正在寻找一种为您的商店设置 WooCommerce 货运跟踪的方法?
运输时间表对在线商店所有者和客户都很重要。
包裹到达目的地了吗?它仍然坐在履行中心吗?它是否因为恶劣的天气而被困在俄亥俄州?
这些都是确定货物到达客户需要多长时间的有效问题,考虑到在线购物者已经开始期望在线商店的货物具有一定程度的透明度,这些问题尤其重要。
所有现代电子商务商店都需要向客户提供跟踪代码(以及快速发货)。
💡 为此,本文将解释如何设置 WooCommerce 货运跟踪,将跟踪号发送给客户,并从您的 WooCommerce 网站管理每个订单的跟踪号。
📚 目录:
- 货运跟踪真的那么重要吗?🤔
- 如何设置 WooCommerce 货运跟踪🔧
- 需要考虑的所有 WooCommerce 货运跟踪插件⌛
关于如何在#WooCommerce 🚚 🛒 中设置 #shipment 跟踪的完整指南
点击推文
货运跟踪真的那么重要吗?
是的。货件追踪代码可为您的客户带来多项好处,它们有助于简化您自己的电子商务运营。
跟踪代码:
- 削减成本:处理客户关于交付的问题和投诉的成本很高。跟踪代码可最大限度地减少购物者询问交货时间的客户支持成本。
- 让客户满意:80% 的客户希望能够从头到尾跟踪订单 [1]。
