每个网站都是自己独特的怪兽,开发人员和设计师将自己的签名声音放入代码中。但是,每个网站都有一个共同点是HTML标题标签。这些标题不仅将您的内容分成更易读的部分,而且还创建了网站的语义轮廓,以便搜索引擎和可访问性软件可以准确分辨出组成网站的内容。关于HTML标题标签的正确使用和功能,有时会有些混乱,因此我们希望遍历所有6个层,并讨论如何以及何时正确使用它们。
为什么使用HTML标题标签?
就像我们上面说的,这些标记创建您网站的框架。没有它们,不仅网站的标题和目的不尽如人意,而且对用户和机器人而言,内容看起来就像是一堵巨大的文字墙,即使您使用段落将其拆开也是如此。
另外,屏幕阅读器和辅助功能软件会使用它们来浏览您的内容(有时是字面意思)。因此,如果您不包括HTML标题标签,那么许多人将无法访问您的网站,因为他们根本无法在页面和内容之间移动。
此外,搜索引擎和其他访问它的Web爬网程序也会通过您的标题进行导航。最近,Google在其排名中一直在考虑代码语义,这意味着搜索意图非常重要。HTML标题标签是其中的主要部分,它告诉Google和访问者页面中何处可以找到特定信息,这些信息按层次结构重要性进行组织。
页面中的每个标签都以自己的方式帮助所有这些操作。
标签层次结构很重要
HTML标题标记的层次结构很重要。您使用这些标签的顺序可以为您的网站建立或破坏SEO。尽管您可以使用CSS设置样式,并使H6标签比H2更大,更粗和更亮,但您仍应尝试使其顺序整齐,以免使搜寻器(和读者)感到困惑。
考虑标签升序,就好像它们是您帖子大纲的标题一样。通常,您只应在其前身下放置一个更大的数字。您可以根据需要嵌套任意多个深度,但是请确保每次仅按顺序放置下一个。
这是一个例子:
<h1>标题</ h1> <h2>主要点编号1 </ h2> <h3>子主题</ h3> <h4>非常特定的点</ h4> <h3>主要点编号2 </ h3> <h4 >子主题</ h4> <h5>示例或重要图表</ h5> <h4>特定点</ h4> <h5>示例或重要图表</ h5> <h6>解释此点的高度特定的示例</ h6>
在某些情况下,您可能会在H4上方有一个H6,但在大多数情况下,Google和其他搜索引擎会确定标题优先级,并通过使用标题导航您的内容来评估内容有效性以达到搜索目的。
H1标签
H1标签可能是HTML标题标签中最简单的标签,同时也是最容易被误解的标签之一。在大多数情况下,您会看到H1标题是特定页面或帖子的标题。这就是搜索引擎将(可能)在结果中显示的内容。您的浏览器也可能会在标题栏中显示此内容,尽管许多SEO插件和类似的应用程序可以让您对其进行更改。因此,在H1标签中放置目标关键字很重要,但这并不是100%必要的。语义上写标题和标题,以覆盖访问者的搜索意图,而不是用关键字填充HTML标题标签。

上图显示了一个H1标签,用作高雅主题博客上文章的条目标题。它也是页面上唯一的H1标签。这表明它是页面上内容的主题。
多年以来,标准做法是每页只有一个(只有一个)H1标签。在大多数情况下,这仍然是个不错的建议。Google和其他搜索引擎会抓取您的页面并查找H1标签。然后,他们使用它来确定主题,标题和结构。
但是,Google明确表示,在您的网站上拥有多个H1 HTML标题标签不会对SEO造成任何损失。这并不意味着在站点上的所有地方都疯狂使用它们,而是意味着在需要时每页可以使用多个页面。
何时使用多个H1标题
H1的唯一目的是指示单个主题的完整部分。这意味着,如果您的单个页面上有多个主题,则需要为该页面上的每个新主题使用H1。这样做会告诉Google,您的页面不仅仅是标题中的主题。但是,在下面可能还会有一个完全不同的主题(至今相关)。
在单页网站上,这也很重要,因为您可能在该页面上有“关于”,“定价”,“联系人”和“投资组合”部分。那么,如何让Google知道每个部分中包含的内容是其自己的自治单元呢?
