[ad_1]
如今,用户开始将 WordPress 暗模式视为必需品。 毕竟,从明亮的界面切换对眼睛来说往往更容易。 但是,您可能不知道如何将此功能添加到您的站点。
幸运的是,这个过程可以非常简单。 在免费的帮助下 WP 暗模式 插件,您可以为前端用户和后端管理员添加专用的暗模式。
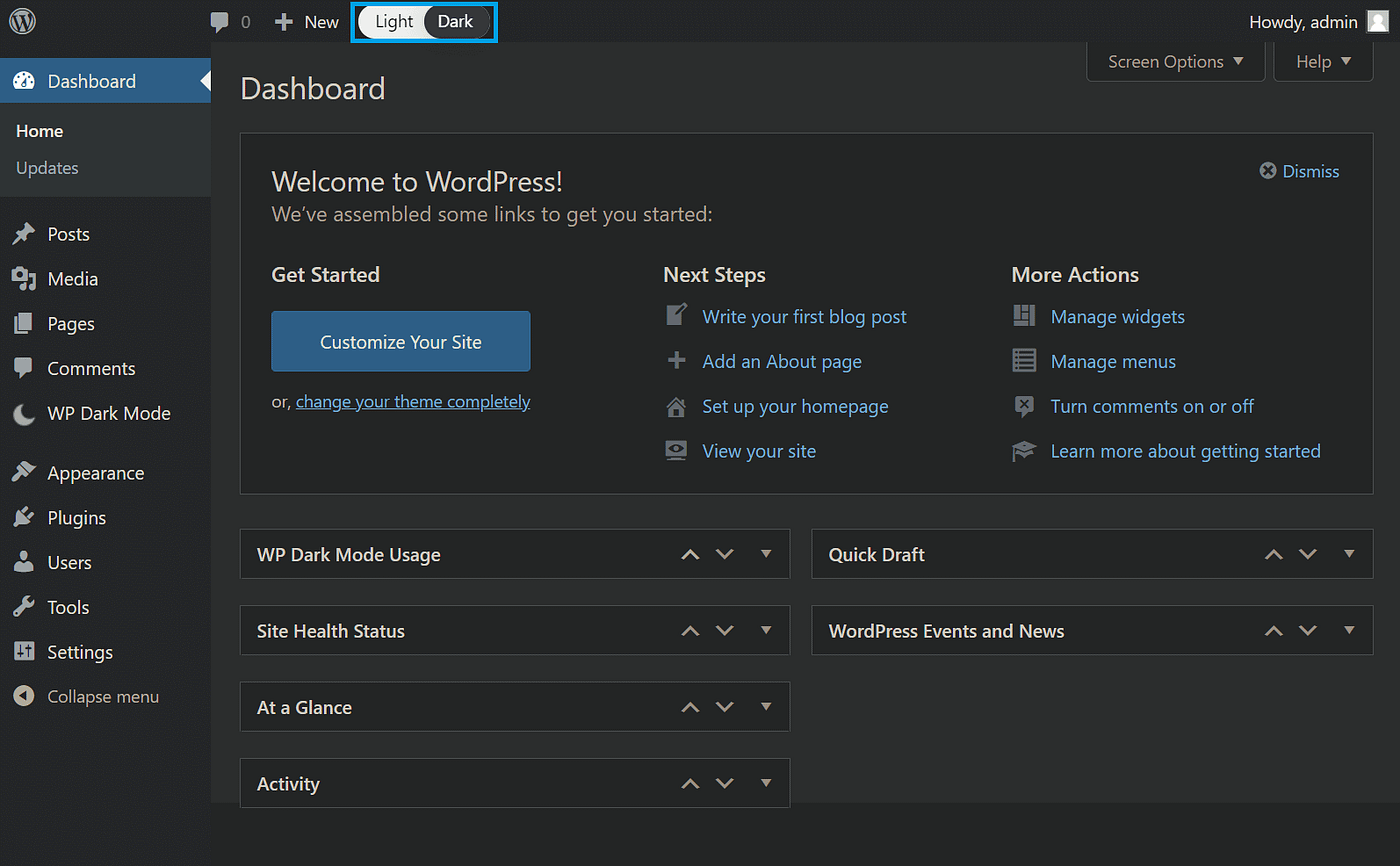
在本文中,我们将向您展示如何在您网站的前端启用暗模式。 然后,我们将向您展示如何在后端执行相同的操作。 以下是本教程结束时您的后端仪表板的外观示例:
让我们开始吧!
