[ad_1]
WooCommerce感谢页面似乎只是您的一小部分 在线操作。 客户先看一两秒钟,然后再转到互联网的其他部分。
但是,事实并非如此。
实际上,由于它的创造力和更多节省的潜力,您是否希望客户花时间检查您的WooCommerce感谢页面? 产品信息?
默认情况下,WooCommerce从技术上讲提供了一个“谢谢”页面,但内容并不多。 因此,我们将向您展示如何自定义基本的WooCommerce感谢页面,以添加自定义文本和颜色,同时还包括诸如按钮之类的关键元素,以获取 客户购物更多 或者 优惠券带动更多销售。
?目录:
#e初学者:在#WooCommerce Making中制作一个“谢谢”页面
什么是WooCommerce的“谢谢”页面?
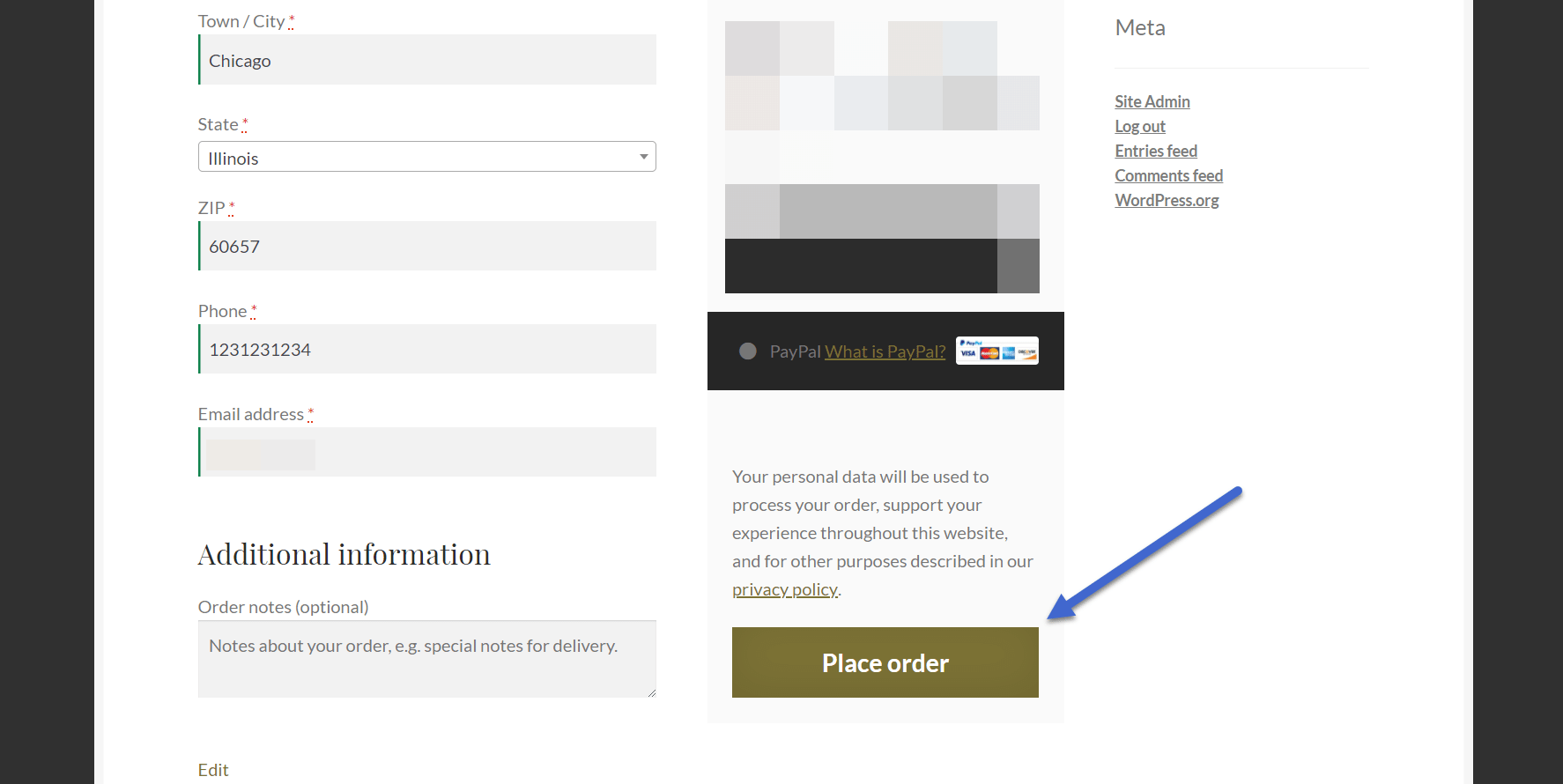
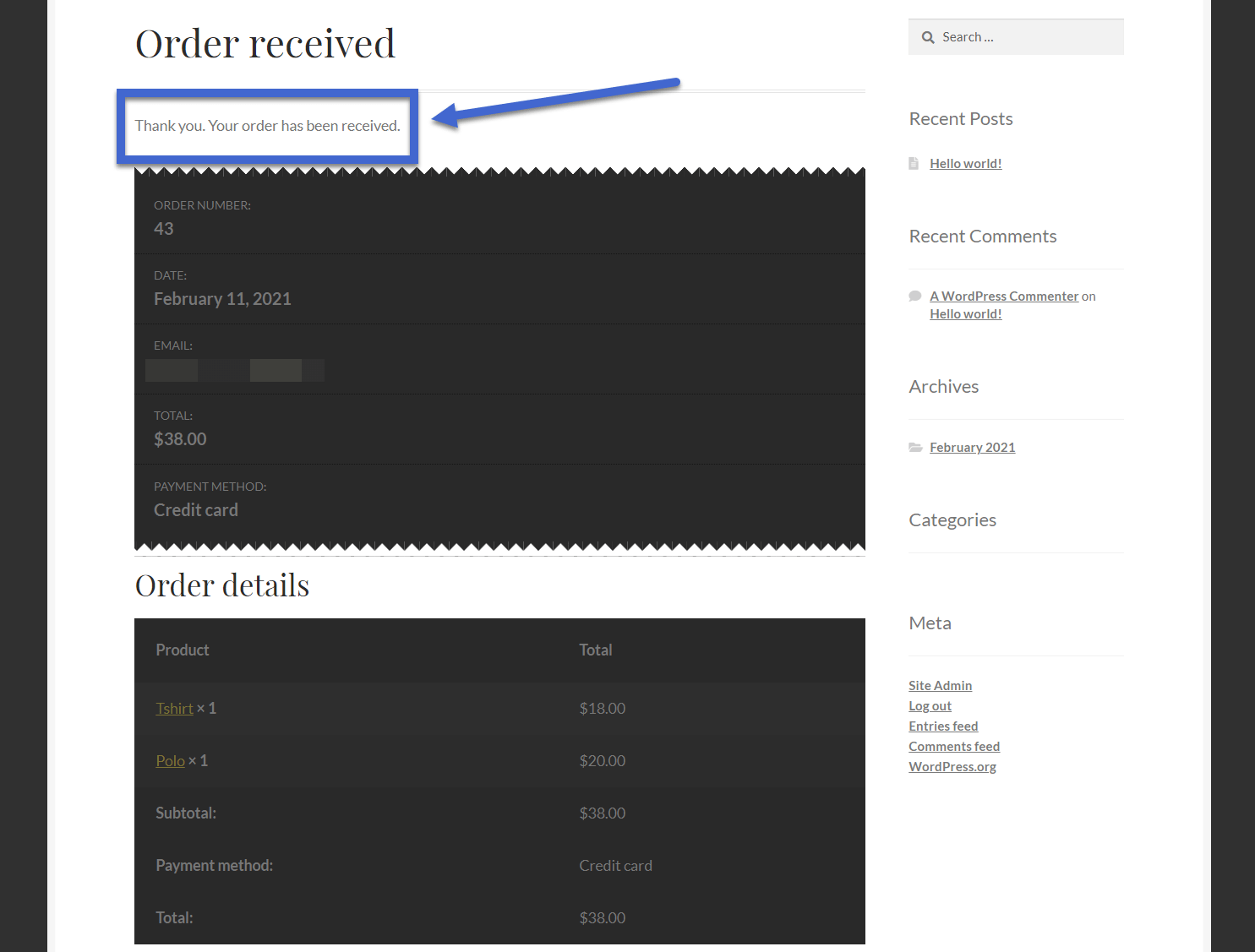
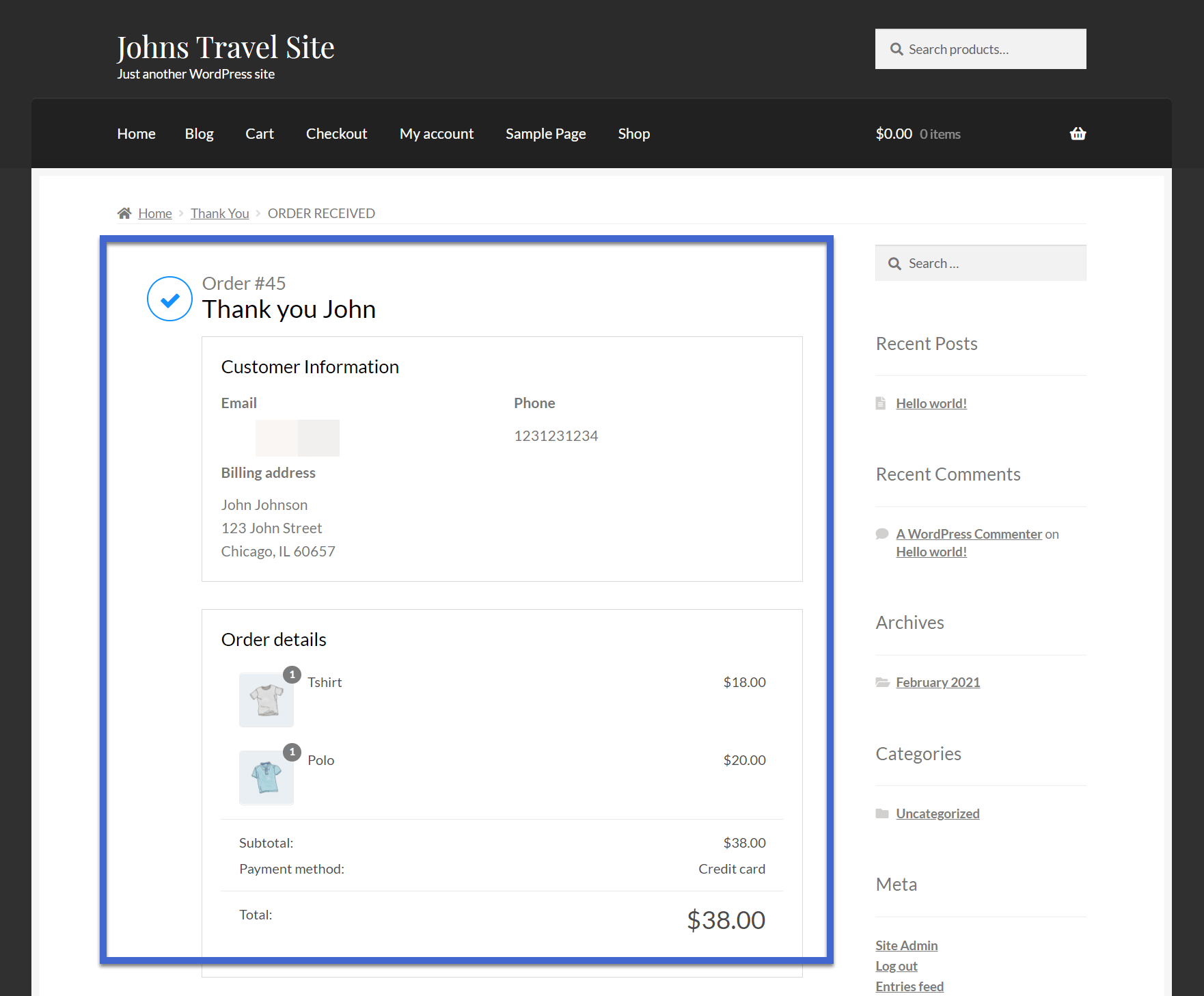
在客户单击“下订单”按钮后,将立即显示“谢谢”页面。

