[ad_1]
标准的WooCommerce产品页面功能强大,外观也不错!但是我们可以做得更好,特别是将WooCommerce和Elementor结合起来!
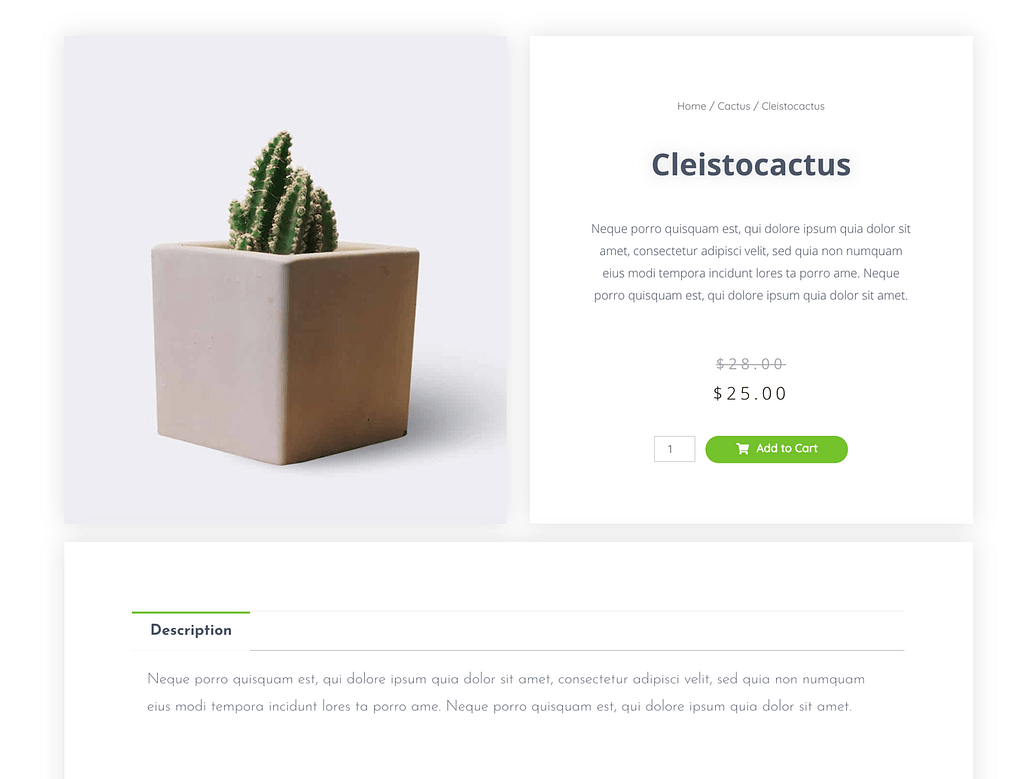
在本指南中,我们向您展示如何构建自定义(精美)的WooCommerce产品页面以“赞叹”您的客户并产生更多的销售额。
如何使用@elemntor??️创建漂亮的#WooCommerce#产品页面#WordPress
你需要什么
除了您已经拥有的东西之外, WordPress安装 和 WooCommerce 最重要的是-您需要 元素 页面构建器插件。
Elementor有两种口味– 免费和付费。虽然Elementor free中有一些可用于WooCommerce的自定义项,但是要获得真正的好东西,您需要升级到专业版。一个网站的费用为49美元。
注意; Elementor不是唯一可以与WooCommerce一起使用的页面构建器,并且可以让您构建自定义的WooCommerce产品页面。 这里有一些选择 如果您想探索那里还有什么。也就是说,Elementor是我们最喜欢的WooCommerce定制解决方案。
在开始上班之前,您 必须安装 您网站上的Elementor免费插件和Elementor专业插件:
- 免费安装Elementor很简单。只需转到插件→添加新内容,然后在搜索框中输入Elementor。安装并激活。
- 要安装Elementor pro,您首先必须在Elementor.com上完成购买。您可以从用户个人资料中下载Elementor pro软件包-这是一个ZIP文件。转到插件→添加新项,然后单击上传插件按钮。从桌面上选择Elementor ZIP,然后将其上传到您的站点。激活插件。
在一切正常运行之前,Elementor会要求您验证许可证。
使用Elementor创建一个新的WooCommerce产品页面
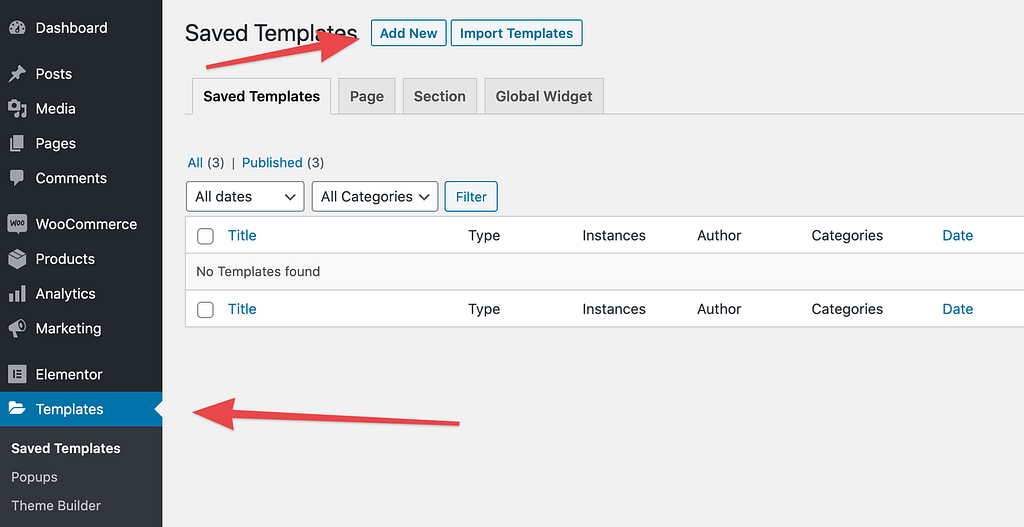
首先,转到模板,然后单击添加新。

