[ad_1]
为如何自定义 WooCommerce 电子邮件而苦恼? 😎
WooCommerce 已经提供 针对新订单、已处理订单和新帐户等 10 多项操作的自动交易电子邮件。 但是,您可能希望自定义这些电子邮件以使它们成为您自己的。
在这个分步教程中,您将学习如何使用内置设置自定义 WooCommerce 电子邮件 WooCommerce,以及一些免费或付费插件,您可以使用这些插件来更好地控制商店的电子邮件。
📚 目录:
如何自定义#WooCommerce #emails 并在发送前预览它们 🛒 📧
为什么要自定义 WooCommerce 电子邮件?
- 从默认的 WooCommerce 紫色更改为更适合您品牌的颜色。
- 向电子邮件模板添加个性化和品牌声音。
- 更改“发件人”名称或“发件人”地址等设置。
- 添加媒体元素,如徽标、标题图像或动画 GIF。
- 停用一些不适合您的操作的自动消息。
- 要链接到支持页面, 追加销售, 或者 促销活动.
- 在 HTML 和文本电子邮件类型之间切换。
- 在打开电子邮件进行自动化之前预览电子邮件的外观。
如何自定义 WooCommerce 电子邮件
只需使用 WooCommerce 中的内置设置,您就可以自定义多个部分 您的 WooCommerce 电子邮件, 包含:
- 电子邮件发件人选项⚙️
- 一般电子邮件主题🎨
- 具体邮件内容📝
我们将在下面向您展示如何自定义这些内置设置。 然后,在那之后,我们还将分享一些 WooCommerce 电子邮件自定义插件,如果需要,它们可以为您提供更大的灵活性。 👇
- 第 1 步:转到 WooCommerce 中的电子邮件设置
- 第 2 步:自定义电子邮件发件人选项和模板
- 第 3 步:自定义特定的 WooCommerce 电子邮件
- 第 4 步:将其设为 HTML 或纯文本电子邮件
- 第 5 步:考虑编辑 HTML 模板
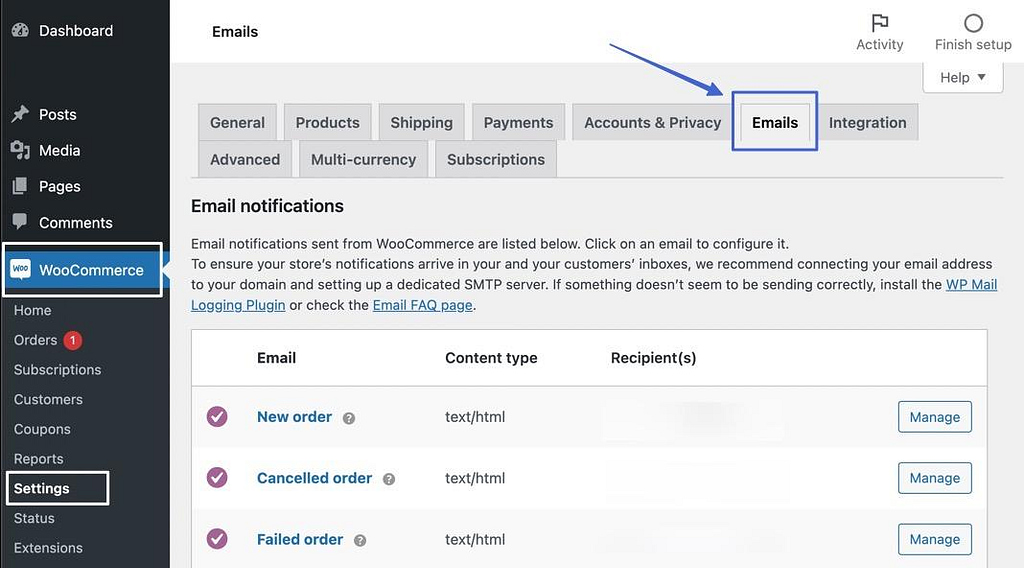
第 1 步:转到 WooCommerce 中的电子邮件设置
在您的 WordPress 仪表板中,导航到 WooCommerce > 设置 > 电子邮件。 在这里,您将看到电子邮件通知的标题,以及 WooCommerce 已经为您配置的默认通知电子邮件的列表。

