在WP FeedBack中,我们非常熟悉与客户的交互如何变得凌乱:使用多个不同的平台,收到一堆处理微小任务的不同电子邮件,迫使您将它们分类为电子表格…
这一切都在家里附近吗?
我们绝不将此归咎于您或客户,这是非常标准的做法,尤其是在网站业务中。但是,由于我们每天都在使用这些工具,因此我们是专家,要求我们完成工作需要什么,而我们的客户却是新手。
厌倦了缓慢的WordPress托管和低于标准的支持?我们在Kinsta做不同的事情。查看我们的托管计划
在网站上要求他们提供5行内容,然后向您发送3行内容可能会令人感到恼火,但他们并没有考虑过缩短内容的设计含义,为什么它甚至会引起他们的注意?
这就是为什么我们创建WP Feedback的原因,这是一个WordPress插件,可以简化您的客户交流。
- 在客户的网站上进行视觉交流
- 如何开始
在客户的网站上进行视觉交流
试图解释视觉方面的问题可能会很棘手。您和我都有优势,因为这是我们工作的一部分,而且自然而然。但是,对于我们的客户而言,他们从来不需要解释他们是否需要在特定的列上添加更多填充,这可能会令人沮丧。
特别是当他们已经尝试解释时,您不得不提出更多问题进行验证。以我的经验,这是造成您与客户之间摩擦的主要情况。
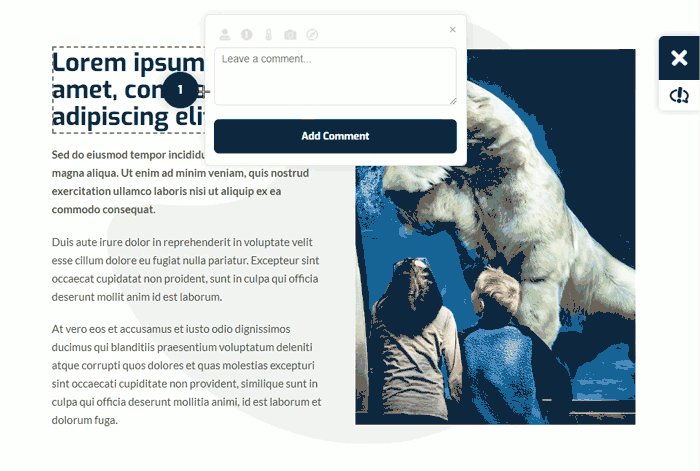
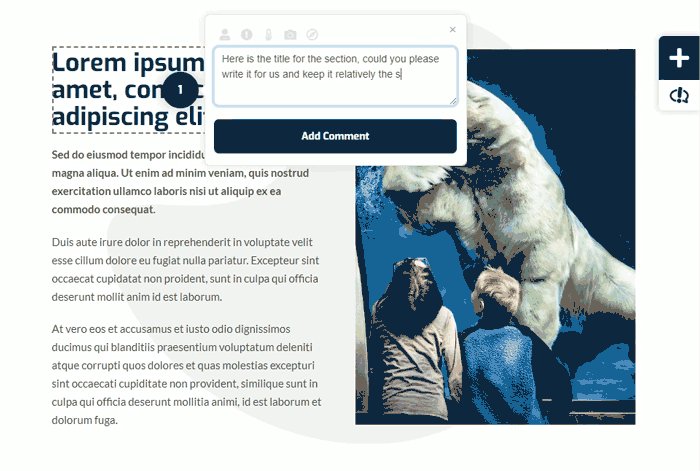
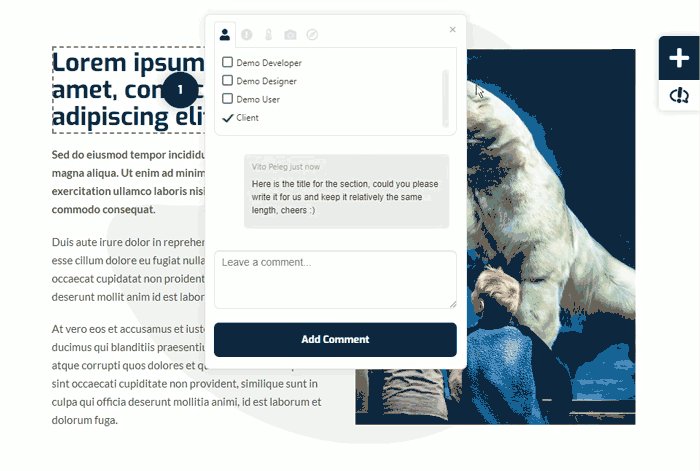
客户无需尝试弄清楚如何使用您推荐的捕获软件,然后继续在屏幕截图上画出不稳定的箭头,并给出仍然没有意义的解释,他们只需单击按钮进入注释模式即可。他们正在查看的页面,然后单击问题所在。
这将在他们单击的位置放置一个任务,然后打开评论框,在其中将为该任务添加第一个评论:

WP反馈插件
在注释模式下,“ WP反馈”突出显示使用鼠标光标悬停的部分或元素,让您的客户确切知道他们正在选择什么(这通过突出显示悬停的Div来起作用)。
一站式服务
您可能已经尝试过,或者至少听说过尝试解决相同问题的平台。此处的区别在于WP Feedback已完全嵌入WordPress。它不是需要其他网站正常运行的扩展程序,也不需要您上传每个页面的屏幕截图并在每次更改后进行更新。
