[ad_1]
到那个时刻 您网站的品牌策略,每个细节都很重要。 一个网站图标似乎是一个琐碎的元素,但它可以帮助提高您的在线信誉并增强您的品牌。 那是免费的网站图标生成器派上用场的地方。
网站图标或浏览器图标可以帮助您的网站脱颖而出。 令人难忘的网站图标也可以改善 用户体验(UX),并帮助访问者在标签之间切换或从书签中检索页面时识别您的网站。
在本文中,我们将向您展示八个免费的图标生成器,它们可以帮助您单击几下鼠标来创建浏览器图标。 我们走吧!
快速图标生成器工作原理简介
通常,网站图标生成器为您设计网站图标提供了几种不同的选择:
- 上传图片-如果您已经有图片,则可以上传它以将其转换为网站图标的优化格式/大小。
- 字体-您可以选择自定义字体和文本以及背景颜色。 例如,您可以在彩色背景上使用一个或两个字母。
- 表情符号–您可以使用任何表情符号作为图标,无论是否带有彩色背景。
一些工具为您提供全部三个选项,而其他工具仅给您一个或两个。
对设计满意后,所有这些工具都将帮助您以适当的尺寸/格式导出它,以用作收藏夹图标。 如果您正在使用 WordPress的,您可以按照 我们有关如何添加WordPress网站图标的指南 进行设置。
最好的免费网站图标生成器
现在您知道了这些工具的工作原理,让我们来挑选8种最佳免费图标生成器吧……
- Favicon.io
- 真正的图标生成器
- Favicon-Generator.org
- Ionos Favicon生成器
- Formito Favicon Maker
- 法维科
- Genfavicon
- Themeisle徽标制作器
适用于任何#网站的最佳#favicon生成器:快速创建令人难忘的#icons?
1。 Favicon.io
![]()
我们的第一个建议是Favicon.io,这是一种快速且易于使用的favicon生成器。 它使您可以基于文本,图像或表情符号创建图标,并在任何浏览器或平台上使用它们。
该生成器非常用户友好。 您只需将图像放入转换器字段,然后以最新格式下载新转换的网站图标。
如果您的网站没有徽标,那么您来对地方了。 Favicon.io还使您可以从Google字体中的800多种字体选项中进行选择,选择背景颜色,甚至选择自己喜欢的形状。 例如,您可以选择正方形,圆形或圆形的背景。
最后,如果您想要更有趣的东西,可以从各种选项中进行选择 Twemoji图形 分为多个类别。 例如,您可以从标志,符号,对象等中进行选择。
2。 真正的图标生成器
![]()