- 帮助控制履行操作:商家还可以查看运输状态,允许他们通过联系承运人、回答客户问题甚至退款来解决问题。
- 减少欺诈:电子商务欺诈的一个方面涉及客户收到物品但报告为未送达以获得退款。通过跟踪,商家可以查看包裹是否已送达(以及送达地点)。还可以选择要求交付签名或让承运人在交付时为包裹拍照。
- 通过自动化减少运输错误:运输跟踪工具有助于自动化消息传递、运输代码生成和一般订单处理,减少人为错误。
如何设置 WooCommerce 货运跟踪
您有多种设置 WooCommerce 货运跟踪的选项。您选择的选项取决于您使用的运输提供商,您是否使用工具来帮助您完成订单,以及您是否需要商家跟踪或只是希望为客户提供跟踪。
我们将介绍三种不同的方法。您可以单独使用一种方法。或者,如果您需要更全面的功能,这些方法也可以相互集成:
- 官方 WooCommerce 运输扩展– 如果您已经在使用官方 WooCommerce 运输工具,它提供了一个内置功能来添加货运跟踪。唯一的缺点是它目前只支持 USPS 和 DHL。如果您使用不同的提供商,或者您只是不想使用 WooCommerce Shipping 扩展,则此方法将不起作用。
- 高级货件追踪插件 (AST) – 此插件可让您为任何承运商添加货件追踪,支持数以千计的选项。免费版功能足够强大,而高级版则增加了更多有用的功能。它提供独立功能,但如果需要,您也可以将其与官方 WooCommerce Shipping 扩展程序集成。
- TrackShip 用于商家跟踪——虽然其他两种方法专注于帮助您向客户提供货物跟踪,但像 TrackShip 这样的工具还可以帮助您跟踪所有货物,这是 WooCommerce 货物跟踪的另一个重要方面。TrackShip 还与 AST 集成,可让您创建完整的货件跟踪堆栈。
1. 官方 WooCommerce 运输扩展(仅限 USPS 和 DHL)
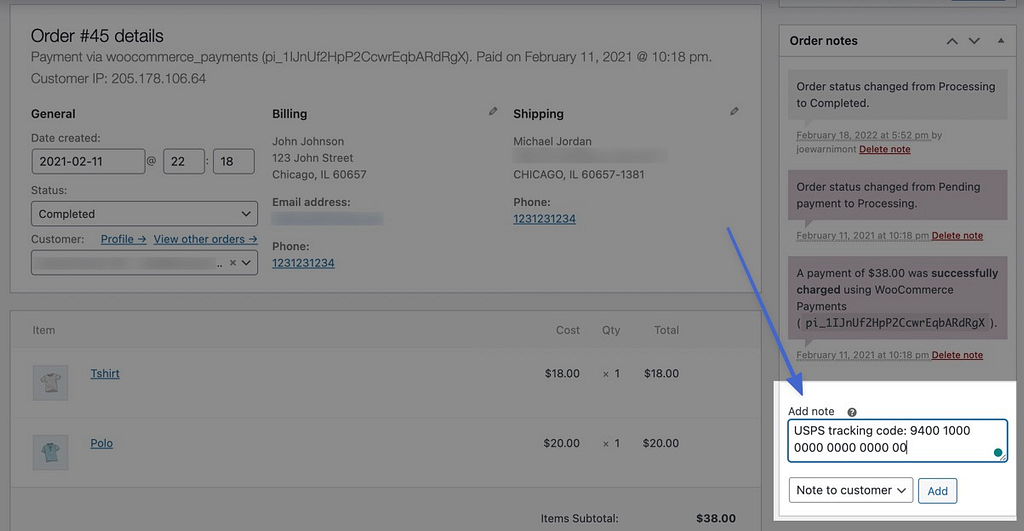
默认情况下,WooCommerce无法向订单添加跟踪代码。有一些解决方法,但它们只对销量极低的商店有意义。这些解决方法包括在您的运营商的小型企业门户中创建跟踪代码(USPS、UPS 和 FedEx 都有这些),然后直接向客户发送包含跟踪信息的电子邮件或将其添加到订单备注中(并发送作为给客户的说明)。

然而,这种方法对于成长中的企业来说既乏味又不切实际。我们有兴趣实现一个更加自动化的解决方案,该解决方案仍然是免费的,并且可以从默认的 WooCommerce 扩展之一中获得。
