[ad_1]
考虑使用 Bluehost Website Builder 创建网站? 在我们动手操作 Bluehost 网站构建器评论中,我们将帮助您确定它是否是满足您需求的最佳网站构建器。
Bluehost Website Builder 是一个初学者友好的网站创建工具,可用于所有 Bluehost 的托管计划。 该构建器基于 WordPress,但您可以获得一个完全自定义的界面来设置您的网站并控制您的内容。
在我们的 Bluehost 网站构建器评论结束时,您应该很好地了解此工具是否适合您,或者其他工具是否更适合您。
? 目录:
Bluehost #Website Builder #review:制作网站有好处吗? ?️
Bluehost 网站生成器如何工作?
Bluehost Website Builder 使用一种独特的方法,不同于 其他流行的网站建设者, 喜欢 方空间 或者 维克斯.
Bluehost Website Builder 不是重新发明轮子来创建一个完全独立的构建器,而是在 WordPress.
当您构建网站时,您将使用 Bluehost Website Builder 的 100% 自定义界面,因此它确实“感觉”像网站构建器。 但是 WordPress 软件仍然是您网站下的引擎,您仍然可以选择访问完整的 WordPress 管理仪表板并在需要时安装插件。
在技术层面上,Bluehost Website Builder 只是 WordPress 的一个主题。 但这不是您的普通 WordPress 主题,因为您将能够使用自定义 Bluehost 网站构建器仪表板控制所有内容。
这种方法的另一个关键结果是您仍然需要 来自 Bluehost 的网络托管 使用 Bluehost 网站生成器。 您可以访问 Bluehost 网站生成器 任何 Bluehost WordPress 托管计划,包括最便宜的基本计划。
随着我们在下一节中的实际操作,您将能够更好地理解这种动态。
