共享内容是一种相当普遍的做法。但是,在您的网站上展示其他创作者的内容会产生潜在的法律后果,而托管视频等大型文件可能会损害您网站的效果。幸运的是,iFrames为这些问题提供了一个简单的解决方案。
在这篇文章中,我们将解释iFrame是什么以及如何在WordPress网站上使用它们。
准备潜水了吗?让我们开始吧!
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
- 什么是iFrame(以及为什么它们有用)
- 如何使用WordPress的iFrames
什么是iFrames(以及为什么它们有用)?
iFrame是一种将网页嵌入另一个页面内容的方法。这是使用HTML标记,外部网页的URL以及有关窗口应如何在您的网站上显示的规范来完成的。
有两种情况,iFrame通常很有用。
第一种是当您希望分享不属于您的内容时。在大多数情况下,通过iFrame嵌入内容不被视为侵犯版权。因此,与大多数其他选项相比,它通常是一种合法且更符合道德的分享方法。此外,无法直接访问iFrame中的代码。这意味着您网站的访问者无法复制嵌入的内容并在其他位置共享。
您可能想要合并iFrame的第二个原因是共享大型文件,例如视频,音频甚至图像。 YouTube就是最好的例子。
使用iFrame,您可以在网站上显示文件内容,而无需在WordPress媒体库中托管它。这很重要,因为这些类型的媒体文件通常占用大量存储空间,甚至可能会降低您的网站速度。
通过在YouTube平台上托管您的视频,然后使用iFrame将其嵌入WordPress网站,您可以避免直接将其上传到您网站的弊端。此技术将帮助您成为在线社区中更合乎道德的成员,并使您的网站快速且易于使用。
如何使用WordPress的iFrames(3种方法)
正如您可能希望使用iFrame的各种场景一样,有多种方法可以实现iFrame。下面,我们将探讨将iFrame添加到WordPress网站的三种最常用方法。
1.手动在WordPress中添加iFrame
将iFrame添加到页面的基本代码非常简单。您只需要打开和关闭HTML标记,以及要嵌入的网页的URL:
有关源URL的注意事项有几个限制。首先,iFrames只能显示使用与您相同的超文本传输协议的网站的内容。换句话说,如果您的网站使用HTTPS,则只能嵌入其他HTTPS网站的内容。同样,如果您使用HTTP,则只能嵌入也使用HTTP的URL。
此外,一些流行的网站 – 如Facebook和YouTube – 禁用手动iFrame嵌入。尝试从不允许嵌入iFrame的网站显示页面将在您的窗口中显示错误:

禁用iFrame嵌入
如果您能够使用此方法,请务必知道您还可以自定义iFrame以满足您网站的需求。这就是iFrame参数的用武之地。一些最常见的参数包括:
- 宽度:使用此参数可以设置iFrame的特定宽度(以像素为单位)。
- 高度:与宽度参数一样,高度决定了网页上iFrame窗口的大小(以像素为单位)。
- 允许:使用此参数,您可以为iFrame设置某些默认行为或功能,例如全屏查看或付款处理。
- 重要性:您可以使用此参数指定iFrame何时应加载。
例如,以下是窗口大小为900像素×700像素的iFrame的代码,启用了全屏查看,设置为在网页的其余部分后下载:
在前端,这就是iFrame的样子:

