[ad_1]
寻找如何设置联系表 7? 别担心,我们将向您展示安装和配置插件所需的确切步骤。
Contact Form 7 是最古老、最受欢迎的联系表格插件。 您会认为设置它应该很容易,但情况并非总是如此。 不过不用担心,在这个分步指南中,我们将引导您完成整个过程,并向您展示如何使用插件从头开始创建表单。
让我们开始吧。
📚 目录:
- 如何安装联系表格 7 🧑💻
- 如何设置联系表格 7 🖱️
- 如何在 Contact Form 7 中创建自定义表单 📝
- 配置邮件传递设置 🔧
- 发布表格 🚀
如何设置#Contact Form 7:今年更新的初学者指南📋
如何安装联系表格 7
第一步是安装插件。 您可以从 WordPress.org 上的官方存储库下载它,或者直接在您的 WordPress 仪表板中搜索它。
当前版本:5.5.6
最后更新:2022 年 2 月 23 日
WP 5.7+需要
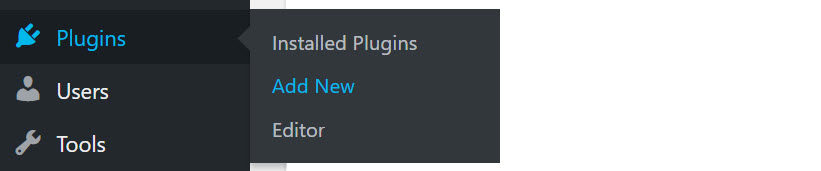
为此,在您的 WordPress 仪表板中,从菜单中选择插件 → 添加插件。

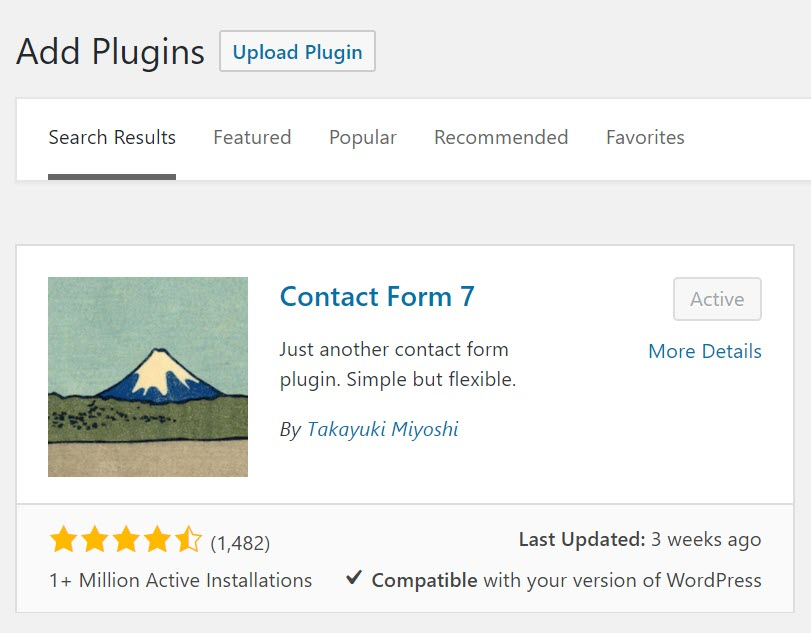
然后在搜索功能中输入联系表 7。 显示 Contact Form 7 插件后,单击安装 → 激活。

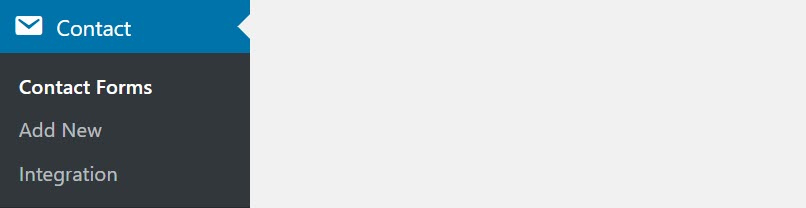
激活后,您可以在 WordPress 仪表板的新联系人区域中找到该插件的功能。

ℹ️注意; 如果您想了解更多信息,请阅读此内容 如何安装 WordPress 插件.