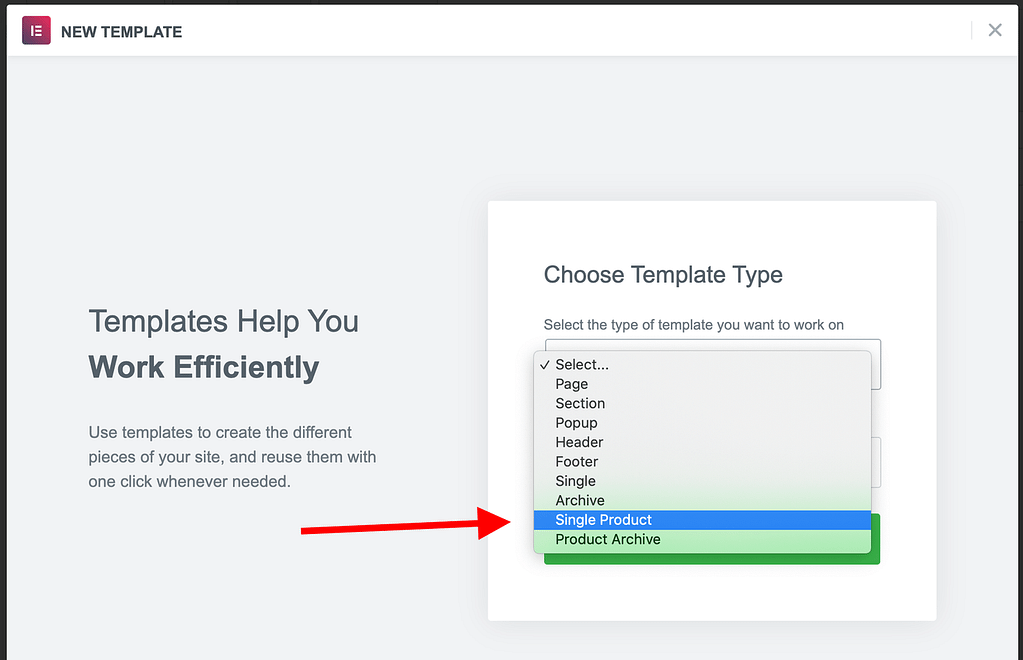
从列表中,选择“单一产品”。

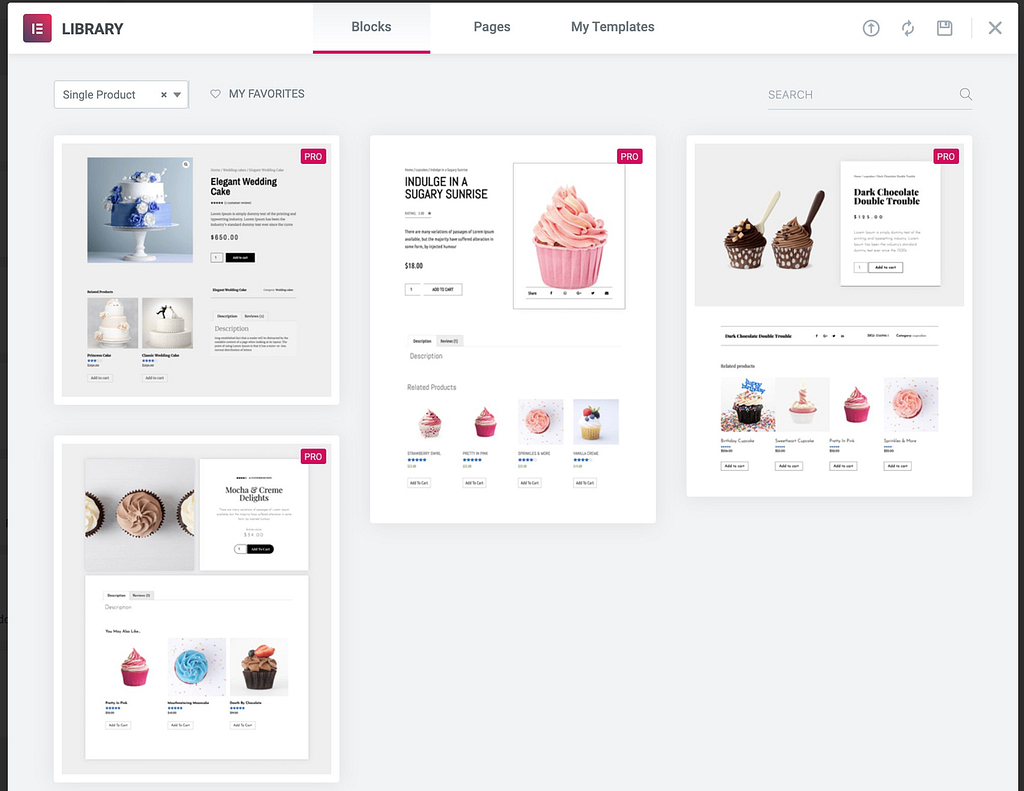
Elementor将显示一些可以立即使用的现成的WooCommerce产品页面模板。对于大多数用户来说,选择看起来最接近您想要的东西的最佳途径。从头开始创建产品模板通常会花费更多时间。修改现有模板更加容易。单击插入以获取模板。

