[ad_1]
是否想在您的网站上创建欢迎门?
传统的欢迎门会将用户重定向到新页面,这不利于SEO和用户体验。使用OptinMonster,您可以创建启动屏幕,也称为全屏选择表单,以增加电子邮件列表。
在本文中,我们将向您展示如何向您的WordPress网站添加欢迎门。
向您的站点添加欢迎门变得容易
使用您的WordPress网站添加欢迎门非常容易 OptinMonster。
OptinMonster是 最佳的潜在客户生成插件 对你有帮助 增加您的电子邮件列表,提高销售量并提高转化目标。使用此应用程序,您可以创建令人惊叹的弹出窗口,这些弹出窗口针对各种尺寸的设备进行了完全优化。
它还可以让您 添加倒数计时器,内联表格,内容柜等。学习 更多关于OptinMonster的信息。
通过使用OptinMonster,可以轻松创建令人惊叹且功能强大的转换欢迎门。您需要做的就是遵循本教程。
步骤1:将OptinMonster插件与OptinMoster应用程序连接
首先, 注册OptinMonster应用 然后 安装OptinMonster WordPress仪表板中的插件。
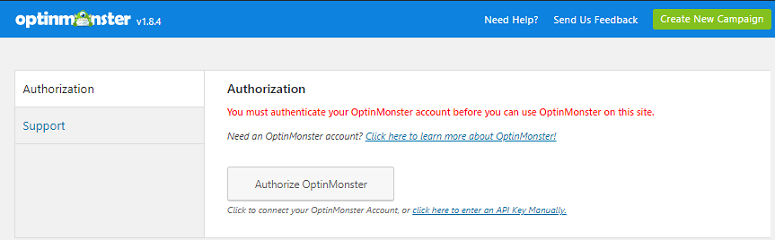
激活插件后,转到WordPress仪表板,然后单击屏幕左侧的OptinMonster。您会在此处看到两个选项。
- 获取OptinMonster
- 连接到您的OptinMonster帐户
假设您已经使用OptinMonster创建了帐户,我们将选择第二个选项。如果尚未创建,请选择第一个。选择第二个选项后,您可以选择授权OptinMonster。

点击它。这会将您重定向到一个新窗口,您需要在其中单击Connect to WordPress选项。
步骤2:选择全屏模板
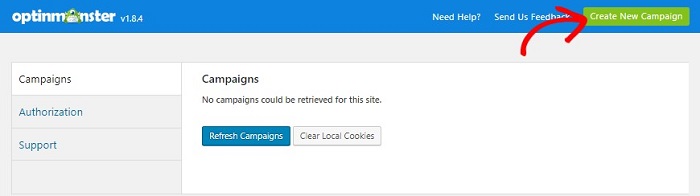
完成所有设置后,转到OptionMonster»广告系列»创建新广告系列。

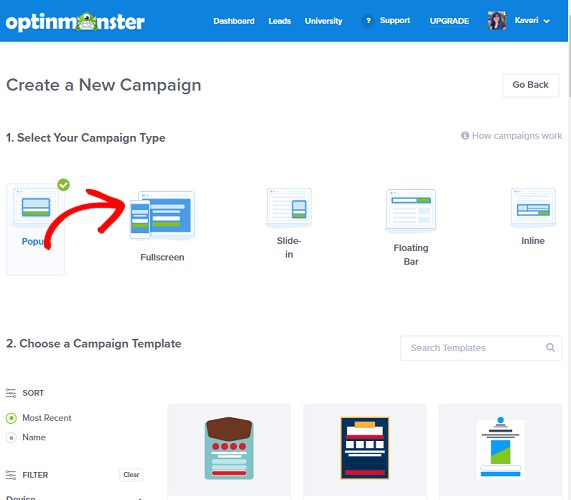
现在,您可以选择广告系列类型,然后选择模板。为您的广告系列类型选择“全屏”选项。

