[ad_1]
130、198、1.52、300,000、1! 您可能想知道所有这些看似随机的数字有什么共同点。 也许它们是某事的代码,或者一个奇怪的电话号码,或者一个笑话?
没有那样的事! 他们总结了为什么 内芙 对于那些寻找 WordPress 主题的人来说,这是一个不错的选择。
以 科文城堡,特兰西瓦尼亚的哥特式杰作, Neve 3.3 “Corvin” 是我们在主题诞生后 198 周内发布的第 130 次发行。 Neve 平均每周发布 1.52 个版本,拥有超过 300,000 名用户。 谢谢你成为他们中的一员! 🙌
话虽如此,我们自豪地展示了 Neve 3.3 “Corvin”!
这是这里的变化 最新版本:
内夫:
内夫专业版:
- 两种新的自定义布局类型:侧边栏和全局
- 增强的共享图标部分
- 与 ACF、工具集和 Metabox 集成的自定义 Post Meta
- 支持任何将字体排入队列的插件将本地字体保存到服务器
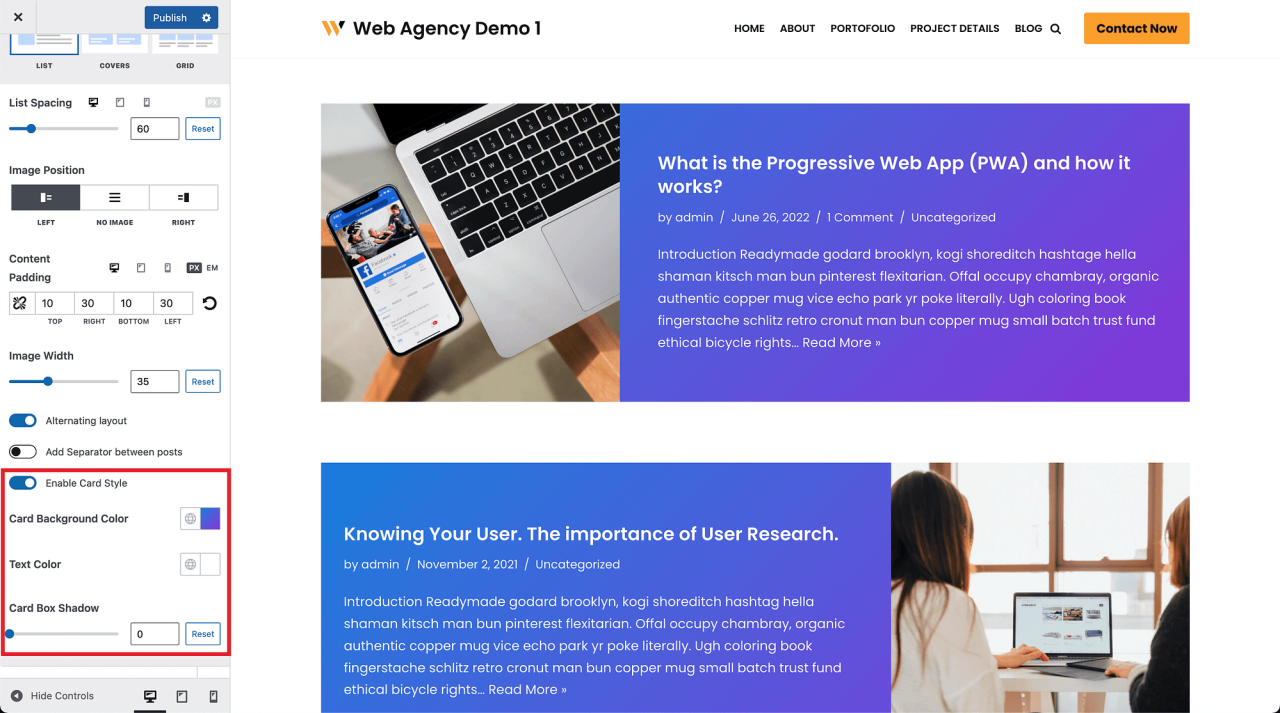
- 博客列表布局的卡片样式
- 支持使用 Polylang 和 WPML 翻译徽标
- 新的专家入门网站
我们刚刚发布了#Neve 3.3 ‘Corvin’! 看看我们的旗舰#WordPress #theme 有什么新功能🎉
