[ad_1]
正在为如何查看网站的移动版本而苦恼?
嗯,一个明显的解决方案是拿出你的手机并在那里打开网站。 但是,如果您正在阅读这篇文章,那么出于某种原因,这可能不是您的选择。
值得庆幸的是,还有很多其他方法可以直接从桌面 Web 浏览器查看网站的移动版本。 因此,即使您无法使用手机,也可以轻松查看移动版本的网站。
在这篇文章中,我们将分享四种简单的方法来预览网站的移动版本:
- 前两种方法适用于任何类型的网站,无论是您的网站还是其他人的网站,也无论它是否使用 WordPress, Shopify, 维克斯, 方空间,或其他任何东西。
- 最后两种方法是特定于 WordPress 的选项,可向您展示如何查看 WordPress 网站的移动版本。 这些仅在您拥有该网站时才有效。
如何从浏览器查看网站的移动版本
无论您是否拥有该网站,都有两种简单的方法可以在互联网上查看任何网站的移动版本:
- 使用 Web 浏览器的开发人员工具. Chrome 对此非常有用,但大多数其他网络浏览器都提供类似的工具。
- 使用专用的移动模拟器工具. 您所做的就是输入您想要查看的 URL,您就可以像移动用户一样浏览它。
让我们来看看这两种方法。 然后,稍后我们也会向您展示如何查看移动版本 您自己构建的网站(在 WordPress 上).
想看看#website 在#mobile 上的样子吗? 方法如下(点击 3 次)📱📱📱
使用 Web 浏览器的开发人员工具
大多数浏览器(例如 Google Chrome、Safari、Firefox、Microsoft 和 Brave)都提供了开发人员工具,可让您深入了解网站,包括查看它在不同设备上的外观。
借助开发人员工具,您可以快速查看网站在不同智能手机、平板电脑等设备上的外观。
对于这些示例,我们将假设您使用的是 Chrome(或任何基于 Chromium 的浏览器,例如 Brave)。 但是,大多数其他 Web 浏览器都提供类似的功能,但界面会有所不同。
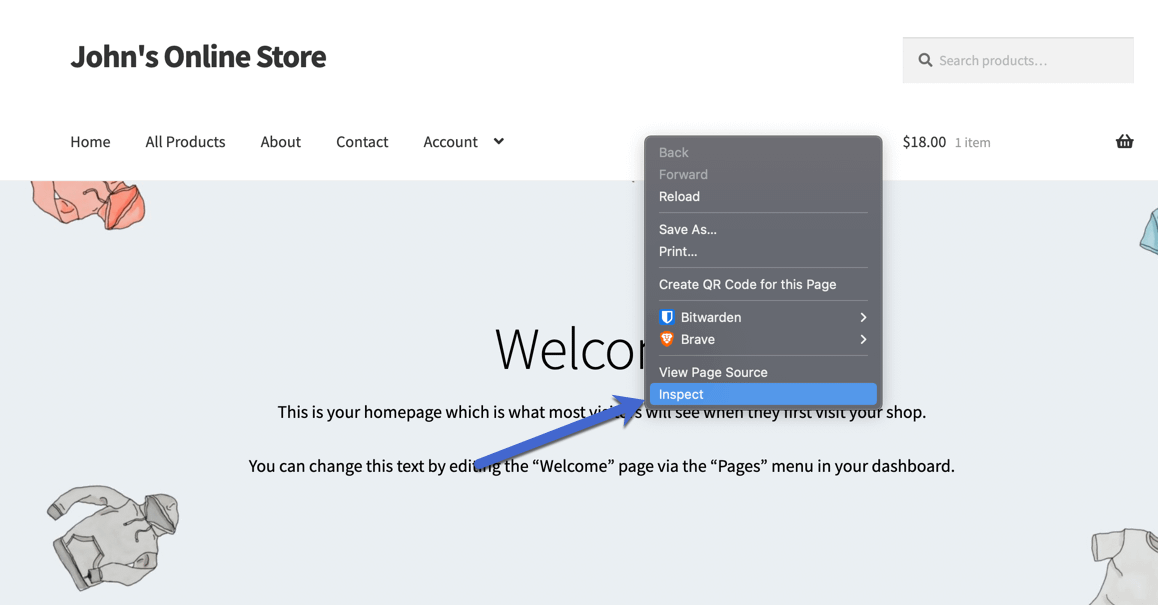
首先,右键单击您网站的前端,然后从菜单中选择“检查”:

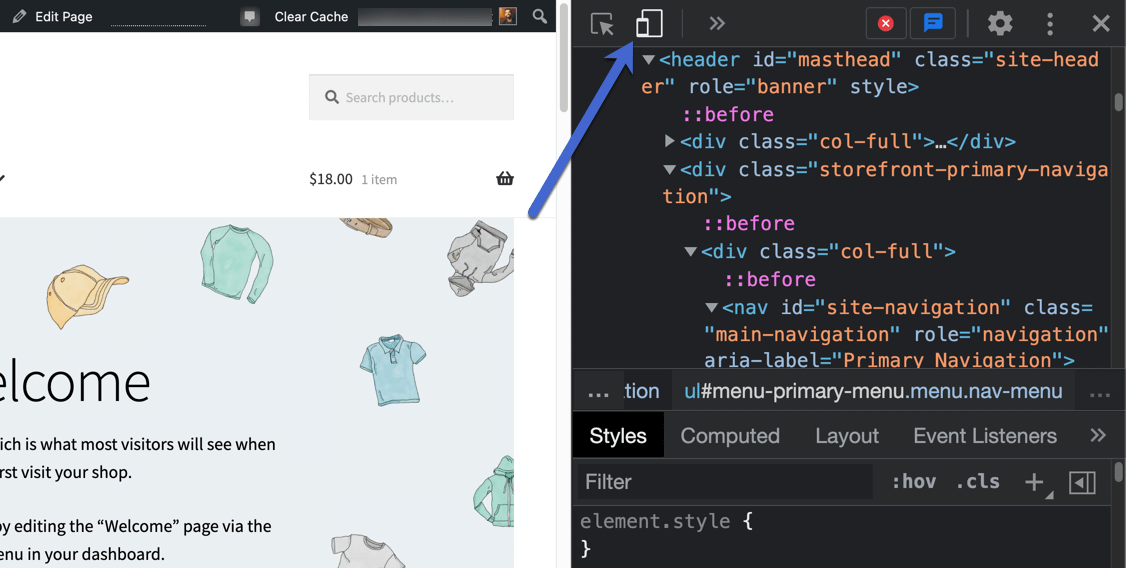
这将启动开发人员工具并在右侧显示一个模块,其中包含来自该页面的编码元素。
您不必担心编码,因为主要目标是切换到查看网站的移动版本。 找到小的 Toggle Device Toolbar 按钮(看起来像手机和平板电脑图标)并单击它以激活移动视图。

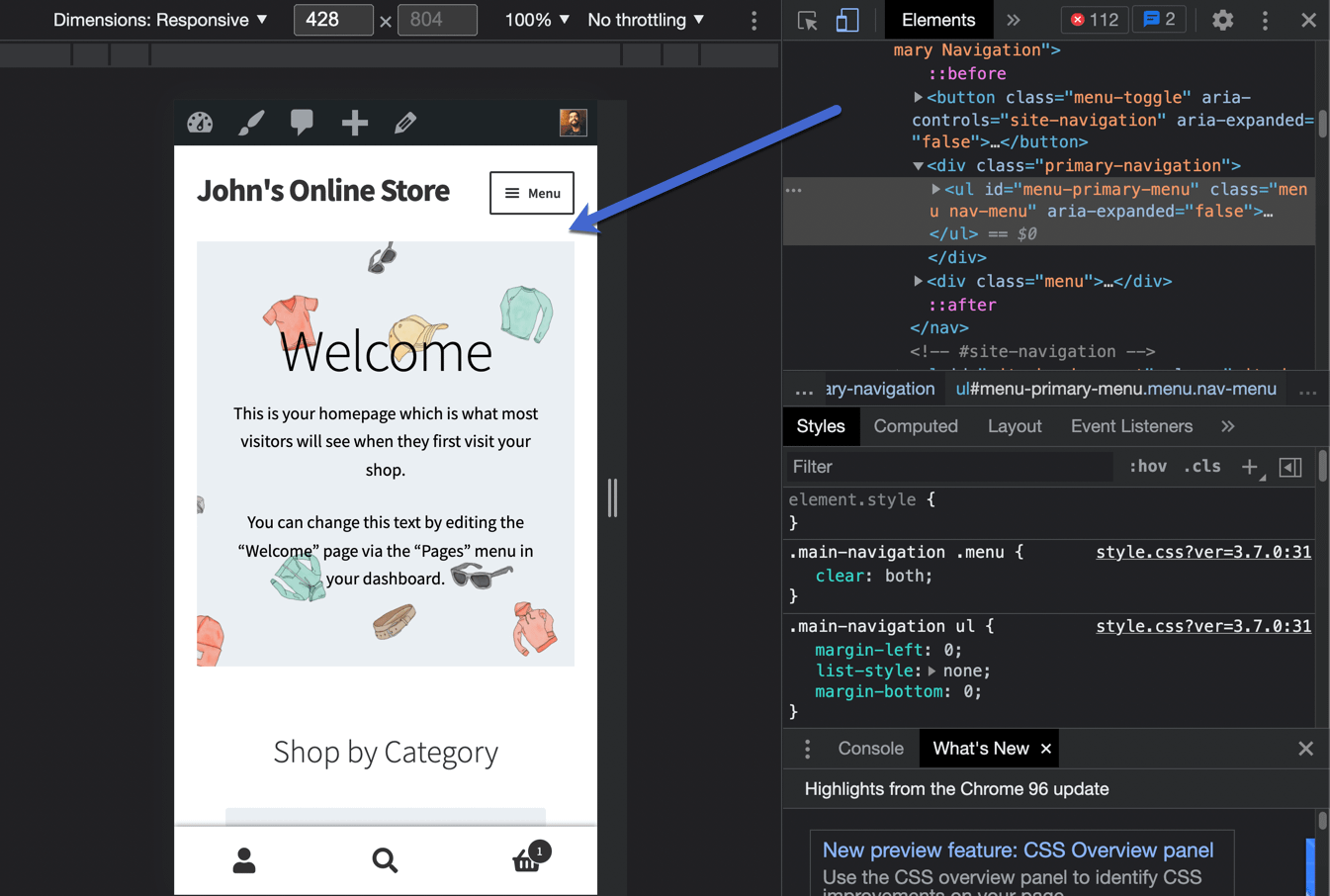
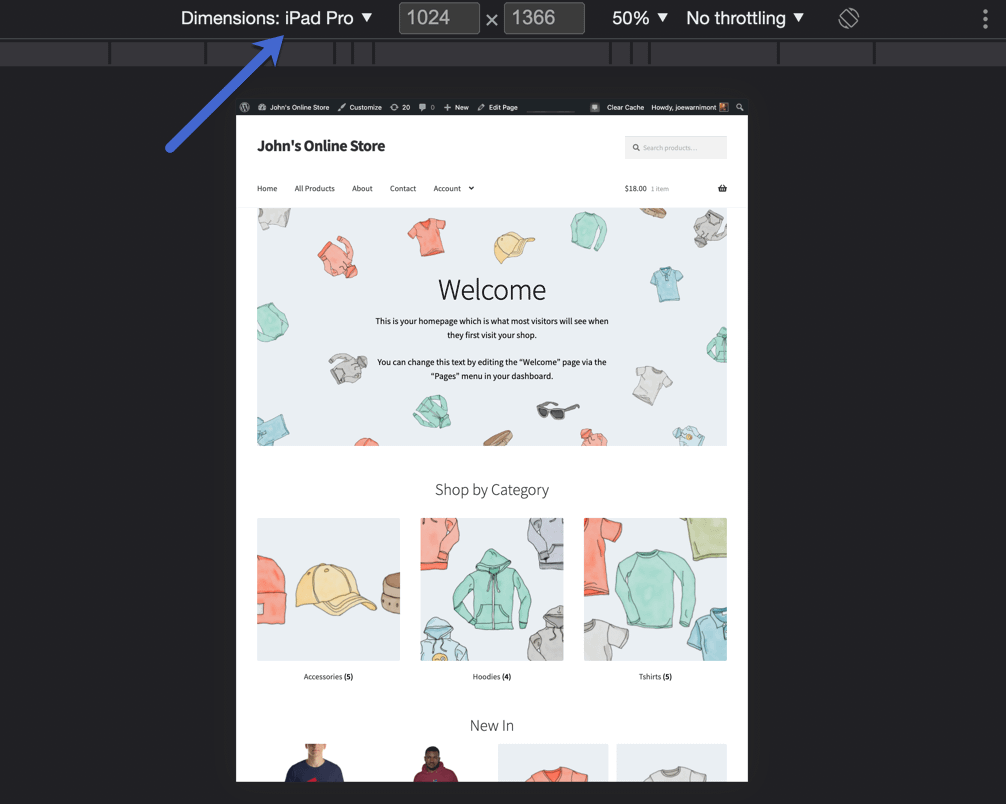
这会自动显示响应式移动视图,您可以在其中根据要模拟的设备更改设备尺寸:

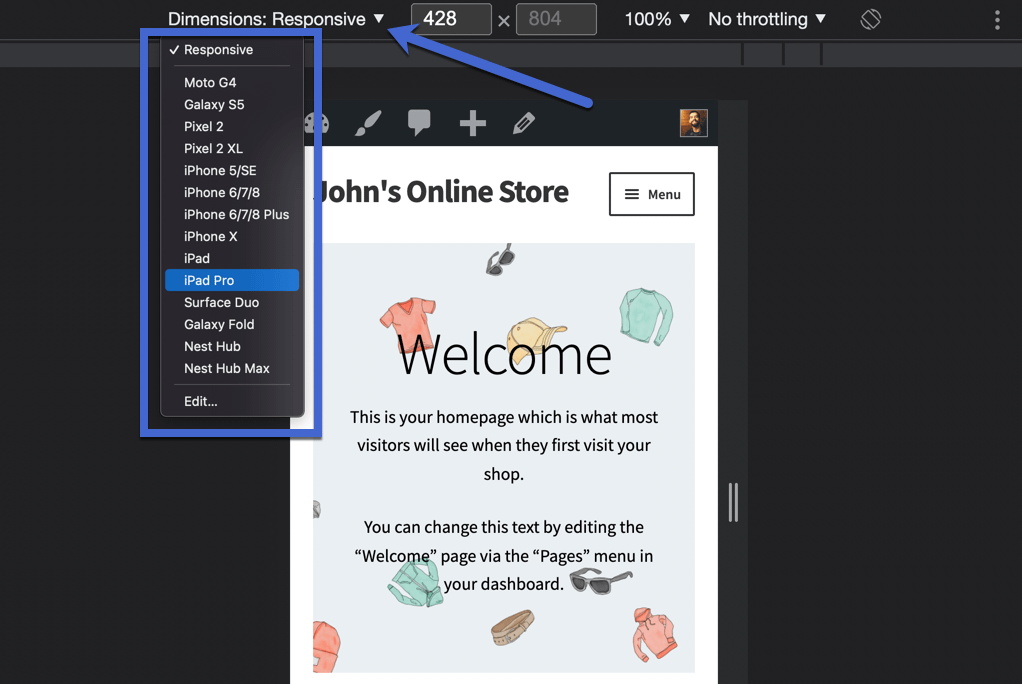
为了使这种方法更具吸引力,它是少数具有内置设备默认值的选项之一,可以更准确地了解您的网站在实际设备上的显示方式。

例如,您可以选择 iPad Pro,它会立即将显示器的尺寸调整为 iPad Pro 的尺寸。

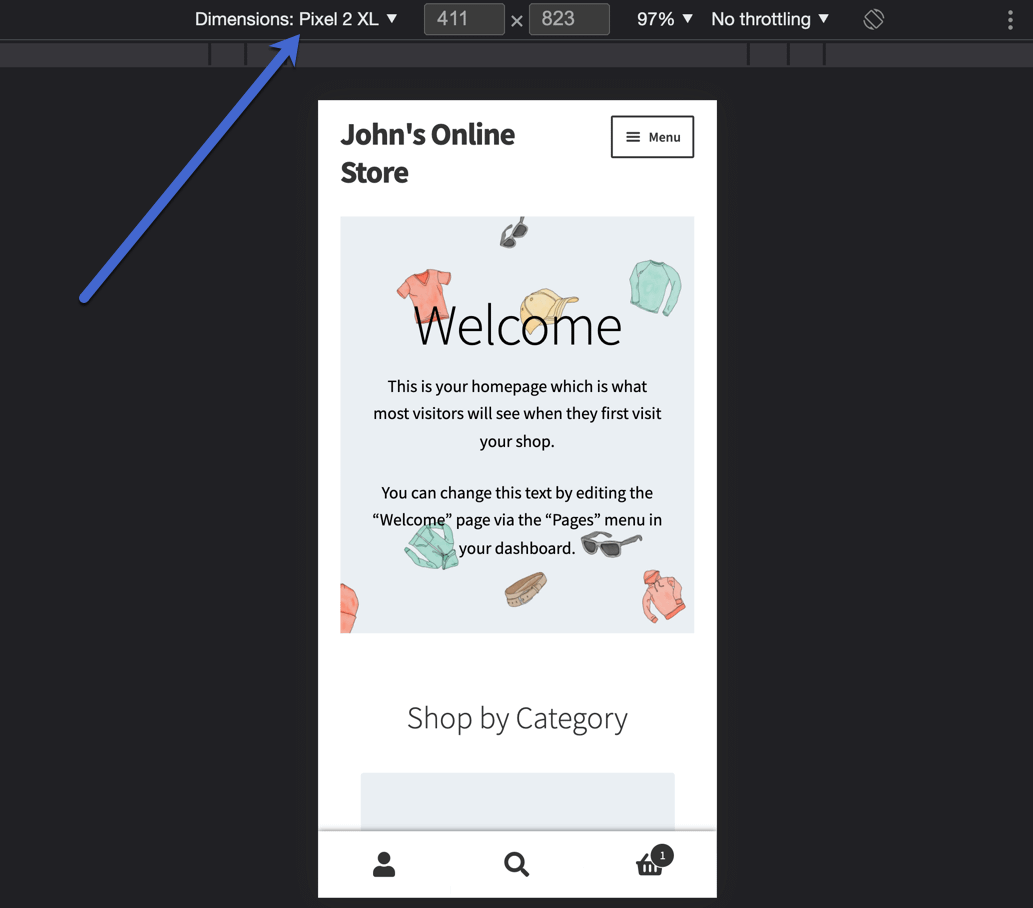
或者您可以选择较小的 Pixel 2 XL。

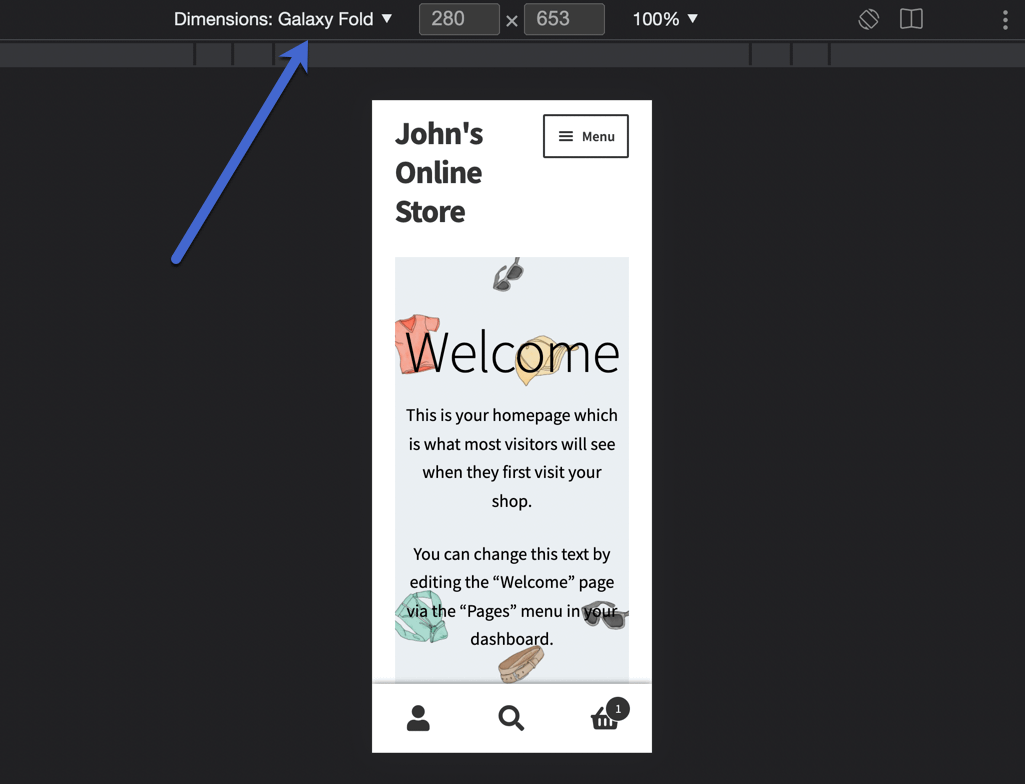
或者更小的 Galaxy Fold。 测试列表中的每个设备,并确保您的网站在每个设备上看起来都可以接受。