第 2 步:自定义电子邮件发件人选项和模板
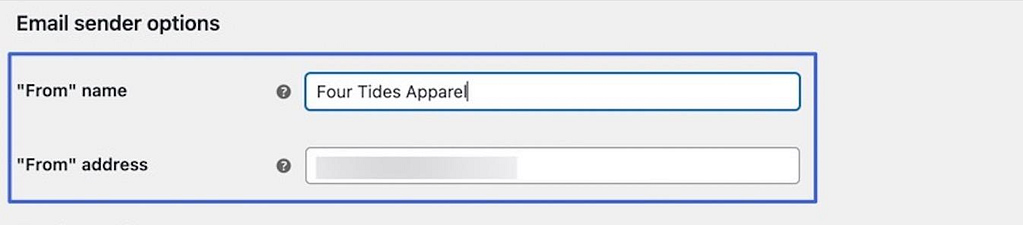
滚动浏览电子邮件通知列表,找到名为“电子邮件发件人选项”的部分。
您将看到两个字段:
- “发件人”名称:客户在收到电子邮件时看到的名称——坚持企业名称,或者如果他们是您的品牌战略的一部分,则可能是真实的人。
- “发件人”地址:用户在回复自动电子邮件时可以联系的“发件人”电子邮件地址。
根据需要修改这些字段。

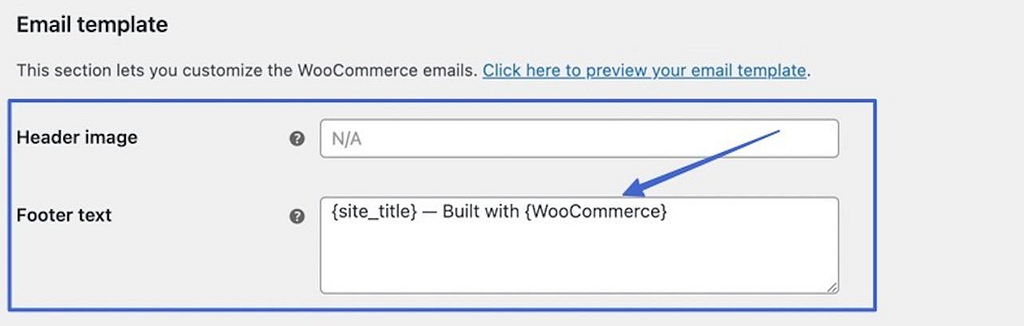
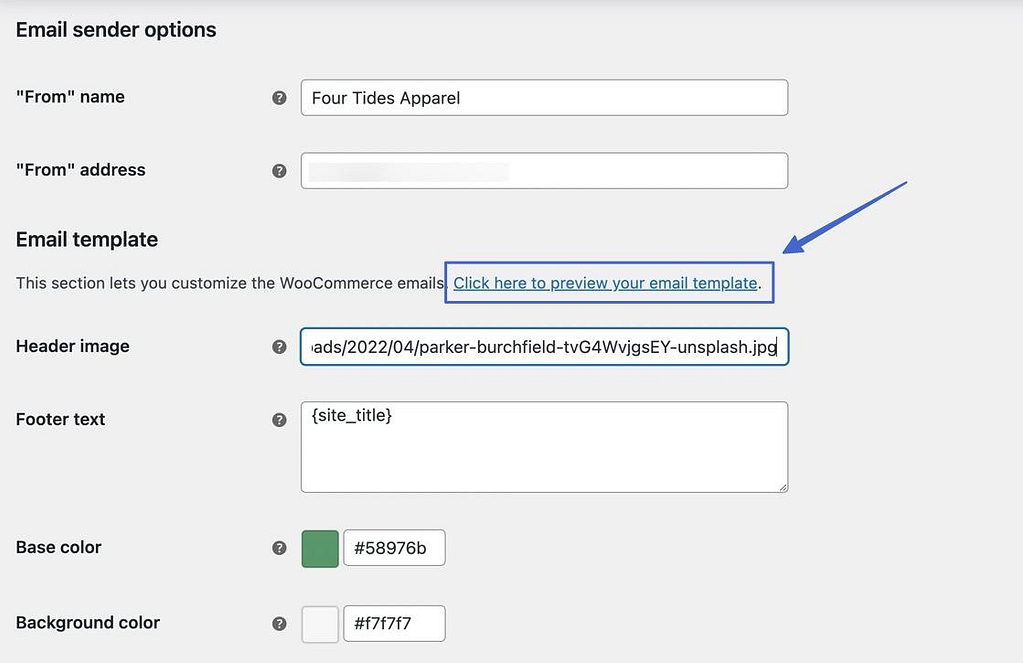
在电子邮件模板部分下,您可以开始自定义元素,例如:
- 标题图片
- 页脚文本
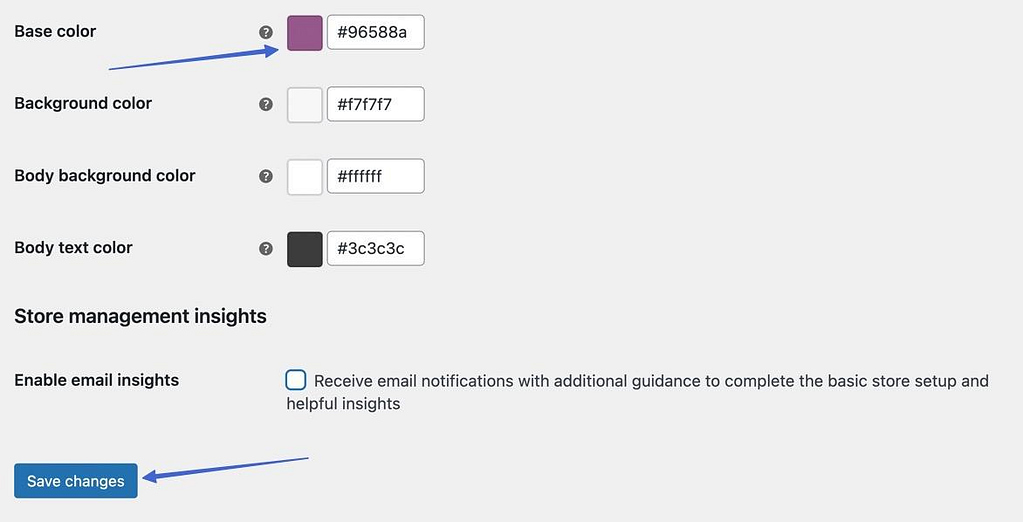
- 基本颜色
- 车身背景颜色
- 正文文本颜色
如果要向电子邮件添加自定义标题图像,请将图像的 URL 粘贴到“标题图像”字段中。 您可以在 WordPress 媒体库中托管图像并从那里获取图像 URL。
👉 我们还建议从页脚中删除“使用 WooCommerce 构建”文本。 欢迎您在页脚中添加您想要的任何其他内容。