它与感谢/接收电子邮件的不同之处在于,它重定向到客户在您的网站上看到的新网页。
但是,默认的感谢WooCommerce页面缺乏创造力,并且WooCommerce不允许您自定义任何元素。

我们的目标是制作一个带有更多颜色,自定义文本和有用模块的谢谢页面,以推动更多销售。

如何制作自定义的WooCommerce“谢谢”页面
要创建自定义的WooCommerce感谢页面,您可以使用免费的NextMove Lite插件,该插件可从WordPress.org获得。
 NextMove Lite – WooCommerce的感谢页面
NextMove Lite – WooCommerce的感谢页面
当前版本:2.13.1
上次更新时间:2021年1月21日
woo-thank-you-page-nextmove-lite.2.13.1.zip
4.2.1要求
NextMove感谢页面插件将覆盖标准的感谢页面,并自动使该确认部分更具吸引力。 更不用说,您可以编辑页面上的大多数元素,从而形成一个品牌知名的WooCommerce感谢页面。
首先,请安装并激活插件。 点击这里 如果您需要安装插件的指导。
激活插件后,它将立即添加一个新的自定义感谢页面。 在本文的其余部分,我们将向您展示如何进一步自定义该页面以满足您的需求。

打开编辑工具
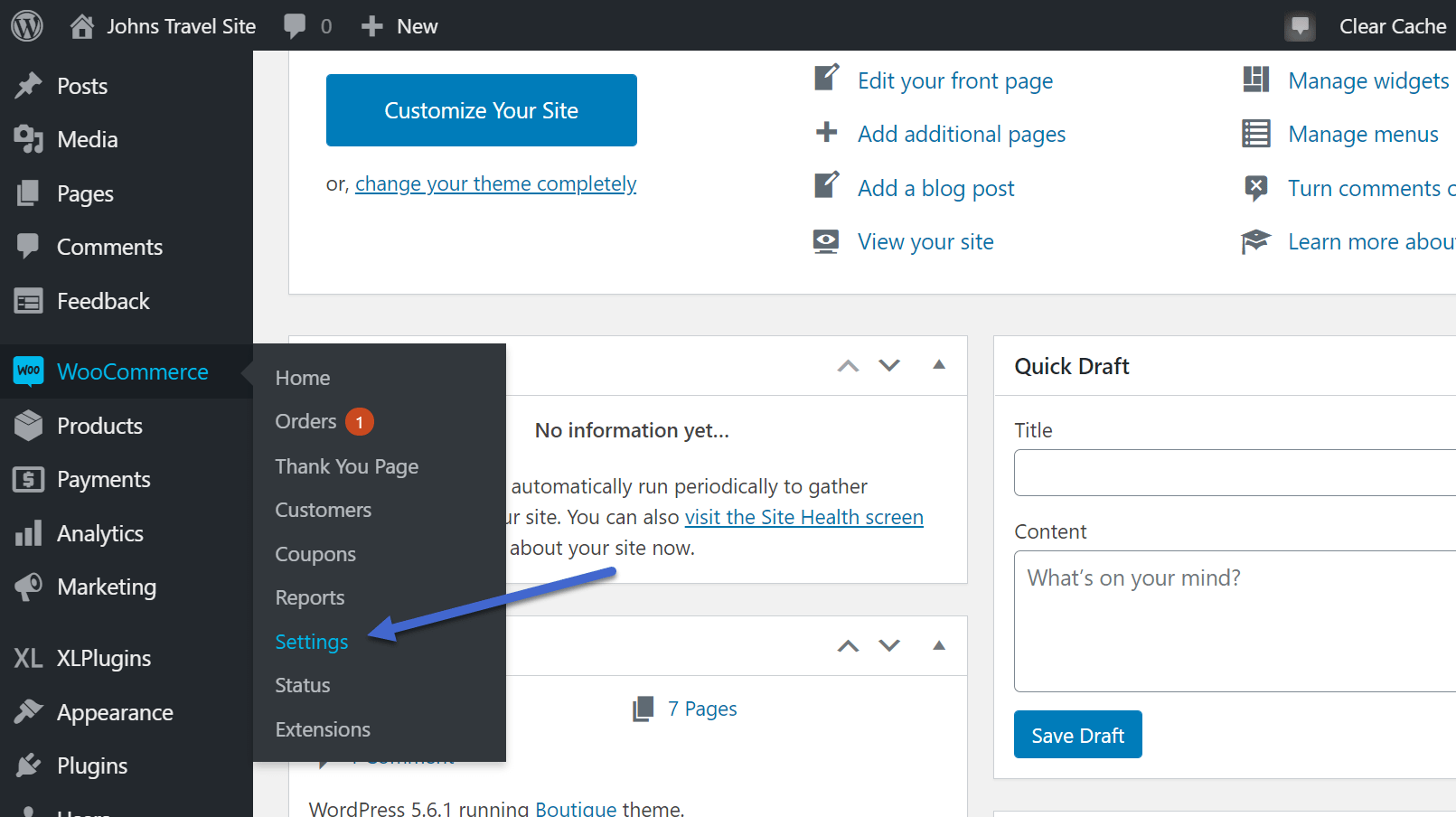
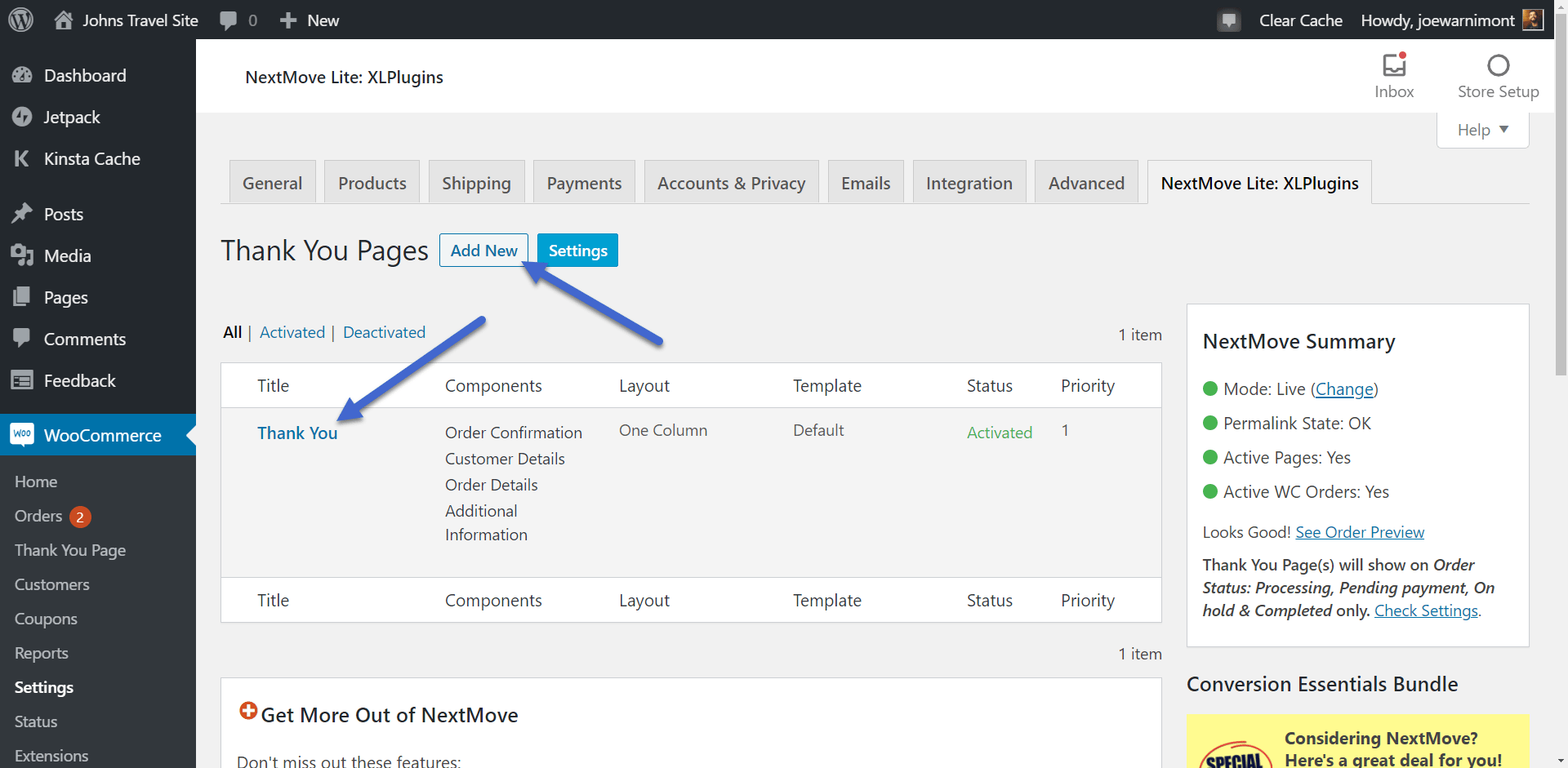
要使用自己的内容编辑新的谢谢页面,请转至WordPress仪表板中的WooCommerce>设置。