使用在线测试仪或模拟器
模拟器通常用于在其原生环境中测试应用程序,但其中许多可用于网站响应。 您还可以在线找到基本的测试人员以粘贴您的 URL,并查看它在较小设备上的外观。
响应式PX.com 是一个可行的选择,但您可以通过快速在线搜索找到很多其他选择。
我们建议人们试用模拟器和模拟器的原因是因为它们可以让您更好地控制站点尺寸。 而且它们通常比使用浏览器的开发人员工具更简单。
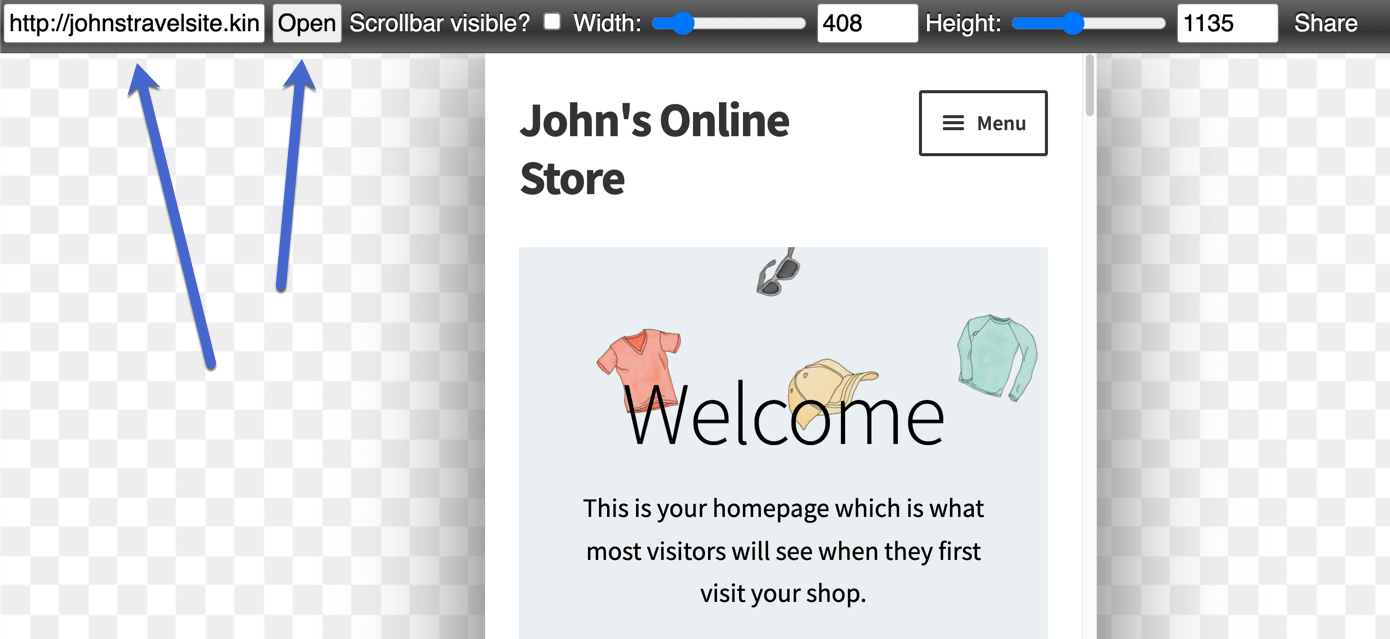
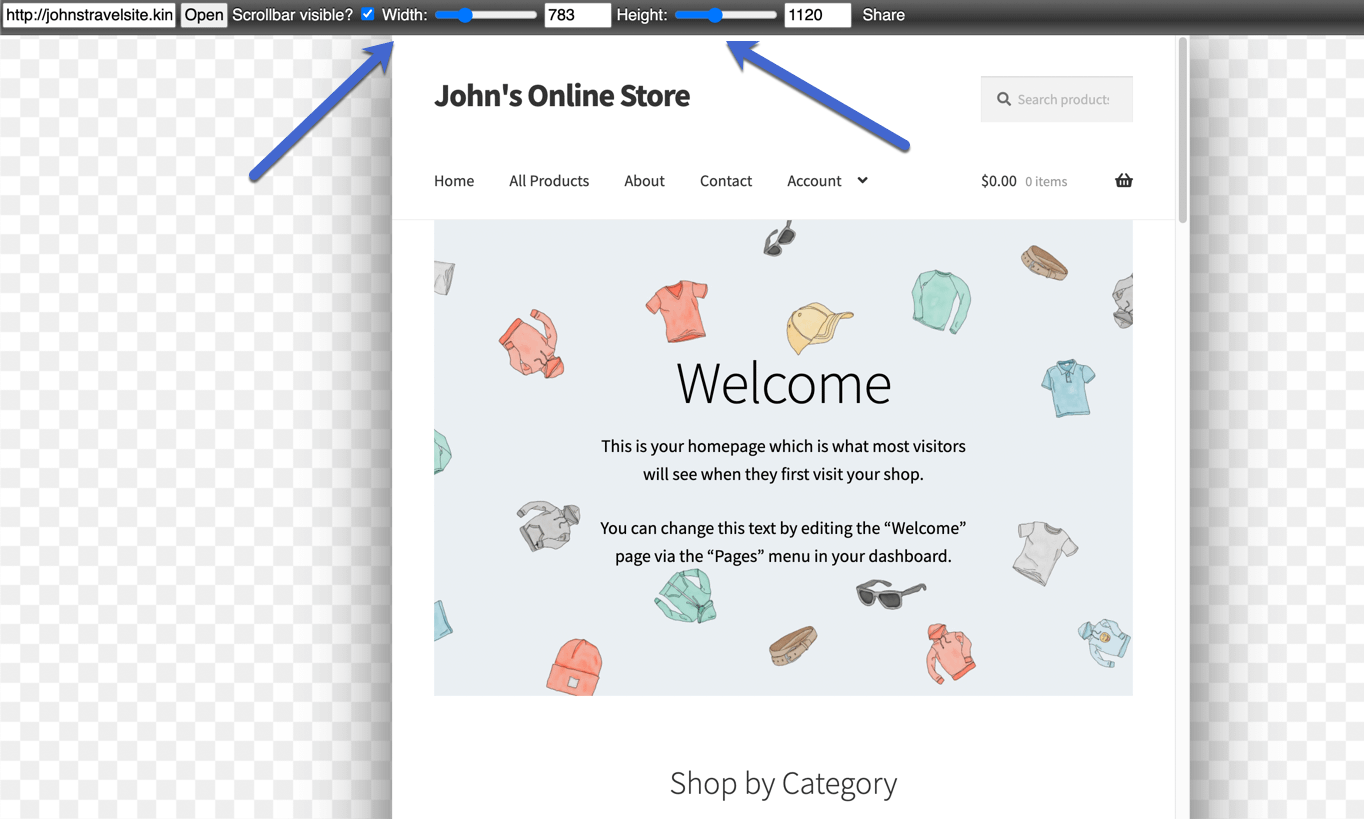
以 ResponsivePX.com 为例:您访问该站点,粘贴 URL,并立即看到移动版本。