使用 Bluehost Website Builder 创建网站是什么感觉
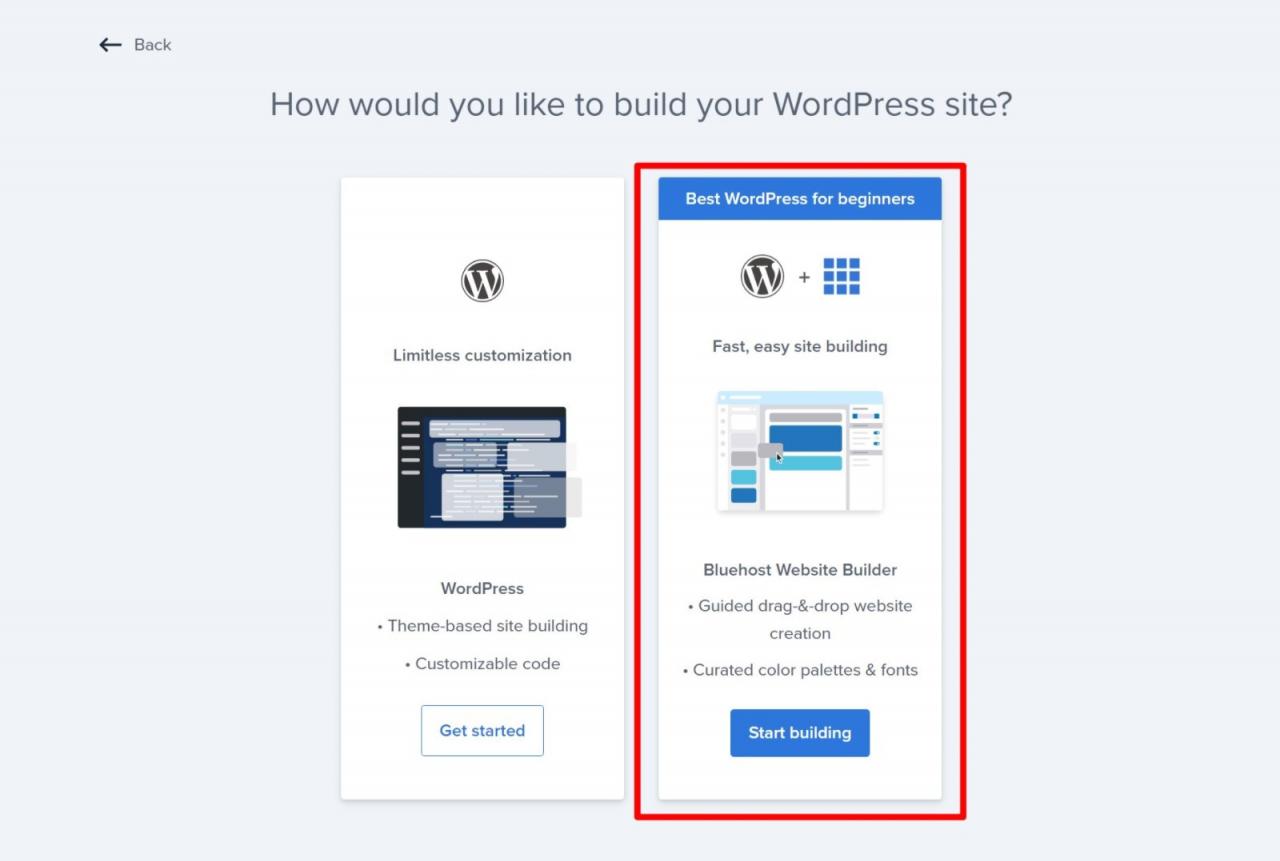
要创建由 Bluehost Website Builder 提供支持的新网站,您可以使用 Bluehost 的 WordPress 安装程序工具。 只是,您将在注册期间选择 Bluehost Website Builder 选项,而不是安装“常规”WordPress 软件:

让我们来看看 Bluehost 网站构建器的一些关键部分。
用户友好的设置向导
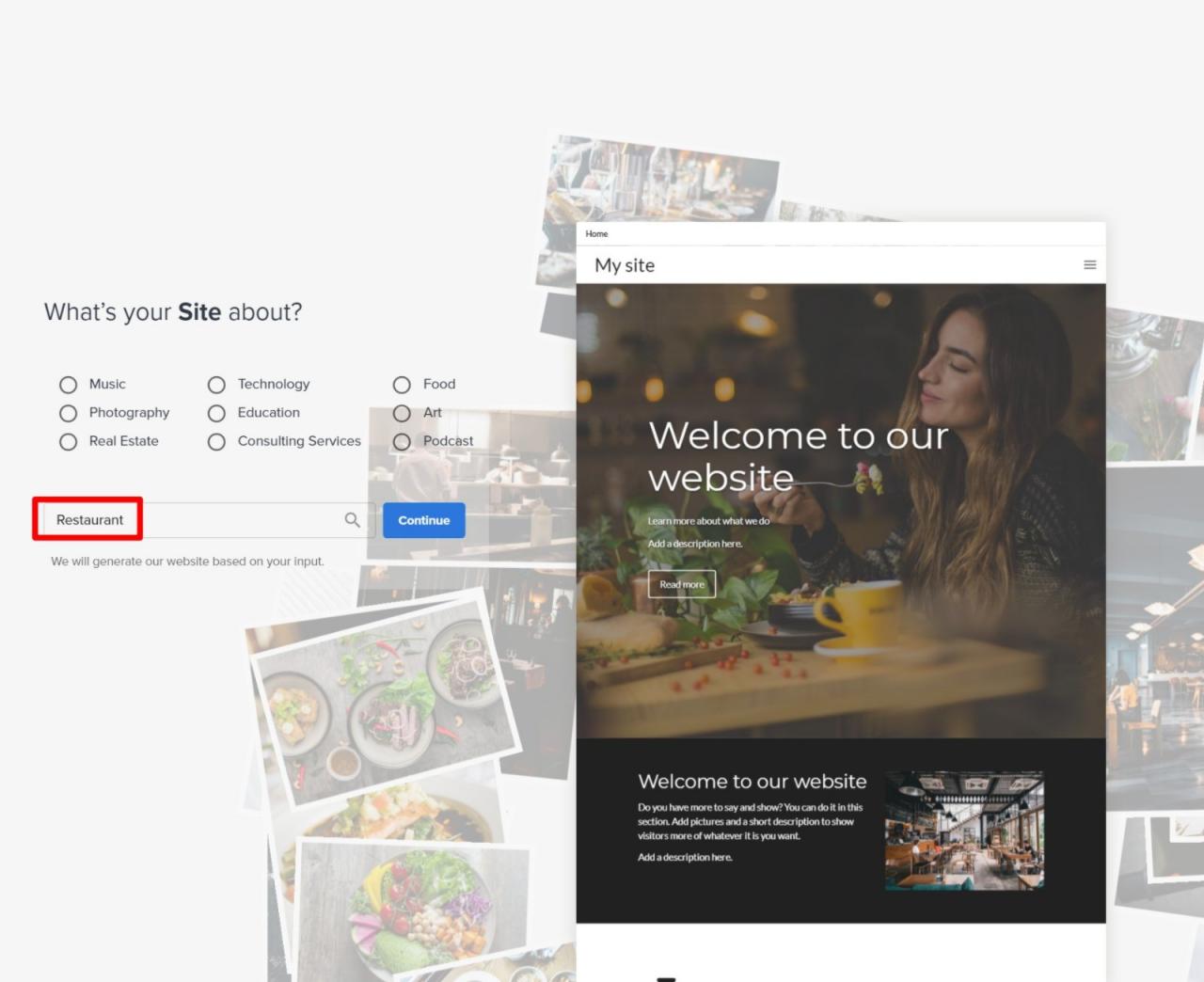
首次创建新站点时,设置向导会帮助您为站点配置重要的基础知识。
这里最有用的功能之一是您可以为网站的利基/目的输入关键字,构建器将自动选择一个模板来匹配:

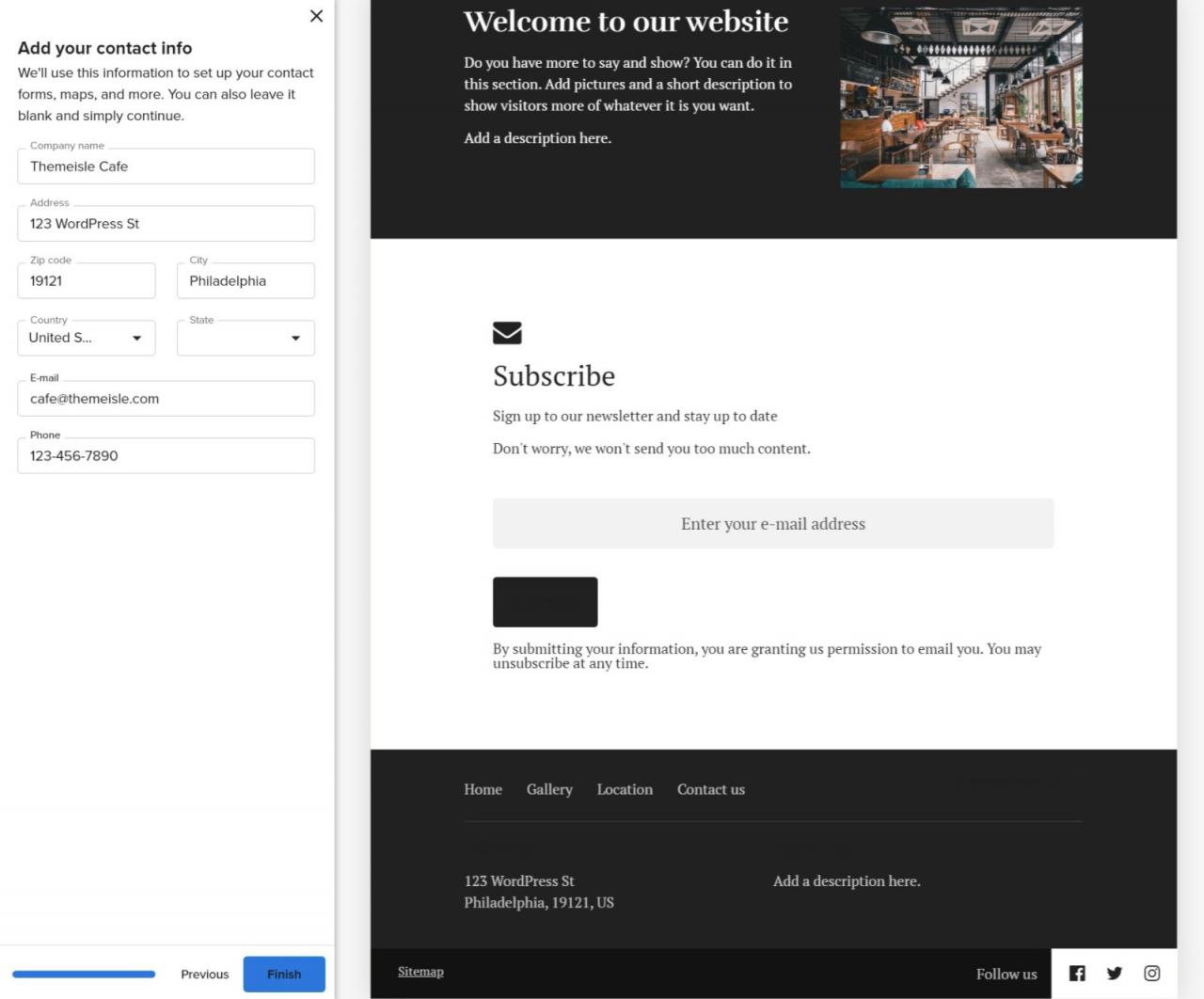
您还可以配置其他重要细节,例如颜色、徽标、排版、联系方式等。