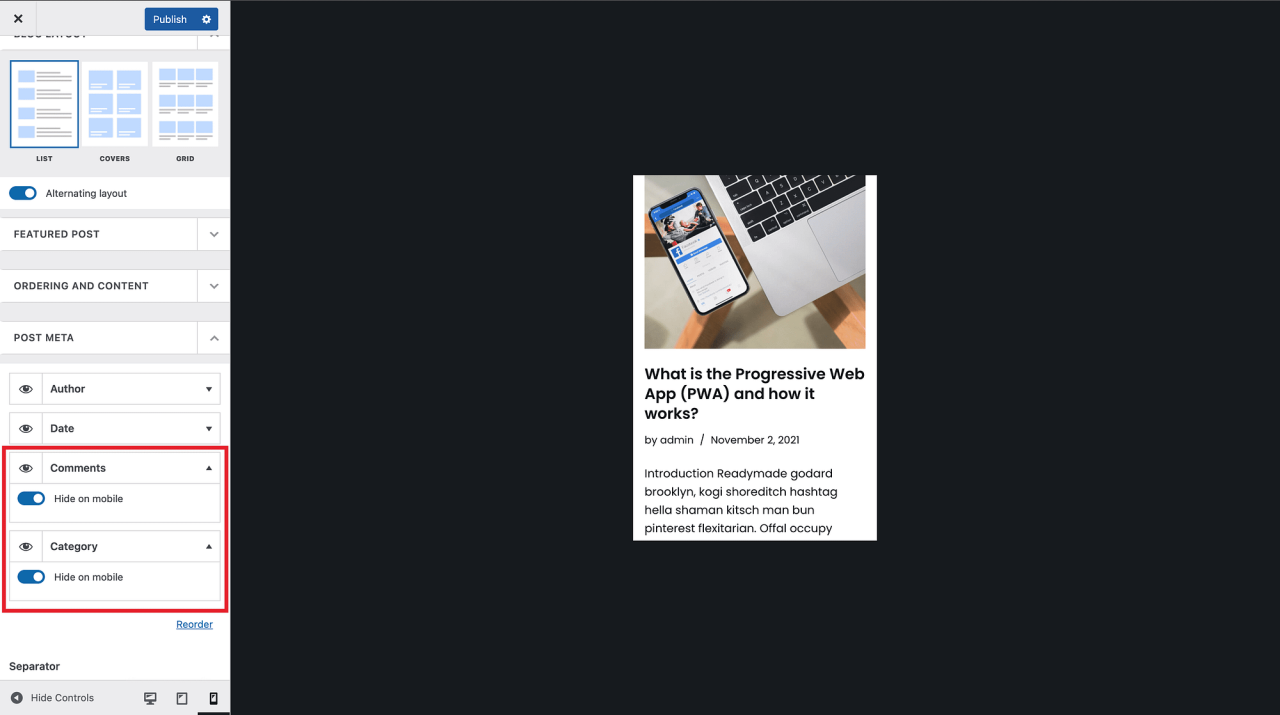
在移动设备上隐藏帖子元的新选项
发布元是博客的重要组成部分。 一目了然,您可以找到文章的作者、类别、年龄或阅读时间。 显示所有这些信息是理想的,但它可能会在较小的屏幕上变得忙碌。
在当前版本中,您可以在小屏幕上禁用发布元数据,从而使您的内容保持用户友好和干净。

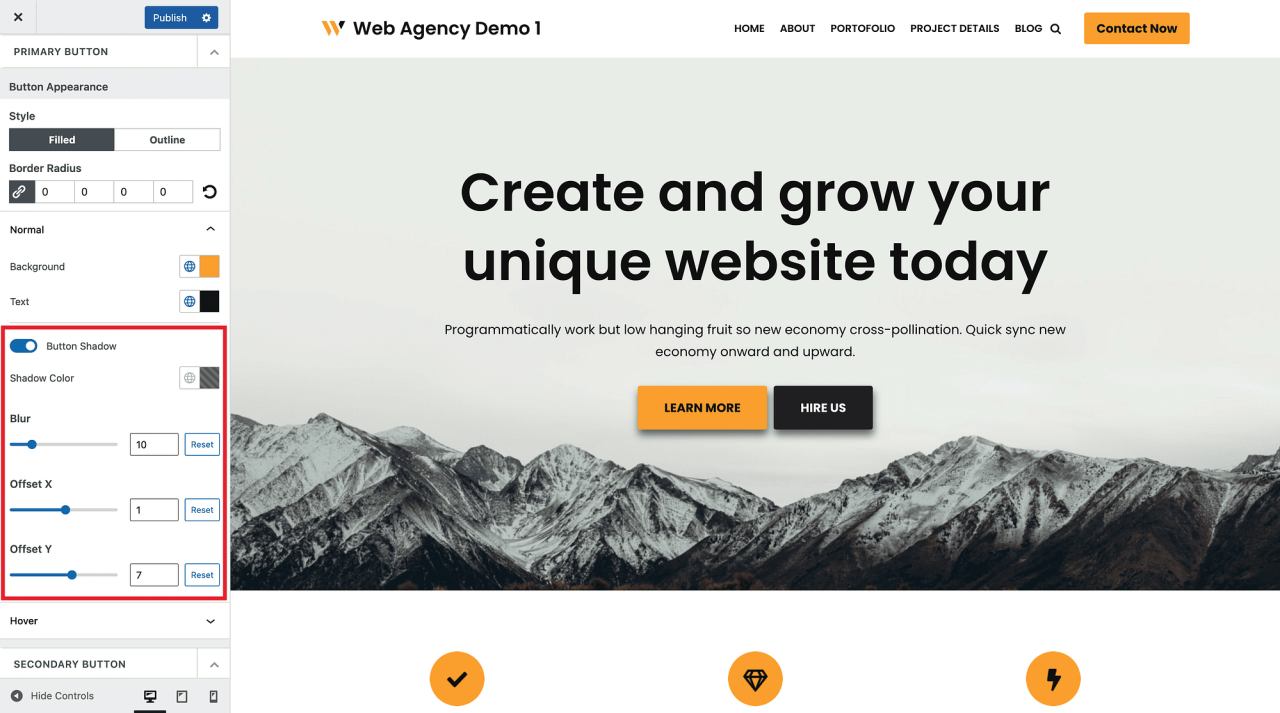
主要和次要按钮的阴影控制