Real Favicon Generator使您可以在几分钟内创建自定义图标。 您的网站图标将适合任何浏览器,并且在所有平台和设备上看起来都将是最好的。
您所需要做的就是将图像以.svg,.jpg或.png格式上传,并且生成器将为您提供结果的即时预览。 例如,它将向您显示新图标在Android,iOS和所有流行浏览器上的外观。
Real Favicon Generator还将根据您选择的设备来建议最佳的文件尺寸。 这是一个特别有用的功能,因为每个设备可能都具有不同的图标图标要求。
此外,如果您的网站上已经有一个网站图标,则可以使用方便的网站图标检查器查看当前图标是否符合所有标准。 只需输入您站点的URL,然后单击Check Favicon即可获取包含改进建议的即时报告。
3。 Favicon-Generator.org
![]()
接下来,我们有一个简单的工具称为Favicon Generator。 它使您可以将图像文件转换为收藏夹图标,或从大量的预设计图标库中进行选择。
如果您有自己的图形,则只需将其以.jpg,.png或.gif格式上传。 您也可以选择保留其原始尺寸或调整其大小以使其为正方形。 您的网站图标将与所有浏览器以及Android,Microsoft和iOS设备兼容。
或者,您可以浏览数十种现成的图标,可以按颜色或字母进行选择。 如果要查找与您的站点标识匹配的特定对象,还可以选择按关键字搜索。
4, Ionos Favicon生成器
![]()
Ionos Favicon Generator是另一个出色的选项,可以帮助您在几分钟内创建favicon。 它使您可以转换现有图像,从字母生成自定义图形,甚至绘制自己喜欢的形状。
如果您已经有了徽标,则可以将其以.jpg,.jpeg或.png格式上传。 生成器会将其转换为缩小版本,您可以在所有浏览器和设备上使用该版本。 请注意,您将需要使用至少310×310像素的正方形图像以获得最佳效果。
除此之外,您还可以使用favicon编辑器选项以多种颜色绘制姓名缩写或形状。 您还可以立即预览更改,以根据您的选择和浏览器设置查看创建的内容。
5, Formito Favicon Maker
![]()
我们的下一个建议是Formito Favicon Maker。 这个直观的工具使您可以基于缩写或表情符号为网站创建自定义图标。
如果您想开发基于字母的收藏夹图标,则可以从Google字体中选择数百种字体并调整其大小。 您还可以选择图标背景的形状和颜色。
另外,如果您喜欢个性更强的产品,则可以选择一个表情符号并调整其大小和背景以适合您的网站样式。 满意后,您可以将其导出为.svg或.png文件,或复制其HTML代码以添加到您的网站中。