为了使这一切正常工作,您必须首先安装WooCommerce Shipping 扩展程序。您可能已经安装了它,因为 WooCommerce 入职流程通常会自动安装它。

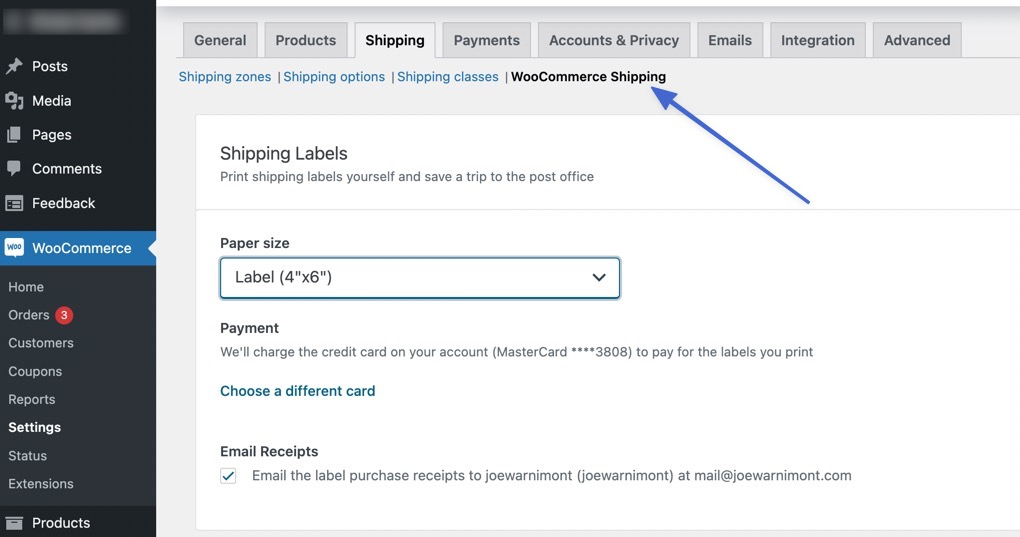
激活后,转到 WooCommerce > 设置 > 运输 > WooCommerce 运输。这是 WooCommerce Shipping 扩展添加的新部分。在这里,您应该链接一个支付帐户(用于打印标签)并选择纸张尺寸。

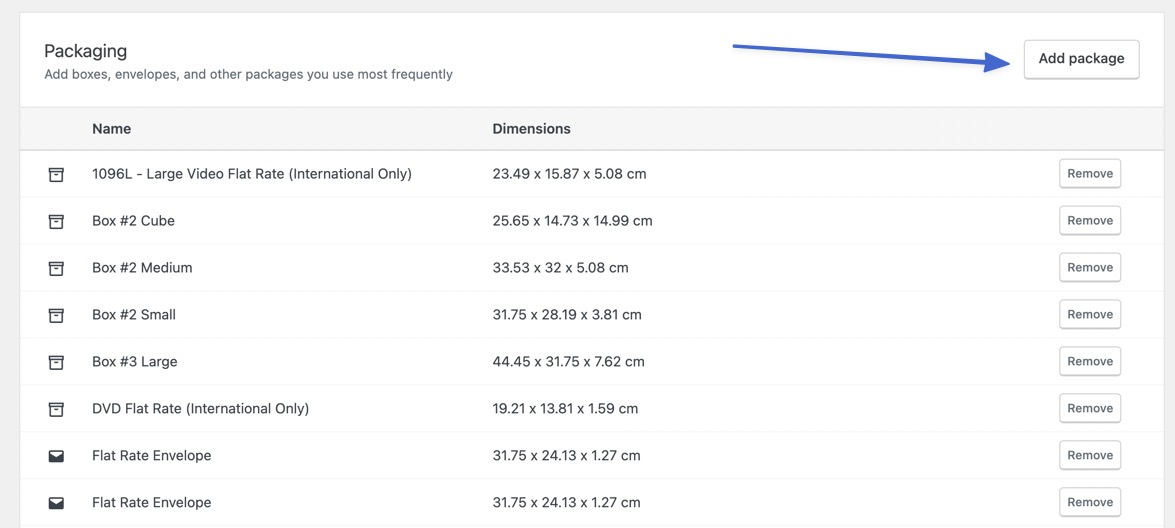
在包装标题下,单击添加包装按钮以选择您计划使用的包装类型。WooCommerce Shipping 扩展直接链接到 DHL 和 USPS,以便从这些服务中选择标准包裹并生成带有跟踪号的标签。
添加您计划使用的任何盒子、信封和其他包裹。然后点击页面底部的保存按钮。

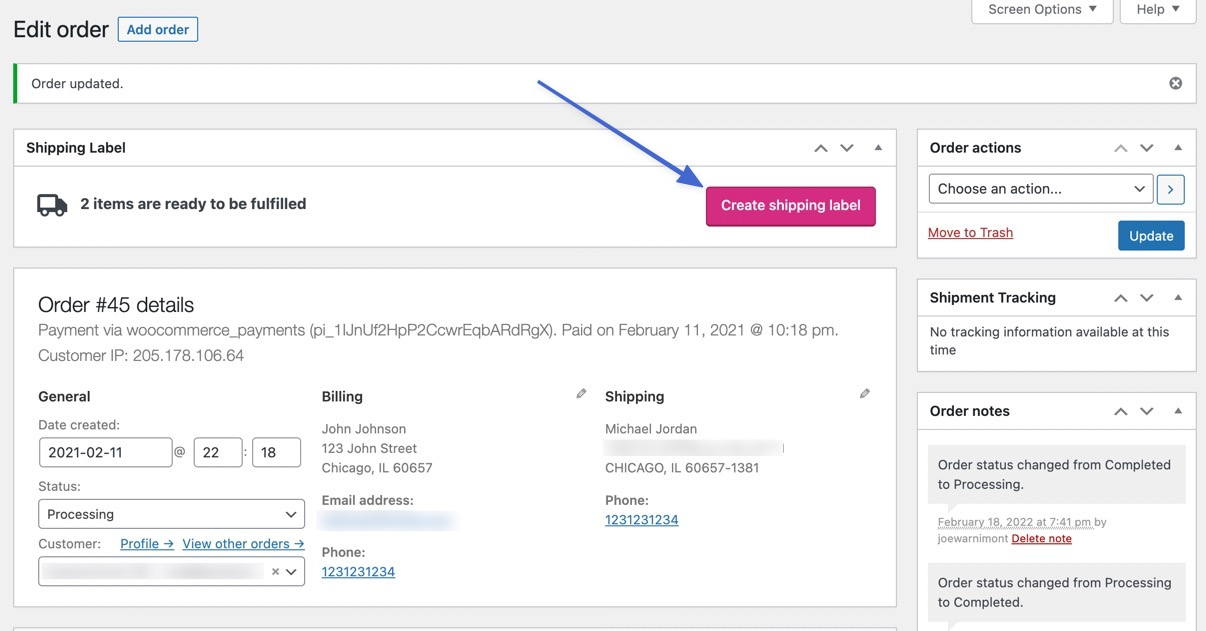
通过转到 WooCommerce > 订单并从订单列表中选择来打开订单。在编辑订单页面上,单击创建运输标签按钮。

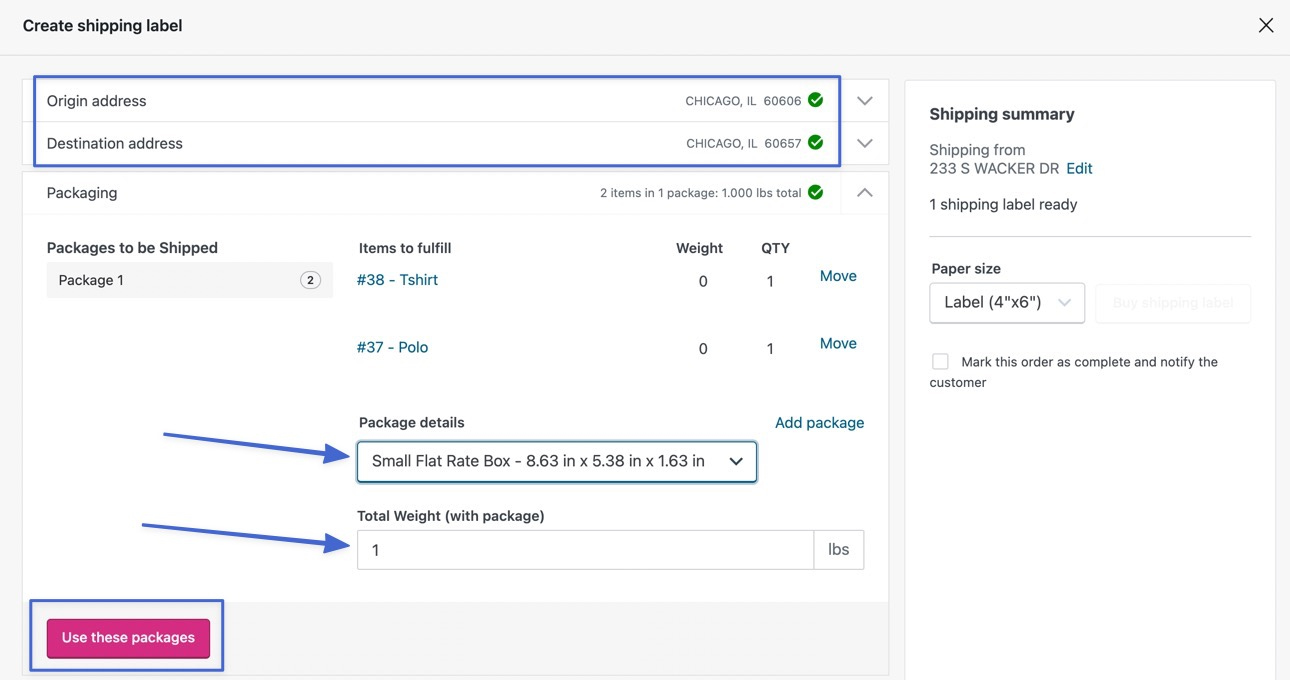