在电子邮件模板区域的下方,您会找到一般 WooCommerce 电子邮件模板的颜色设置。 如前所述,WooCommerce 会自动将其默认的紫色添加为基色,这不是您在运行在线商店时想要的。
选择与您的品牌相对应的颜色作为基础颜色,并在需要时考虑更改其他颜色字段。
完成后单击保存更改。

第 3 步:自定义特定的 WooCommerce 电子邮件
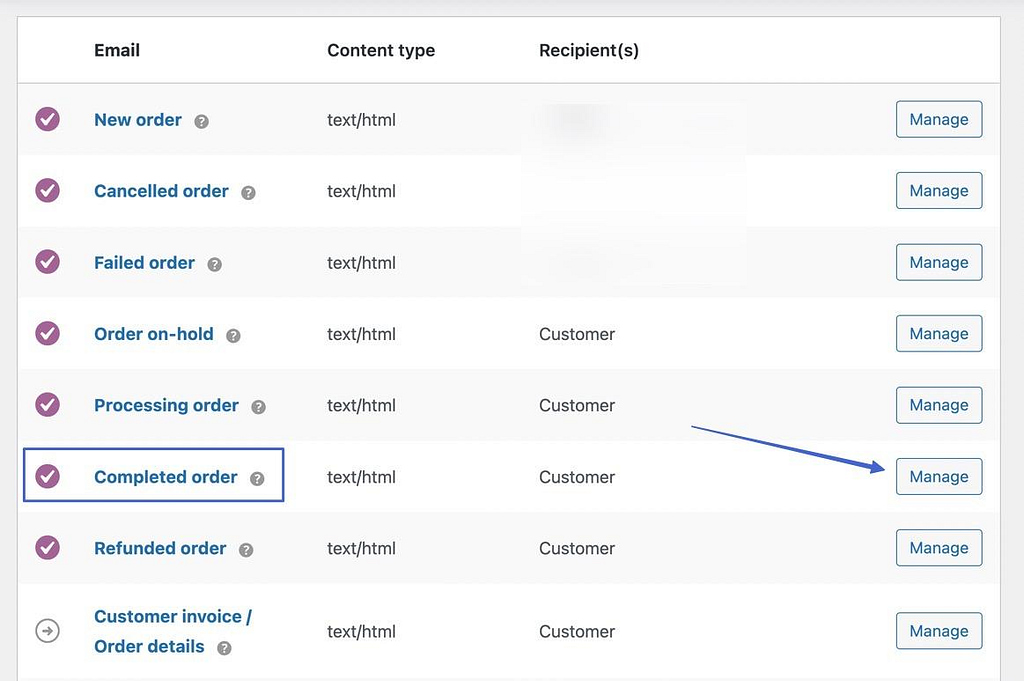
从新订单电子邮件到已完成订单电子邮件,WooCommerce 提供预设模板,这些模板会自动发送给网站管理员和客户,让每个人都了解订单。 但是,您需要自定义其中一些电子邮件以包含您自己的内容并删除一些不必要的 WooCommerce 默认值。
通过单击要编辑的电子邮件旁边的管理来完成这些单独的电子邮件自定义。 从“处理订单”和“已完成订单”电子邮件开始并不是一个坏主意,因为这些是客户最常查看的。