对我们来说,这是非常重要的一点。那里有很多不同的工具,寻找最适合您和客户需求的工具会使您旋转。
保持干净
我知道您在想什么:“我的客户是否仍然可以创建100个任务,而我会遇到和以前一样的问题?”。这是一个有效的想法,在设计此插件的工作方式时我们已经牢记这一点。
如果一个任务已经存在于元素上,则无法为其创建另一个任务。这将鼓励您的客户准确地了解他们想要的东西,如果他们需要添加其他要点,则可以创建一个新任务来发表评论,而不必创建一个全新的任务来发表评论,而可以对其进行评论。

WP反馈中没有重复的任务
我们插件背后的主要理念之一就是我们所谓的“发达流量”。这是指您与客户之间的通信达到某个程度,即您要交换多封电子邮件以就您可以一次完成的事情达成一致。
因此,在您的客户习惯了该插件并且您之间建立了一种美好的,可交流的关系之后,您的访问量将变得顺畅。
客户将拥有力量
WP Feedback使您的客户在处理Web设计或内容或……无论他们需要什么时,不会因自己的经验而停下来。
这也是将其介绍给WordPress的绝佳途径。我们的客户甚至都不希望看到WordPress仪表板,因此让他们能够提高效率并减少完成某件事所需的平均联系量,您可以专注于重要的工作并发展自己的商业。

WP Feedback如何管理电子邮件和通知
完全可定制
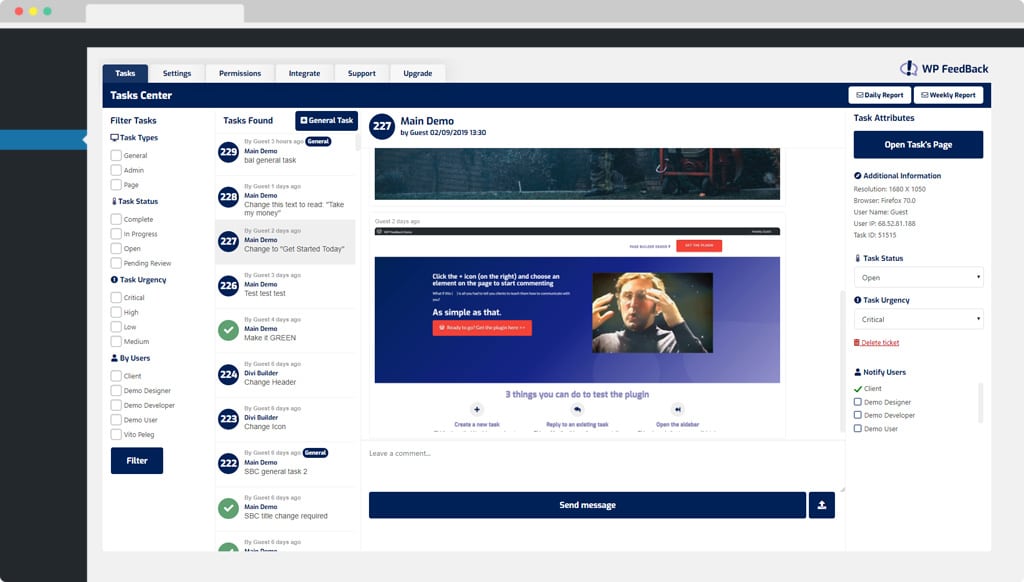
WP Feedback带有功能强大的仪表板,可让您的工作流程变得流畅。
具体而言,可以在“任务中心”中找到已创建的每个任务。它将显示有关所选任务的所有信息,同时为您提供更改任何属性并向该任务的聊天添加更多注释的选项。
还有一个过滤器,因此您只能看到分配给特定用户的任务,也只能看到标记为“关键”的任务等。

WP反馈仪表板
这是一个非常方便的仪表板,用于概述网站上存在的任务,使您和您的客户可以完全控制所有内容。
WP Feedback可以根据需要通过两个简单的设置对品牌进行完全自定义:a)替换徽标,b)更改主要颜色(提示:将来的更新中将使用深色模式)。
时刻注意
网站运行缓慢时,可能会导致用户非常恼火。这就是为什么WP Feedback作为管理工具可确保仅在您登录网站后才加载。这可以立即消除遇到速度问题的用户。