H1标签,就是这样。您可以使用上面我们在每个部分中讨论的层次结构,将每个部分视为自己的迷你网页。这样,Google在浏览页面时会看到标题,然后可以确定从哪个部分中提取(或以此类推)特色片段来回答搜索者的问题。
您也可以在每次在网站上使用板块标签时选择使用H1标签,但是我们建议您仅在与页面标题具有平行重要性的板块而不是从属板块使用此标签。
H2标签
现在,H2标签很可能将成为页面上使用最多的HTML标题标签。并且有充分的理由。互联网上的大多数帖子和页面都由一个主题组成,只有几个小标题。我们建议您创建的每个内容至少包含一个H2标签。Yoast和其他SEO插件的标题大约为每300个字。根据您的内容,这就是H2标签的用途。
他们将子主题(或步骤)分开,以便于阅读。例如,我们的大多数职位主要由H2标题组成(适用时为H3)。这是因为我们的文章仅涉及一个主题,而我们试图解决一个问题。我们将使用H1作为标题,例如如何使用OBS Studio将Livestream用作Livestream,但是诸如“如何使用OBS Studio入门”的子标题将位于H2。

H2标签代表与H1主题直接相关的各个步骤。在该特定帖子中,我们使用以下结构:
<h1>如何使用OBS Studio进行直播</ h1> <h2>什么是OBS Studio?</ h2> <h3> SLOBS怎么样?</ h3> <h2>如何开始使用OBS Studio </ h2 > <h2> OBS Studio设置</ h2> <h3>在OBS Studio中设置场景</ h3> <h3>在OBS Studio中添加源</ h3> <h2>在屏幕上调整源</ h2> <h3> RMTP密钥和OBS Studio </ h3> <h2>包装</ h2>
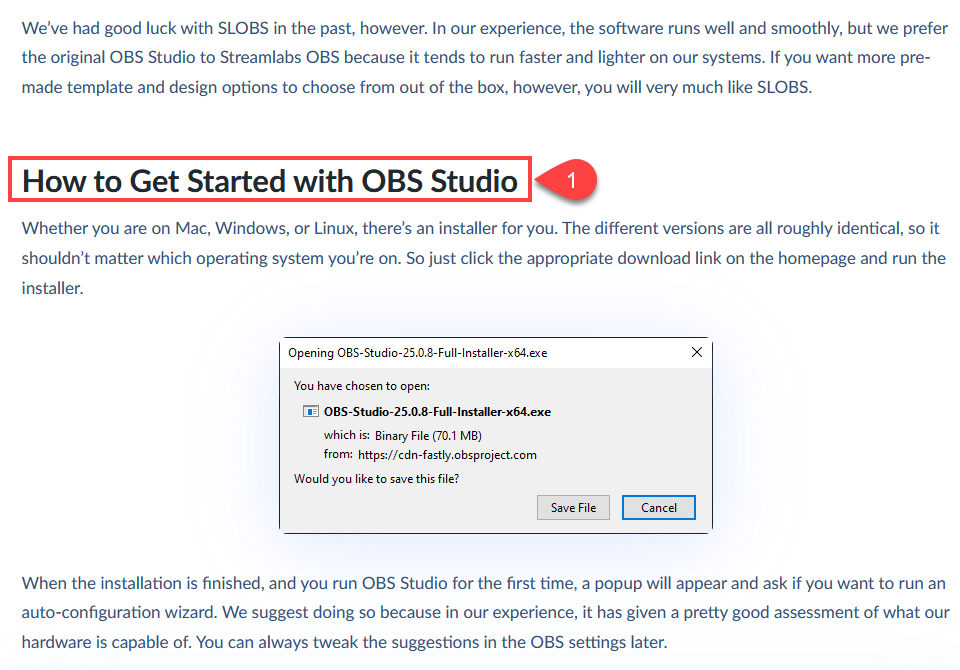
这篇文章中的H2标题标签涵盖了主要思想,例如入门和下载,设置实际软件,然后调整屏幕在查看器中的显示方式。虽然H3中的步骤也涉及下面的步骤,但H2标题表明了该文章的整体情况。它们是高级视图,爬虫程序和阅读器将能够进行扫描,以查看文章是否包含他们正在搜索的信息。
通常,每篇文章将有多个H2标签,而它们下方可能没有嵌套的副标题。如果您的页面或帖子是关于单个主题的,而没有像上面的示例那样细分为多个小节,那么拥有多个H2标签比嵌套H2-> H3-> H4更好,因为这些标签会指示抓取工具您与主题的主要主题相比,对主题的关注更深。
H3标签
另一方面,H3标签是您的文章可以真正深入研究主题细节的地方。绝对不要在H1下直接使用这些H3标签。Googlebot和搜索引擎绝对将它们视为副标题。鉴于H2被视为一篇文章中各节的主要标题(H1声明主题为标题,请记住)。

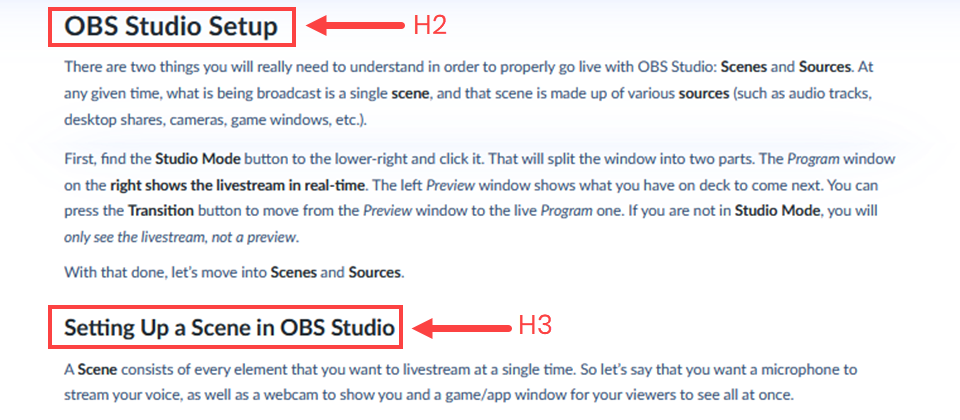
如果仔细观察上图,您会发现我们的H2和H3标签之间的实际样式和大小并没有太大的不同。原因是,我们不希望您通过扫描来假设我们在H3中提出的任何要点都不如H2重要。因为不是。
它的大小只是较小,表明它是H2的从属点,而不是整个主题的直接联系,从结构角度而言,这对于您的文章的SEO最为重要。对于人类读者而不是机器人,视觉上的区别只是帮助他们将其向下移动到页面上,并分解信息以更轻松地进行解析。