如何在网站前端启用暗模式(分四步)
让我们从更改前端的显示开始。 要为您的用户提供 WordPress 暗模式选项,请按照此方法操作。
想在 #WordPress 中切换到 #dark 模式吗? 以下是如何通过 4 个步骤启用它🌙
第 1 步:安装暗模式插件
不幸的是,WordPress 不提供在您的网站上启用暗模式的内置功能。 然而,这并不意味着不可能! 借助庞大的插件库,您可以找到多种工具来帮助您。
我们推荐 WP 暗模式. 这个用户友好的插件为您提供了大量选项:您可以更改调色板、按钮设计和动画等元素。 它也兼容大多数 顶级 WordPress 主题,这意味着大多数人将能够使用它。
尽管如此,还有很多其他选择,因此如果您正在寻找更合适的选择,请随时浏览它们。 一旦你决定了一个插件, 安装并激活 在进入下一步之前。
第 2 步:启用暗模式
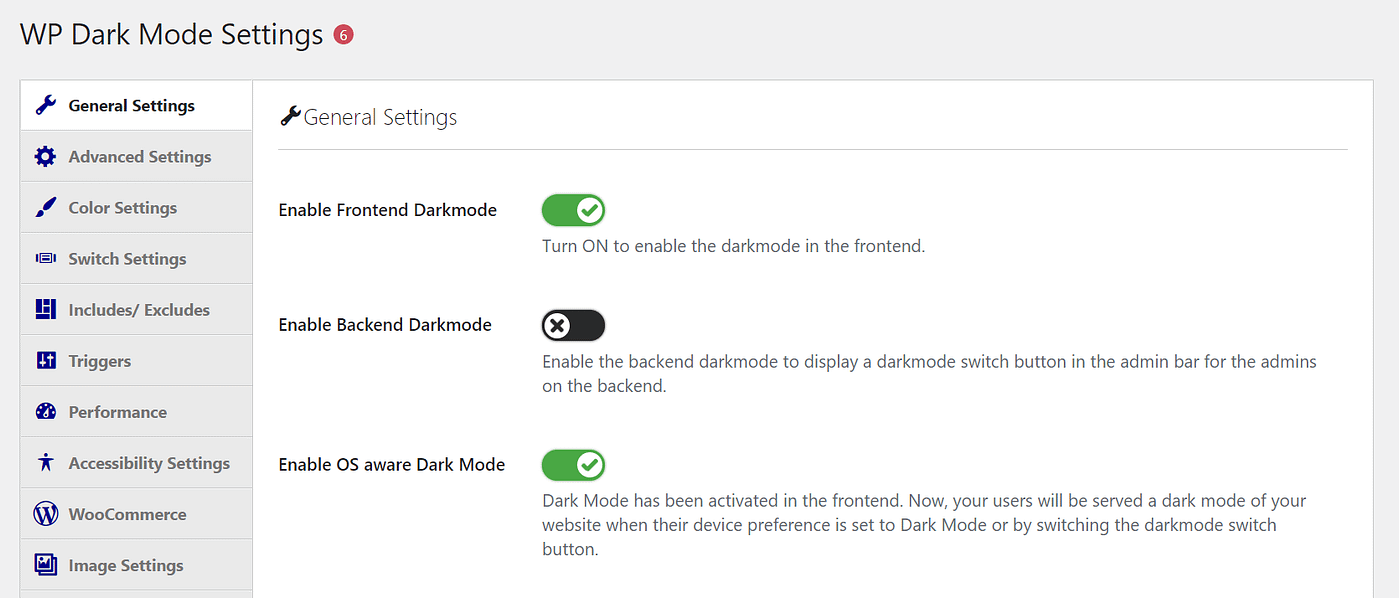
安装插件后,就可以激活主要功能了。 如果您使用的是 WP 暗模式,请先转到 WP 暗模式 > 设置。 您会看到许多不同的设置,但现在,我们将重点关注常规设置中的基础知识:

接下来,确保启用前端暗模式开关处于打开位置。 该插件现在将默认显示您的界面的调光版本。
要考虑的另一个选项是启用操作系统感知暗模式。 如果您启用此功能,设备首选项设置为暗模式的用户将自动获得您网站的暗模式,这可以改善您网站的 用户体验.
