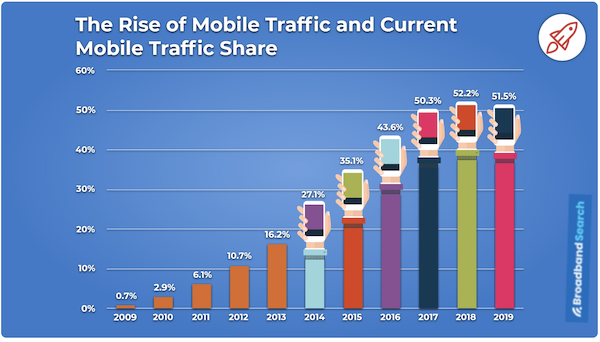
根据2020年的一项研究,自2011年以来,移动流量的每日媒体消费量增长了504%。随着越来越多的消费者使用手机访问内容,优化移动体验比以往任何时候都更为重要-不仅是针对您的读者,但对于您的SEO;Google可以检测加载缓慢或跳出率较高的页面,并将这些页面在搜索结果中排名较低。
我们知道,移动优化对于您的内容策略和SEO很重要,并且Google AMP是一项旨在提供帮助的技术,但是Google AMP是否是为您的企业网站实现这一目标的最佳工具,具体取决于您的行业,业务规模,业务模型,内容策略等。因此,在这篇文章中,我将介绍:
- 什么是Google AMP,最适合谁,以及它的工作方式。
- Google AMP的优缺点。
- 如果适合您,如何在您的站点上实施AMP。
无论Google AMP最终是否适合您,您都将从拥有所需SEO知识的帖子中脱身,从而对网站的SEO和移动性能充满信心。
Google AMP到底是什么?
2016年,Google宣布推出Accelerated Mobile Pages,这是一种基于Web的开源解决方案,旨在彻底改变移动内容的消费方式。这是对Facebook当时的应用程序内发布平台(Instant Articles)和苹果的iOS 9新闻汇总和发现平台(Apple News)的直接回应。
产品页面,博客文章或登录页面的AMP版本旨在立即在移动设备上加载。在移动SERP中,它也可能以不同的形式出现或以卡片形式出现。与结果关联的AMP闪电符号使用户知道该特定页面的加载速度将比其周围的其他非AMP页面快。
根据一项早期研究,与传统的针对移动设备优化的页面相比,Google AMP页面的加载速度提高了四倍,使用的数据量也减少了八倍。最初的想法是提供一个开放源代码框架,该框架将使移动体验不仅更好,而且更快。
最初的想法是提供一个开放源代码框架,该框架将使移动体验不仅更好,而且更快。
AMP是否必不可少?
在我们介绍Google AMP的优缺点之前,需要注意的是,虽然AMP可以帮助您实现SEO,但在某些情况下,对于SEO并不一定是必不可少的,其好处是对某些企业的适用性要强于其他企业。接下来,我们将更深入地探讨AMP的优缺点,但让我们首先仅提供一些关键点,以帮助您适应与业务相关的AMP:
- AMP被发布大量新闻文章或博客文章的发布者网站广泛采用。如果您的大多数网站页面都不是文章,则AMP对您的业务可能不是必需的。
- 如果您确实发布了大量文章,但是已经在使用CDN(内容交付网络),那么这些平台通常会提供性能优化功能,例如图像托管,文件缓存和延迟加载(这意味着文本会先加载,然后再加载)。图片)。
- AMP页面对于读者来说更干净,更简单,但这通常是因为某些JavaScript函数和插件的优先级降低或被抑制。如果您依靠第三方工具进行潜在顾客捕获和受众跟踪,则需要进行测试以确保AMP页面的功能和捕获的信息与常规页面相同。
- AMP本身不是Google的排名因素。它可以帮助改善网页中受Google算法影响的方面(尤其是在2021年Core Web Vitals成为排名因素),但这不是优化网站体验和性能的唯一方法。
- 如果您已经拥有网站的移动版本或适当的移动优化措施(例如,合并或缩减的CSS代码),则AMP可能不是必需的,甚至可能使性能和报告变得复杂。
虽然AMP可以帮助您的SEO,但它不一定对SEO必不可少,它的好处更适用于某些企业。
因此,最重要的是,优化页面速度和移动体验对于SEO至关重要,而Google AMP只是实现这一目标的一种方法。请继续阅读以了解其工作原理以及它是否适合您的业务。
Google AMP有什么好处?