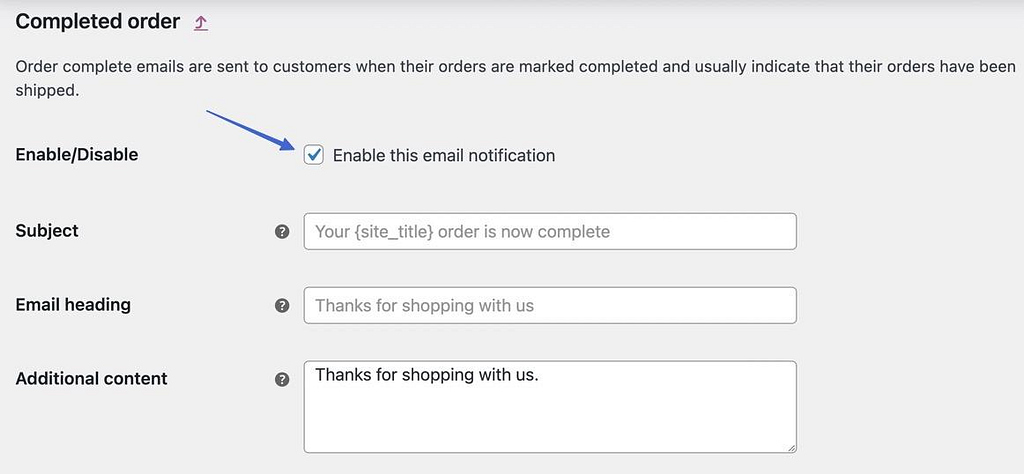
根据您的需要浏览以下字段:
- 启用/禁用
- 学科
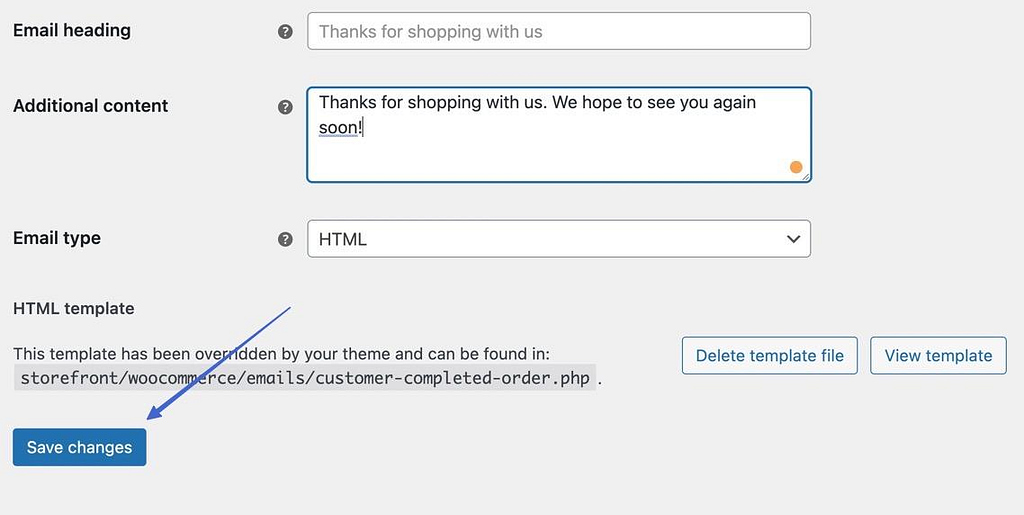
- 电子邮件标题
- 附加内容
👉 我们建议启用所有 WooCommerce 电子邮件,除非您有特殊情况不需要其中一封,或者您打算 使用单独的插件 用于交易电子邮件。
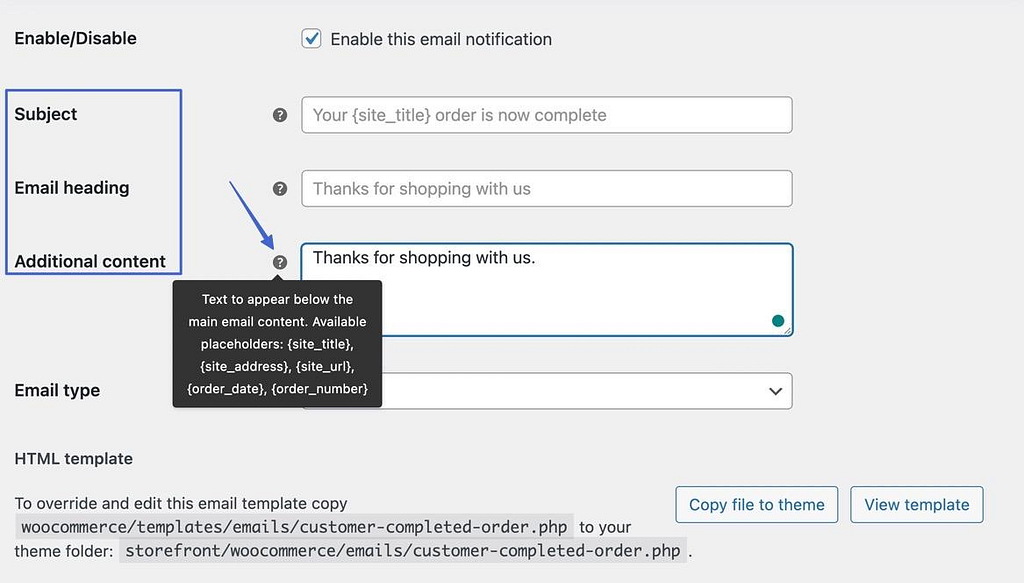
主题、电子邮件标题和附加内容等字段决定了您的整体电子邮件内容,因此请根据需要进行调整。