一旦您对您的选择感到满意,请继续并单击“保存设置”。 然后,继续下一步以获得一些更高级的功能。
第三步:打开浮动开关
接下来,您可以选择让您的用户更多地控制您的 WordPress 暗模式选项。 并非所有用户都喜欢在黑暗模式下浏览。 此外,某些用户可能希望根据一天中的时间或其他浏览条件更改他们的偏好。
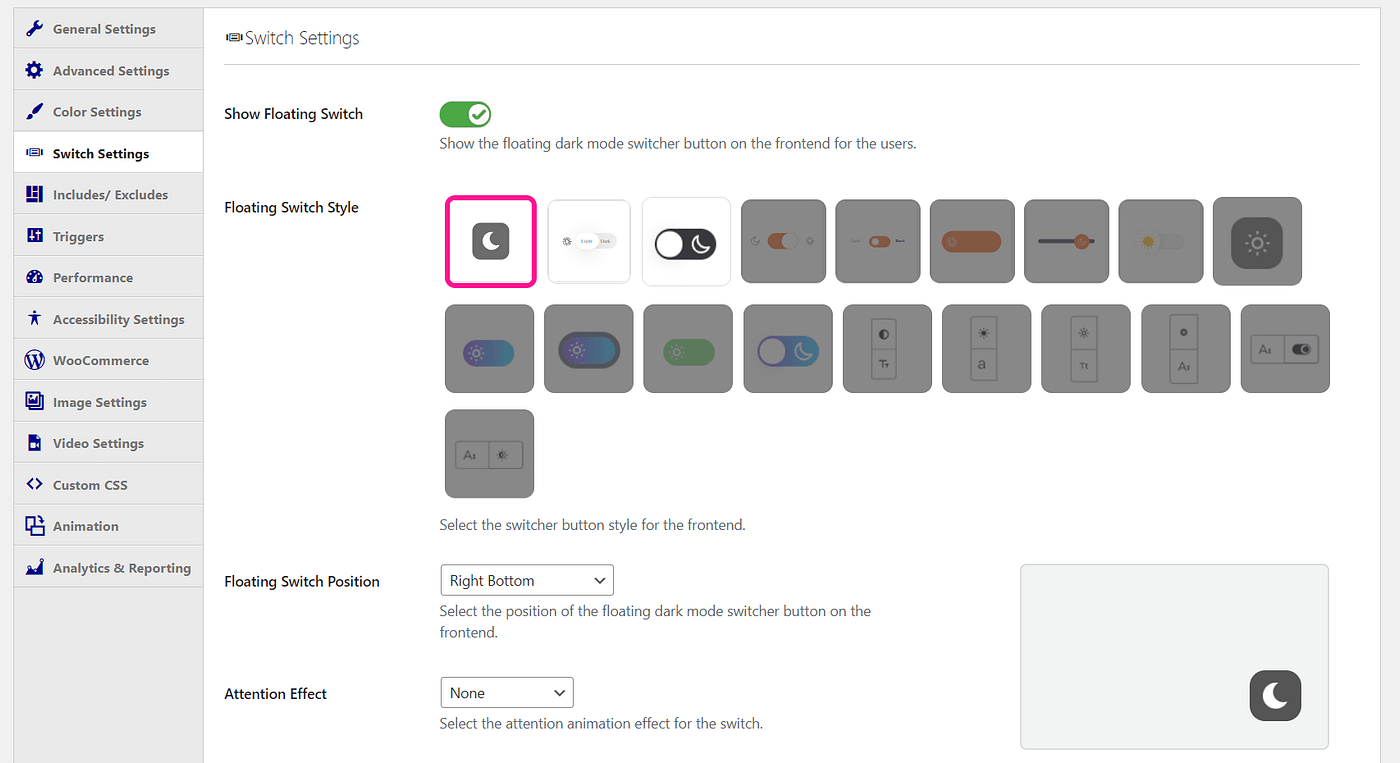
幸运的是,您可以为他们提供一个开关来做到这一点。 这里有两个主要部分:激活功能,然后自定义它。 让我们从第一个开始,转到 WP 暗模式 > 设置 > 切换设置:

确保 Show Floating Switch 开关处于打开位置。 然后,保存您的更改。 就这么简单:您的用户现在可以在屏幕上选择在明暗模式之间切换。