除了提供更快的加载速度 和为内容消费者提供更好的体验外,AMP还通过内容和SEO策略为企业带来了许多好处:
网站参与度提高
轻量级AMP内容与互联网连接不稳定的移动用户很好地融合在一起。此外,页面加载时间的减少以某种方式改善了用户体验,从而增加了访问者在您网站上停留时间更长的机会。
改善排名和流量
而且,由于页面加载时间是Google的排名因素,因此AMP在Google的搜索算法中具有优先级,从而影响排名。本质上,如果两个站点并驾齐驱,则胜出速度更快。
跳出率更低
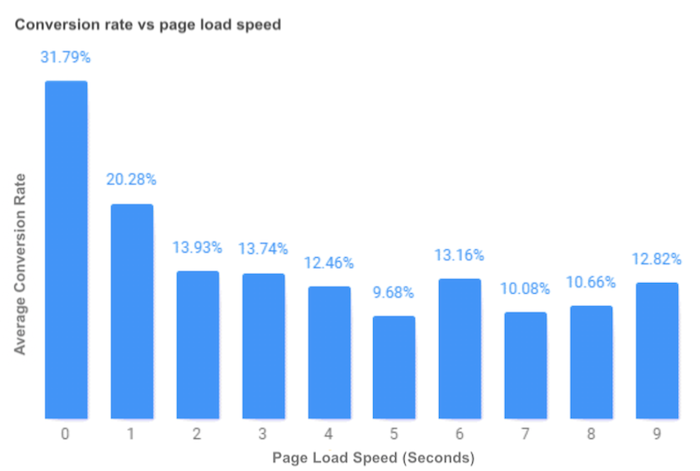
随着页面加载速度的加快,访问者通常会留在网站上。谷歌的一项研究曾经发现,如果移动网站的加载时间超过23秒,则将有53%的网站访问被放弃。此外,实施AMP的发布者可能在页面上花费的时间增加了2倍。网站上的时间越多,意味着您的内容带来的转化就越多。
网站上的时间越多,意味着您的内容带来的转化就越多。
原始图像来源
广告观看次数增加
使用AMP,可以以增强横幅和图像整体可用性的方式对HTML进行编码。这样可以提高广告可见度,从而帮助发布商增加利用其内容获利的机会。
更高的点击率
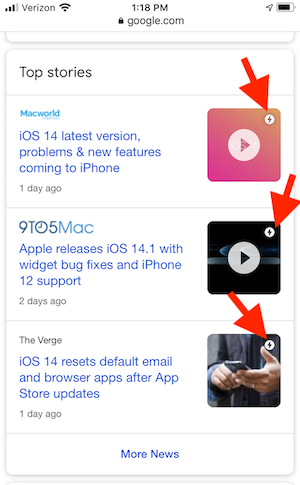
AMP的主要优点是,它显示在Google移动SERP的“热门故事”列表(或轮播)中-出现在所有搜索结果的顶部。 读者更有可能首先选择那些AMP页面,从而提高了点击率。
当前AMP统计信息
