[ad_1]
今天,我将解开网站图标的含义,并解释为什么网站图标对您的网站、博客或在线业务至关重要。
Favicons 很少得到应有的关注。 您不能再忽视这个微小但重要的图标,因为您会以这种方式失去在线品牌资产。 我将一路为您提供网站图标设计技巧和示例,以便您了解它是如何完成的。
外观漂亮的网站图标可以增强您的品牌价值。 📈
让我们直接跳进去!
📚 目录:
#Favicon 含义:什么是 favicon 解释(带示例)ℹ️
什么是网站图标? Favicon 含义解释
网站图标是与特定网站关联的小方形图标。
关于来源,favicon 一词结合了两个词:“收藏夹”和“图标”。
因此,网站图标是您公司最喜欢的图标。 它是代表您的品牌或网站的符号。
网站图标是您网站标识的重要组成部分 您的网站标题、标语和徽标。
网站图标出现在哪里?
Favicons 出现在网络上的许多地方。
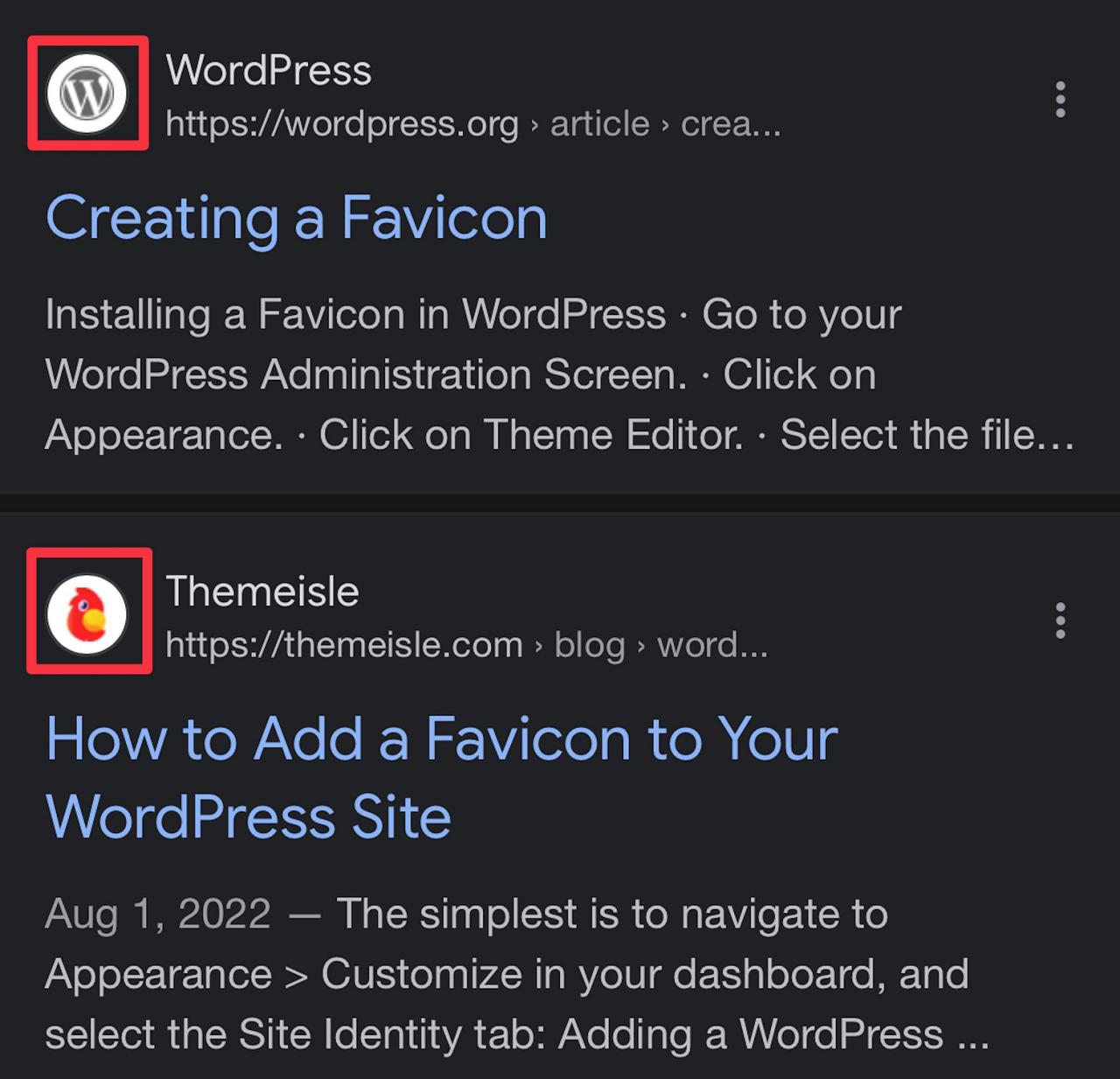
最重要的是,网站图标出现在谷歌移动搜索结果中的网站旁边,因此网站图标可以帮助您的网站在谷歌搜索结果页面中脱颖而出(不过仅限移动设备):