检查以确保原始地址和目标地址准确无误。在 Packaging 选项卡下,选择与 Packaging Details 下拉字段一起使用的包装类型。还要填写总重量(含包裹)字段。单击使用这些包按钮。

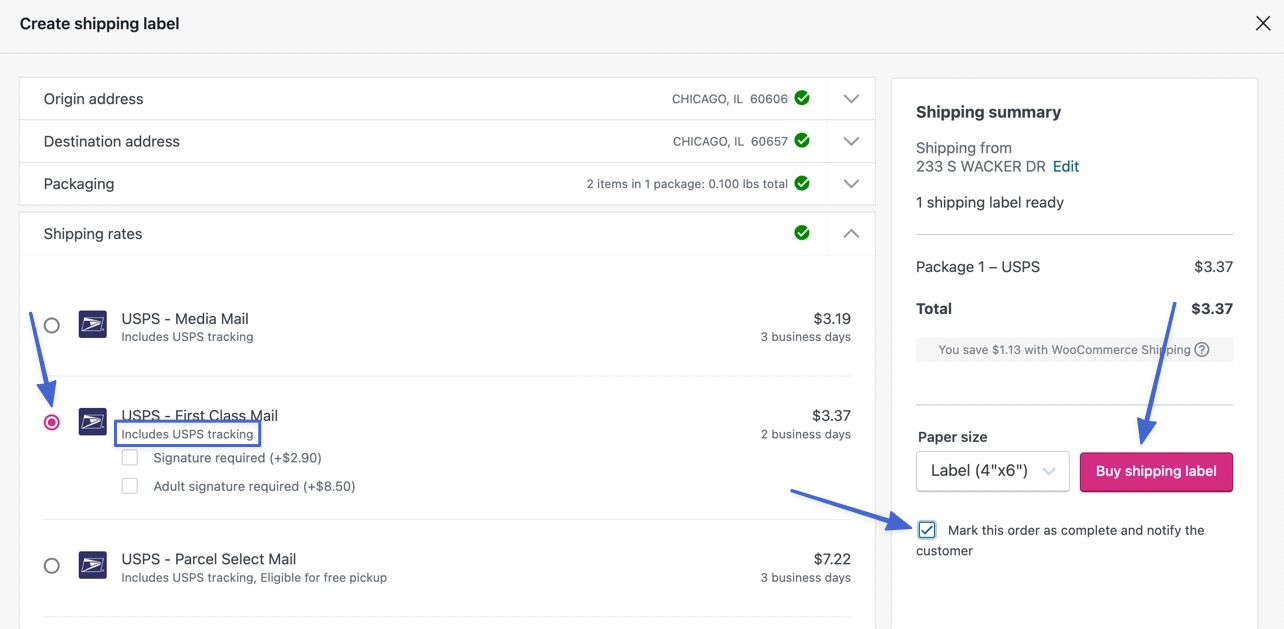
这会将您带到运费选项卡,该选项卡会根据您决定的包装显示所有运输方式的定价。为了生成货件跟踪代码,请仔细检查您的送货方式是否包含在您的购买中。大多数 USPS 和 DHL 方法都有跟踪。
选中“将此订单标记为完成并通知客户”框。这会更改订单状态并向客户发送一封包含货运跟踪号的电子邮件。
要完成该过程,请单击购买运输标签按钮。

因此,您现在应该在“编辑订单”页面的“货件跟踪”下看到货件跟踪号(带有链接)。
![]()
此外,客户还会收到一封电子邮件,其中包含跟踪代码和链接。
![]()
Advanced Shipment Tracking 插件(支持所有运营商)
前一种方法有其优势,因为商家可以打印运输标签、生成跟踪号,并发送带有跟踪信息的通知电子邮件。而且大部分都是自动完成的。唯一的缺点是您只能使用 USPS 和 DHL。
如果您想使用 UPS 或 FedEx 等供应商,甚至是澳大利亚邮政、德国邮政或 La Poste 等特定国家/地区的承运人,该怎么办?