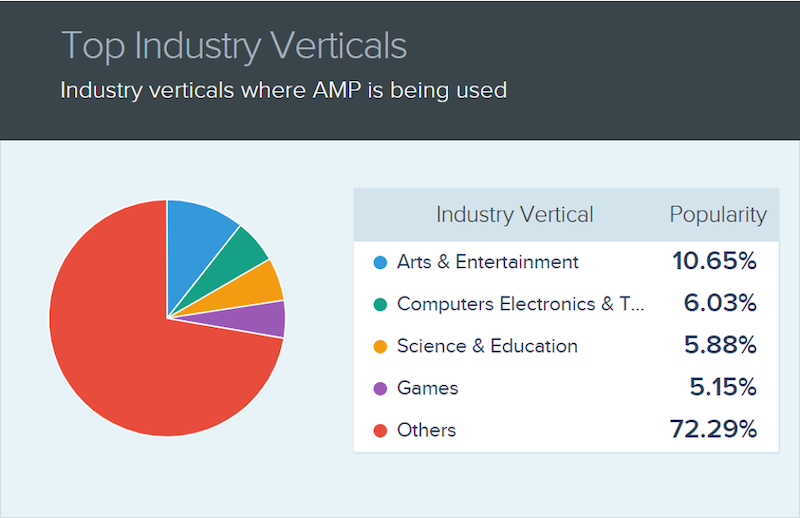
尽管当今许多流行的网站都在使用AMP技术,例如Yahoo,CNN,BBC,Reddit,华盛顿邮报,WordPress,Gizmodo,Wired,Independent.co.uk,Pinterest,eBay等,但这并不是仅保留的技术适用于大品牌。 超过140万个网站正在使用AMP技术。 下图显示了使用AMP最多的行业:
- 艺术与娱乐占AMP技术总使用量的近11%。
- 计算机电子与技术约占6%。
- 科学与教育紧随其后,为5.88%。
- 游戏约占AMP技术使用量的5.15%。
- 剩下的73%是所有其他行业的微不足道的百分比
图片来源
Google AMP页面的剖析
要了解Google AMP如何帮助您提高SEO和 内容营销策略 ,最好首先了解AMP页面的三个核心组成部分。
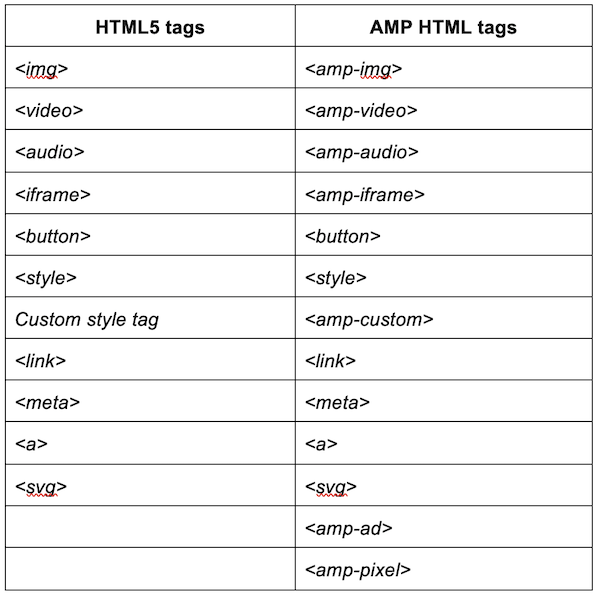
AMP HTML
AMP HTML与常规HTML(或HTML5)的不同之处在于,它带有针对移动设备的属性和自定义标签。 AMP HTML保证了某些基准性能特征-转换为内容在用户设备上的加载速度更快。这意味着读者的消费更快,更好的整体 用户体验,这可能会影响转化率 和SEO /内容营销指标,例如跳出率(如上所述)和网站停留时间。(更快的消费量意味着读者可以在更少的时间内消费更多的文章)。
说到用户体验,您是否愿意了解Google 即将发布的页面体验更新?