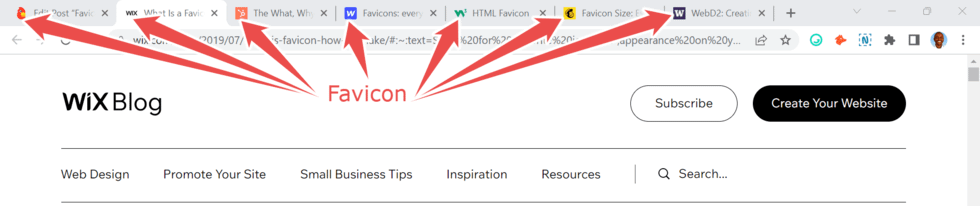
其次,网站图标在网页标题旁边的网络浏览器顶部的打开选项卡中很显眼。 它们通常出现在页面标题的左侧,如下所示:

此外,浏览器选项卡中的网站图标可帮助用户在打开多个选项卡后快速导航至正确的网站。
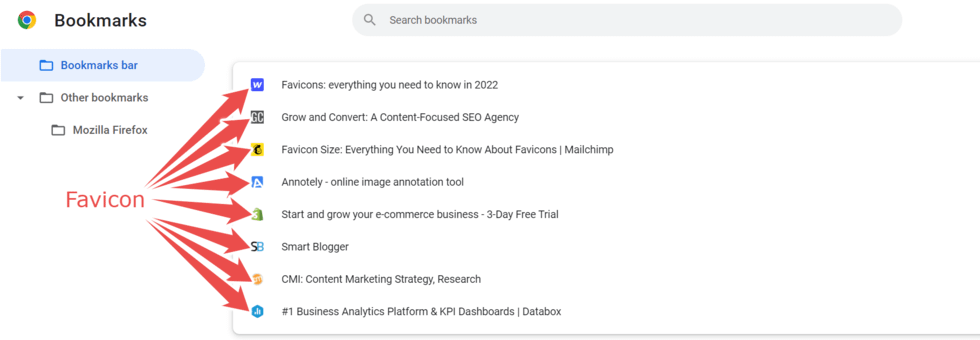
接下来,您可以在浏览器书签栏中看到网站图标。 浏览器图标使用户可以轻松返回到他们标记的特定页面:

此外,您将在网络上看到网站图标的其他地方是:
- 地址栏
- 工具栏
- 浏览器历史
- 智能手机应用程序/启动器图标(如果用户将您的网站保存到他们的应用程序屏幕)
网站图标有什么用?
网站图标有三个用途:
- 它是一种强调品牌独特性的品牌推广工具。 🔧
- 它通过帮助用户更快地查找网页来增强用户体验。 🖱️
- 它增加了一点专业性,从而建立了对用户的信任。 🙋
网站图标与徽标相同吗?
简短的回答? 不。
虽然这两个图标都代表您的品牌,但它们是不同的。
首先,网站图标比徽标小得多。 一些品牌使用较小版本的徽标作为网站图标,但这并不总是有效。 因为网站图标很小,所以它们没有足够的空间来放置大多数徽标中使用的视觉效果和文字。 他们主要通过视觉效果和最小字符来传达品牌标识。
最后,网站图标可以在线使用,而徽标可以在线和离线使用。
如何通过五个步骤创建网站图标
现在您了解了网站图标的含义及其重要性,我将向您展示创建有影响力的网站图标的五个步骤:
1. 保持简单
首先,要确定您的网站图标设计,请保持简单。
遵循达芬奇的格言:简单是终极的复杂。 复杂的概念不适用于网站图标,因为它们对于复杂的设计来说太小了。 因此,使用过多的图形和文字使您的网站图标超载会导致设计繁忙。
此外,人们不会看到细节,因为它会很拥挤。
Copyblogger 是简单而有效的网站图标的一个很好的例子。
简单的网站图标示例:Copyblogger