点击 ”?” 图标以查看哪些动态占位符可插入到内容字段中。 例如,您可以使用占位符让 WooCommerce 在每封电子邮件中填写指向您网站的链接。

第 4 步:将其设为 HTML 或纯文本电子邮件
单击电子邮件类型字段以查看您的选项。 选择以下选项之一:
- 纯文本:没有图像或格式的电子邮件
- HTML:具有丰富内容的电子邮件,例如图像、表格和格式
- Multipart:这是基于用户的电子邮件客户端在纯文本和 HTML 之间动态切换,因为某些客户端不支持 HTML 电子邮件
第 5 步:考虑编辑 HTML 模板
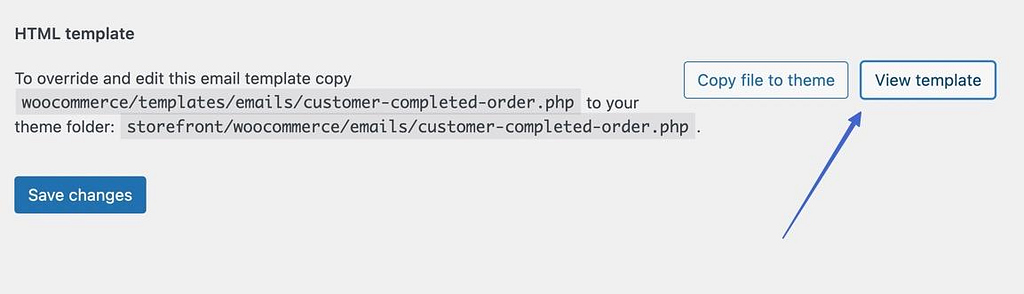
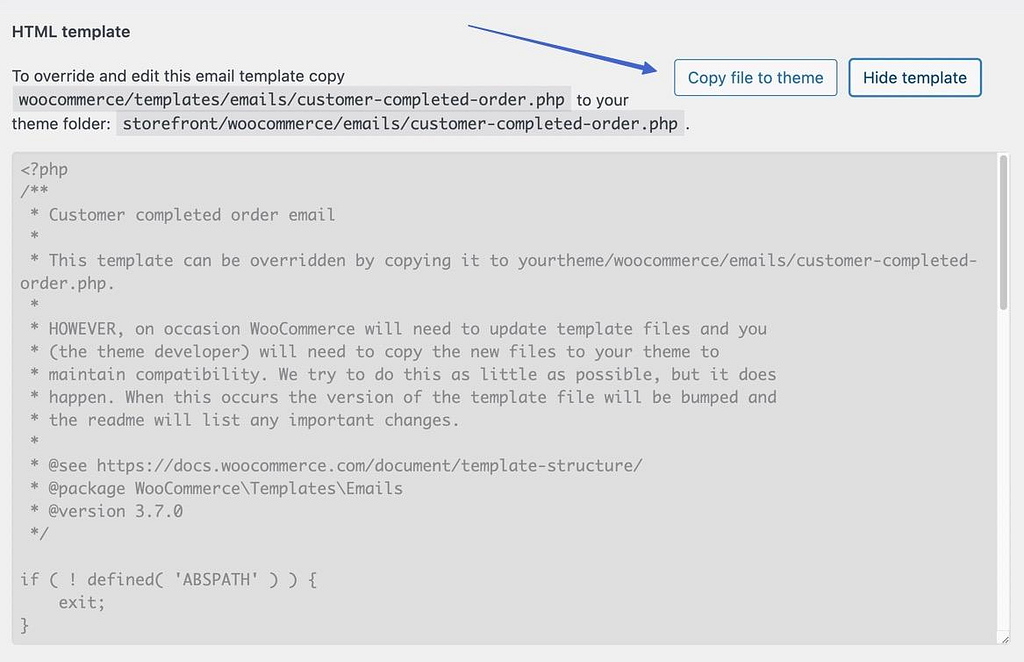
在页面的最底部,您会看到一个名为“HTML 模板”的部分。 WooCommerce 的电子邮件没有拖放编辑器,但您可以自定义每封电子邮件的 HTML 代码。
单击查看模板按钮以查看其代码。

