无论您是建立博客还是在线开展业务,一开始学习如何使用WordPress都会使您无所适从。
但是,不必一定是这样。借助一些帮助,您可以了解如何使用WordPress执行设置站点所需的关键操作。
而且,这就是本指南的目的。
为了帮助您了解基础知识,因此您可以准备好启动网站。我们将向您展示主题如何工作以及如何开始您的页面和帖子。而且,我们将避免在每个步骤中都使用行话。
使用WordPress需要什么?
只需注意:本指南与使用WordPress.com无关。相反,我们将向您展示如何使用自托管的WordPress。这是我们推荐的方法。
如果您不确定有什么区别,那么请花一点时间阅读有关WordPress.com与自托管WordPress.org之间的区别的所有信息。
1.托管和域名
在开始使用WordPress之前,您需要一个可靠的主机。托管是为您的网站提供动力的引擎。如果您没有主机,则可以查看有关最佳WordPress主机的帖子,以了解您的最佳选择。
Bluehost是我们的快速建议。它们价格合理,并且在我们比较入门级选项的测试中表现良好。
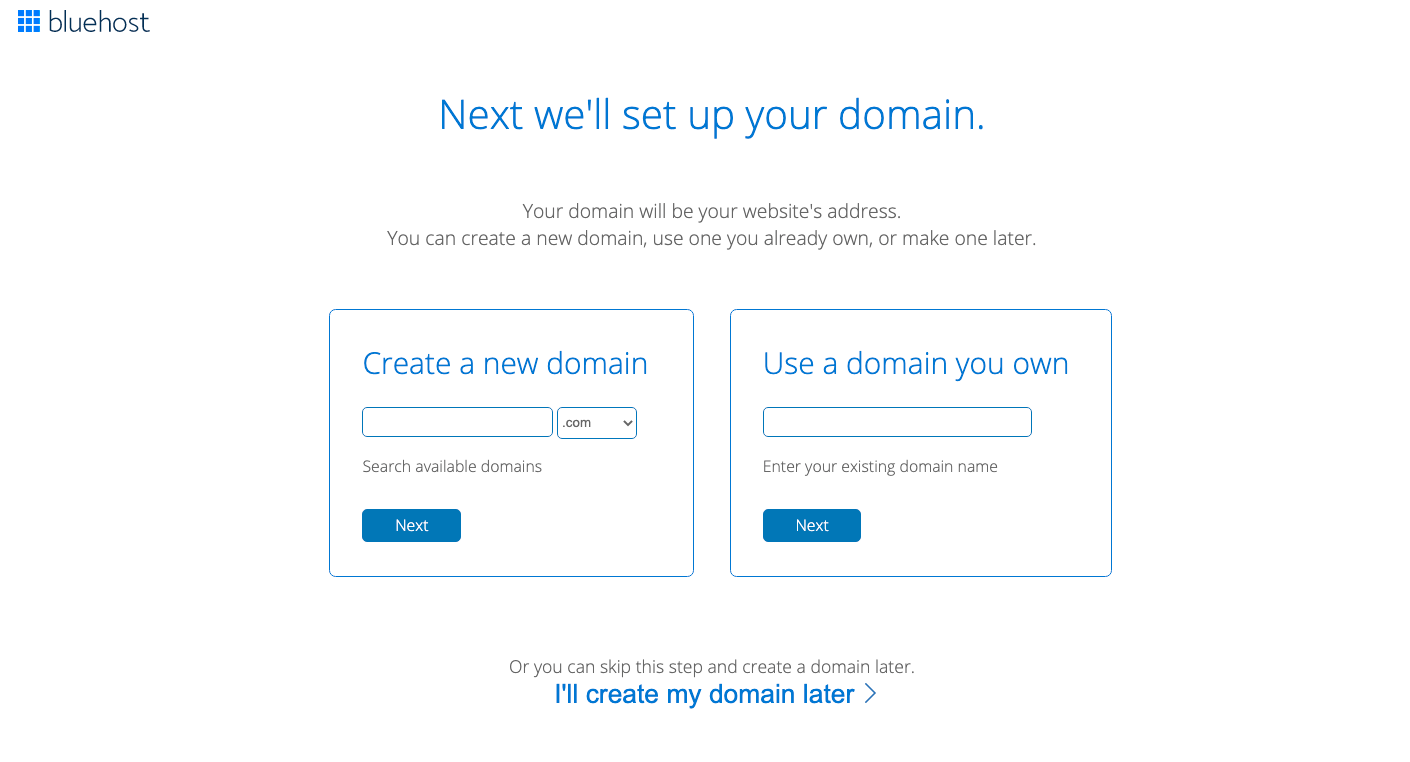
如果您使用Bluehost,那么您可以购买主机并同时获取域名(免费)。
域名是您网站的永久地址,因此请尽量使其简短易记,并以您的企业/品牌名称或您计划定位的任何关键字为基础。
如果遇到问题,请尝试使用域名生成器(例如DomainWheel)来帮助您创建一个令人印象深刻的名称。
2. WordPress软件
令人震惊的是,如果您打算使用WordPress,则需要安装WordPress。
安装它听起来可能很困难,但是安装WordPress确实很简单。您甚至可能会发现您的主机会自动安装WordPress。
如果您使用的是Bluehost,他们将在您登录时为您提供一个简单的设置向导,该向导将帮助您安装WordPress并设置您的站点。
即使您的主机没有为您做到这一点,它也应该在您的主机仪表板中的某个位置为您提供一键式安装程序。您可以查看有关如何安装WordPress的专用指南,以了解您的选择。
完成这些步骤后,您可以通过访问yourdomain.com/wp-admin来访问网站的仪表板。这就是乐趣的开始。
如何使用WordPress –充分利用您的网站
现在,我们将指导您使用WordPress,以便您可以配置网站并开始添加内容。
了解WordPress仪表板
现在,您已经安装了WordPress,您可能渴望上手。我保证我们会尽快开始,但首先,让我们熟悉仪表板。
要访问您的仪表板,请访问www.yourwebsite.com/wp-login.php,并确保将www.yourwebsite.com替换为您的实际域名。以下是查找WordPress登录URL的其他一些技巧。
您将使用安装WordPress时创建的凭据登录。
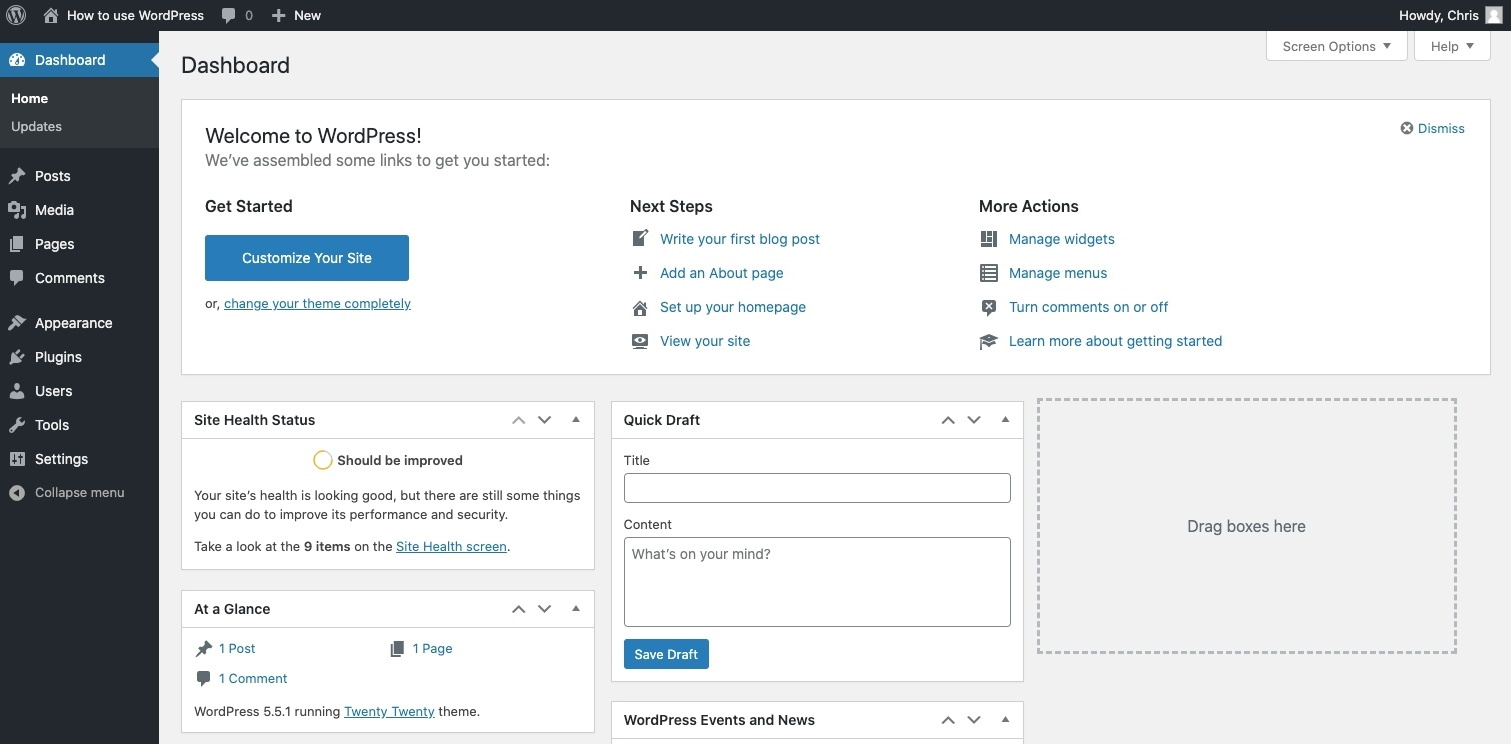
仪表板是您看到的第一个屏幕,它可能看起来不像您想象的网站。完全没有

