[ad_1]
正在寻找自定义 WooCommerce 商店页面的最简单方法? 🤔
WordPress 提供了广泛的 各种块 帮助您创建专业网站。 如果您使用 WooCommerce,您还可以访问可用于在线商店的专用 WooCommerce 块。
因此,您可能想知道如何使用这些元素来构建推动转化的 WooCommerce 商店页面。
幸运的是,这个过程非常简单。 使用这些块,WooCommerce 可以让您以不同的方式展示您的产品。 此外,您还可以添加过滤器和搜索功能,让用户更轻松地浏览您的商店。
👉 在本文中,我们将向您展示如何使用块创建漂亮的 WooCommerce 商店页面。 您可以遵循我们的指南并根据需要选择要使用的块。 让我们开始吧!
📚 目录:
如何在#WooCommerce 中创建漂亮的#shop 页面(只需 5 个步骤)🎨 🛒
如何使用块自定义 WooCommerce 商店页面
首先,您需要打开商店商店页面的编辑器。 然后,按照这些说明自定义其内容。
1. 放置所有产品块
商店页面有各种形状和大小。 在在线商店中,此页面通常会显示您要出售的所有产品。 用户可以点击个别项目来打开他们各自的 产品页面 或直接将它们添加到购物车(如果商店允许):

使用 WordPress 和 WooCommerce,您可以完全控制商店页面中要包含的元素。 此页面的外观将取决于您使用的主题以及您如何配置它。
当您开始使用该插件时,WooCommerce 会自动设置一个商店页面,因此您可以继续查看您的外观。 当您准备好对其进行编辑时,请转到 Pages 并找到 Shop 选项。
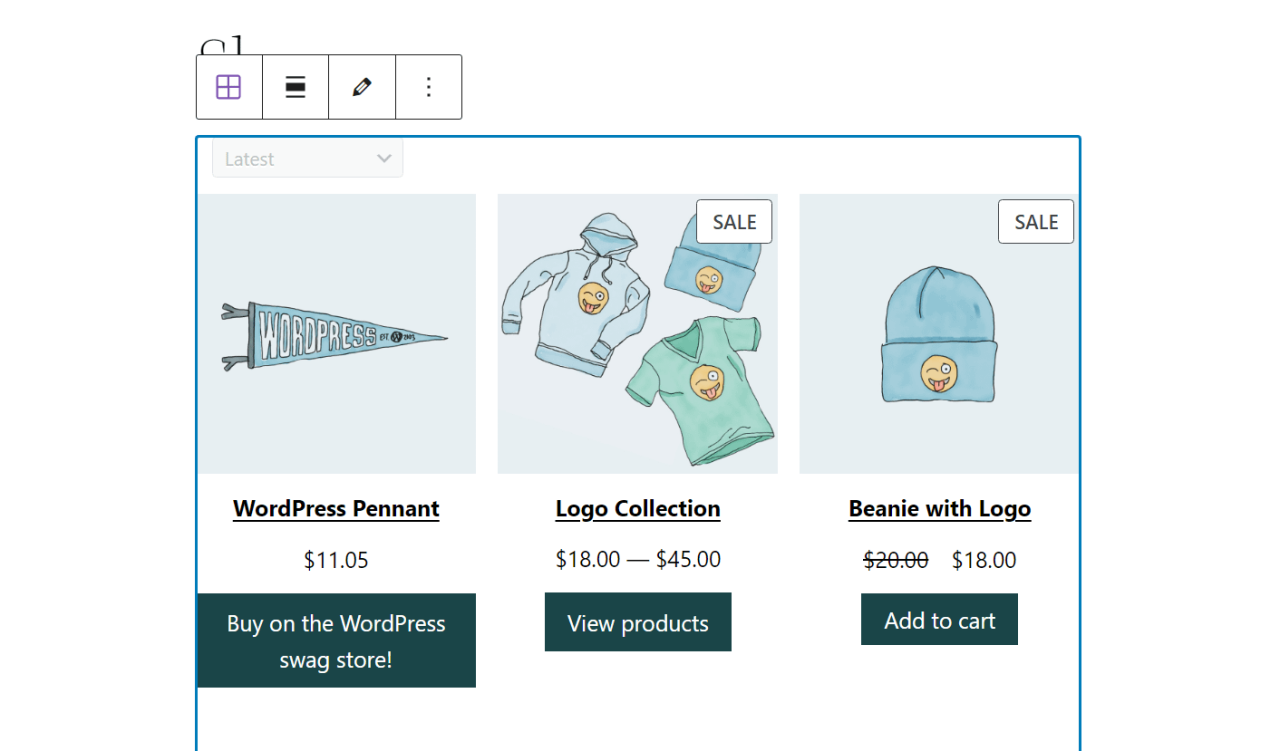
在块编辑器中打开此页面,您应该会看到如下内容:

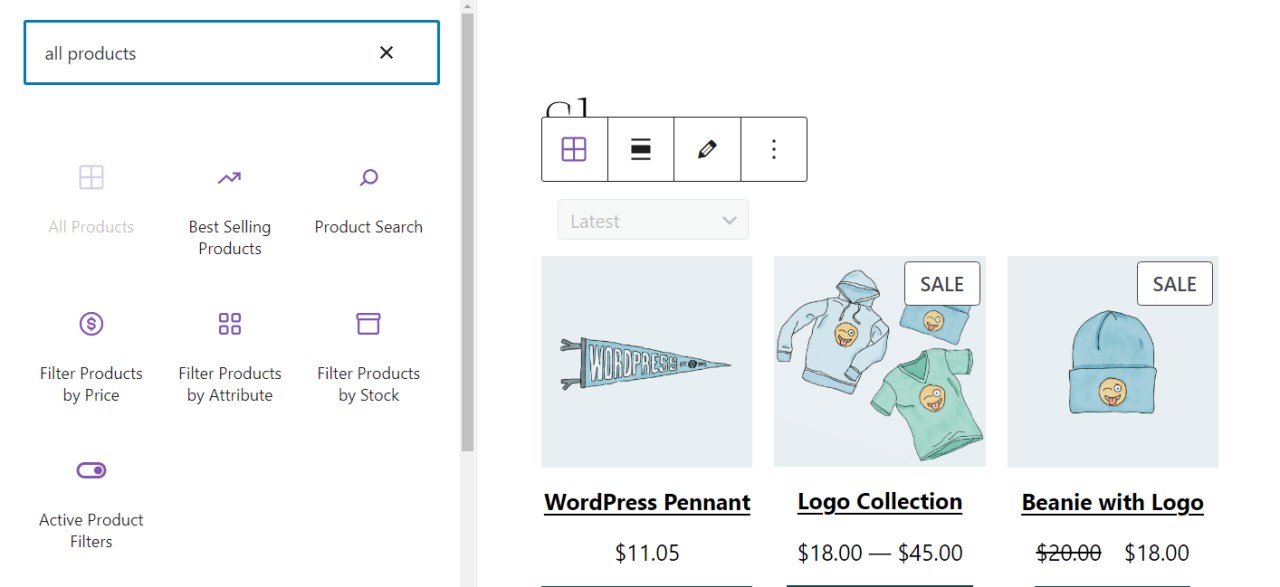
默认情况下,商店页面包括所有产品块和标题。 如果您没有看到此块,您可以通过单击加号 (+) 并从选项列表中选择它来将其添加到页面:

