寻找密码保护WordPress的方法?您可以通过许多不同的方式为您的网站添加密码保护,包括密码保护您的整个WordPress网站,只是一段特定的内容,甚至只是公开内容的一部分。
其中一些解决方案需要使用插件,而其他解决方案则使用您可以在服务器级别创建的核心WordPress功能或配置。
在这篇文章中,我们将尝试涵盖尽可能多的不同方法。总的来说,你会学到:
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
- 如何使用密码保护整个WordPress网站
- 如何使用密码保护目录
- 如何使用密码保护页面,帖子或WooCommerce产品
- 如何使用密码保护整个类别
- 如何密码保护只是部分帖子
您可以单击上面的任何一个链接直接跳转到特定方法,或者您可以阅读以了解如何密码保护您的WordPress网站的所有方法。
如何密码保护您的整个WordPress网站
如果您想要密码保护整个WordPress网站,您有两个主要选择:
- 一个插件
- 服务器级别的HTTP身份验证
在这两者中,插件方法肯定更加用户友好,对于面向用户的站点更好,而HTTP身份验证是密码保护登台站点或其他类型的非面向用户的站点的有效方法。
如何使用插件密码保护WordPress网站
要使用密码保护整个WordPress网站,我们建议使用Ben Huson提供的免费密码保护插件,该插件评价很高,可在WordPress.org上获得。
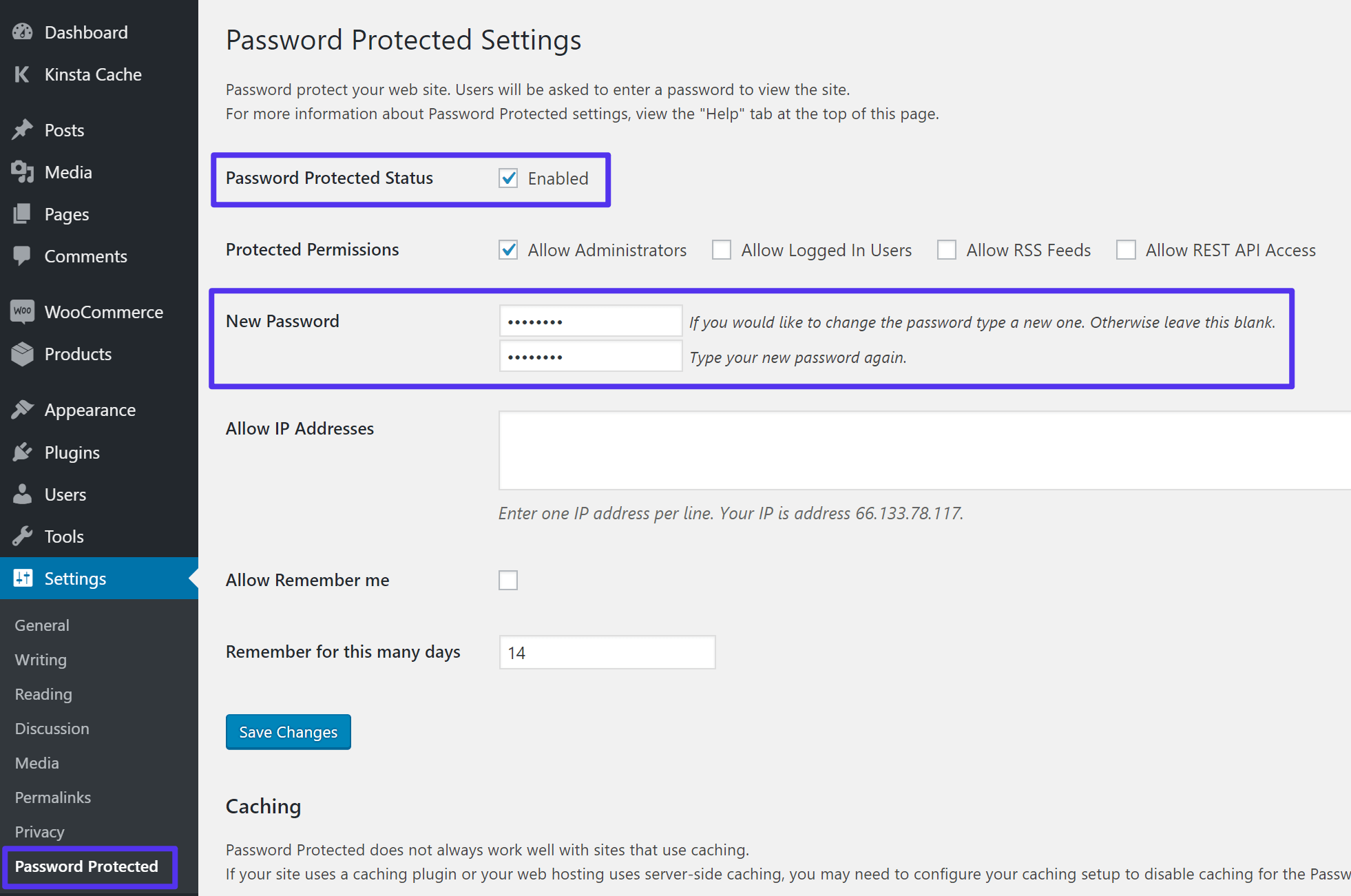
安装并激活插件后,您可以转到设置→密码保护以配置插件的设置。
选中“密码保护状态”框以启用密码保护,并在“新密码”框中输入所需的密码。
该插件的另一个好处是它还为您提供了将某些类型的用户/请求以及IP地址列入白名单的选项。如果需要,您可以配置它们:

如何使用密码保护整个WordPress网站
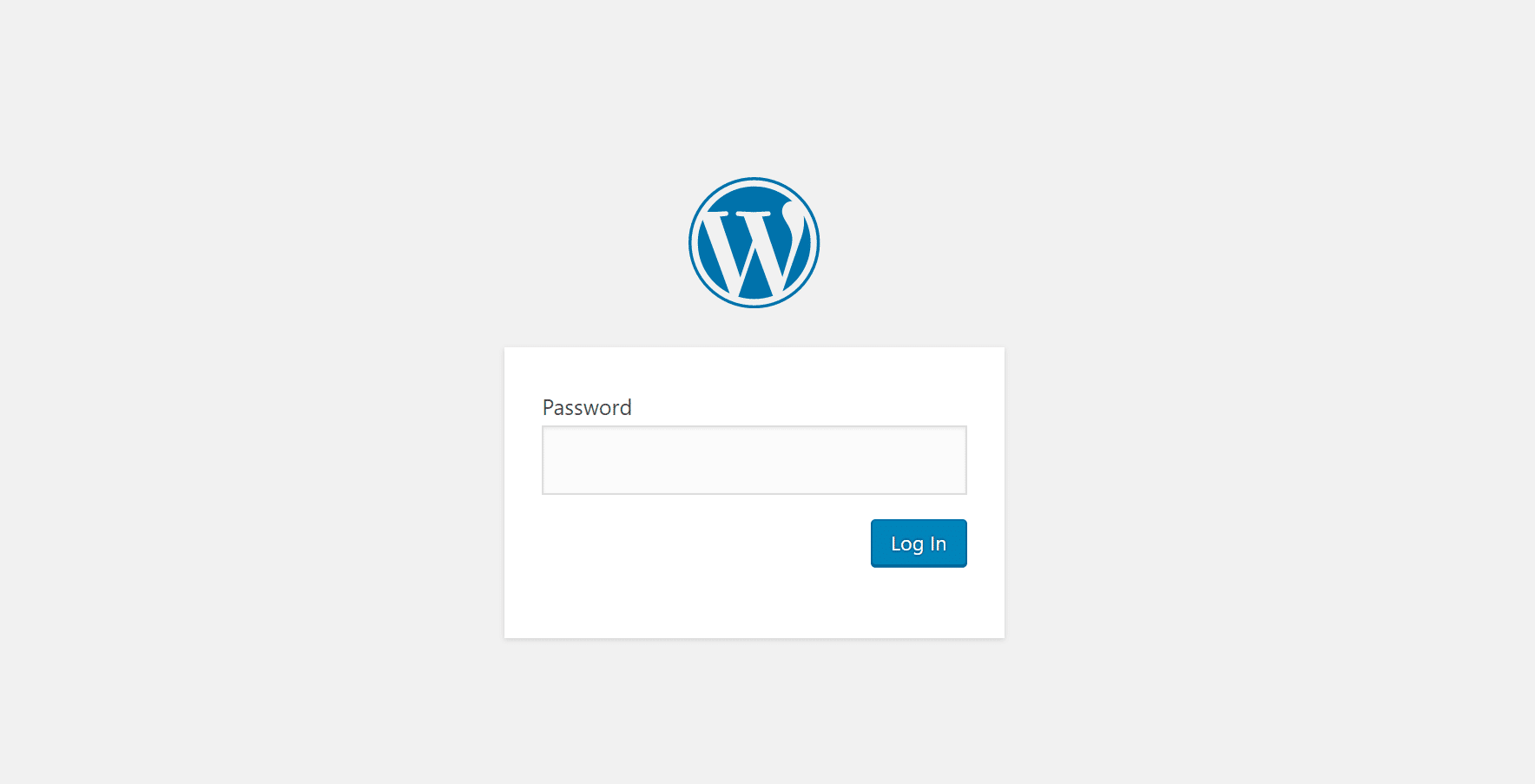
激活后,任何试图访问您网站的人都需要在WordPress登录页面的精简版本中输入密码:

全站密码表单
如果要更改登录页面徽标,使其远离通用WordPress徽标,则可以使用免费的登录徽标插件。
如何使用HTTP身份验证密码保护WordPress站点
使用基本的HTTP身份验证(也称为htpasswd保护),您可以在人们甚至可以加载您的站点之前添加额外的密码保护层,这就是它为登台或开发站点提供了一个很好的选择的原因。
如果您在Kinsta托管WordPress网站,您可以联系我们的支持人员,他们将很乐意为您设置此功能。
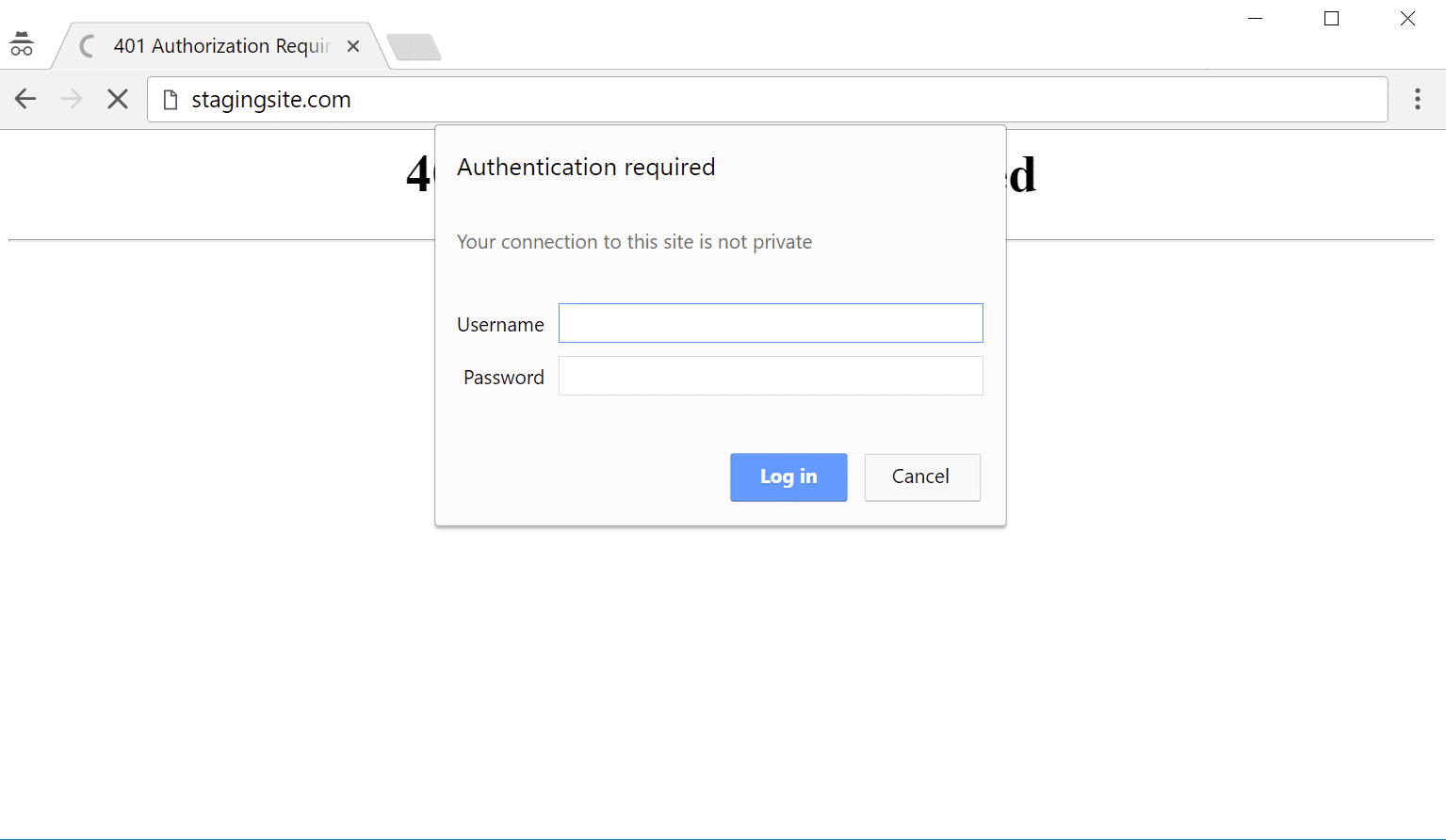
以下是登录过程的示例:

HTTP身份验证的示例
如何密码保护目录
需要密码保护您网站上的目录?也许你有一个文件夹,它位于你的WordPress安装之外,你不希望公众有权访问。
同样,如果您在Kinsta托管WordPress网站,我们的支持团队可以为您提供帮助。否则,您也可以使用htpasswd保护来执行此操作,您只需要相应地更新目录。
阿帕奇
要手动设置,首先需要创建.htpasswd文件。您可以使用这个方便的生成器工具。然后将文件上传到您想要保护的目录。
WWW /用户/公共/ protecteddirectory
然后使用以下代码创建.htaccess文件,并将其上载到要保护的目录的路径。确保更新目录路径和用户名。
AuthType Basic AuthName“受限区域”AuthUserFile /www/user/public/protecteddirectory.htpasswd需要有效用户Nginx
如果您正在运行Nginx,则还可以使用HTTP基本身份验证来限制访问。看看这个教程。
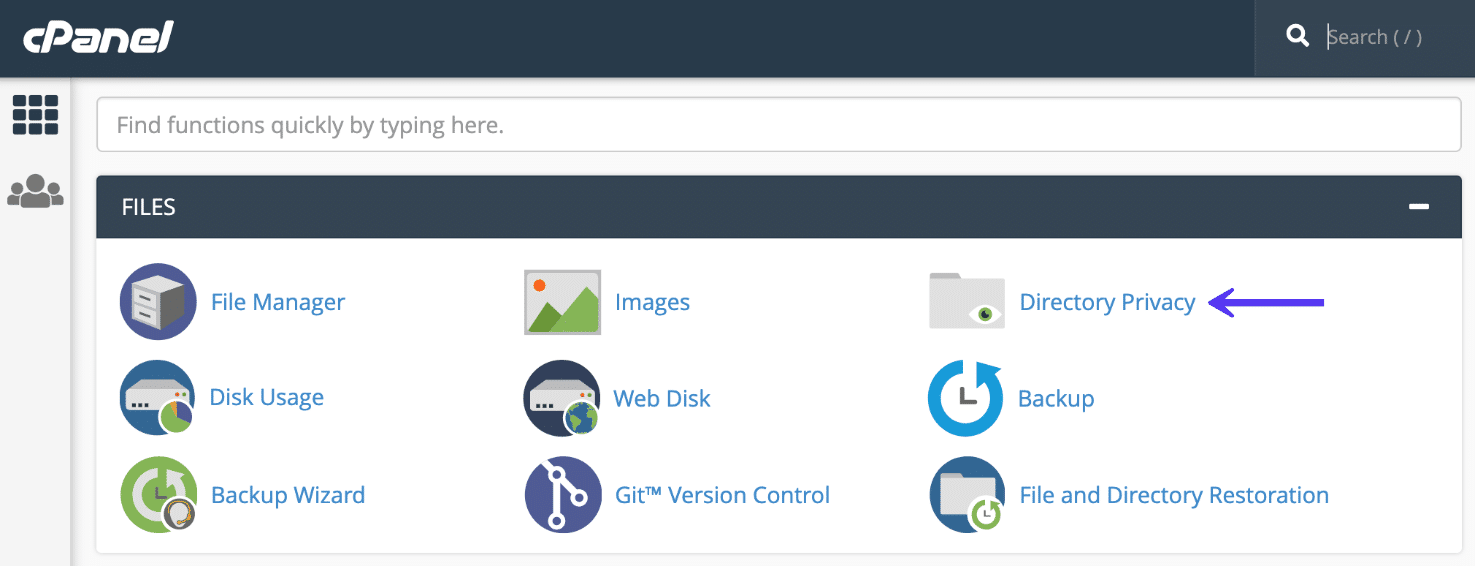
如果您使用具有cPanel的提供程序进行托管,则可以使用位于“文件”部分下的“目录隐私”工具设置受密码保护的目录。