您无需担心;WordPress仪表板是您网站的后端-访问者将永远不会看到这部分。后端是控制网站外观和功能的基础。
仪表板也是查找有关您的站点,WordPress新闻和管理设置的重要信息的地方。
如果将鼠标悬停在左侧的菜单项上,您将找到构建WordPress网站所需的一切。
- 仪表板将带您回到主仪表板,或帮助您转到更新页面。
- 帖子用于查找和创建新的博客帖子,类别和标签。
- 媒体将带您进入图像和视频库。
- 页面适用于您的所有静态页面,例如关于我们,主页和隐私。
- 评论可将您带到帖子的最新评论,并让您对其进行审核。
- 在外观中可以找到主题和导航选项。
- 插件是为您的网站添加额外功能的扩展程序。
- 用户是将订户,编辑者,作者或管理员添加到您的站点的地方。
- 工具为您提供了导入网站,对网站进行故障排除以及从数据库中删除用户数据的选项。
- 设置允许您更改网站名称和标语,帖子的默认类别,您的主页,图像大小,评论,永久链接等。
这些菜单中有很多需要消化的地方,但是现在,让我们集中精力为访问者准备好网站。
如何查找和安装WordPress主题
关于WordPress的最好的事情之一是大量的主题。您选择的主题将在确定网站外观方面起主导作用。
有成千上万个可用于WordPress的主题,您可以在官方WordPress主题存储库中找到免费的主题。
如果您想要更多功能和设计灵活性,则可能需要扩大搜索范围,以包括数百家销售高级主题的主题商店。
找到理想的主题后,将其安装在您的网站上相对容易:
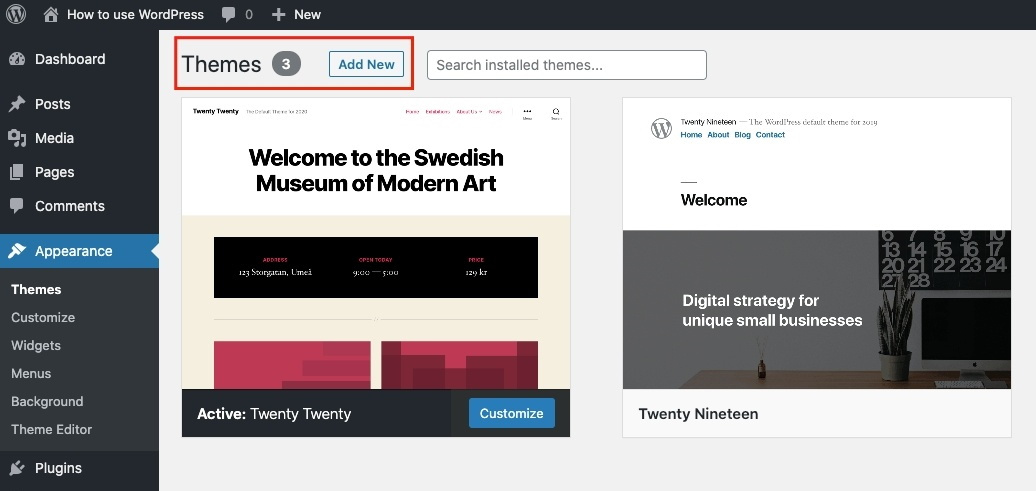
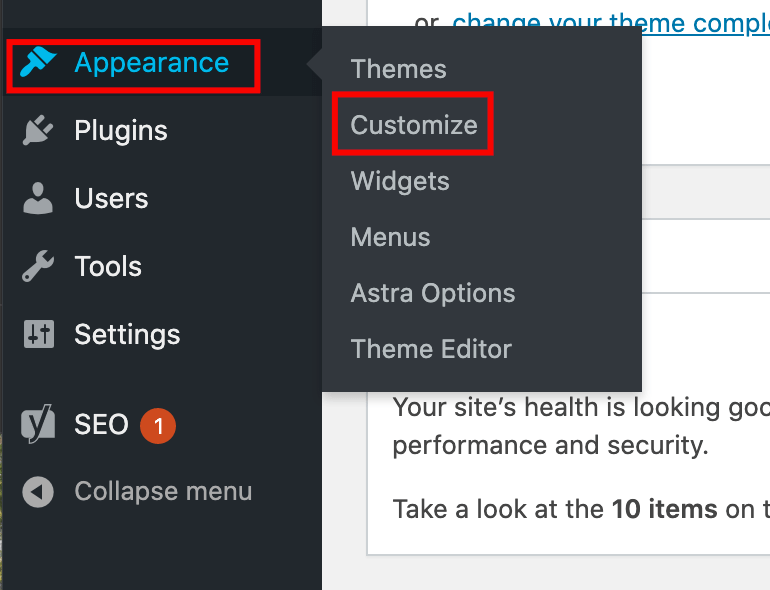
- 转到外观菜单
- 选择主题
- 点击添加新