如何设置联系表格 7
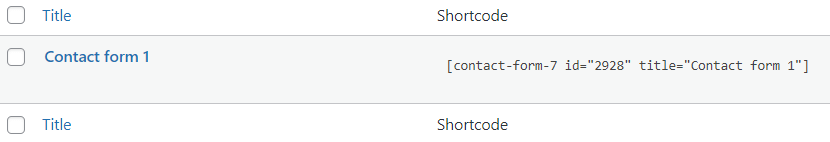
该插件将自动为您创建一个基本的联系表格。 您可以通过转至联系 → 联系表格 → 联系表格 7 访问它。该表格一开始就可以使用。
 插件自动创建的表单
插件自动创建的表单
如果您想从头开始创建表单,我们将在下面的部分中向您展示。 之后,我们将演示如何配置电子邮件设置、如何确保表单安全以及如何在您的网站上发布表单。
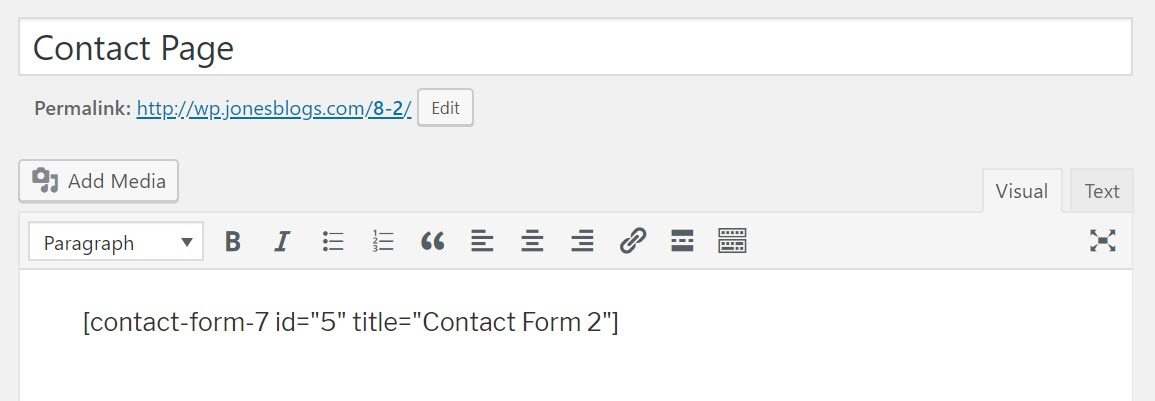
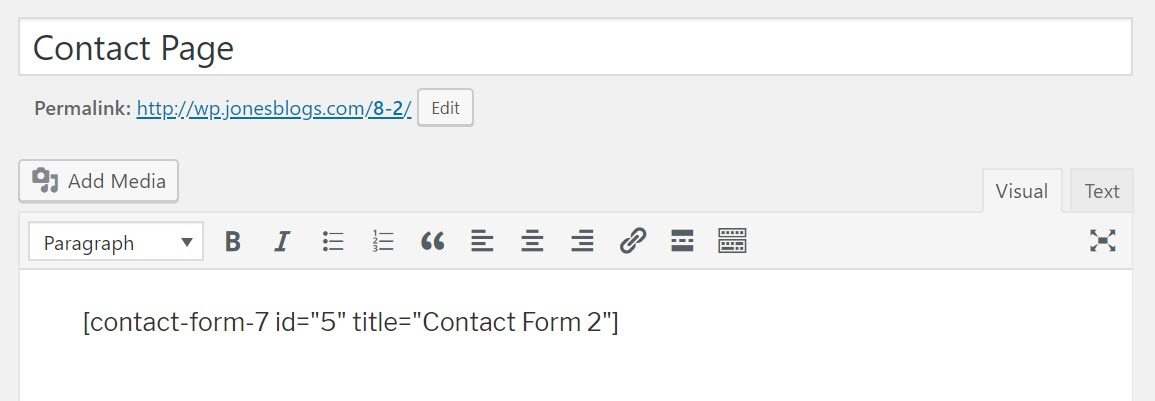
要在您的网站上使用此表单,只需将您在上图中看到的短代码复制粘贴到您网站上的任何帖子或页面中即可。 这种表格最常见的位置是在您的联系页面上。 这就是它的样子:

一旦您发布该页面,您的访问者就可以使用它直接与您联系。 通过表单发送的每条消息都将发送到与您站点上的主要管理员用户帐户关联的电子邮件地址。

话虽如此,Contact Form 7 还允许您自定义该标准表单或使用自定义字段创建全新的表单。 以下是如何做到这一点:
如何在 Contact Form 7 中创建自定义表单
首先,转到联系人 → 联系表格,单击添加新表格并输入新表格的名称。
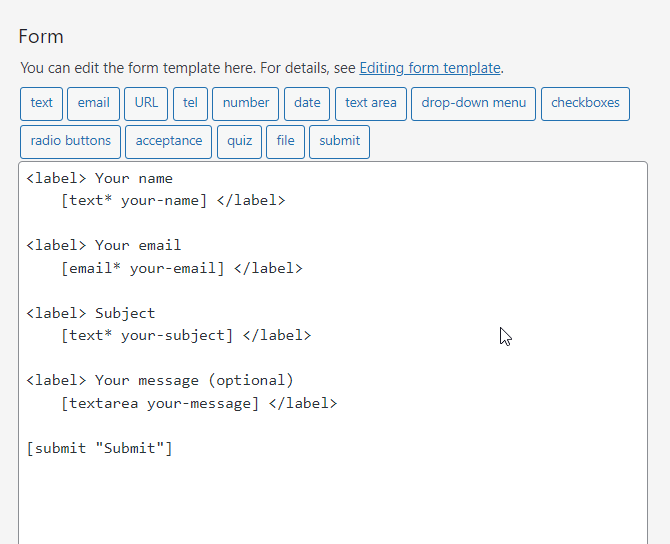