AMP JavaScript
AMP JavaScript使AMP页面能够更有效地向读者提供常规页面的核心优势。 AMP JavaScript库采用了AMP的顶级实践(例如内联CSS和字体触发),可确保为读者更快地渲染AMP页面。它还允许使用性能增强技术,例如在加载资源之前预先计算每个页面元素的布局,并禁用慢速CSS选择器,所有这些对于读者的体验都是至关重要的。
图片来源
AMP缓存
AMP缓存旨在仅提供有效页面,并让它们安全有效地进行预加载。这意味着,经过确认的页面(稍后将进行介绍)将保证能够正常工作,从而消除了对可能导致页面速度变慢的外部因素的依赖。
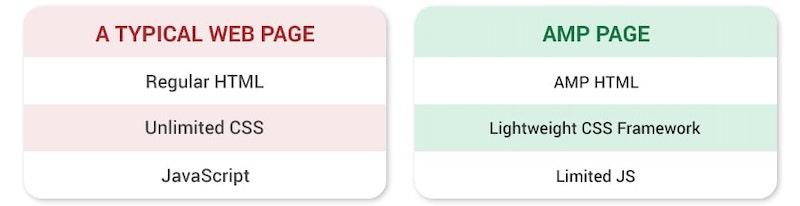
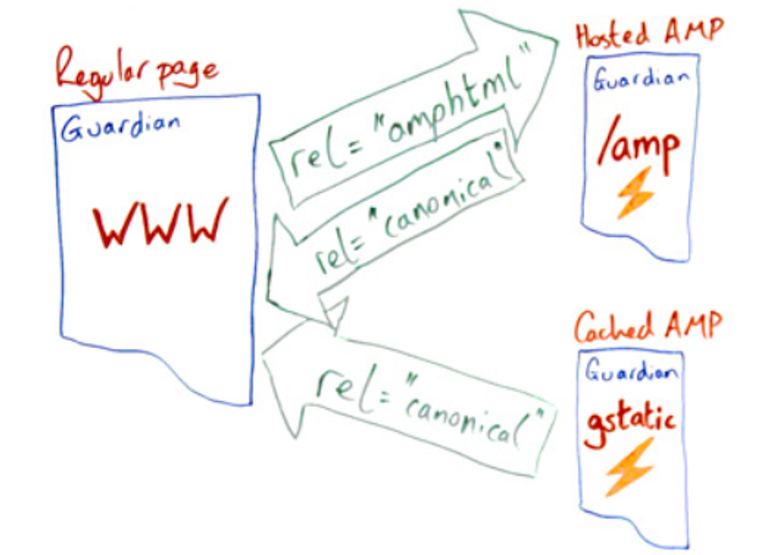
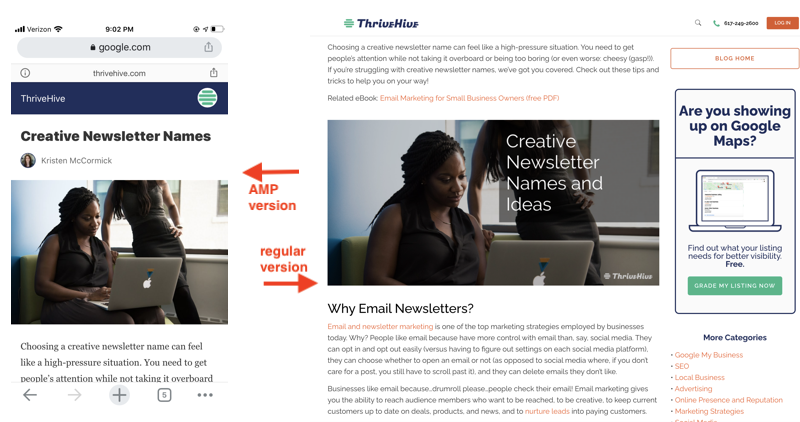
根据以下细分,您可以看到,通过减少HTML代码标签管理并仅加载适合移动用户的页面元素,页面的AMP版本可以更快地呈现。Will Critchlow的“白板星期五”图为此提供了简单的视觉效果:
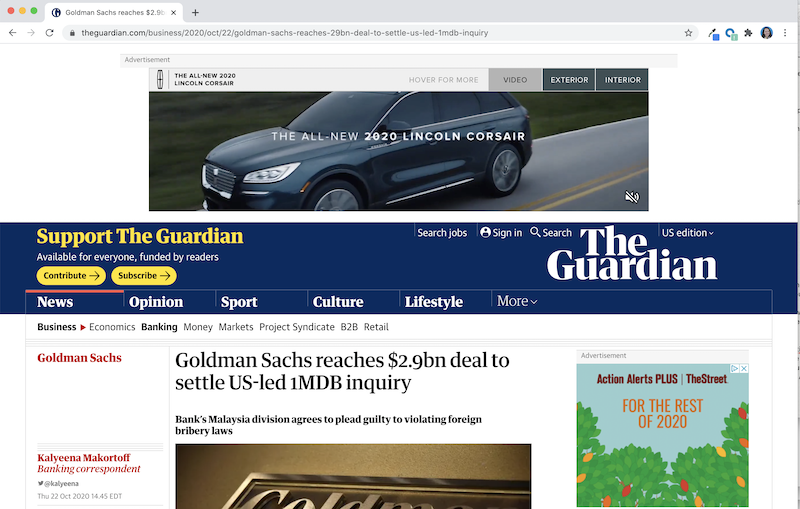
如Critchlow所述,如果您有AMP版本,则在源代码中,应使用rel AMP HTML链接来指定它。例如,如果您在卫报网站(甚至在台式机上)的任何新闻故事的末尾加上/ amp,您将看到AMP HTML。它与源代码中的AMP HTML链接进行显示链接。您还可以看到AMP的区别:
这是常规的《卫报》新闻报道页面:
这是同一《卫报》新闻报道页面的AMP版本:
也就是说,在链接末尾添加“ / amp”之后。
没有广告,菜单导航,推荐的阅读内容和其他占用大量资源的元素,该页面的加载速度就会更快,并且对读者来说是一种更简单的体验。
集成Google AMP的缺点和其他注意事项
尽管AMP可以帮助您提高排名,以及向移动阅读器提供内容的体验和性能,但它确实存在一些缺点和警告,在决定是否为您的网站实施AMP时应考虑以下几点:
- 首先,采用AMP页面需要牺牲网页上大量的UX元素。AMP HTML的核心是效率优先于创造力,因此,如果吸引视觉效果是您网络体验的重要组成部分,那么这可能不适合您。