您会注意到的第一件事是您已经有了一些主题。这些默认主题已预先安装,如果对它们满意,可以使用它们。
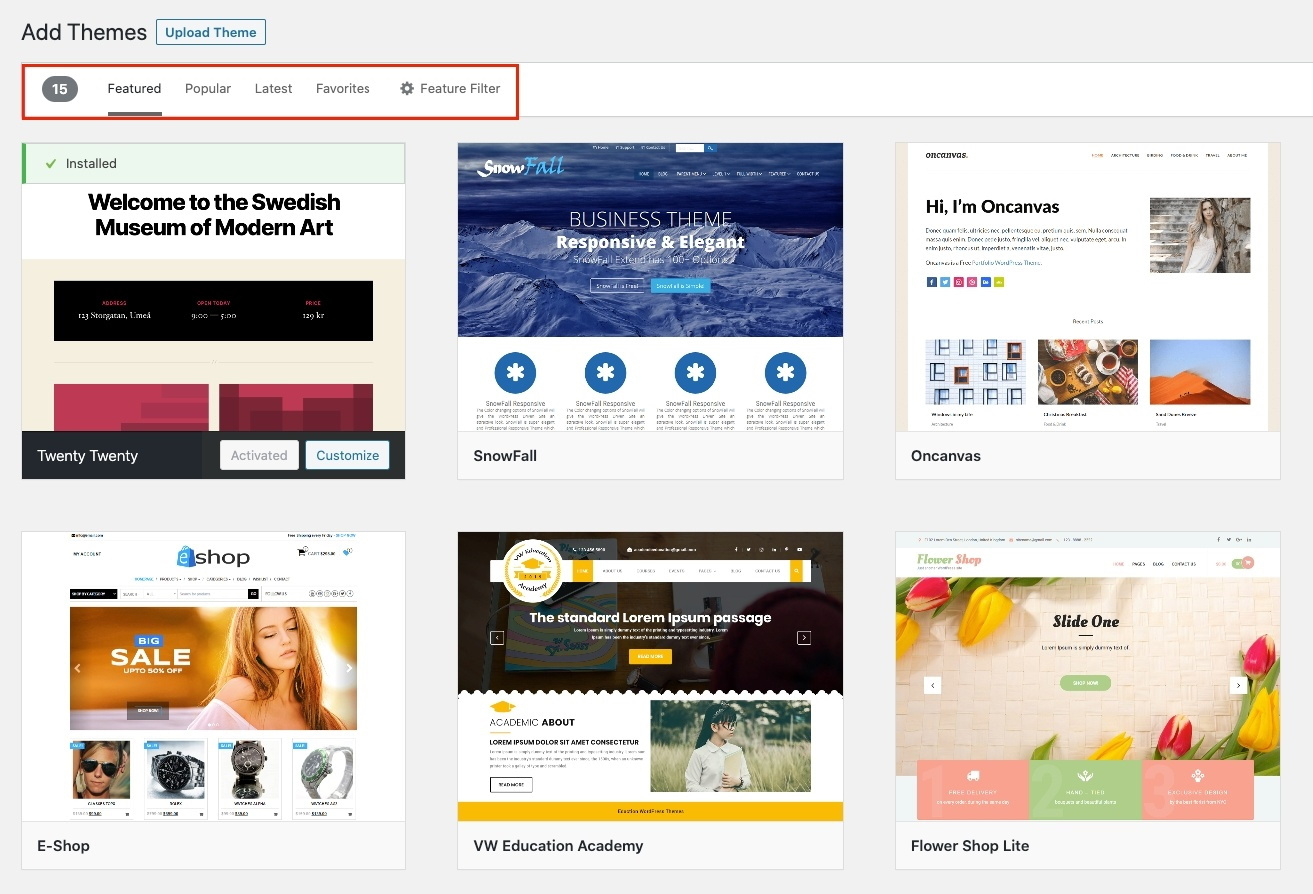
但是,如果您想查看免费选项,请在过滤器中循环或在搜索栏中输入主题名称。

另一方面,如果您购买了高级主题,请单击“上载主题”,然后从计算机上载ZIP文件。
安装主题后,请单击“激活”使其生效。
如果您的网站看起来不太理想,请不要担心。安装一些插件后,我们将开始添加内容。
如果您不确定从哪里开始,请考虑我们免费的Neve主题。它具有多种用途,这意味着您可以使用它来构建从博客到电子商务商店的所有内容。它还为您提供了许多自定义选项,当我们稍后在指南中介绍如何自定义主题时,这些选项将非常有用。
如何安装插件
在主题控制网站外观的同时,插件可帮助您向网站添加功能。这些功能可能很小,就像联系表格一样。或者它们可能非常大,例如使用WooCommerce将WordPress转变为可运行的电子商务平台。
如果您能想到自己想要的网站,那么可以使用一个插件来实现。
您可以使用以下方法来增强您的网站:
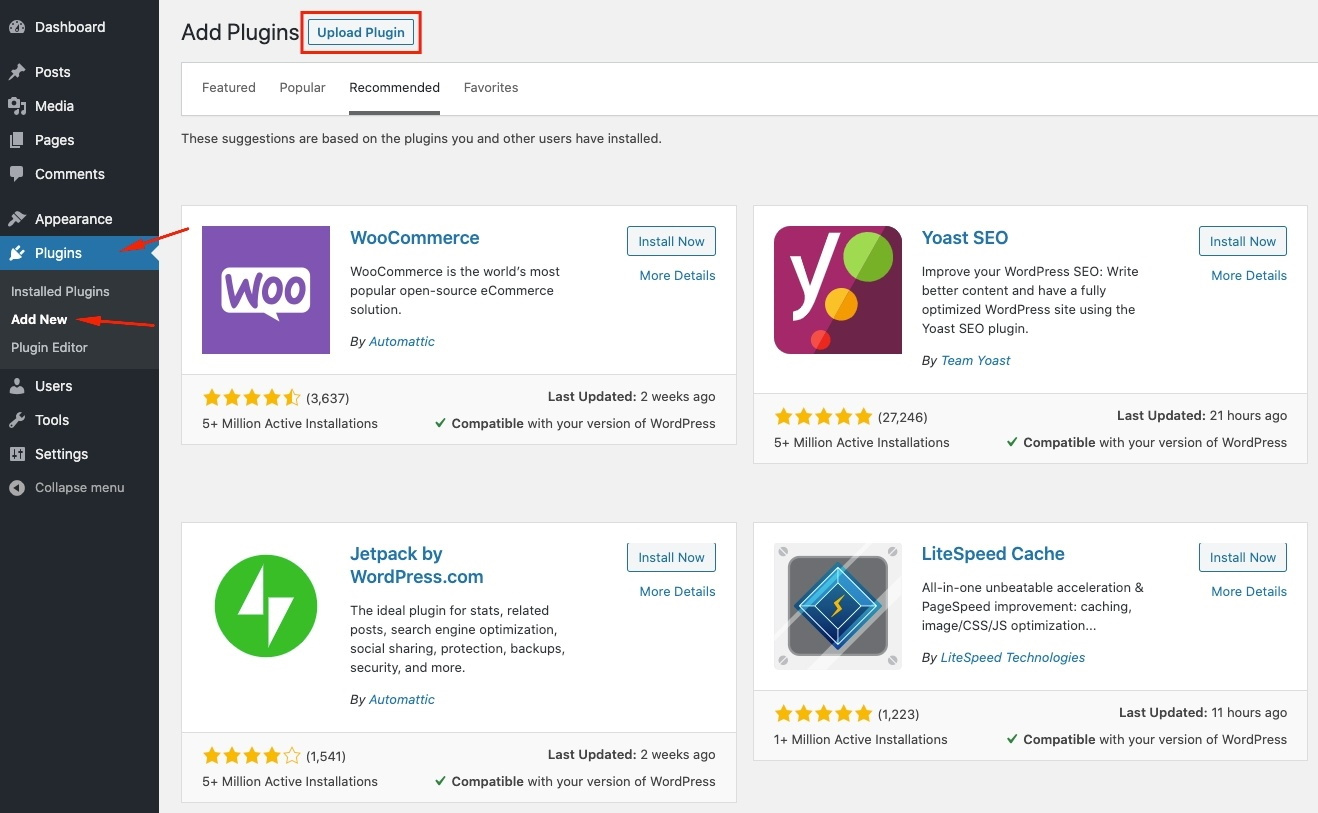
像主题一样,您可以从WordPress仪表板添加免费和付费的插件。
您将再次看到上传zip文件的选项,或者可以浏览WordPress插件存储库中提供的55,000多个免费插件。