您会注意到该插件自动创建了一些基本的表单字段,例如姓名、电子邮件、主题和消息。
 联系表格 7 默认模板
联系表格 7 默认模板
在大多数情况下,您可能希望保留这些字段,并可能根据您的需要添加更多字段。 例如,我们将向您展示如何添加电话号码字段。
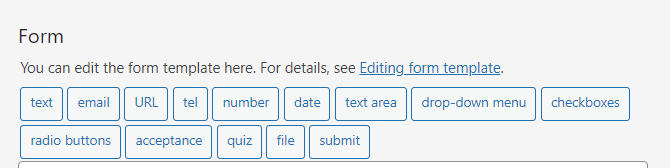
要添加新字段,请从表单编辑器面板顶部的可用标签中进行选择。 我说的是这些:
 表单标签
表单标签
要添加电话号码字段,请单击 tel 标签。 将立即出现一个弹出窗口。
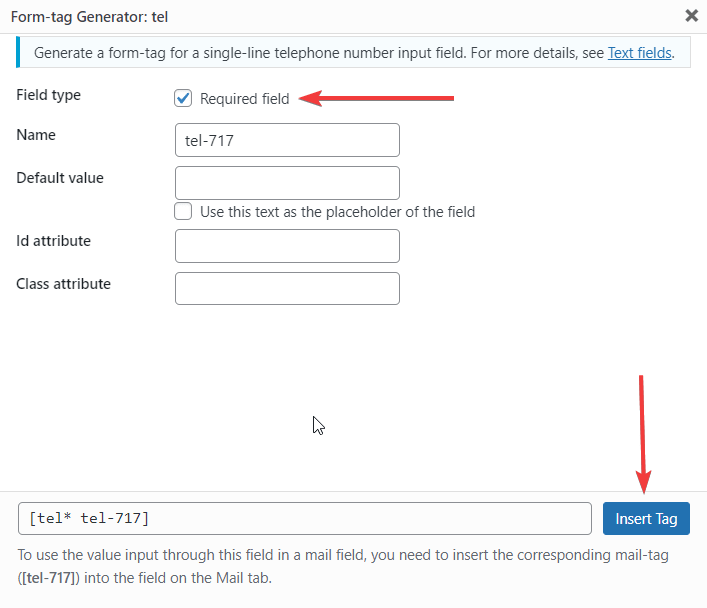
 电话标签
电话标签
在弹出窗口中,有许多选项。 您可以保留名称、默认值、ID 属性和类属性不变。 选择必填字段选项,然后单击插入标签。
接下来,是时候为新字段添加标签了。 这是它的外观(在图像中突出显示):
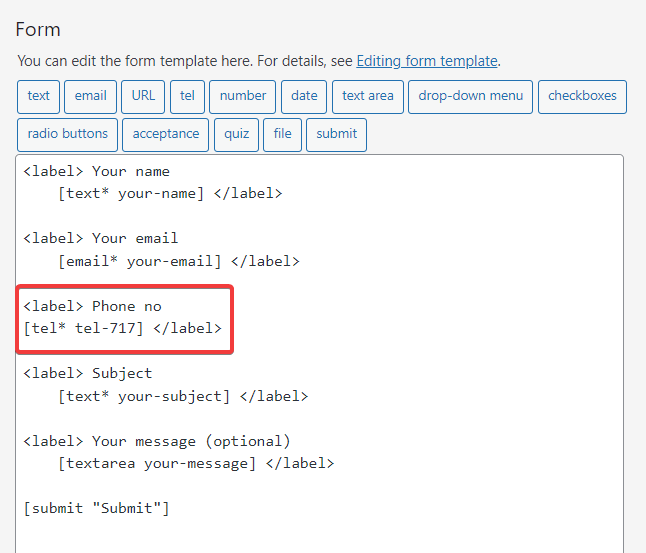
 联系表格 7 标签
联系表格 7 标签
这是那里发生的事情:
- 告诉插件新字段的开始和结束位置。
- tel* 表示我们正在处理一个电话号码字段。
- tel-717 是该字段的唯一 ID。 警告; 在您的情况下,该数字会有所不同——您的特定表单和字段是唯一的。
- 电话号码。 只是我自己想放在表单域本身旁边的一段文本。 这只是一个例子。 你可以做任何你喜欢的。