您还可以在此处了解样式元素。 例如,考虑更改浮动开关样式下的按钮设计。
其他自定义选项包括添加动画或将其放置在屏幕的某个部分。 您可以使用此插件的高级版本解锁更多选项。 保存您的开关更改并继续执行最后一步。
第 4 步:自定义您的黑暗模式
定制潜力不会随着转换而结束。 还有其他一些方法可以个性化您的 WordPress 暗模式。 让我们先看看更改配色方案。
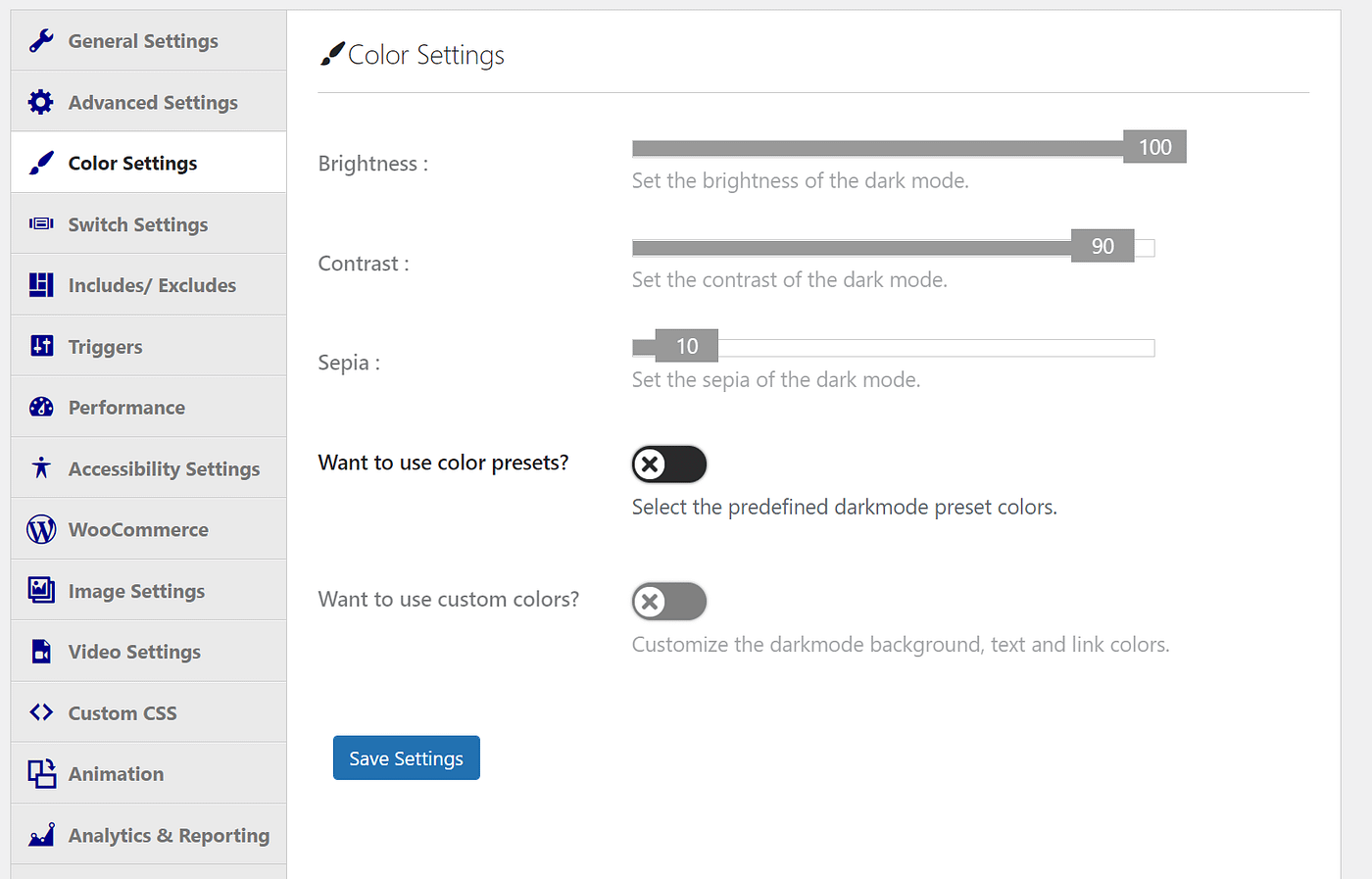
转到 WP 暗模式 > 设置 > 颜色设置:

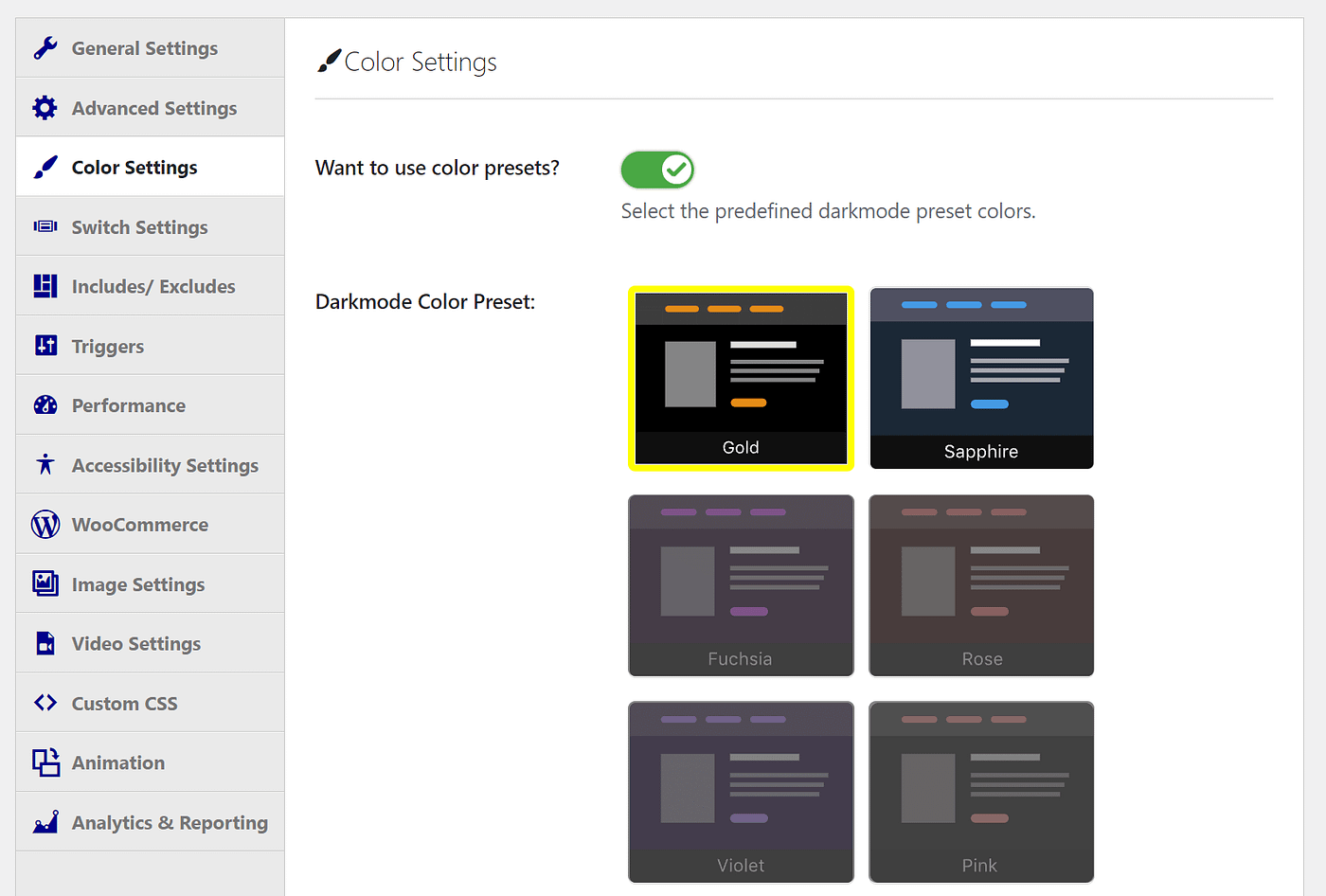
如果您不想设计自己的配色方案,您还可以打开想要使用颜色预设? 对于一些默认选项:

此处的大多数选项都需要高级版本。 这将帮助您调整从整体亮度到对比度级别的任何内容。 因此,您可能需要考虑升级,如果您的 配色方案 对你很重要。