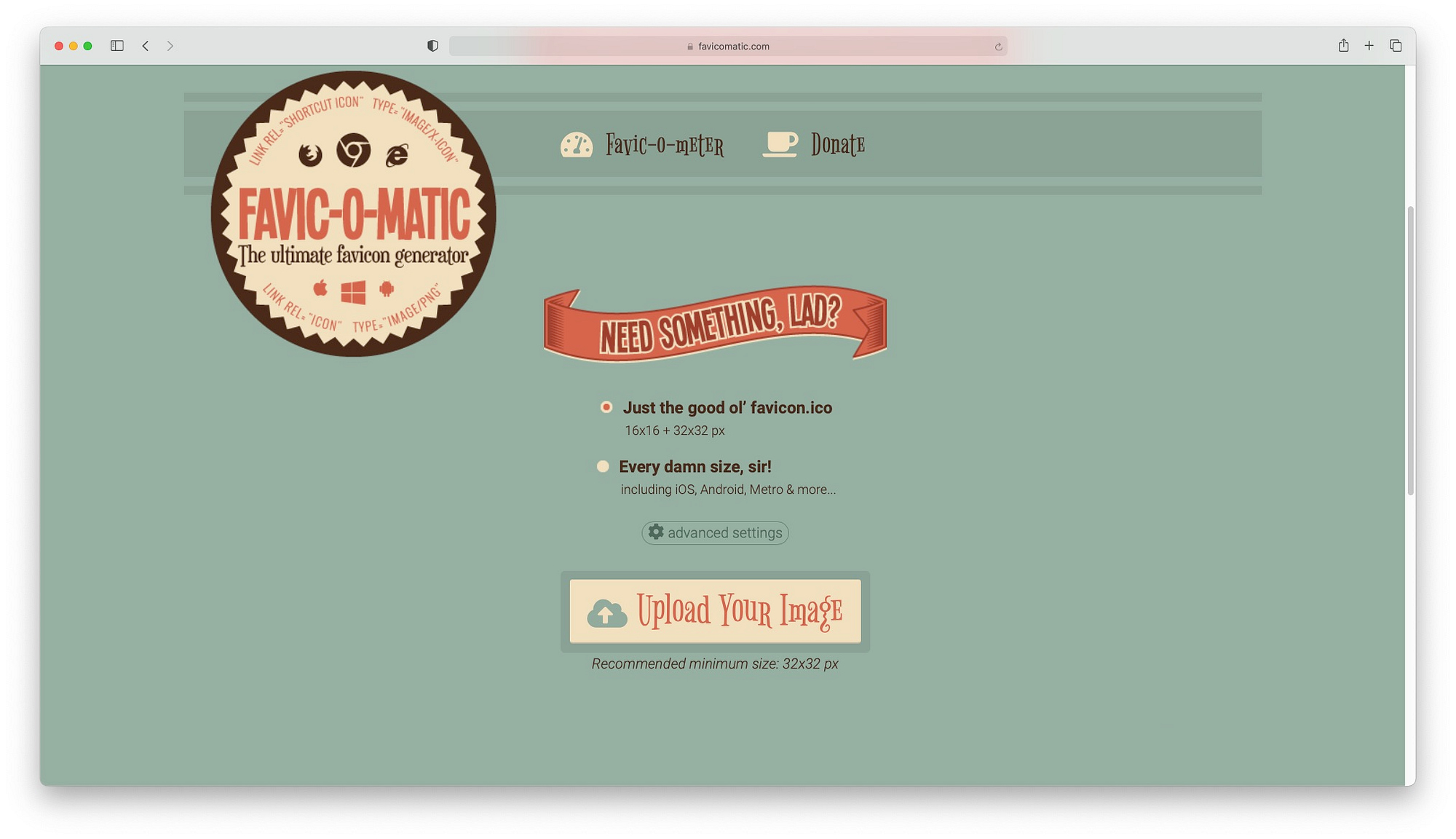
6, 法维科

Favicomatic是从您选择的图像或徽标生成Favicon的另一个快速工具。
您需要做的就是上传至少32×32像素的文件。 您也可以在标准图标之间进行选择,也可以为iOS,Android,Metro等流行设备生成所有相关尺寸。
Favicomatic还使您能够生成.ico和.png格式的透明图标。 如果要进一步控制背景颜色,尺寸预设等等,可以访问高级设置。
7 Genfavicon
![]()
接下来,我们有Genfavicon。 这个有用的工具包含将图像转换为即用型图标所需的所有功能。
像此列表中的其他生成器一样,您可以简单地将现有徽标或图像上传为.jpeg,.gif或.png。 然后,您将选择所需的尺寸并裁剪图像。
您也可以预览更改,以查看新图标在Internet浏览器中的外观。 对设计满意后,可以将其另存为.ico文件,并将其上传到网站的根目录。
8。 Themeisle徽标制作器

我们的最后一个建议是我们自己的徽标制作工具。 这个出色的免费工具使您能够 创建专业徽标 没有任何设计技巧。
Themeisle徽标制作器使您可以访问多个预制模板,您可以使用公司名称对其进行自定义,并添加可选的标语。 一旦找到最能反映您的品牌的符号,就可以添加文本,从多种字体中选择以及添加背景色。
当您对设计感到满意时,就可以下载包含各种格式的创作内容的.zip文件。 例如,您将获得一个透明的.png,所有流行社交媒体网络的标语和一个网站的图标。
立即尝试这些免费的网站图标生成器之一
网站图标就像是您网站的品牌策略之上的一颗樱桃。 它可以帮助您的网站看起来更加合法,并且用户可以轻松识别它。
幸运的是,您不需要任何设计技能,因为您可以快速在线生成收藏夹图标。
使用这些工具为您的#网站创建#favicon很容易(不需要#design技能)?
在本文中,我们讨论了排名前8位的免费网站图标生成器。 回顾一下, Favicon.io, Ionos Favicon生成器, 和 Formito Favicon Maker 是转换现有徽标或创建带有字母或表情符号的网站图标的出色工具。 或者,您可以使用我们自己的 徽标制作器 如果您想同时为您的网站生成专业徽标和网站图标。
拥有收藏夹图标后,请按照以下步骤操作 我们有关如何添加WordPress网站图标的指南 在您的网站上开始使用它。
您对这些免费的网站图标生成器有任何疑问吗? 让我们在下面的评论部分中知道!