H4,H5,H6标签
由于某种原因,我们将它们混为一谈。通常,很难找到任何充分利用H1至H6范围的HTML标题标签的网站。到目前为止,最受欢迎的结构是H1至H3。就像您很少看到内容大纲超出第二层嵌套级别一样。
I.想法A.子点1.细节II。想法A.子点1.细节III。理念
H4
在大多数情况下,H4标签的作用与H3相同。您将使用它们详细介绍步骤和示例,但始终嵌套在主标题下方。设计师通常使用小于H3的CSS来设置样式。他们倾向于在普通内容创建中使用有限。如果需要分解主意,则需要一个H4标题标签,因此该主题通常会非常深入。
H5和H6
您可以通过两种不同的方式使用H5和H6标题。
第一种方式
(仅举一个例子,我们已经通过标题将这个特定的部分分成了多个部分,由于它是主要文章的子主题,因此我们现在处于H4之下。)
这些标题通常用于目录和类似列表中,尽管它们的主要功能在技术上与其他标题相同,但在整个页面中都描述了重要性递减的主题。几乎找不到标题包含H6的文档的情况很少。
第二种方式
有些人将H5和H6标签用作“特殊”格式标题。他们将特殊的CSS应用于这两个HTML标题标记,这些标记与H1到H4完全不同。然后,您可以使用它们来引起人们对可能被忽略的主题和思想的关注。
这不是技术上的最佳做法,因为标题是分层的。但是,如果您的网站总体结构良好,并且在某些单独的页面或帖子上很少使用H5和H6作为专业样式,则几乎可以肯定不会对SEO造成负面影响。
只要记住,即使将它们用于特殊格式,也不会脱离层次结构。保持秩序井然。因此,如果您使用H6设置副标题的样式,请确保使用的下一个是H1或H2,以表明您已移回标准结构。
HTML标题标记不做什么
不要将标题的整个层次结构一直向下构造一个页面。对于标题和所有H2,最好使用H1,而不要嵌套每个后续的标题。
是:
<h1>标题</ h1> <h2>主要点编号1 </ h2> <h2>主要点编号2 </ h2> <h2>主要点编号3 </ h2> <h2>主要点编号4 </ h2>
没有:
<h1>标题</ h1> <h2>点编号2 </ h2> <h3>点编号3 </ h3> <h4>点编号4 </ h4> <h5>点编号5 </ h5> <h6 >第6点</ h6>
此外,您不想随意使用标题。仅按顺序使用它们。否则,搜寻器将不知道如何导航页面,辅助功能软件也将不知道。
没有:
<h1>标题</ h1> <h3>点编号2 </ h3> <h2>点编号3 </ h2> <h6>点编号4 </ h6> <h5>点编号5 </ h5> <h4 >第6点</ h4>
通常,您可以假设某个搜寻器在找到下一个H1或H2时便知道您已移出该子节。在以上代码段中,爬虫和漫游器将很难解析信息的结构。
包装HTML标题标签
看吗 我们回到H2标题进行总结。标题标签是每个网站的重要组成部分。正确使用它们可以提高搜索引擎的排名以及网站的用户体验,因为访问者可以更轻松地在您的内容中找到他们要查找的信息。请记住,不要用太多的标题来标明关键词。尽管最好包含您正在讨论的关键字或短语以确保您的想法清晰明了,但Googlebot和其他智能工具非常聪明,可以告诉您何时交换主题或在同一主题上。总体而言,使用HTML标题标签非常重要,但是如果您仅牢记一些注意事项,那么您的网站将很快出现。
