[ad_1]
是否需要学习如何在WordPress上创建联系表单?大!我们活在这样的时刻。教您最简单,最有效的方法来在您的网站上获取功能全面的联系表是我们绝对的荣幸。
在本文中,我们编写了一个简单的分步教程,介绍如何在WordPress上创建联系表单。通过4个简单的步骤,您将在短短几分钟内在您的网站上建立并运行一个联系表!
为什么需要联系表?
在进入教程部分之前:您真的确定要在WordPress上为您的网站创建联系表单吗?您是否仍在围栏上?如果是这样,那么让我们进一步向您保证,您在做出正确的决定吗?原因如下:
联系表格很好。有了联系表格,您的网站将看起来更加专业和美观。并非所有电子邮件地址在视觉上都令人印象深刻,并且可以降低您的业务基调;但是,如果联系方式做得好,即使是规模最小的在线业务,也能给人以一流的印象。
另外,您真的要在您的网站上写出您的电子邮件地址吗?这样做实际上是在要求垃圾邮件发送者向您发送垃圾邮件。甚至“合法”的人也可以利用写出的电子邮件地址向您发送带有大型附件,签名文件,电子邮件阅读回执甚至病毒的邮件。另一方面,联系表格将保护您的收件箱。
联系表格还可以增强您网站的用户体验。与网站访问者查找您的电子邮件地址,复制/粘贴,使用他们的电子邮件套件打开单独的标签,从头开始编写电子邮件等等相比,网站访问者填写简单的表单非常容易。
奖金:随着 最好的WordPress表单插件,您还可以使用联系表格来 增加您的订户列表!只需添加一个订阅复选框,以请求您的用户的许可以将其添加到您的列表中。
向WordPress添加联系表单的最佳方法

如果您要在WordPress上创建联系表单,则应使用市场上最好的插件。那是 WP表格, 把手放下。
无论您的企业规模大小,WPForms都将适合您的预算。有4种不同 保费计划,您可以选择支付多少钱。或者,您可以选择 WPForms Lite,以每个人都能负担得起的价格“出售”:免费!
无论您选择哪个选项,都可以利用WPForms直观的拖放式表单生成器。它显示了易用性是WPForms团队的头等大事。将联系表单添加到WordPress并非易事,尤其是如果您还选择使用数十种预构建的表单模板之一。
但是简单并不意味着它没有全功能。 WPForms具有多项高级功能,例如同类最佳的调查报告,付款表,用户注册表,智能条件逻辑,投稿后的表单等等。
准备开始了吗?大!您只需4步即可轻松完成在WordPress网站上建立最终联系表的步骤。
步骤1:在WordPress中创建新表单
首先下载 WPForms插件。然后,安装并激活它。不确定如何?没问题。您可以跳到我们的指南 如何安装WordPress插件 得到所有整理。我们将等待。
可以了,好了?完善。
接下来,转到仪表板的左侧,然后单击WPForms»Add New在WordPress上创建联系表单。
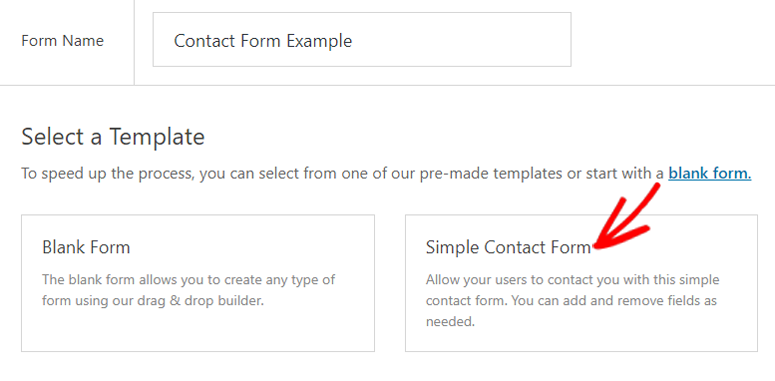
给您的表单命名,然后选择“简单联系表单”模板。