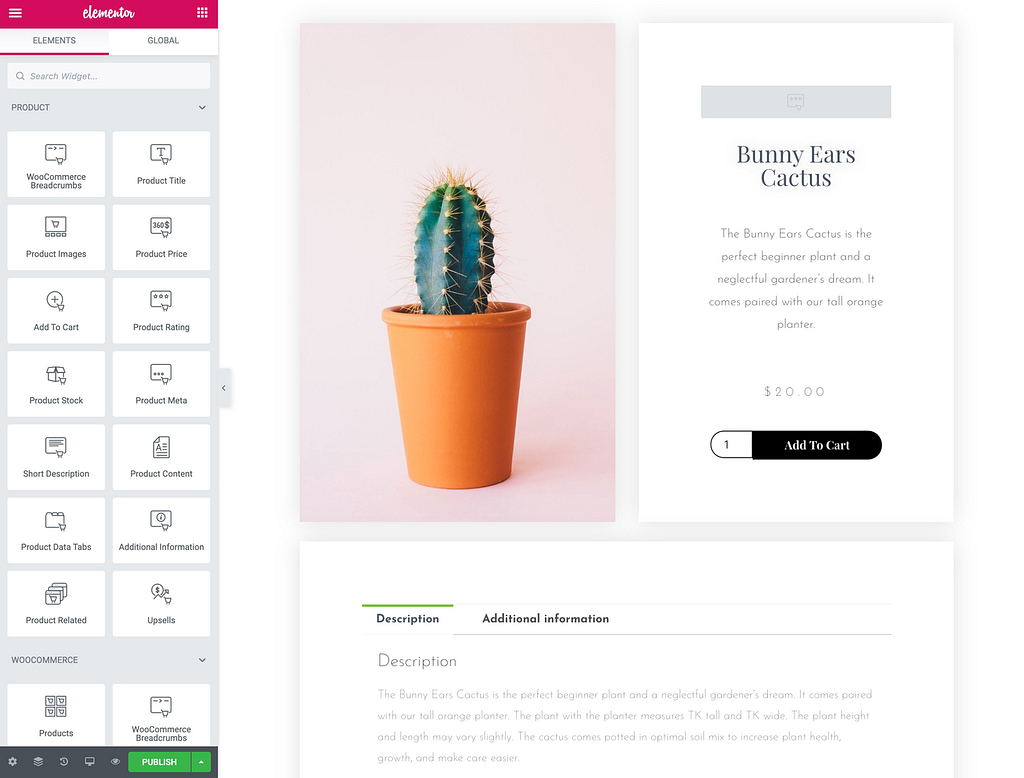
您会看到模板已添加到Elementor画布上。现在,您可以根据自己的喜好自定义模板–在页面上添加新元素,自定义当前元素,删除不需要的内容,等等。

在左侧边栏中,您会注意到一系列WooCommerce元素,例如产品标题,产品图片,产品价格以及WooCommerce显示的有关您产品的所有其他数据。
您可以采用所有这些元素,然后将它们拖动到画布上您需要它们的确切位置。
您可以先执行以下一些自定义操作:
添加您的品牌和颜色
库存的Elementor产品模板看起来不错,但它们可能与您的品牌不完全匹配。我们可以解决的一项快速更改是调整背景颜色,字体颜色和各种 版式 一般设置。
要调整页面上的任何图块,请单击图块右上角的铅笔图标。