它允许您调整宽度、高度和滚动条可见性。 您甚至可以与组织中的人员共享结果。

如何查看您的 WordPress 网站的移动版本
如果你是 在您自己的 WordPress 网站上工作,WordPress 还提供了一些内置选项来帮助您查看您的网站在移动设备上的外观。
当您在 WordPress 编辑器中工作时,您可以快速查看您的内容在不同设备上的外观。 您也可以在 WordPress 定制器中自定义主题时执行相同操作。
让我们通过这些方法……
通过页面或帖子编辑器预览查看移动版本
您可以逐页查看网站的移动版本。 例如,您可能想查看您的 当前的博客文章 在其移动视图中看起来很像样。 检查您的主页的移动响应能力也是明智之举,尤其是在更改设计之后。
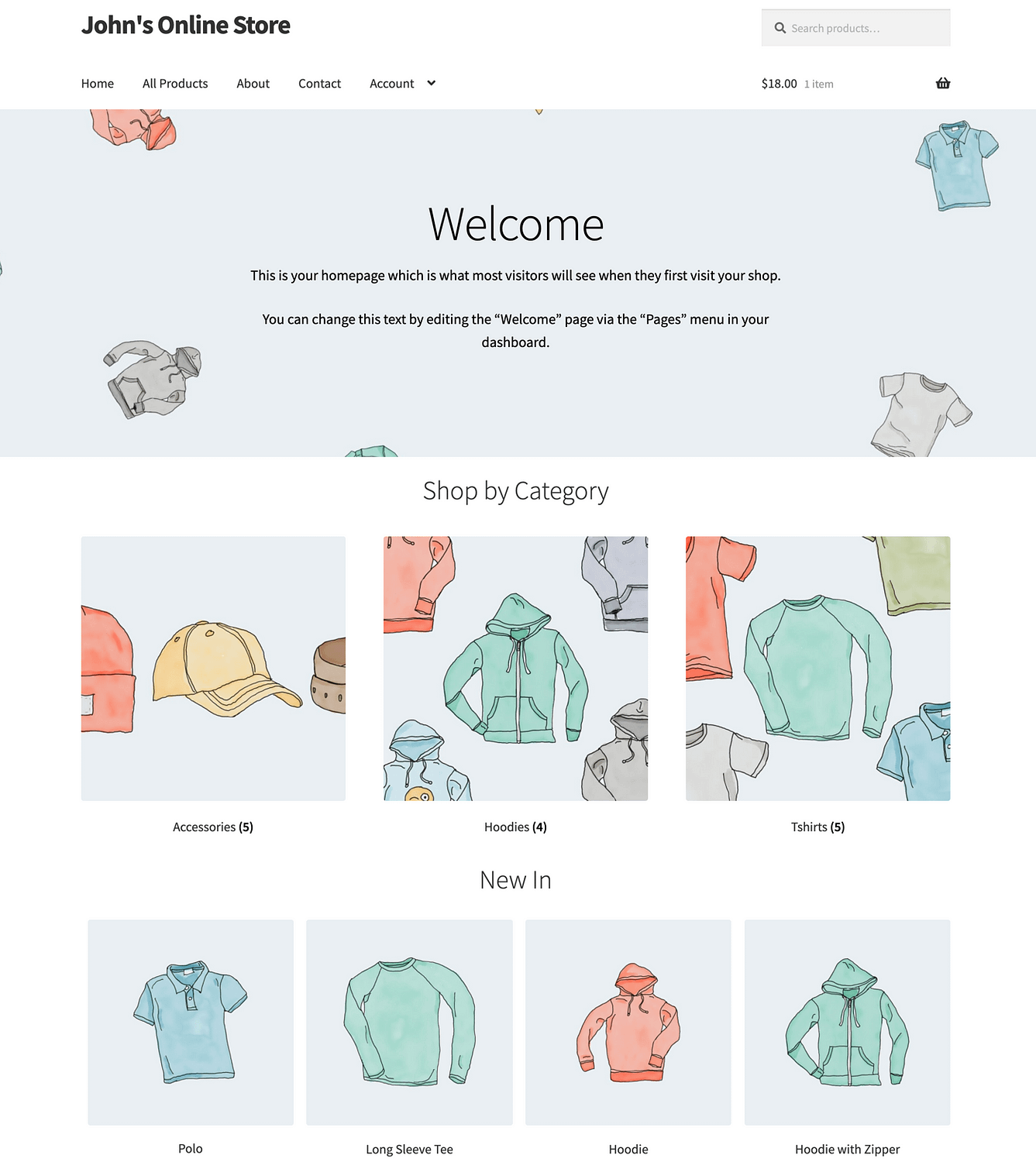
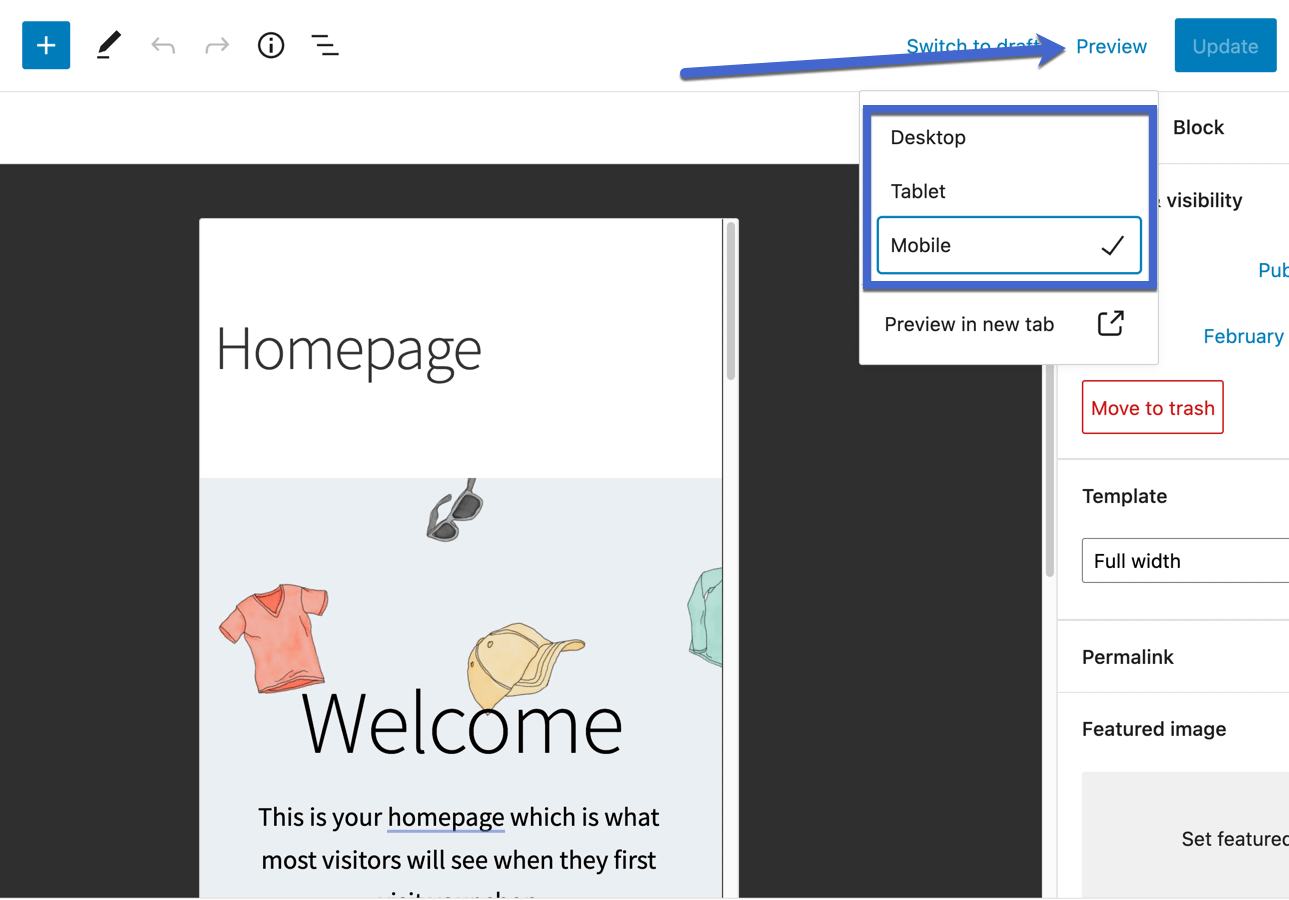
让我们从主页开始。 以下是从桌面视图看以下网站的样子:

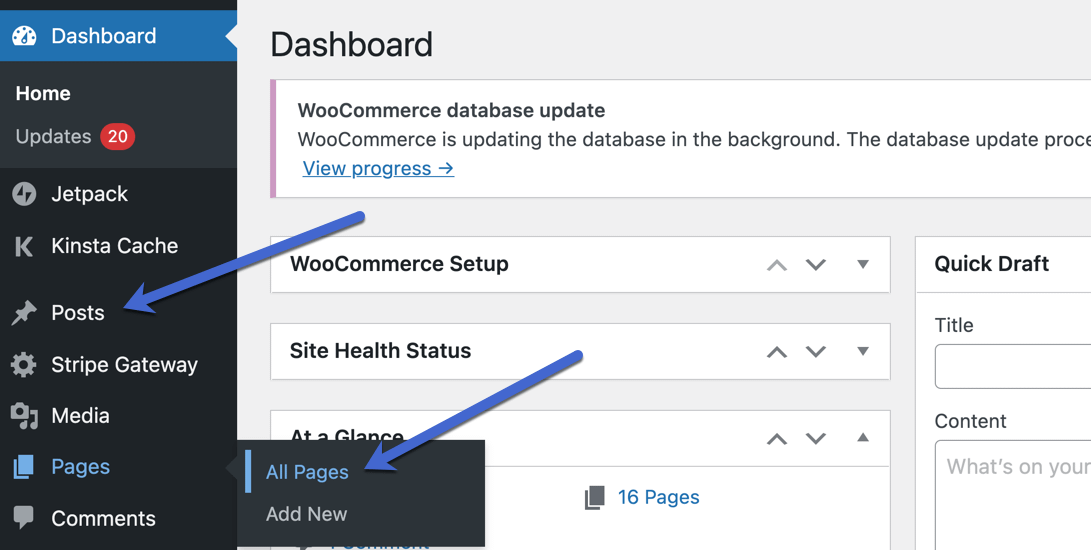
通过转到 WordPress 仪表板中的帖子或页面选项卡,您可以查看单个页面并发布移动视图。
对于以前创建的帖子和页面,请转到所有帖子或所有页面。