在设置区域中,选择NextMove Lite:XLPlugins选项卡。

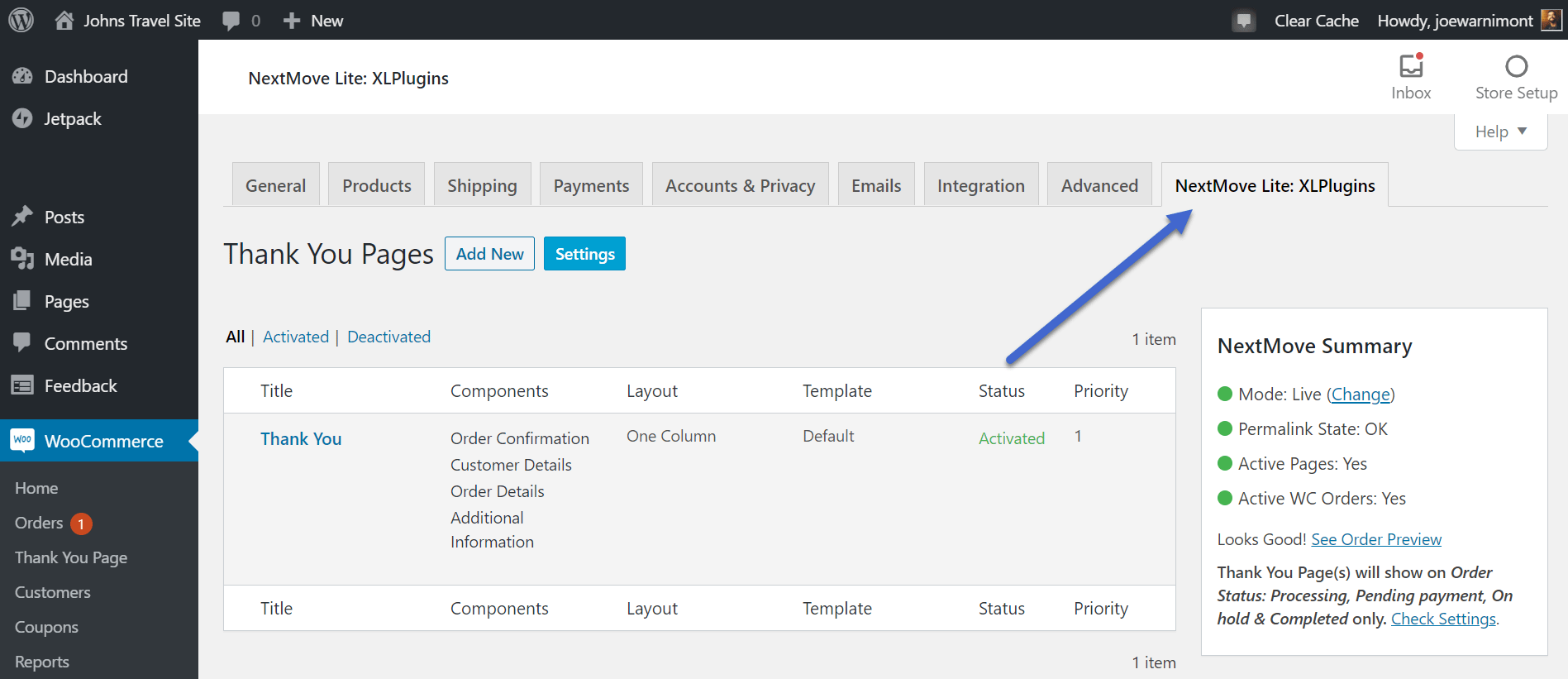
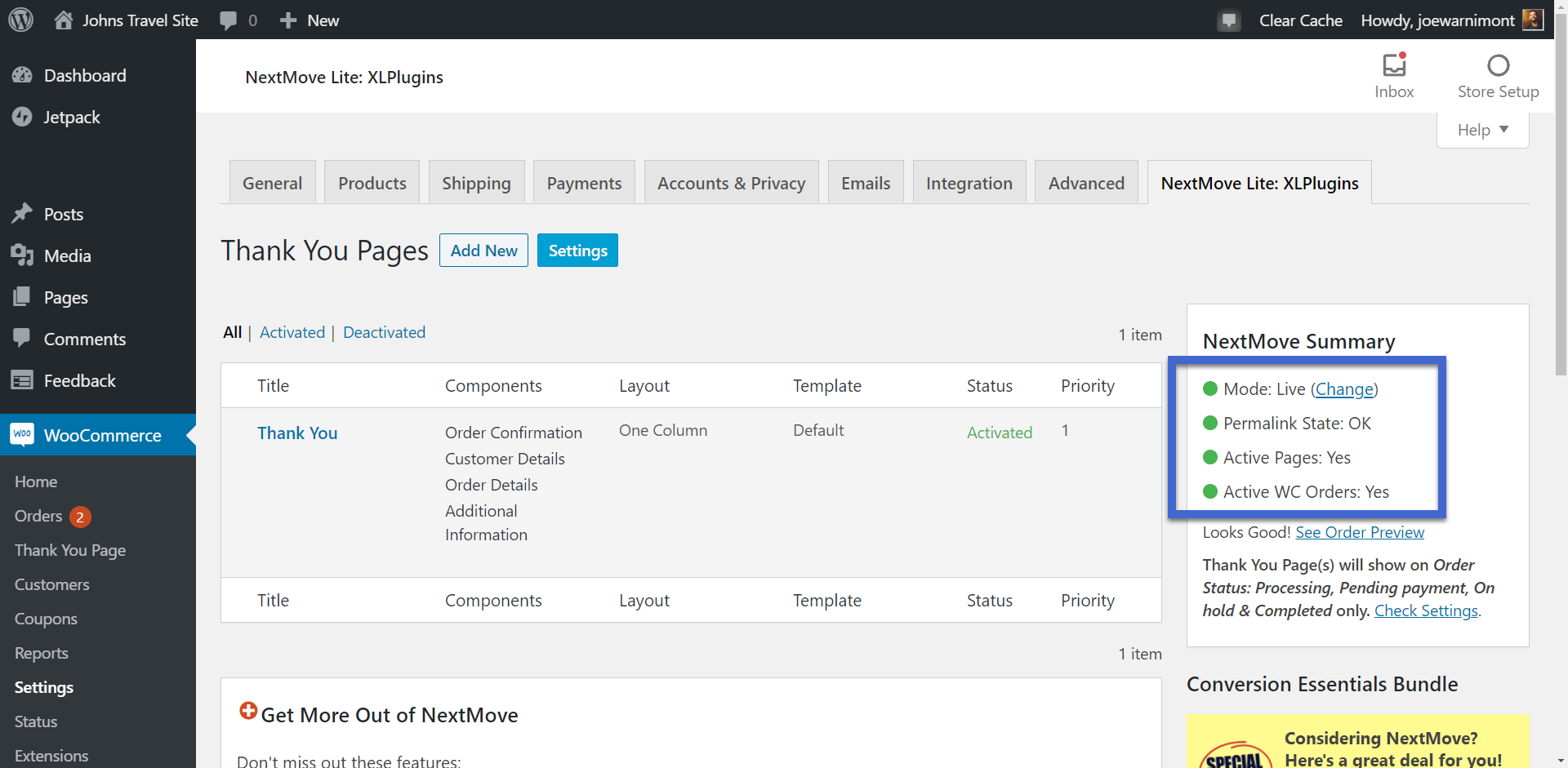
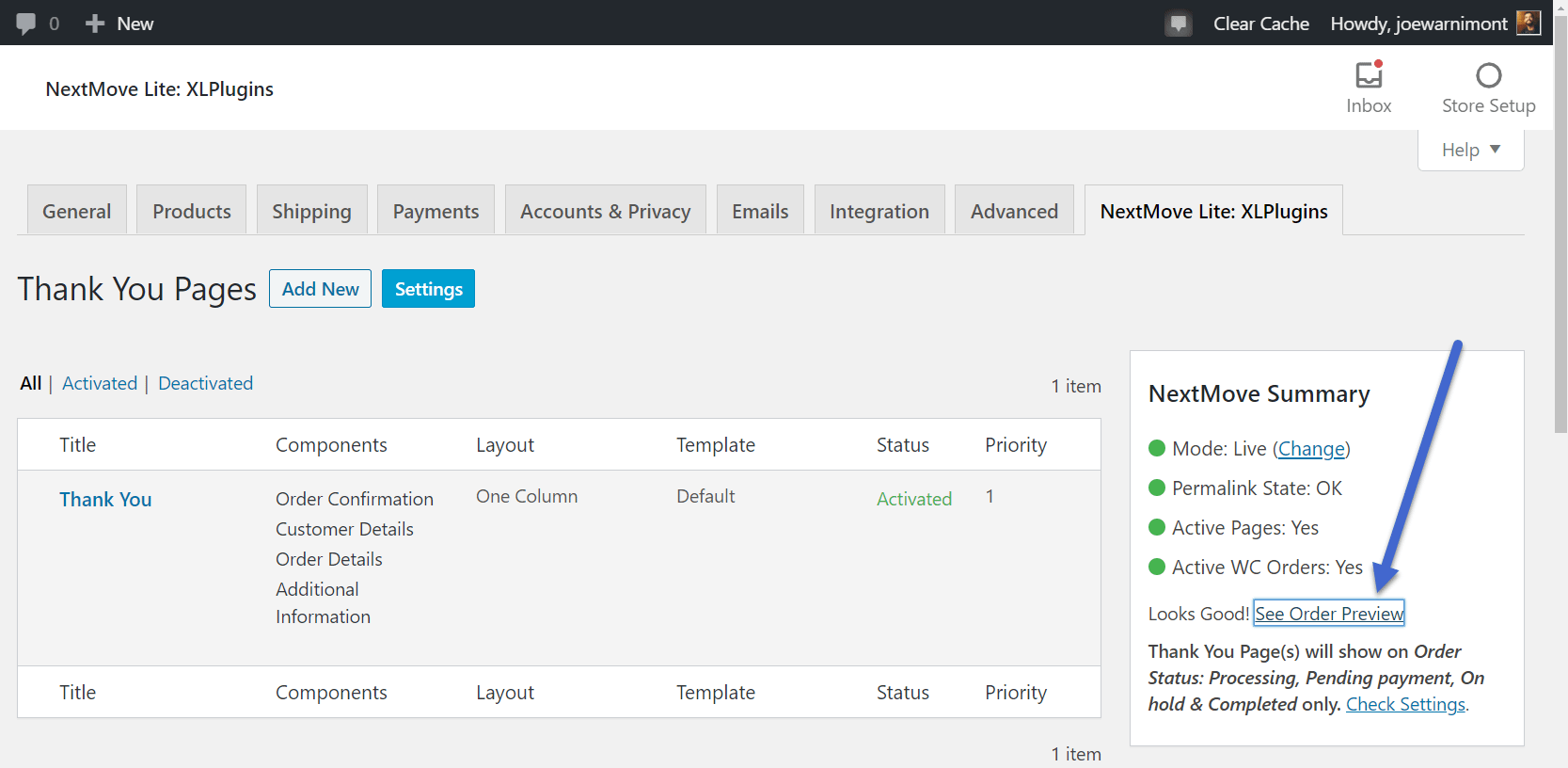
主配置页面包括您活动的“谢谢”页面的列表。 它还提供有关“谢谢页面”在网站上的位置和运行方式的信息-在页面右侧显示这些详细信息。