如何在 WordPress 仪表板中启用暗模式(分三步)
您的前端用户并不是唯一可能从调光屏幕中受益的人。 您也可以按照以下步骤为您的仪表板启用该选项。
第 1 步:开启后端暗模式
我们将为此方法使用相同的 WP 暗模式插件。 返回 WP 暗模式 > 设置 > 常规设置。 但是,这次请确保启用后端暗模式选项已打开。
与它对您的用户的工作方式类似,您的仪表板将自动切换到暗模式。 您还将在顶部工具栏上有一个按钮来在两种模式之间切换。
正如您所料,这只会影响您的后端用户。 如果您尚未为前端激活暗模式,您的访问者将看到您的正常站点。
如果您不寻找任何其他裁缝,您可以到此为止。 但是,如果您想要更多方法 个性化 WordPress 管理界面,您可以继续下一步。
第 2 步:更改您的管理员配色方案
启用暗模式后,我们鼓励您探索网站的后端。 例如,您可能会发现默认的 WordPress 颜色在较暗时不符合您的需求。
好消息是您可以轻松更改管理配色方案以匹配新的暗模式设置。 这一步您甚至不需要额外的插件——此功能内置于 WordPress 系统中。
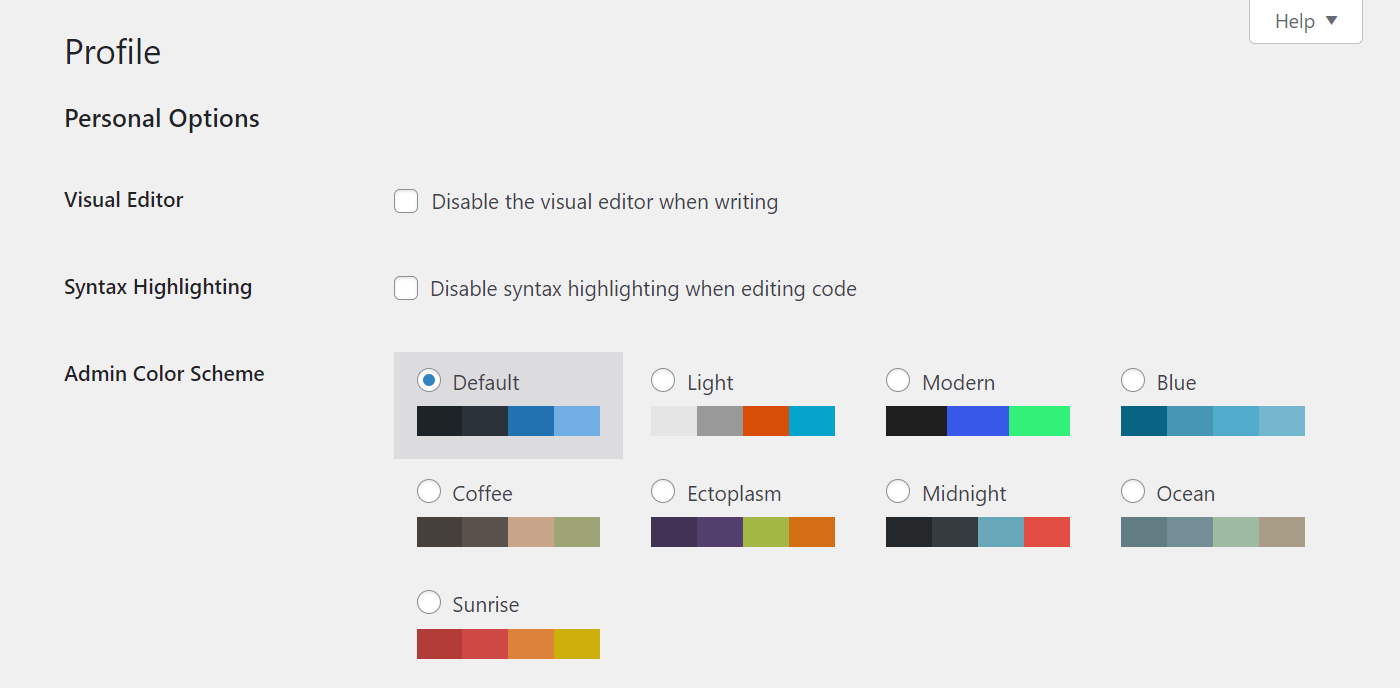
首先,转到用户> 个人资料:

从这里,您可以选择您想要的任何颜色组合。 当您单击其中一个时,您将能够立即看到更改。 随意在它们之间切换并了解您的选择。 一切就绪后,请记住单击页面底部的“更新个人资料”。
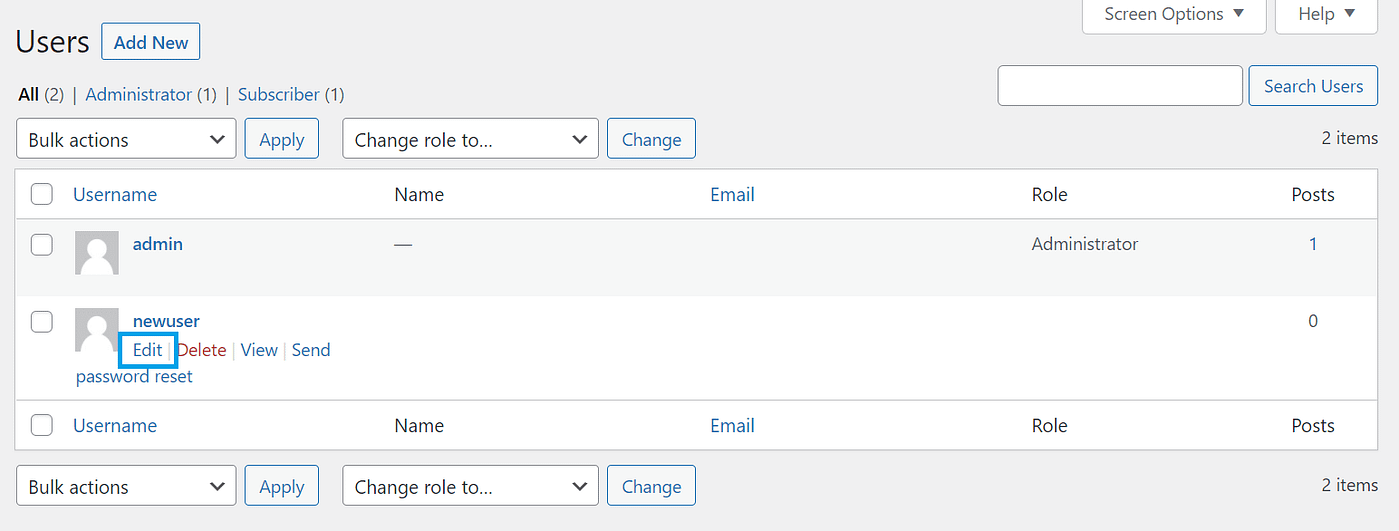