iFrame如何在前端看到
您可以考虑使用其他参数。但是,上面列出的内容应该可以让您创建基本的iFrame,以便在您的网站上分享YouTube视频或其他内容。
2.使用嵌入代码创建iFrame
某些网站会限制您是否可以手动将其内容嵌入iFrame中。这可能使某些类型的内容很难显示,例如Facebook帖子或YouTube视频。但是,这并不意味着您无法在iFrame中显示这些来源的内容。
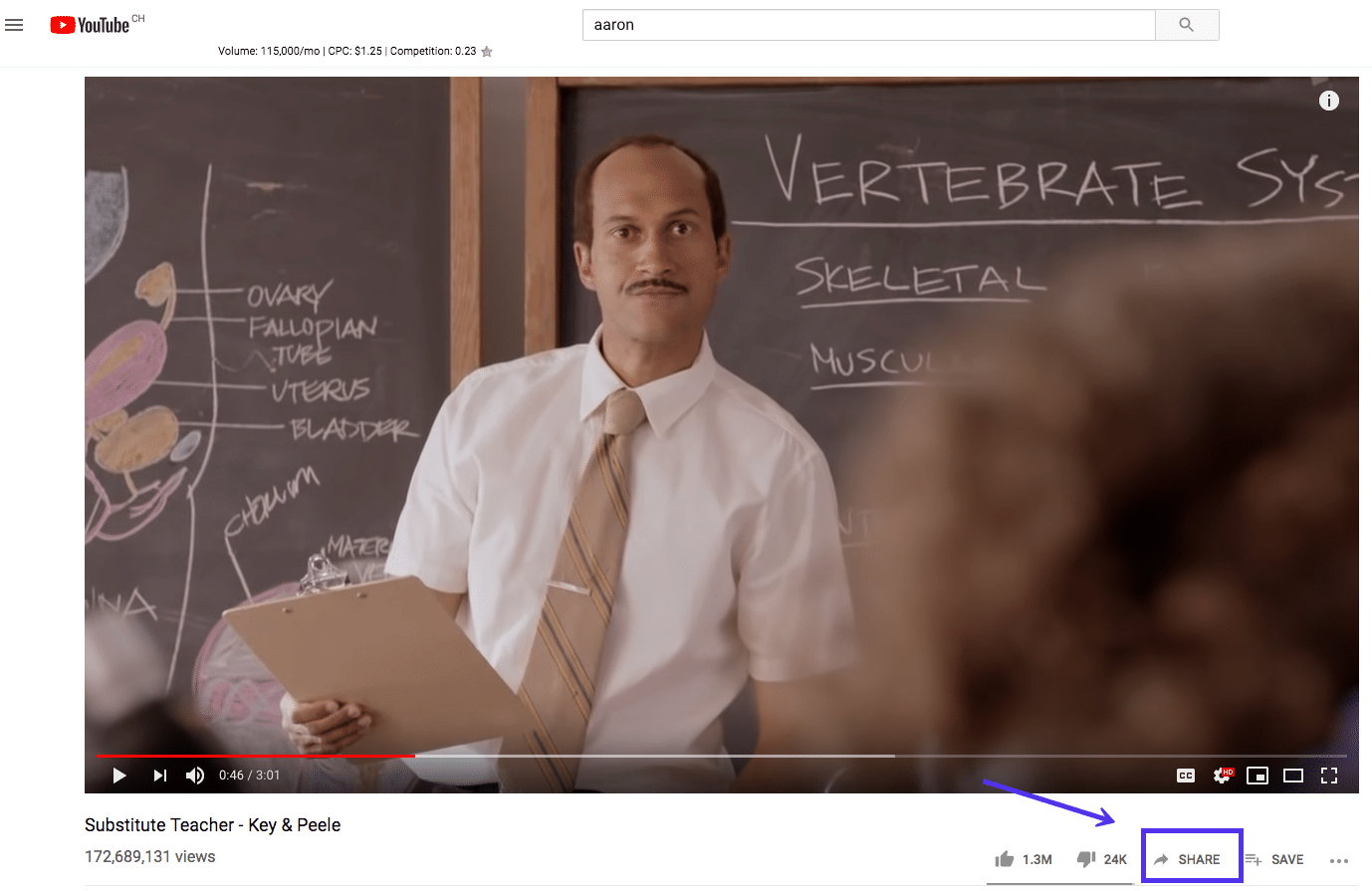
相反,您只需访问必要的嵌入代码即可。我们来看看它在YouTube中的工作原理。转到您想要嵌入的视频,无论是您的还是其他创作者。在视频播放器下方,您应该看到一个共享按钮:

YouTube的共享功能
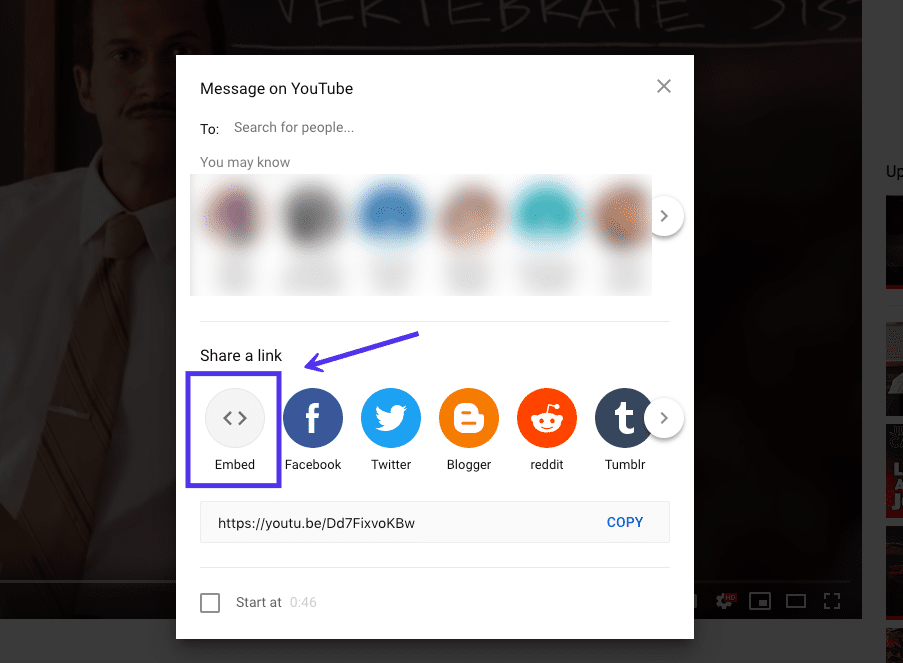
单击此按钮,将打开一个窗口,显示可用的各种共享选项。其中一个是嵌入:

YouTube嵌入功能
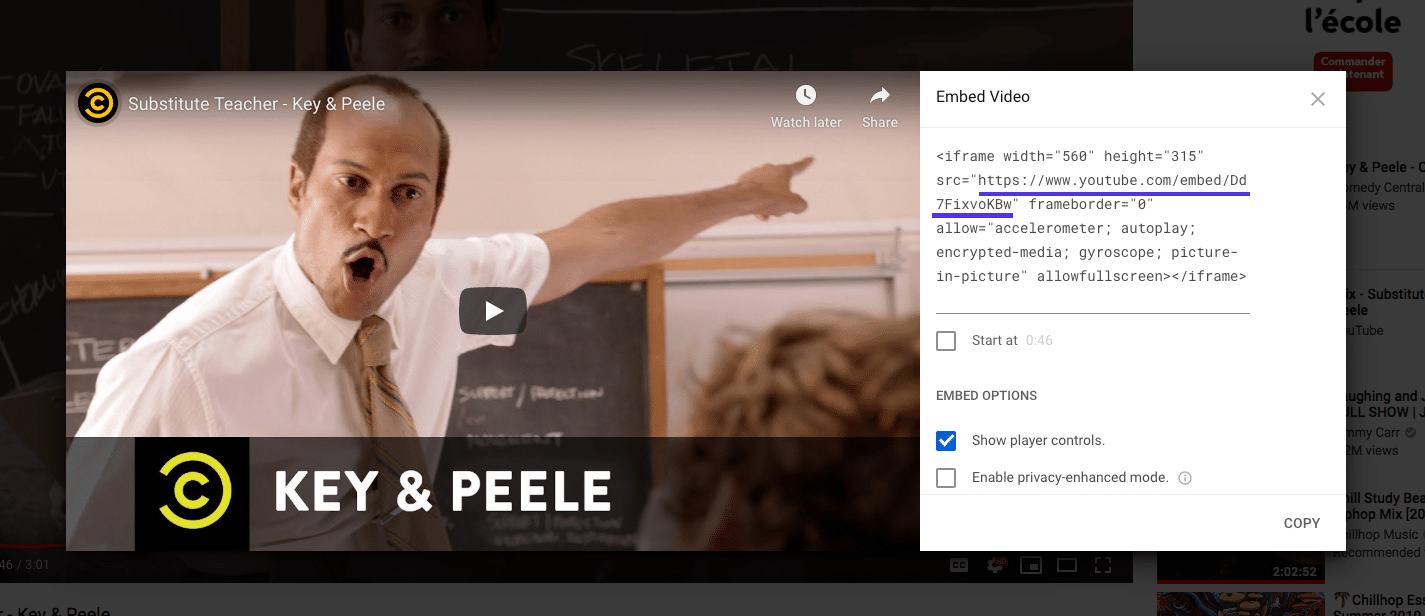
选择“嵌入”选项后,YouTube会显示一个HTML代码段,您可以使用该代码段将视频添加到iFrame。它包含某些iFrame参数,您可以根据需要复制和使用这些参数。否则,您也可以选择简单地复制源URL:

YouTube的嵌入代码
当您使用嵌入代码时,视频将显示在您的iFrame中,而不是您尝试使用标准网址时会看到的错误。
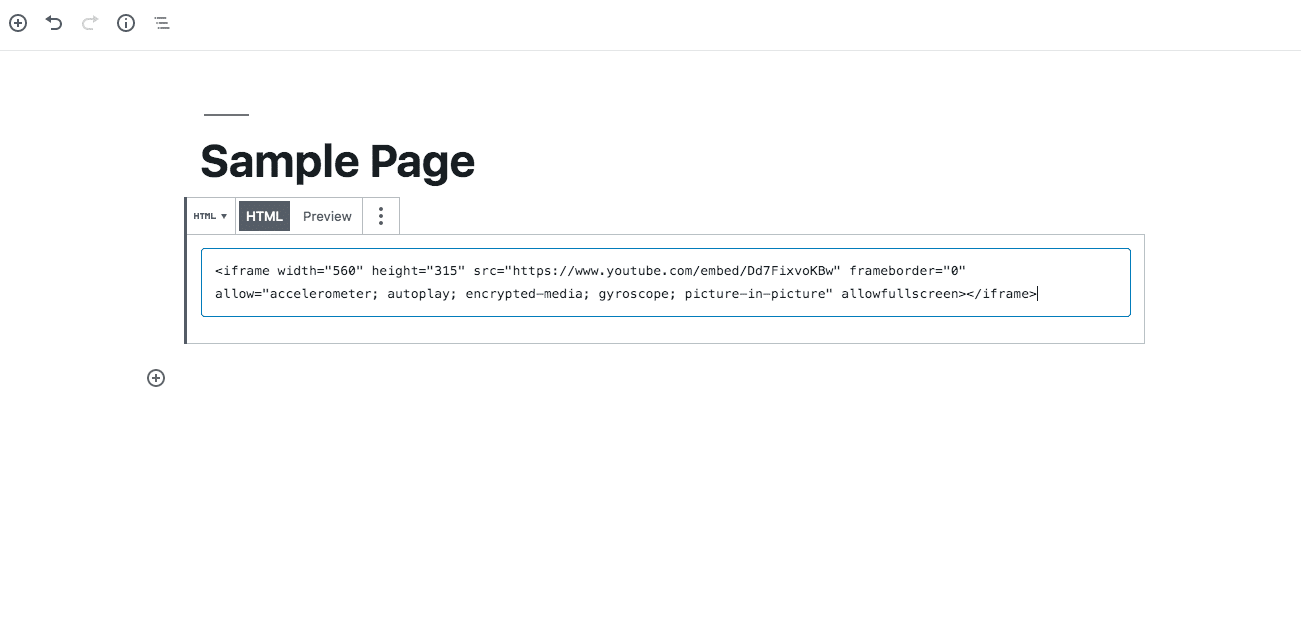
要将其添加到块编辑器中的页面或帖子,您可以使用自定义HTML块:

将iframe嵌入为自定义HTML块
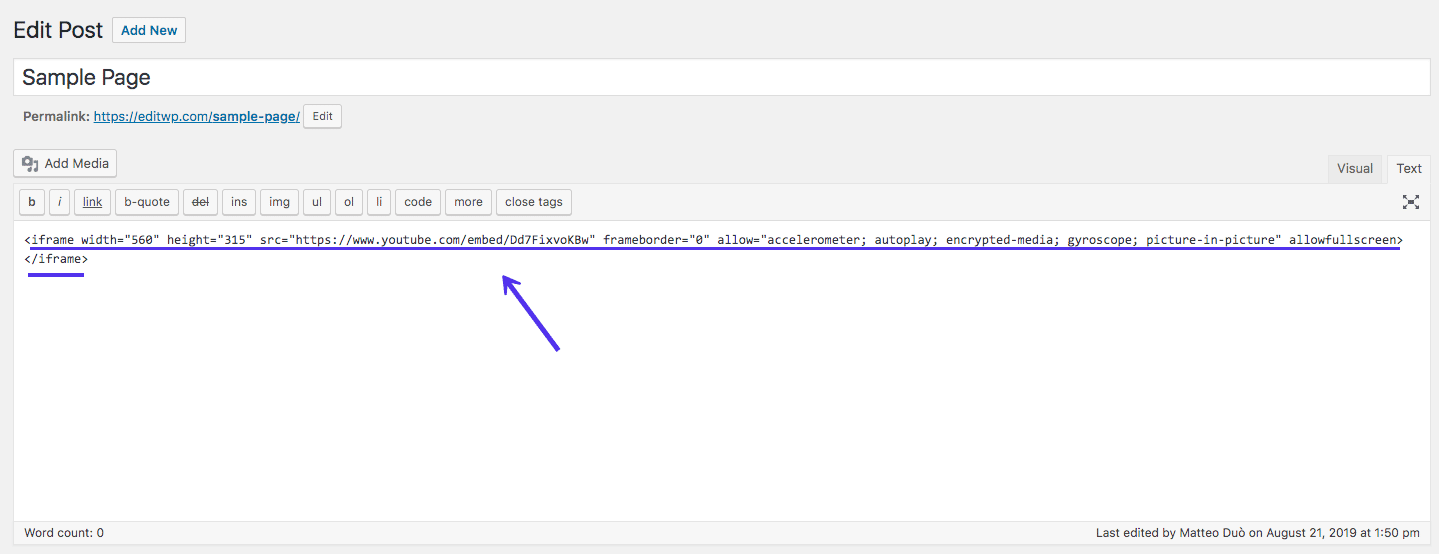
在经典编辑器中,您需要切换到文本编辑器并在相关点添加代码:
我们用WordPress增加了1,187%的流量。我们将告诉你如何。加入20,000多名其他人通过内部WordPress提示获取我们的每周时事通讯!立即订阅成功!感谢您的订阅
您将在一周内收到下一期Kinsta时事通讯。
订阅Kinsta时事通讯订阅我同意条款和条件以及隐私政策 
在经典编辑器中将iframe嵌入为自定义HTML
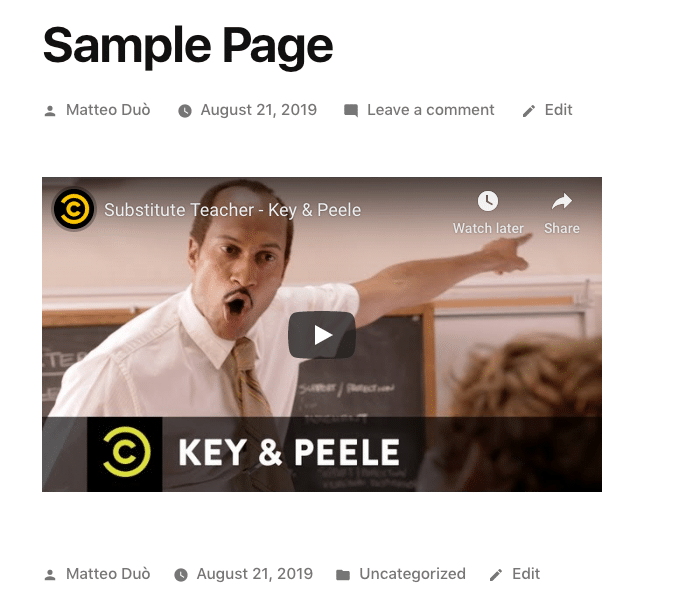
结果应该是一个正常运行的iFrame:

iFrame在WordPress中正确添加
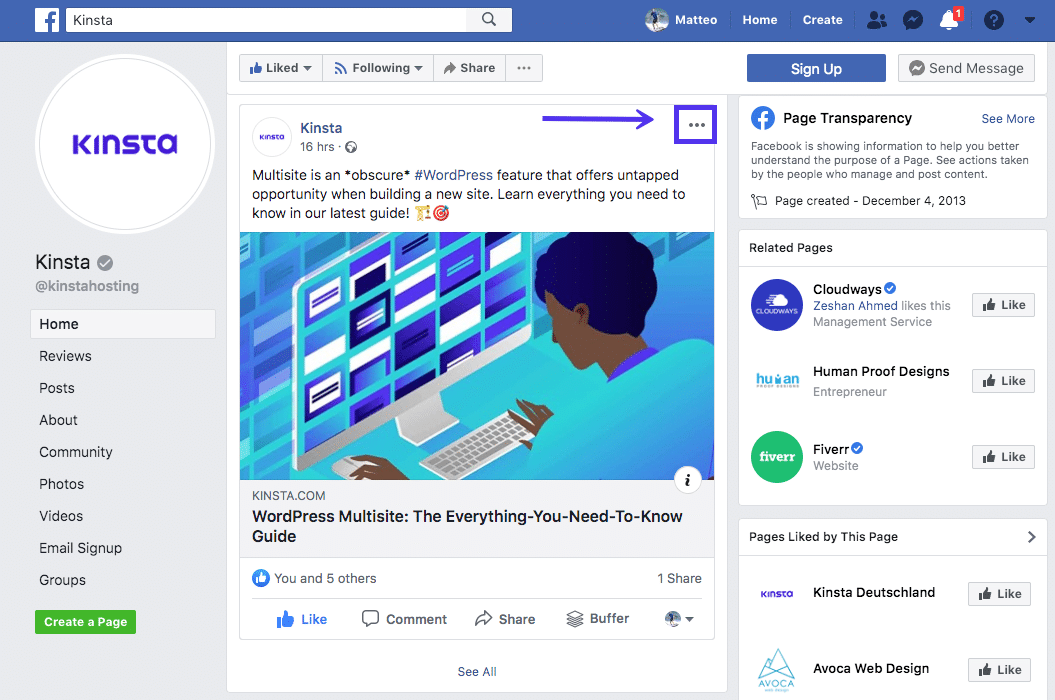
您可以按照类似的过程在您的网站上嵌入Facebook帖子。导航到您要分享的帖子,然后点击帖子右上角的三点图标:

Facebook的嵌入功能
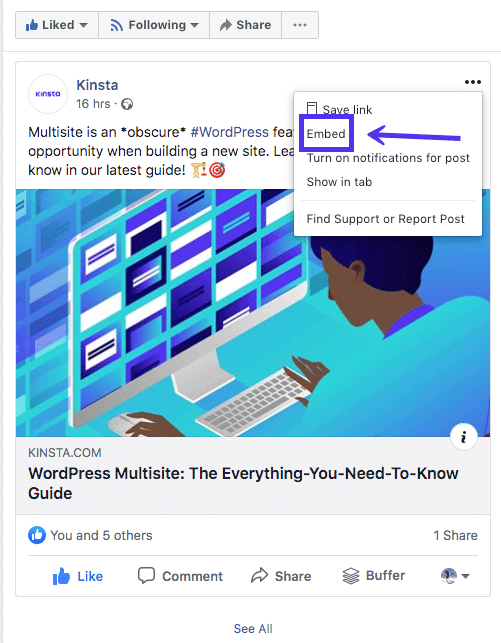
然后,选择“嵌入”选项:

选择Facebook的嵌入功能
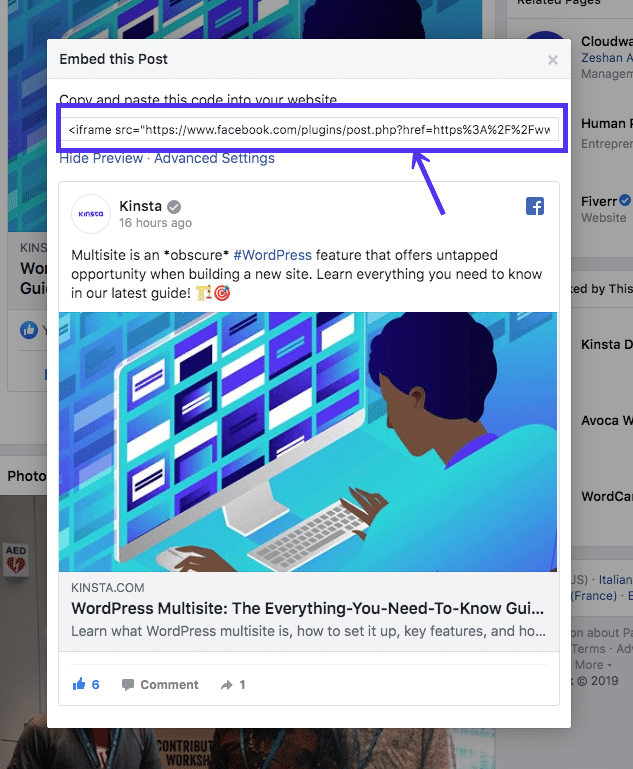
这将显示一个HTML代码段,就像我们之前查看过的YouTube视频一样。源URL也是此代码中最重要的部分,尽管您也可以使用预定的参数:

Facebook的iframe代码
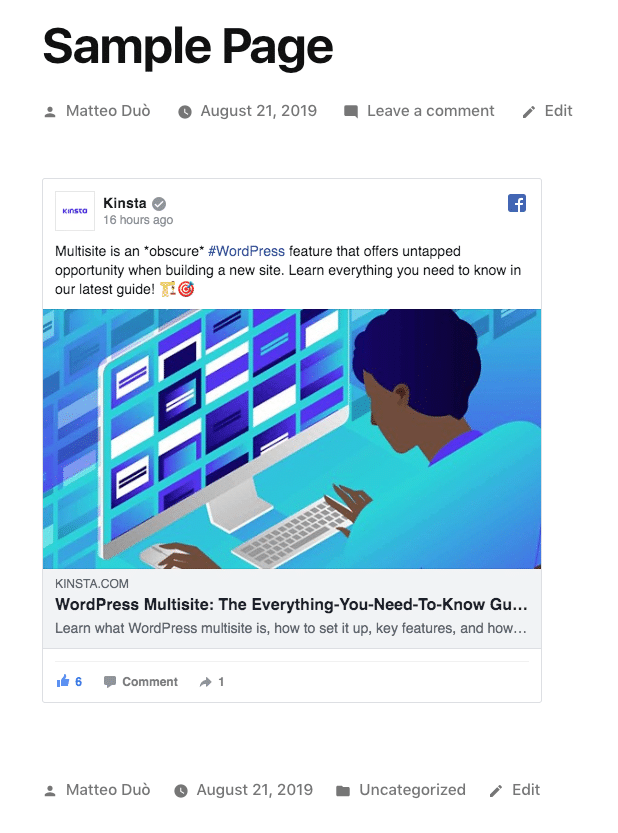
将此代码添加到您的网页,帖子应该显示没有任何问题:

Facebook的iframe嵌入在WordPress上
许多流行的社交媒体网站,包括LinkedIn,Instagram和Twitter,也为他们的帖子提供嵌入代码。您通常会在每个帖子的设置中找到此选项。
3.使用插件将iFrame添加到WordPress
当然,WordPress开发人员总是在努力简化任务,例如通过使用插件嵌入iFrame。如果您计划在网站上嵌入外部内容,则可能需要考虑两个选项。最流行的解决方案是iFrame插件:

iframe WordPress插件
此插件允许您使用短代码将iFrame添加到WordPress网站。您可以指定与通过HTML手动添加iFrame时相同的所有参数。但是,您不必担心直接处理页面代码。
或者,您也可以尝试使用Advanced iFrame插件:

高级iFrame WordPress插件
再次,此插件允许您使用短代码将iFrame添加到您的网站。但是,它还包括一些其他功能,例如防止其他用户未经您的许可嵌入iFrame的安全代码,自定义样式选项等。
只需20美元,您就可以升级到高级iFrame Pro六个月的许可证。此版本生成响应式iFrame,并启用缩放功能和延迟加载等功能。根据您计划在网站上使用iFrame的频率,这些选项可能值得付出高价。
您是否需要在您的网站上播放视频,音频片段或其他人的内容?了解如何使用此深入指南在WordPress中嵌入iFrame代码! ??️点击鸣叫摘要
保持您的网站表现良好,并在法律的右侧是至关重要的。 iFrames不仅可以帮助您以道德的方式分享他人的内容,还可以让您显示视频和音频文件,而无需在您的网站上托管它们。在这篇文章中,我们研究了在WordPress中使用iFrames的三种方法:
- 手动合并WordPress网站和iFrame。
- 使用嵌入代码创建iFrame。
- 使用WordPress插件添加iFrame,例如iFrame或Advanced iFrame。
您对iFrames或如何在WordPress网站上使用它们有任何疑问吗?请在下面的评论部分告诉我们!
0股
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading – small {color:#999999;字体大小:14px的; font-weight:300; } .essb-total-value {margin-right:4px; } .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a,.essb_links.essb_template_circles-retina .essb_link_reddit a,.essb_links.essb_template_circles-retina .essb_link_mail a,.essb_links.essb_template_circles-retina .essb_link_mwp a,.essb_links.essb_template_circles-retina .essb_link_buffer a ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {color:#43414e!important;背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!important; {.binter-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:在{font-size:15px!important;之前顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {background:#f3f3f6!important; } @media only screen and(max-width:63.999em){。widget-share-aligner {position:relative!important;顶部:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