保存表格。
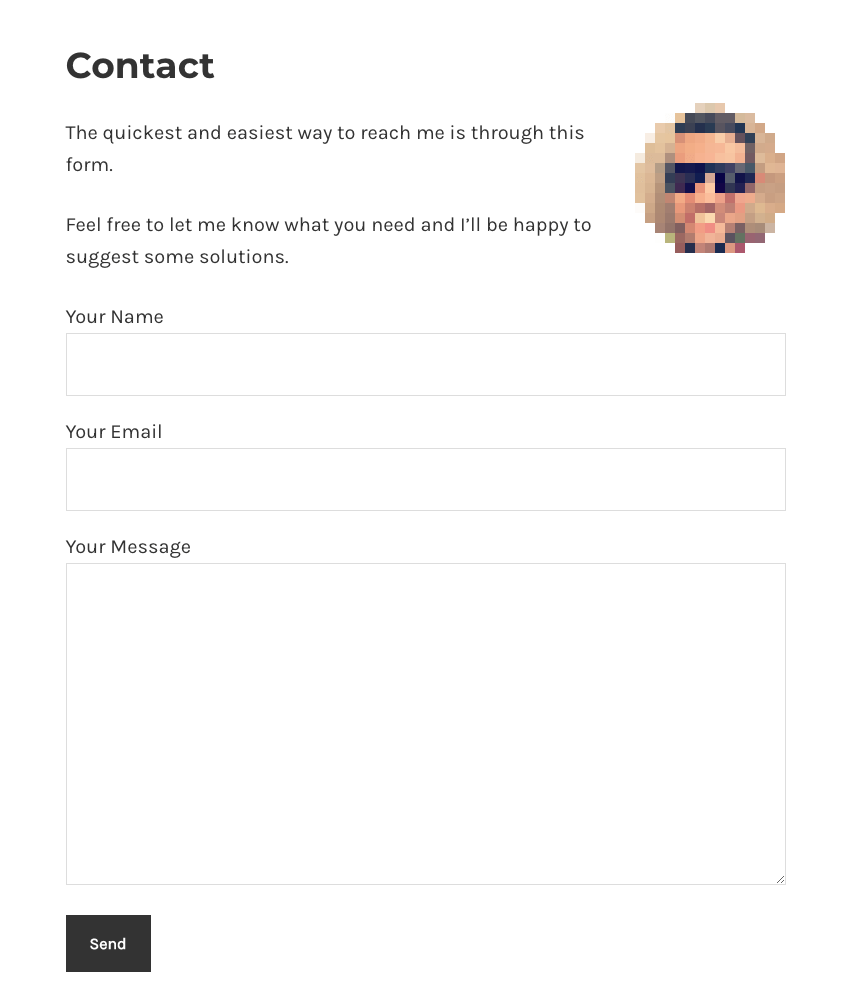
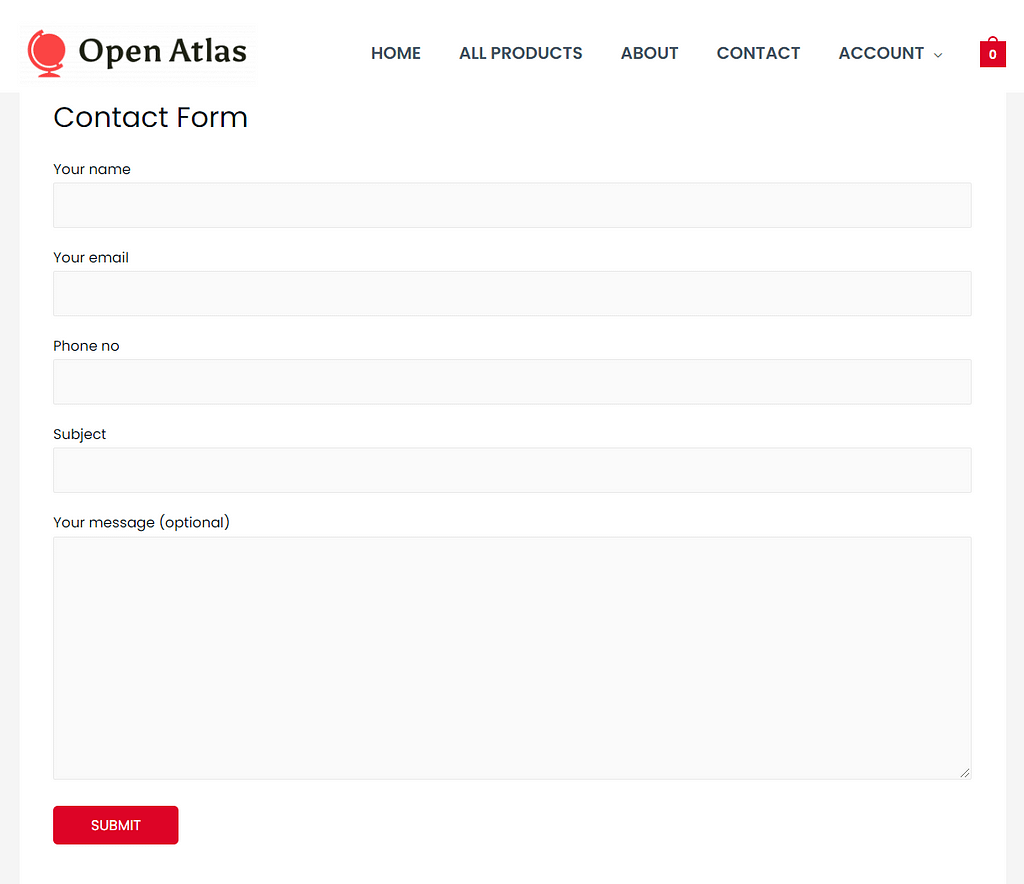
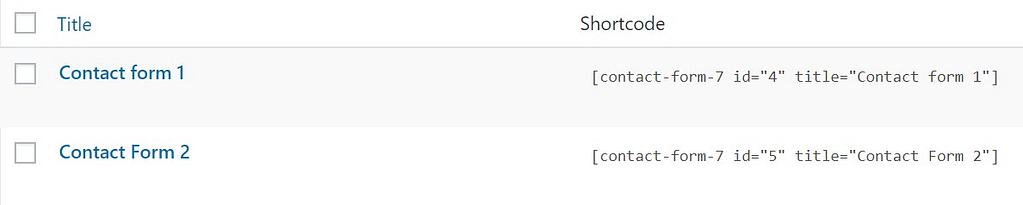
在此阶段,您可以获取表单的简码并将其复制粘贴到您网站上的任何帖子或页面中。 这是我的表单在演示网站上的样子:
 使用插件构建的表单
使用插件构建的表单
您可以借助其他表单标签创建更多字段。 建议看官方 文档 了解更多关于可用标签以及如何使用它们的信息。
配置邮件传递设置
现在您的表单已准备就绪,是时候自定义在任何人尝试使用它与您联系后会发生什么。 这是一个重要的步骤,因为如果电子邮件配置不正确,那么当有人填写表格时,您将不会收到通知。
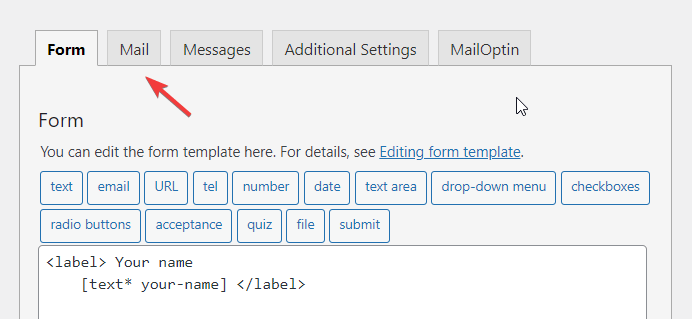
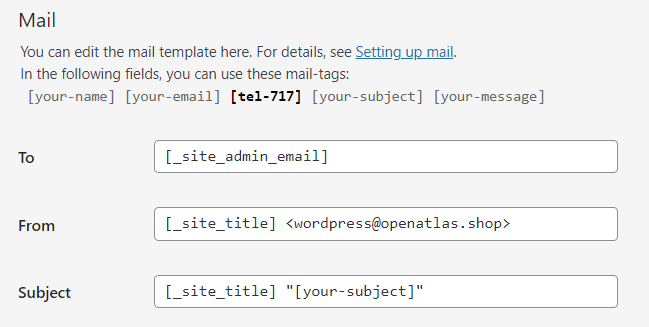
您可以在表单编辑器旁边的“邮件”选项卡中找到电子邮件设置:
 电子邮件设置选项卡
电子邮件设置选项卡
以下是电子邮件设置页面上所有可用选项的简要说明:
到
当有人填写表格时,插件会希望通过向您发送电子邮件来通知您。 因此,在此选项中,您将需要输入您的电子邮件地址。 默认情况下,Contact Form 7 使用站点管理员的电子邮件,但如果您不想使用该电子邮件,可以更改它。