当您看到所需的插件时,请单击“立即安装”,然后将其激活。
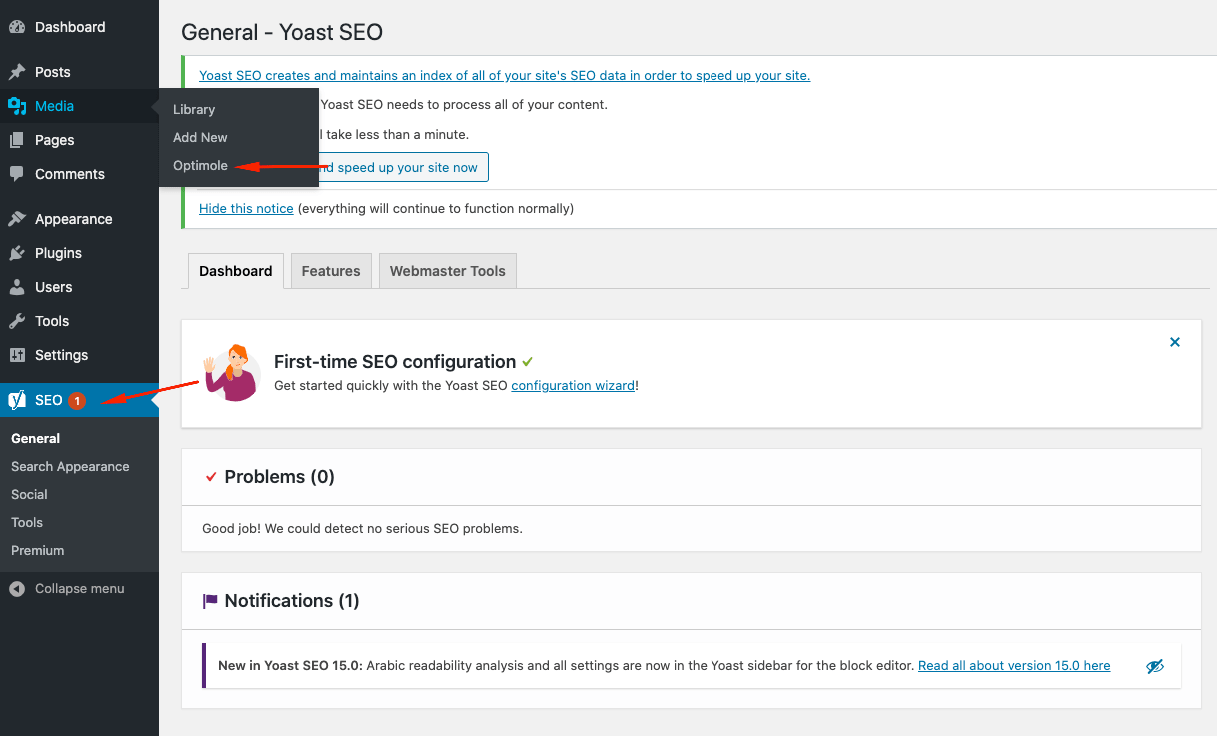
您可以在左侧菜单中找到您的插件。
如果在菜单中看不到插件,请在相关菜单中查找。例如,Optimole是图像优化插件,它位于“媒体”菜单中。

插件是向网站添加其他功能的简单方法。尽管某些插件有特定用途,但是每个站点都需要一些插件。
插件建议:
如何建立页面
现在,您已经拥有了所需的主题和所需的插件,您终于可以开始构建页面了。
但是首先,页面和帖子之间有什么区别?
- WordPress页面用于获取静态的常绿内容。没有发布日期-一直存在。
- WordPress帖子是有关特定主题的及时新闻或信息。基本上是一篇博客文章。它具有特定的发布日期,并且您的站点将在博客页面上列出您最近发布的帖子。
建立网站时,您应该始终拥有主页,关于我们,隐私,条款和条件以及联系页面。
尽管这似乎需要构建许多页面,但WordPress编辑器使用了一个简单的阻止系统,可以很轻松地进行构建。
我们将研究两种构建页面的方法:从头开始或使用模板(称为“块模式”)。
从头开始构建页面
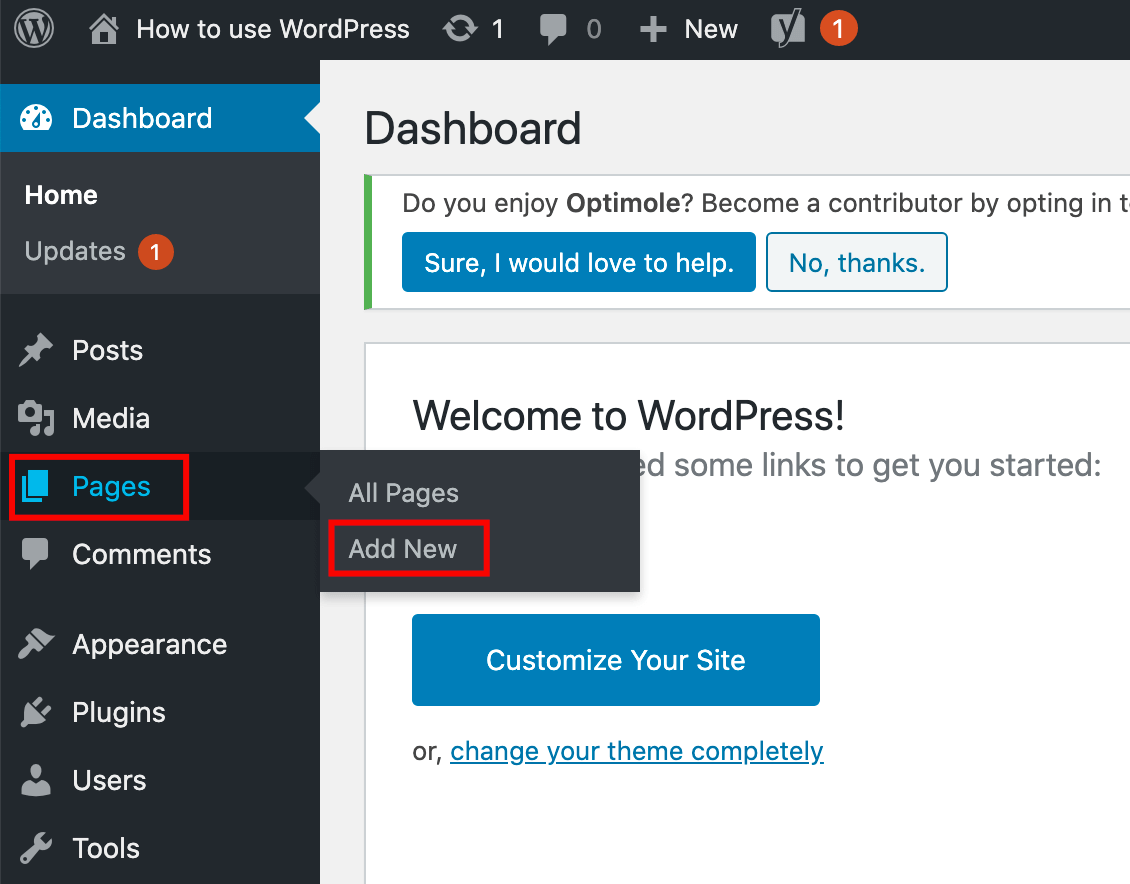
要开始构建页面,请将鼠标悬停在Pages上,然后单击Add New。