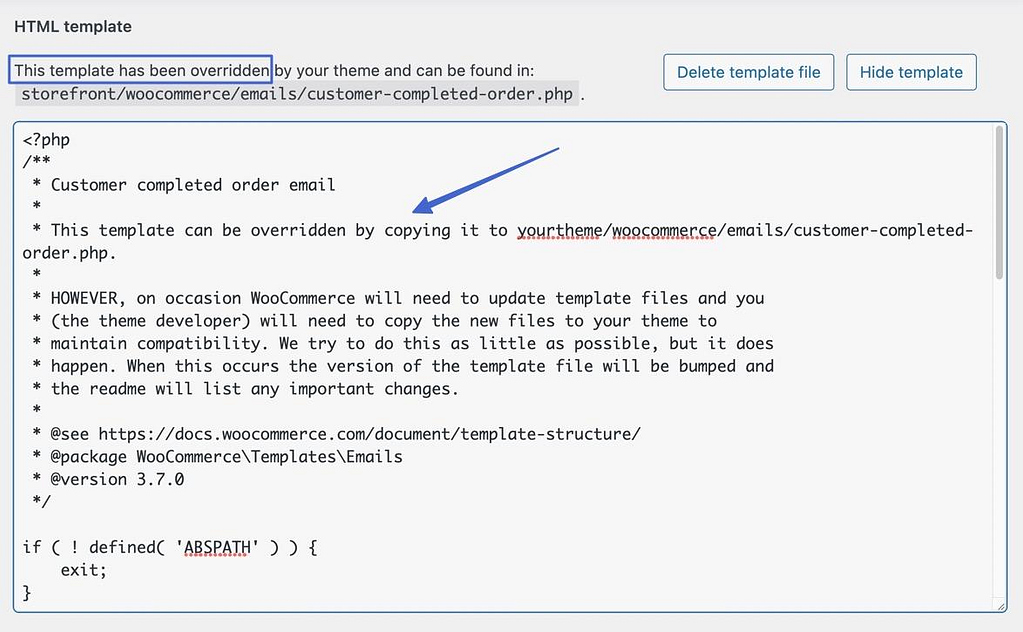
WooCommerce 会锁定其默认 HTML 模板,因此您无法编辑任何内容。 但是,您可以单击将文件复制到主题按钮来覆盖和编辑模板。

👉 之后,您可以将光标放入文本编辑器并进行更改。 如果您精通 HTML,我们仅建议您使用此部分。

如果您不喜欢直接编辑此代码,您可能想要 聘请 WordPress 开发人员. 或者,您可以尝试我们将在下一节中分享的 WooCommerce 电子邮件插件之一。
这就是您自定义 WooCommerce 电子邮件的方式! 单击保存更改按钮以完成该过程。

如何预览 WooCommerce 电子邮件
您必须在发送给客户之前预览您的交易电子邮件。 这样,您可以检查拼写错误、需要更改的 WooCommerce 品牌以及促销或追加销售的机会。
这是预览您的 WooCommerce 电子邮件的方法。
第 1 步:查看常规电子邮件模板的视觉预览
在 WooCommerce > 设置 > 电子邮件下,找到电子邮件模板部分,然后单击“单击此处预览您的电子邮件模板”链接。

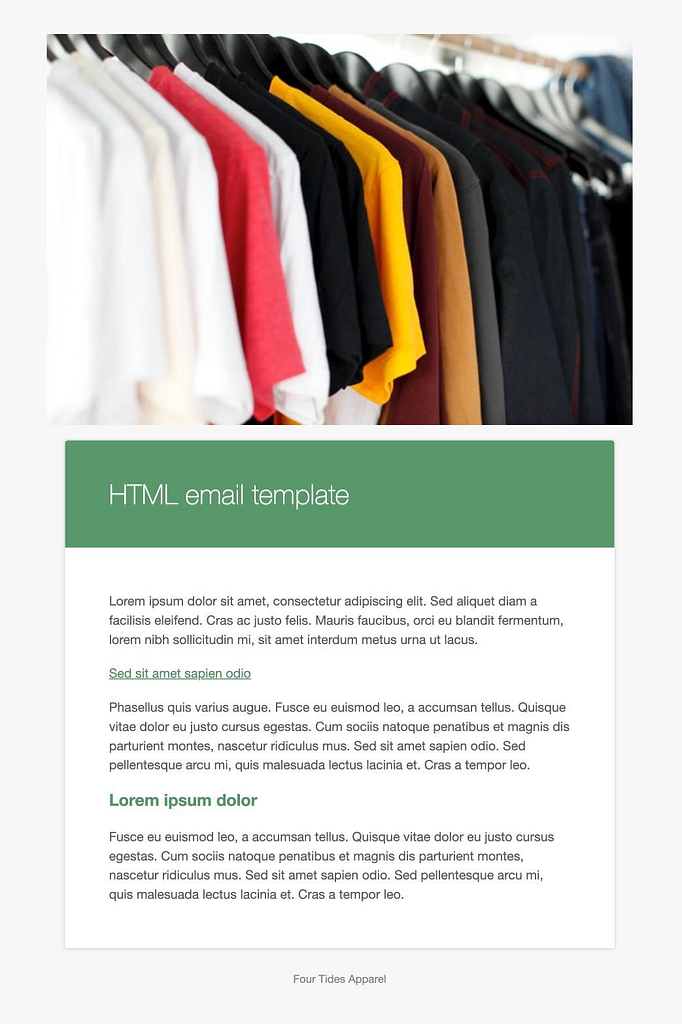
这将打开一个新的浏览器窗口,显示带有您指定的常规电子邮件设置的电子邮件。 如果您更改了所有这些,您应该会看到新的颜色、标题图像和编辑的页脚。 请记住,模板预览的内容仍然是通用的。