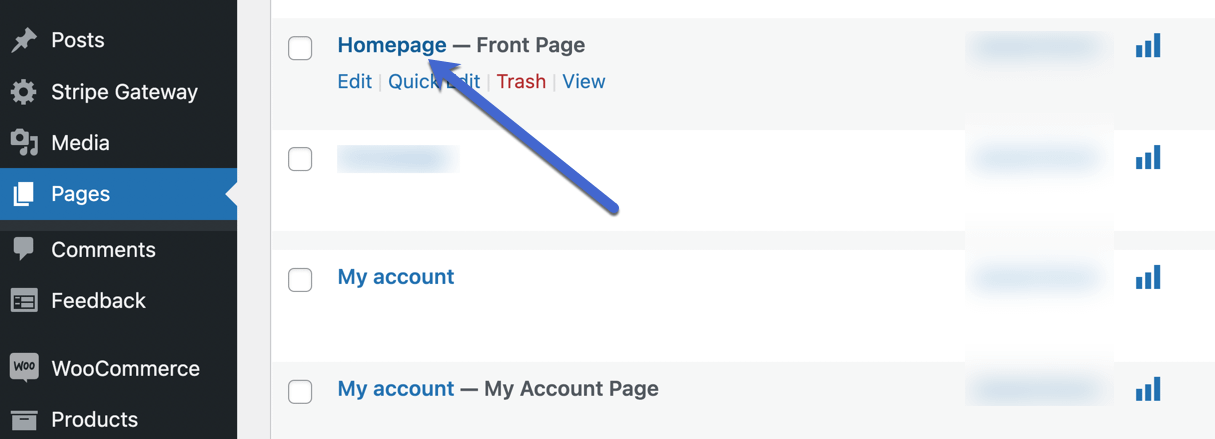
我们将从一页开始; 更具体地说,主页。 选择您想要的任何页面。

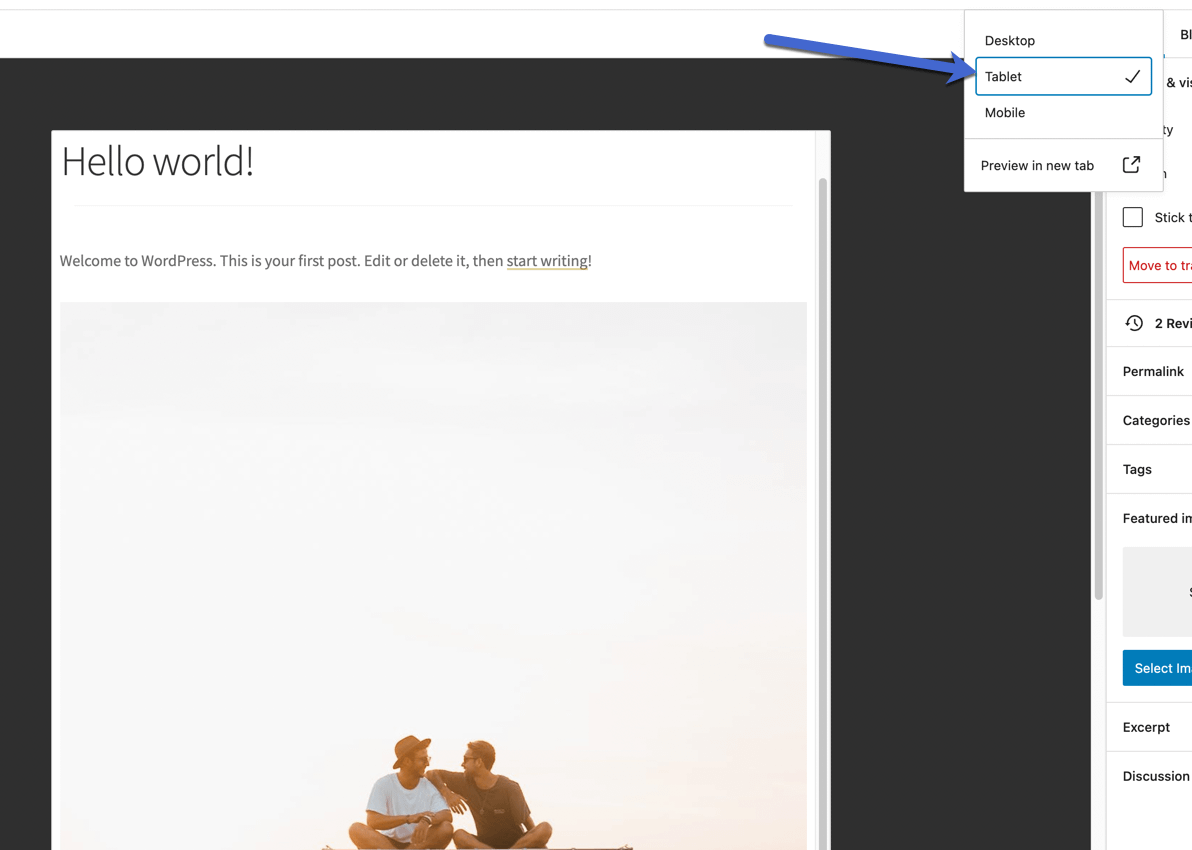
WordPress 后端中的每个页面和帖子都在右上角提供了一个预览链接。 选择该预览按钮以显示包含以下选项的下拉菜单:
- 桌面
- 药片
- 移动的
默认情况下,WordPress 显示桌面版本。
选择平板电脑或移动设备视图以查看您的网站将其元素(如图像、视频、菜单和文本框)转换为更小、更易读和可点击的格式。
在其他视图中测试您的网站时,请检查链接是否可点击(不是太小),资产仍然可见,并且一切都清晰可见,而不会强迫用户放大。

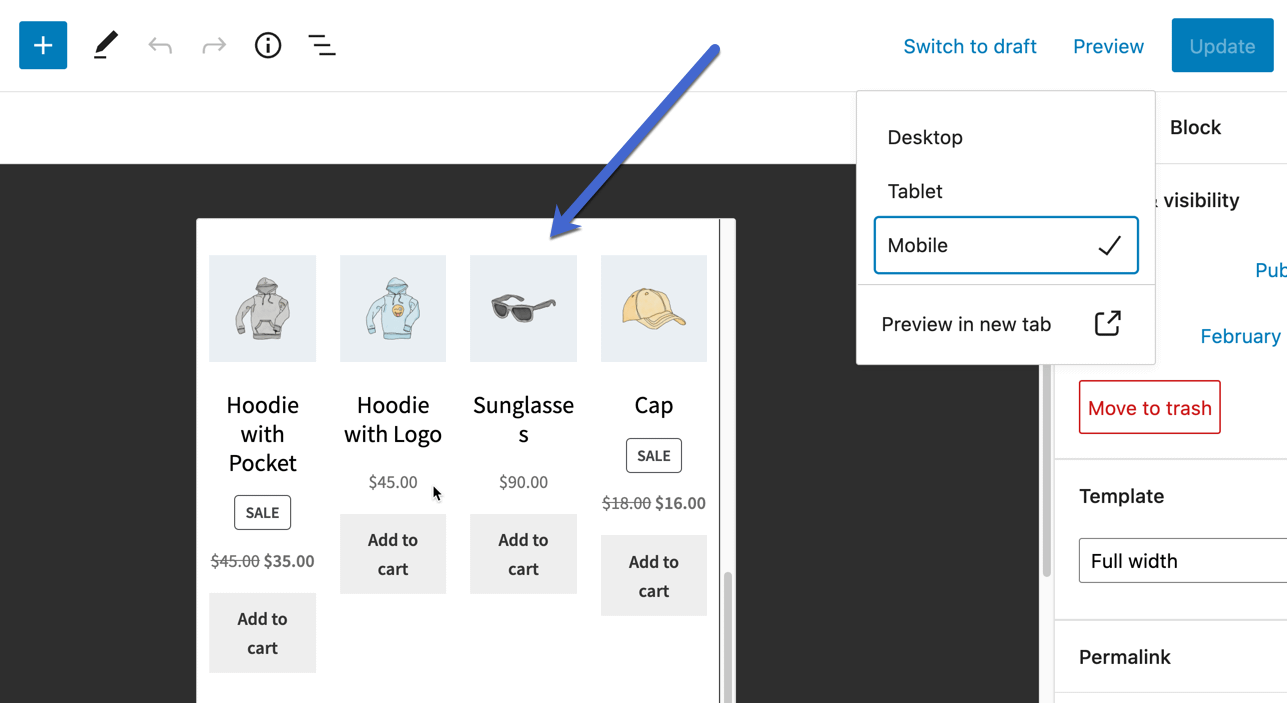
花一些时间在页面上向下滚动以检查所有内容。 例如,该站点在主页上列出了多个电子商务产品,包括图像、产品名称和添加到购物车按钮。
它们看起来不错,但我们可能希望切换到两个或三个产品列,以使产品详细信息更大。

使用这种方法时,帖子没有什么不同。 它们只是位于 WordPress 的一个单独部分下(帖子→所有帖子)。
看看这些是如何包含你的博客文章而不是静态网页,测试更重要 移动友好. 为什么? 因为许多公司每个月都会发布数十篇博客文章,而对页面只有很小的更新。 如果博客是您的主要内容来源,您需要确保在发布之前每个博客都已准备好移动设备。
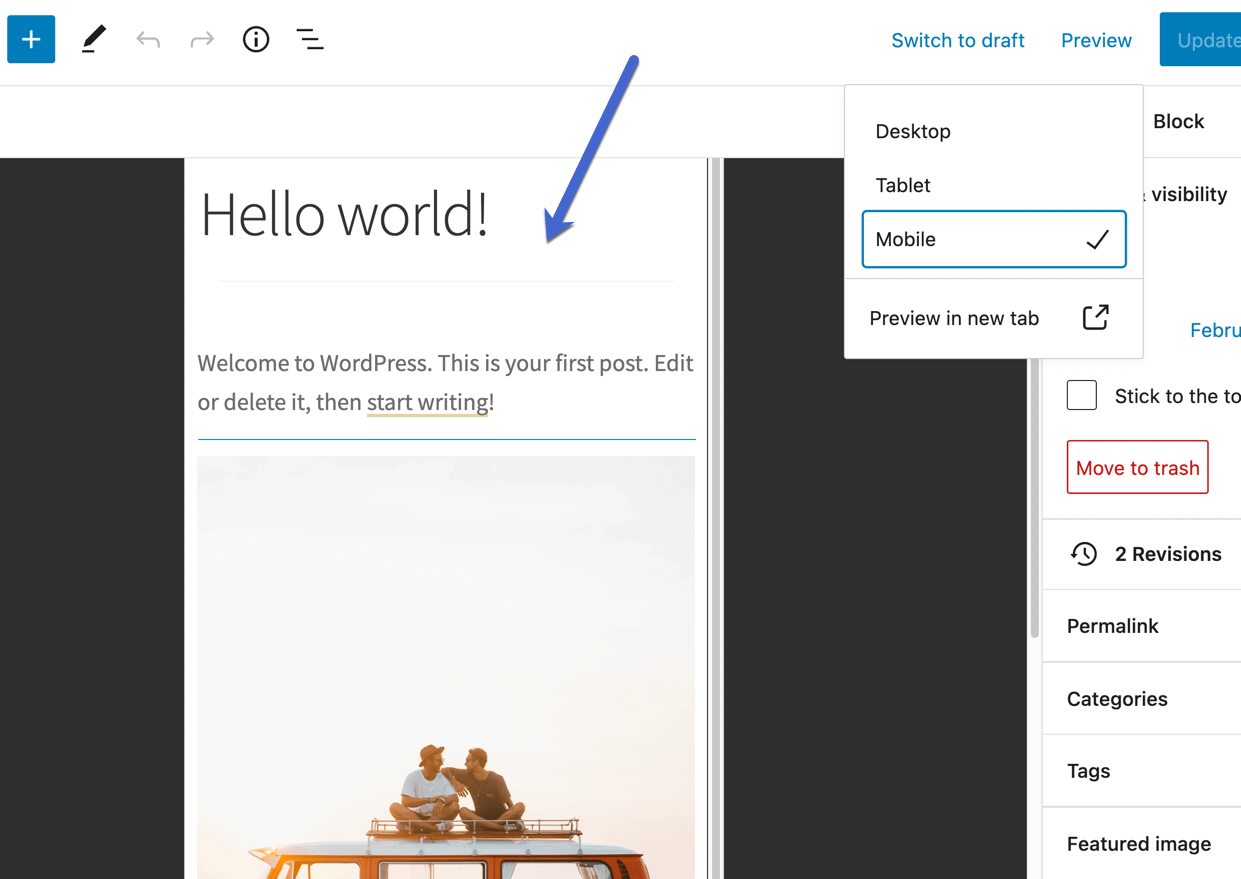
像往常一样,转到“预览”,然后单击“平板电脑”或“手机”。