拖放式编辑器
完成设置向导后,您将能够使用 Bluehost Website Builder 的拖放编辑器完全自定义您的网站及其所有页面。
拖放编辑器使用基于节的方法,理解这一点很重要。
简而言之,这种基于部分的方法可以更轻松地创建美观的设计。
部分基本上是这些小的迷你模板,您可以像乐高积木一样将它们组合在一起以创建完美的设计。
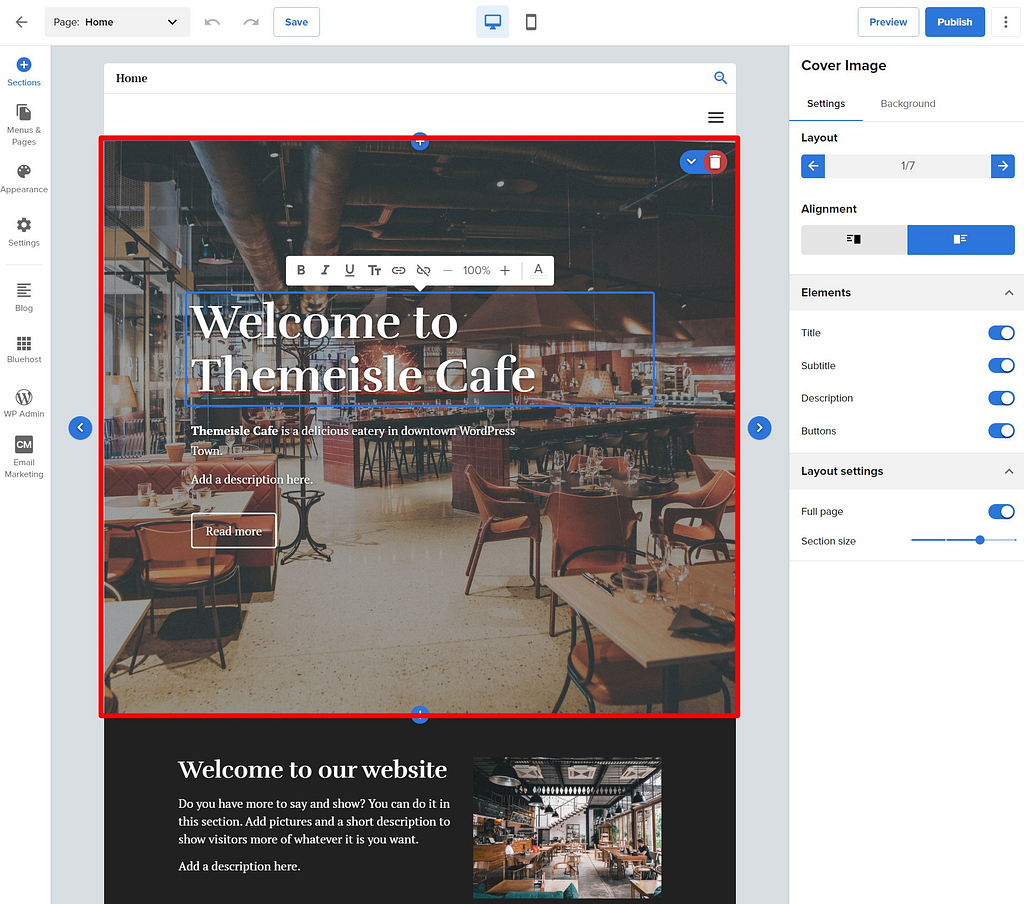
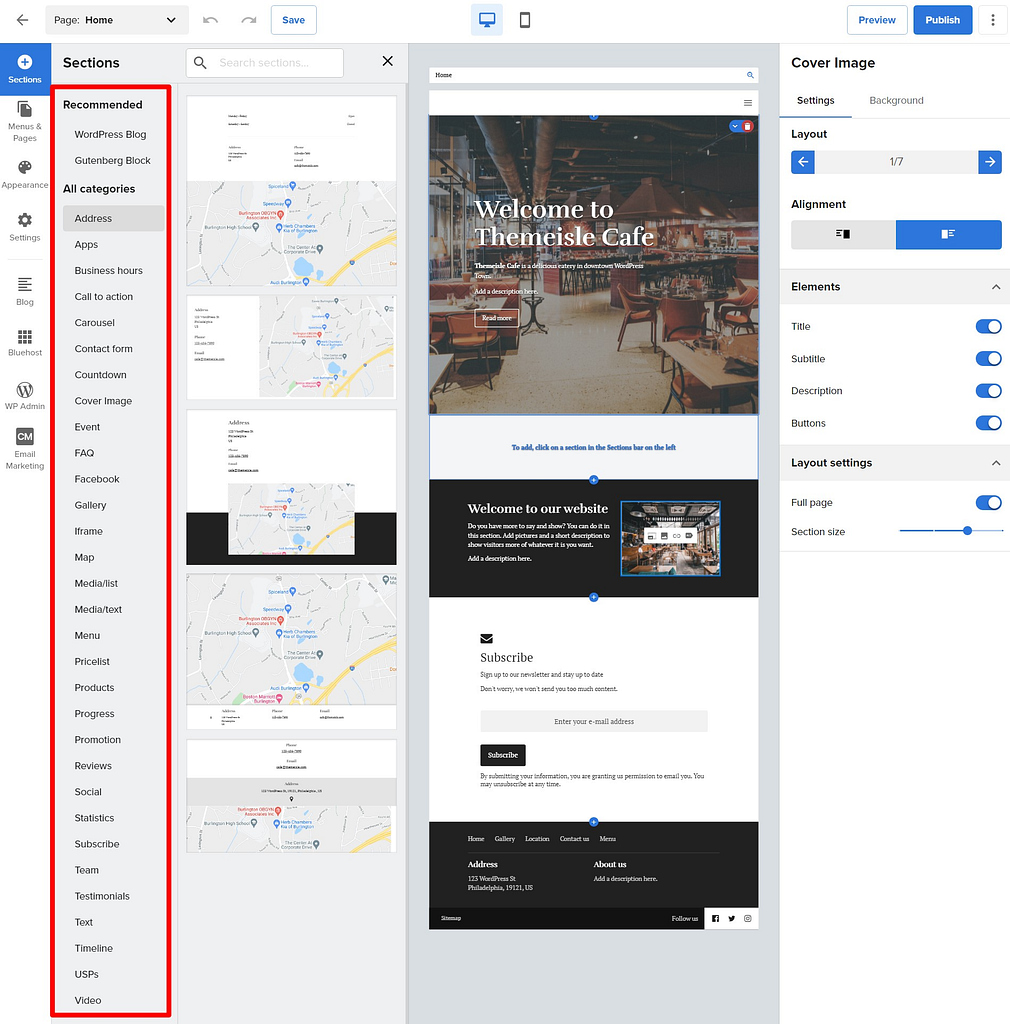
例如,查看页面顶部的主要部分。 无需手动放置标题文本、按钮、背景等,您只需添加预先构建的部分,对其进行自定义以包含您自己的内容,然后就可以了。
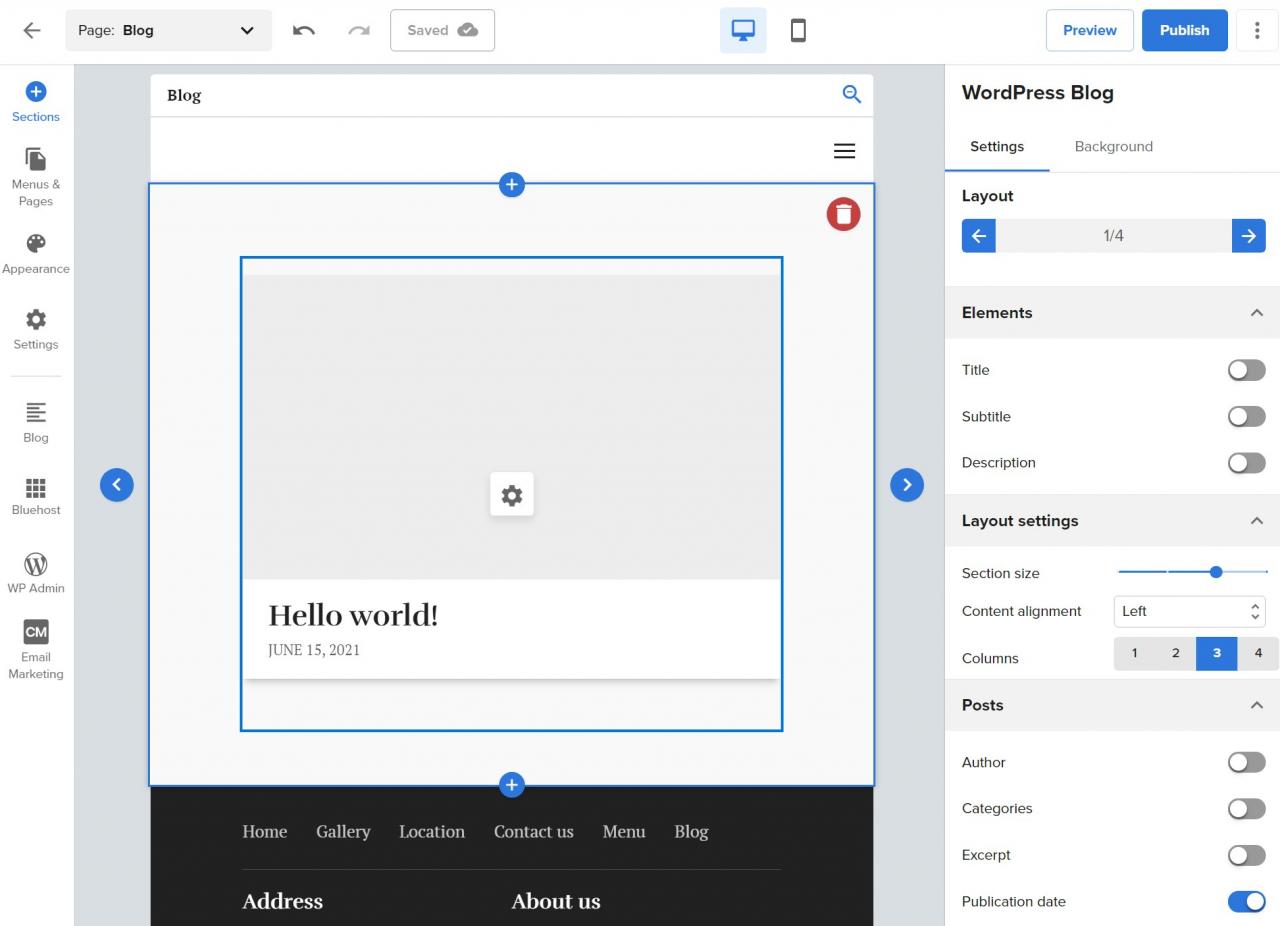
你可以看到整个区域是一个部分——我用红色突出显示了它,所以你可以看到:

您无法更改该部分内元素的布局,但您可以自定义所有内容、颜色等。除此之外,您还可以使用右侧的侧边栏禁用某些元素 – 您可以看到其中有四个元素元素标题下的侧边栏。 这些匹配部分中的可编辑内容:
- 标题
- 字幕
- 描述
- 纽扣
或者,如果您不喜欢某个部分的布局,您可以随时将其替换为不同的部分模板。 您还可以在其上方或下方添加另一个部分。 您可以获得大量不同的部分模板供您选择:

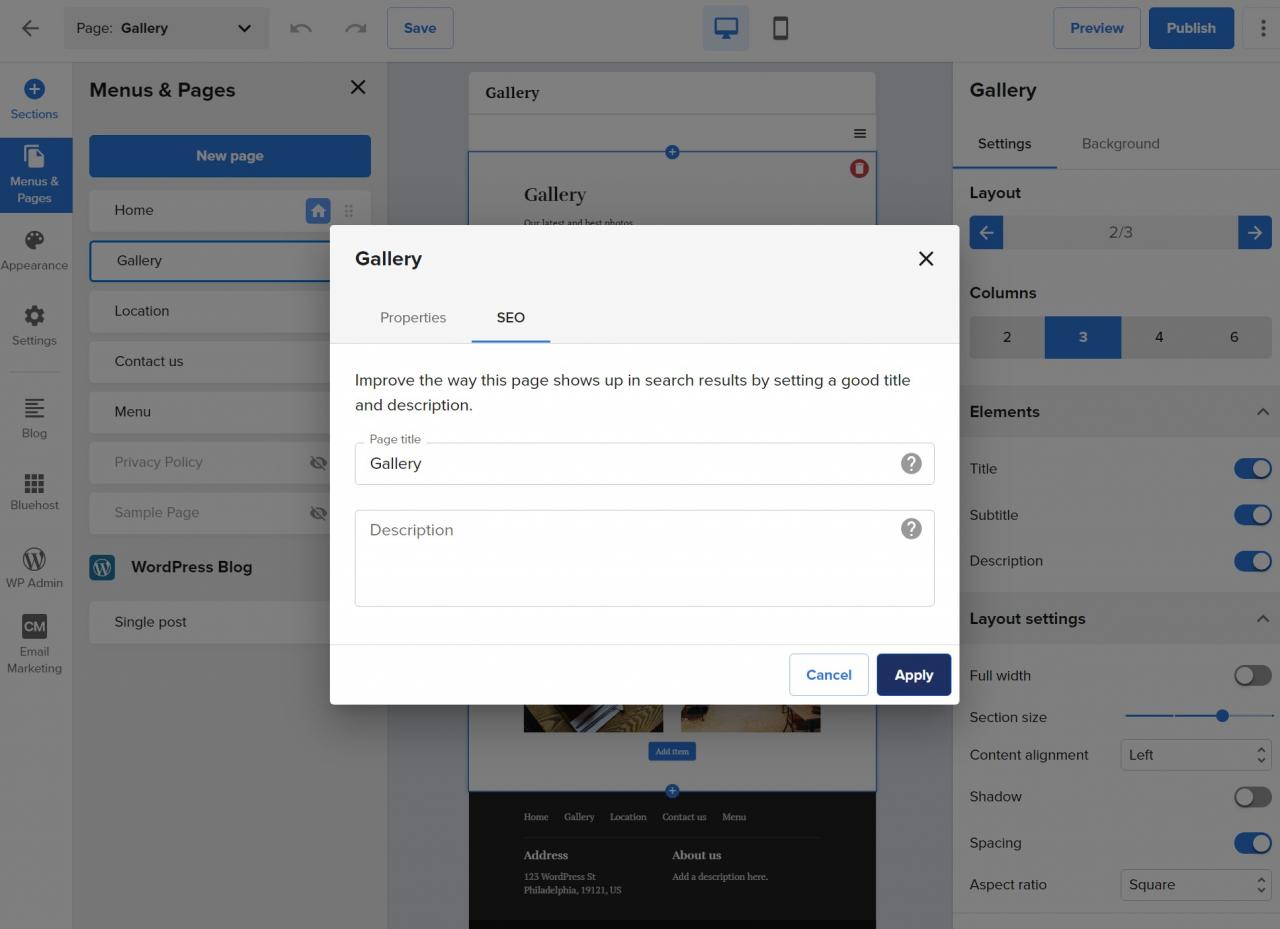
如果要创建其他页面,可以转到“菜单和页面”区域。 您将能够创建新页面,无论是从预先构建的模板开始,还是通过将不同部分放在一起来创建自己的设计。
搜索引擎优化 (SEO) 设置
Bluehost 网站生成器确实包含一些 SEO 功能,尽管它们不是很先进。
对于每个页面,您可以设置 SEO 标题和 谷歌的元描述. 您还可以控制 URL slug。

但是,Bluehost 网站生成器不包含更高级的 SEO 功能,例如 结构化数据/模式标记.