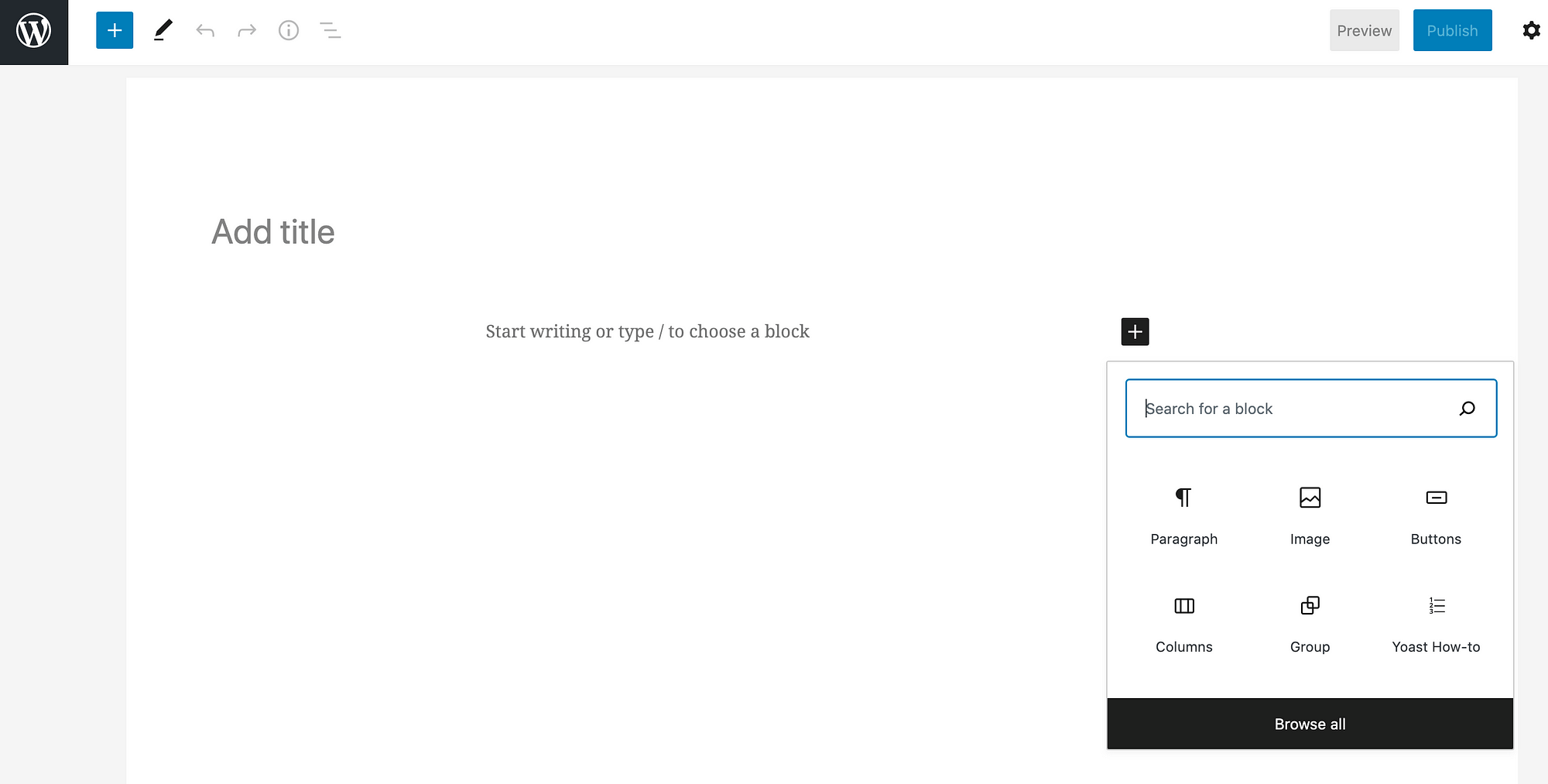
这将打开WordPress编辑器和一个空白页面。
要添加标题,请在“添加标题”框中键入。如果要添加正文,请单击“开始书写”框并开始输入。
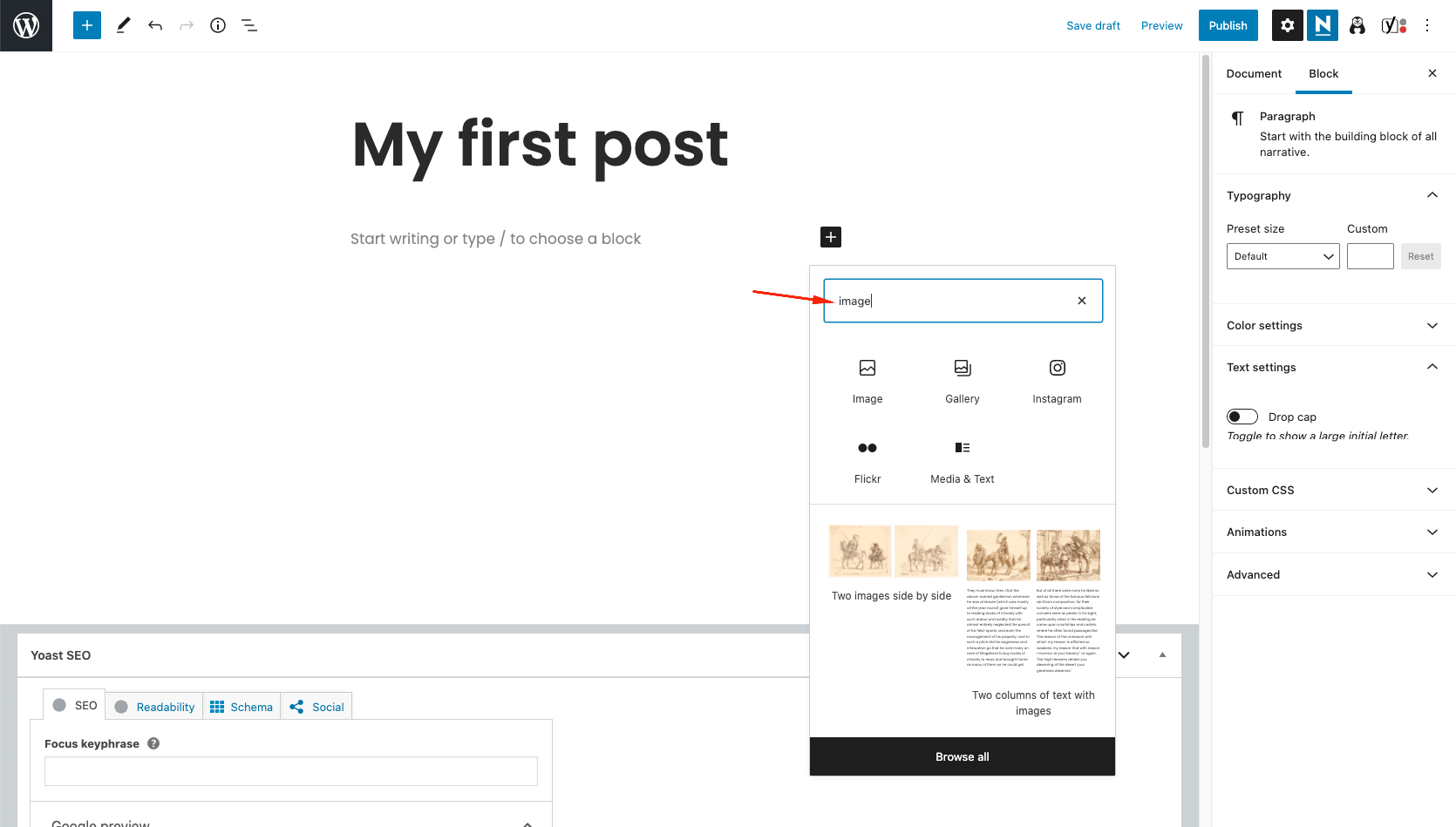
对于其他内容(例如图像,嵌入式社交媒体供稿或按钮),您可以添加“块”。单击“ +”号查看可用的块。

WordPress块系统使您只需单击几下即可访问广泛的设计选项。如果文本,设计,嵌入,小部件和媒体块对您来说不够用,您甚至可以向WordPress添加更多块。
找到所需的块后,可以单击它以将其添加到页面。
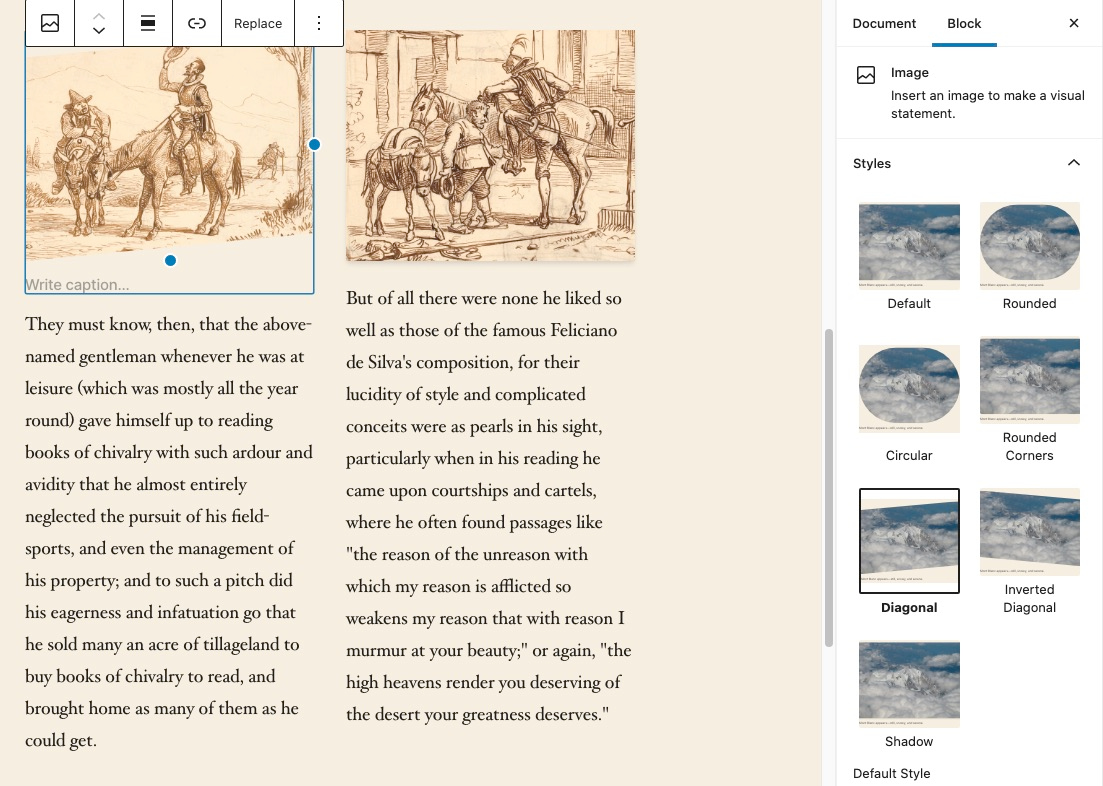
您可以使用右侧栏中的“块”选项来自定义每个块。

