[ad_1]
跟踪您网站的性能至关重要。 它可以帮助您识别薄弱环节并采取必要的措施来改进它们。 但是,您可能会在两种流行的性能监控工具之间感到纠结:PageSpeed Insights 与 Lighthouse。
幸运的是,我们整理了一份指南来帮助您做出决定。 通过查看这两种工具在不同领域的表现,您应该能够选择最能满足您需求的一种。
总的来说,这些工具有很多相似之处。 这是因为 PageSpeed Insights 的性能测试引擎是基于 Lighthouse 的。
但是,这些工具之间也存在一些关键差异,并且每个工具都可以让您访问不同的信息,尽管性能部分基于相同的引擎。
简而言之,PageSpeed Insights 以不同的方式呈现 Lighthouse 数据。 它还允许您访问 Lighthouse 分析之外的数据,例如来自 Chrome 用户体验报告的真实用户数据。 同时,Lighthouse 还提供了一些 PageSpeed Insights 不包含的数据,例如关于 SEO 和可访问性的报告。
👉在这篇文章中,我们将 比较 PageSpeed Insights 与 Lighthouse 跨越三个关键功能。 我们还将分享一些提示,以帮助您为您的网站选择合适的工具。 让我们开始吧!
📚 目录:
跟踪网站性能:#PageSpeed Insights 与 #Lighthouse 📈📉
PageSpeed Insights vs Lighthouse:比较三个关键功能
在我们开始之前,🏁值得一提的是 PageSpeed Insights (PSI) 和 灯塔 可免费使用。
Lighthouse 是由 Google 创建的开源审计工具,内置于 Chrome 和大多数其他基于 Chromium 的浏览器中。 PageSpeed Insights 也是一个谷歌工具,可以在任何浏览器上访问。
让我们仔细看看🔎这两个在线工具以及它们在不同领域的比较:
1. 你如何进行测试? 使用方便
如果您计划运行定期速度测试,您将需要一个用户友好的工具⚙️ 具有直观的界面。 在本节中,我们将比较 PageSpeed Insights 与 Lighthouse 的易用性:
PageSpeed 见解
PageSpeed Insights 相对容易使用。 要开始,只需在框中输入您的 URL 并点击分析:

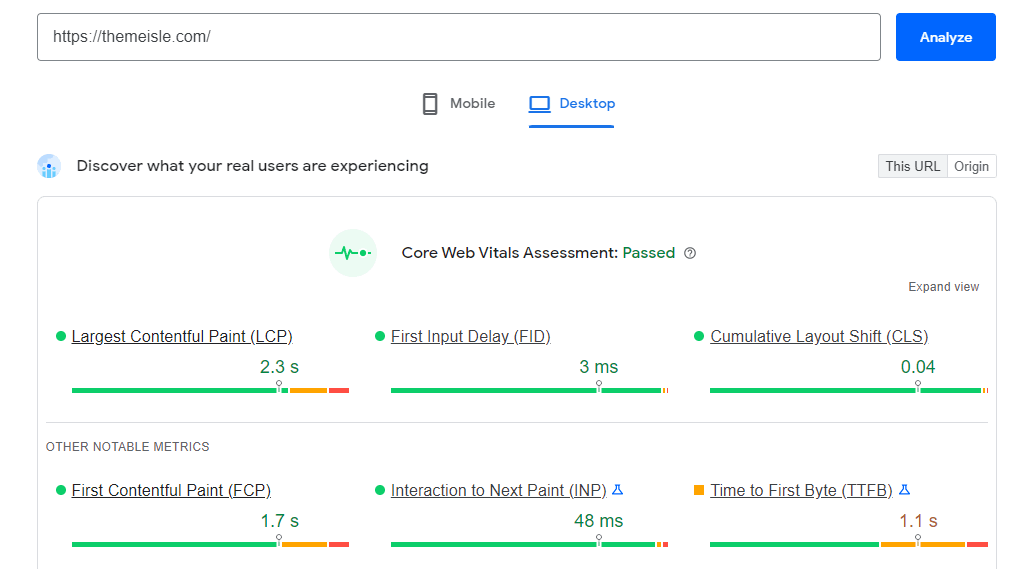
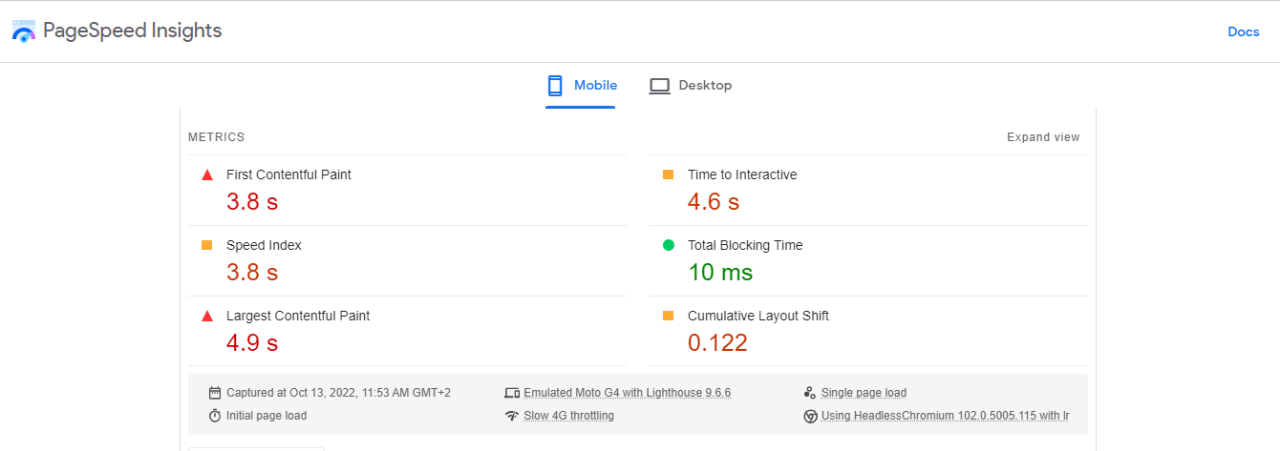
然后它将生成两份报告:一份用于您的桌面网站,一份用于移动版。 您可以单击任一选项卡查看您在这些设备上的表现:

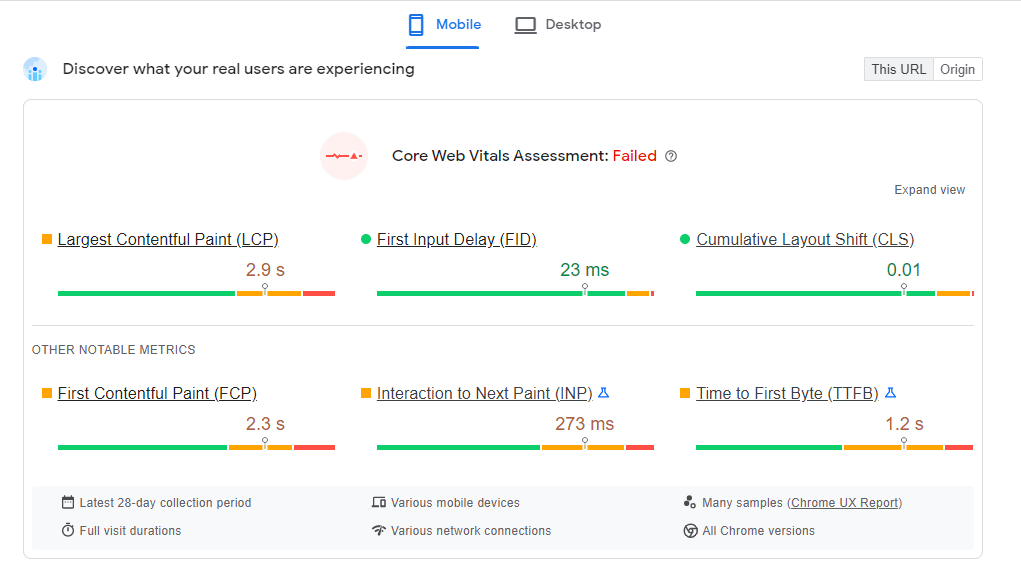
该工具会立即告诉您是否通过或未通过 核心网络生命力 测试(假设您的网站收到了足够的流量以包含在 Chrome 用户体验报告中——稍后会详细介绍)。
PSI 还细分了每个指标,以展示您的网站在特定领域的表现。 我们将在后面的文章中仔细研究这些指标以及它们的含义。
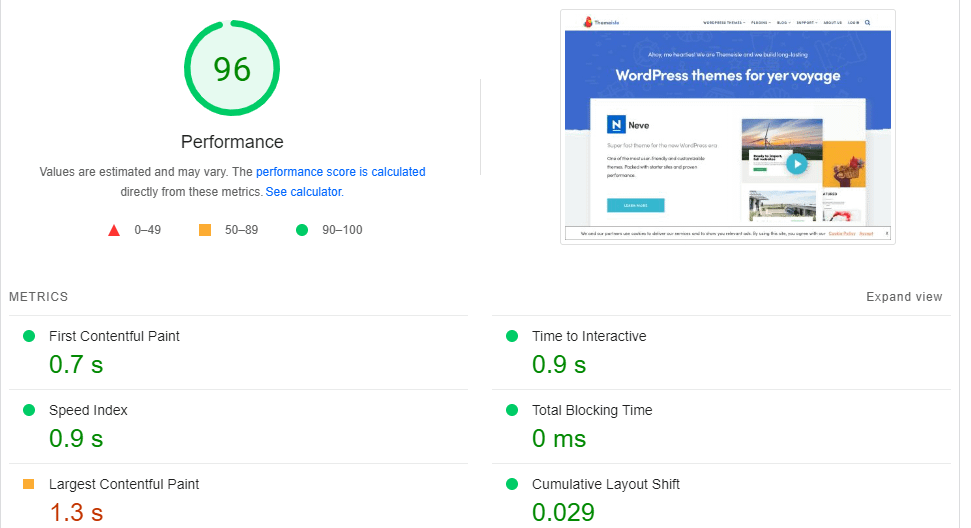
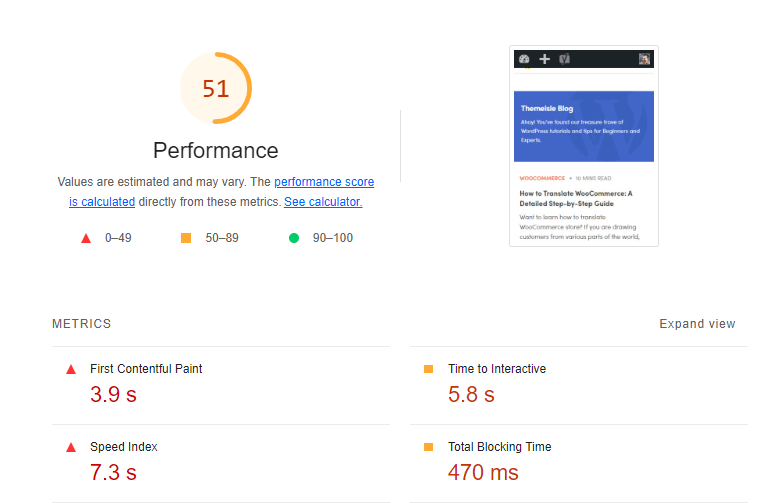
如果向下滚动,您应该会看到整体性能得分:

任何高于 90 表示 快速加载站点. 橙色分数 (50-89) 表示您的页面具有相对较好的加载时间,但您可能需要进行调整以提高其性能。 最后,红色分数(低于 49 分)意味着您的网站需要很长时间才能在此设备上加载,您需要做更多的工作。
再次,您将收到绩效得分所依据的指标的细分。 您还可以轻松访问用于改进每个指标的诊断和建议(稍后我们将详细讨论这些内容)。
灯塔
现在,让我们转向灯塔。 如前所述,此工具也是由 Google 创建的,因此您可能会注意到一些相似之处。
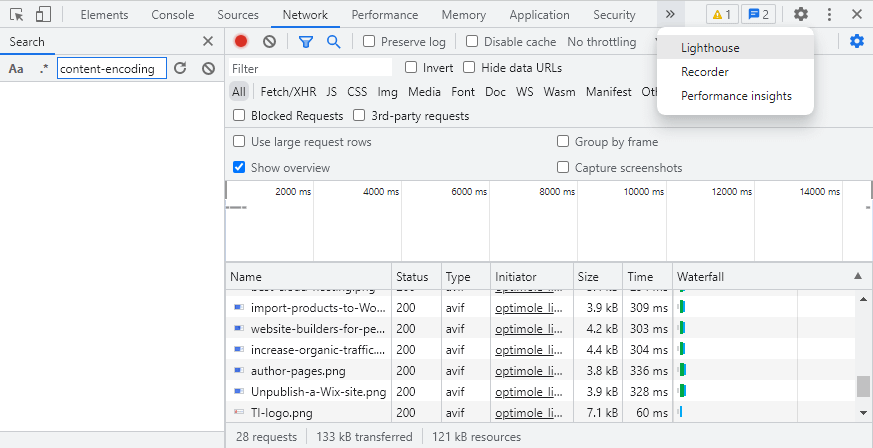
要访问 Lighthouse,请打开 Chrome 并按 F12 键启动开发者工具:

然后,单击带有两个箭头的选项卡并选择 Lighthouse:

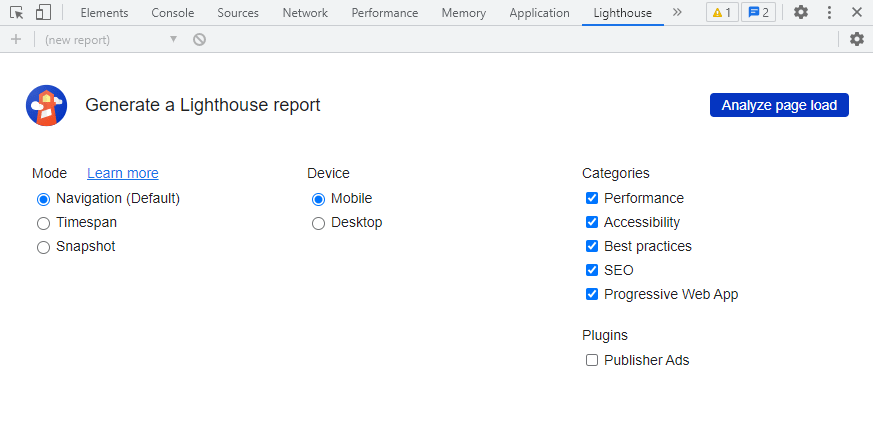
接下来,系统会要求您为报告选择一些选项:

👉 例如,您可以选择检查您网站的可访问性或 搜索引擎优化(SEO) 只要。 您还可以选择要在其上测试站点的设备。 准备好后,单击分析页面加载。
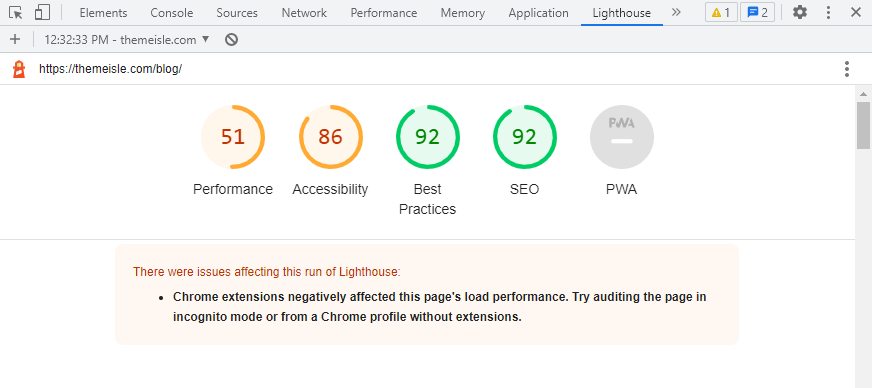
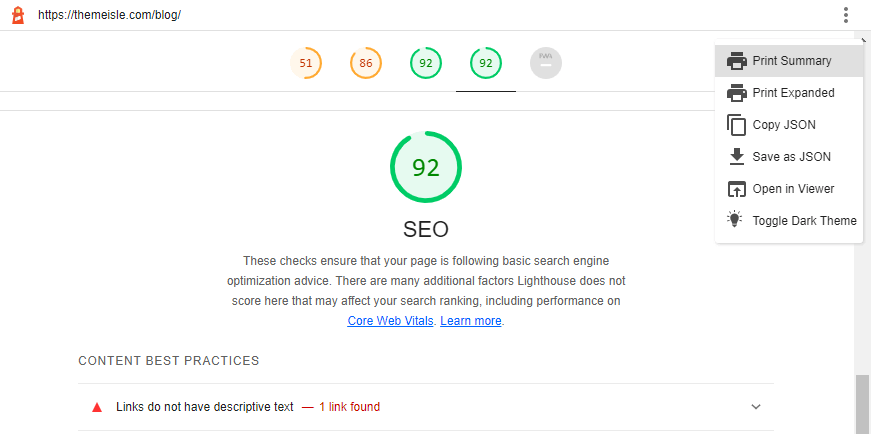
然后 Lighthouse 将根据您选择的类别生成报告。 您会看到每个区域的分数:

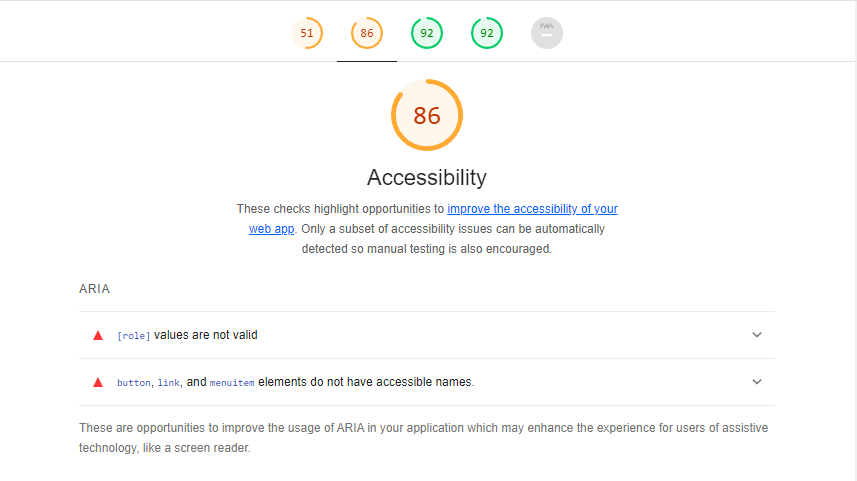
您可以单击任何类别以获取更详细的报告:

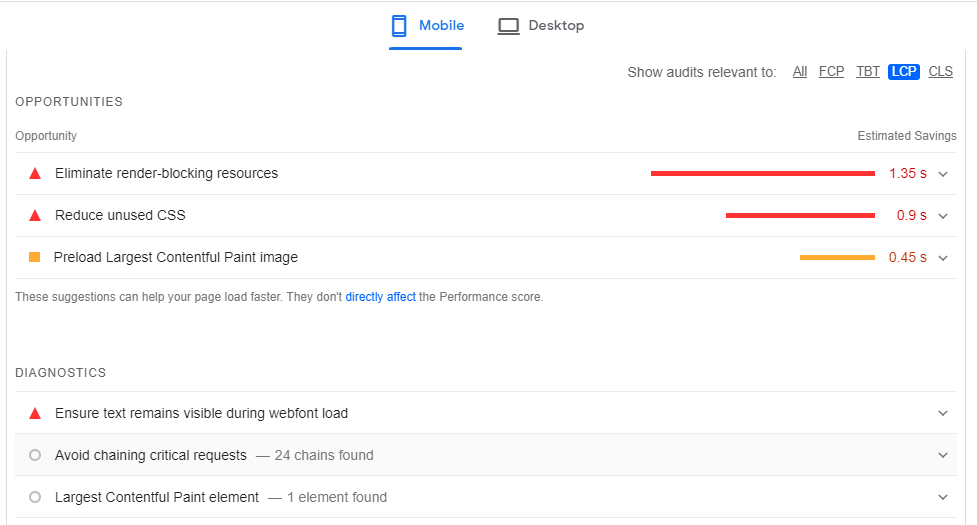
如果您选择性能,您会注意到该报告与 PageSpeed Insights 生成的报告相似。 同样,这是因为 PSI 使用 Lighthouse 作为其分析引擎:

您将获得每个 Core Web Vitals 指标的分数,以及改进建议列表。 根据您的表现,您还可以找到其他类别的提示,包括 SEO 和最佳实践。
Lighthouse 允许您保存报告的副本。 为此,请单击顶部附近的三个点并选择您的偏好:

您可能已经注意到,Lighthouse 需要更多的用户输入。 此外,您需要为您的桌面和移动网站运行单独的测试,而 PageSpeed Insights 可以让您轻松比较这两种报告。
2. 数据从何而来?
可用的数据源 💾 是 PageSpeed Insights 与 Lighthouse 之间的最大区别之一。
PageSpeed Insights 提供两种类型的数据:
- 现场数据——这是从您网站的真实访问者那里收集的真实数据。 它基于 Chrome 用户体验报告。 ⚠ 注意 – 只有当您的网站有足够的流量包含在报告中时,此数据才可用。 如果您刚刚启动您的网站,您可能无法看到任何现场数据。
- 实验室数据——这是基于 Lighthouse 的模拟数据。 它使用一定的连接速度、访问位置和设备等模拟测试条件。
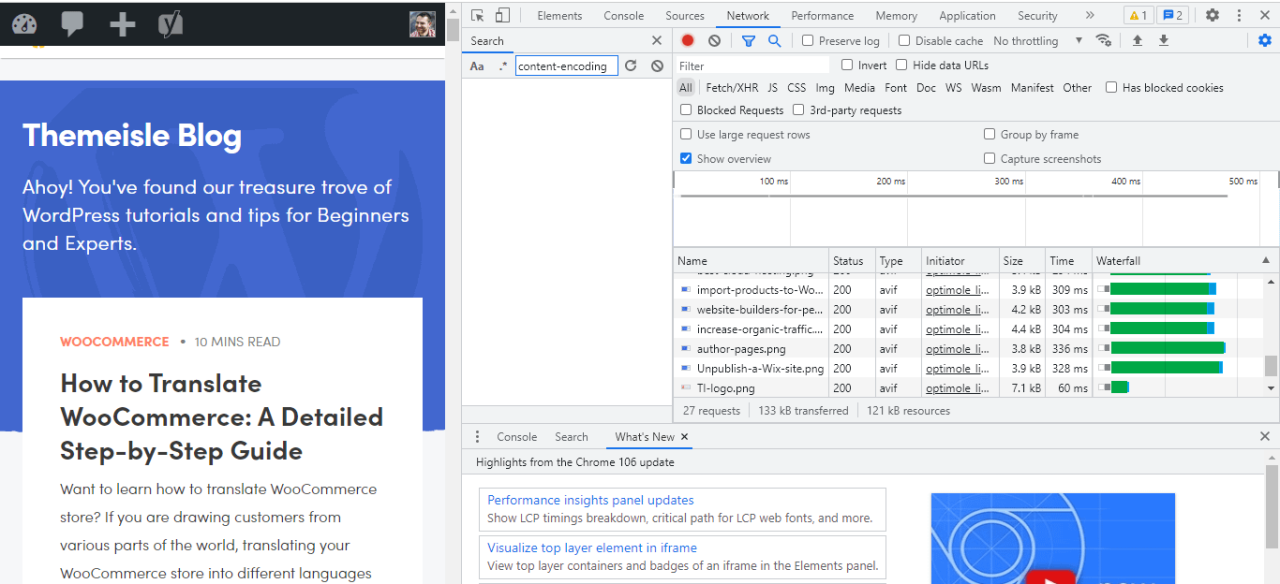
实验室数据是在受控环境中收集的,因此有助于解决性能问题:

PageSpeed Insights 的实验室数据的一个缺点是您无法调整连接速度/限制——您必须使用 Google 的配置。 如果您自己运行 Lighthouse,则可以自定义配置速度。
同时,现场数据使用真实世界的性能指标。 这意味着它基于过去 28 天内访问您网站的用户的体验:

这些真实世界的数据基于 Chrome 用户体验报告 并且可以提供与实验室数据不同的结果。 此外,现场数据提供的分数可能更能代表您网站的性能,因为它们是根据实际条件计算得出的。
使用 Lighthouse,您只能访问实验室数据结果。 因为 PSI 基于 Lighthouse,这意味着当涉及到实验室数据时,您应该从这两种工具中获得相似的性能结果。
但是,将 Lighthouse 用于实验室数据的一个优点是您可以更好地控制连接速度和限制。 因此,如果您想在不同的连接速度场景中使用您的站点的性能,这可能会使 Lighthouse 成为更好的选择。
3. 您可以访问哪些报告和指标?
最后,我们将根据每个工具生成的报告 📊 评估 PageSpeed Insights 与 Lighthouse。 毕竟,这些信息展示了每种工具在优化您的网站方面的实用性:
PageSpeed 见解
借助 PageSpeed Insights,您可以分析您网站的核心网络生命力。 这些是 Google 用来评估您网站的性能和用户体验的一组指标。
一些关键的🗝️指标包括:
- 最大含量涂料 (LCP):页面完全加载屏幕上最大项目所需的时间。
- 首次输入延迟 (FID):您的网站在用户与其交互后做出响应的时间。
- 累积版式偏移 (CLS):页面上的元素在加载时移动的程度。
对于每个指标,您将获得诊断列表以及改进机会(取决于您在该领域的得分):

👉 例如,如果您的 LCP 分数较差,PSI 可能会建议删除加载不必要 CSS 的插件。 请记住,这些审计是从 Lighthouse 中提取的。
灯塔
如前所述,Lighthouse 使您能够测试网站的不同方面,包括性能、可访问性和 SEO。 绩效报告基于您的 Core Web Vitals 分数,与 PSI 报告相同。
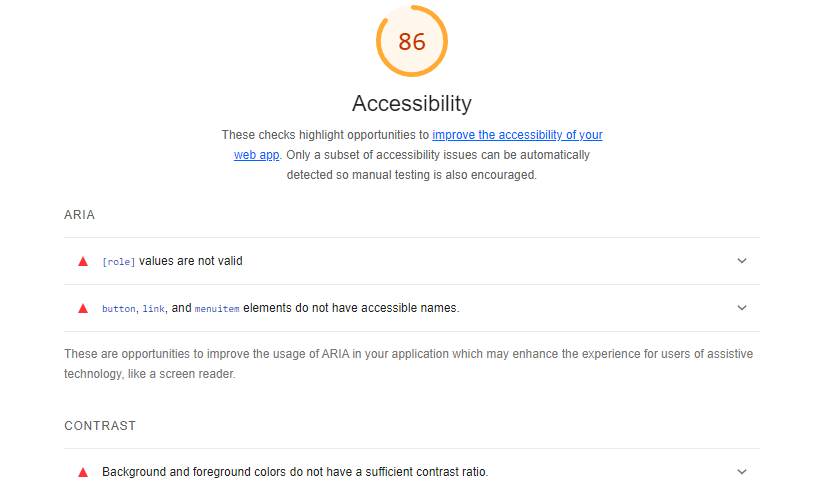
同时,可访问性报告可以帮助您 让您的网站更易于访问. 例如,如果您有丢失的图像,它会通知您 替代文字 或者如果您的背景和前景元素之间没有足够的对比度:

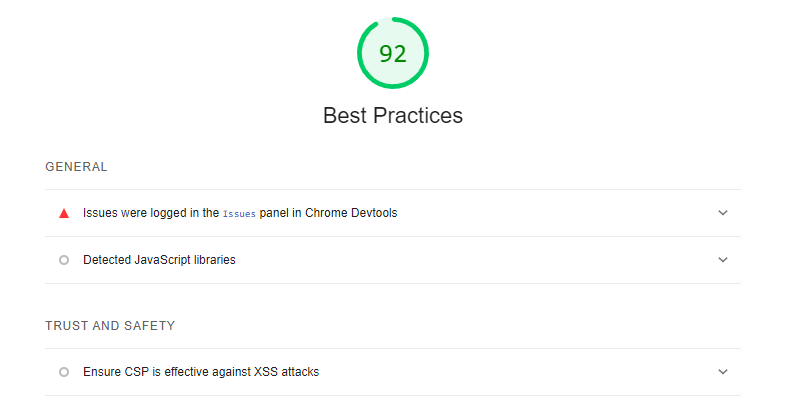
最佳实践报告检查您网站代码的整体运行状况。 它可以 识别安全漏洞 以及其他影响用户体验的问题:

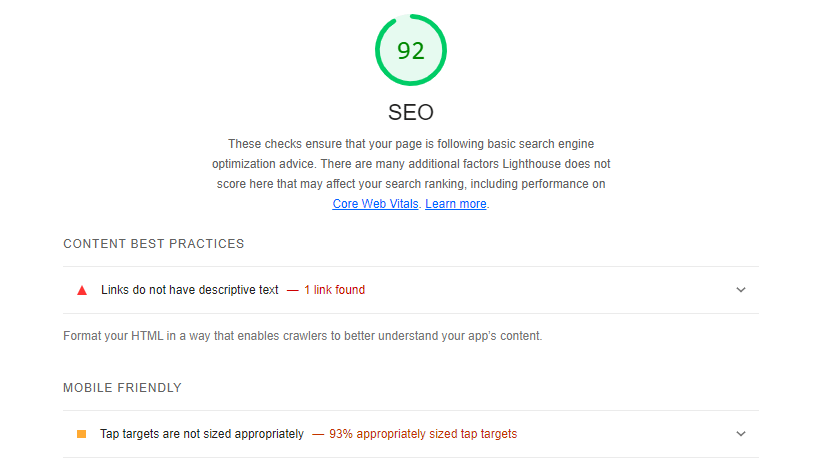
使用 Lighthouse,您还可以测试您网站的 SEO 最佳实践实施:

该工具将突出关键问题,例如缺少元描述、无效的 robots.txt 文件和难以辨认的字体大小。 Lighthouse 还将列出您网站上的所有链接,但不包含描述性文字。
通过遵循这些 SEO 提示,您可以 让您的网站更适合移动设备 并确保搜索引擎可以抓取您的网页并将其编入索引。
如何选择适合您需求的工具
正如我们所见,PageSpeed Insights 和 Lighthouse 是两个相似的工具,它们可以为您的网站性能提供有用的见解。 因此,决定将哪一个用于您的网站可能具有挑战性。
总体而言,PageSpeed Insights 是一个更加用户友好的工具。 它专注于您的核心网络生命值分数,这是谷歌排名因素。 您还可以使用 PSI 测试您的网站速度 和用户体验,并遵循工具的建议来提高你的整体表现(希望你的排名也是如此)。
同时,Lighthouse 提供了对您网站结构的更多见解,并允许您自定义连接速度。 这些额外的数据使其成为 Web 开发人员的热门选择,因为它可以帮助他们识别代码问题。
如果您使用的是 响应式 WordPress 主题 或页面构建器,那么您可能不需要像 Lighthouse 这样的高级工具来测试您网站的性能。
但是,如果您编写了自己的网站或对主题进行了大量自定义,Lighthouse 可以帮助您识别您可能忽略的任何可访问性或 SEO 问题。
结论🧐
监控您网站的性能可以帮助您改善用户体验并获得更多流量。 PageSpeed 见解 和 灯塔 是两个流行的工具,可用于跟踪最大内容绘制和首次输入延迟等指标。
#WebsiteTracking:PageSpeed Insights 与 Lighthouse 📈📉
PSI 是一种用户友好的基于 Web 的工具,可让您快速检查站点的性能并比较台式机和移动设备上的结果。 除了基于 Lighthouse 的模拟实验室测试之外,它还可以让您查看来自 Chrome 用户的真实性能数据(假设您的网站有足够的流量)。
但是,如果您正在寻找更深入的见解,Lighthouse 是一个更好的选择。 此工具主要供 Web 开发人员使用,还提供有关您网站的可访问性、SEO 和其他最佳实践的信息。
您对 PageSpeed Insights 与 Lighthouse 有任何疑问吗? 在下面的评论部分让我们知道!