为了进一步降低对速度的影响,在查看仪表板时,除非单击任何任务,否则不会加载任何任务。当这种情况发生时,只有一个任务被加载。
WP Feedback还提供基于用户角色的精细控制。例如,如果您的客户有可能不需要查看/使用WP反馈的外部自由作家,则可以轻松地将其设置为不包括在这些承包商中。
集成
由于WP Feedback是WordPress插件,因此可以利用Zapier提供的所有出色的集成(超过1000个应用程序)。这是可能的,因为Zapier上已经存在WordPress集成,并且您可以使用它来做一些令人惊奇的事情。
这里只是几个例子:
- Gmail:该插件已经设置了默认通知,使用Gmail与Zapier的集成,您还可以创建自己的自定义通知。
- Google表格:将包含所有详细信息的新任务自动添加到电子表格
- Zendesk / TeamWork:每当客户端创建新任务时都创建新票证,这使您可以继续使用带有插件的服务台
- Slack:要在发表新评论后向相关组发送消息?您也可以执行此操作,即使使用注释所在的特定任务及其所在页面的链接也是如此。
- Trello / Basecamp:也许您想在创建任务后在用于该特定项目的板上创建新卡。
Zapier提供了许多其他集成,并且使用WordPress通过插件触发它们非常简单。
为什么要停止在设计阶段?
WP Feedback最初是出于支持目的而创建的,目的是要替换来自客户的来回电子邮件所带来的可怕轰炸,并为他们提供易于管理的任务“位置”。最重要的是,该插件将使客户能够准确地显示问题出在哪里,而无需单击并确定他们面临的确切问题。
但是事情变了……
当我们看到它在这种支持方案中节省了多少时间时,我们决定批准内容,设计以及通常由客户和网络专业人员共享的任何其他资产也是完美的选择。
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!立即订阅成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯订阅我同意条款和条件以及隐私政策
我们知道保持WordPress更新非常重要,确保安全性好且严格,并且您应始终使插件保持最新。但是您认为客户真正了解这些重要任务的价值吗?足以支付您每月的费用,而无需深入了解为什么他们应该加入您的护理计划?