cPanel目录隐私
如何密码保护帖子,页面和WooCommerce产品
如果您想要密码保护单个帖子,页面或WooCommerce产品,WordPress实际上包含一个内置功能,可帮助您通过其可见性设置进行设置。
您可以在WordPress编辑器中找到“可见性”设置,因此您可以将其用于我们上面提到的每种类型的内容,以及您可能在您的站点上使用的任何其他自定义帖子类型。
开始:
- 打开WordPress编辑器,查看要添加密码保护的内容。
- 在右侧的侧栏中找到“可见性”选项。
- 点击它。
- 选择“密码保护”并输入要用于解锁帖子的密码。
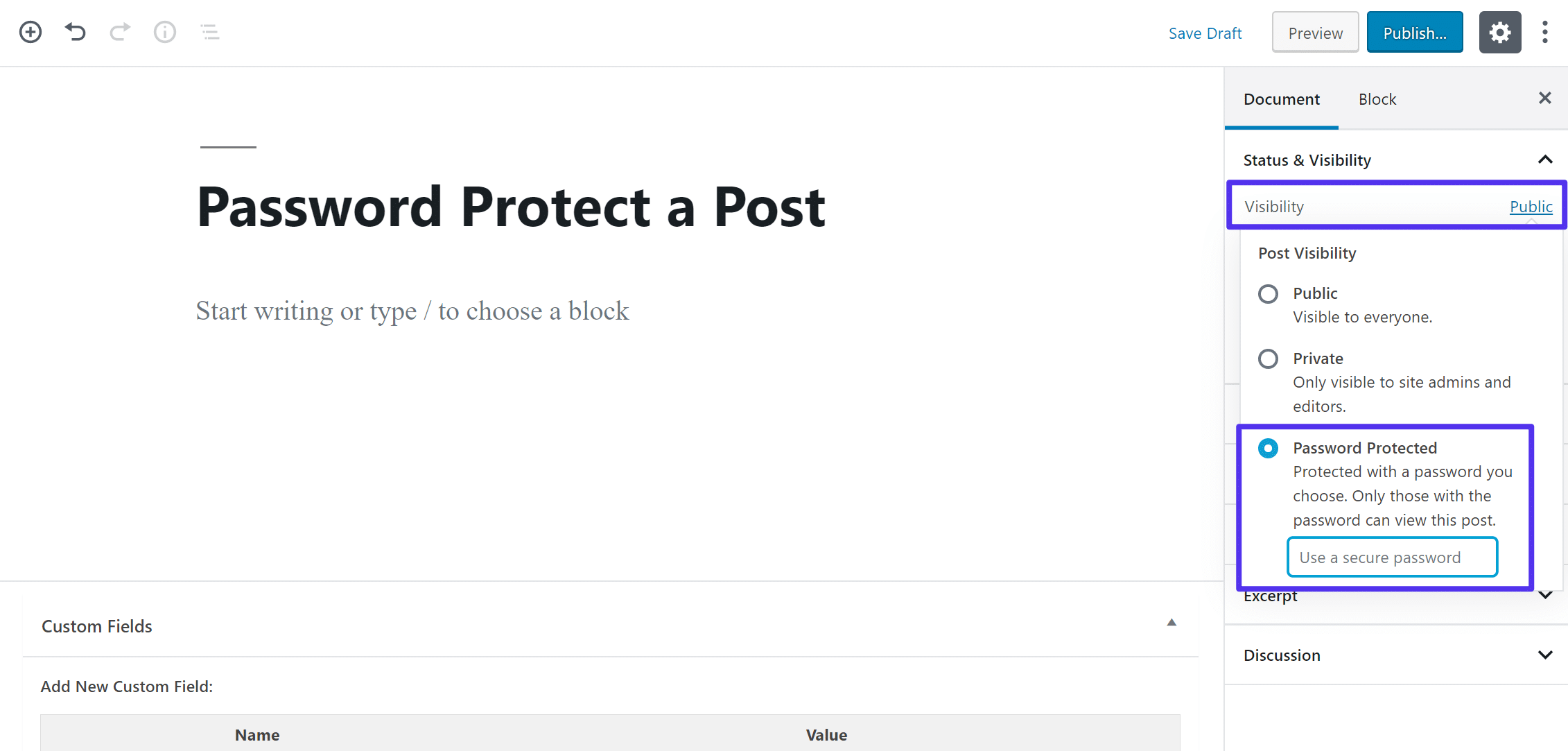
这是新WordPress块编辑器中的样子:

在块编辑器中找到可见性选项的位置
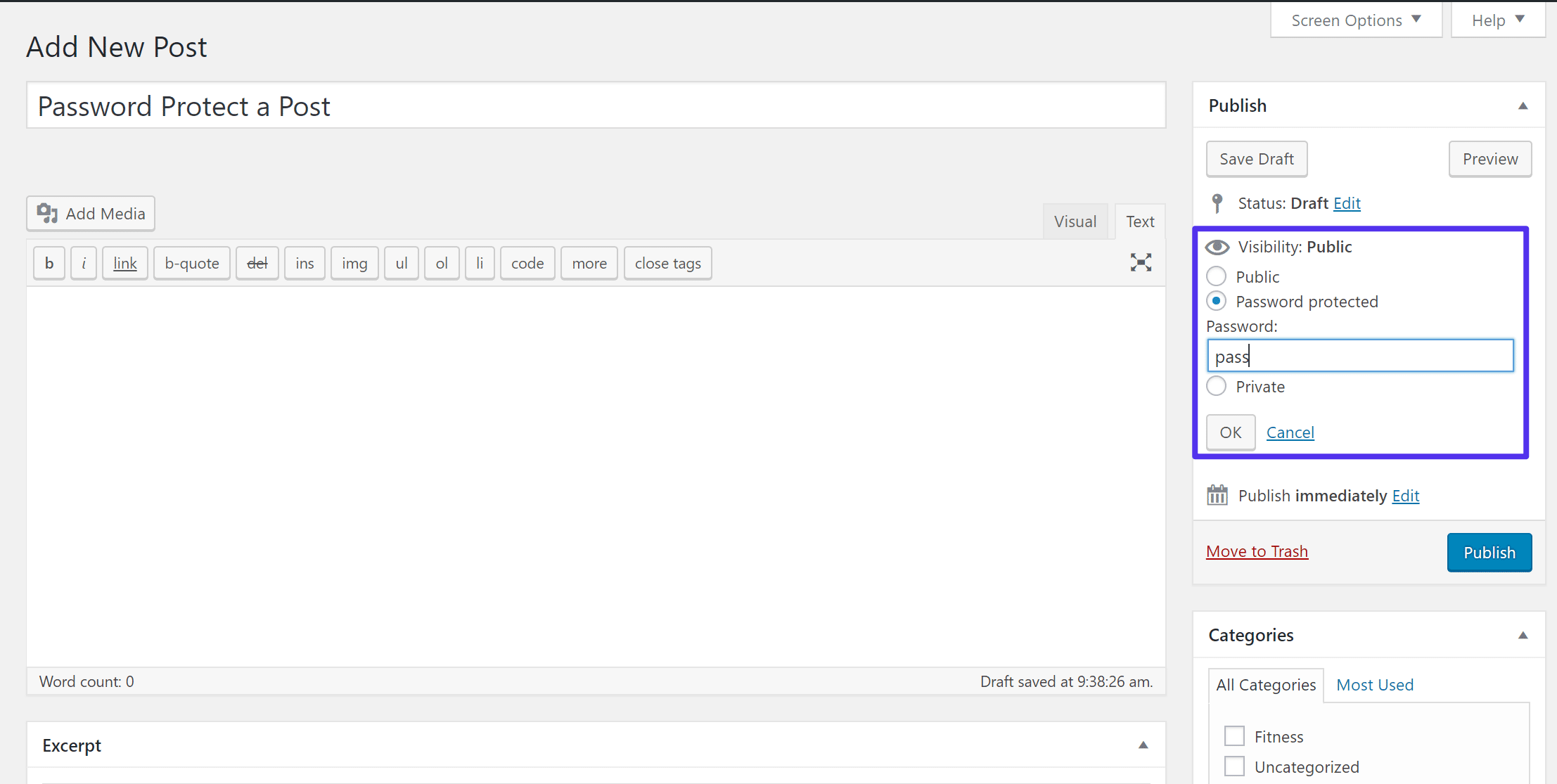
这是旧版经典WordPress编辑器中的样子:

在哪里可以找到WordPress的可见性设置
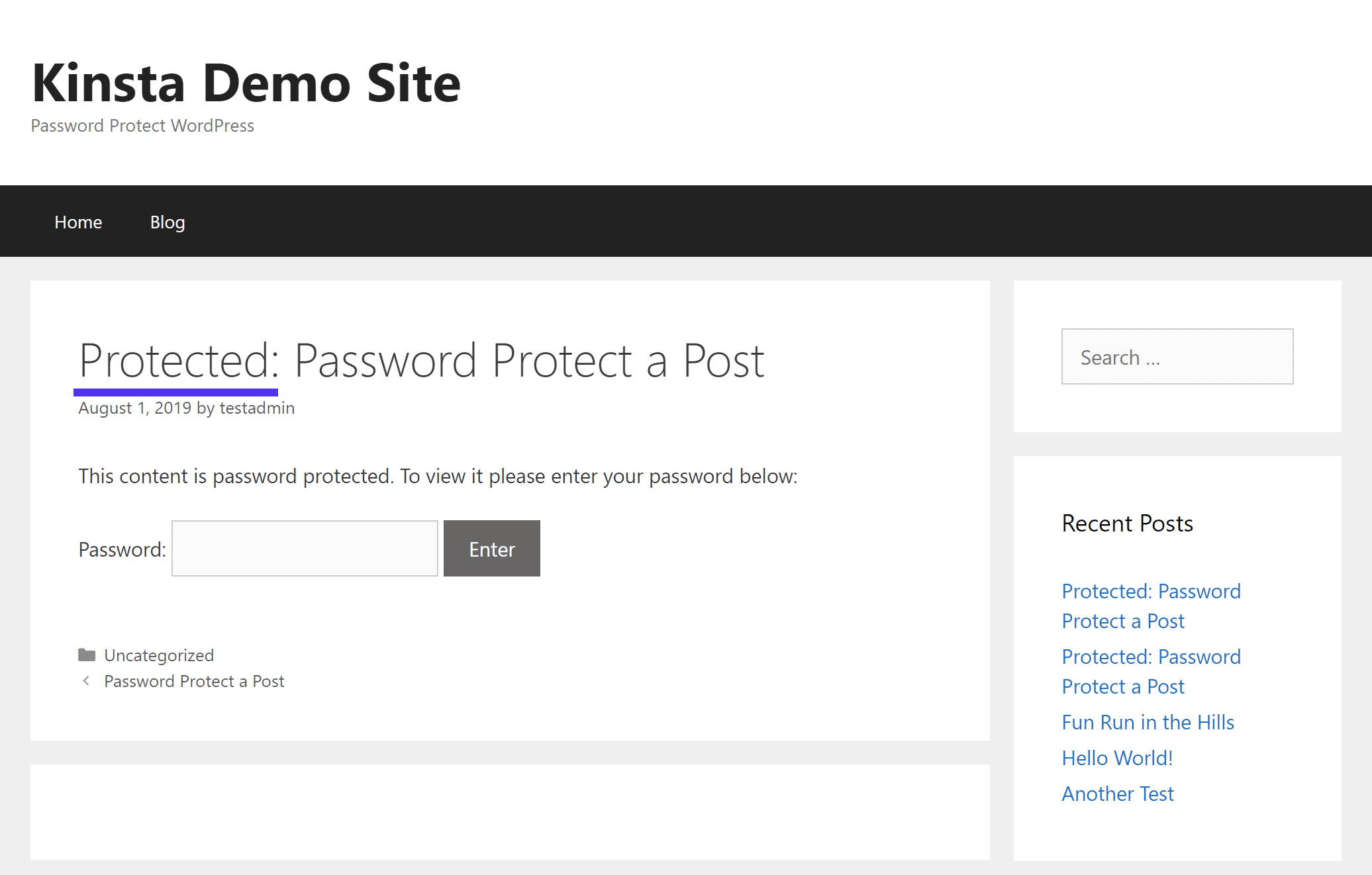
发布或更新内容后,系统会提示访问者输入密码,然后才能查看帖子。此外,WordPress将在帖子标题之前添加“受保护”:

内置的WordPress密码保护如何工作
这种方法的一个很酷的转折是你可以通过一次输入密码让人们解锁多个帖子。要进行此设置,您需要做的就是在多个帖子中重复使用相同的密码。容易,对吗?
一旦访问者输入密码一次,它将自动解锁使用相同密码的所有内容。但是,如果另一段内容使用不同的密码,则访问者仍需要输入该唯一密码。
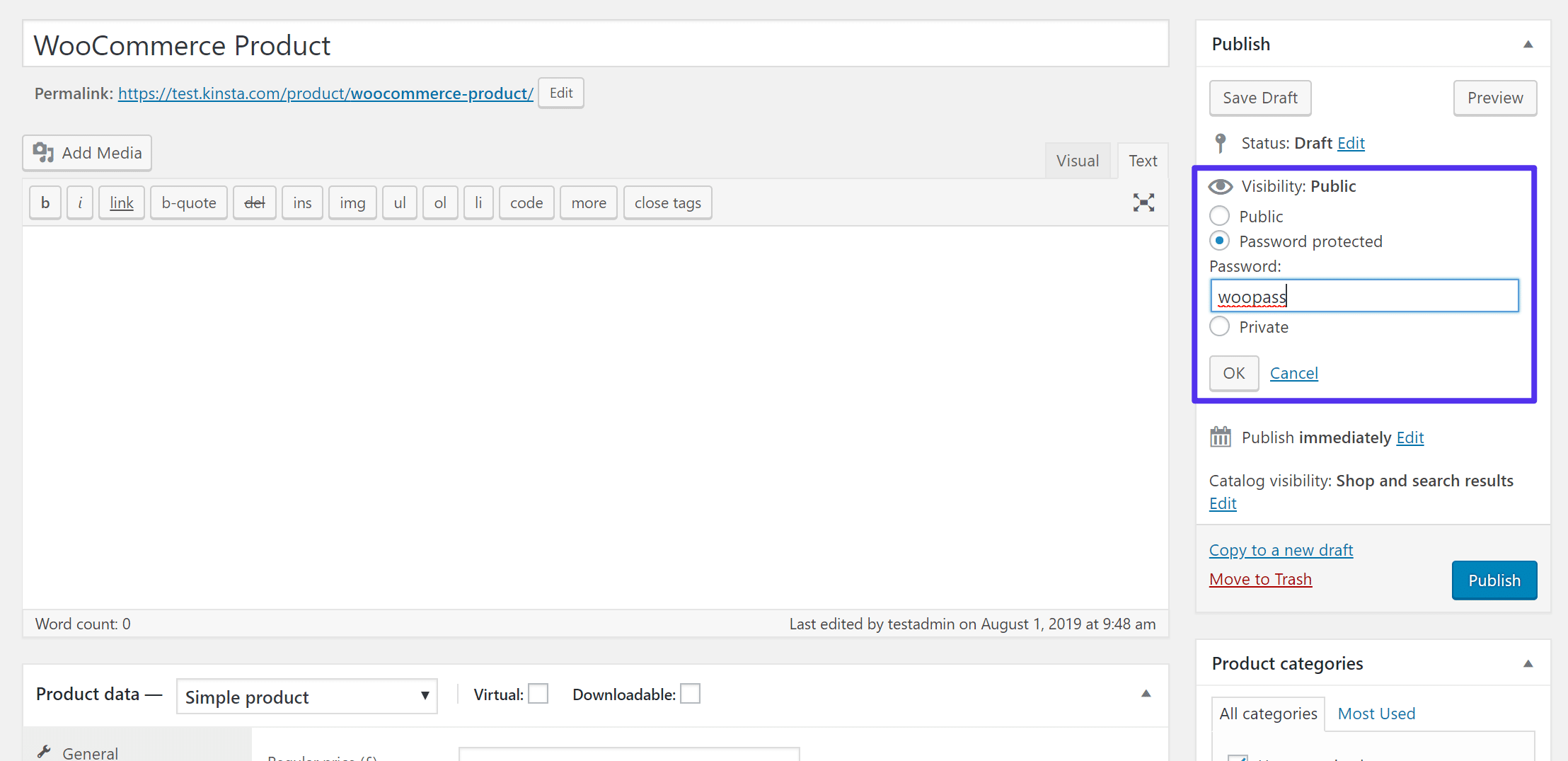
最后,为了让您了解这种类型的密码保护如何适用于不同的内容,以下是它如何与WooCommerce产品配合使用。您可以看到Visibility控件显示在同一位置:

如何使用密码保护WooCommerce产品
如何密码保护一类WordPress的帖子
作为密码保护单个内容的替代方法,您还可以使用密码保护整个类别。
这种方法的优点是,它使您可以更轻松地为多个内容添加密码保护,并且对于访问者来说也更简单,因为他们只需输入一次密码即可解锁该类别中的所有内容。
要设置此功能,您需要插件的帮助。我们建议两种选择:
- 密码保护类别,Barn2 Media的高级插件。
- 访问类别密码,WordPress.org上的免费插件
如何使用受密码保护的类别
密码保护类别的工作原理基本上是将您在上面部分中看到的相同“密码保护”功能添加到您的类别中。
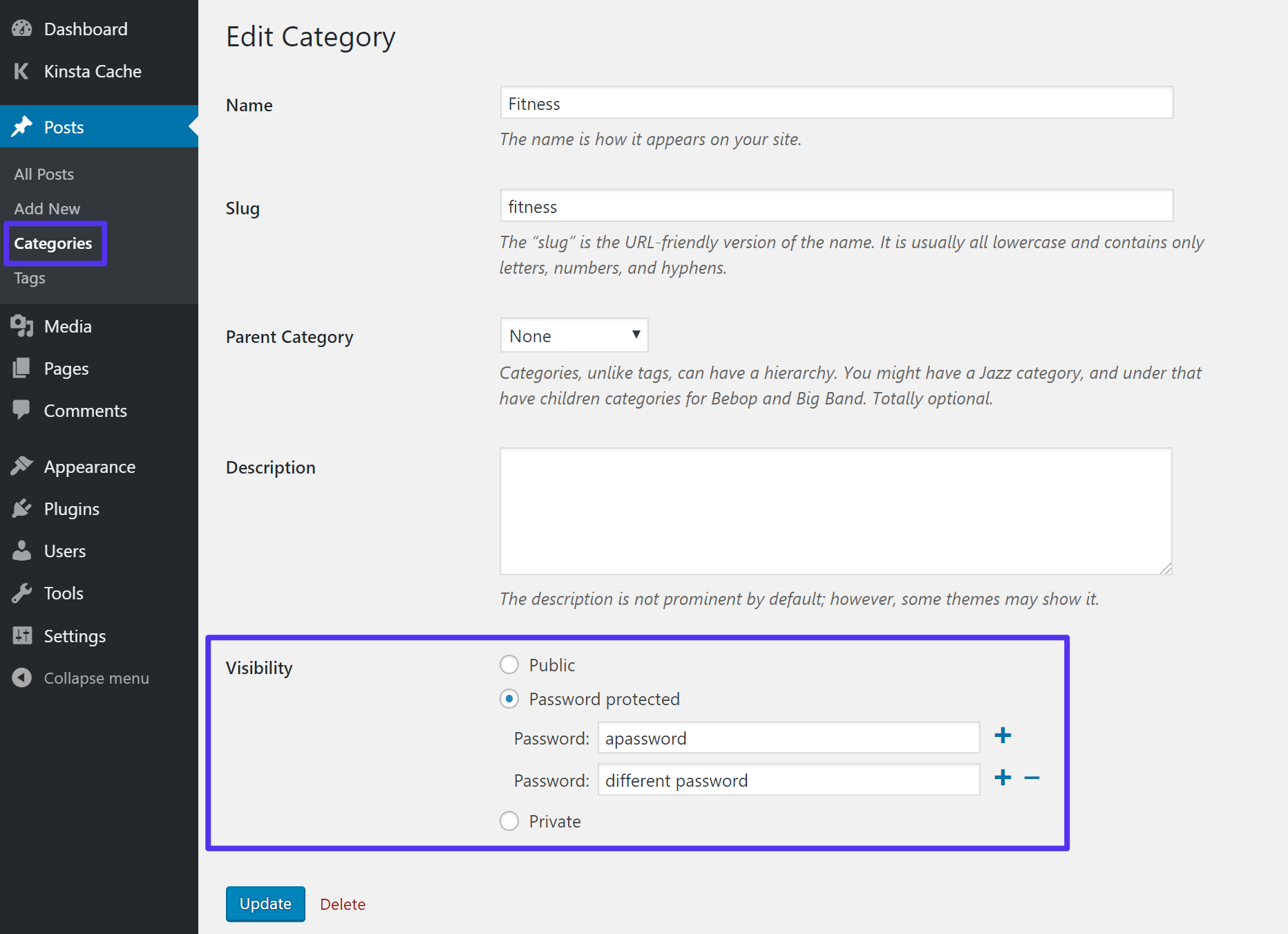
安装并激活插件后,您可以转到帖子→类别并编辑要添加密码的类别。在底部,您现在将看到用于密码保护单个内容的相同“可见性”框。
选择密码保护并输入所需的密码。
一个好处是插件允许您添加多个密码,每个密码都将解锁该类别。这样,您就可以为每个人/组分配一个唯一的密码,以便在将来根据需要更轻松地删除访问权限:

如何为类别添加密码
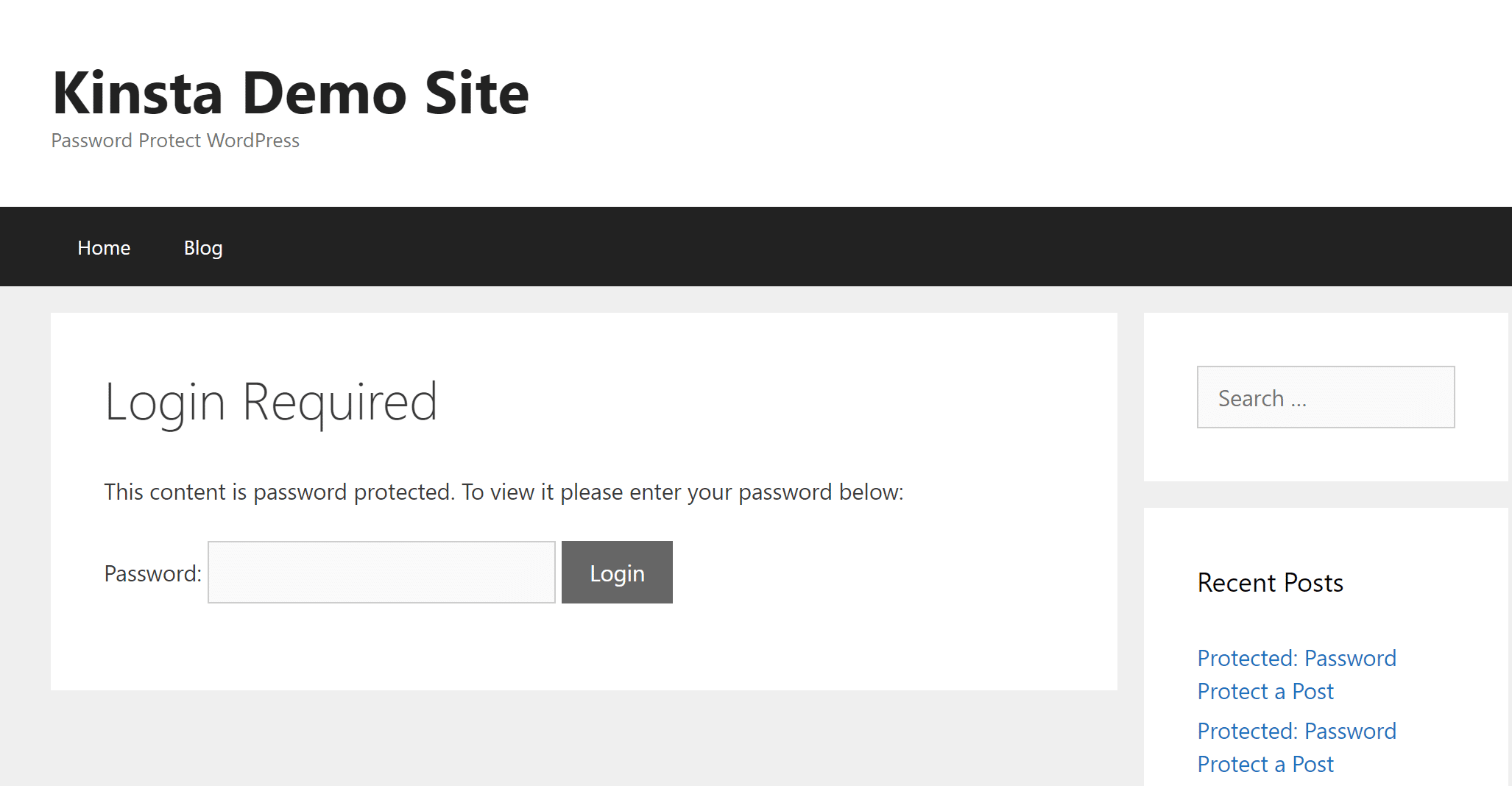
保存更改后,每当用户尝试访问受密码保护的类别的帖子时,系统都会提示他们输入密码:
厌倦了使用WordPress网站遇到问题?使用Kinsta获得最佳和最快的托管支持!看看我们的计划

用于解锁类别的密码表单
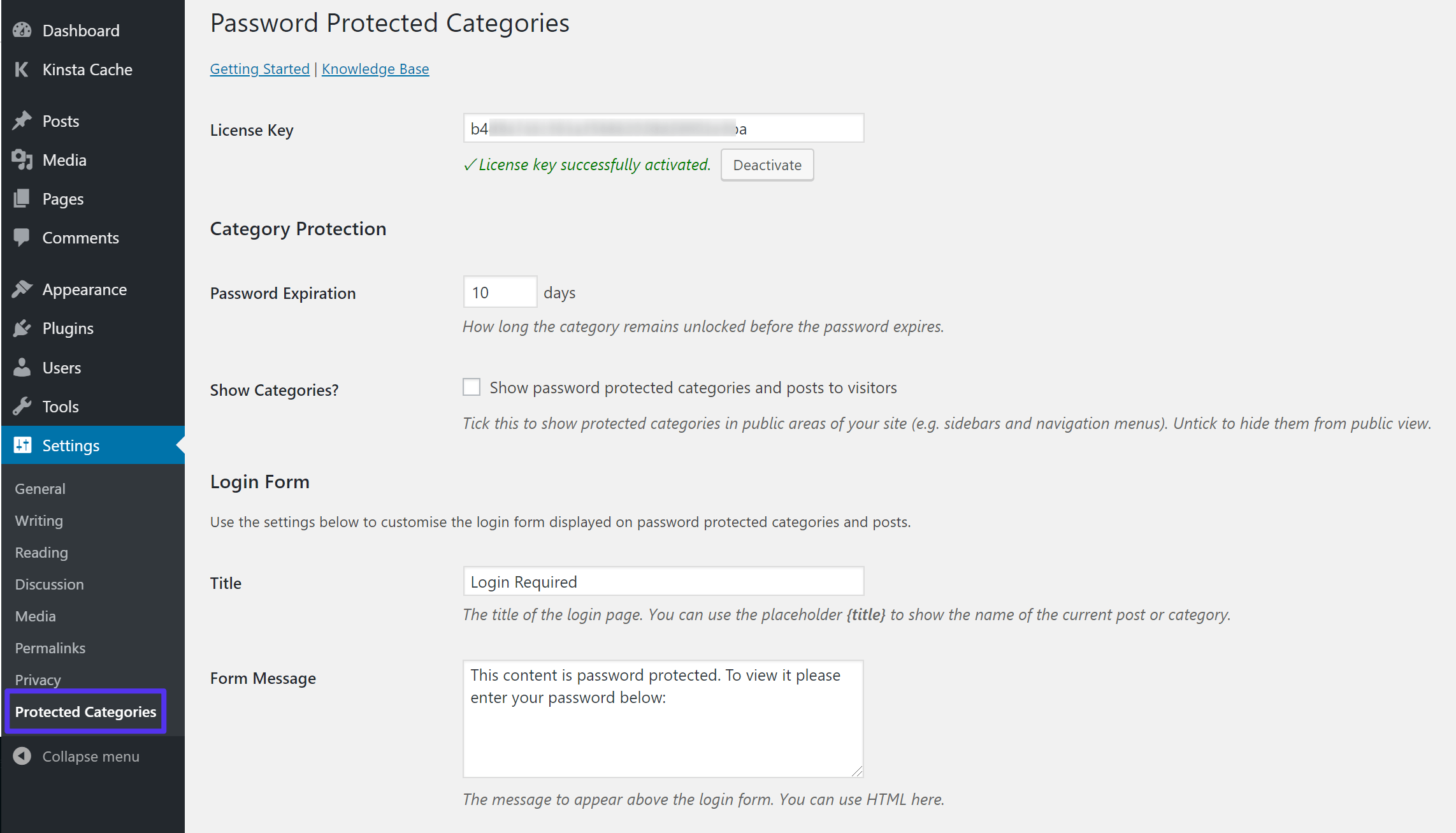
通过转到设置→受保护的类别,您还可以访问一些额外的设置,以便您控制插件的功能。您可以:
- 设置密码的到期时间(例如,在访问者需要再次输入密码之前解锁内容的时间长度)。
- 选择是否仍然在您网站的公共区域中显示受保护类别中的内容,或者在有人输入密码之前是否完全隐藏它们。
- 自定义您在上面看到的登录表单。