主要和次要按钮有新的自定义。 您现在可以启用“按钮阴影”切换,它可以让您控制按钮阴影的颜色、模糊和位置。

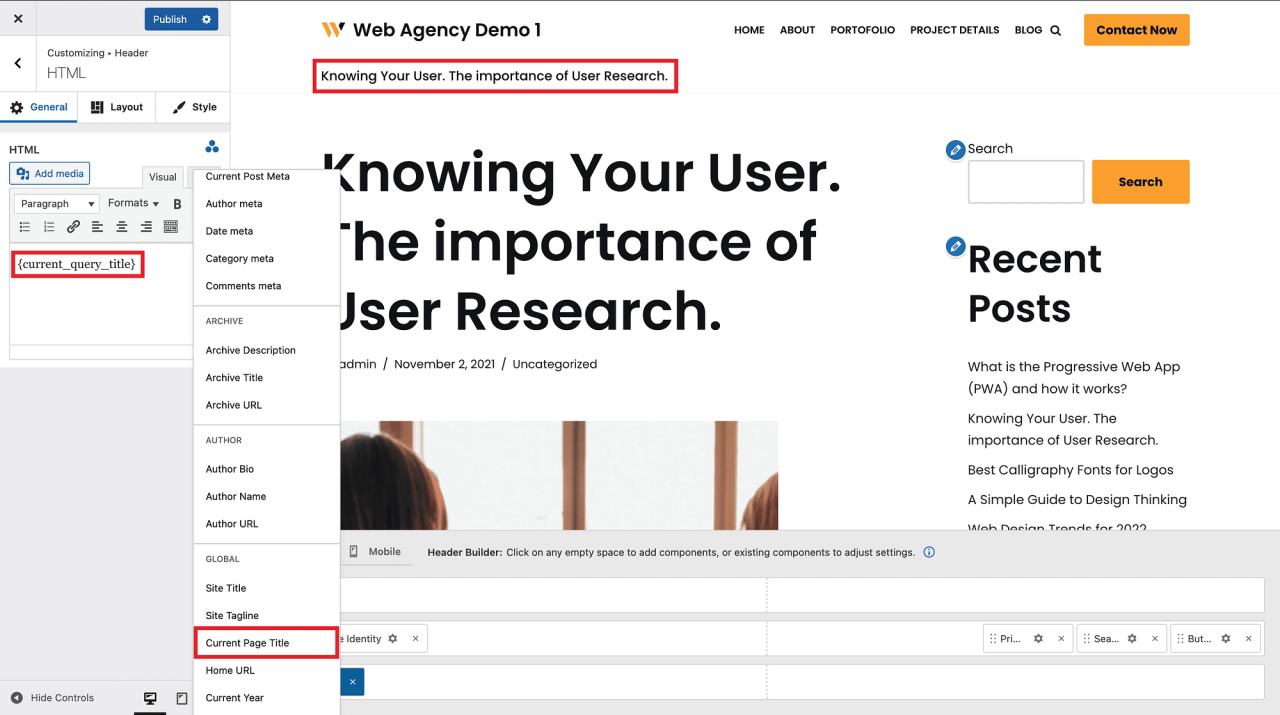
您可以在页眉/页脚组件中使用的新魔术标签
有一个新的魔术标签可以帮助您显示您所在的当前页面标题。 它被称为 {current_query_title},您可以在页眉或页脚的 HTML 组件中使用它。

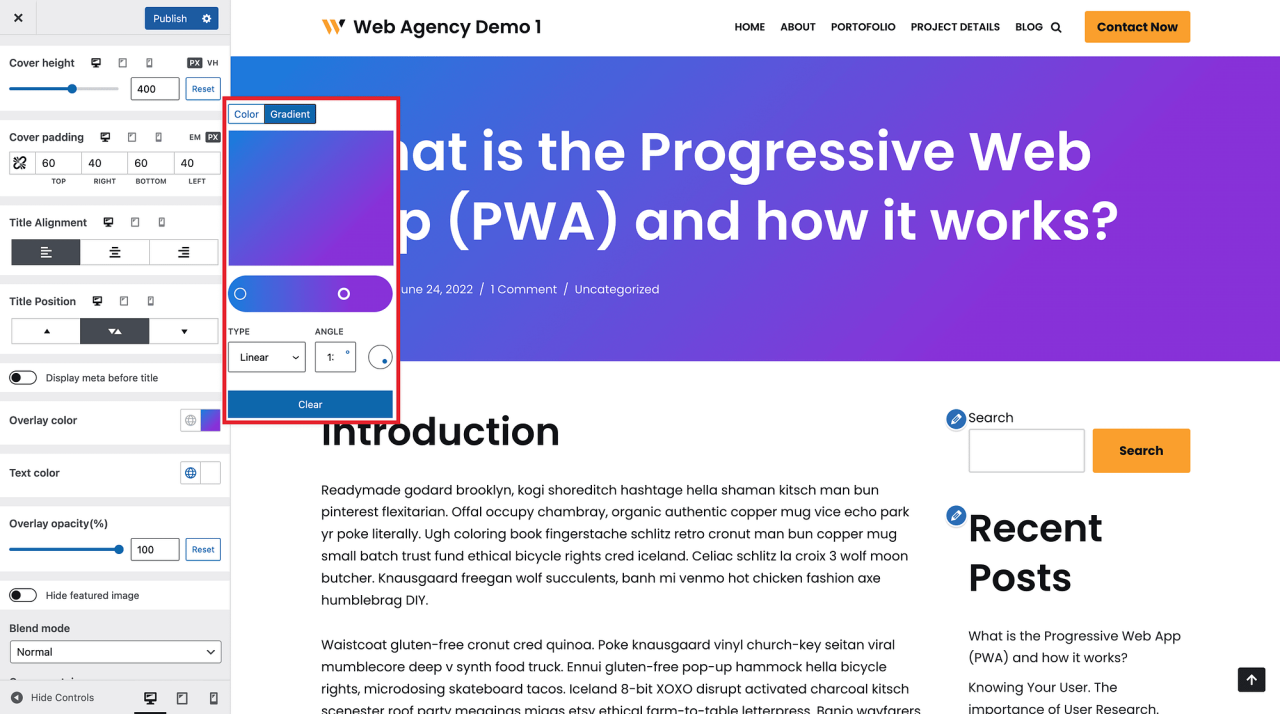
对颜色控制的渐变支持
渐变控制是 Neve 3.2.4 版本的一部分,但我们不敢不提。 它开启了许多设计可能性,我们为此感到自豪!