对于初学者来说,构建器应该适合 SEO,但更高级的用户可能会欣赏 WordPress 在高级 SEO 策略方面的全部灵活性。
完整的 WordPress 仪表板访问权限
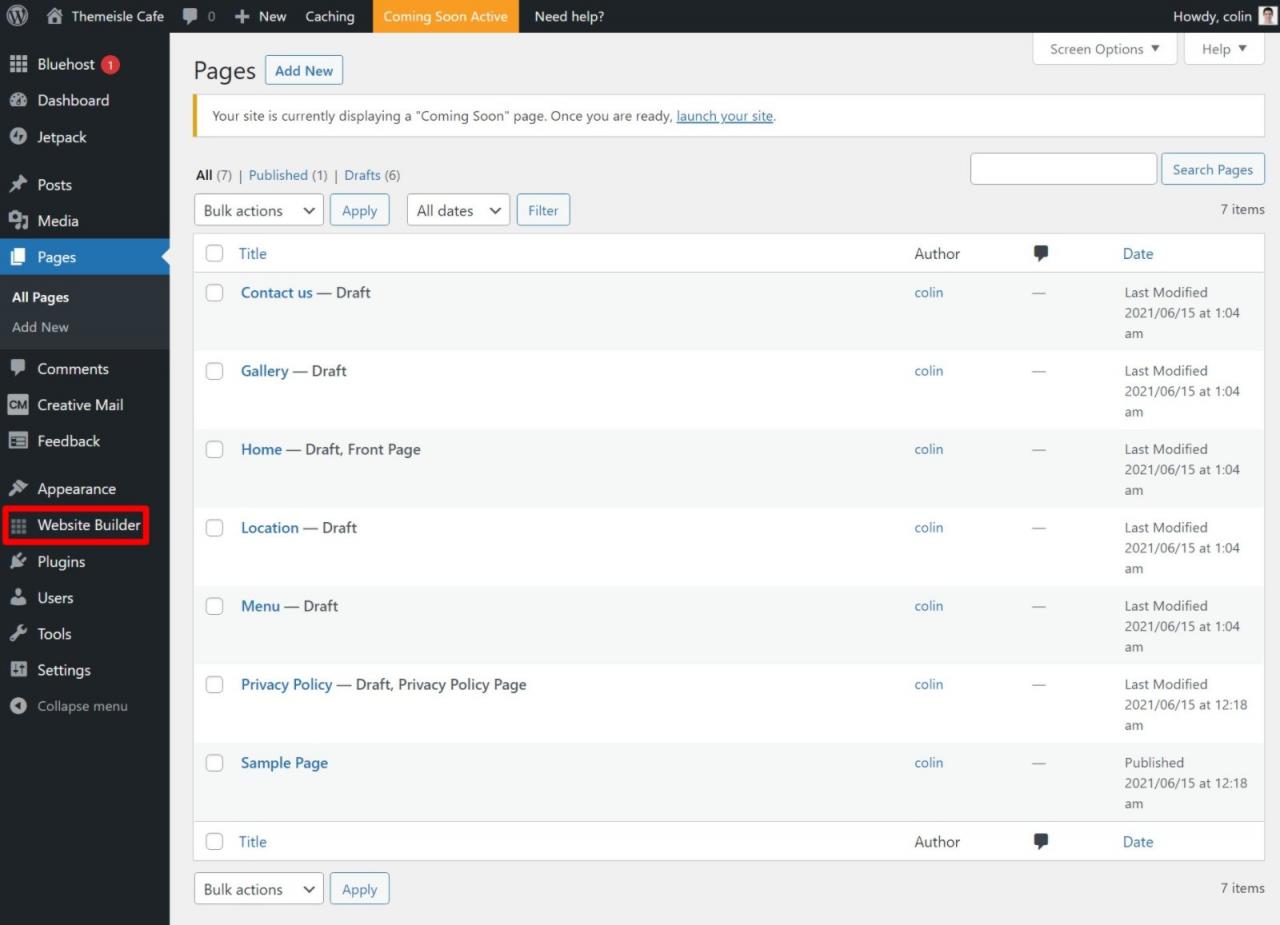
请记住,Bluehost 网站生成器基于 WordPress 软件。 因此,如果需要,您可以随时单击构建器界面中的 WP Admin 链接以转到“常规”WordPress 仪表板。

在这里,你可以 安装插件、编辑内容等。
但是,集成并不是无缝的。 例如,如果您安装了一个新插件,在 Bluehost 网站构建器中使用该插件可能不像在常规 WordPress 仪表板中使用该插件那么容易。
出于这个原因,如果您计划使用大量 WordPress 插件和/或计划在传统的 WordPress 仪表板中工作,我会说 Bluehost Website Builder 可能不是最佳选择。
话虽如此,Bluehost Website Builder 的内置功能可以消除很多对插件的需求,所以这可能不是问题。 例如,构建器已经包含内置功能 搜索引擎优化 和 社交媒体整合.