- 除了AMP网页上的图片数量有限外,每页只能刊登一个广告。此限制框架也不支持消耗性产品等破坏性广告,而直接销售广告可能难以实施。
- 从市场营销的角度来看,对一件内容进行爬网的成本是原来的两倍,这是Google为确保奇偶校验所做的努力的一部分。对于许多发布者而言,发现它可以增加印象,但不一定能提高参与度指标。这是由于“热门故事”轮播鼓励用户阅读其他来源的内容。
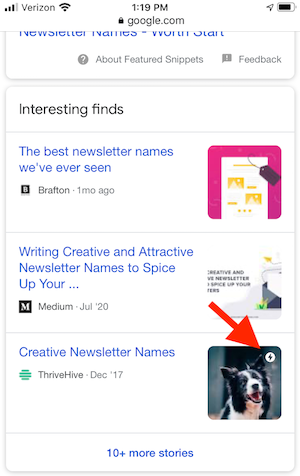
- 同样,由于地址栏中显示的是Google域,因此Google的AMP查看器往往会稀释品牌标识。虽然有一个修复程序可以在AMP页面顶部显示实际站点,但它会在折页上方占用宝贵的空间。 您可能还无法通过Google AMP页面与标准页面获得相同的品牌感觉,如以下示例所示:
- 同样,仅当用户单击网页的AMP版本(而不是规范版本)时,AMP才有效。尽管研究发现AMP库可以将获取文档的服务器请求数量减少多达77%,但如果未正确实施AMP版本,则不一定会提供该版本。
- 尽管AMP已经存在了四年,但它仍处于起步阶段。
以下是一些有关Google AMP的最终详细信息,供您决定是否在您的网站上实施它。
- 您需要使用CSS的简化版本。
- 只允许您使用AMP提供的JavaScript库,并且由于您不受控制,因此可能会遇到延迟加载(也许是AMP唯一的缺点)的原因。
- 如果AMP站点每次都能正常工作,则必须经过适当的验证。
- AMP插件页面不允许使用表格。
- 自定义字体需要专门加载以获得更好的体验。
- 您需要声明图像的高度和宽度。
- 如果要在页面上显示视频内容,则需要AMP批准的扩展程序。
最后,AMP优先考虑速度和可读性,而不是共享性。因此,由于您的社交共享按钮是使用JavaScript创建的,因此它们可能无法正确显示。
AMP优先考虑速度和可读性,而不是共享性。
如何实施AMP来改善您的内容和SEO
当然,如果您有WordPress网站,则开始实施AMP的最简单方法是使用WordPress和Google的官方AMP插件。如果您希望更好地控制AMP页面的外观或更轻松地收集分析数据,则可以尝试使用其他免费插件,例如WeeblrAMP 或AMP for WP。