👉在这种情况下,您必须求助于可以访问这些提供商的第三方插件。为此,我们推荐使用Advanced Shipment Tracking 插件 (AST) ——它的工作原理如下:
将您的提供商的企业帐户与高级货件跟踪 (AST) 插件配对
这种方法需要对插件的免费版本进行一些手动操作,但在高级版本中它更加自动化,并且它提供了对数百家全球运营商的访问。本质上,您正在使用运输提供商的小型企业门户生成运输标签和跟踪代码。之后,该插件可让您将跟踪代码粘贴到任何订单中并指定承运人。
当您激活插件的高级计划时,真正的自动化开始发挥作用,因为这允许您跳过手动跟踪代码生成,而是从 WooCommerce Shipping 插件(在前面介绍方法)。
首先,从 WordPress.org 安装并激活插件。
 WooCommerce 的高级发货跟踪
WooCommerce 的高级发货跟踪
当前版本:3.3.2
最后更新:2022 年 3 月 21 日
woo-advanced-shipment-tracking.zip
92%Ratings
50,000+安装
WP 5.3+需要
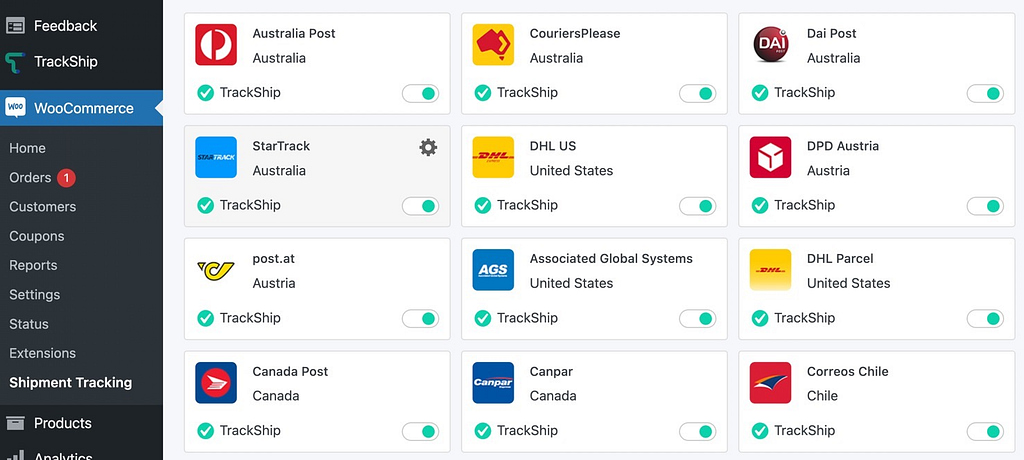
在 WooCommerce > Shipment Tracking 下,您可以从一长串选项中指定您计划使用的货运提供商。

该插件在每个编辑订单页面中激活一个模块,以选择运输提供商并粘贴跟踪号。此方法要求您使用您最喜欢的运输提供商的商业运输门户来创建运输标签和跟踪号。
然后,您可以将订单标记为已完成,以向您的客户发送一封带有跟踪号的电子邮件。
![]()
Advanced Shipment Tracking 插件链接到您选择的提供商,包括一个徽标,并在每封跟踪确认电子邮件中列出跟踪号。
![]()
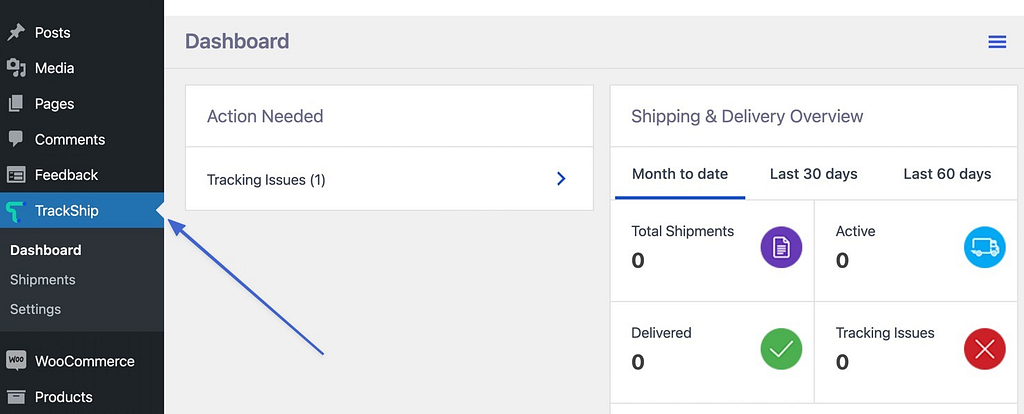
它还与 TrackShip WordPress 插件配对,用于跟踪您发货的每个订单。

TrackShip 甚至链接到可定制的订单状态页面,让客户全面了解他们的物品去向。
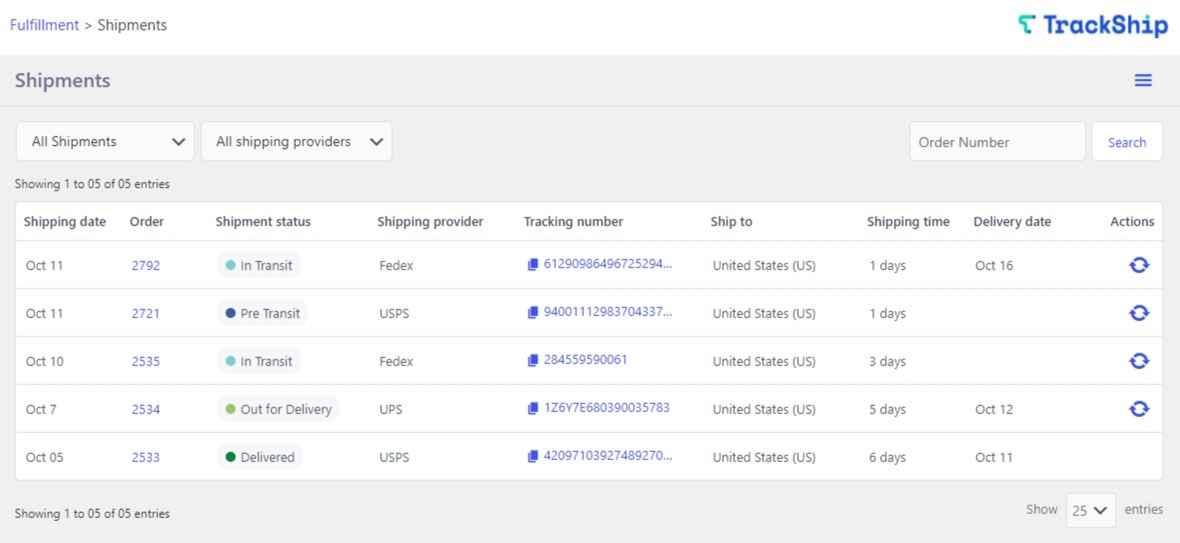