您甚至可以单击“查看订单预览”按钮来查看“谢谢”页面设计,而不必每次都要查看测试订单。

点击添加新内容,从头开始创建一个感谢页面。
或者,您也可以单击已创建的“谢谢”页面来编辑现有设计。

样式化订单确认区域
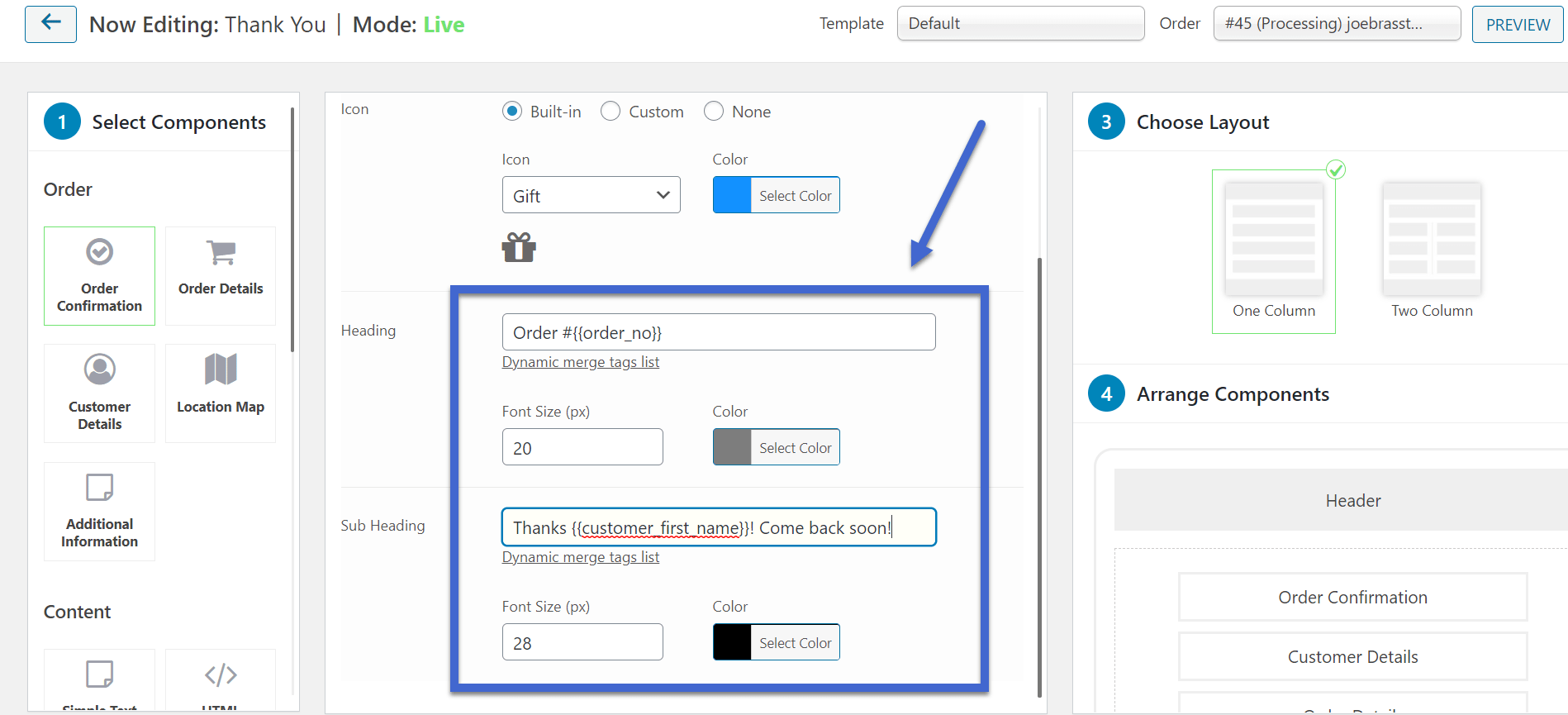
NextMove带您进入自己的可视页面编辑器,其中包括四个突出显示的步骤:
- 选择组件
- 编辑组件
- 选择布局
- 安排组件
“选择组件”区域中的每个模块在“谢谢”页面上都有特定的用途。 您可以删除一些或添加更多,同时还可以编辑每个设置的详细设置。
首先,单击“订单确认”组件。
这显示了订单确认区域的设置和字段的列表。 随意滚动浏览这些文件,以根据需要对其进行编辑。
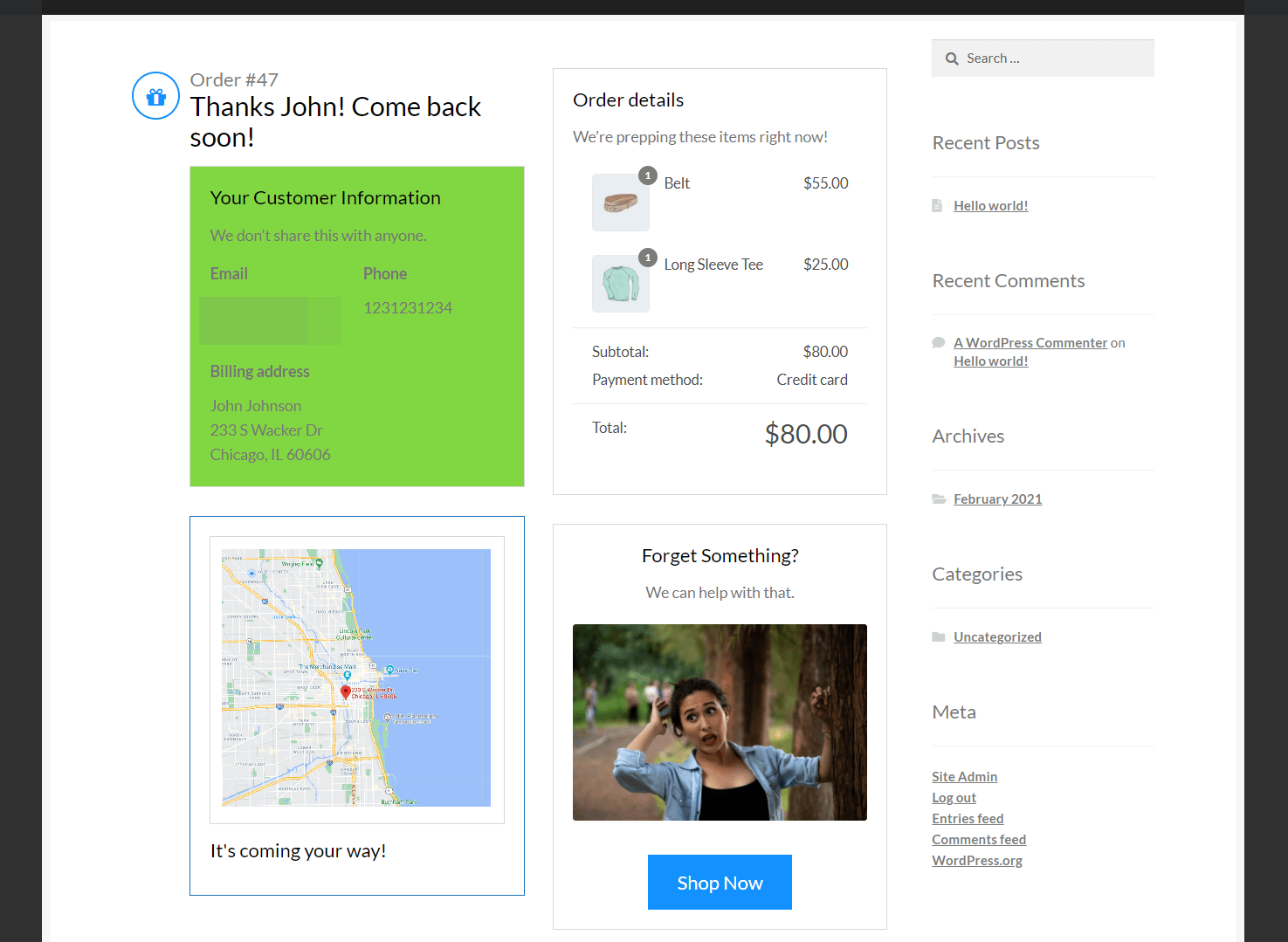
例如,您可以编辑“谢谢”页面图标或添加新的标题或背景色。
![]()
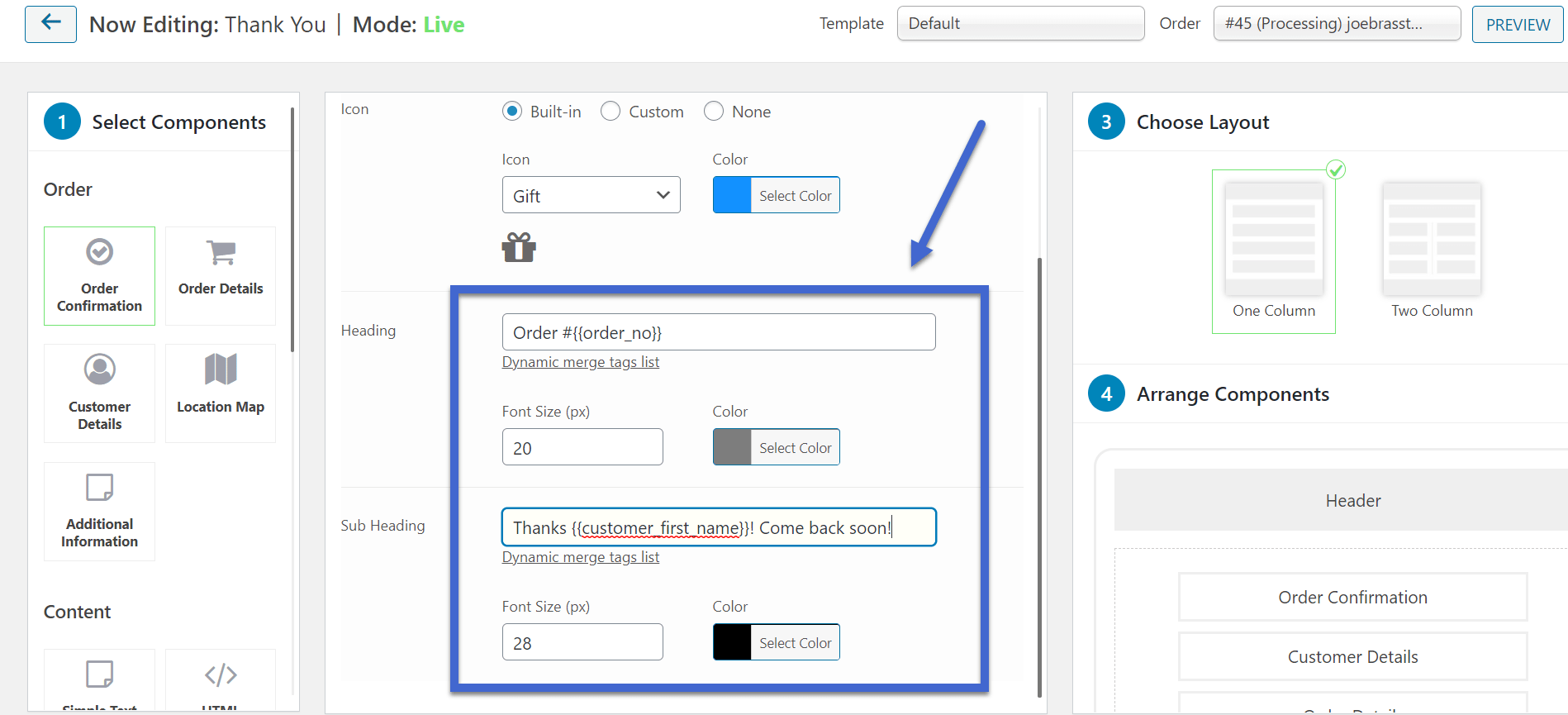
您还可以更改图标,例如显示礼物图标而不是选中标记:
![]()
所有组件都提供了用于更改标题和颜色之类的工具。 确保您遍历所有内容。

例如,通过添加此人的姓名和一些欢迎文字,您可以使介绍标题更加个人化。

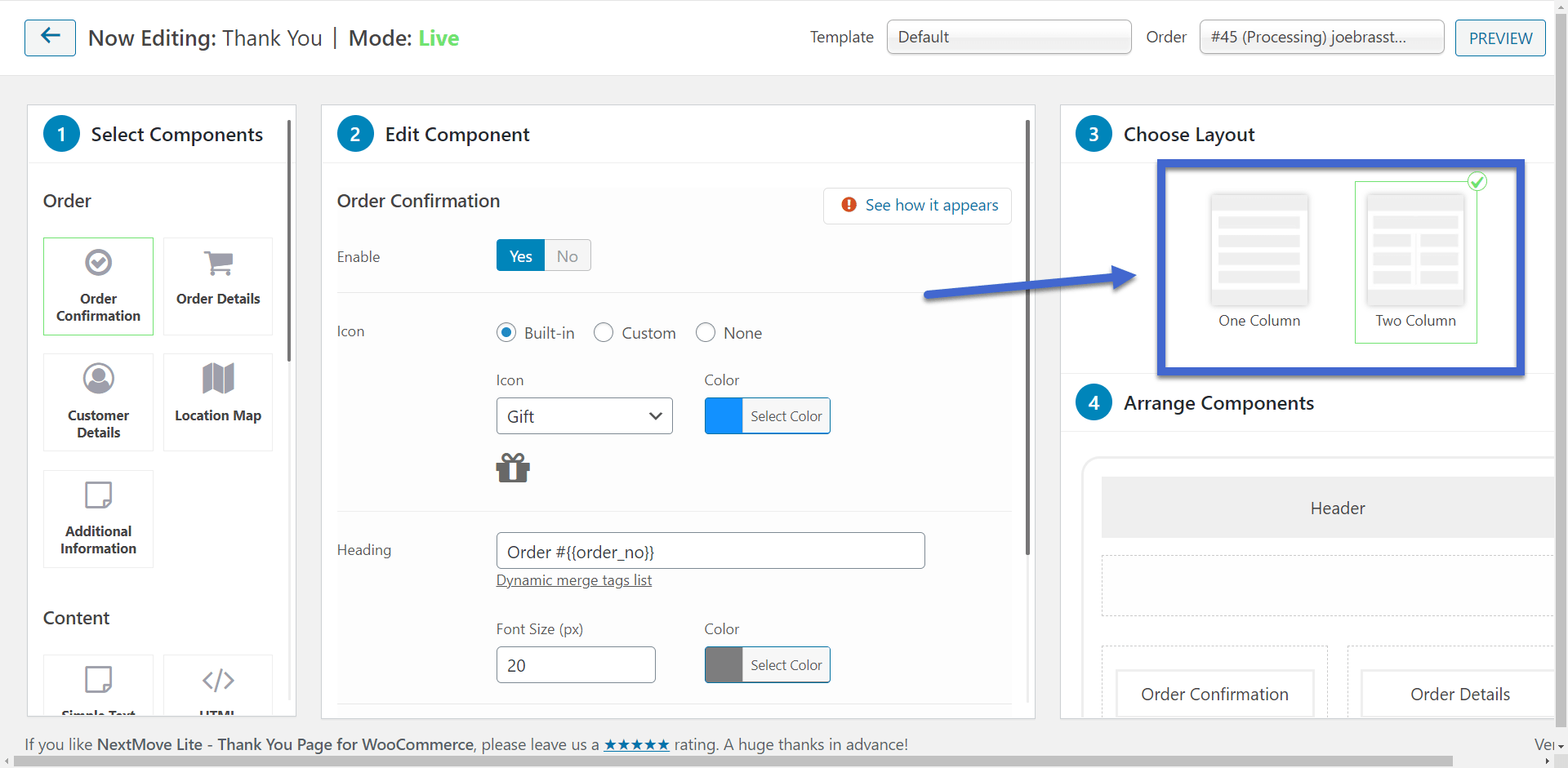
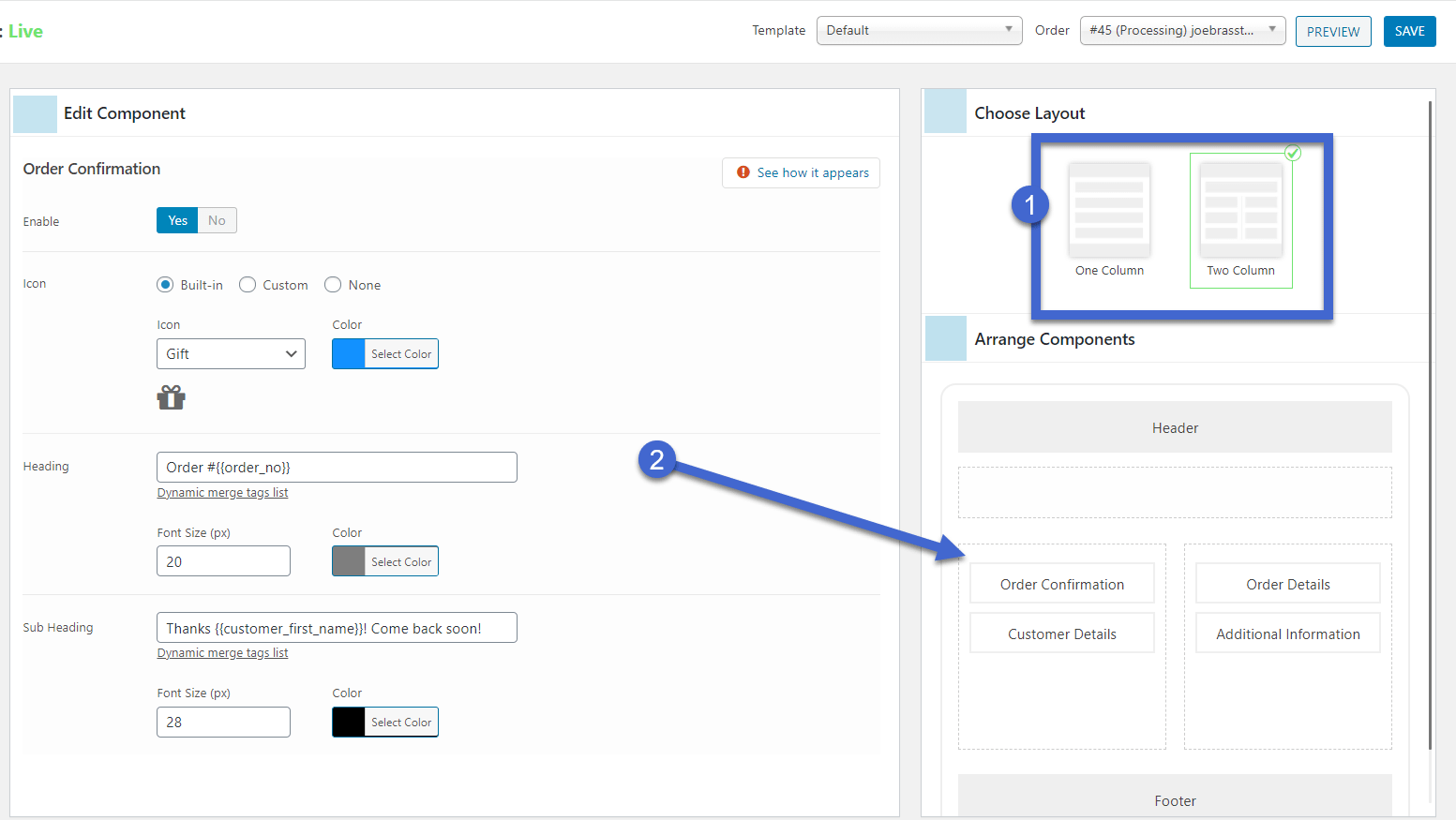
选择一个WooCommerce谢谢页面布局
尽管您仍然可以编辑许多其他组件,但是“选择布局”部分始终允许您从一列布局切换到两列布局。