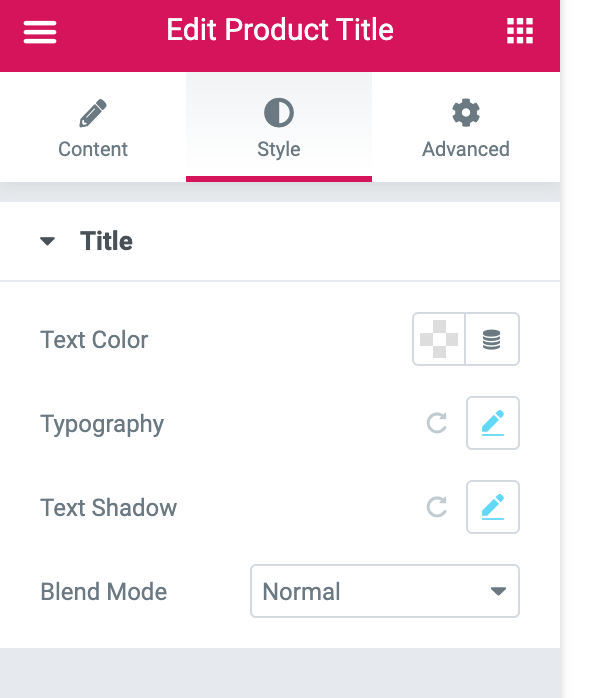
然后,在左侧边栏中,切换到“样式”选项卡。在这里您可以执行所有与样式和外观相关的自定义。例如,对于“产品标题”块,您可以更改文本的颜色,字体和阴影。

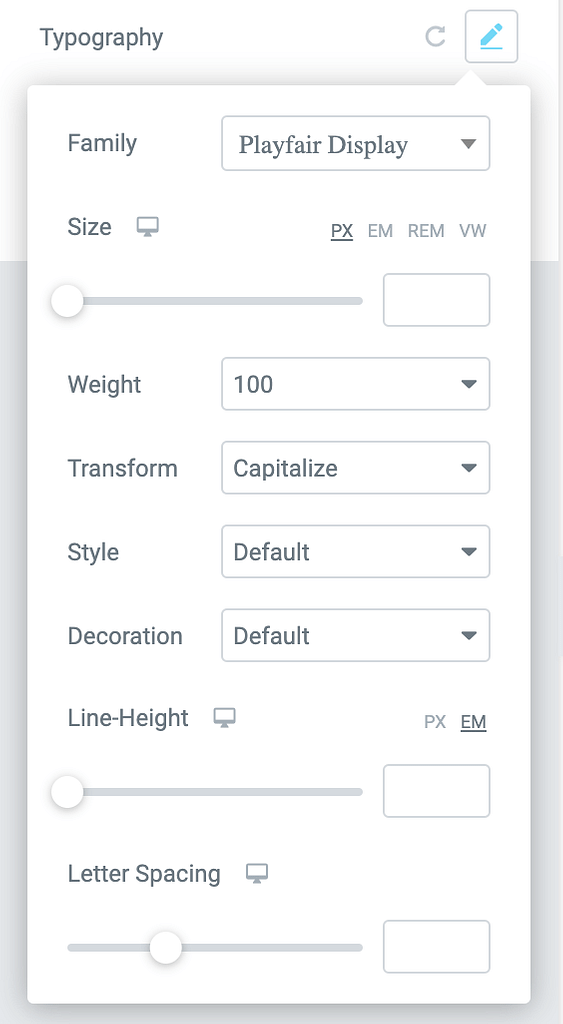
让我们点击“版式”。这将显示另一个框,您可以在其中更改字体及其所有参数。
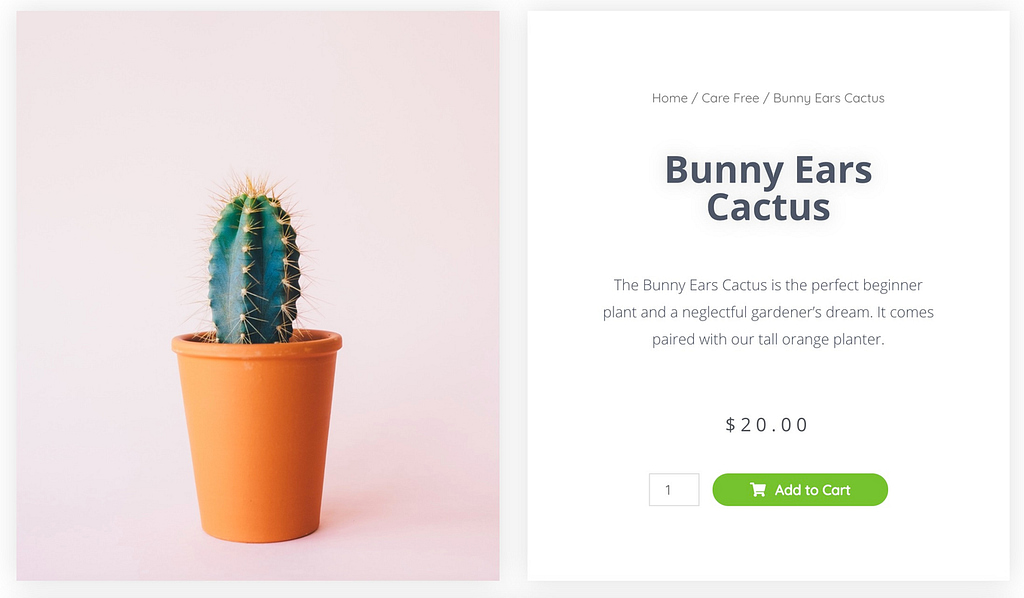
逐一浏览所有文本并进行编辑,直到它们看起来像您想要的那样。请特别注意价格块的外观–价格块必须清晰可见,以免混淆客户。