对页面感到满意后,可以单击“发布”以将页面放置在网站上供访问者使用。
使用块模式构建页面
如果不适合从头开始构建页面,请尝试使用“块模式”。块模式是预构建的布局,将多个块组合到不同的页面元素中,例如定价表,标题,文本列等。
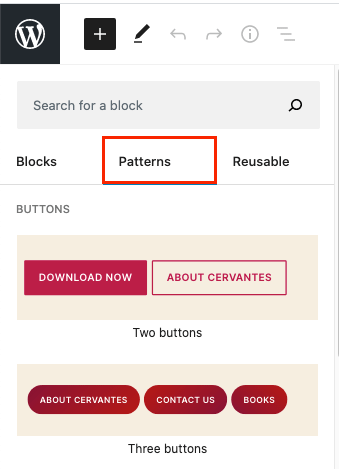
如果空白页看起来有些吓人,那么您可以在块库中找到预安装的块模式:
- 单击“ +”加号图标以打开块库
- 选择浏览全部
- 选择模式标签

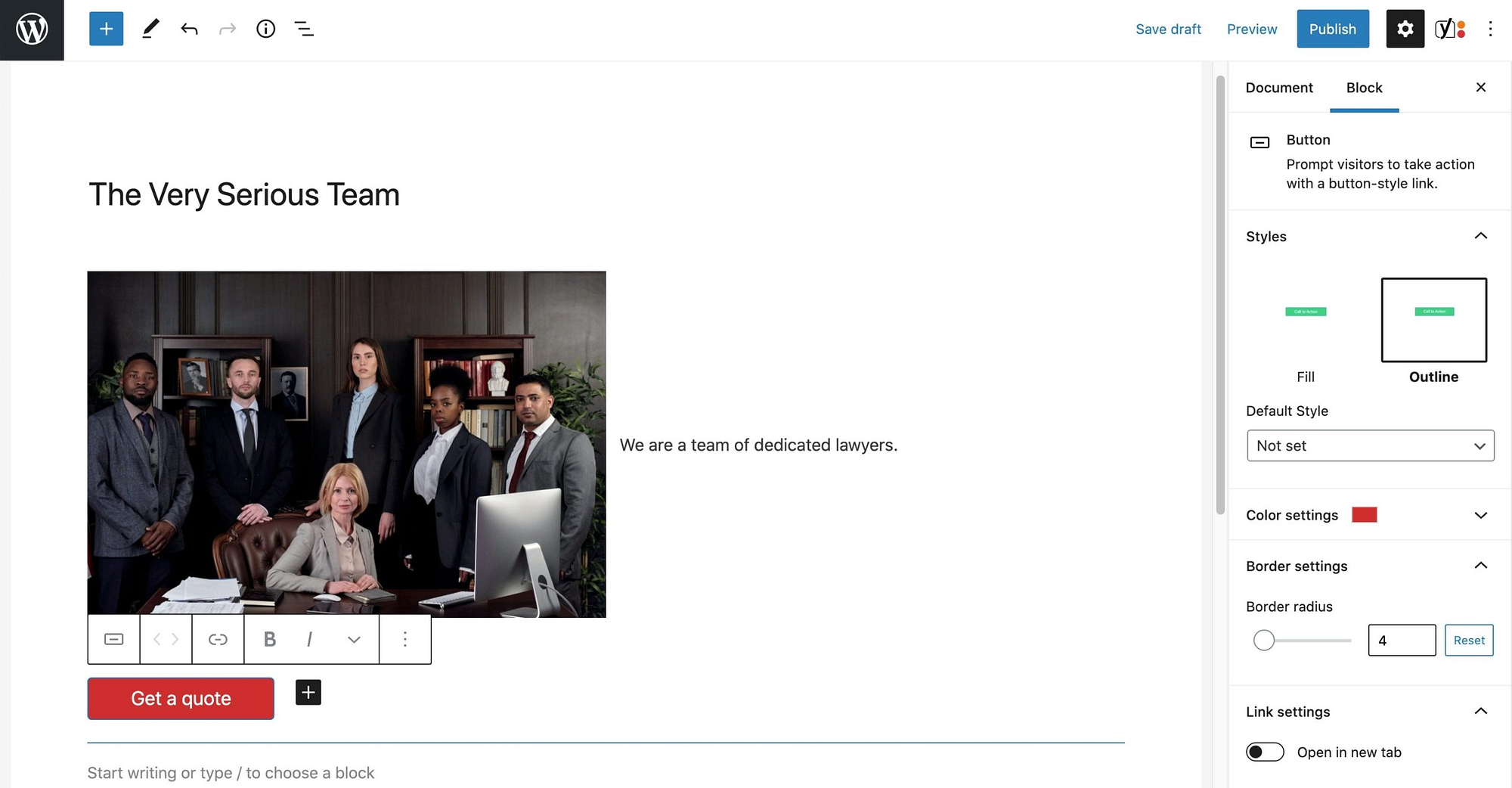
当您找到所需的块图案时,请单击它以将其添加到页面中。
而且,就像标准块一样,您可以从右侧栏中更改样式。
现在,模式可能看起来很复杂,毕竟,这是其吸引力的一部分。但是,由于它们是分组在一起的标准块,因此添加内容与其他任何块都没有不同。
在此示例中,单击图像将显示更改图像或使用不同样式的选项。您还可以通过单击并键入以下内容来更改文本:

换句话说,“阻止模式”可帮助您快速构建页面,而不会失去专业水准。
更好的是,图案和布局库正在不断增长。我们建议您使用这些插件扩展您的块布局。
其他可帮助您构建页面的资源:
如何撰写博客文章
既然您知道如何构建页面,就该开始写博客了!
到现在为止,其中许多步骤将变得很熟悉。将鼠标悬停在“帖子”菜单上,然后单击“添加新的”。
将显示WordPress编辑器和熟悉的空白页。