从
此字段允许您自定义电子邮件的发件人字段。 一个好的做法是将您的网站名称放在这里。 发件人的电子邮件地址也放在那里。
主题
您可以在此处自定义您将收到的电子邮件的主题。 如果您不确定为什么要调整它,我们建议将此设置保留为默认值。
 电子邮件设置
电子邮件设置
附加标题
使用此选项,您可以添加电子邮件的抄送或密送收件人。 看看这个 指导 学习如何做到这一点。
邮件正文
您可以在此处自定义电子邮件的消息正文。
大多数情况下,除非您想在电子邮件正文中包含一些非常具体的内容,否则您无需对此感到困惑。
例如,如果您决定将表单连接到您的 公司的CRM 那么在此处添加更多标签可能会很有用,这样 CRM 可以更轻松地对电子邮件进行分类。 如果这没有响起,那就让这部分保持原样。
文件附件
如果您在表单中添加了文件上传字段,请务必在此处包含文件标签。
邮件 (2)
您可以在此处为通过表单与您联系的人设置自动回复电子邮件。 如果您将表单用于营销目的或想向对方确认您已收到他们的电子邮件,这可能是一个有用的功能。
👉 随意尝试此功能,但我们不打算在这里介绍它,因为它更高级一些。
发布表格
我们在上面提到过几次,但为了使本指南更加一致,这里有一个更详细的教程,介绍如何发布表单并确保所有访问者都能看到它。