有了WP Feedback,他们将直观地看到获得您不断支持的好处:如果遇到问题,他们所做的只是写评论,而下次访问网站时,问题就解决了(希望如此)。对于他们来说,很难在他们的网站完成后证明不让您获得支持。
如何在WP反馈中添加评论并进行分配
如何开始
在WordPress信息中心中安装插件后,在设置页面上将出现一个设置向导,其中包含一些操作步骤。
首先,它将要求您从购买的产品中激活许可证,该许可证将在您注册后显示在您的电子邮件收件箱中。将存在一个链接,该链接将当前域自动链接到您的帐户,从而使过程尽可能顺利。
该插件将检测您网站上的用户角色,并让您勾选应允许哪些用户角色在前端发表评论。然后,您可以选择接收哪些通知。
最后,将播放一段简短的演练视频,详细介绍该插件的工作方式以及如何正确使用它。请记住,这是给您的,WP Feedback还为您的客户提供了一个完全独立的向导,为他们提供了如何使用该插件的精彩介绍。
让您的客户开始
因此,假设您已在客户网站上分配了管理员,编辑和作者角色作为评论者。当具有这些角色之一的用户首先进入页面时,在他们能够发表评论之前,向导将自动在前端启动。
它将询问他们的角色以及希望接收的通知,以确保您的客户完全控制哪些电子邮件打入了他们的收件箱。
就是这样,在他们发表第一个评论之前,它将显示一个简短的15秒钟的教程,以及他们需要单击以开始使用的地方……繁荣发展,他们很好!
始终倾听反馈
在WP Feedback中,我们非常乐于接受建议(尤其是在早期阶段),因为我们一直在不断地对插件进行实施和创新。是否确实缺少您想要的功能?告诉我们:为此,我们有一个很酷的Facebook小组。如果确实需要某些功能,我们将在更新中开发所需的功能。
这甚至可以扩展到您的客户。也许您的一位客户确实希望添加或更改某些内容,WP Feedback鼓励这样做。毕竟,该插件是一种反馈工具,客户反馈是他们的关键价值之一,这很有意义。与您的客户讨论他们可能想要的功能,这对于所有相关人员都是无价之宝。
是否需要收集客户的反馈?尝试@FeedbackWp,让您的客户与您进行视觉交流! Click️点击鸣叫摘要
有许多工具和网站可用于与客户交流。
WP Feedback采用不同的方法,因为它允许您的客户与您进行直观的交流,并且已完全集成到您的WordPress仪表板中。
最重要的是,当您开始使用WP Feedback时,您不仅是用户,还成为了我们社区的一部分,您可以在其中与创作者和其他志趣相投的用户进行交流,甚至索取您认为可以改善应用程序可用性的功能。插入。
如果您想购买插件,可以在这里进行。如果您想使用它,可以购买一个演示版本供您测试。
现在,让我们听听您的看法:与客户交流时遇到什么问题?您如何解决它们?在下面的评论中让我们知道!
1股
- 1
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only屏幕和(最小宽度:64em){.container–narrow.pb–60,.knowledgebase .user-content {位置:相对; } .widget-share {位置:绝对;左:-200px;顶部:0px;高度:100%;宽度:200像素;框大小:border-box; } .widget-share-aligner {width:200px; padding-right:62px;框大小:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:居中;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading–small {color:#999999;字体大小:14px的;字体粗细:300; } .essb-total-value {margin-right:4px; }} .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina。 ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {颜色:#43414e!背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!重要; } .essb_links.essb_template_circles-retina a {border-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:之前{font-size:15px!important;顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {背景:#f3f3f6!important; } @media only屏幕和(最大宽度:63.999em){.widget-share-aligner {位置:相对!important; top:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