该插件还有一个名为“排列组件”的部分,您可以在其中将组件拖放到布局中。

如您所见,我们在一些组件周围移动,并在“谢谢”页面上添加了两列设计。

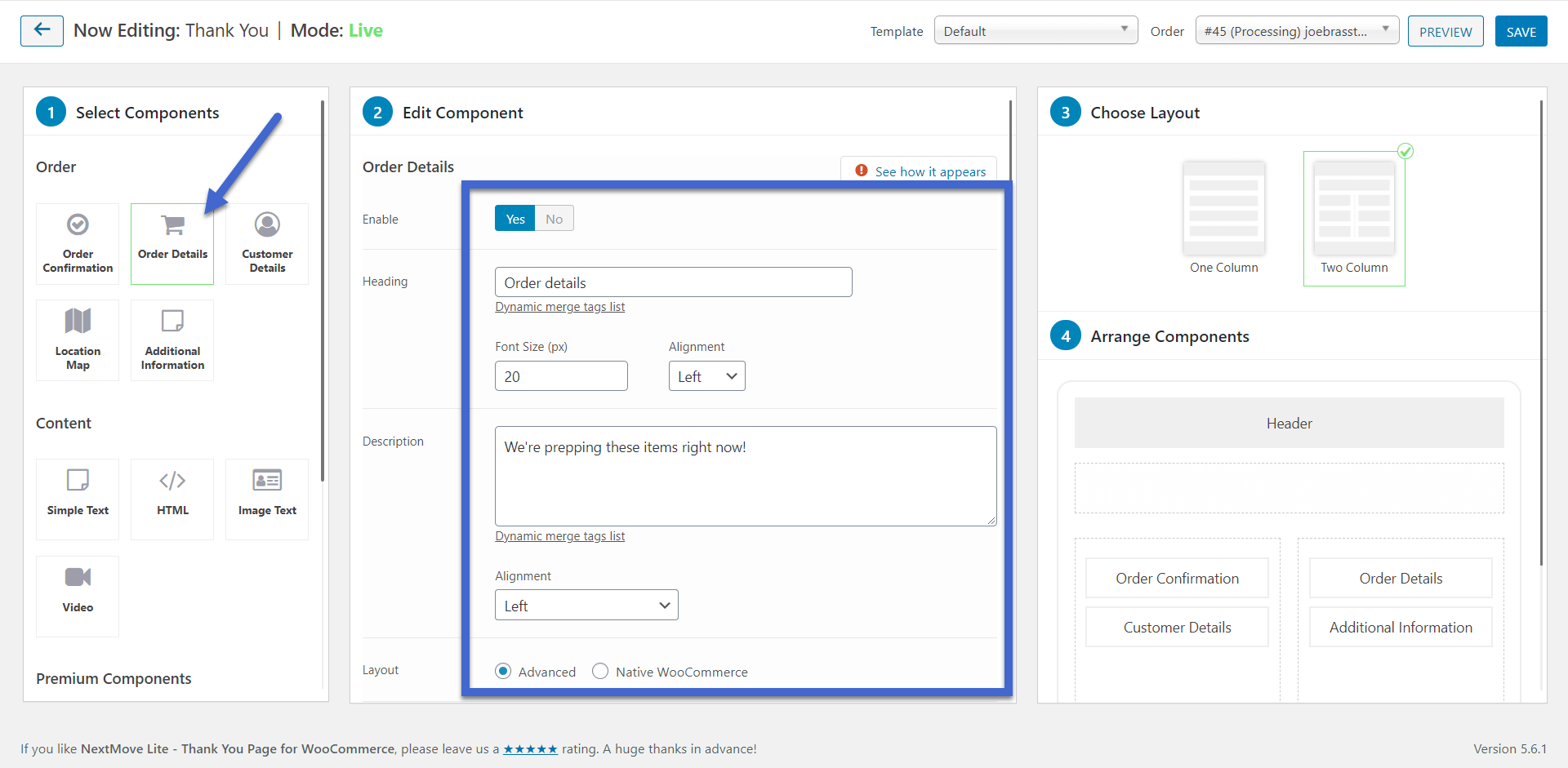
自定义订单详细信息部分
接下来,单击“订单详细信息”组件。 调整从标题到说明的所有内容,并从布局到对齐方式。
注意:您可以使用“启用”开关启用或禁用任何组件。

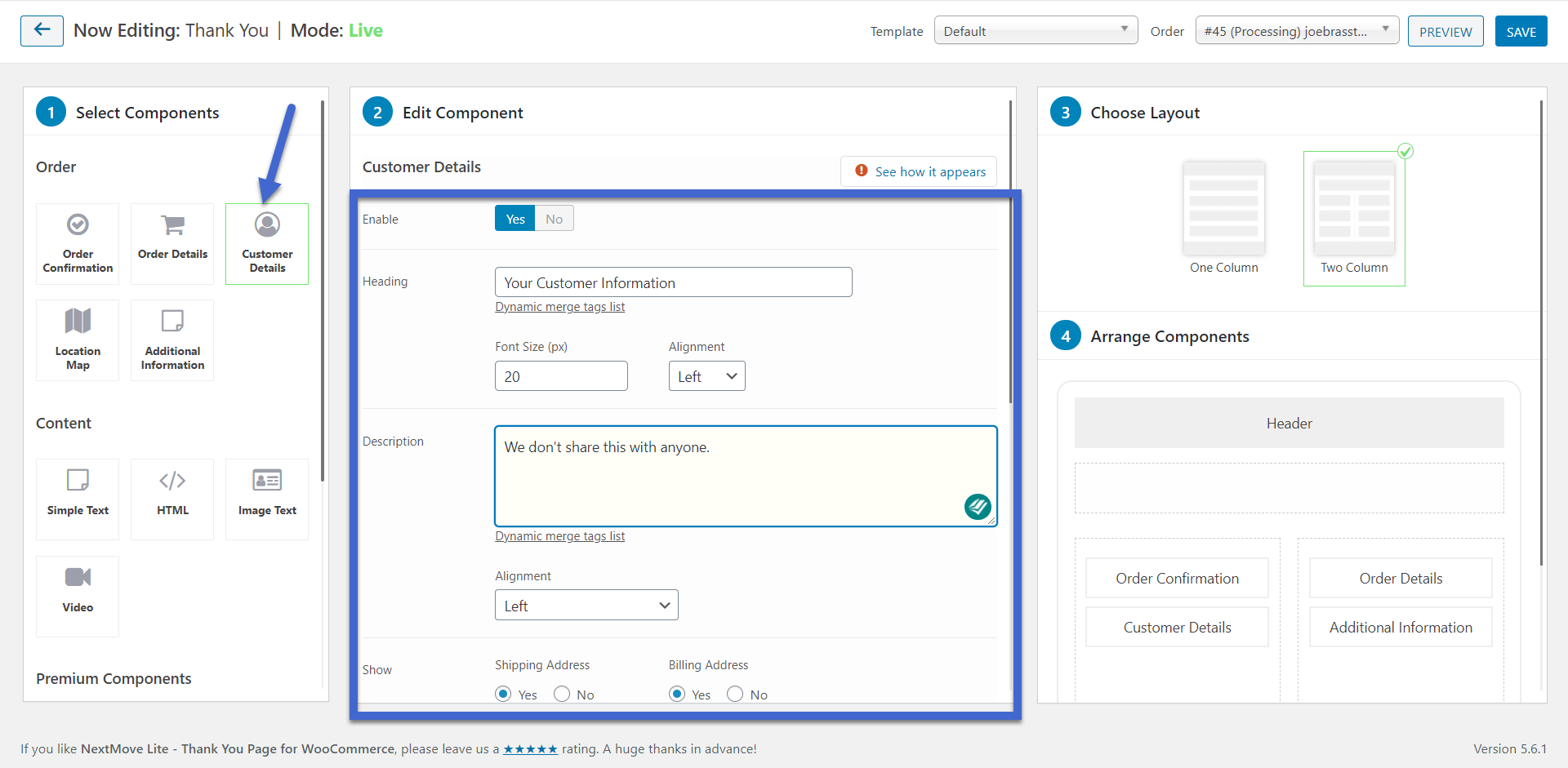
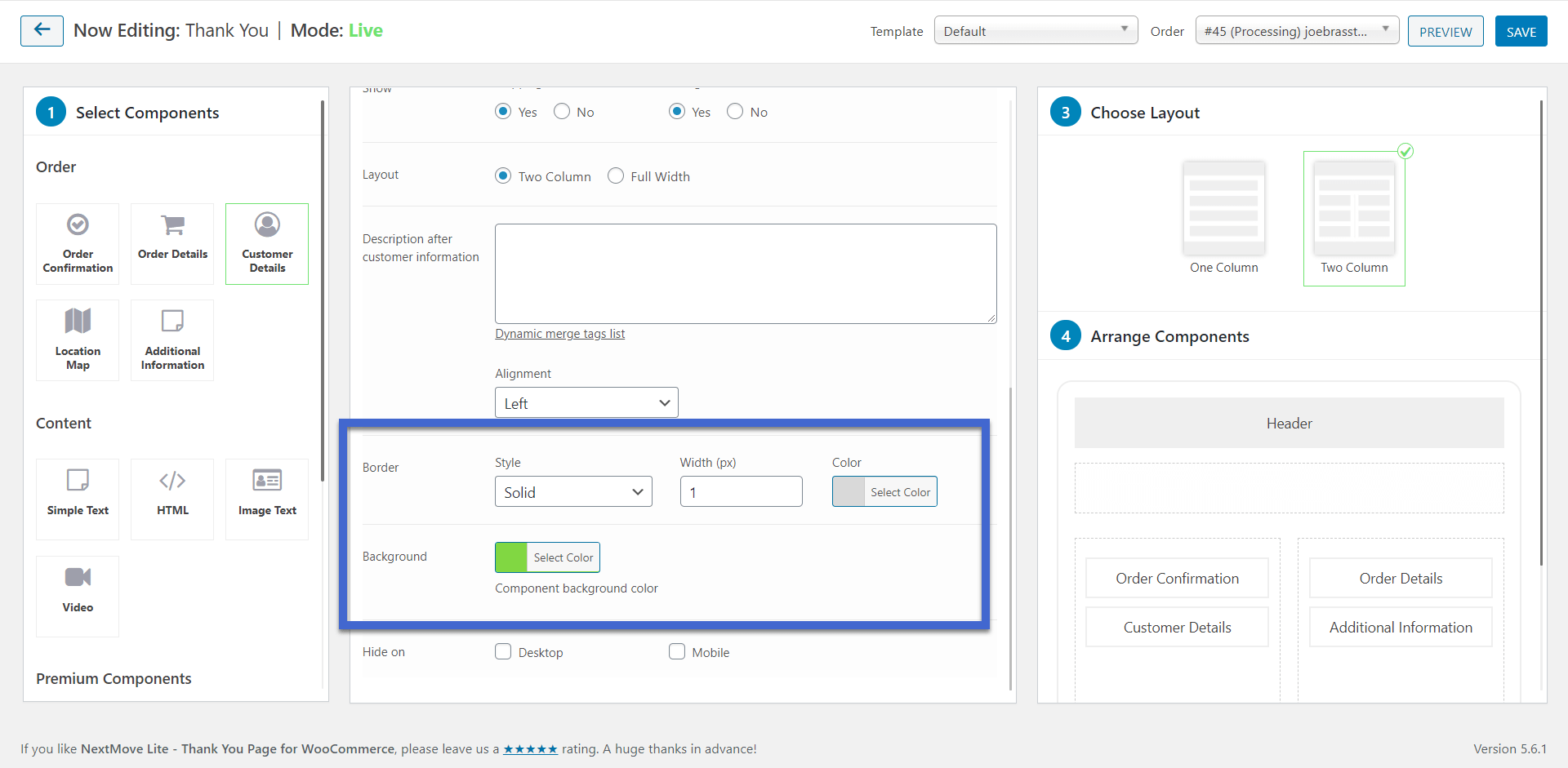
对客户详细信息部分进行编辑
客户详细信息组件包含感谢页面上的信息,例如地址和名称。
编辑组件时,请考虑个性化文本并加入更适合您的品牌的描述。