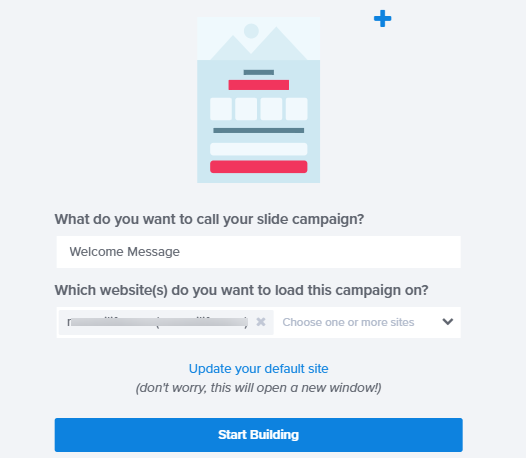
完成此操作后,您需要命名广告系列,然后选择要显示它的网站。

单击开始构建按钮以继续进行设计。
步骤3:使用OptinMonster设计迎宾门
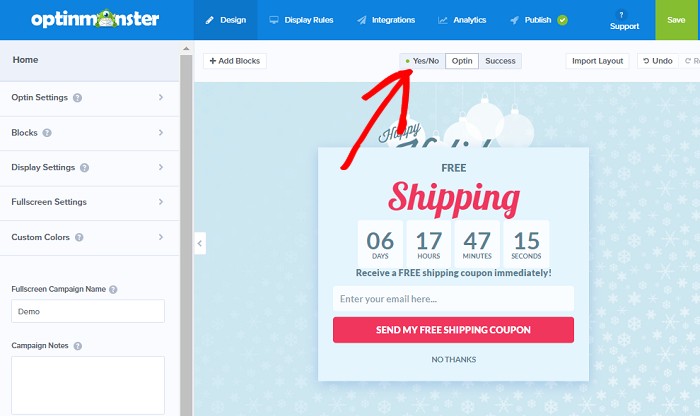
您将被定向到 拖放生成器 在这里您可以开始设计广告系列。您会在左侧任务栏上看到所有自定义选项。在编辑时,您可以看到设计的实时预览。
OptinMonster使您可以选择是否要允许用户关闭您的optin表单。添加关闭按钮是一个好主意,以便您的用户可以选择跳过它。不启用关闭按钮可能会严重困扰您的某些用户,他们可能再也不会费心返回您的网站了。
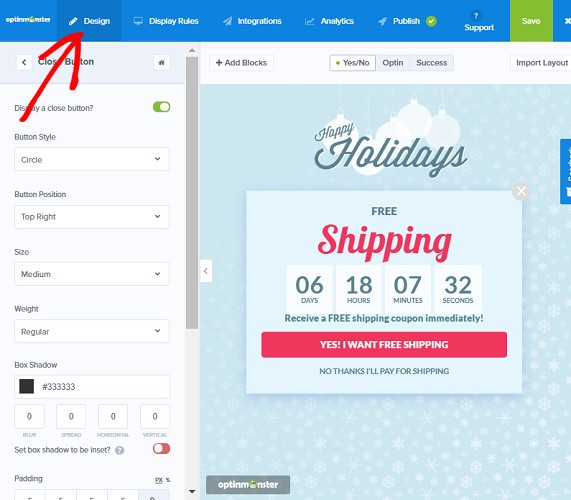
要启用关闭按钮选项,请转到屏幕顶部的“设计”,然后单击“优化设置”»“关闭”按钮。启用显示关闭按钮的选项。您还将在屏幕上看到许多其他选项,这些选项可让您自定义按钮。