Copyblogger 使用其公司名称的第一个字母作为网站图标。 白色字母“C”之所以突出,是因为它位于黑色背景上。 用户很容易看到它。
简化您的网站图标:
- 将您的徽标剥离到最基本的要素。 如果您要删除徽标中的所有内容并保留一件事,那会是什么? 围绕那一件重要的事情建立一个图标。
- 使用您公司名称的首字母。 使您的网站图标更简单的另一种策略是使用您公司名称的首字母。 因此,如果您的品牌名称是 Boston Bangles,您的网站图标将采用字母 BB。 十分简单。
- 仅使用您的徽标图像。 如果您的徽标既有图像又有文字,请删除文字并使用图像作为您的网站图标。 由于您的徽标图像捕捉了您公司的精髓,因此您的网站图标仍将在品牌上。
2.包括你的品牌颜色
你知道吗 你的标志性颜色 跨渠道提升品牌知名度 高达 80%?
当您想到可口可乐时,您会想到哪种颜色? 红色,对吧? 因为每当我们在线上和线下媒体上看到可口可乐广告或通讯时,他们都会让我们接触到红色,所以它现在已经深深地根植于我们的心中。 这就是色彩心理学的力量。
这就是为什么在设计网站的图标时必须坚持使用品牌颜色。 一致性会产生熟悉感。
对于其网站图标,快餐巨头麦当劳坚持使用黄色,这是其主要颜色之一。
品牌颜色网站图标示例:麦当劳

值得注意的是,该公司并没有在全新设计中使用这种颜色。
它去掉了红色背景,但保留了熟悉的大“M”黄色字母。 结果? 即时品牌识别,因为人们已经知道著名品牌标志中的黄色字母。
简而言之,为了保持一致性和品牌知名度,制作网站图标时请坚持使用品牌的原色。
3.使用最少的文字,如果有的话
第三,最好在设计网站图标时保持文本最少。
这就是为什么。
将文字塞进你的小图标会导致两个主要问题:
- 可见性:人们不会清楚地看到您拥挤的图标。
- 易读性:用户将无法阅读您的网站图标副本。
无法看到或阅读您的网站图标的人将无法识别您的网站。 因此,当他们打开多个页面时返回到您的网页将需要大量工作。 他们最终会去别处。 您将失去流量和潜在客户。
最好的网站图标大多只有图像或融合了最少文本的图像。 这种方法导致清晰、简单和易读。
例如,Ahrefs 图标使用最小文本图标。
最小文本图标示例:Ahrefs

这家公司的名字有六个字母。 所以该团队意识到他们无法将它们全部塞进其空间不足的图标中。 因此,他们为其选择了鲜明的橙色首字母“A”。 它大胆且易于查看和阅读。
这就是您想要的——让您的网站图标意义显而易见。
4. 不要强迫你的整个标志进入你的网站图标
此外,正如我之前提到的,一些品牌使用较小版本的徽标作为网站图标。
这种策略适用于一些品牌,尤其是那些带有简单标志的品牌。 但是对于大多数品牌来说,将整个徽标强行放入您的网站图标中将是灾难性的。
这就是为什么。
Favicons 是一口大小。 因此,您没有足够的空间来加载带有复杂图片和花哨标语的网站图标。 因此,请使用像 Mailchimp 这样的简约方法。
简约的图标示例:Mailchimp