第 2 步:运行测试事务以查看具有动态内容的单个电子邮件
您很可能希望查看发送给客户的实际电子邮件,但 WooCommerce 缺乏查看这些视觉预览的功能。 相反,您必须运行测试事务以将电子邮件触发到您自己的收件箱。
这是如何做到的:
- 确保你有 WooCommerce 付款和 条纹支付方式激活。
- 将商品添加到购物车并像客户一样填写信息。
- 在电子邮件字段中,添加您的电子邮件地址。
- 在信用卡领域, 使用其中一张 Stripe 测试卡 处理付款。
- 完成退房。
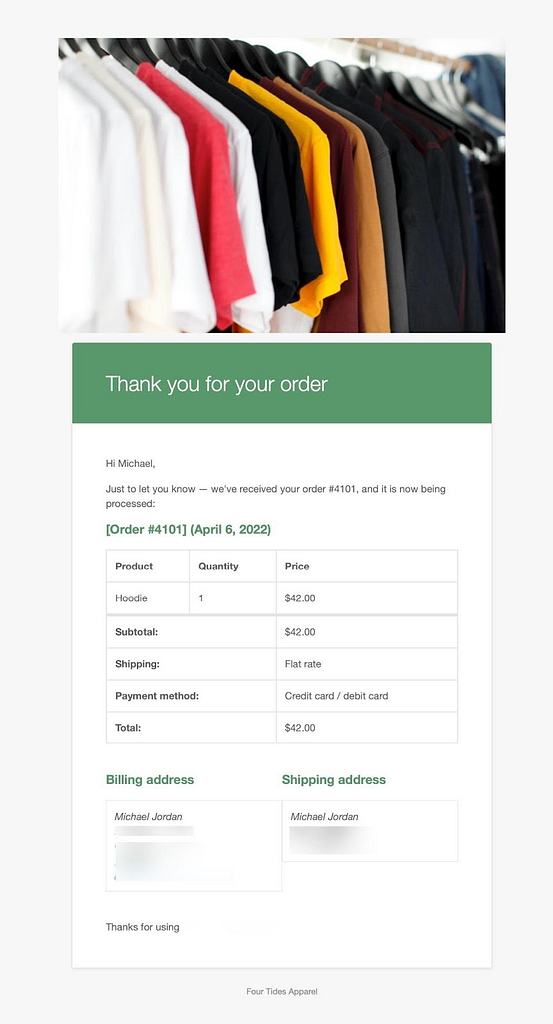
测试交易应向您发送一封订单处理电子邮件,让您可以查看电子邮件如何呈现给客户。 检查动态标签是否正确显示,以及所有品牌和插入的文本是否正确显示。

