WordPress 5.4计划于2020年3月31日发布。现在我们使用WordPress 5.4 RC1,不再需要提交和添加新功能请求。
因此,是时候该深入探究WordPress 5.4带来的最有趣的新功能和更改了。
首先,WordPress 5.4为块编辑器带来了许多功能,改进和错误修复,并且大量的Gutenberg插件版本合并到了内核中。这些更改会影响功能和用户界面,从而改善编辑人员的可访问性/可用性和总体上的编辑体验。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
除编辑器外,WordPress 5.4在站点运行状况工具和REST API中引入了有趣的改进,而WordPress 5.4预期提供的一些功能已延迟,应与下一版WordPress 5.5捆绑到Core中(请参阅Native Lazy)。正在加载图片和导航块)。
您可能要保存WordPress 5.4开发周期中的以下日期和链接:
- 2020年2月11日:Beta 1
- 2020年2月18日:Beta 2
- 2020年2月25日:Beta 3
- 2020年3月3日:RC 1
- 2020年3月10日:RC 2
- 2020年3月17日:RC 3
- 2020年3月24日:RC 4
- 2020年3月30日:试运行WordPress 5.4版本
- 2020年3月31日:WordPress 5.4发布的目标日期
那么,使用WordPress 5.4的WordPress有哪些新功能?
块编辑器的新增功能
从6.6到7.5,大量的Gutenberg插件版本已合并到内核中。因此,如果您不使用Gutenberg插件,则在升级到WordPress 5.4时,您会在块编辑器中找到大量新功能,增强功能和错误修复。
但是,编辑器中的功能块和功能不止于此,据报告总体性能得到改善:
自WordPress 5.3以来,一个特别大的文章(〜36,000字,〜1,000个块)使块编辑器团队的加载时间减少了14%,打字时间减少了51%。
那是很多很棒的东西,所以让我们深入。
- 块编辑器的新功能和增强功能
- 主题和块开发人员的块编辑器更改
- 附加功能
块编辑器的新功能和增强功能
我们可能会同意以下事实,即块编辑器仍在开发中,但是WordPress 5.4带来了许多更改,从而改善了编辑器在台式机和移动设备上的可用性。
其中一些更改与界面严格相关,包括默认情况下启用的全屏模式,改进的块选择,轻松在编辑模式和选择模式之间切换,固定的移动工具栏以及用于块导航的面包屑。两个新块和其他选项设置为编辑器增加了更多功能。