您还可以更改组件的颜色以引起注意:

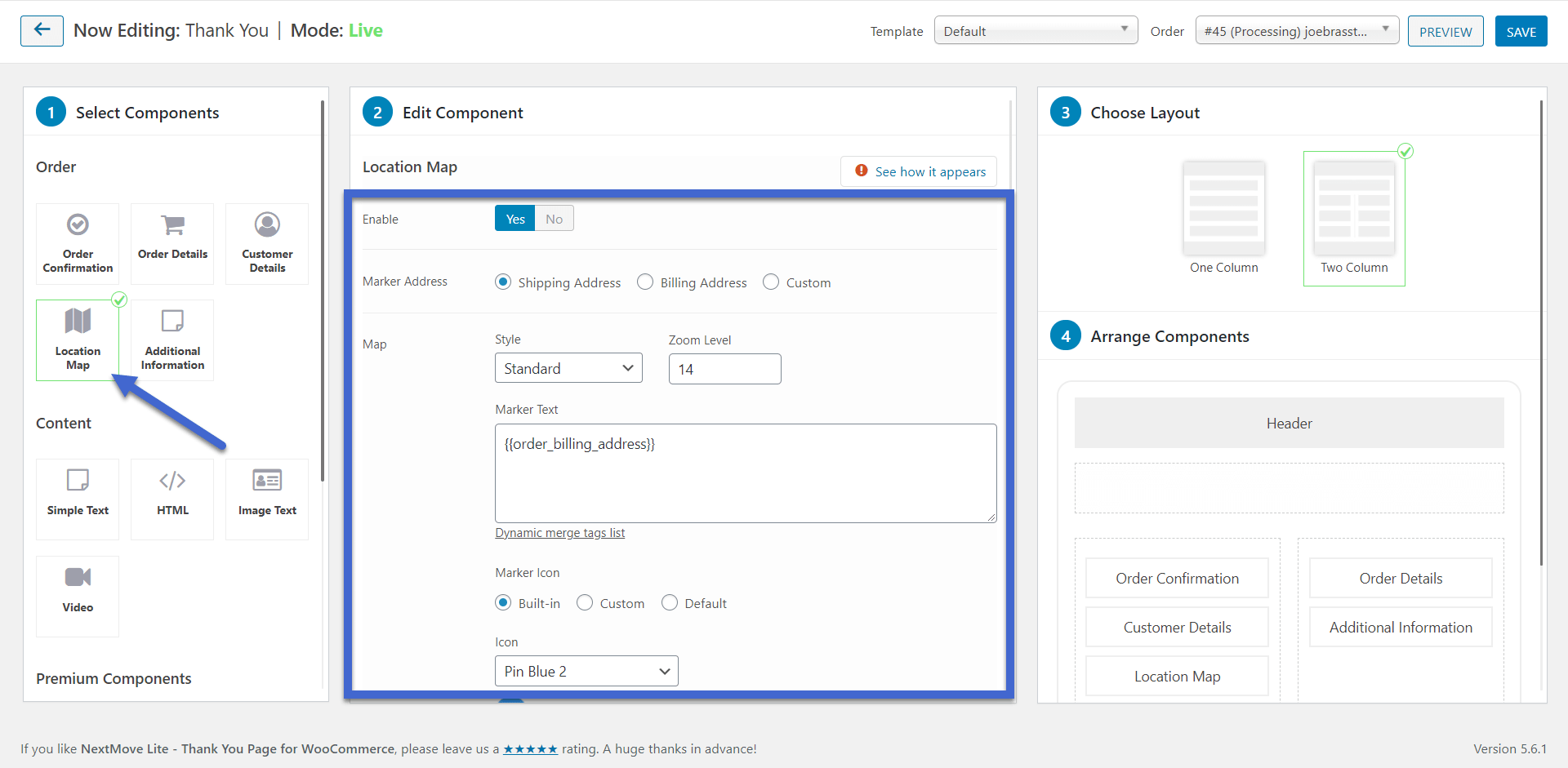
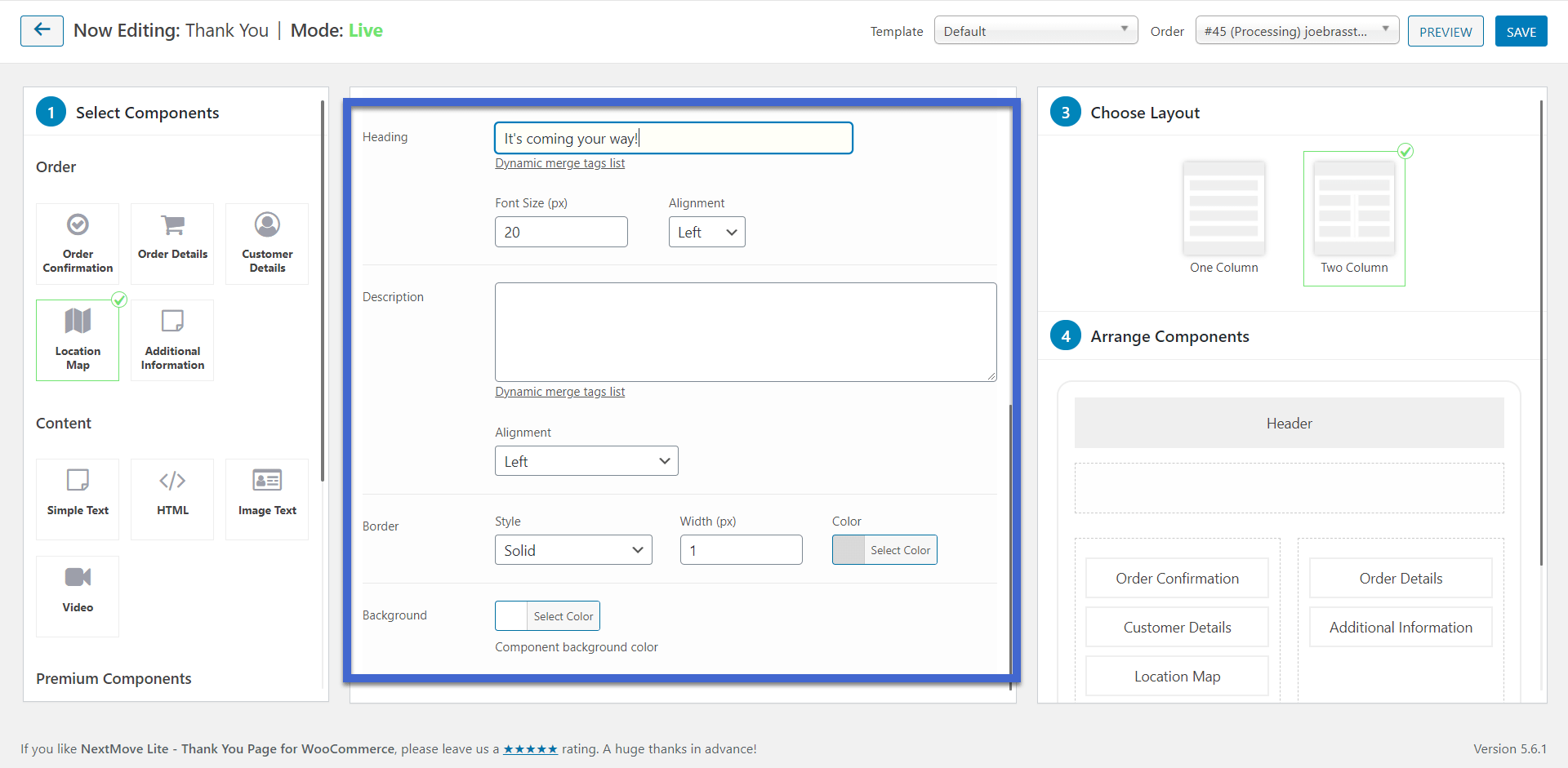
添加位置图
下一个组件称为“位置图”,它会在“谢谢”页面中插入一个图,以表明您的公司已收到运输信息,并且产品正在运送中。

与所有组件一样,请考虑围绕地图更改文本,字体和颜色。 您还可以配置地图样式,然后进入NextMove设置以链接到Google Maps API(通常需要此功能才能正常使用此功能)。