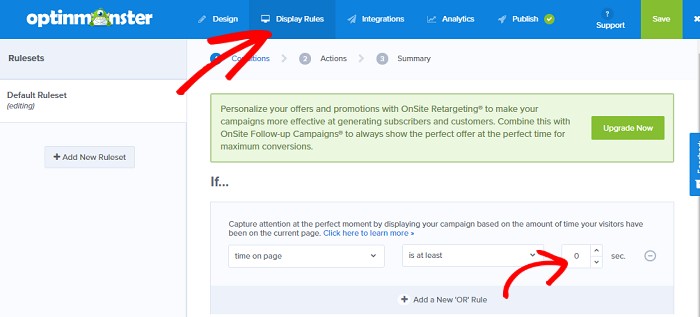
接下来,转到“设计”标签旁边显示的“显示规则”标签。如下图所示,将时间调整为零。这样,一旦用户登陆您的网站,欢迎门就会立即显示。
您还可以在欢迎页面上显示欢迎页面。
您也可以转到Integrations,以将您的optin表单与电子邮件营销工具(如Constant Contact)联系起来。
完成所有更改后,请点击“保存”按钮,以免丢失它们。
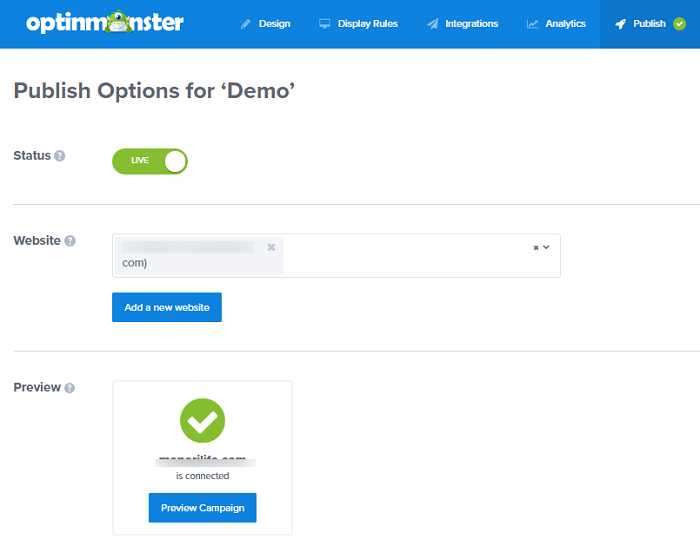
接下来转到发布选项卡。展开后,请确保将状态更改为有效。
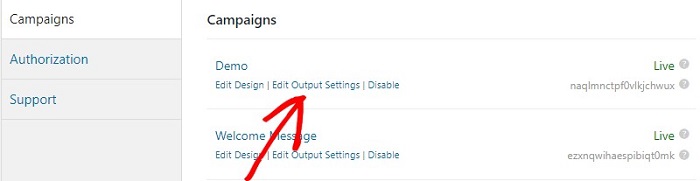
最后,转到WordPress仪表板,然后单击屏幕左侧的OptinMonster。现在转到广告系列。您会在此处看到刚刚创建的广告系列。如果没有,请点击刷新广告系列按钮,您应该可以看到它。
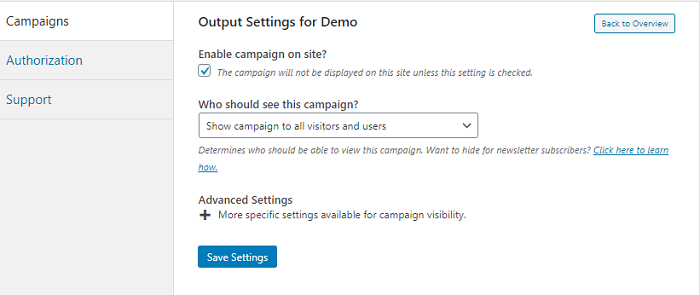
现在,单击“编辑输出设置”链接。
这将显示一个新屏幕,您将在其中拥有一个名为“在网站上启用广告系列”的选项。选择它旁边的框。
在此之下,您还可以自定义可以看到您的欢迎门的人员。完成后,点击“保存”按钮,一切就绪。
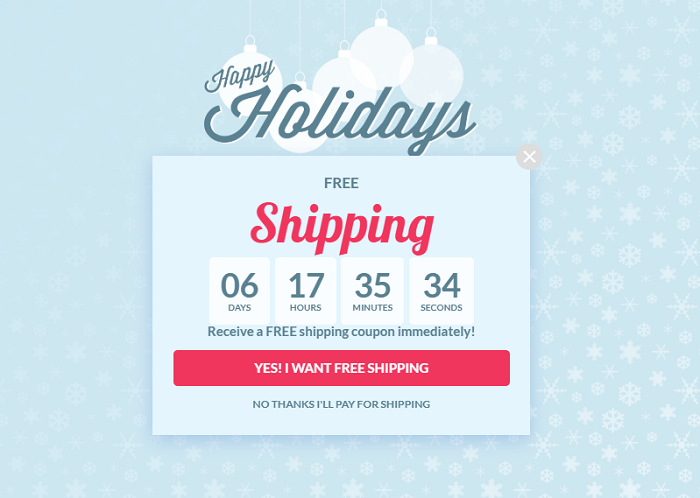
您的广告系列现在应该可以开始投放了。现在从前端访问您的网站,您会看到欢迎使用的大门。这是我们刚刚创建的结果。

我们希望本文能帮助您在WordPress中创建欢迎之门。如果您想知道更多的方法 快速增加您的电子邮件列表 单击链接以阅读我们的指南。