但是,并非所有企业都使用WordPress,并且插件确实有其局限性。因此,我将带您逐步了解如何在 没有插件的情况下将AMP技术实施到内容营销策略中。
步骤1:创建AMP页面模板
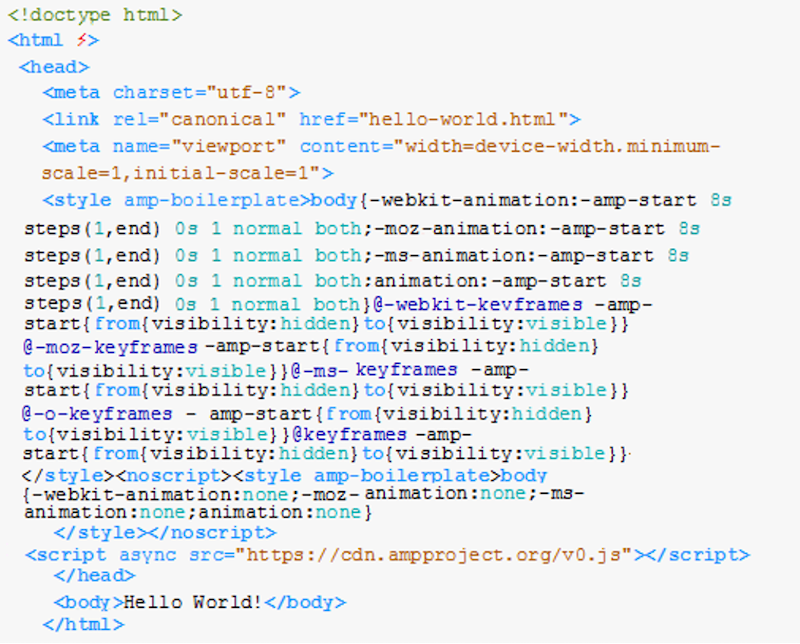
为博客文章和其他高质量内容实施AMP的第一步是从头开始创建AMP页面模板。要创建AMP页面模板,您需要使用页面顶部的<!doctype html>来启动AMP HTML页面,并通过在HTML标签中添加闪电符号(?)将页面标识为AMP内容。像这样<html?>。
这是一个简单的AMP HTML页面的示例,您可以将其用于内容:
这些是要包含在AMP HTML文档中的标记:
- <head>和<body>标签
- <meta charset =” utf-8”>作为<head>标记的第一个孩子
- < head>标记内的<script async src =” https://cdn.ampproject.org/v0.js”> </ script>以包含和加载AMP JavaScript库
- < head>标记内的<link rel =” canonical” href =“ $ SOME_URL”>
- <meta name =“ viewport” content =“宽度=设备宽度,最小比例= 1,初始比例= 1”>在您的<head>标签内
- <head>标记中的AMP样板代码
这些标记是可以在页面代码本身中进行更改的标记:
- 链接href =“ hello-world.html”
- 正文部分<body> Hello World!</ body>中的内容
既然您知道如何为博客创建AMP页面模板,那么您可能想了解可用于AMP页面的所有HTML标签。
不幸的是,有些HTML标记不能用于AMP页面。这些包括:
- <框架>
- <框架集>
- <对象>
- <参数>
- <小程序>
- <嵌入>
- <基础>
- <输入元素>
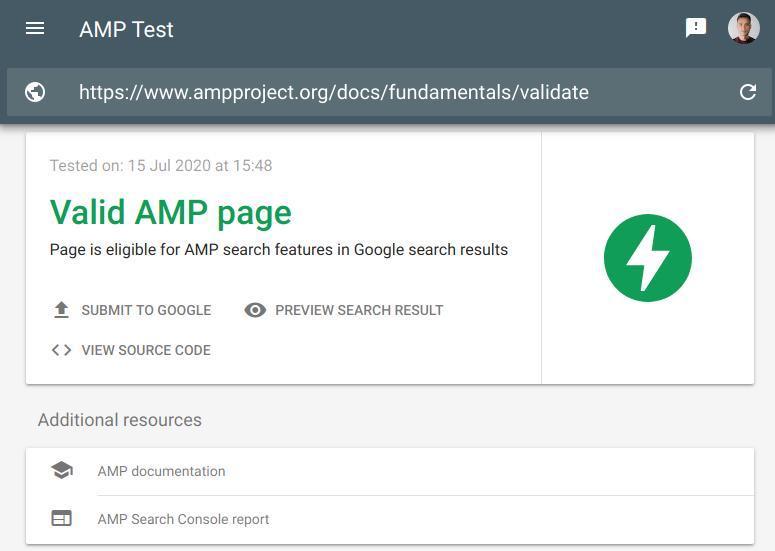
步骤2: 预览并验证您的AMP页面