页脚中的静态版权
从 Neve 3.3.0 开始,我们决定从免费版本中删除版权组件。 回滚到 3.2.x 可以继续使用,也可以 升级到专业版,使用 NEVEBRANDING50 折扣代码应用一次性 50% 折扣。 促销活动有效期至 2022 年 7 月 5 日。
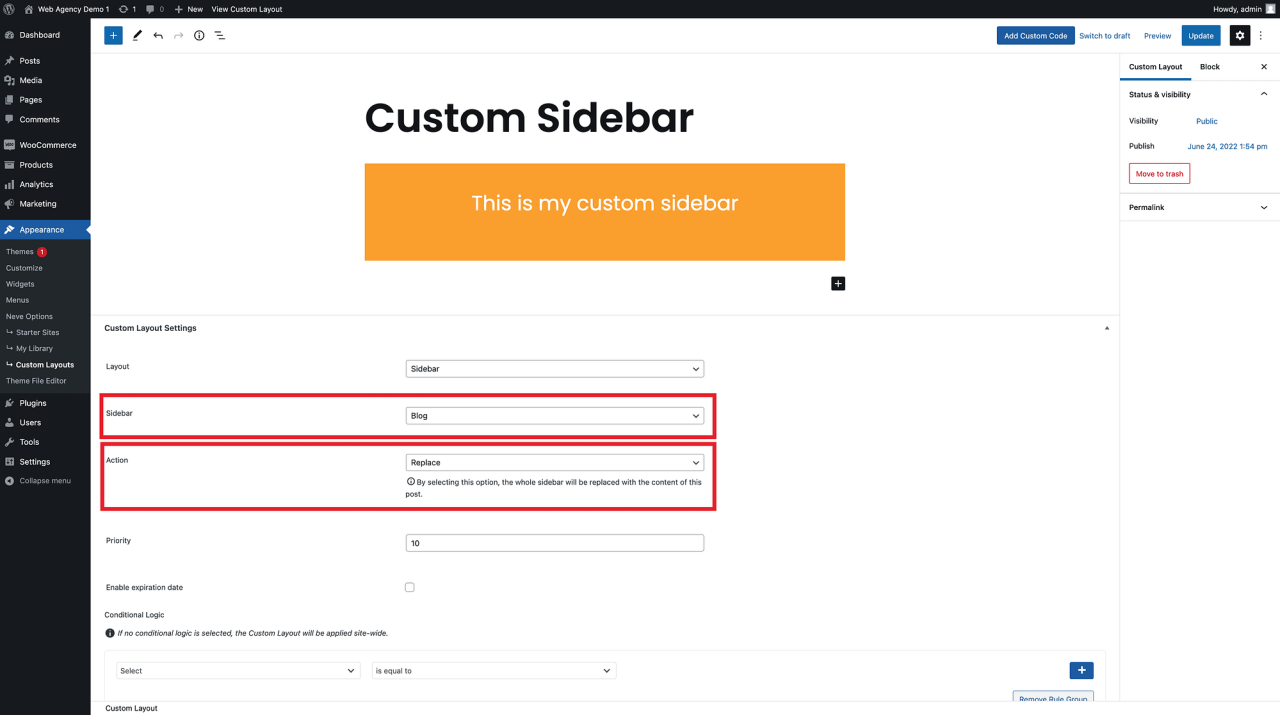
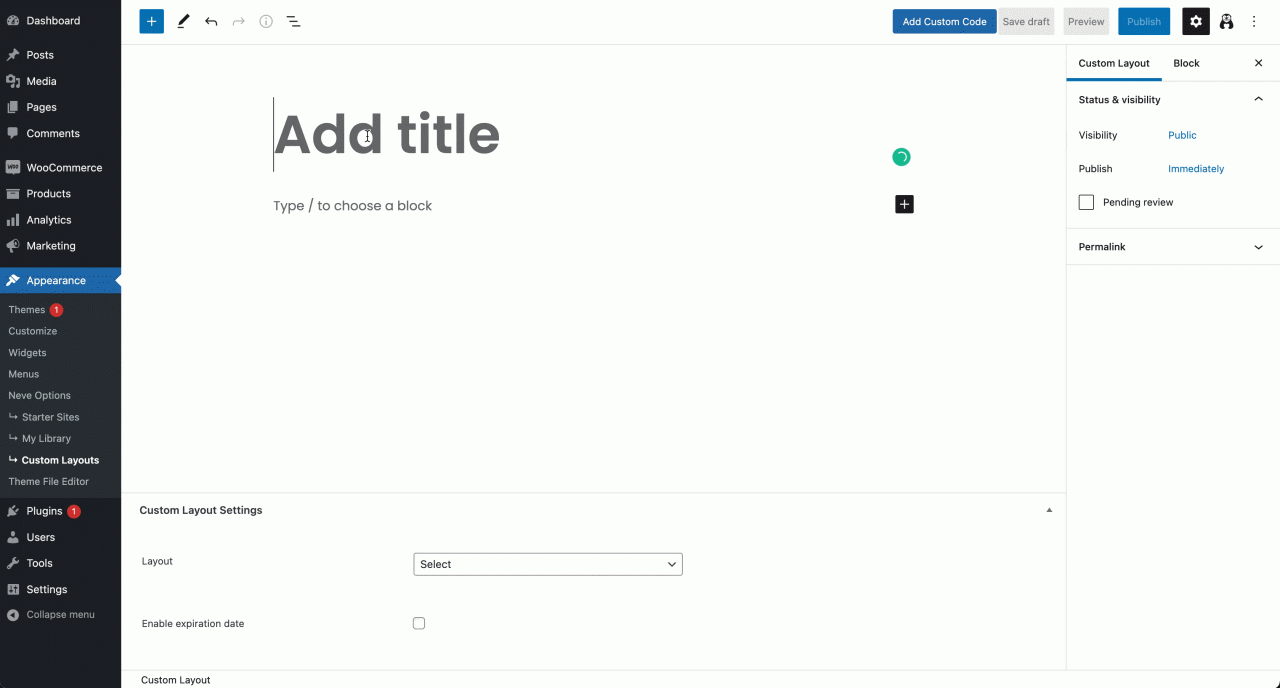
两种新的自定义布局类型:侧边栏和全局
自定义布局模块升级了两个新的特殊功能:
侧边栏布局允许您将博客、LifterLMS 或 WooCommerce 侧边栏替换为当前自定义布局的内容。 如果您只想向这些侧边栏添加内容,您可以选择将自定义布局的内容附加或预先添加到当前侧边栏。

全局布局可用于添加在您的网站上没有特定位置的全局元素。 您可以将弹出窗口或固定元素添加为全局。

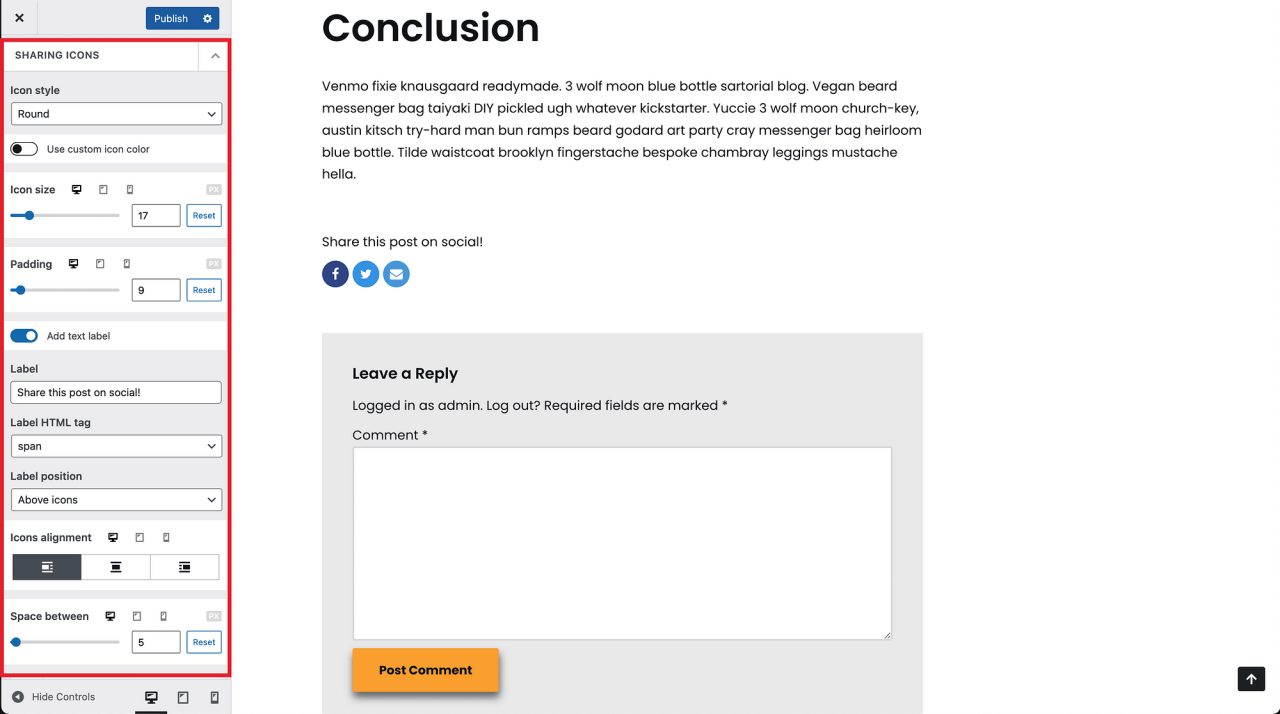
增强的共享图标部分