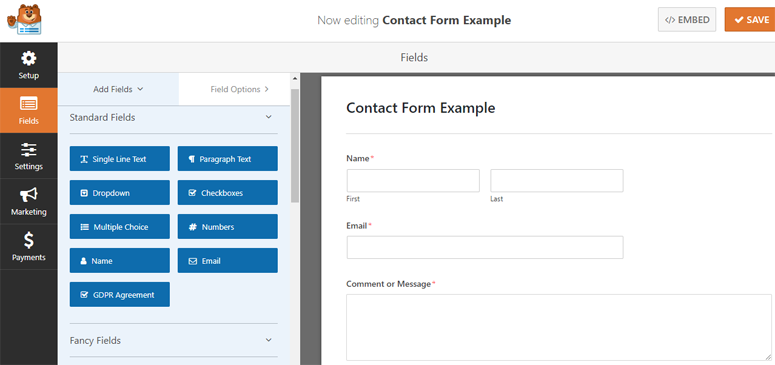
像魔术一样,WPForms将为简单的联系表单创建一个模板,供您使用:

默认情况下,该表单将包含以下字段:
- 名称(名字和姓氏)
- 电子邮件地址
- 评论/留言
如果您只需要这些,请点击保存,然后继续下一步。如果您需要进一步的自定义,请随意在左侧的拖放字段中随意操作。
将自定义字段添加到表单中,您所需要做的就是单击它们,将其拖到表单上,然后将其放到希望它们出现的位置。搞乱?没问题。您可以通过单击任意字段并将其拖动到所需的位置来快速,轻松地重新排列订单。
表格看起来很完美后,请点击保存。
步骤2:配置您的联系表单设置
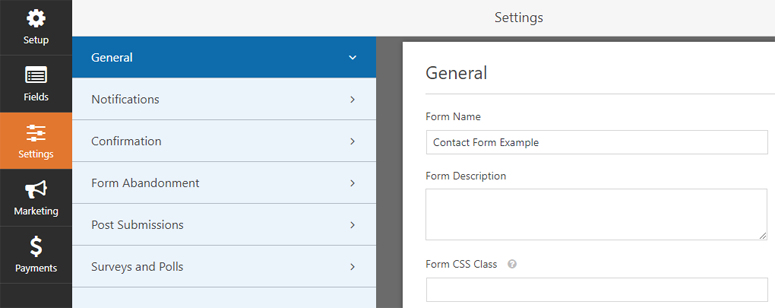
仍在WPForms编辑器中时,单击设置»常规。

在此部分中,您将能够:
- 重命名您的表单。
- 添加一个表单描述。
- 更改提交按钮的文本。
- 加 GDPR 增强功能以使您的表单符合当前政策。
- 启用垃圾邮件阻止功能,以防止垃圾邮件发送者提交表单。
完成后,单击“保存”并转到下一步。
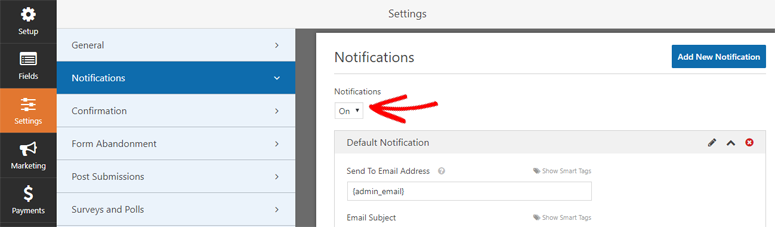
步骤3:为您的联系表单启用通知
从WPForms编辑器中转到设置»通知。在此页面上,确保从下拉菜单将通知切换为“开”。

应该将其自动设置为“开”,但是仔细检查不会有任何问题。而且,当然,如果您不希望收到通知,则可以选择将其关闭。但是,我们强烈建议您启用它们,这样您就可以保持循环状态,永远不会错过任何消息。
在此页面上,您还可以使用一些功能,例如在用户成功向您发送消息后向他们发送通知。而且,如果您愿意,可以在邮件中添加其他品牌功能,例如自定义标题。
完成后,点击保存。
步骤4.1将联系表单添加到WordPress(Gutenberg)
WPForms是适用于gutenberg的表单插件,因此使用Gutenberg编辑器将联系表单添加到您的帖子或页面上非常容易。
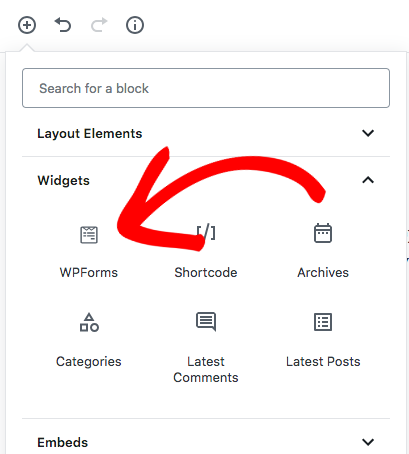
打开帖子或页面编辑器后,点击左上角的+(加号)图标,添加一个新的WPForms块。