![]()
使用 AST 插件自动创建标签和跟踪号
AST 的免费版本允许访问多个运营商,但它仍然需要您使用提供商的业务门户并将运输号码手动粘贴到每个 WooCommerce 订单中。幸运的是,AST 的高级版本与 WooCommerce Shipping 扩展集成,因此您可以直接从 WooCommerce 生成更多主要运输提供商的运输标签。这意味着您可以从 WooCommerce 购买和打印标签,并且跟踪号会自动添加到订单中(并发送给客户)。
ℹ️ 注意:WooCommerce Shipment Tracking 扩展是另一个插件,其工作方式与 AST 类似。
TrackShip(所有 WooCommerce 货物的商家跟踪)
 WooCommerce 的 TrackShip
WooCommerce 的 TrackShip
当前版本:1.3.5
最后更新时间:2022 年 3 月 24 日
trackship-for-woocommerce.zip
100% 评分
3,000+安装
WP 5.3+需要
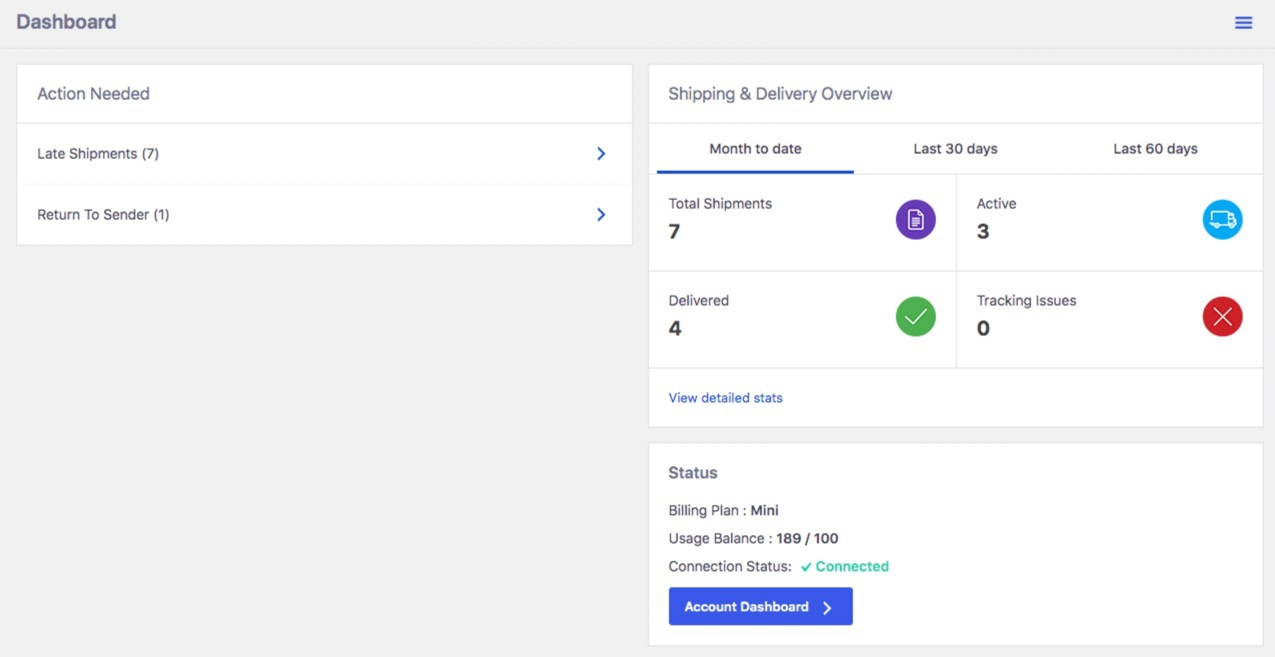
WooCommerce 货运跟踪的最后一部分涉及商家组织和监控所有这些跟踪号码。除了提高客户的透明度外,货运跟踪还使商家能够更好地控制整个物流。对于如此多的订单,您确实需要一个单独的仪表板来组织跟踪信息、提供过滤工具并让您快速查看您的货件情况。
👉 我们建议使用 TrackShip、AfterShip 或 ShipStation 等工具来管理所有订单跟踪。

TrackShip 插件是我们的首选,因为它与之前方法中的 AST 插件集成,提供免费计划,并且在 WordPress 中有一个直观的仪表板。

总体而言,WooCommerce Shipping + Advanced Shipment Tracking + TrackShip 的组合提供了最简单、最自动化的跟踪解决方案,从那时起,您就可以从同一个 WordPress 仪表板设置订购标签、发送跟踪代码和管理订单跟踪。
转到顶部
需要考虑的所有 WooCommerce 货运跟踪插件