以下是WordPress 5.4附带的我们最喜欢的块编辑器的功能和改进的快速列表:
- 新的社交图标块
- 新按钮块
- 欢迎指南模式
- 默认启用全屏模式
- RichText块中的内联文本颜色支持
- 多个块的其他颜色选项
- 最新帖子块中的特色图片
- 用于块导航的新面包屑栏
新的社交图标块
最初称为“社交链接”,“社交图标”块使作者可以快速添加带有指向社交资料的链接的图标,并提供大量可供选择的社交图标子块。该块已经试验了一段时间,自古腾堡7.5开始稳定。
![]()
社会图标块
“社交图标”块提供了三种用于可视化自定义的预定义样式:默认,仅徽标和药丸形状。
![]()
社会图标样式
自从它们在Gutenberg 6.5中作为实验功能首次引入(并合并到WordPress 5.3中)以来,社交图标已添加到Gutenberg 7.5中,如果您运行的是过时的Gutenberg插件版本,它们可能无法按预期工作。
根据Jorge Costa所说,有两种方法可以防止“社交图标”出现问题:
-
手动使用“社交图标”迁移任何内容:更新到WordPress 5.4,将帖子加载到块编辑器中并保存。社交图标将自动迁移到新版本。
-
升级至WordPress 5.4时,请保持安装古腾堡(Gutenberg)插件:该插件具有向后兼容性,您应该不会遇到任何问题。
新按钮块
在Gutenberg 7.2中添加到块编辑器中的Buttons块替换了单个Button块,并允许WordPress用户在同一块容器中向其内容添加更多按钮。

新的按钮块
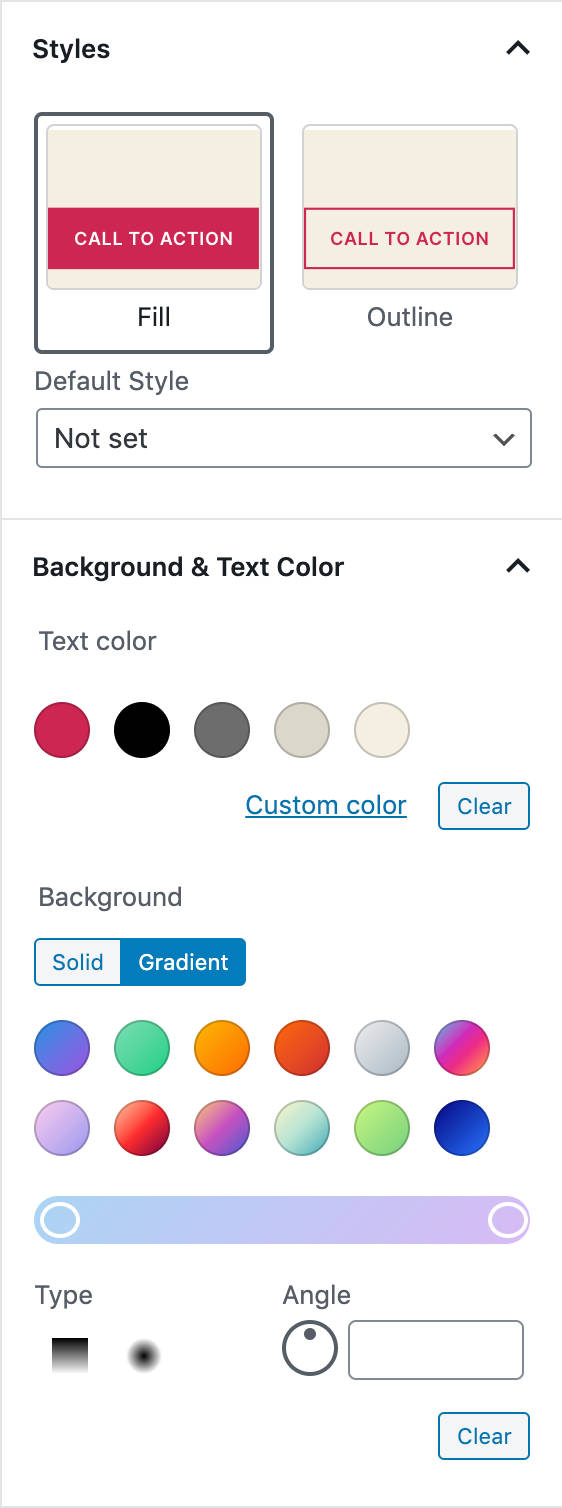
单个按钮具有两种预设样式供您选择,还有几个其他选项可用于微调按钮的外观。

WordPress 5.4中的按钮设置
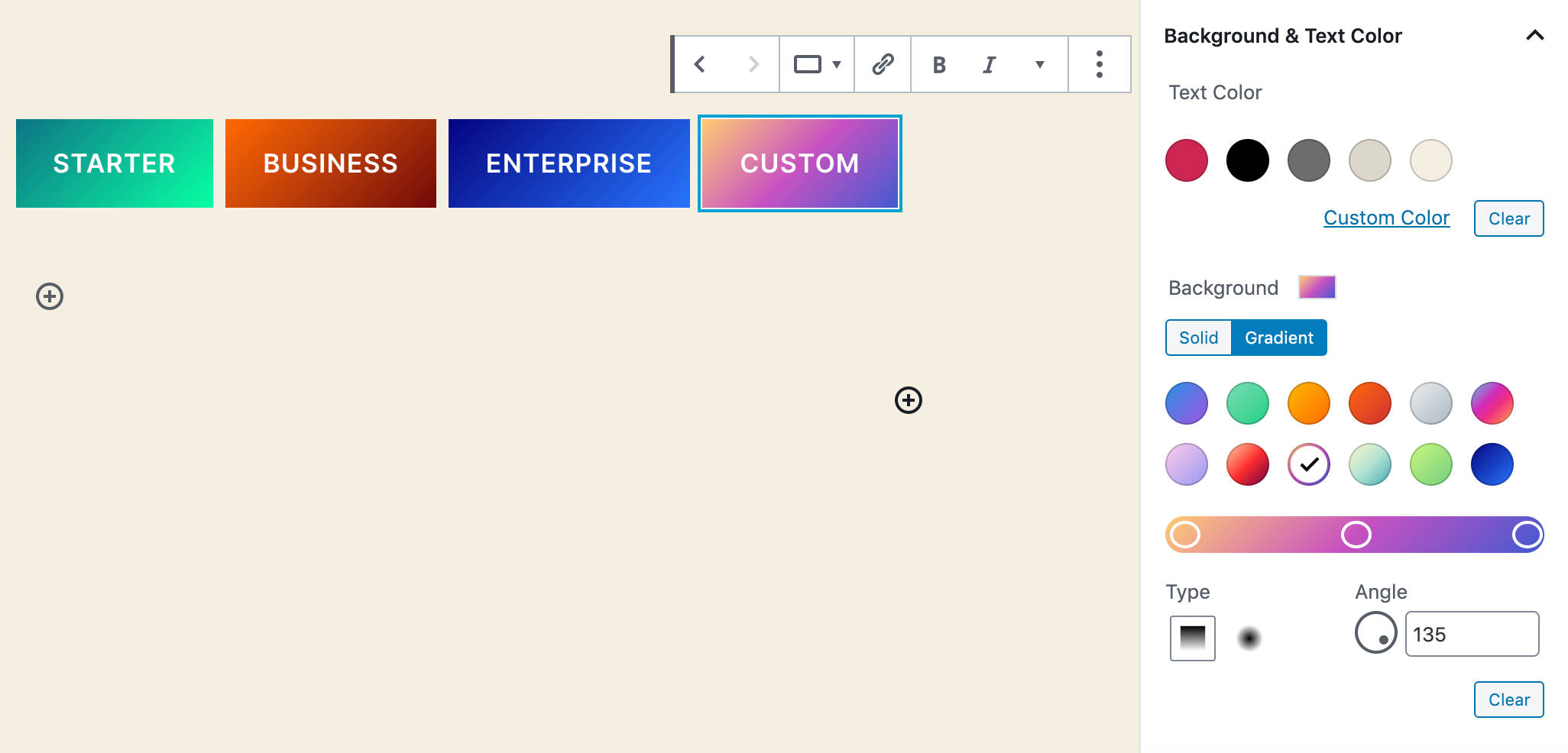
使用WordPress 5.4,由于添加了渐变背景,网站所有者可以更深入地控制号召性用语的外观和感觉,并且还提供了一些渐变预设,可供站点管理员用作进一步自定义的起点。

改进了按钮的颜色功能
欢迎指南模式
WordPress 5.4添加了一个全新的Welcome幻灯片,其中提供了有关块编辑器的基本信息以及在线文档的链接(Gutenberg 7.1中已添加)。

欢迎指南模态
该模态仅在更新至5.4之后才可见。如果您想再次触发它,只需从右上方的按钮打开“更多工具和选项”菜单,然后找到“欢迎使用指南”链接。

欢迎光临
默认启用全屏模式