现在,将为您提供一些不同的菜单选项。搜索WPForms以找到该块,然后单击它。
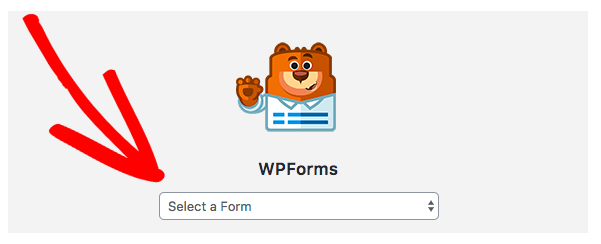
现在,您将在编辑器屏幕中看到WPForms块。接下来,继续并从“选择表单”下拉列表中选择所需的表单。

现在,您可以在编辑器中看到完整的表单。
步骤4.2:将联系表单添加到您的WordPress网站(经典)
WPForms允许您将新建的联系表单添加到帖子,页面或侧边栏(或任何可用于小部件的区域)中。
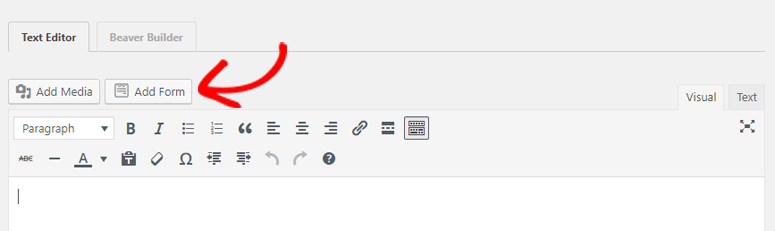
要将其添加到帖子或页面中,请创建一个新的帖子/页面(或编辑现有的帖子/页面),然后只需单击工具栏上方的“添加表单”按钮。

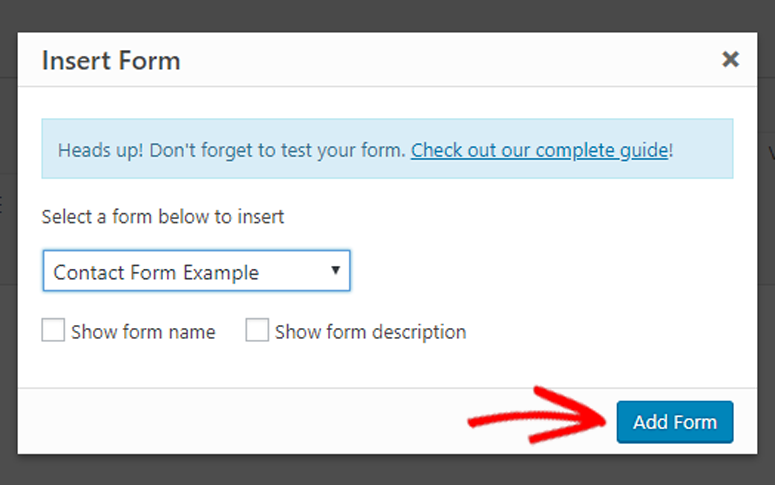
将会出现一个弹出菜单。从下拉菜单中选择您创建的联系表。然后,单击添加表单。

点击发布(或更新,如果您正在编辑现有的帖子/页面),您的表单将实时显示在您的网站上,随时可以摇摆。
喜欢侧边栏小部件?没问题。
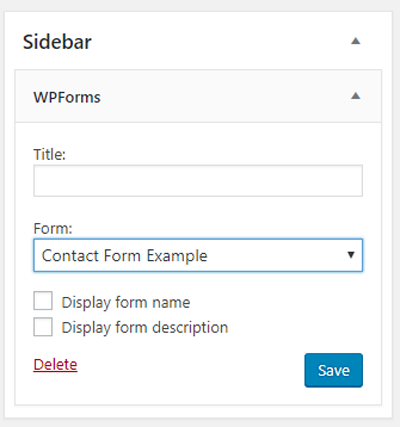
只需转到管理控制台上的外观»小部件,然后将WPForms小部件拖动到侧边栏区域。
从小部件设置的下拉菜单中选择您创建的表单。然后,单击“保存”。

而已!现在,您的网站侧边栏上将显示一个联系表单。查阅本指南 如何在WordPress中创建AMP表单。
我们希望本文能帮助您在WordPress上创建联系表单。如果您喜欢本教程,则可能还希望我们的循序渐进指南 如何在WordPress中轻松创建调查。