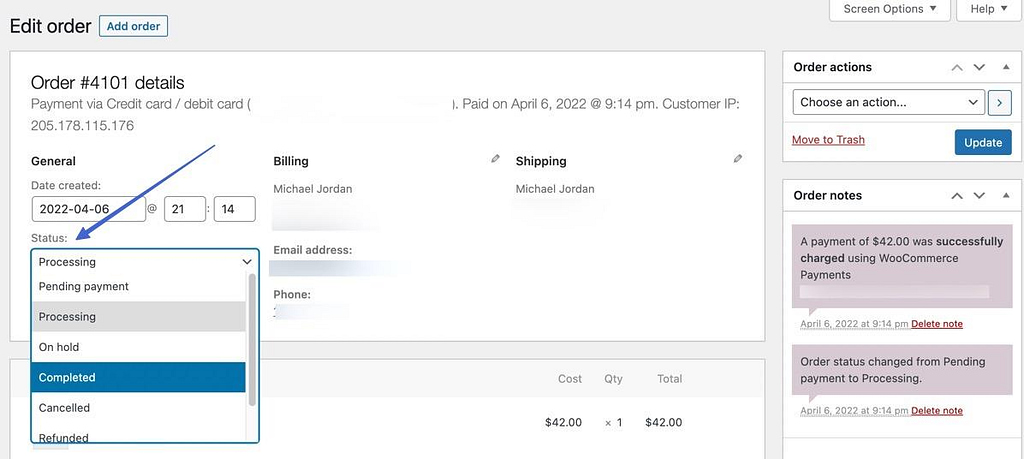
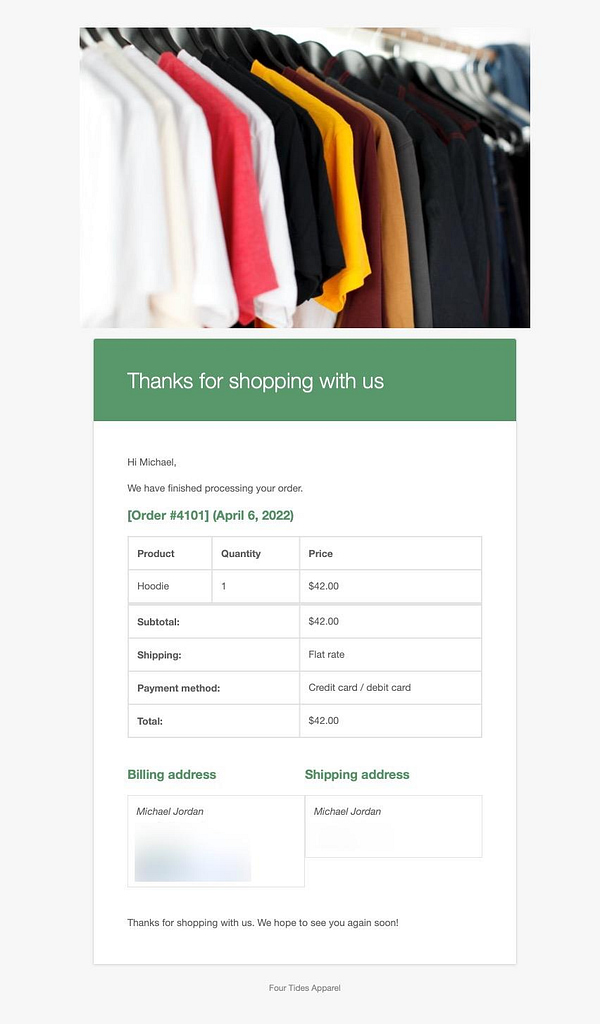
要触发其他电子邮件,请转到 WooCommerce > 订单,然后将状态字段调整为其他内容。 例如,您可以将其切换为 Completed 以触发来自 WooCommerce 的 Completed Order 电子邮件。 确保单击更新按钮以保存更改。

然后它会发送到您的收件箱供您查看。

为了简化流程,您可以考虑使用 WooCommerce 电子邮件测试之类的插件。
当前版本:1.2.2
最后更新:2021 年 12 月 17 日
3.0.1需要
帮助自定义 WooCommerce 电子邮件的插件
几个插件提供了高级 WooCommerce 电子邮件自定义工具,它们要么扩展了 WooCommerce 中的当前功能,要么完全覆盖它们以获得更加用户友好(通常是拖放)的体验。
以下是一些需要考虑的 WooCommerce 定制器插件:
- WooCommerce 电子邮件定制器:提供更高级的工具来调整电子邮件的整体风格,而不是文本或内容。
- 装饰器 – WooCommerce 电子邮件定制器:编辑每封电子邮件中的样式、内容和媒体元素,同时使用可视化构建器。
- 梅托里克:覆盖默认的 WooCommerce 电子邮件,以对您的自动化和设计进行完全自定义控制。
- Kadence WooCommerce 电子邮件设计师:允许您自定义 WordPress 定制器中的内置 WooCommerce 电子邮件,以获得更多的视觉控制。
您还可以使用覆盖 WooCommerce 交易电子邮件 电子邮件营销服务, 像 全能, 邮件诗人, 或者 森丁蓝,所有这些都提供电子商务自动化和其他选项 像废弃的购物车恢复.
立即自定义您的 WooCommerce 电子邮件
在本文中,我们介绍了:
- 为什么你应该自定义 WooCommerce 电子邮件。
- 如何自定义 WooCommerce 电子邮件的整体设置和设计。
- 如何自定义特定的交易电子邮件。
- 如果您有经验,如何控制电子邮件 HTML。
- 为 WooCommerce 电子邮件添加更多功能的插件,例如拖放和可视化工具。
大多数初出茅庐的电子商务商店都可以摆脱基本的 WooCommerce 电子邮件自定义,但我们建议最终支付高级电子邮件编辑器的费用,例如我们上面介绍的插件或电子邮件营销软件之一。
弄清楚商店的交易电子邮件后,您可以 阅读我们的 WooCommerce 电子邮件营销指南 也可以确定您的营销电子邮件。
如果您需要有关如何自定义 WooCommerce 电子邮件的任何说明,或者想与其他用户分享您编辑电子邮件的任何提示,请在评论中给我们留言!
如何自定义#WooCommerce #emails 并在发送前预览它们 🛒 📧

 WooCommerce 电子邮件测试
WooCommerce 电子邮件测试