从WordPress 5.4开始,编辑器默认在新安装和新设备中以全屏模式打开。您可以通过单击“更多工具和选项”菜单来打开/关闭全屏模式,如下图所示。

在WordPress 5.4中默认启用全屏模式
目前,此首选项存储在本地,这意味着当您以隐身模式访问网站时,首选项会随时随地被覆盖。将来,此首选项将存储在数据库中,从而使用户选择在任何情况下都保持不变。
请注意,对于默认情况下将编辑器设置为全屏模式的决定,对于初学者和非高级用户而言,可能会造成混淆,因此并未获得一致通过。如果您想在全屏模式下更多地了解人们的担忧,请查看此帖子上的评论。
块编辑器开发人员可以使用几行JavaScript以编程方式控制全屏模式:
const isFullscreenMode = wp.data.select(’core / edit-post’).isFeatureActive(’fullscreenMode’);
如果(isFullscreenMode){
wp.data.dispatch(’core / edit-post’).toggleFeature(’fullscreenMode’);
}
RichText块中的内联文本颜色支持
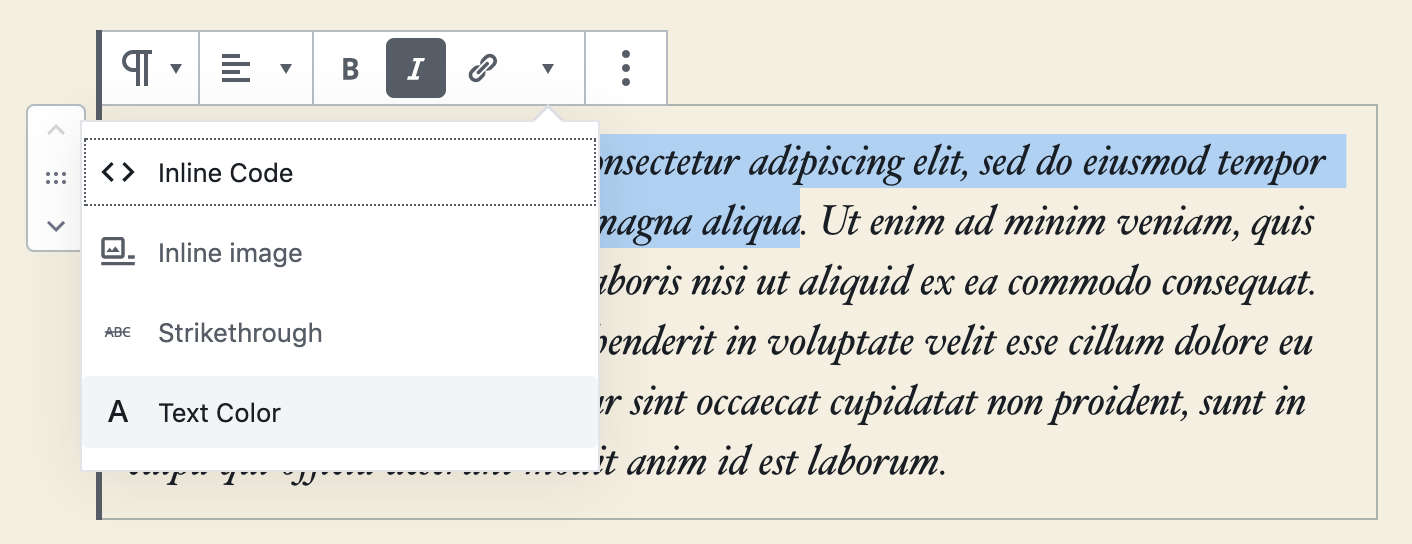