选择联系 → 联系表格。 然后复制要添加到站点的表单旁边的简码。

接下来,打开您要插入联系表单的页面或帖子。 将短代码粘贴到您希望显示联系表格的帖子编辑器的文本区域中。

预览页面,如果您对结果满意,请单击发布。 联系表格上线后,对其进行测试以检查其是否正常工作。 您的联系表单回复应直接发送到您在邮件设置中指定的电子邮件地址。 如果您的收件箱仍然为空,请在开始故障排除之前检查您的垃圾邮件。
至此,我们已经了解了如何设置联系表 7!
关于如何设置联系表 7 的结论
到目前为止,您应该已经启动并运行了 Contact Form 7。 该插件附带一整套功能,可让您的访问者向您发送消息并让他们直接到达您的收件箱。 但是,您可以使用该插件执行更多操作。
如何设置#Contact Form 7:今年更新的初学者指南📋
例如,Contact Form 7 与流行的电子邮件营销服务集成,例如 森丁蓝、Mailchimp 等。 这意味着您可以通过联系表格 7 收集电子邮件并将它们导出到您的 电子邮件营销 选择的工具。 此外,还有许多第三方插件可用于进一步扩展插件的功能。
💡 对联系表 7 不满意? 查看其他 WordPress 表单插件.
您如何看待联系表 7? 它易于安装和使用吗? 在下面的评论部分让我们知道。
Megan Jones、Sufia Banu 和 Karol K. 的原文

 联系表格 7
联系表格 7