许多新的自定义可用于共享图标:大小、颜色、填充、对齐等等。 您可以在中配置共享图标 定制器 只需点击几下。 所有控件都很直观,提供了出色的用户体验。

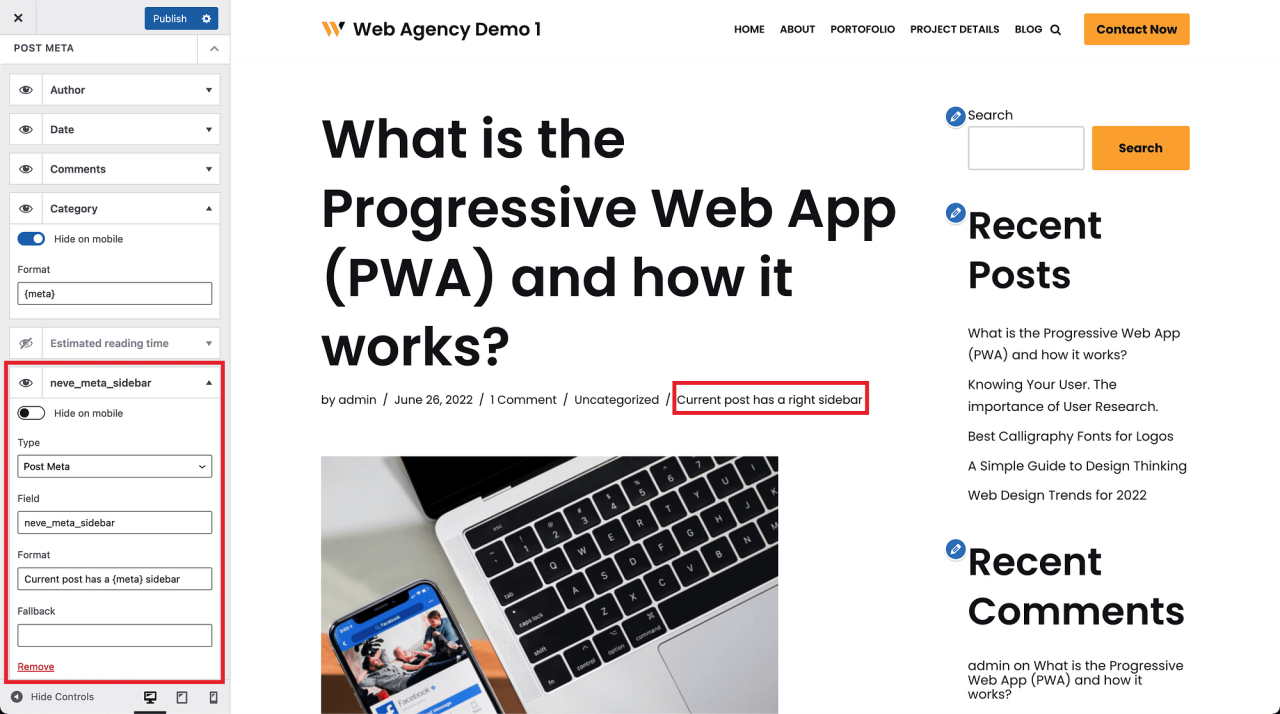
与 ACF、工具集和 Metabox 集成的自定义 Post Meta
除了在移动设备上隐藏帖子元的新选项外,Neve Pro 还具有一些附加功能,例如在特定元之前或之后添加文本或将一些新的自定义元添加到列表中。
新的自定义元可以是 ACF、Toolset、Metabox 中定义的元字段,也可以是另一个插件添加的原始元字段。

支持任何将字体排入队列的插件将本地字体保存到服务器
鉴于 最近发生的事件,我们改进了性能模块并开发了一种在本地加载所有字体的方法,不仅是 Neve 的字体,还包括来自所有活动插件的所有字体。
博客列表布局的卡片样式
以前仅适用于网格帖子布局的卡片样式现在也适用于列表布局,从而解锁了新的设计可能性。

支持使用 Polylang 和 WPML 翻译徽标