Mailchimp 徽标包含图像和公司名称。 对于它的图标,它去掉了名称并留下了著名的黑猩猩图像。
结果?
一个更简单、更清晰的图标。
5.选择合适的格式和大小
最后,在创建网站图标时,重要的是获得 图像格式 尺寸合适。
这些是最常见的网站图标文件格式:
- ICO:适用于所有浏览器(包括 Internet Explorer)的最灵活的格式。
- PNG:一种高质量格式,适用于除 Internet Explorer 之外的大多数浏览器。
- SVG:一种轻量级格式,但只有 Opera、Chrome 和 Firefox 支持。
接下来,让我们看看最新的网站图标尺寸,以像素为单位。 网站图标的理想尺寸是 16 x 16 像素。 也就是说,根据目的和您要上传它们的平台,网站图标可以更广泛。
这是一张图表,其中包含针对不同场景的理想网站图标大小:
| 图标 | 类型大小(以像素为单位) |
|---|---|
| 浏览器图标 | 16×16 |
| 任务栏快捷方式图标 | 32×32 |
| 桌面快捷方式图标 | 96×96 |
| Apple touch 图标 | 180 × 180 |
| Squarespace 图标 | 300 × 300 |
| WordPress 网站图标 | 512 x 512 |
为您定位的特定平台创建具有正确尺寸的网站图标。 根据经验,创建一个大尺寸的网站图标,因为它在缩小时看起来仍然不错。 然而,一个小的图标在放大时会失去它的质量。
你明白网站图标的意思吗?
您是否掌握了品牌标识的核心?
你设计了一个独特的图标吗?
您是否选择了理想的网站图标格式和大小?
那太棒了! 😎
现在是时候将它上传到您的 WordPress 网站了。
如何在 WordPress 中添加网站图标
这是有关如何将网站图标添加到您的网站的快速分步指南 – 如果您需要更详细的说明,请查看我们的 有关如何向 WordPress 添加网站图标的完整指南.
第 1 步:单击 WordPress 仪表板左侧的“外观”。
第 2 步:从出现的选项中单击“自定义”。

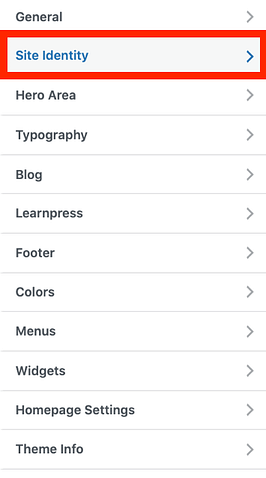
第 3 步:点击“站点标识”:

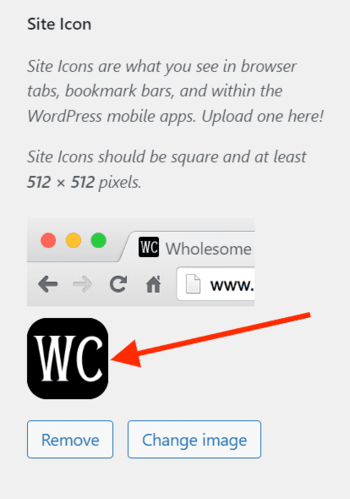
第 4 步:导航至“站点图标”部分,然后单击“选择站点图标”以上传您的网站图标。
以下是您上传后的样子示例:

而已。 很简单,对吧?
现在,您网站的网站图标将出现在网络上的不同位置。
Favicon 含义:不仅仅是一个微小的图标
既然您已经阅读了本指南,就没有必要再用谷歌搜索“网站图标的含义”了。 您现在知道网站图标的含义以及为什么要将一个图标添加到您的站点。
#Favicon 含义:什么是 favicon 解释(带示例)ℹ️
总而言之,网站图标可以提高您品牌的知名度并建立信誉。 它们还可以帮助用户快速识别在线公司并导航至正确的页面或网站。 网站图标很小,但它们会产生重大影响。
立即创建您的并获得回报。 🚀
如果您对与您的网站图标一起使用的新徽标感兴趣,您还可以查看 👉 我们的帖子 10 大最佳标志设计者 和 如何免费制作标志.
您对网站图标的含义还有疑问吗? 让我们在评论中知道!