总体而言,电子商务货运跟踪有不同的形式。您需要生成一个跟踪号,但这也意味着您必须向运输提供商订购打印标签。之后,您需要将跟踪号发送给您的客户,并从您的商家仪表板跟踪每批货件。
以下是我们在本文中介绍的解决方案,以及一些可供尝试的替代方案:
- WooCommerce Shipping:仅适用于 USPS 和 DHL 购买和打印运输标签(带有跟踪代码)。自动向客户发送包含跟踪号的电子邮件。
- 高级货件追踪:添加来自数百家全球运输供应商的追踪号码(不仅仅是像以前的插件那样的 USPS 和 DHL)。您可以付费购买高级版本以与 WooCommerce Shipping 集成,并从 WooCommerce 中的大多数运输提供商自动生成跟踪标签和编号。
- TrackShip:与 Advanced Shipment Tracking 插件的出色集成,供商家跟踪来自 WordPress 的所有货件。
- AfterShip Tracking: TrackShip 的替代方案,供商家跟踪所有货件。
- WooCommerce 的订单跟踪:类似于高级货件跟踪插件,具有用于将货件跟踪代码插入 WooCommerce 订单的工具。支持广泛的运输提供商。
- ShipStation:一种多合一的付费解决方案,用于打印运输标签、链接到供应商、生成跟踪号以及从一个仪表板跟踪所有货物。它是电子商务商店使用最广泛的运输工具之一,但 WooCommerce 插件评价不佳,因此我们不推荐它作为我们的首选。
立即改善您商店的发货跟踪
将 WooCommerce 货运跟踪添加到您的在线商店可以让客户更加满意,减少欺诈,并为客户和商家提供更高的透明度。对于较小的在线商店,您可以为所有订单手动插入货运跟踪代码,但不断发展的电子商务业务需要更自动化的解决方案。
如需更全面地了解运输,请查看我们完整的 WooCommerce 运输教程。
如果您对如何设置 WooCommerce 货运跟踪有任何疑问,或者您对本文中讨论的某些方法有经验,请在评论部分分享您的想法!
参考
[1] https://proshipinc.com/why-shipping-costs-are-costing-you-customers/