添加其他内容部分以改善“谢谢”页面
内容部分提供了其他一些组件,例如:
- 单一文字
- 的HTML
- 图片文字
- 视频
正如您可能意识到的那样,这些似乎为设计WooCommerce感谢页面打开了无限的可能性。
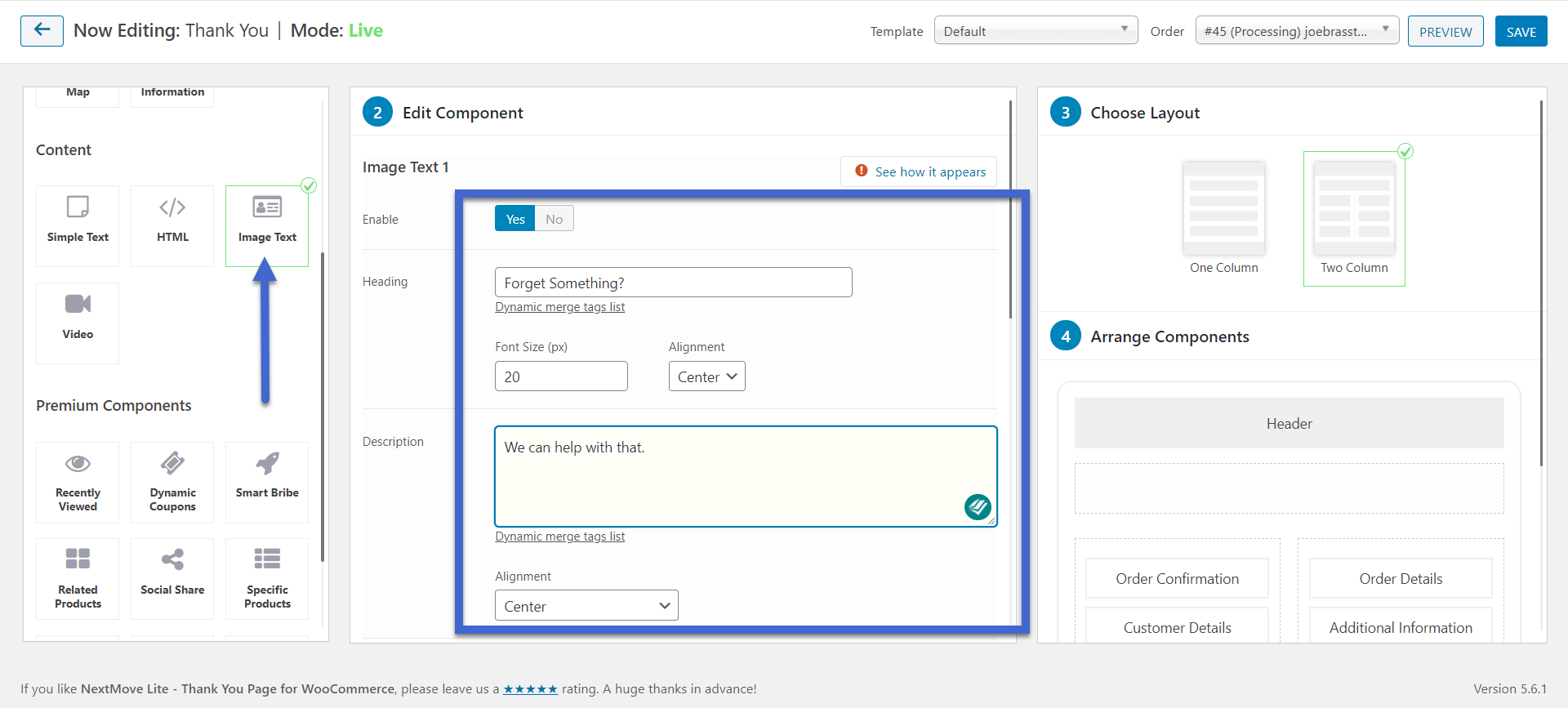
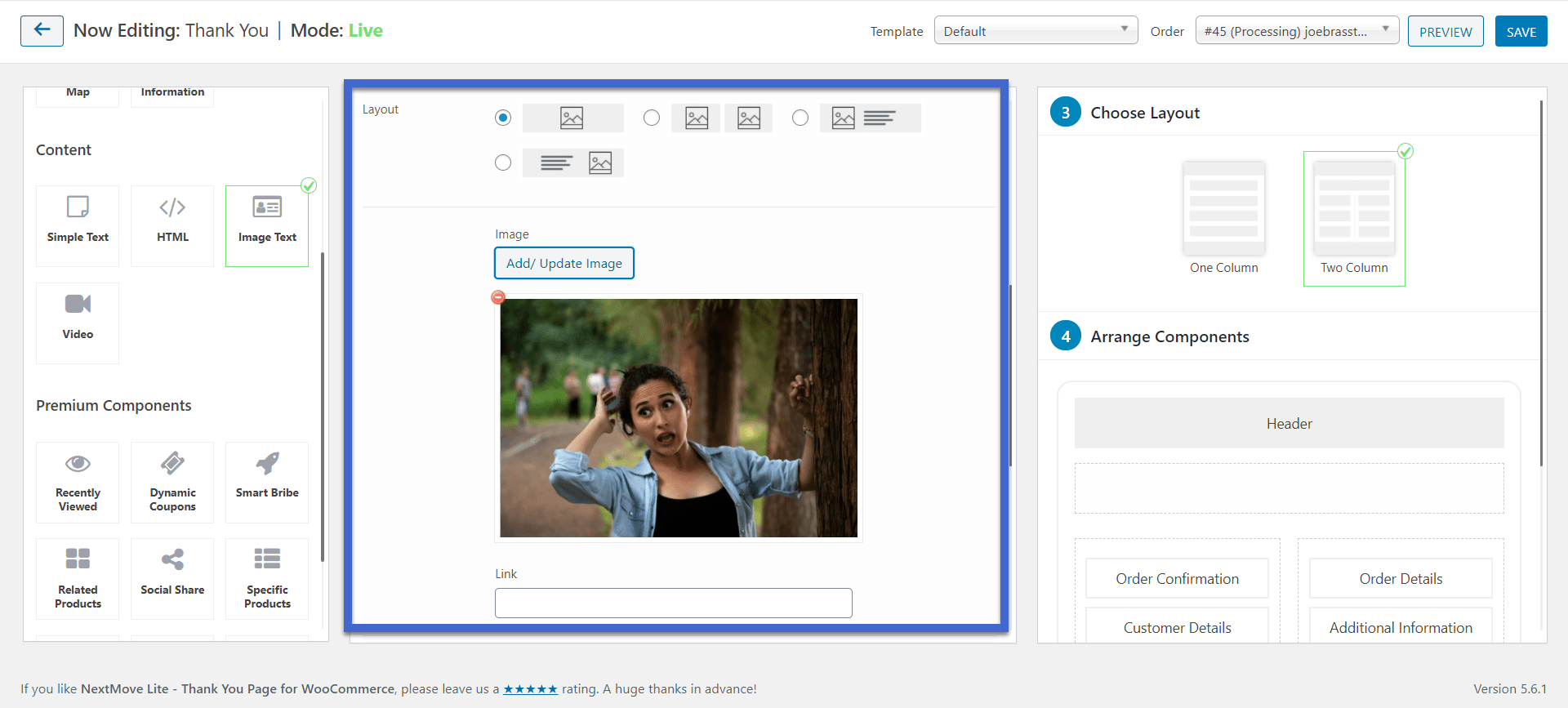
例如,您可以添加一个“图像文本”框,以提示人们如果忘记了东西,请回到商店。

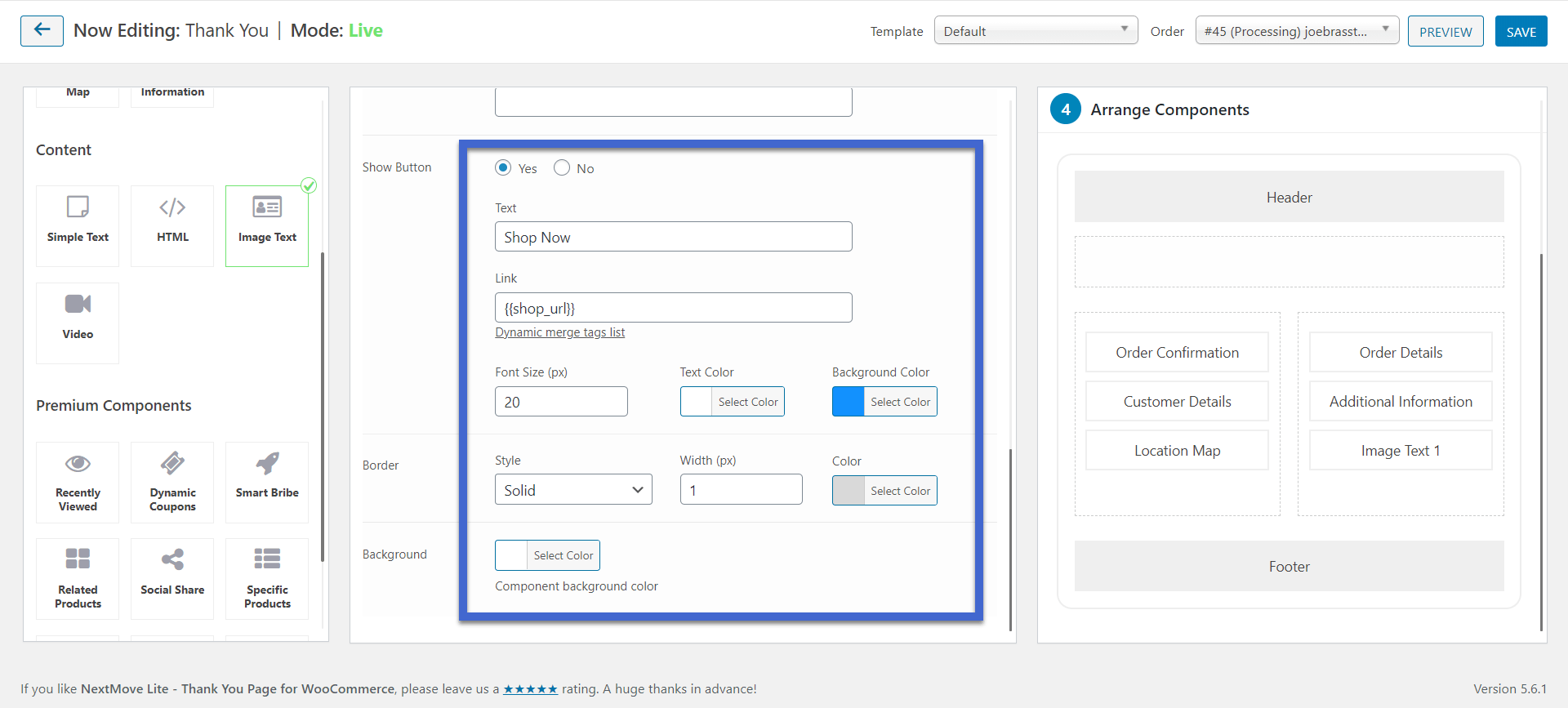
使用“图像文本”框的一个很好的原因是按钮和图像功能。
您可以在页面上上传一些耀斑的照片,同时还可以链接回主要商店。