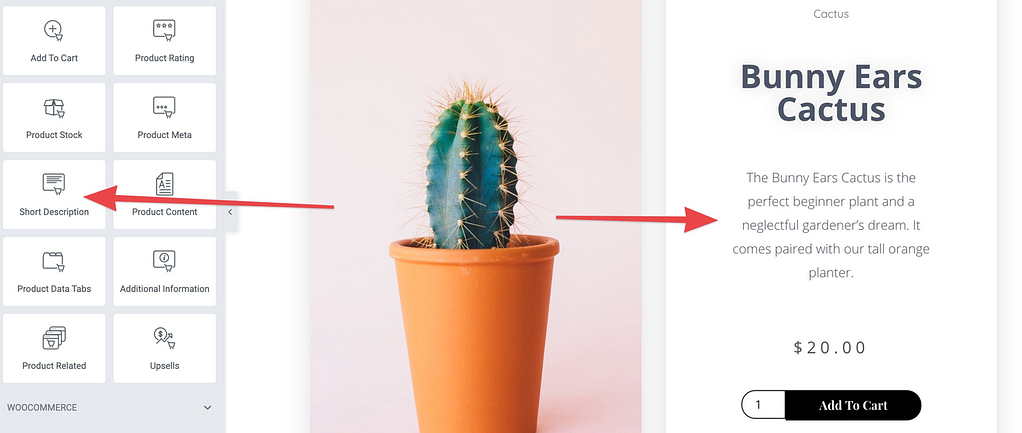
重新调整/移动产品说明
WooCommerce在少数地方显示您的产品描述。我们不需要立即了解所有细节,而只需要关注两件事:
- 简短说明
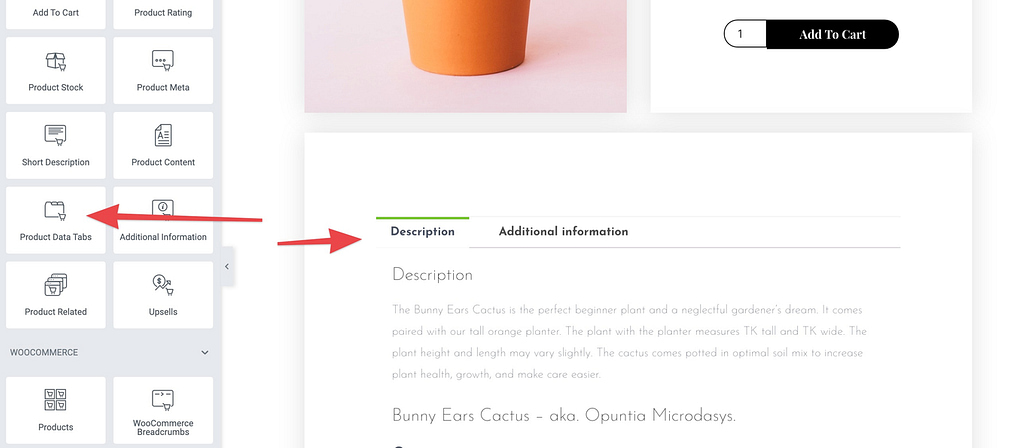
- 您的产品数据标签
简短的说明就是它的发音。 WooCommerce从“简短描述”框(创建新产品时填写的字段之一)中获取此文本。最好在产品页面顶部附近的位置显示简短说明。
您可以将Elementor的“简短说明”块拖放到需要的位置。

产品数据标签实际上是存放有关产品主要信息的模块。确保它在新的WooCommerce产品页面模板中的可见位置。

别忘了为这些方块的颜色和版式设置样式。
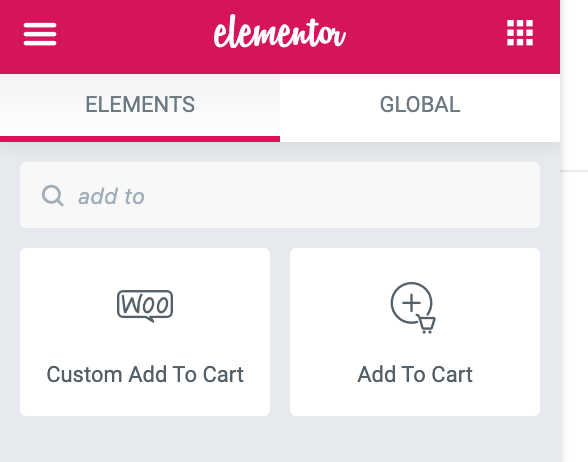
调整“添加到购物车”按钮
“添加到购物车”按钮是任何电子商务网站上最重要的单个按钮。您确实希望它脱颖而出并引起客户的注意。
您可以将两种不同的块类型用于Elementor中的“添加到购物车”按钮。有添加到购物车块和自定义添加到购物车块。