密码保护类别设置
如果您正在运行WooCommerce商店,同一个开发人员也有一个类似的插件,旨在与WooCommerce合作,称为WooCommerce Protected Categories。
如何使用访问类别密码
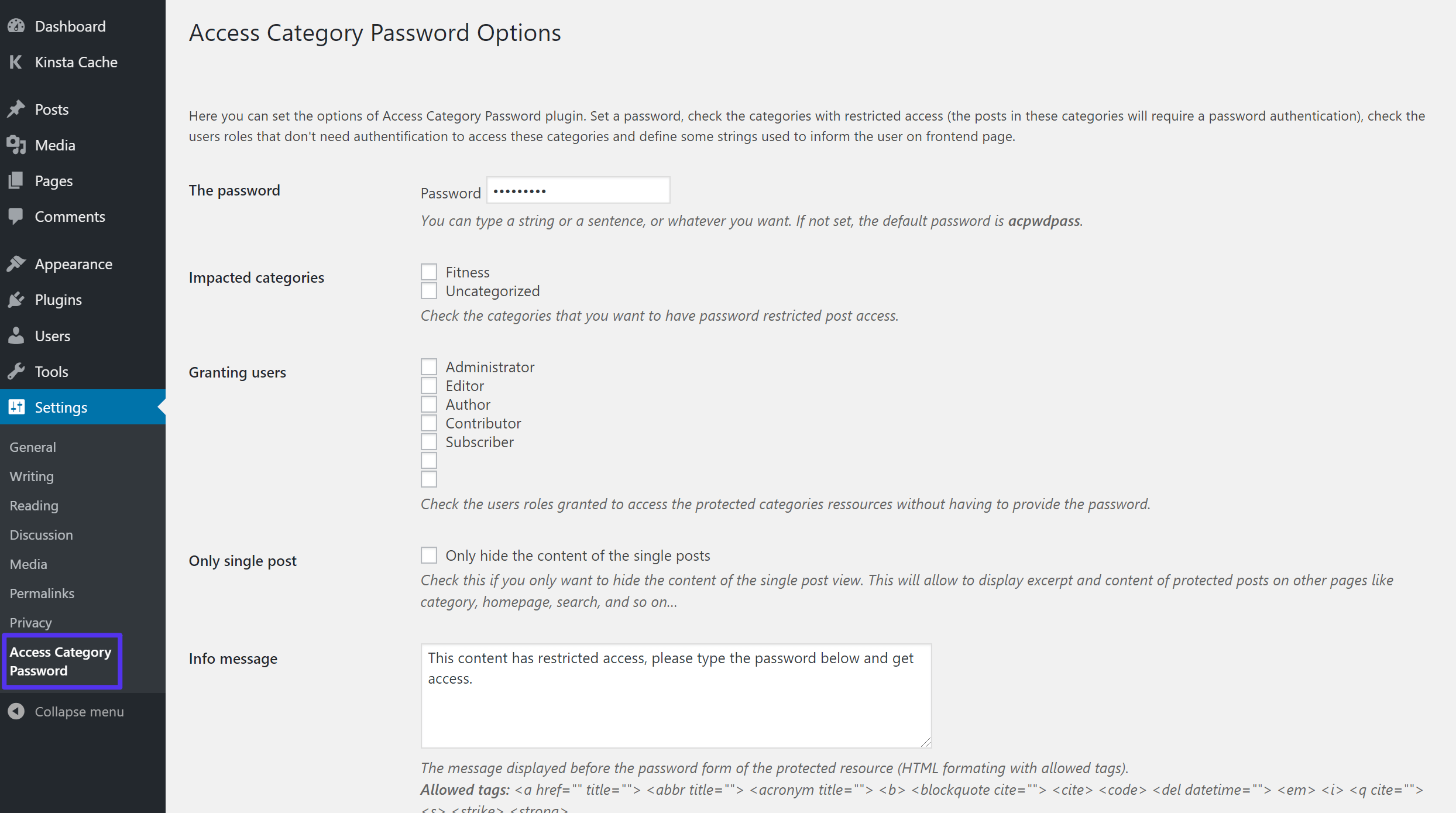
访问类别密码可在WordPress.org免费获得。安装并激活后,您可以转到设置→访问类别密码。
在那里,您可以:
- 选择要使用的密码。
- 选择要保护密码的类别。
- 将某些用户角色列入白名单,以便他们可以查看隐藏的类别而无需输入密码。
- 选择是否将摘录公开或隐藏所有内容。
- 自定义登录页面/密码保护通知。

访问类别密码设置
保存更改后,访问者在尝试访问受限类别中的任何内容时需要输入密码。
虽然这个插件是免费的,但一个缺点是你只能输入一个密码,并且你被迫对你想要密码保护的所有类别使用相同的密码。
如果你想为每个类别使用不同的密码,你可能会更好地使用上面的密码保护类别插件。
这里的另一个区别是,即使在用户输入密码之前,访问受保护的类别仍显示帖子标题,而上面的密码保护类别插件隐藏了标题:

访问类别密码表单
如何密码保护WordPress帖子的一部分
最后,让我们看看如何密码保护一部分公开的WordPress帖子的最具体方式。
要设置此功能,您可以使用WordPress.org上的免费Passster插件。
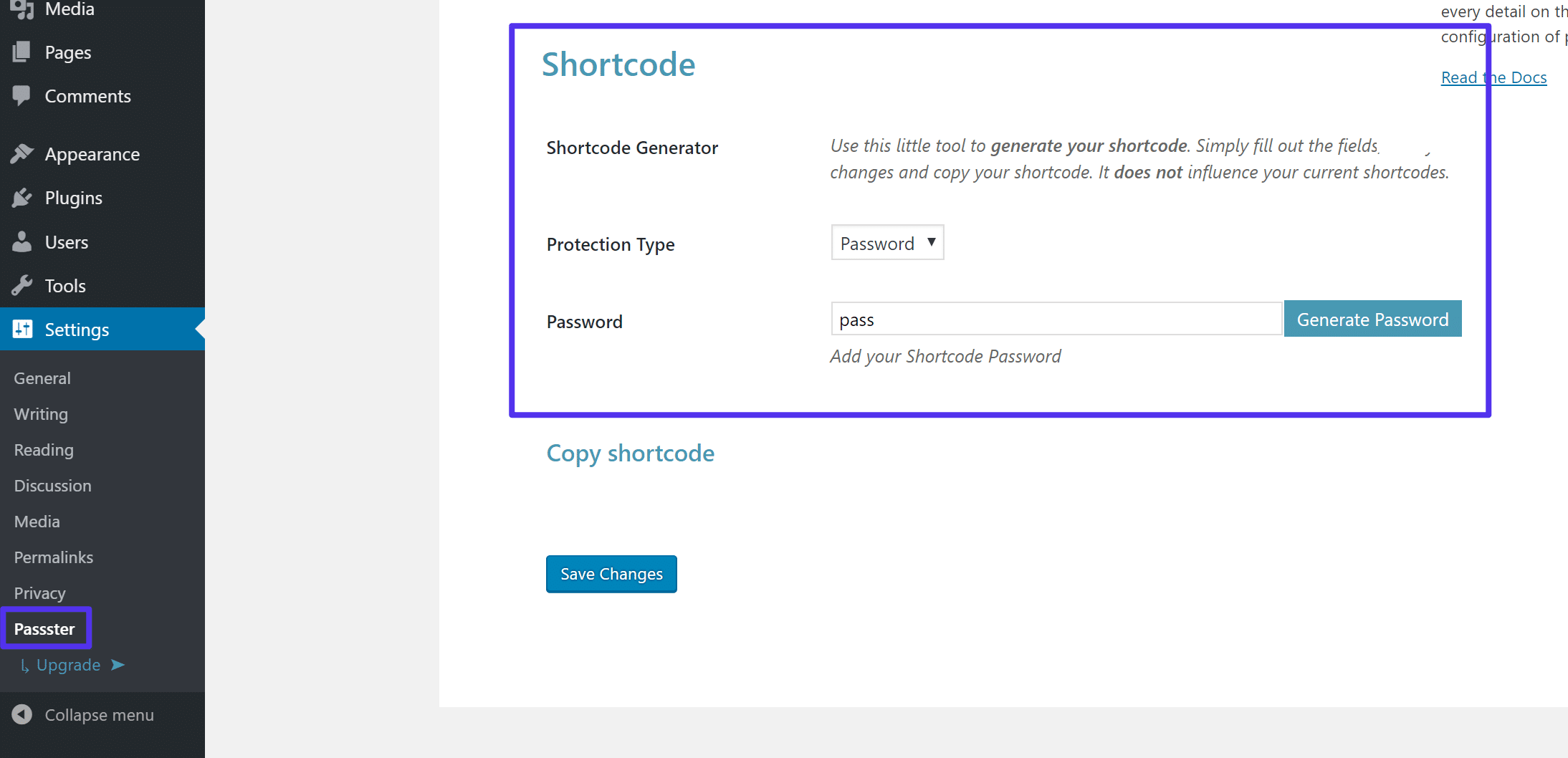
安装并激活插件后,请转到设置→Passster以生成用于限制内容的短代码。
输入所需的密码,然后选择生成密码:

Passster短代码生成器
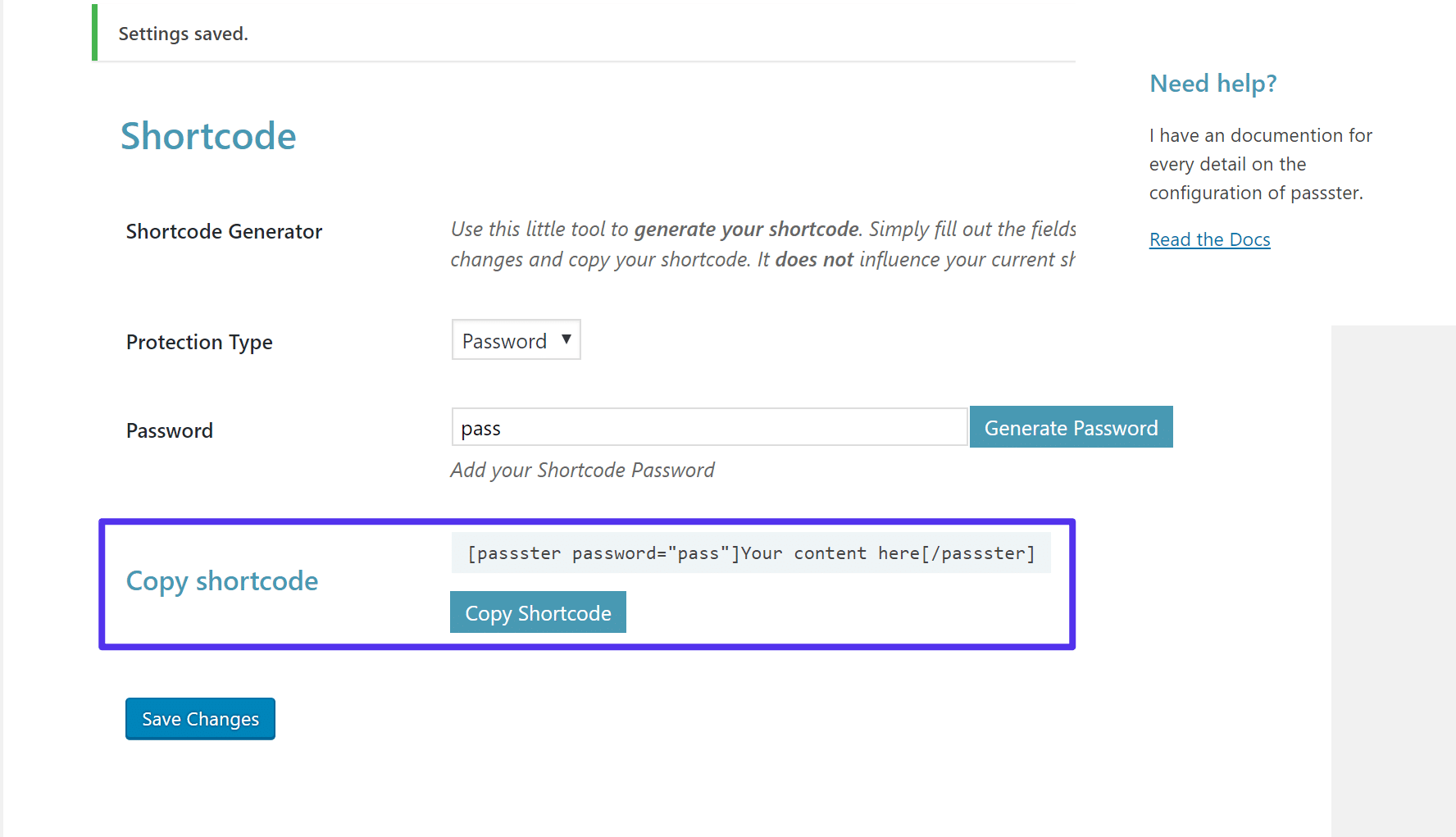
然后,保存更改并复制Passster为您提供的短代码:

复制Passster短代码
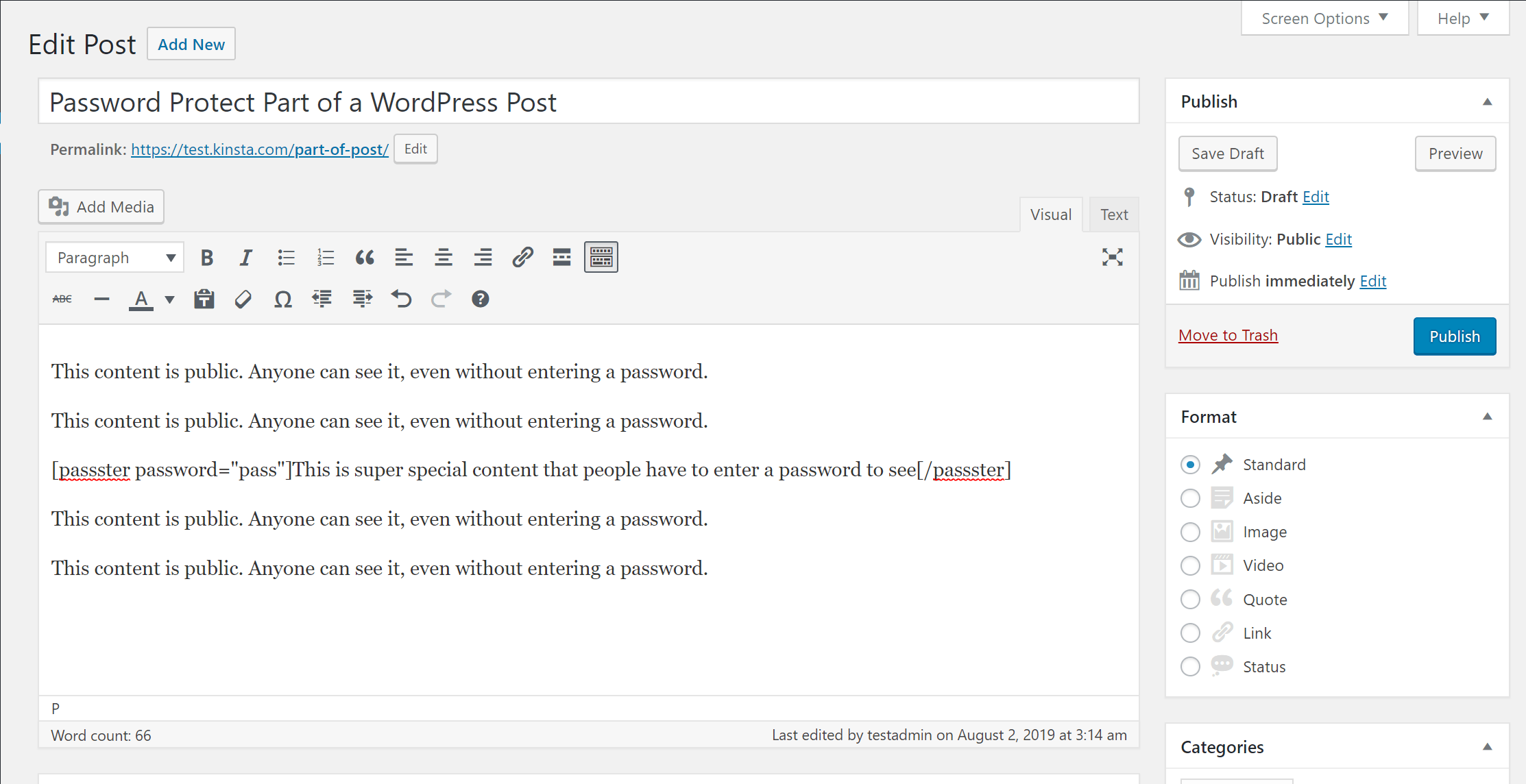
然后,将此短代码添加到要使用密码保护的内容中。此外,编辑“此处的您的内容”占位符并将其替换为您要密码保护的内容:

Passster短代码示例
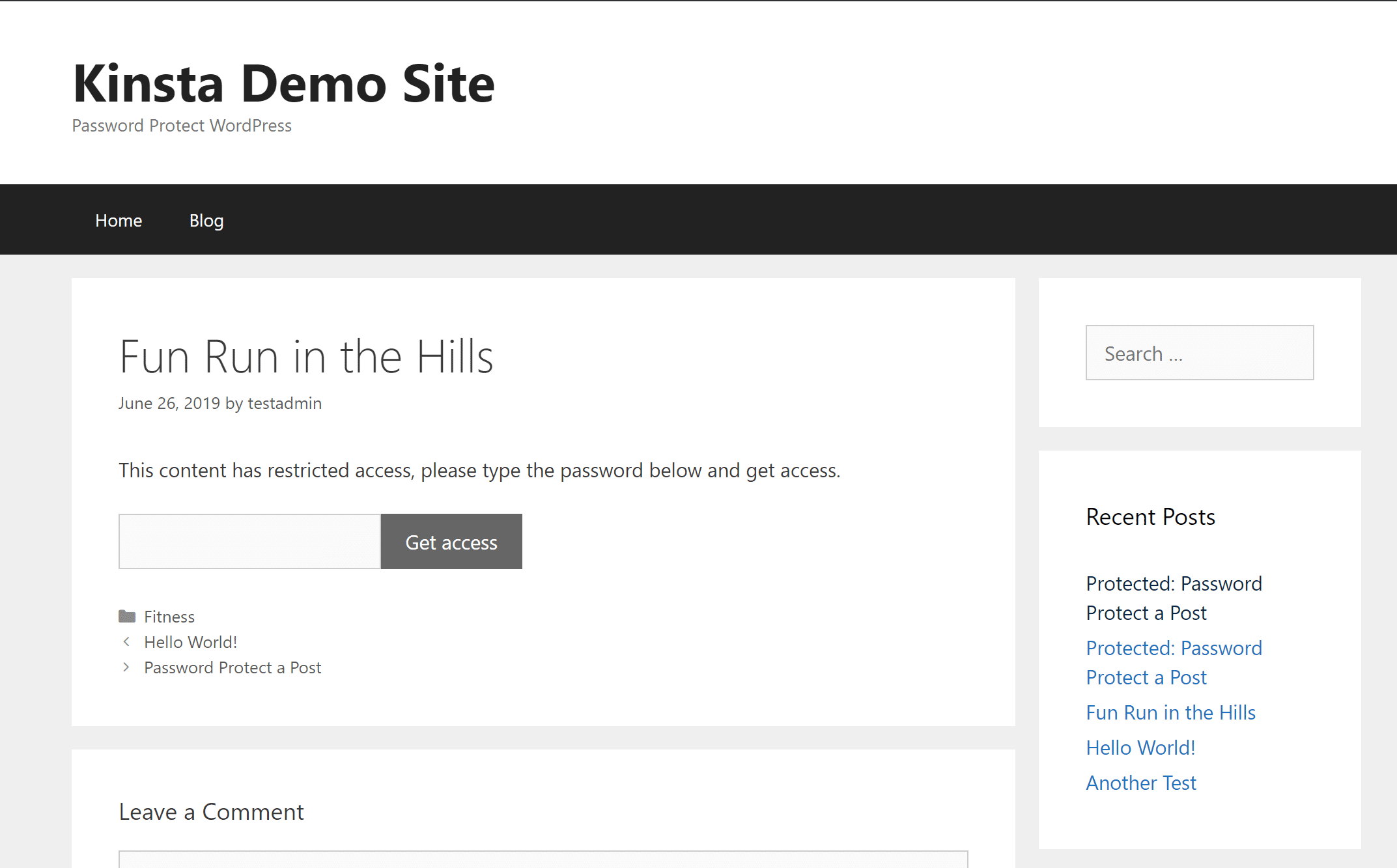
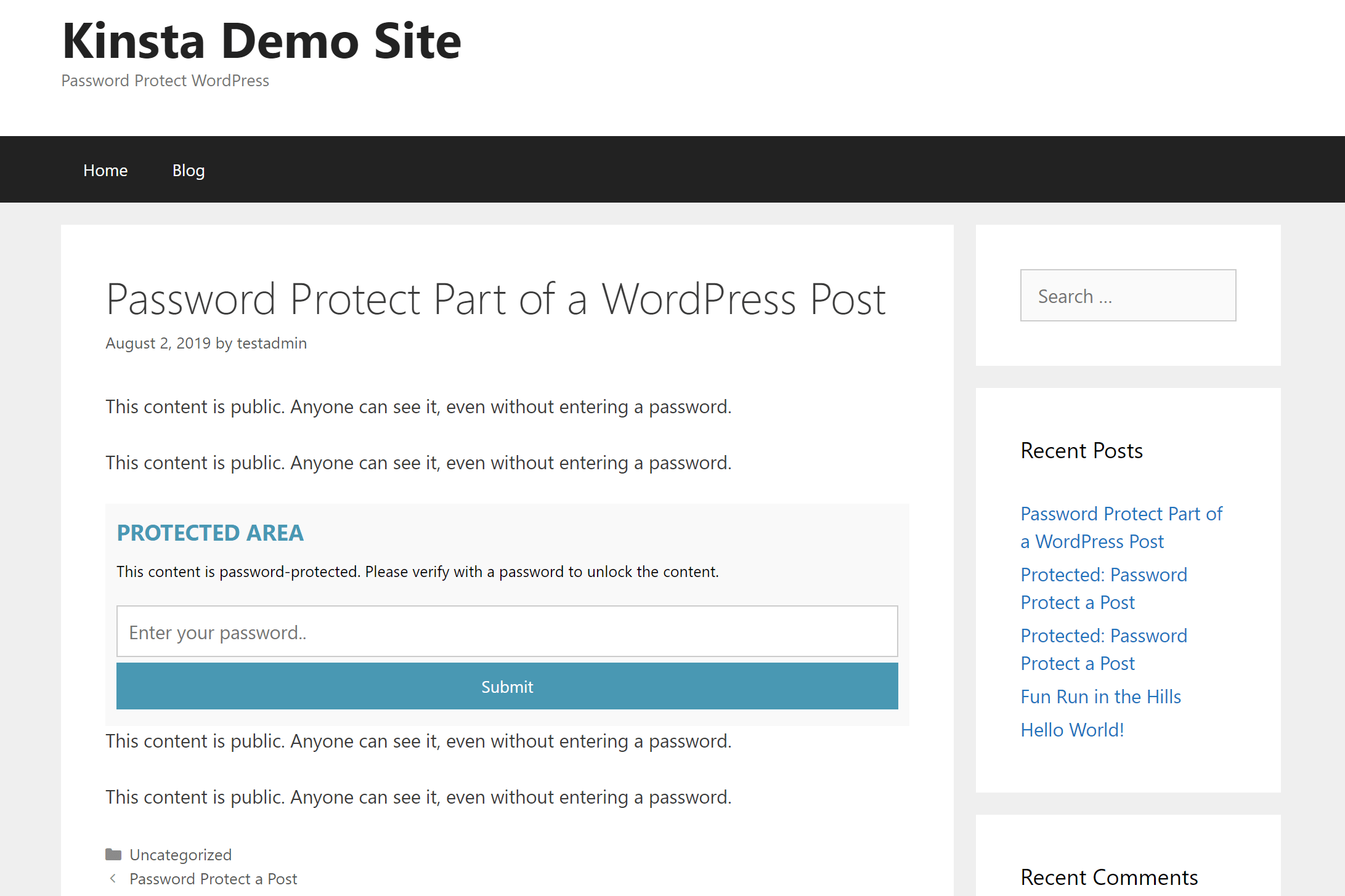
发布帖子后,以下是默认密码保护表单的外观示例:

Passster登录表单
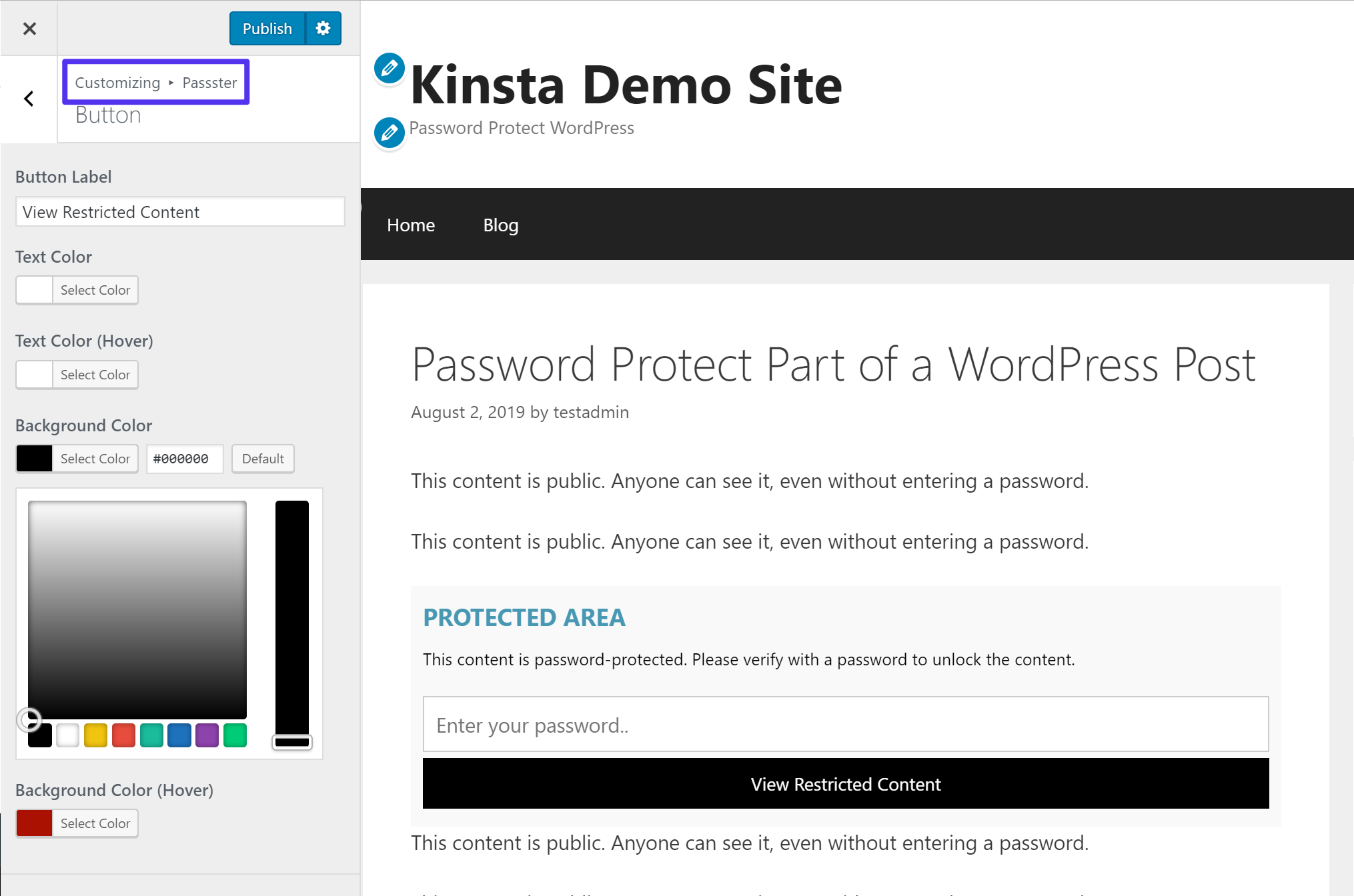
若要自定义此表单的外观,可以使用WordPress定制程序(外观→自定义)。
在WordPress定制器中查找Passster部分。在那里,您将能够自定义表单的文本和颜色:

WordPress定制程序中的Passster样式选项
需要密码保护整个博客文章或只是其中的一部分?也许是一个包含所有内容的类别?查看我们最新的指南,了解如何做到这一点……这非常简单! ??点击鸣叫摘要
无论您是想限制对整个网站的访问,内容的一部分,还是介于两者之间的内容,您都有很多选择如何密码保护WordPress。
选择最适合您的方法,按照我们教程中的步骤操作,享受新的WordPress密码保护功能。
有关如何密码保护WordPress网站的任何进一步问题?发表评论,我们会尽力提供帮助。
0股
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading – small {color:#999999;字体大小:14px的; font-weight:300; } .essb-total-value {margin-right:4px; } .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a,.essb_links.essb_template_circles-retina .essb_link_reddit a,.essb_links.essb_template_circles-retina .essb_link_mail a,.essb_links.essb_template_circles-retina .essb_link_mwp a,.essb_links.essb_template_circles-retina .essb_link_buffer a ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {color:#43414e!important;背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!important; {.binter-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:在{font-size:15px!important;之前顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {background:#f3f3f6!important; } @media only screen and(max-width:63.999em){。widget-share-aligner {position:relative!important;顶部:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