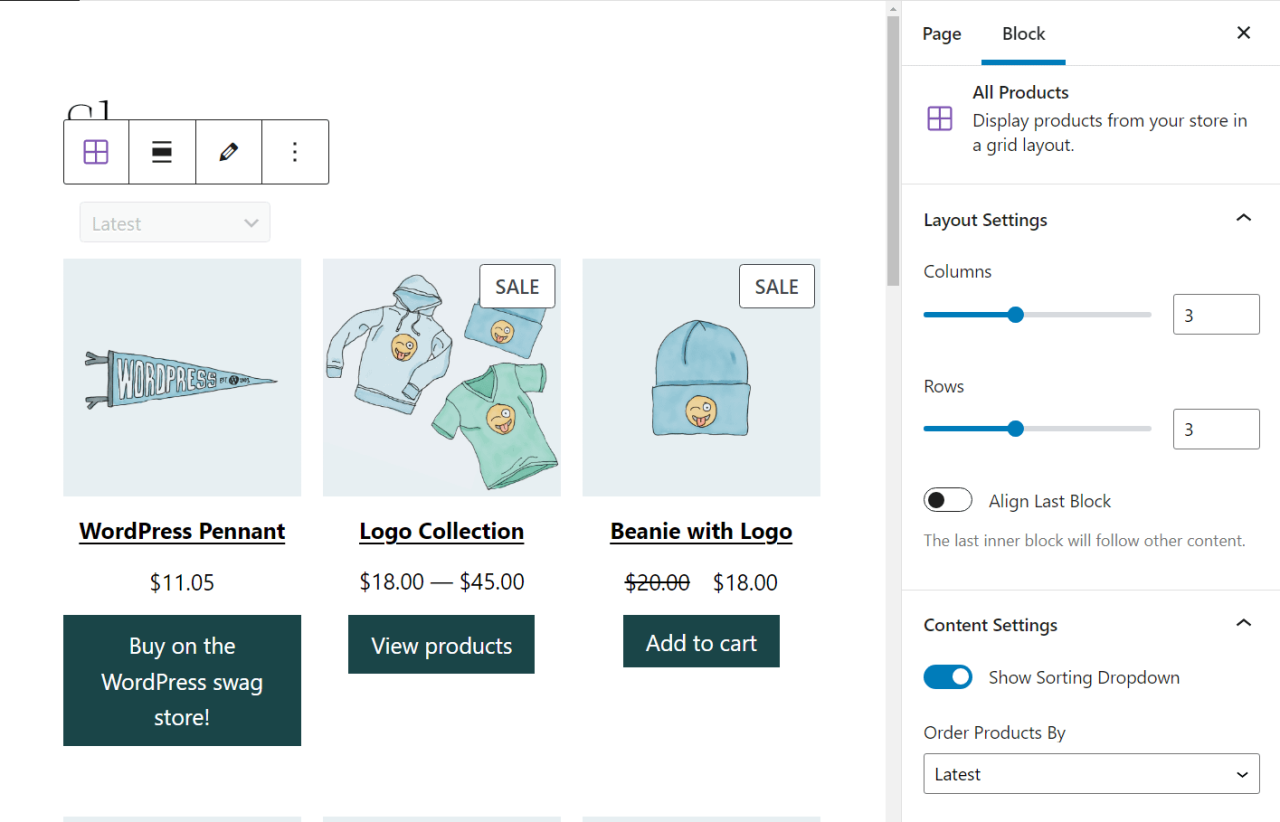
所有产品块显示一个网格,其中包含您商店的所有产品,从新到旧排序。 要更改产品的显示顺序,请单击该块并转到右侧的设置面板。 然后,导航到 Content Settings 部分并从 Order Products By 菜单中选择您的偏好:

同时,在布局设置下,您可以选择要在产品网格中显示的列数和行数。 随意探索此块可用的其他选项。
2. 添加特色产品和/或精选产品块
许多商店页面突出显示特定产品。 这些通常是店主想要引起注意的项目,例如新的或打折的库存或最近添加的产品。 WooCommerce 带有一个特色产品块,可让您展示商店中的任何商品。
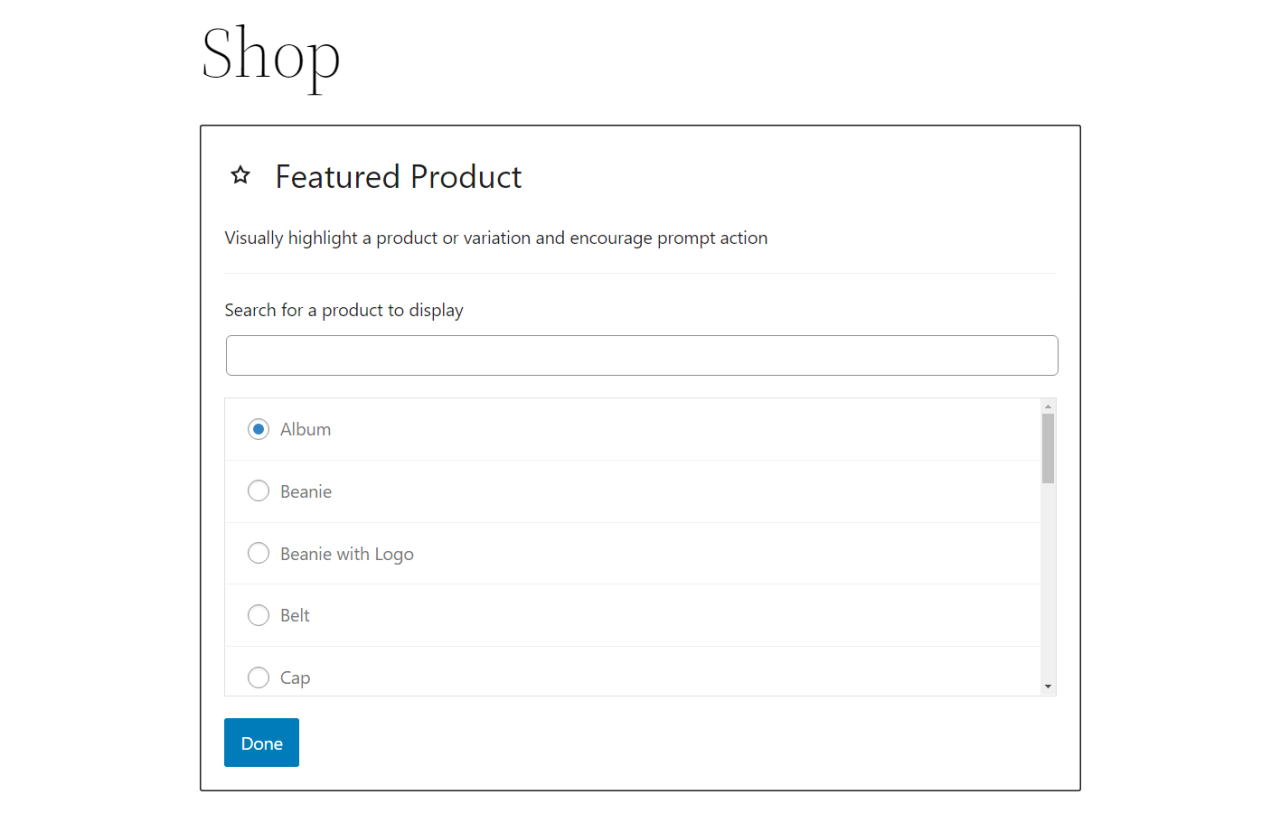
将此块放在页面上后,您需要选择要展示的产品并单击完成:

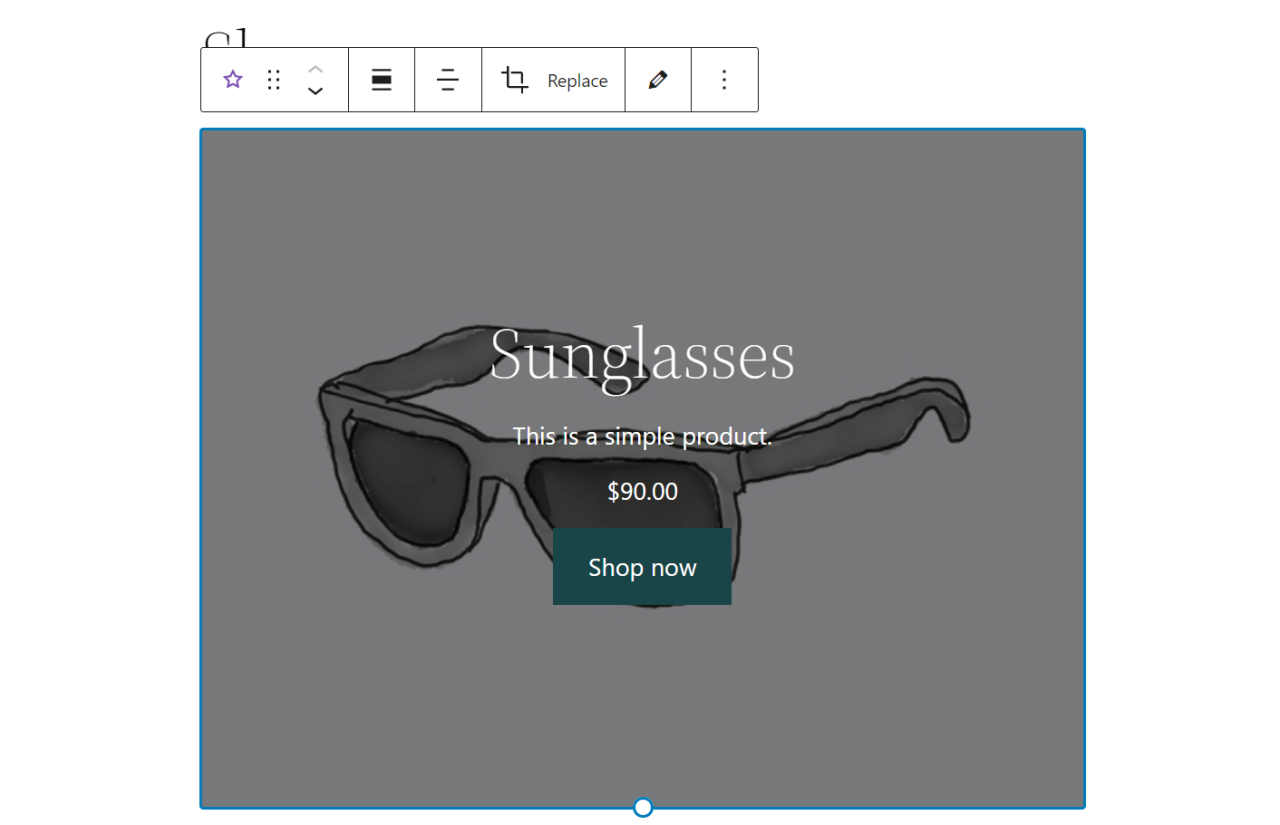
然后,WooCommerce 将显示产品的图像、名称、价格、描述和号召性用语 (CTA)。 该块应如下所示:

然后,您可以根据自己的喜好自定义此块。 例如,您可能会更改图像并修改 CTA 按钮。
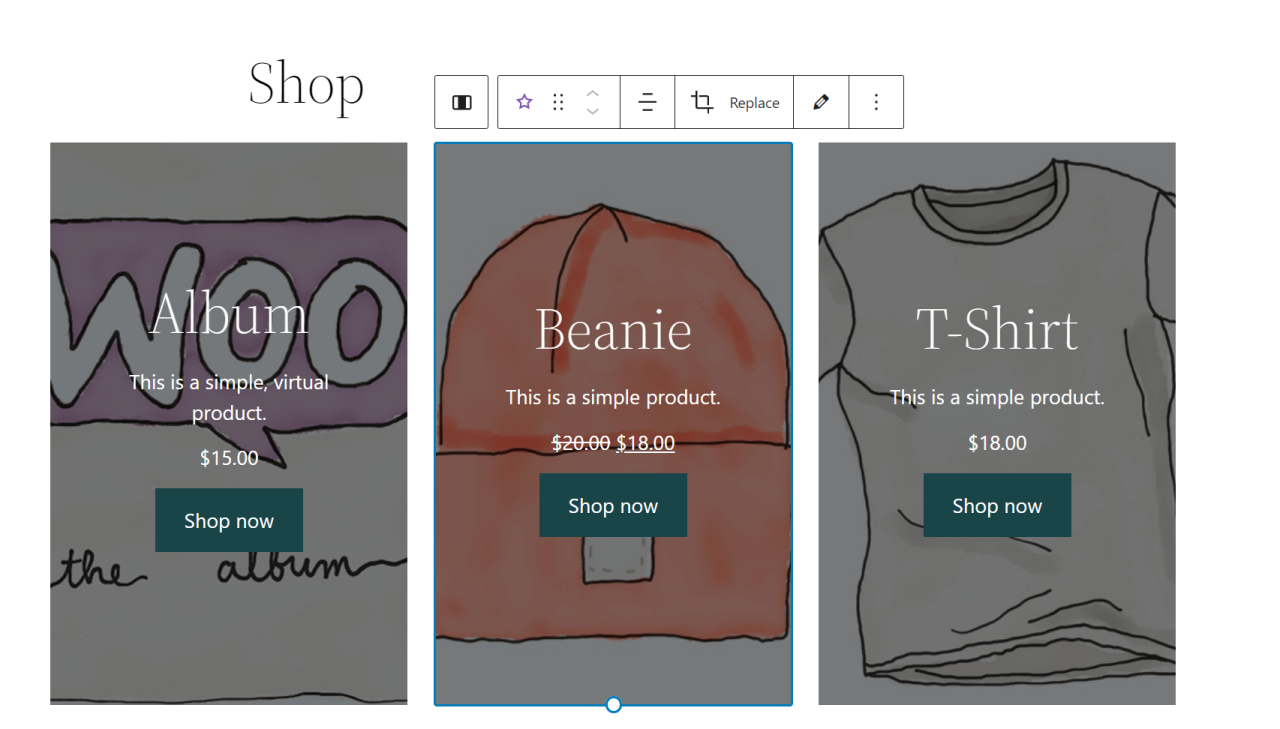
将特色产品块添加到您的 WooCommerce 商店页面的缺点是它可能会分散用户对您其他产品的注意力。 为了解决这个问题,我们建议使用列并排显示多个特色产品:

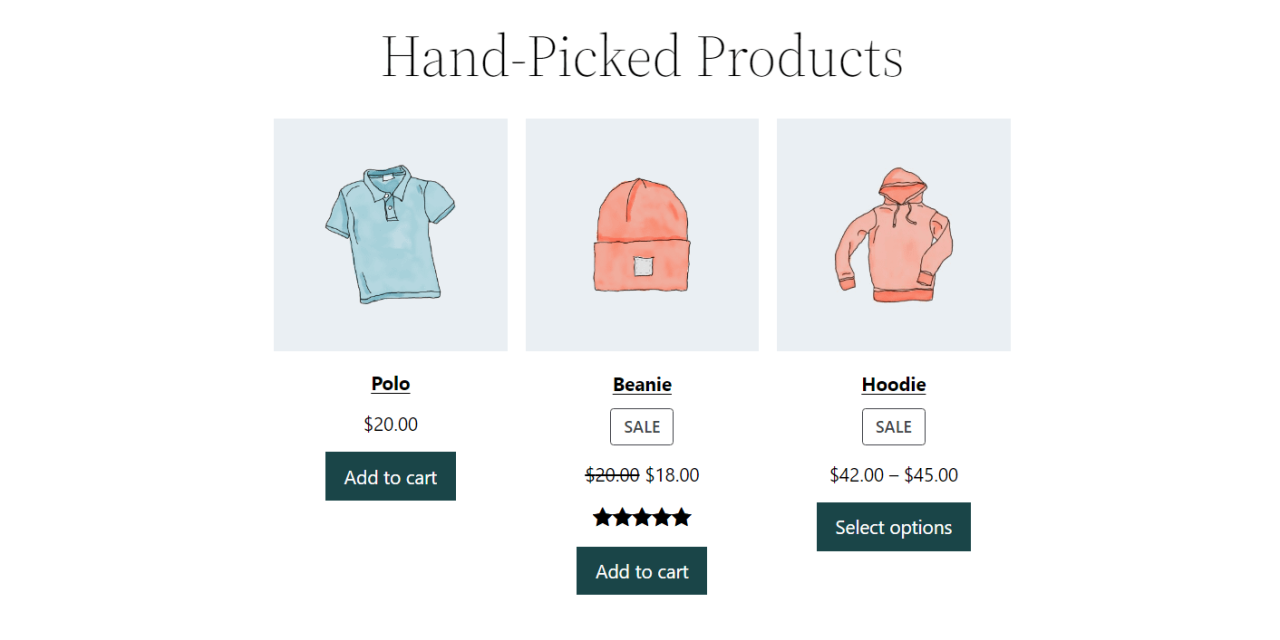
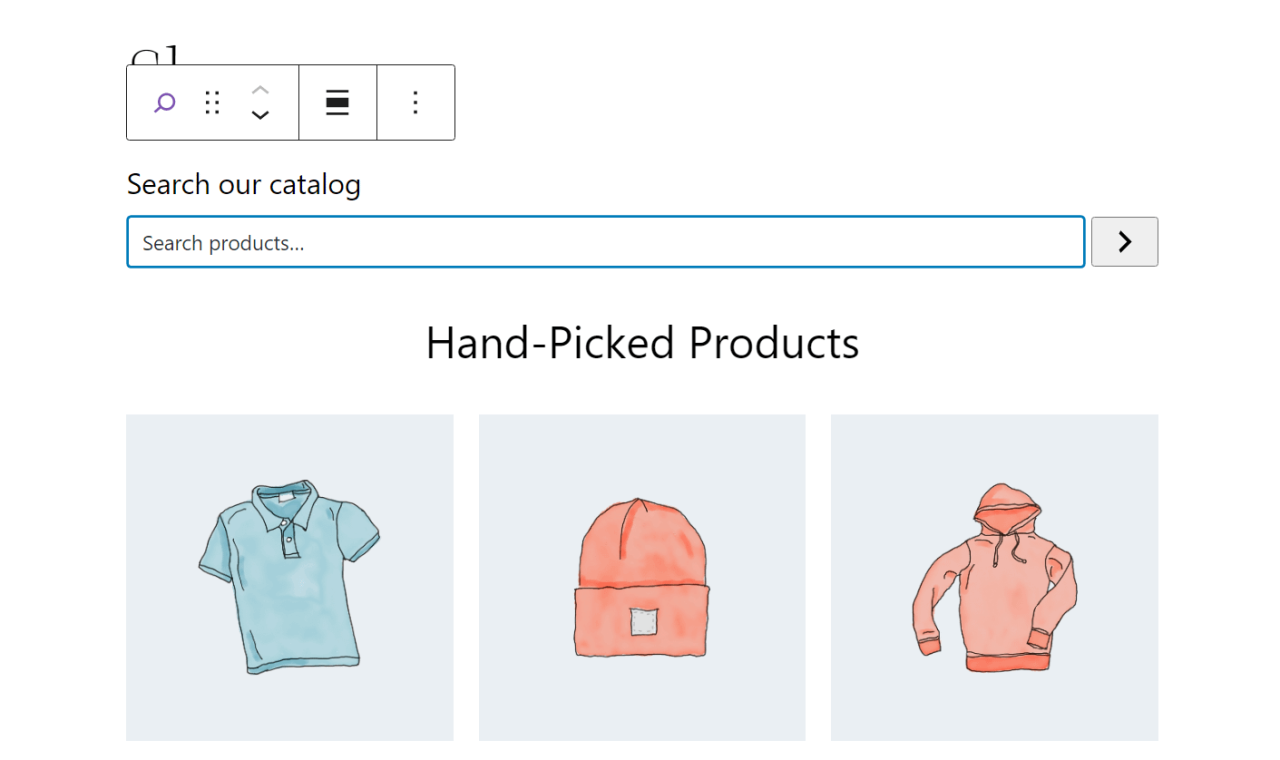
特色产品块的替代方案是精选产品选项。 此块使您可以选择多个产品并并排显示它们。 它使用与 All Products 块相同的样式:

Featured Products 和 Hand-Picked Products 块都实现了类似的目的。 理想情况下,您将选择两个选项之一,以免过多的特色项目使访问者不知所措。 我们还建议将这些块放置在页面顶部,这样用户就不会错过它们。
3.在商店页面启用产品搜索
如果您的商店拥有大量产品目录,则需要提供搜索功能。 通过这种方式,用户无需浏览整个商店即可查找他们心目中的任何特定商品。
向商店页面添加搜索块时,您需要查找产品搜索选项,而不是默认的 WordPress 搜索块。 产品搜索会将结果限制为 WooCommerce 产品,而其他搜索块将包括您网站上的所有其他页面。
这是 WooCommerce 搜索功能的样子:

请记住,产品搜索块在编辑器中不起作用,因此您需要在前端对其进行测试。 此外,该块不 提供自动完成功能,因此用户需要输入完整的查询并加载新页面才能查看结果。
4.使用特色类别块
除了将用户引向精心挑选的产品外,您可能还希望突出显示特定的产品类别。 如果您销售多种类型的产品,这可能特别有用,因为它使用户能够在特定部门中查找商品。
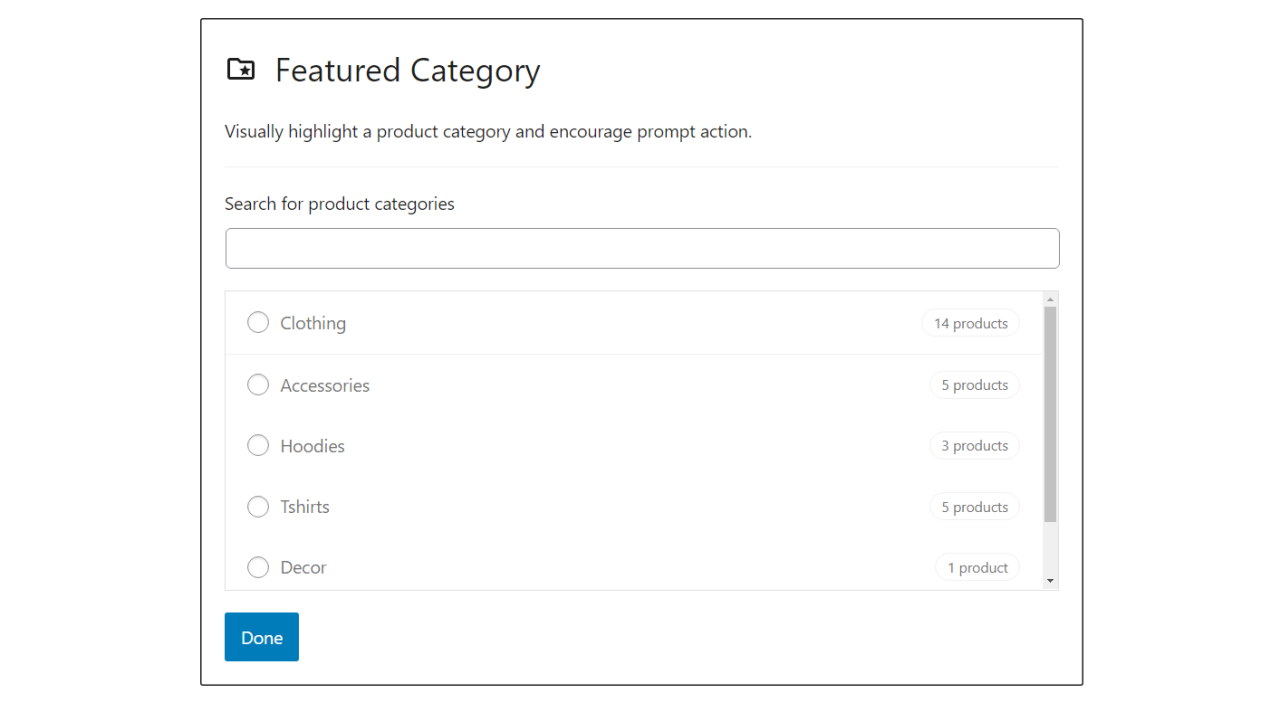
首先将特色类别块添加到您的 WooCommerce 商店页面。 然后,选择您要突出显示的产品类别并单击完成:

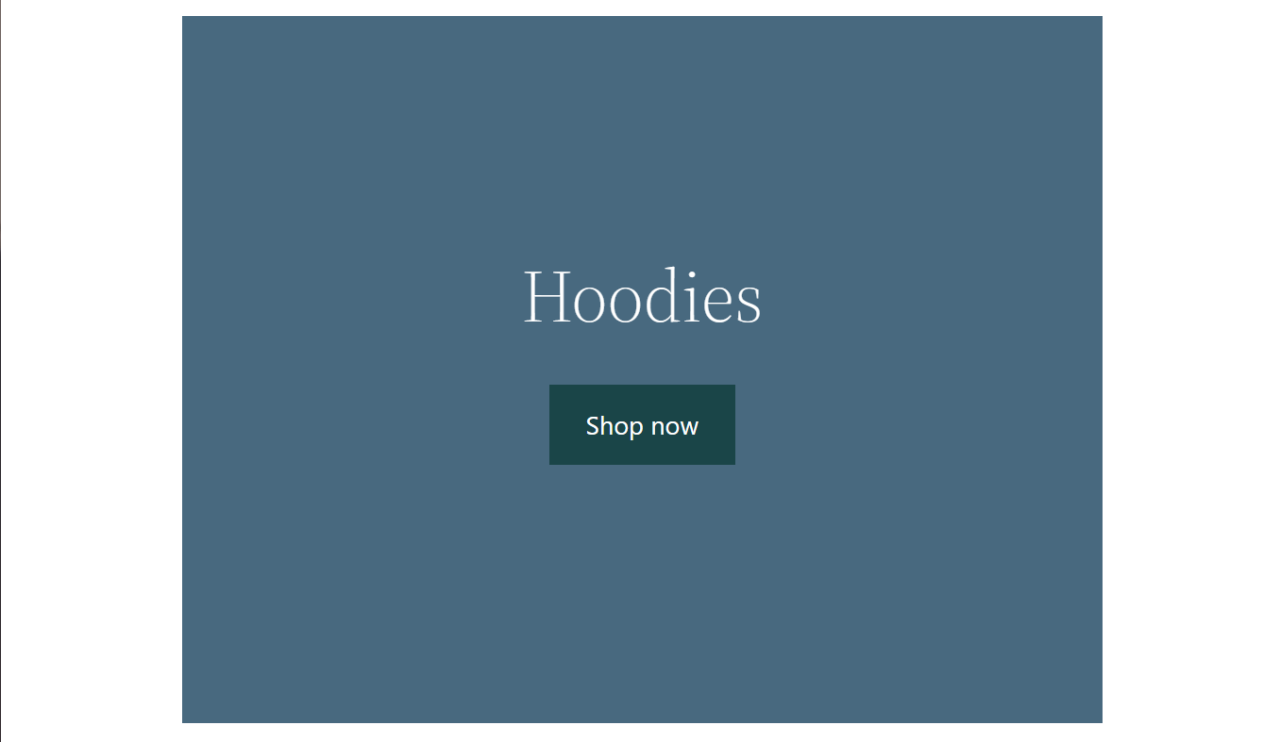
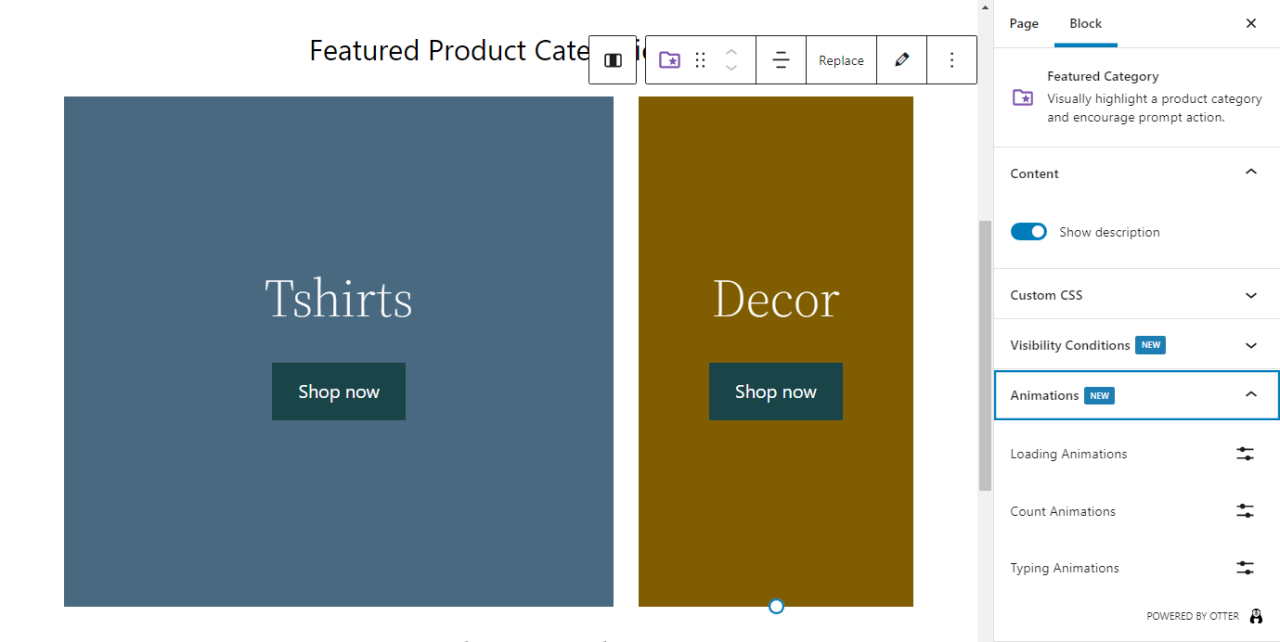
以下是特色类别块的外观:

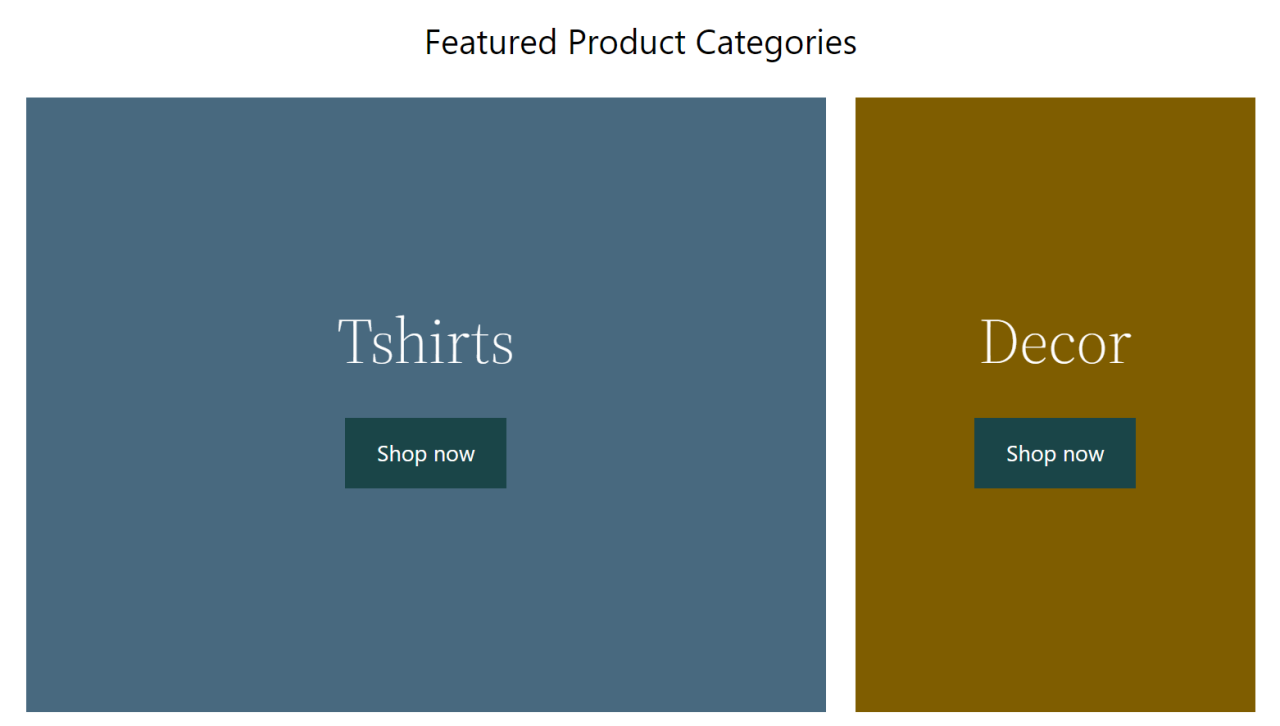
该块允许您更改背景和文本的颜色,但它不提供很多额外的自定义选项。 此外,由于块占用大量空间,我们建议使用列并排放置多个特色类别:

由于特色产品类别块非常基本,我们建议您查看诸如 Otter Blocks 之类的插件以进行进一步定制。
当前版本:2.0.14
最后更新:2022 年 9 月 12 日
WP 5.8+需要
使用 Otter Blocks,您可以通过添加动画和 其他可见性设置:

此外,Otter Blocks 添加了多种新的积木,您可以在您的在线商店中使用这些积木。 其中包括弹出窗口等选项(非常适合 收集电子邮件注册) 和产品评论。
5. 添加按价格筛选产品的选项
到目前为止,您的商店有一个搜索栏、精选产品、特色类别和您的整个产品目录。 您所缺少的只是用户的一种方式 过滤产品.
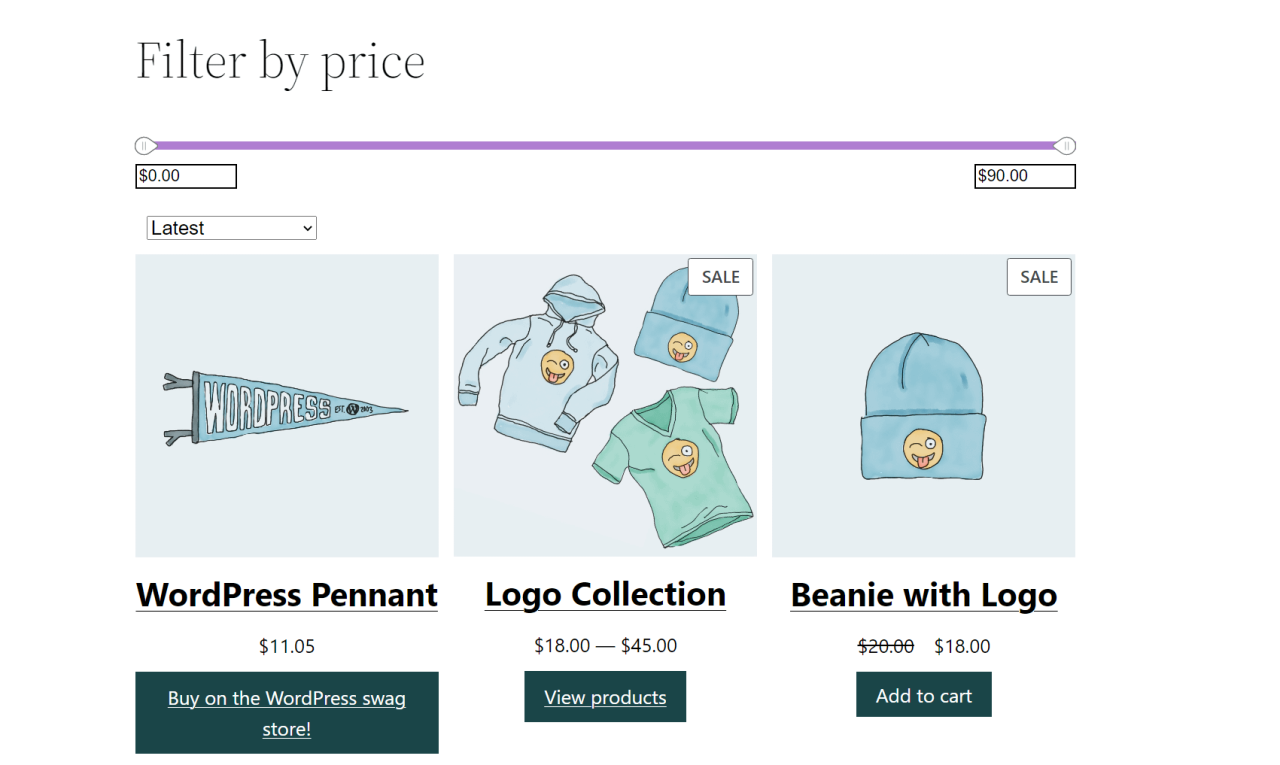
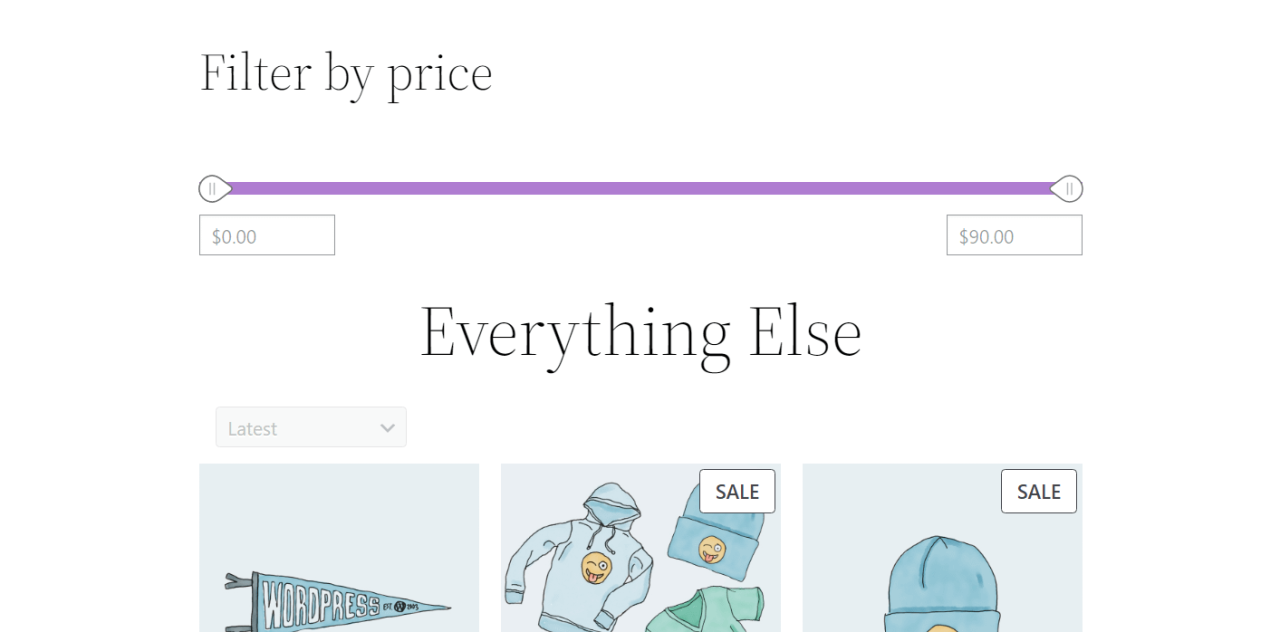
按价格筛选产品块使客户能够做到这一点。 该块显示一个滑块,让客户可以设置他们想要查看的产品的最低和最高价格:

价格值不可编辑 – 它们取决于您的产品价格。 访问者可以输入他们想要的值或使用滑块来修改它们。
当您更改价格滑块时,所有产品块将更新以显示符合条件的产品。 这发生在用户无需重新加载页面的情况下。
就展示位置而言,我们建议您在产品目录上方添加按价格筛选产品块。 这样,用户在向下滚动页面时就会看到它。
您还可以让用户按尺寸、颜色和其他功能过滤产品。 按属性筛选产品块可让您根据商店中可用的选项浏览符合所选属性的产品。
差不多就是这样! 🤩 完成后,请确保保存更改,您的新商店页面将立即开始工作。
立即设置您的 WooCommerce 商店页面🚀
一个有效的 WooCommerce 商店页面应该包含很多有用的元素。 目录是页面的核心,但您还可以包括搜索栏、产品过滤器、特色项目等。
如何在#WooCommerce 中创建漂亮的#shop 页面(只需 5 个步骤)🎨 🛒
您的最终目标是创建一个页面,通过为用户提供他们在布局和合理的顺序中寻找的所有选项,从而最大限度地提高转化率。
回顾一下,这里是如何用块构建一个漂亮的 WooCommerce 商店页面:
- 放置所有产品块。
- 添加特色产品和/或精选产品块。
- 在商店页面上启用产品搜索。
- 使用特色类别块。
- 使用户能够按价格过滤产品。
设置 🔧 您的 WooCommerce 商店页面后,您可以将注意力转向您的单个产品页面。 为此,请务必查看我们的指南👉 关于如何优化 WooCommerce 产品页面.
您对如何使用块创建 WooCommerce 商店页面有任何疑问吗? 在下面的评论部分让我们知道!

 Otter – Gutenberg 的页面构建器块和扩展
Otter – Gutenberg 的页面构建器块和扩展