根据浏览网站的语言使用不同的徽标是我们的用户经常要求的功能。 在 Neve 的最新版本中,您可以使用 WPML 或者 多边形的字符串翻译仪表板根据您网站的语言使用不同的徽标。
新的专家入门网站
我们已经开始添加称为专家站点的新一代入门站点,它们更复杂,涵盖了每个细分市场的更广泛的部分和集成。 此外,我们已经开始审查一些较旧的站点并将其转换为专家站点,您很快就会看到它们可用。
为了支持这一变化,将有一个比过去更轻量级的初始网站集,因为我们希望专注于一个更小但更强大的即用型网站集,我们可以不断更新。
您仍然可以通过以下方式访问旧版入门网站 按照这个文档,但请记住,这些将不再接收更新或使用最新版本进行测试。
还有什么?
在过去的一个月里,Neve 的“兄弟”Otter Blocks 发生了很多事情。 最令人兴奋的消息是我们推出了 水獭专业版 插入。
块编辑器助推器模块的所有功能 移至 Otter PRO 因此,如果您是 Neve Pro 用户,您将自动获得 Otter PRO,您可以直接从 WordPress 仪表板安装它。
除了您都知道和喜爱的 Block Editor Booster 模块的功能外,Otter PRO 还提供了许多其他元素,例如 WooCommerce 构建器块、粘性选项、比较表等等。 您可以找到 Otter PRO 中包含的内容列表 这里.
Otter 出席了波尔图的 WordCamp Europe。 如果您参加了会议,我们希望您度过了愉快的时光并参观了我们的展台。 如果您没有,我们希望您能尝试一下 Otter,然后在明年亲自与我们见面! 🤝

下一步是什么?
我们的旅程并没有就此结束。 我们计划引入许多其他功能,例如子菜单的高级样式控件、相关帖子的增强功能以及全新的 WooCommerce 相关插件(稍后会详细介绍)✨。
我们刚刚发布了#Neve 3.3 ‘Corvin’! 看看我们的旗舰#WordPress #theme 有什么新功能🎉
想对 Neve 路线图的下一步计划发表意见吗? 请参阅此页面以了解我们正在开发的最新信息,并投票选出您最想要的功能,以帮助我们在下一个版本中优先考虑它们: https://neve.nolt.io/