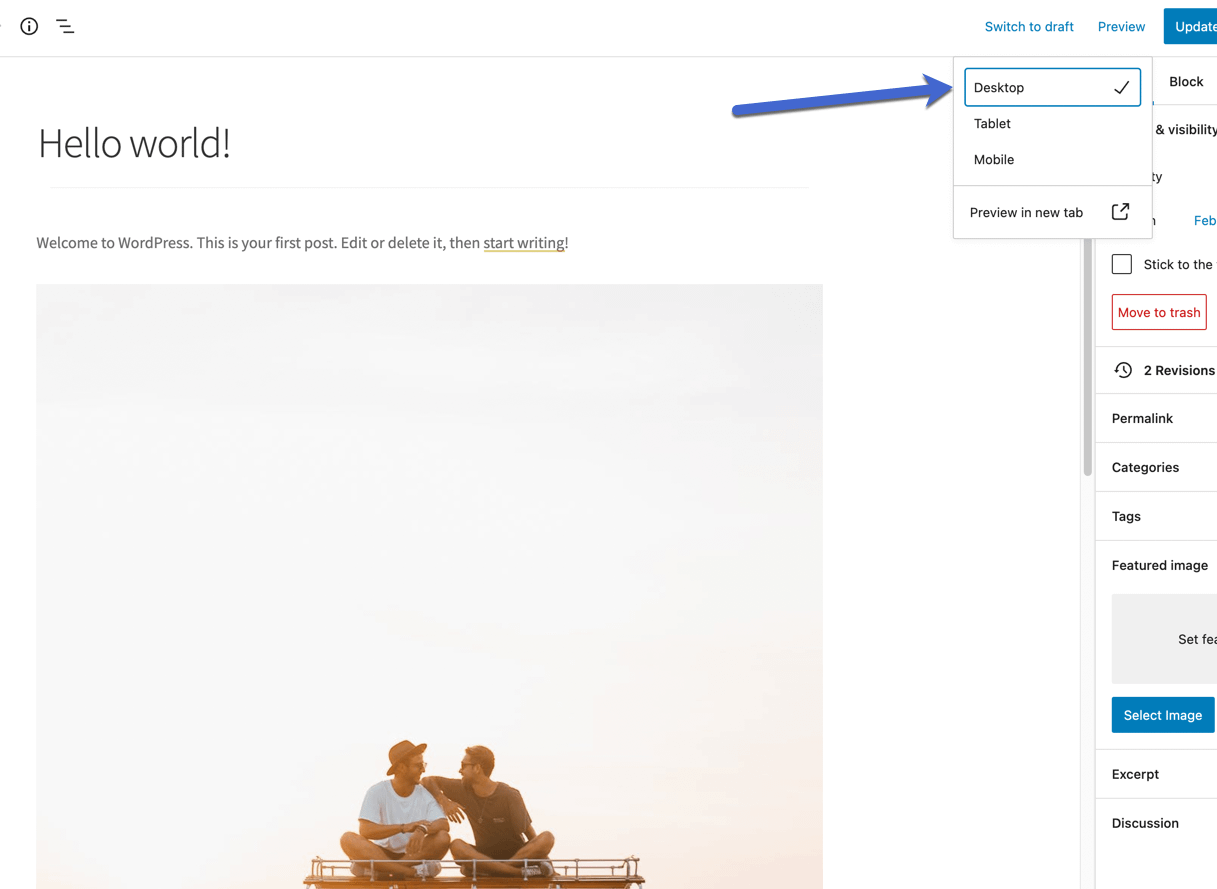
桌面视图有时看起来与平板电脑视图非常相似,因此请确保您没有放大浏览器。

平板电脑视图看起来比桌面视图小一些,但网站内容周围有黑色空间,模仿更逼真的平板电脑尺寸。

在 WordPress 定制器中查看网站的移动版本
WordPress 定制器 不仅为您提供了编辑 WordPress 主题的绝佳方式,而且在您进行编辑时可以对您的网站进行可视化预览。
幸运的是,WordPress 定制器不仅将您限制为桌面预览。 事实上,可以在查看手机或平板电脑视图的同时完成所有编辑。
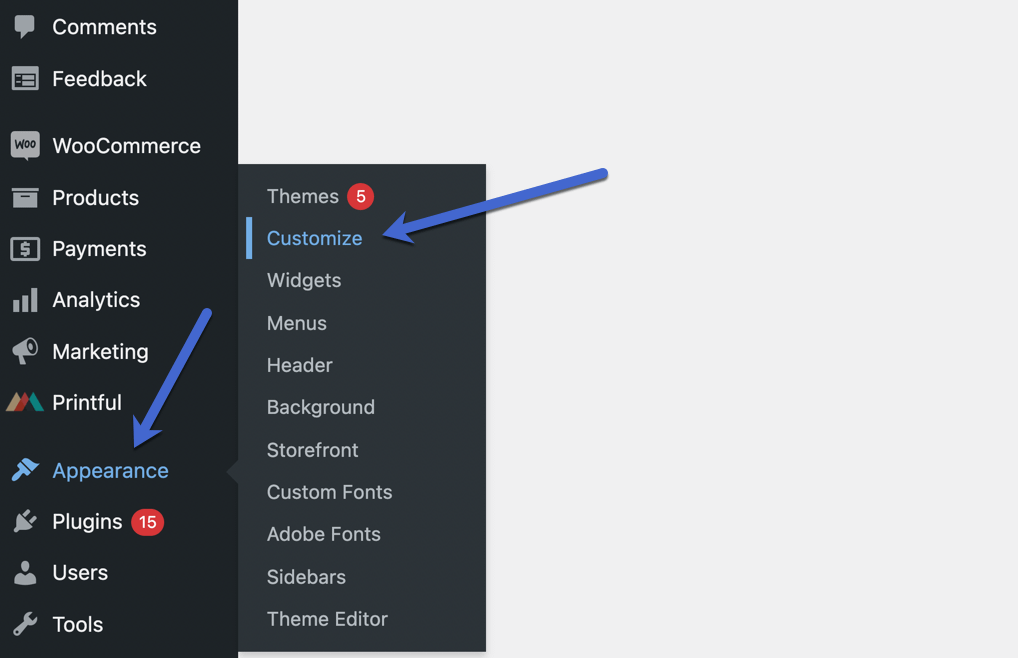
要实现这一点,请转到外观 → 自定义以启动自定义程序。

