[ad_1]
试图找到一种在WordPress帖子和页面中添加按钮的方法?按钮允许您在WordPress内容中添加更多引人注目的链接。但是有一件事阻止你在下一个WordPress帖子中插入一个按钮:
除非你知道如何编码,否则WordPress实际上并没有提供任何方法来默认在帖子或页面中添加按钮。但不要担心 – 一切都不会丢失。
有些插件可以让你在WordPress中添加按钮,而无需知道任何代码。在这篇文章中,我将为您提供有关如何使用其中两个插件的指南。您将立即创建漂亮的WordPress按钮!
无论如何,WordPress按钮的处理是什么?
大多数情况下,如果您需要具有特定功能的按钮,它将与任何插件捆绑提供您所需的功能。例如,如果您使用联系表单插件,它将自动创建一个“发送”按钮以与表单一起使用。
虽然这些按钮可以帮助解决特定情况,但它们并不包括您需要在WordPress帖子或页面中添加按钮的情况。这是不幸的…因为在帖子和页面中包含按钮实际上对您的网站非常有益。
看,按钮引起了读者的注意。因此,如果您想强调帖子中的某个链接,按钮是一个很好的选择。
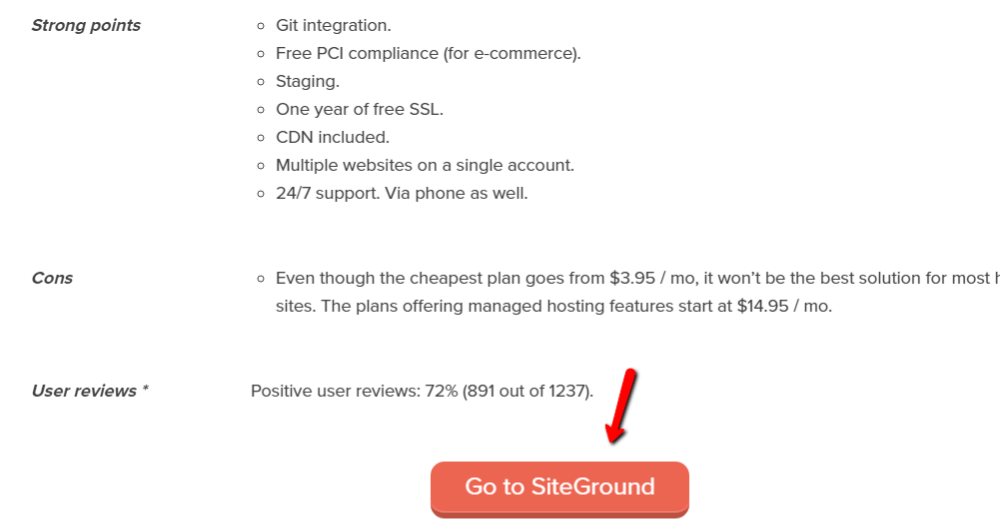
例如,我们的姐妹网站CodeinWP使用按钮来帮助读者获得高质量的WordPress托管:

是不是比常规的'链接到SiteGround更引人注目?
最重要的是,您可以使用按钮链接到外部网站或将读者发送到您自己网站的重要区域。我即将向您展示的插件将允许您将按钮链接到您想要的任何URL。
如何在WordPress中添加按钮?
在WordPress中添加按钮有几种不同的方法。最流行的方法是:
- 短代码按钮构建器
- 非短代码按钮构建器
- HTML / CSS
因为第三个不是非常适合初学者,我现在就跳过它。无论如何它有太多的首字母缩略词!
要处理前两种方法,可以使用插件。下面,我将推荐两个最受欢迎的选项,并为您提供有关如何帮助您在WordPress中添加按钮的快速教程。
如何使用MaxButtons在WordPress中添加按钮
MaxButtons允许您使用短代码在WordPress中添加按钮。按钮创建过程可能需要一些时间,因为它是一个单独的界面,但它使您能够创建一些真正美观和独特的按钮。
要使用MaxButtons创建WordPress按钮,只需下载并安装插件即可。然后,您可以通过单击仪表板侧栏中的MaxButtons链接来创建按钮。不幸的是,您不能直接在WordPress编辑器中添加按钮,尽管插件确实可以轻松插入您已创建的按钮。
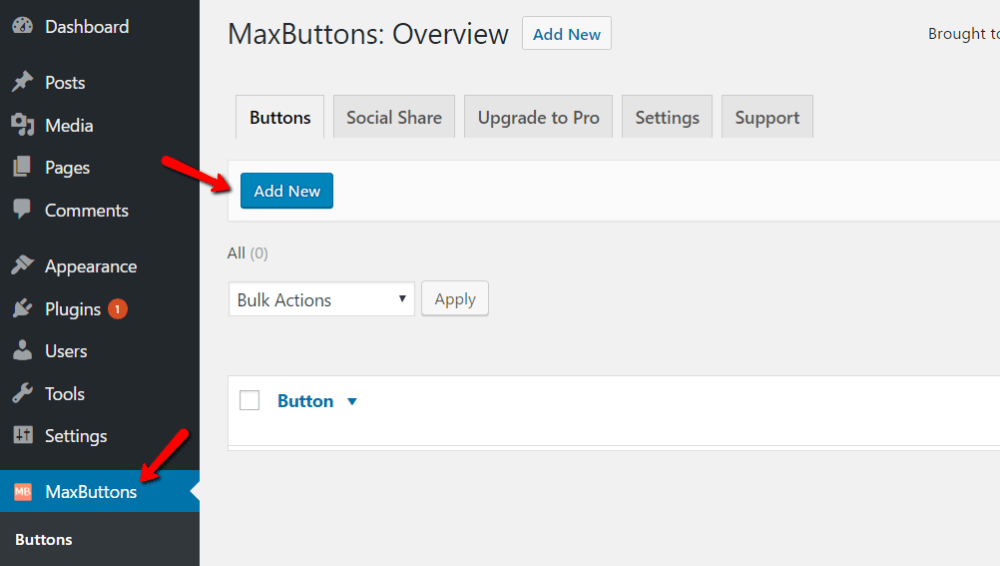
进入MaxButtons页面后,只需单击“添加新”按钮:

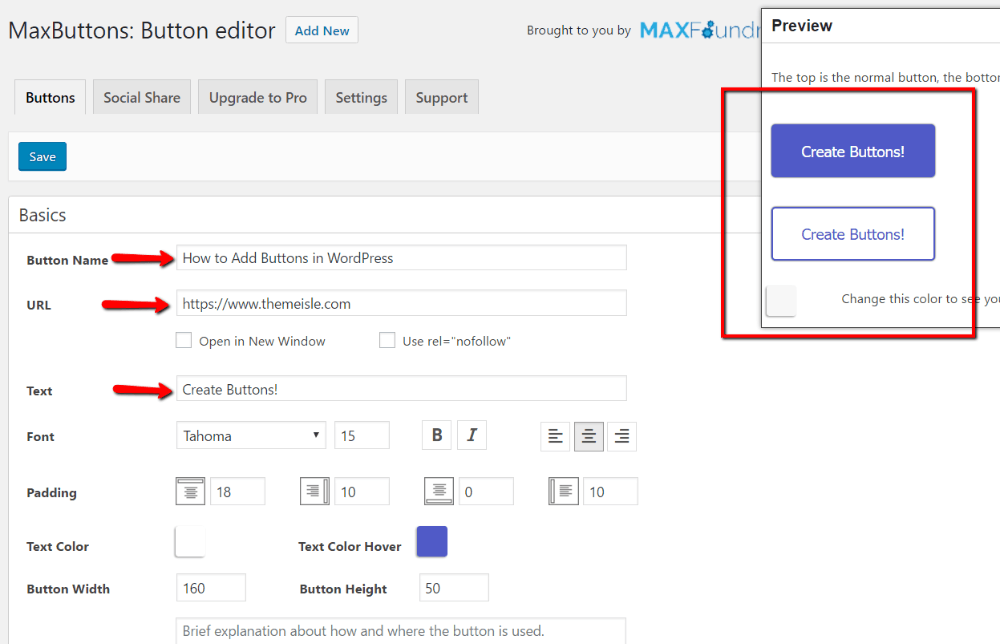
你会看到很多选择。但最重要的设置是在第一个框中。许多其他选项就在那里,以防您想要对按钮的外观进行额外控制。
这是您需要在第一个框中输入的内容:
- 按钮名称 – 您的访问者永远不会看到这一点 – 它只是为了帮助您记住。
- URL – 这是用户点击按钮时会发送的链接。
- 文本 – 这些是实际显示在按钮上的单词
如果您愿意,还可以更改字体和字体颜色。
当您进行所有这些更改时,您会在屏幕右侧看到按钮的实时预览:

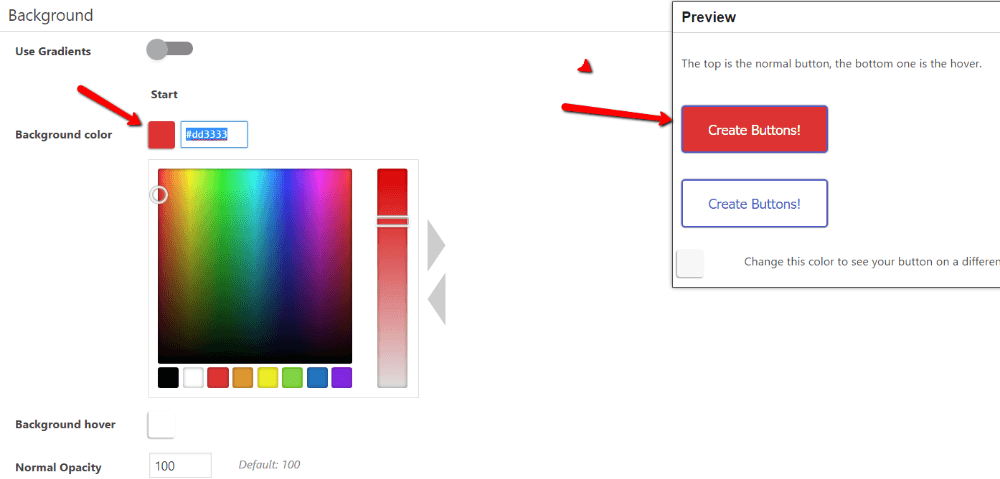
在页面下方,您还可以更改按钮的背景,添加边框等。由于您可以实时预览按钮,因此可以轻松使用这些设置并立即查看它们对按钮的影响:

对按钮感到满意后,请单击页面顶部的“保存”按钮。
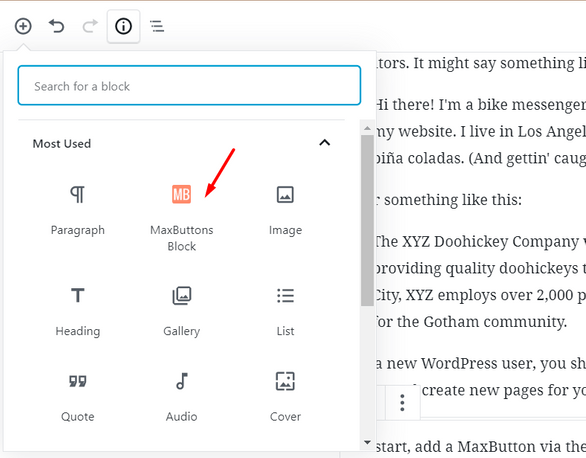
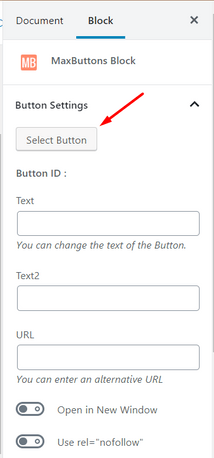
然后,要在WordPress编辑器中添加按钮,只需单击MaxButtons按钮:


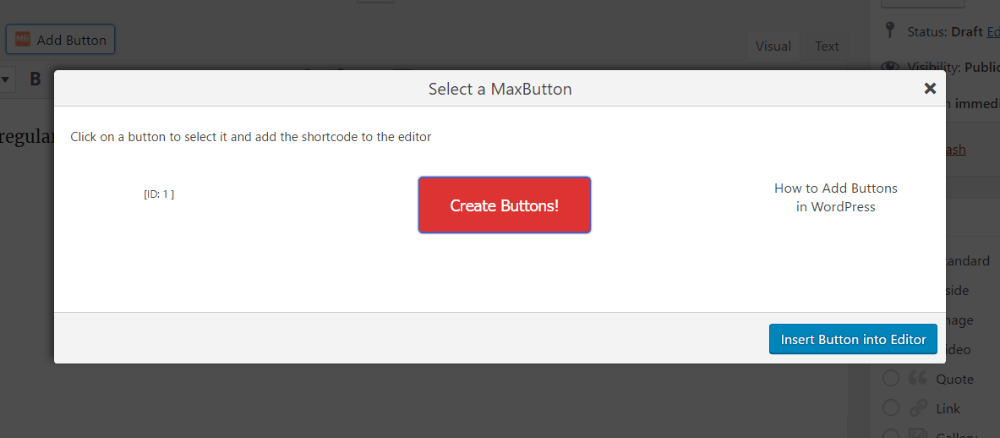
然后,单击要插入的按钮:

您将无法在WordPress编辑器中看到您的按钮。但是当你发布帖子时,你的按钮会在那里!
如果您计划使用MaxButtons,只需要考虑一件事:
因为MaxButtons依赖于短代码,如果您停用MaxButtons插件,所有按钮都将消失。
如果您不喜欢这种情况,可能需要使用非短代码按钮构建器插件。为此,我建议:
如何在忘记关于短代码按钮的WordPress中添加按钮
忘记短代码按钮是在WordPress中添加按钮的另一个简单选项。但是,正如您可能从名称中收集的那样,它不使用任何短代码。这意味着您可以在以后停用该插件,并且所有按钮都将保持不变。
以下是如何使用它:
一旦安装并激活了Forget About Shortcode Buttons,就可以在WordPress编辑器中创建按钮。
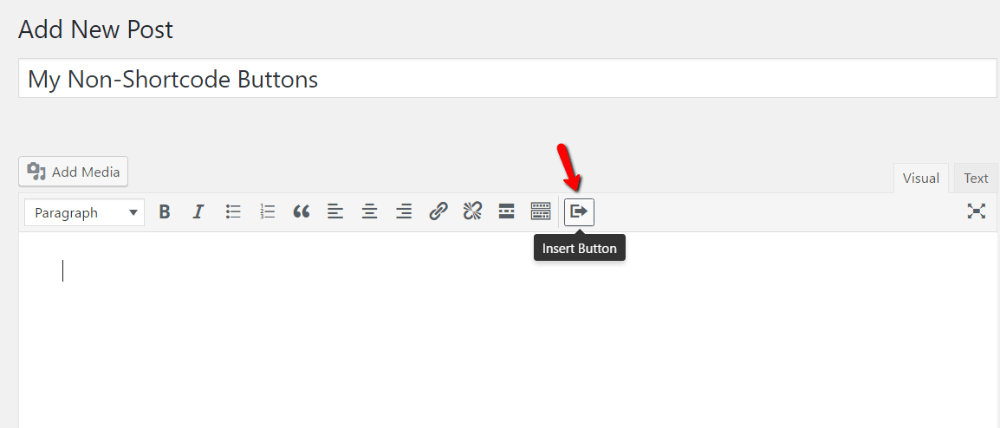
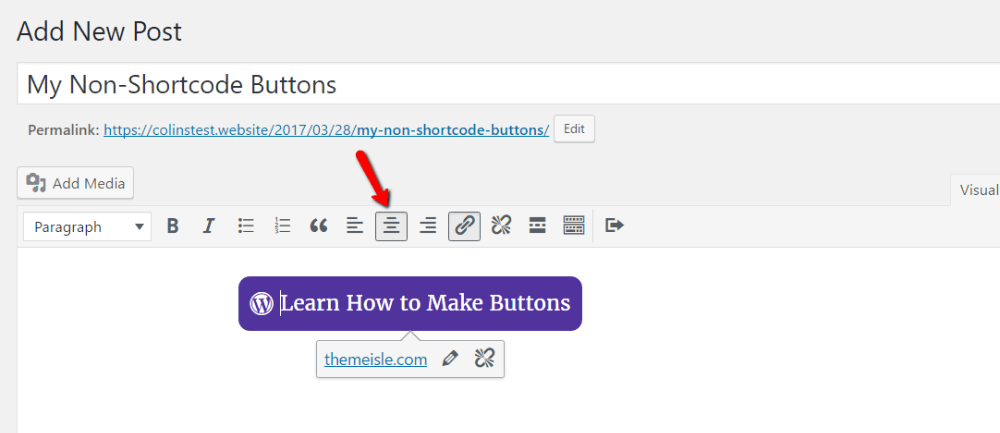
只需单击格式栏上的新插入按钮图标:

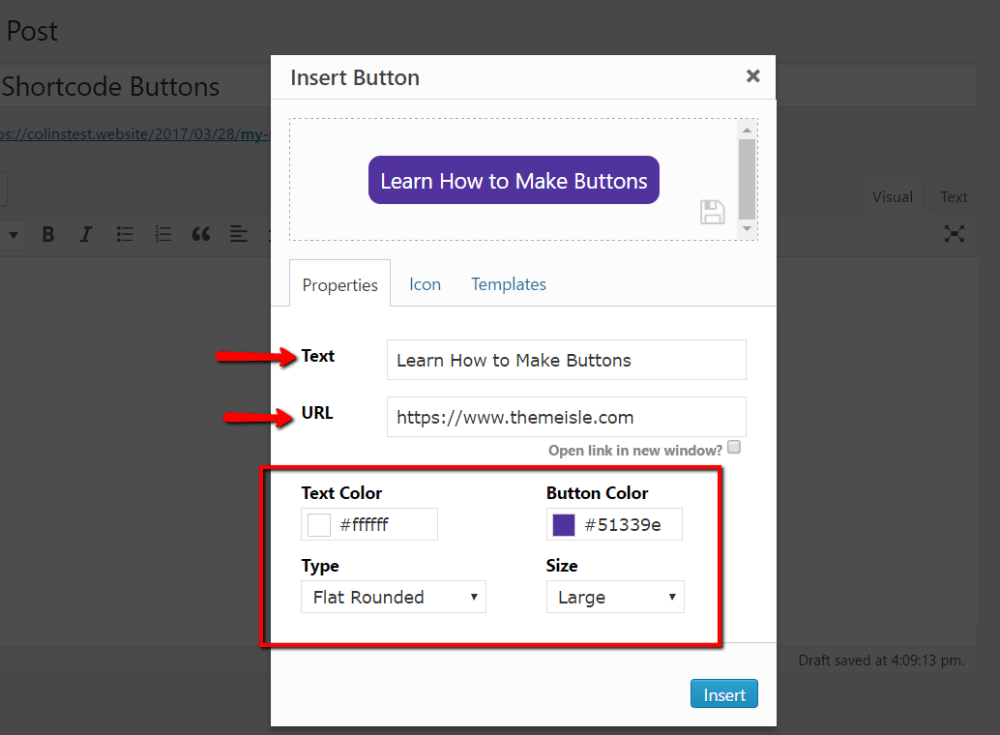
然后,您只需添加按钮文本,URL,并选择一些颜色和样式选项。与MaxButtons一样,您可以实时预览所有更改:

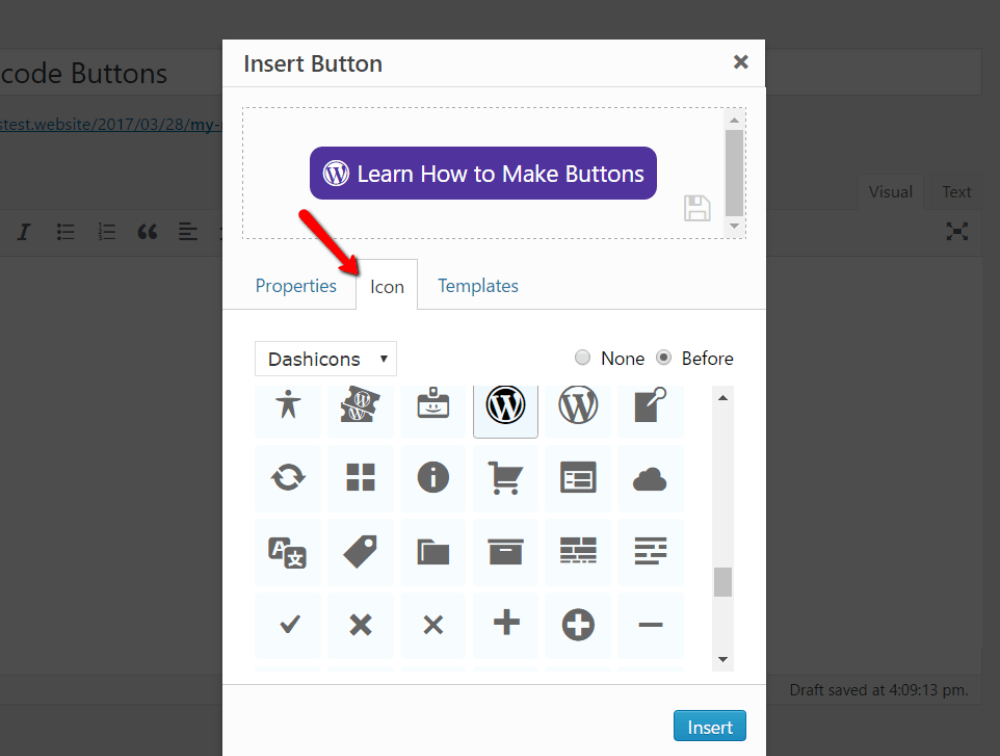
如果要在按钮上添加图标,可以跳转到“图标”选项卡:

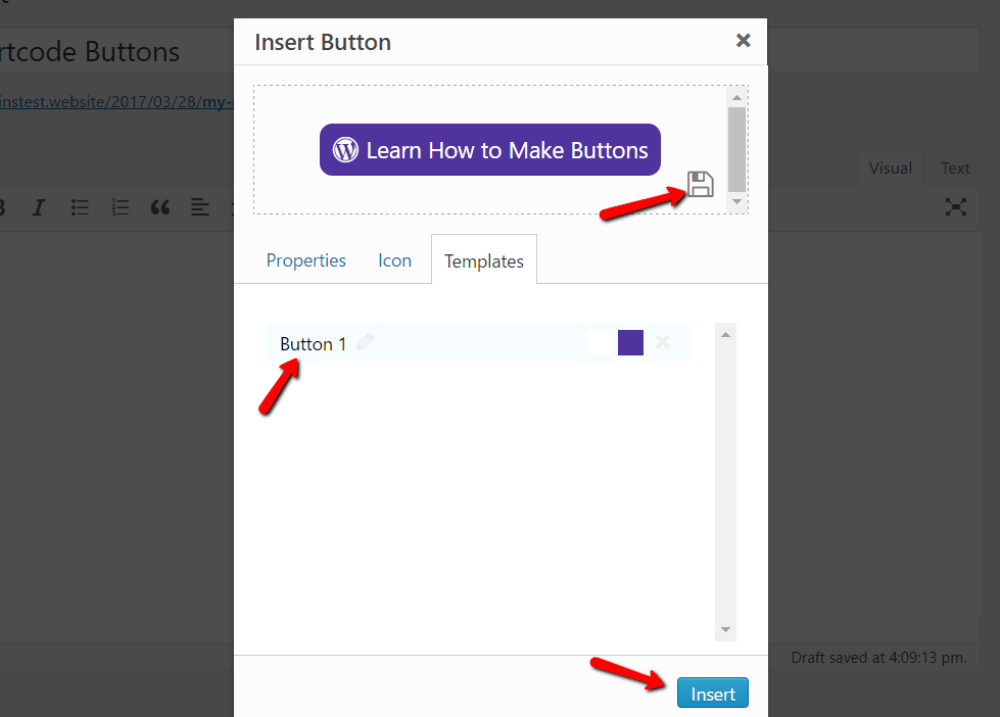
如果您认为可能需要反复使用相同的按钮样式,可以通过单击“软盘”图标将按钮保存为模板:

当您准备好插入按钮时,只需单击“插入”。
您应该在WordPress编辑器中看到您的按钮就在那里。您甚至可以使用WordPress编辑器对齐选项来移动它:

在WordPress中添加按钮的其他选项
如果上面的插件都没有告诉你,那么其他一些值得检查的按钮插件是:
如果你想要真正有创意,你可以阅读有关如何使用HTML和CSS来创建WordPress按钮。但就目前而言,使用这些插件在WordPress帖子中添加按钮完全没问题!
如果您需要更深入的解释,请随时在下面的评论中提问。