要预览AMP页面,您需要直接在Web浏览器中从文件系统打开页面,或者使用本地Web服务器(例如Apache 2)打开页面。
另一方面,要确保您的AMP页面有效,只需在Web浏览器中打开页面,将“ #development = 1”添加到URL,然后打开Chrome DevTools控制台以检查是否有效错误。
图片来源
布鲁斯·戴(Bruce Day)建议您首先在AMP上从您的网站测试一到两种类型的页面。理想情况下,您还应该包括一些排名较高的页面,以便可以在移动搜索结果中查看Google是否提供AMP版本。
请务必注意,Google可能需要几天的时间才能找到,检查和索引页面的AMP版本。同样,您应该让首次发布至少运行一个月(如果可以的话,则可以更长)。这使您可以构建足够的数据,以确保在整个站点范围内部署AMP是值得的。
Google可能需要几天的时间才能找到,检查和索引页面的AMP版本,并且您应该将AMP页面运行至少一个月才能获得有意义的数据。
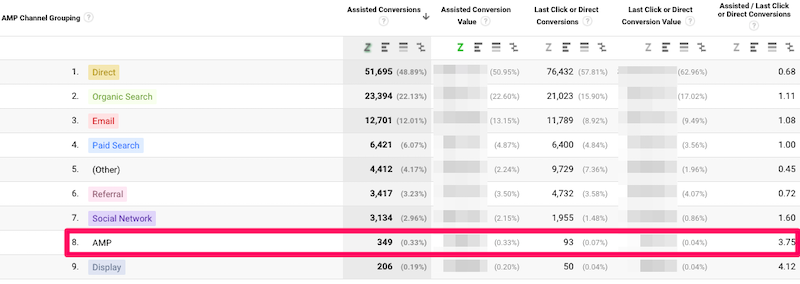
步骤3:跟踪效果
与数字营销中的任何内容一样,您需要跟踪AMP页面的效果。不仅要查看与竞争对手的比较情况,还要查看您的绩效是否符合目标。
您可以使用内部工具(例如Google Analytics(分析))或任何各种第三方B2B工具来执行此操作。有许多分析供应商为AMP分析提供内置功能。
图片来源
其他需要注意的重要事项包括使用规范的URL和其他变量来定义应记录的内容。这对于识别由AMP引起的任何流量波动至关重要。
另外,amp-analytics中的extraUrlParams属性将查询字符串参数添加到规范URL(例如“ type = amp”)。这使得在分析中区分AMP页面和普通网页更加容易。这样,您就可以比较AMP启动前后页面上的总流量。
规范网址使您能够在Google Analytics(分析)中隔离AMP流量,以实现更好的跟踪和优化。
AMP适合您吗?
如您所知,AMP是加快网页速度的好方法,最终可以在内容交付中提供更好的用户体验,尤其是对于移动用户。如果根据您的业务模型和上述条件认为适合您的业务,请务必考虑上述因素并遵循实施步骤。这可能需要一些时间,但是拥有性能更好的内容可以带来长期的好处。