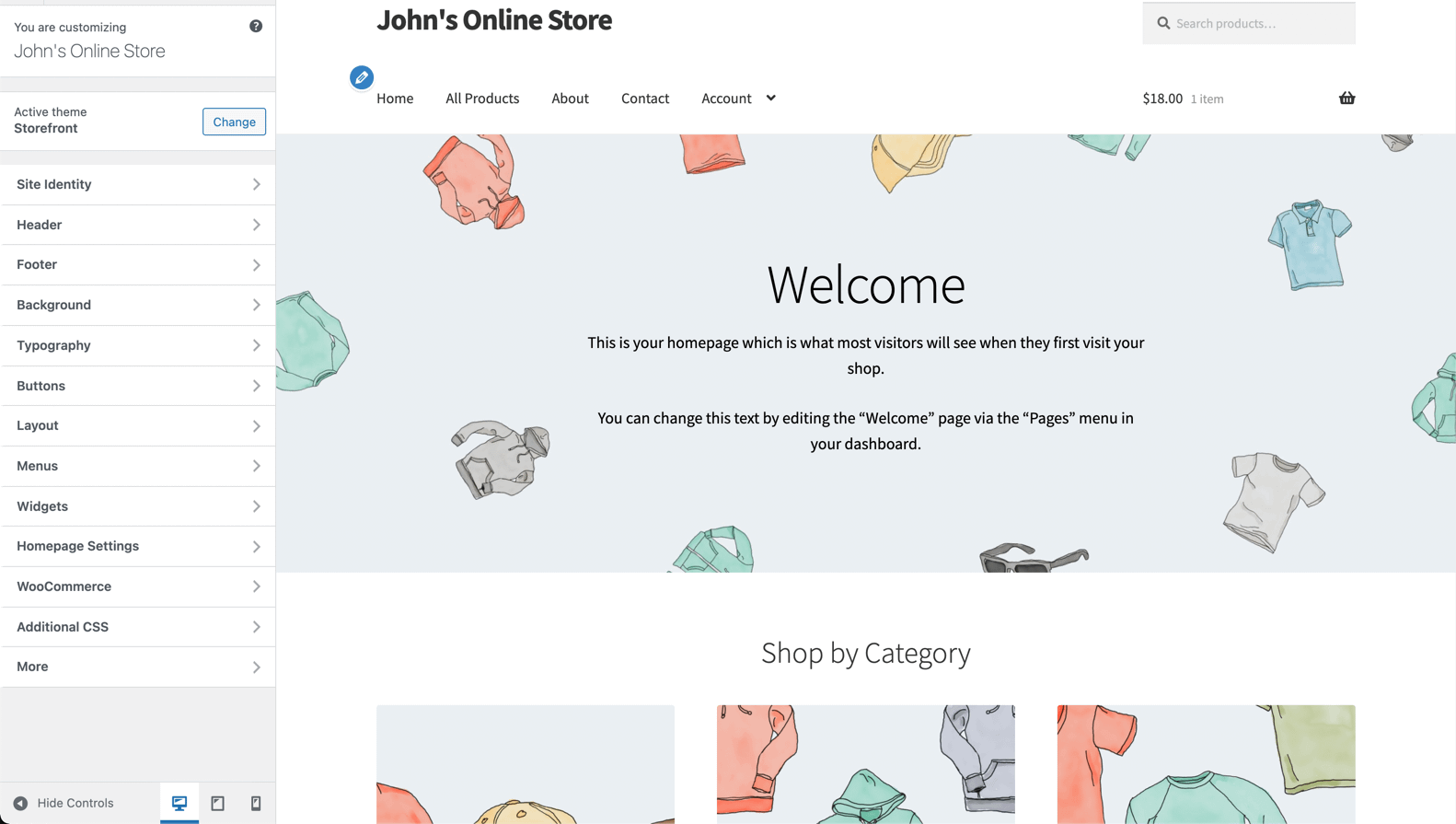
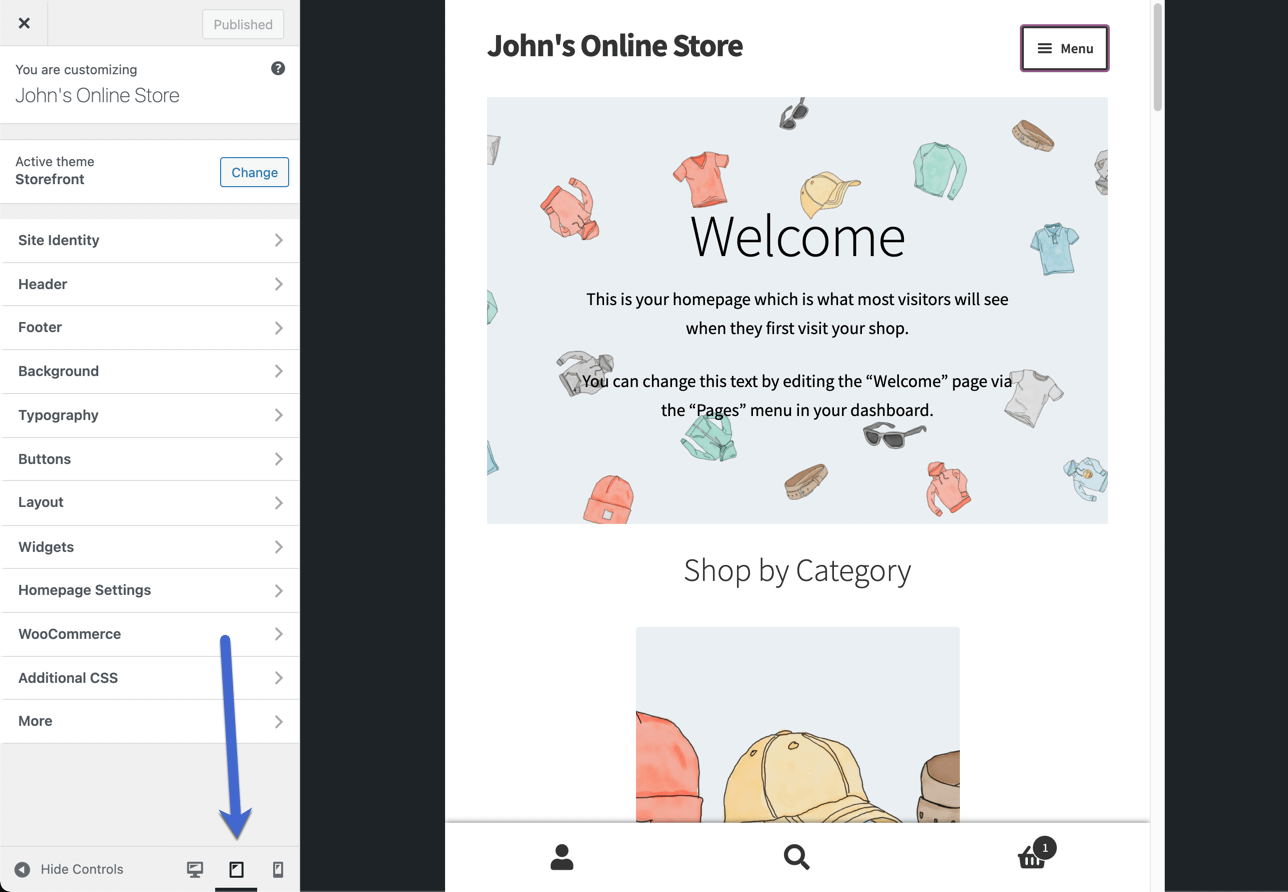
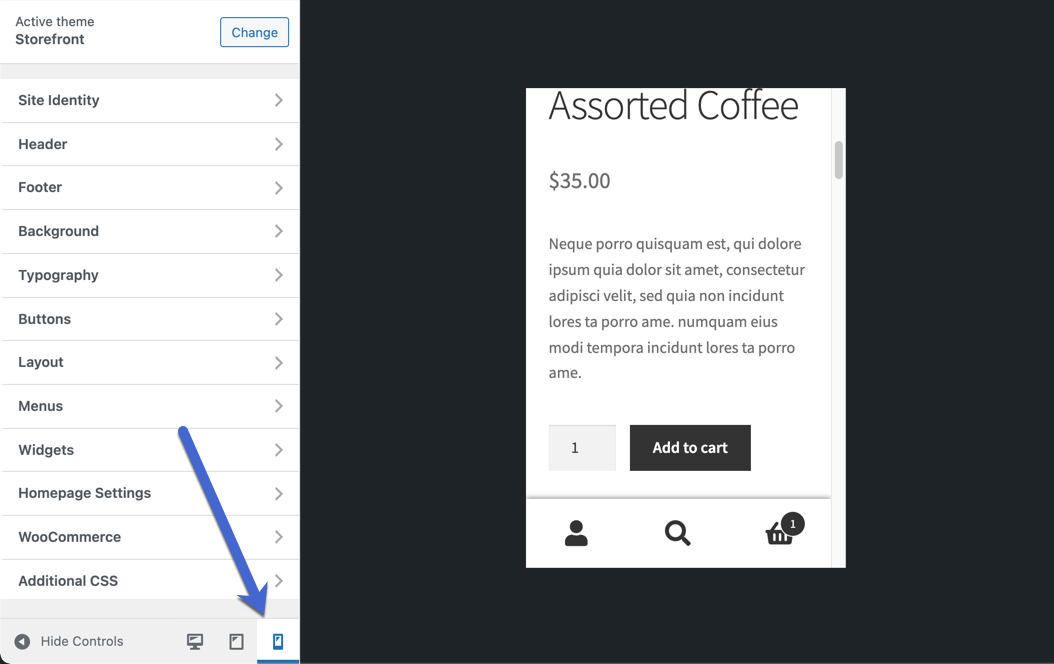
默认情况下,定制器如下所示。 它位于标准桌面视图中,左侧可调整设置,右侧是站点预览。

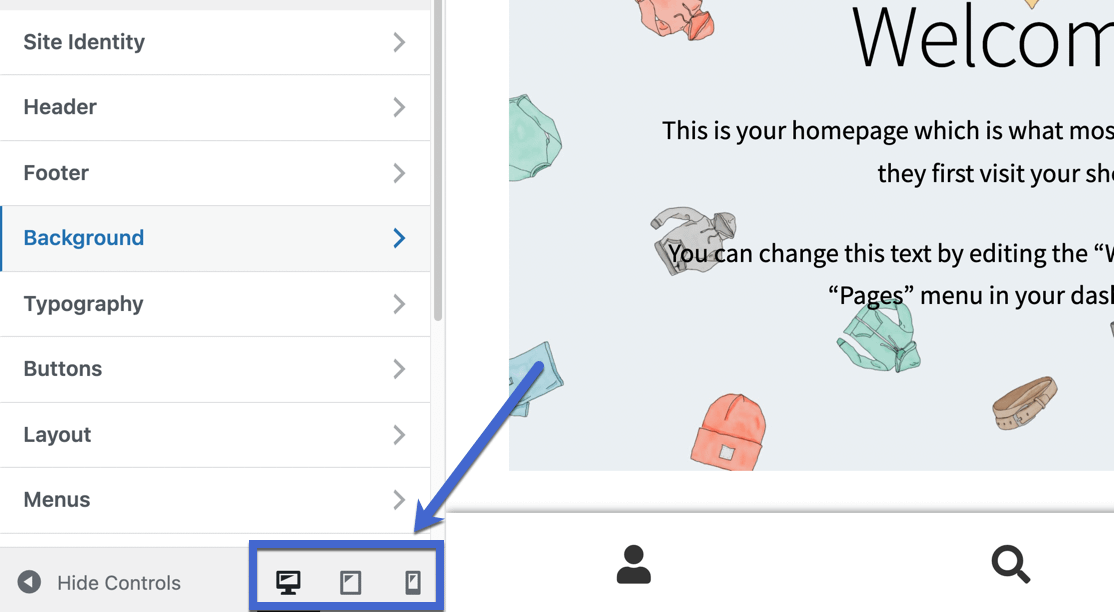
查看设置列表的最底部以找到三个按钮图标:一个用于桌面视图,另一个用于平板电脑视图,第三个用于移动视图。