单击并键入以立即开始撰写您的第一篇文章。如果您想尝试布局,请使用关键字搜索块库。添加块后,可以单击它进行更改。
可帮助您创建出色博客的资源:
自定义您的WordPress网站
到目前为止,您已经注意到WordPress编辑器中缺少一些选项。
所有字体在哪里?颜色和布局怎么样?
通常,您可以在WordPress Customizer中找到这些选项。定制程序是无需编写代码即可进行“大”更改的工具。
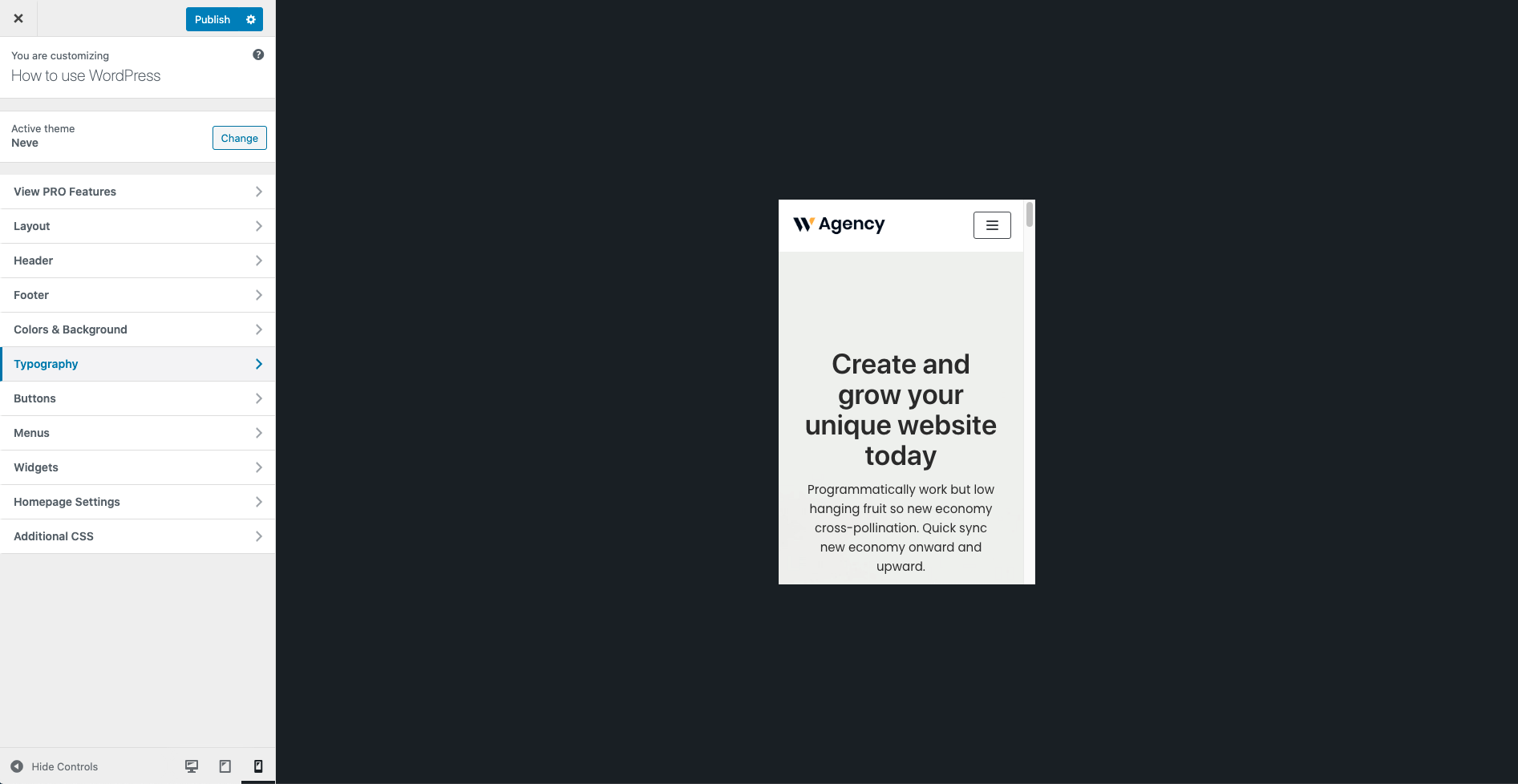
您可以通过以下方式访问它:外观→自定义
通常,您将能够:
- 改变你的布局
- 更改您的网站标题和标语
- 添加或删除徽标
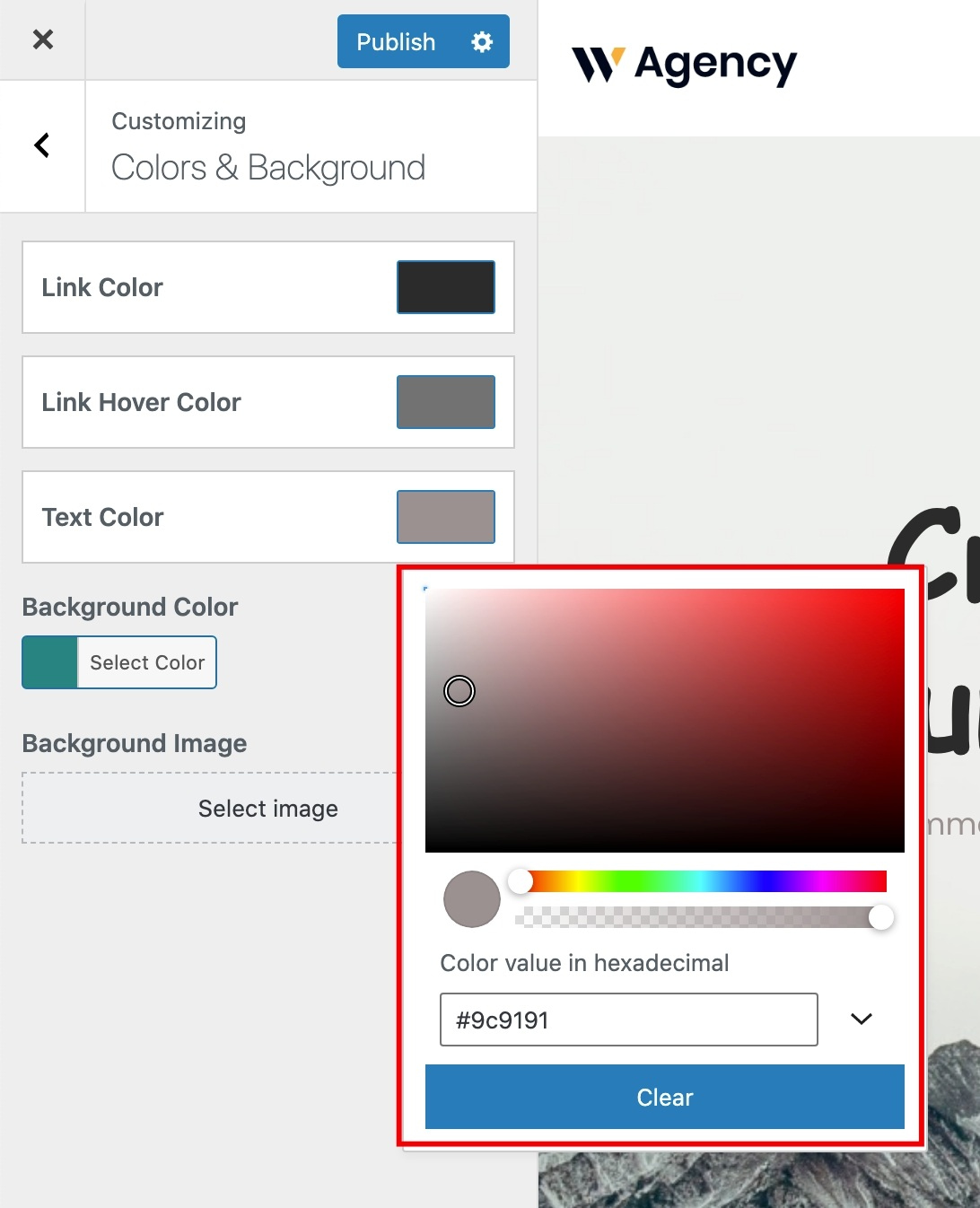
- 更改颜色和字体

更好的是,您的更改的实时预览使您有机会查看情况。您是唯一会看到所做更改的人。要让其他人都能使用它们,可以单击“发布”按钮。
您的选择将取决于您选择的主题,因此,如果您的选择与我的不同,请不要担心。