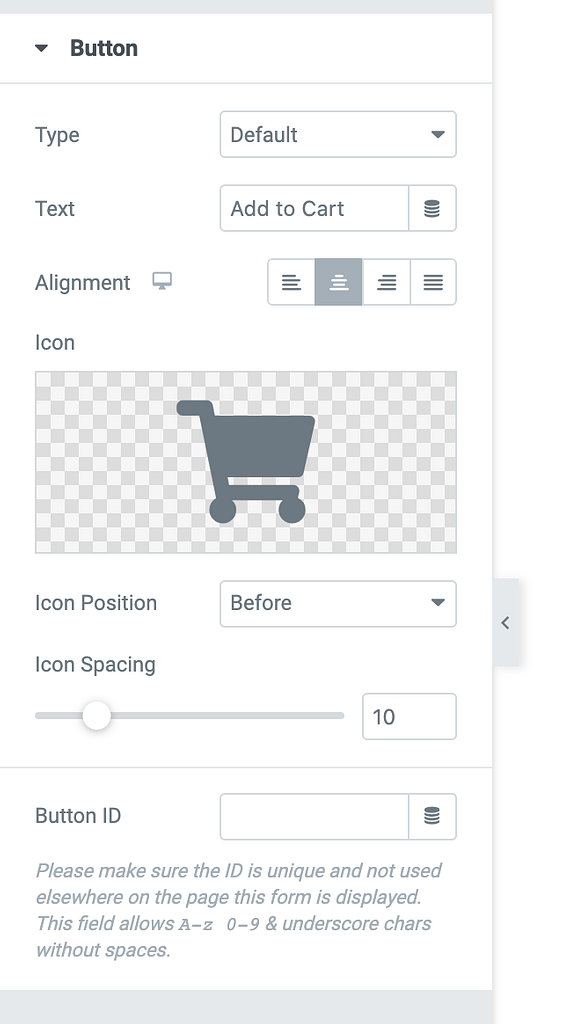
对它们两个进行试验,以查看哪种情况更好。单击铅笔图标,然后查看侧边栏中有关给定块设置的可用内容。

只需单击几下,即可使按钮看起来更好。

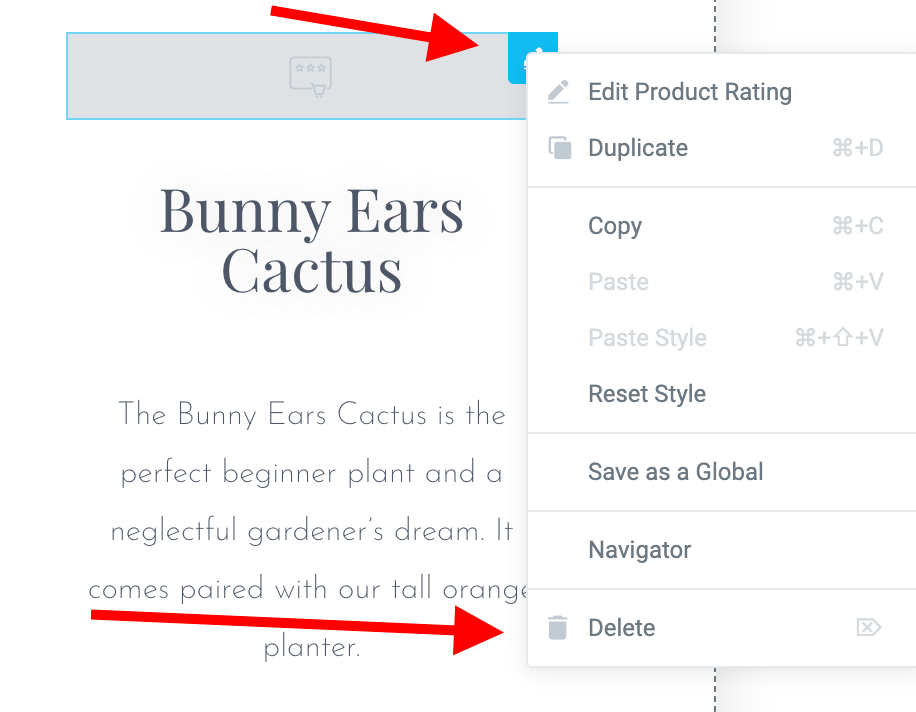
添加/删除产品评分
显示产品等级可能是使您的顾客最终购买商品的好方法。唯一的问题是,您首先需要获得一些评级。 ♂♂️
如果您的商店是全新的,并且您还没有任何评分,最好不要在页面上显示评分等级。右键单击“产品评分”元素,然后将其删除。