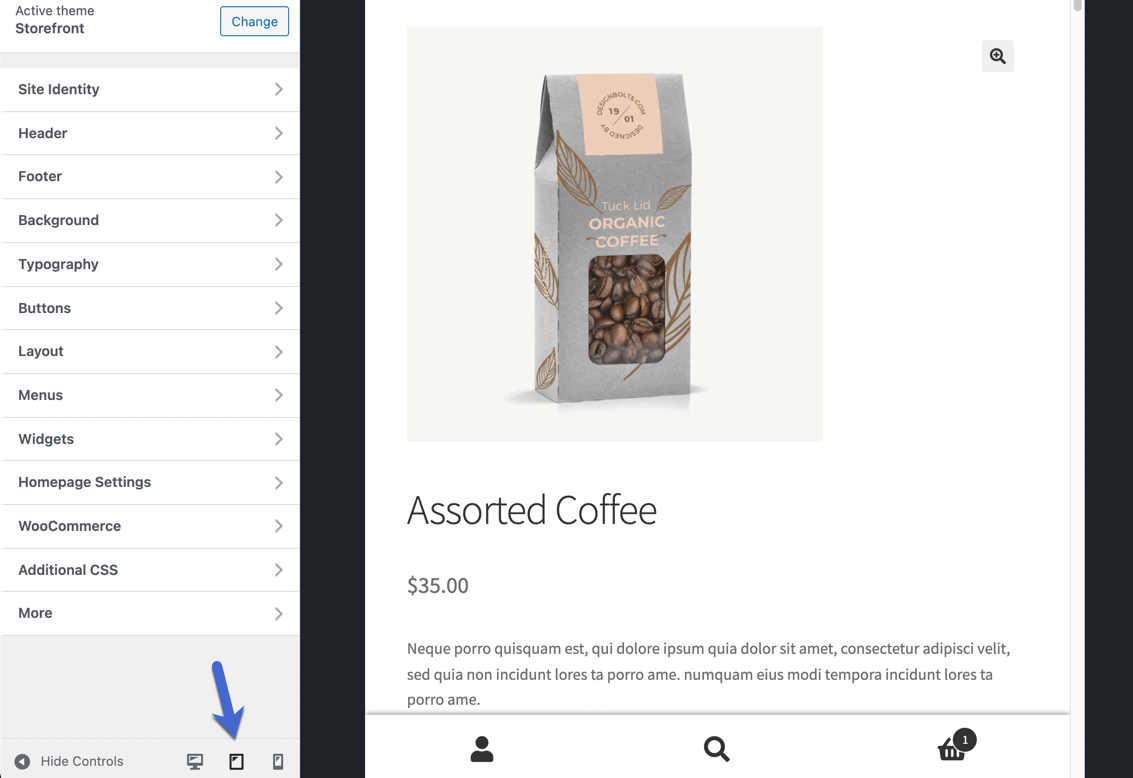
单击平板电脑视图按钮以查看您当前的编辑如何显示在一般平板电脑大小的界面上。

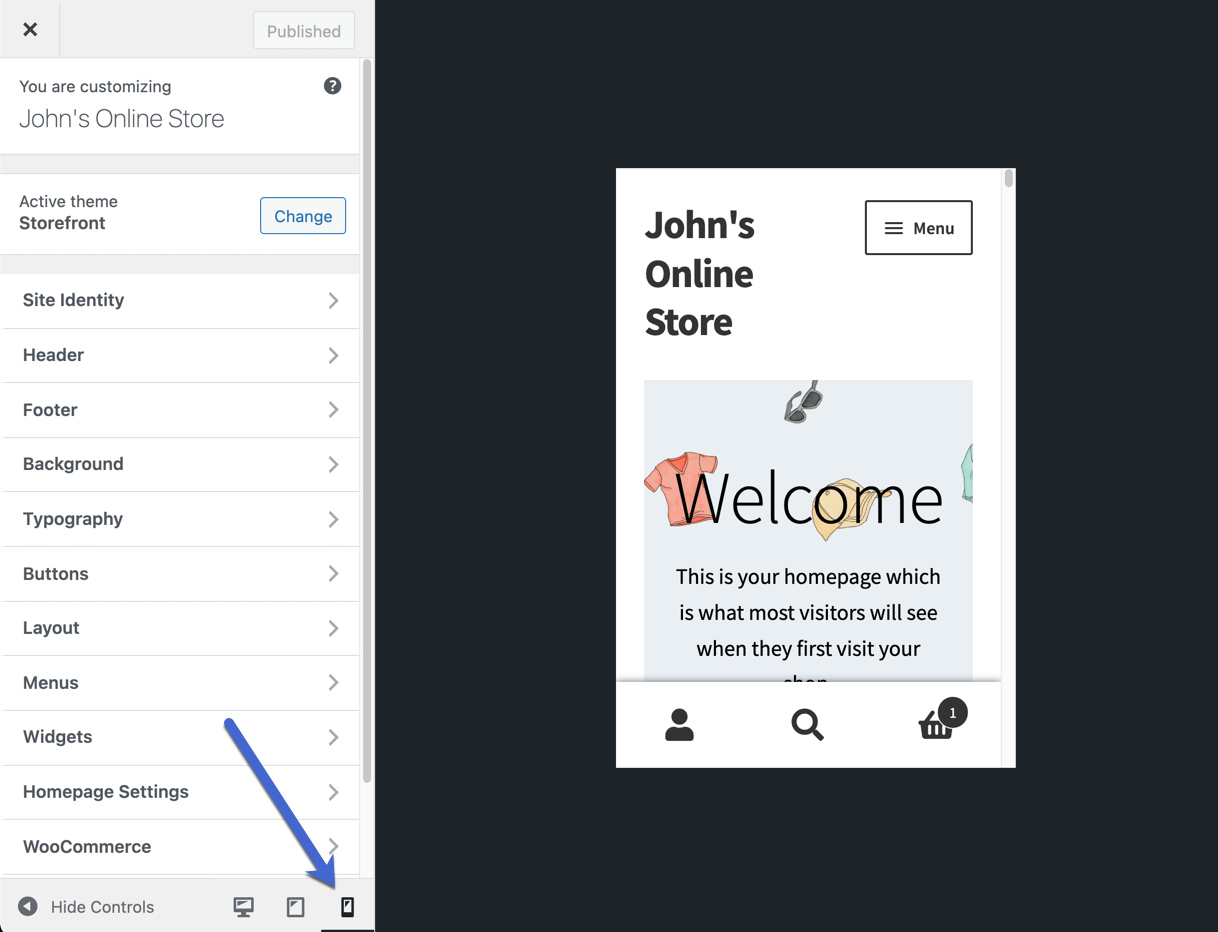
移动视图按钮使该界面更小,使您更接近移动智能手机的标准窗口大小。
注意:请记住,这些后端移动预览是估计值。 世界上有这么多类型的设备,没有人会看到完全相同的东西。

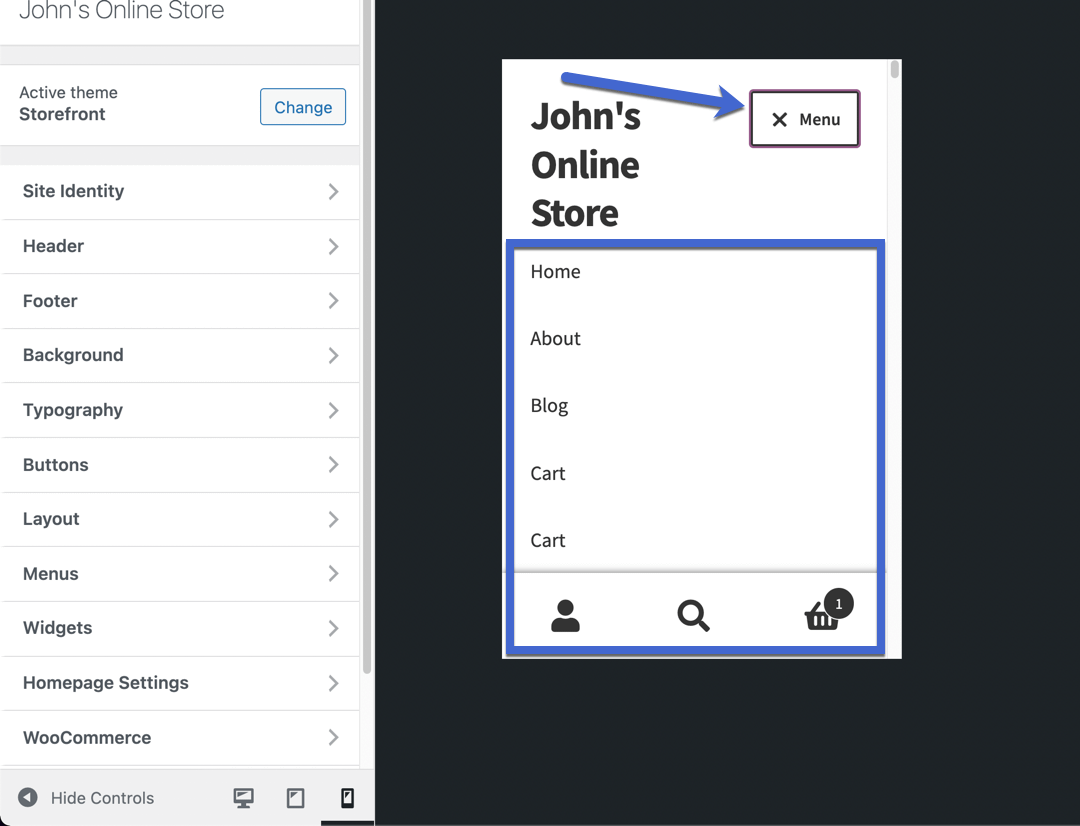
不要忘记菜单。 众所周知,移动设备上的菜单很麻烦。 检查主题开发人员是否进行了大量测试。 您会注意到移动菜单通常被放置在一个隐藏的汉堡菜单中(三个水平线),并且您最终可能会得到两个菜单(例如该主题如何在屏幕底部提供电子商务按钮)。

与往常一样,不要快速浏览第一页并假设您的整个网站都已准备就绪。 这是错过会损害整体用户体验的小缺陷的秘诀。
在平板电脑视图中浏览整个网站,包括从产品页面到博客文章,从购物车到关于我们页面的所有内容。

并在移动视图中完成相同的过程。 我们特别推荐测试电子商务功能,因为您最不想要的是一个小的结账模块或添加到购物车按钮。

查看网站的移动版本很容易
在本文中,我们介绍了有关如何查看网站移动版本的四种方法,无论该网站的所有者是谁或使用何种技术构建。
想看看#website 在#mobile 上的样子吗? 方法如下(点击 3 次)📱📱📱
最灵活的选择是使用浏览器的开发人员工具。 无论如何这都会起作用。 只要能打开桌面版网站,就可以使用开发者工具预览手机版。
模拟器方法也适用于大多数网站,但网站需要有一个可公开访问的 URL 以便模拟器能够获取网站。
另一方面,如果您是 WordPress 用户,您可以依靠 WordPress 的内置响应式预览工具在您的网站上工作时完成工作。 或者,其他方法也适用于 WordPress 网站。
如果您需要在自己的网站上工作的移动视图,您可能还想查看 我们创建适合移动设备的网站的指南 有关在预览网站的移动版本时需要注意的事项的一些提示。
您对如何查看移动版网站还有疑问吗? 让我们在评论中知道!