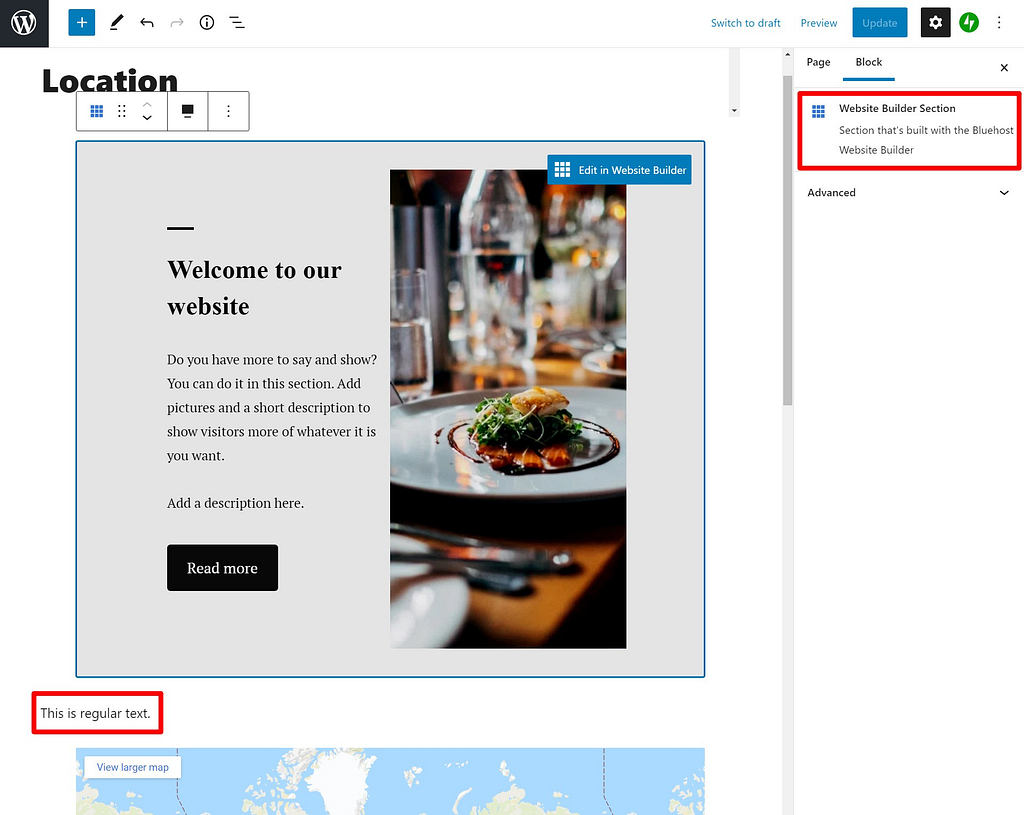
您还可以使用常规的 WordPress 编辑器来创建或编辑页面。 这有点技术性。 但是,如果您熟悉 WordPress,那么 Bluehost 网站构建器设计中的每个部分实际上只是 WordPress 编辑器中的一个块:

这将使您可以在 Bluehost 网站构建器设计中混合和匹配其他类型的内容,例如在常规 WordPress 编辑器中插入来自插件的内容。
写博客
如果您想创建博客,Bluehost Website Builder 还内置了对博客的支持。 您可以首先添加博客并使用编辑器设计博客页面 – 您将获得专门的部分来显示您的博客文章:

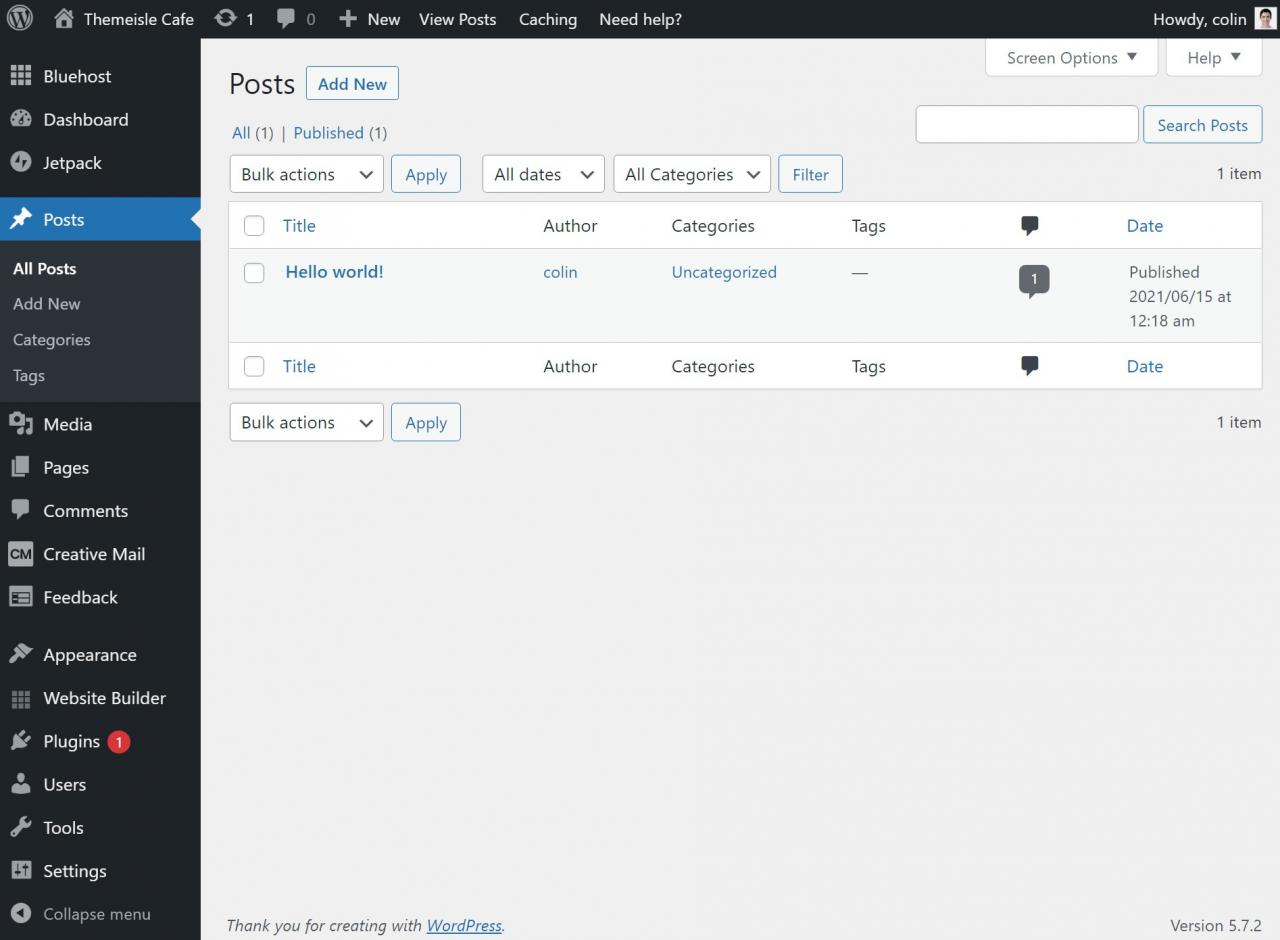
但是,要添加博客文章,您需要使用常规的 WordPress 仪表板和编辑器:

Bluehost 网站生成器的优缺点
总结我们的 Bluehost 网站建设者评论,让我们看看一些优点和缺点:
优点
- 它非常适合初学者,这在很大程度上要归功于用户友好的入门向导。
- 您只需输入关键字即可为您的利基选择设计。
- 基于截面的设计方法对于初学者来说更容易掌握,因为您不需要将设计中的每个元素都放在一起——您只需将乐高积木之类的预制截面放在一起。
- 它基于 WordPress,因此您仍然可以使用 WordPress 仪表板并安装插件。 这为您提供了比其他网站建设者更大的灵活性。
缺点
- 它仍然是一个自托管的 WordPress 网站,因此它不具备真正的托管工具(如 Wix 或 Squarespace)的完全不干涉性质。
- 由于构建器使用基于部分的方法,因此您无法像真正的拖放式设计工具那样灵活。 基本上,基于截面的设计更简单,但灵活性较差。
- 网站设计非常基本,因此如果您想要一个外观独特的网站,您可能会不高兴。
Bluehost 网站生成器评论摘要:谁应该使用它?
总体而言,Bluehost 网站生成器对于在创建 WordPress 网站时不知道从哪里开始并且只想要基本的在线状态的用户来说是一个有用的工具。