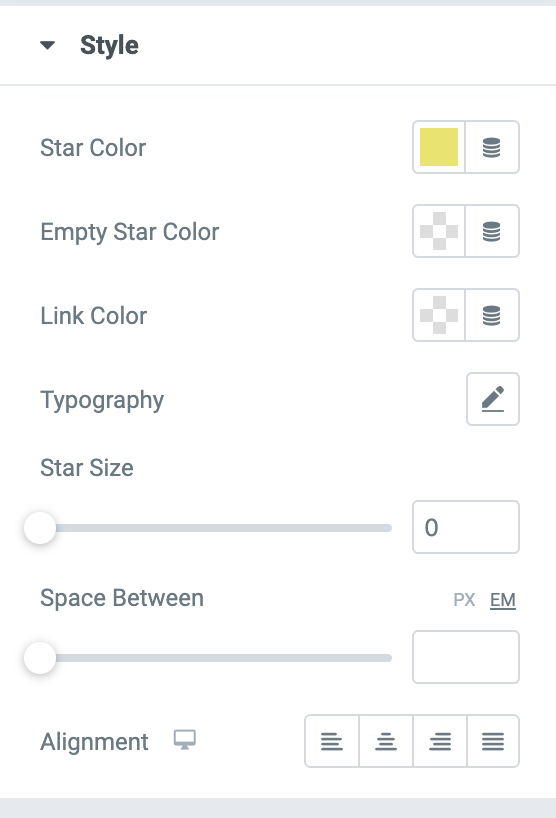
稍后,您可以重新添加该块,甚至自定义其外观。您可以更改的某些内容是星星的颜色和事物的间距。

调整手机和平板电脑的视图
如今,越来越多的人通过智能手机访问网络 比台式电脑和笔记本电脑。因此,您的商店必须针对移动观看进行优化,否则您将失去销售!
WooCommerce已经针对移动设备进行了优化,但是由于我们正在创建自定义产品页面,因此我们需要确保您的新产品模板也看起来不错。
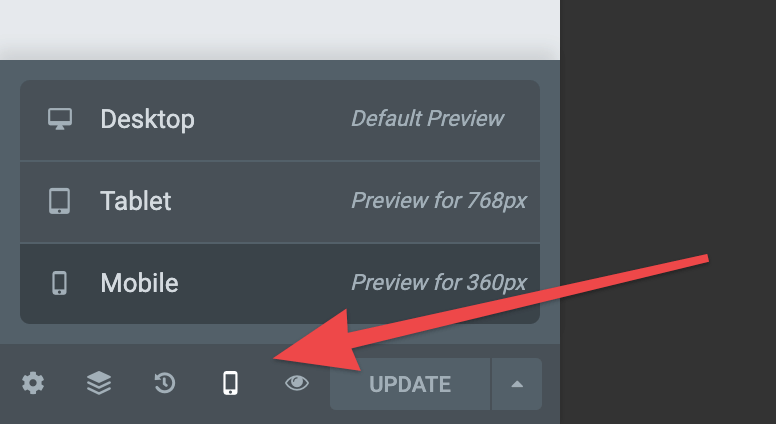
在Elementor界面的左下角,有一个标记为“响应模式”的按钮。

当您单击它时,将能够在“桌面”,“平板电脑”和“移动”视图之间切换。选择其中之一,并根据需要调整设计。
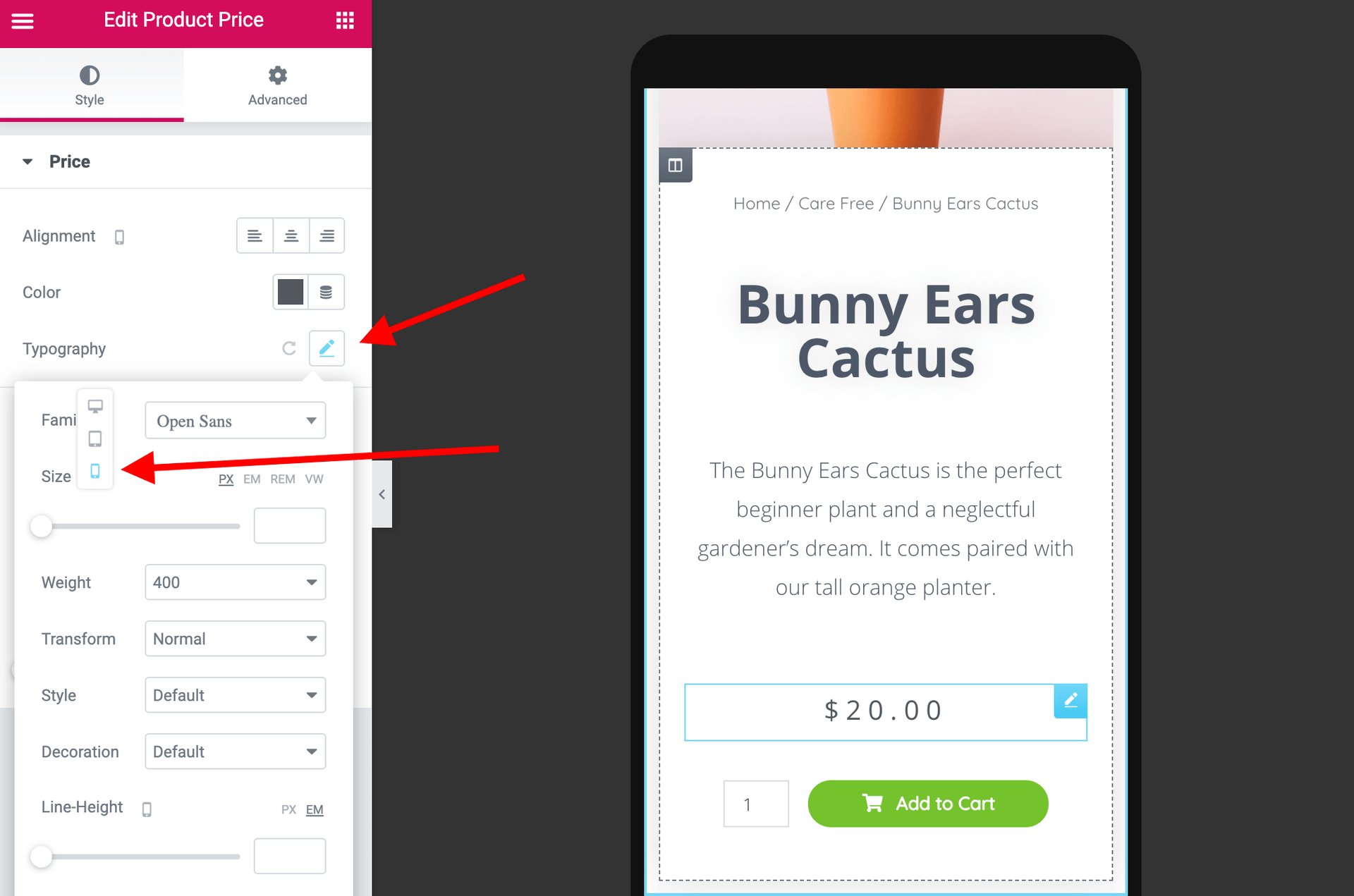
这里很酷的是,您可以更改块的显示设置,使其仅在移动设备或平板电脑上生效。例如,如果您认为移动设备上的价格应该更高,请单击价格栏中的铅笔图标,然后单击以编辑字体,最后在字体大小旁边切换到“移动设备”:

如果现在更改字体大小,将仅影响移动视图。
逐个模板地浏览模板,直到为移动设备和平板电脑查看器配置了所有内容。
发布自定义WooCommerce产品页面
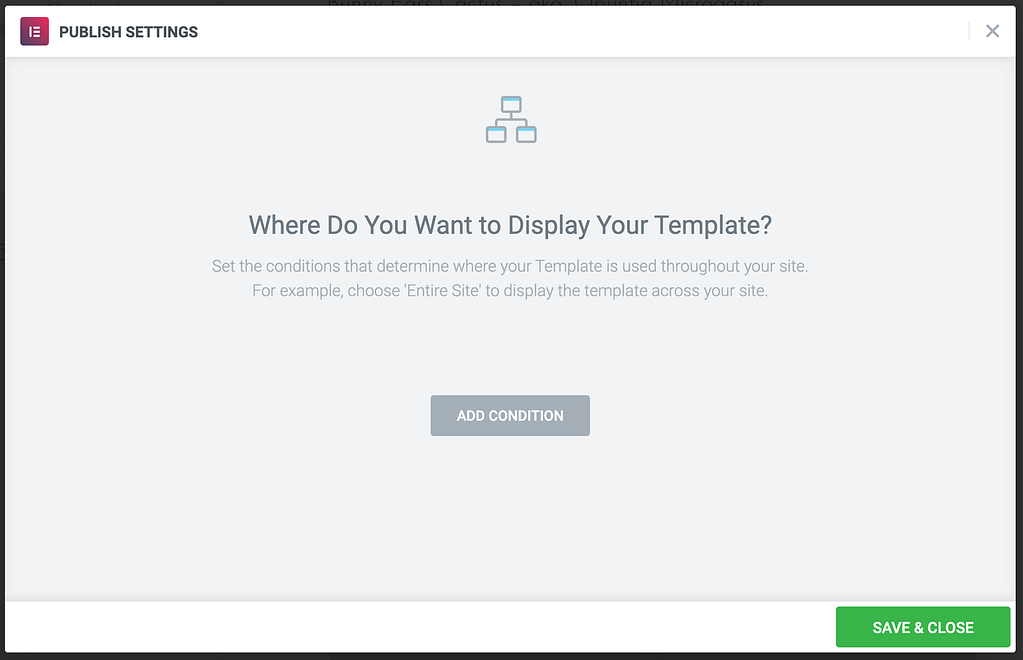
准备好新产品模板后,单击Elementor界面左下角的“发布”按钮。
Elementor将要求您添加何时使用模板的条件。

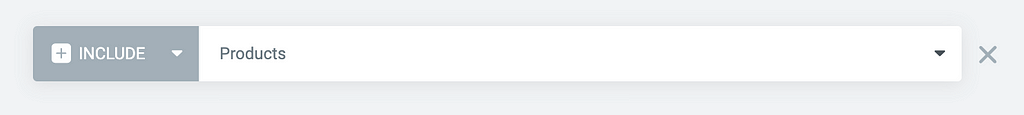
要使模板用于所有产品,只需从列表中选择“产品”,如下所示:

单击“保存并关闭”完成所有操作。
这就对了! ?完成此操作后,您的自定义WooCommerce产品页面已保存并替换为默认产品页面。
当您访问商店中的任何产品时,都可以看到正在使用的产品页面。