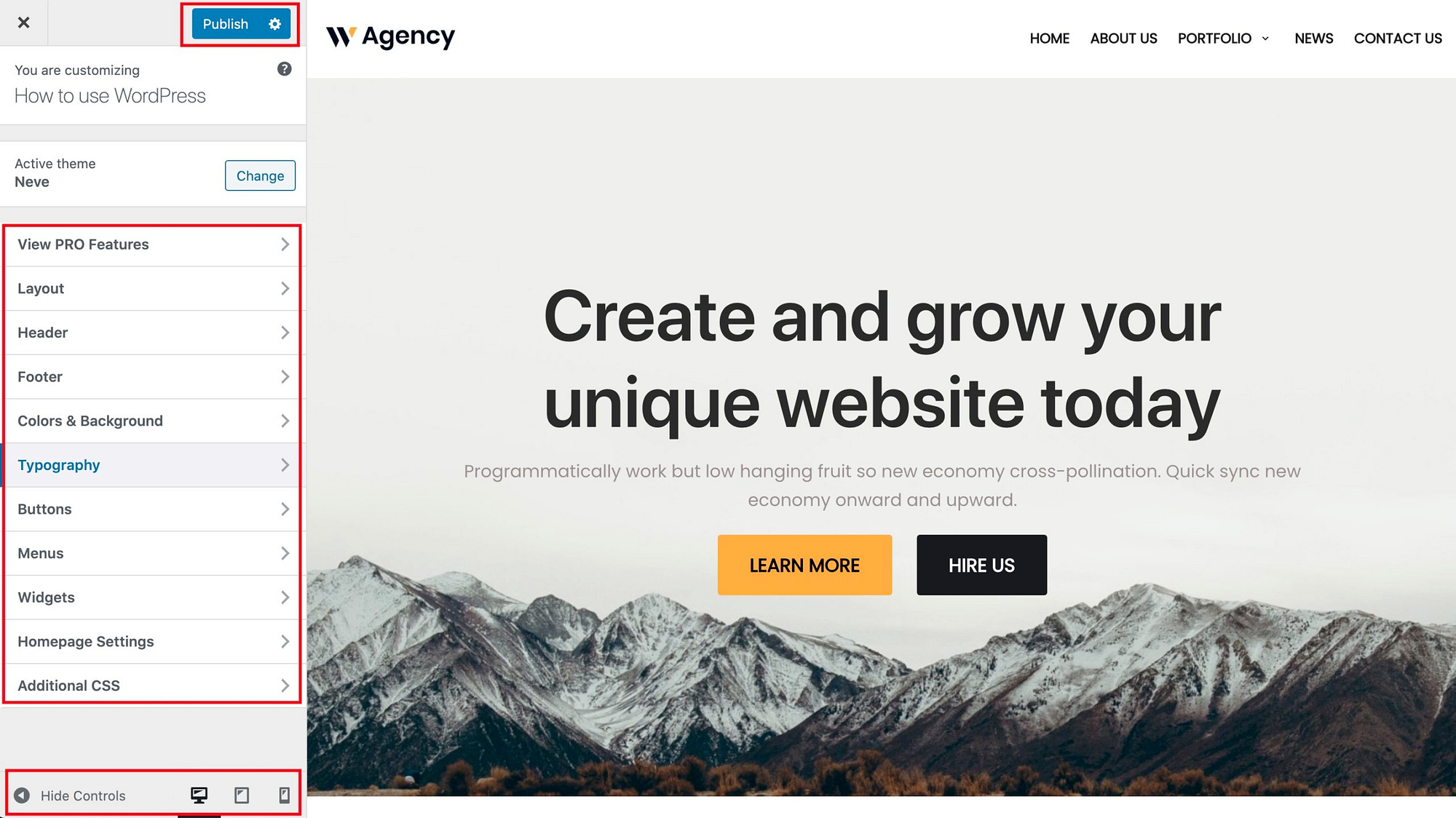
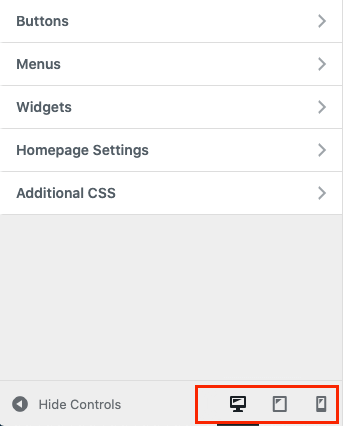
您应该在底部和顶部看到“发布”按钮,选项列表和“设备预览”选项。
您可以使用下拉菜单,滑块甚至文本输入进行更改。

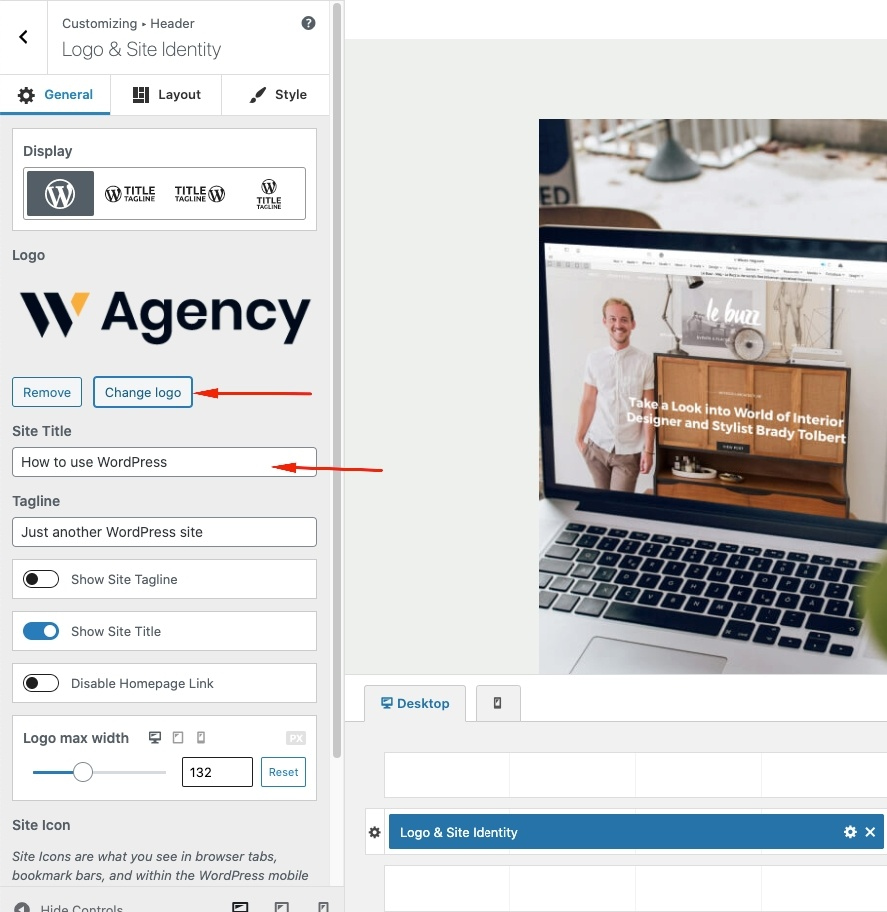
当您准备添加徽标时,可以使用“定制器”。同样,它是更改站点标题和标语的最方便的位置。

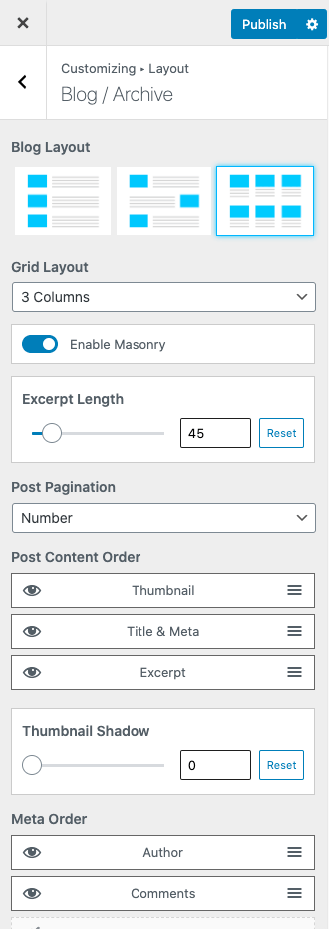
您将找到不同的选项,用于自定义网站最关键部分的布局。
在这里,您可以看到Neve中的博客布局。

在点击“发布”之前,请花一点时间在台式机,平板电脑和移动设备预览之间进行切换,以确保您喜欢所有设备上所做的更改。

例如,当您单击移动图标时,预览窗口将转换并显示您的网站在移动设备上的外观。

结论
现在您知道了如何创建WordPress网站,安装主题和更改设计。
因此,除了学习如何掌握WordPress外,别无所求。最好的起点是这些WordPress学习资源,甚至是在线WordPress课程。
如何开始您的第一个#WordPress网站:初学者指南 ⚒️
从那里,您可以使用WordPress做任何事情。像:
谁知道,如果您足够使用WordPress,那么您可以考虑开始在线课程。
您仍然对如何使用WordPress有任何疑问吗?在评论部分提问!
*这篇文章包含会员链接,这意味着,如果您单击其中一个产品链接,然后购买产品,我们将收取佣金。不用担心,您仍然需要支付标准金额,因此您无需支付任何费用。