Bluehost #Website Builder 的完整#review – 你应该将它用于你的 #web 项目吗? ?️
总体而言,Bluehost 网站生成器对于在创建 WordPress 网站时不知道从哪里开始并且只想要基本的在线状态的用户来说是一个有用的工具。
例如,如果您只想 创建一个简单的投资组合 或本地企业的基本网站,Bluehost Website Builder 可能是一个不错的选择。 它使过程变得非常简单,您可以拥有漂亮的产品而无需任何复杂性。
但是,如果您已经建立了一些 WordPress 网站和/或想要一个真正自定义、独特的网站,那么您最好坚持使用“传统”WordPress。 Bluehost Website Builder 并不是为高级用户或自定义网站设计的,使用常规的 WordPress 软件您可能会更开心。
总结:
- ? 完全不知道从哪里开始建立网站的新手 – Bluehost Website Builder 是一个很好的选择,因为它可以帮助您快速建立一个包含您的业务信息的漂亮网站。 由于它基于 WordPress,因此您还有成长的空间。
- ? 对 WordPress 的概念以及它如何连接到 Bluehost Website Builder 感到困惑的新手——也许可以考虑一个 独立网站建设者, 如 维克斯 或者 方空间.
- ? 经验丰富的 WordPress 用户 – 对于您的情况,这里没有太多附加价值,您最好使用页面构建器插件,甚至只是坚持使用 本机块编辑器 (也许与 一些块插件以增加灵活性)。
如果您觉得 Bluehost 网站生成器适合您,您可以查看 我们的 Bluehost 网站构建器教程开始.
如果您认为页面构建器可能是更好的选择,您可以查看 我们最好的页面构建器插件集合. Elementor 是不错的首选——您可以在 我们的 Elementor 评论 然后 按照我们的 Elementor 教程.
您对我们的 Bluehost 网站构建器评论或一般构建器有任何疑问吗? 让我们在评论中知道!