这些设置包括要链接到的页面的选项,颜色和按钮文本。

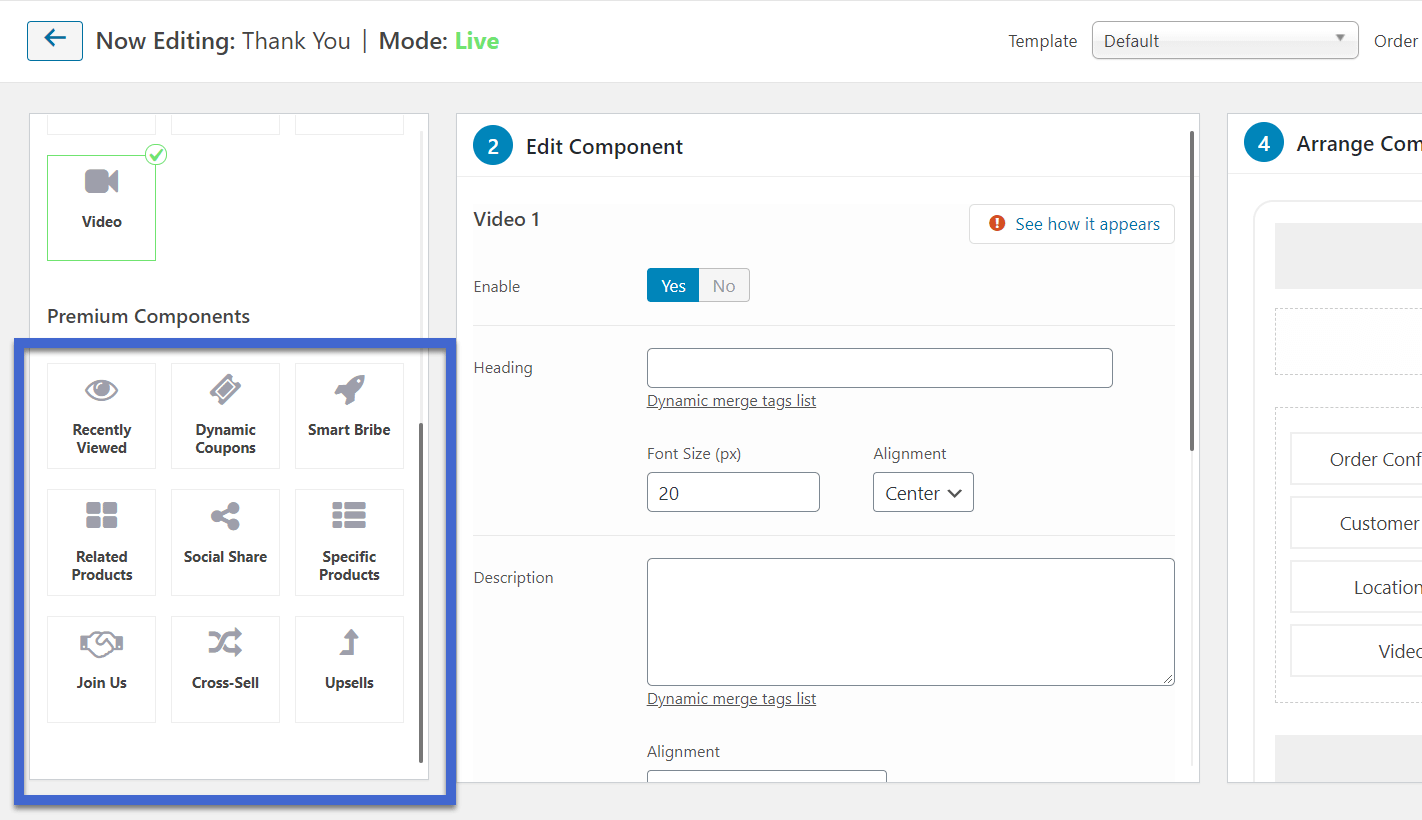
NextMove的高级组件
尽管NextMove的免费,标准设置提供了许多功能来增强您的感谢页面的样式和内容,但高级组件将其提升到了一个新的高度。
如果您想在“谢谢”页面上添加更多高级功能,请考虑 升级到高级版本的NextMove,每年$ 29美元起。
高级组件包括:
- 最近浏览过的
- 动态优惠券
- 聪明的贿赂
- 相关产品
- 社交分享
- 具体产品
- 加入我们
- 交叉销售
- 加售

配置完所有内容后,请确保在NextMove编辑器中单击“保存”按钮。
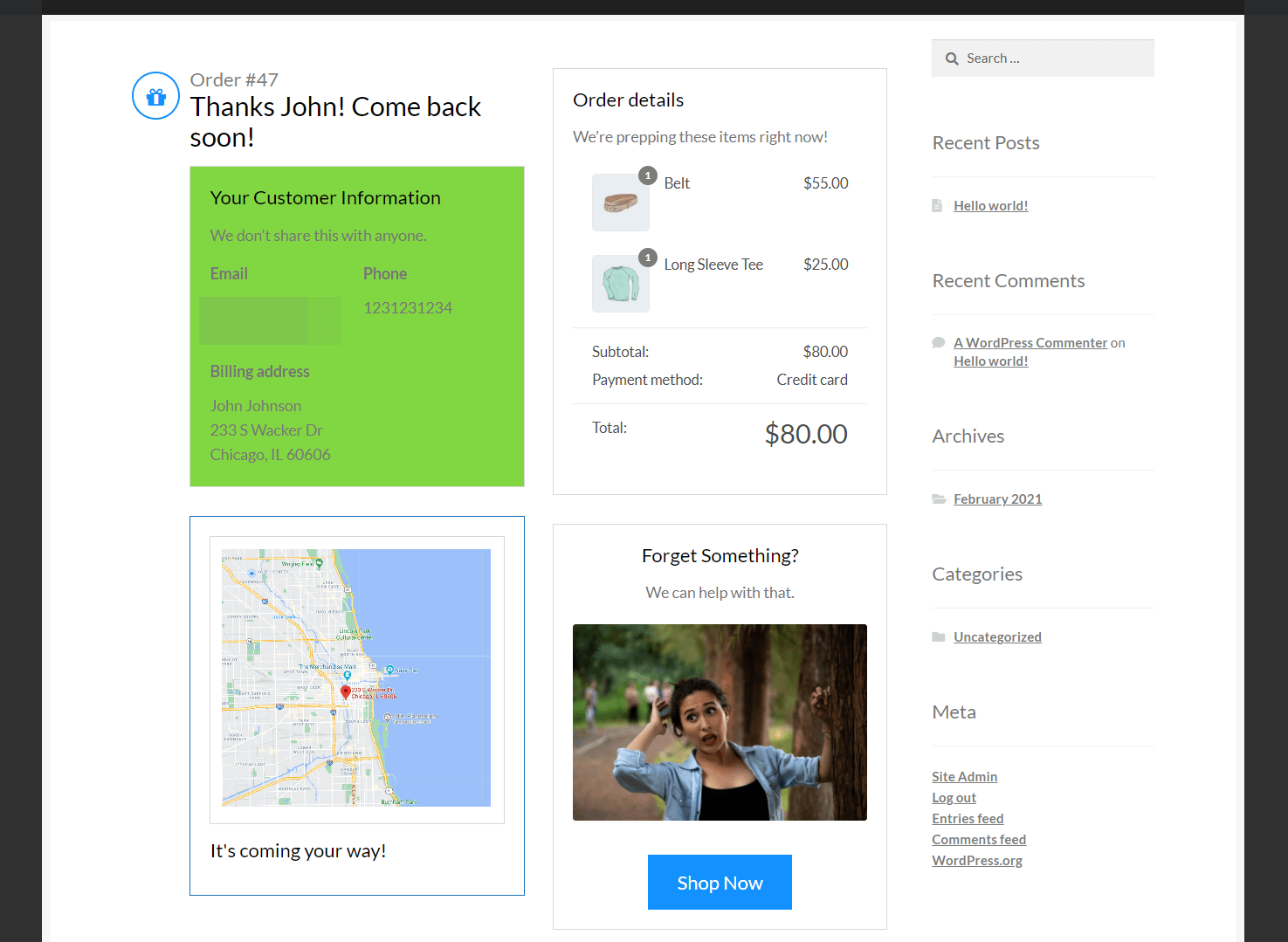
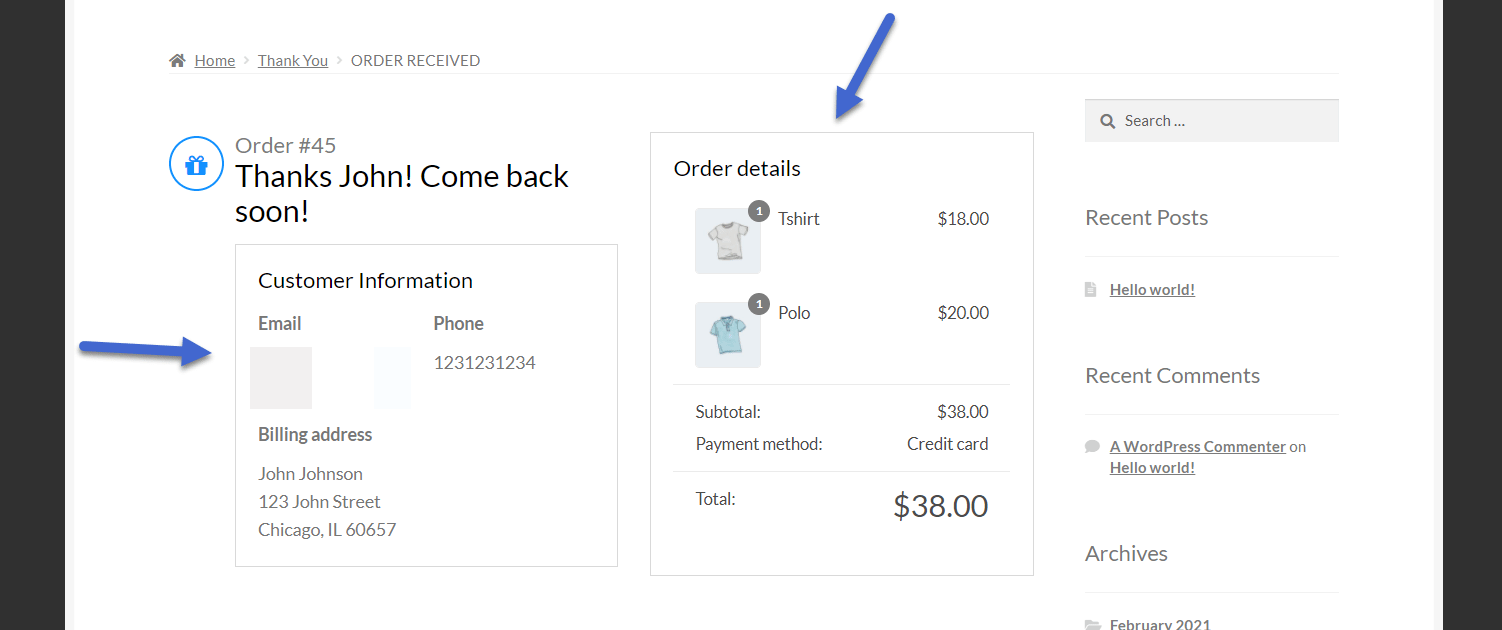
之后,转到“预览”(或处理测试事务)以查看新的WooCommerce感谢页面。
如您所见,我们加入了新文本,一些彩色背景,图像,地图和按钮,以使人们回到商店。

关于添加到WooCommerce谢谢页面的想法
WooCommerce上的感谢页面介绍了几种与用户进行交流并将其转化为回头客的方法。
以下是有关如何使用WooCommerce感谢页面以及包含哪些内容的一些想法:
- 在“谢谢”页面上有一个按钮,以便他们返回您的商店。
- 链接到另一个页面以收集反馈或提供指导视频。
- 嵌入图片,视频或自定义代码,以丰富感谢页面。
- 附上一张地图以及有关其运送时间的信息。
- 显示相关产品(交叉销售或追加销售),以促使人们考虑购买更多产品。
- 添加社交分享按钮 这样客户就可以将购买的商品发送给亲朋好友。
- 建议他们注册一份新闻通讯,并包括一张表格以供他们这样做。
- 显示可用于将来购买的折扣优惠券。
- 列出客户评论或推荐。
- 包括有关如何通过文本,视频或图像使用产品的说明。
关于如何制作WooCommerce谢谢页面的结论
还有许多其他方法可让您在自定义CSS或其他插件的帮助下生成WooCommerce感谢页面。
尽管我们认为NextMove Lite插件提供了最好的功能和最合理的价格,但请考虑研究其他WooCommerce谢谢页面插件,以了解更多的设计和功能:
#eCommerce要点:如何制作一个不臭的#WooCommerce“谢谢”页面?
- 自定义谢谢页面 由WooCommerce.com –每年$ 49。
- 谢谢共和国的插件页 –每年$ 49。
- 通过商店插件重定向谢谢 –每年$ 79。
- 通过StoreApps自定义感谢页面 –每年$ 39美元。
- 感谢重定向的WooCommerce – 自由。
有了最佳做法,购买后出现的每个“谢谢”页面都必然会改善销售。
有关改善商店的其他选择,请查看我们的完整综述 最好的WooCommerce插件 和 电子商务商店的最佳插件。
对于如何创建自定义WooCommerce感谢页面还有任何疑问吗? 让我们在评论中知道。