此外,您还可以将这些更改应用于其他人的后端配置文件。 要开始此操作,请转到“用户”>“所有用户”。 然后,找到您要更改的用户并单击其帐户下的编辑:

之后,您将进入与之前类似的编辑屏幕。 然后,您可以更改其他用户的管理配色方案以更好地匹配新的暗模式选项。
第 3 步:在正常和黑暗模式之间切换
如果你和很多人一样,你可能不想一直只使用正常或黑暗模式。 幸运的是,切换过程简单直观。
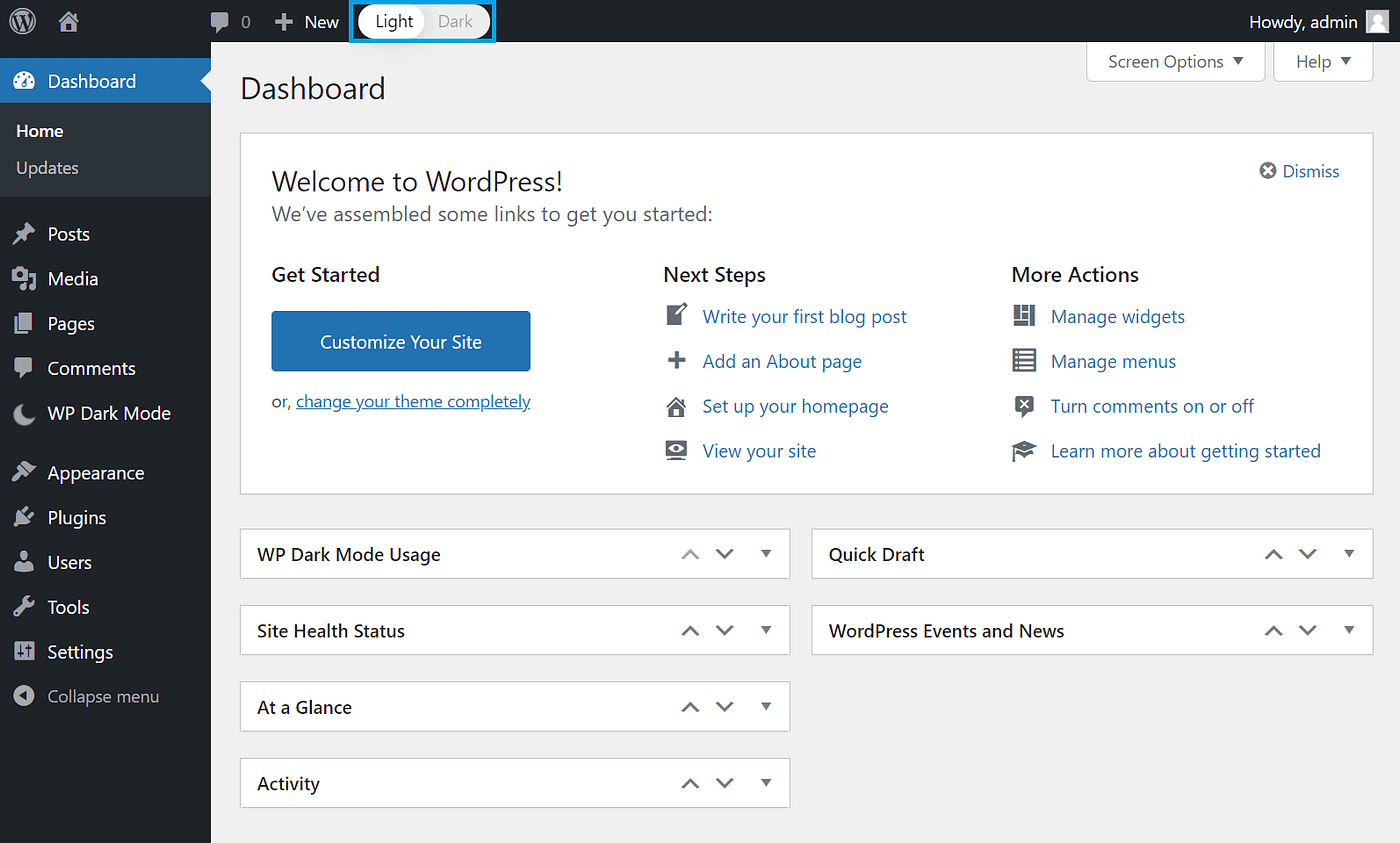
假设您以默认灯光模式开始。 转到管理工具栏的顶部。 在这里,您会看到一个带有两个选项的小开关:Light 和 Dark:

您现在要做的就是单击要切换到的模式。 执行此操作后,您的屏幕应如下所示:

请记住,管理屏幕中的暗模式设置不会影响您的用户。 因此,您可以根据需要随意在配色方案之间切换——如果您也遵循第一种方法,您的访问者也可以这样做。
结论
WordPress 暗模式选项可以成为您的用户和管理员的真正资产。 无论他们是在寻找更安静的界面还是只是喜欢这种配色方案,这都是一种自定义网站用户体验的简单方法。 幸运的是, WP 暗模式 使过程变得简单。
想在 #WordPress 中切换到 #dark 模式吗? 以下是如何通过 4 个步骤启用它🌙
在本文中,我们通过四个步骤向您展示了如何在您网站的前端启用和自定义暗模式。 我们还向您介绍了如何在您的站点后端为您和您的管理员执行相同的操作。
如果您对自定义站点后端仪表板的其他一些方法感兴趣,可以查看我们的指南 如何自定义 WordPress 后端 和 如何更改WordPress工具栏.
您对为您的网站开启暗模式有任何疑问吗? 在下面的评论部分让我们知道!