如果您通常写长篇文章,则应该感谢内联文本颜色支持。在此更新之前,我们被迫在HTML模式下对富文本块进行硬编码,以更改单个单词和字符串的颜色。

RichText颜色选项
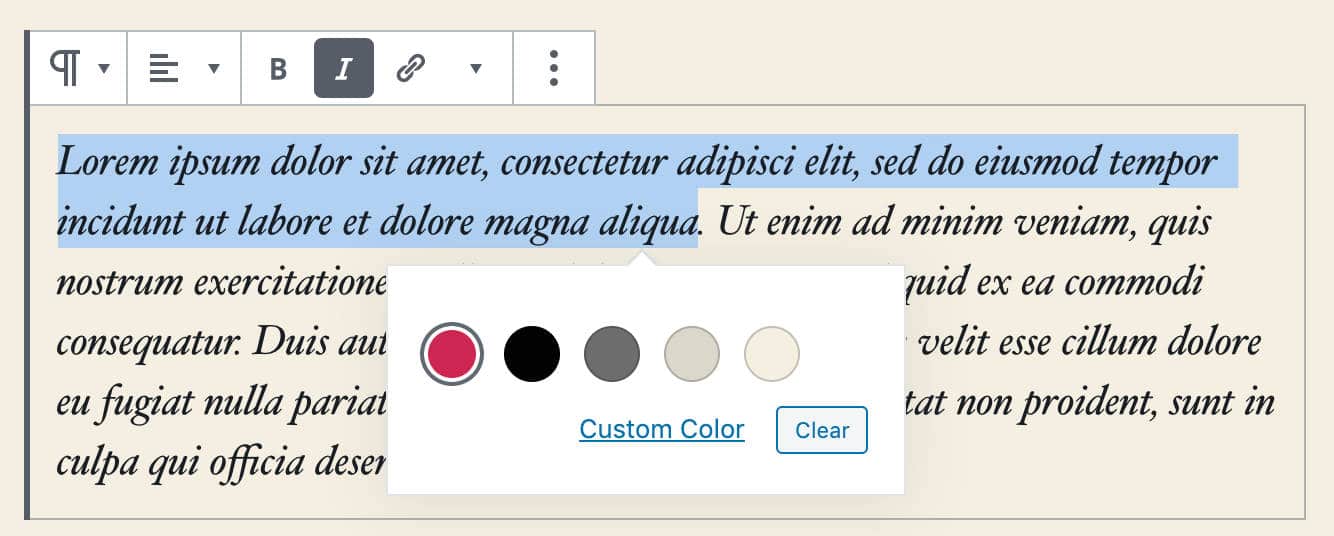
从WordPress 5.4开始,我们可以在RichText块中选择单词和子字符串,并使用内置的颜色选择器快速更改其颜色。

RichText颜色选择器
多个块的其他颜色选项
WordPress 5.4在块编辑器中添加了许多与颜色相关的功能和增强功能。如上所述,我们不再局限于纯色。现在有几个块支持渐变背景和预定义的渐变集。
这是一些与颜色相关的增强功能的快速列表:
- 对Buttons块的渐变背景支持(Gutenberg 6.7)。
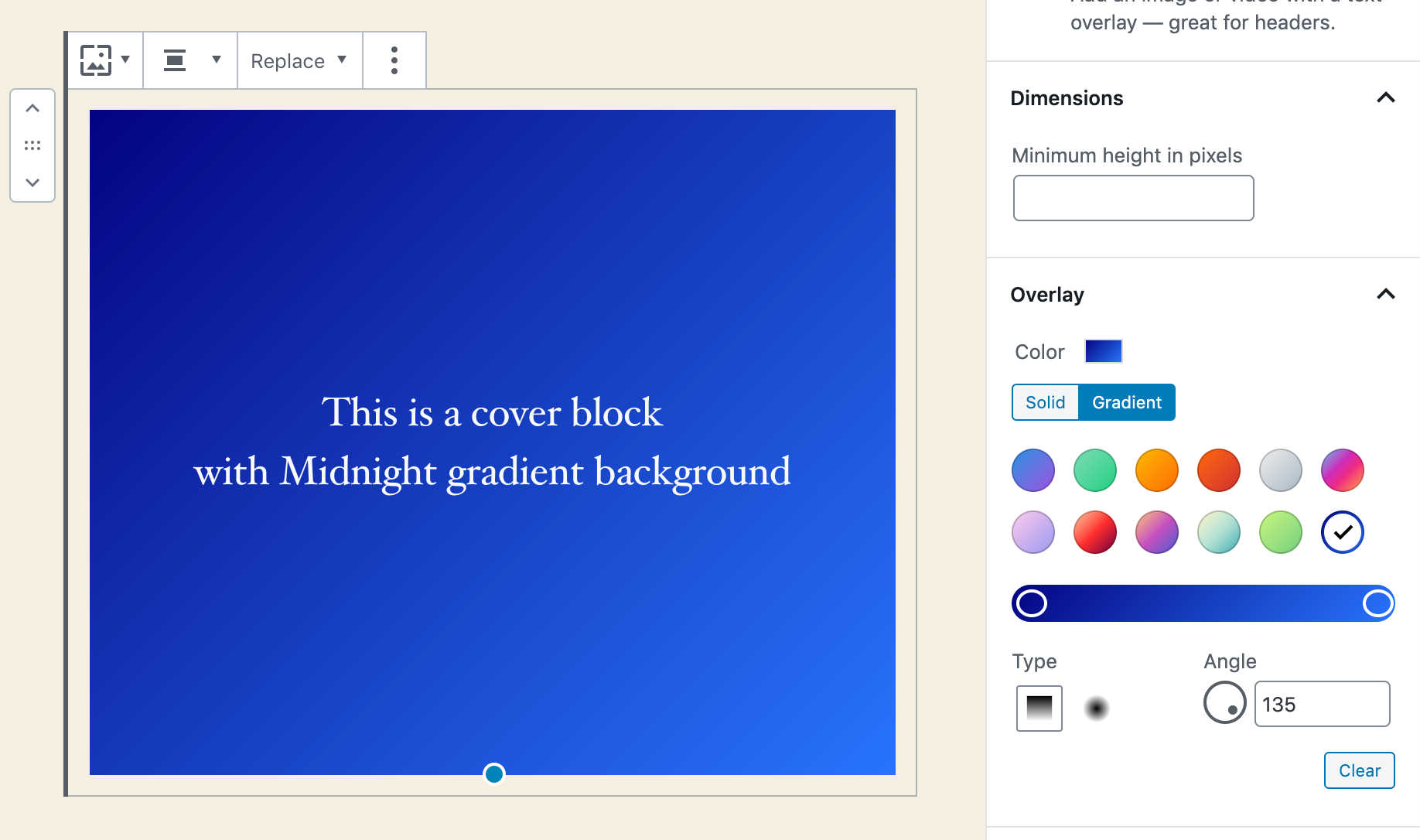
- 对Cover块的渐变背景支持(Gutenberg 6.8)。
- 支持Group块的文本颜色(Gutenberg 7.4和7.5):嵌套块现在可以从其父Group块继承文本颜色。
- Columns块的文本和背景颜色支持(Gutenberg 7.4和7.5)。

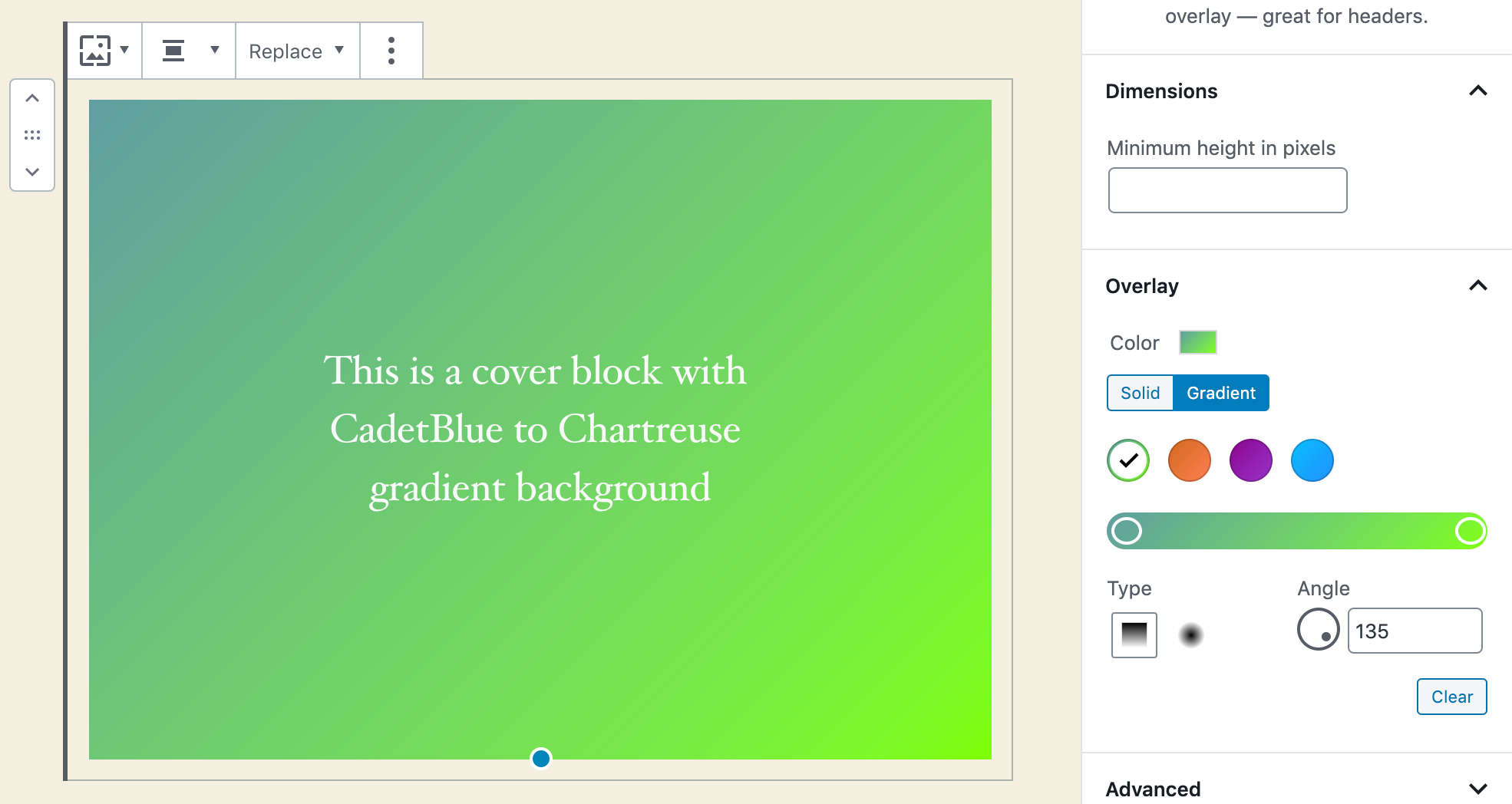
带有预设渐变背景的封面
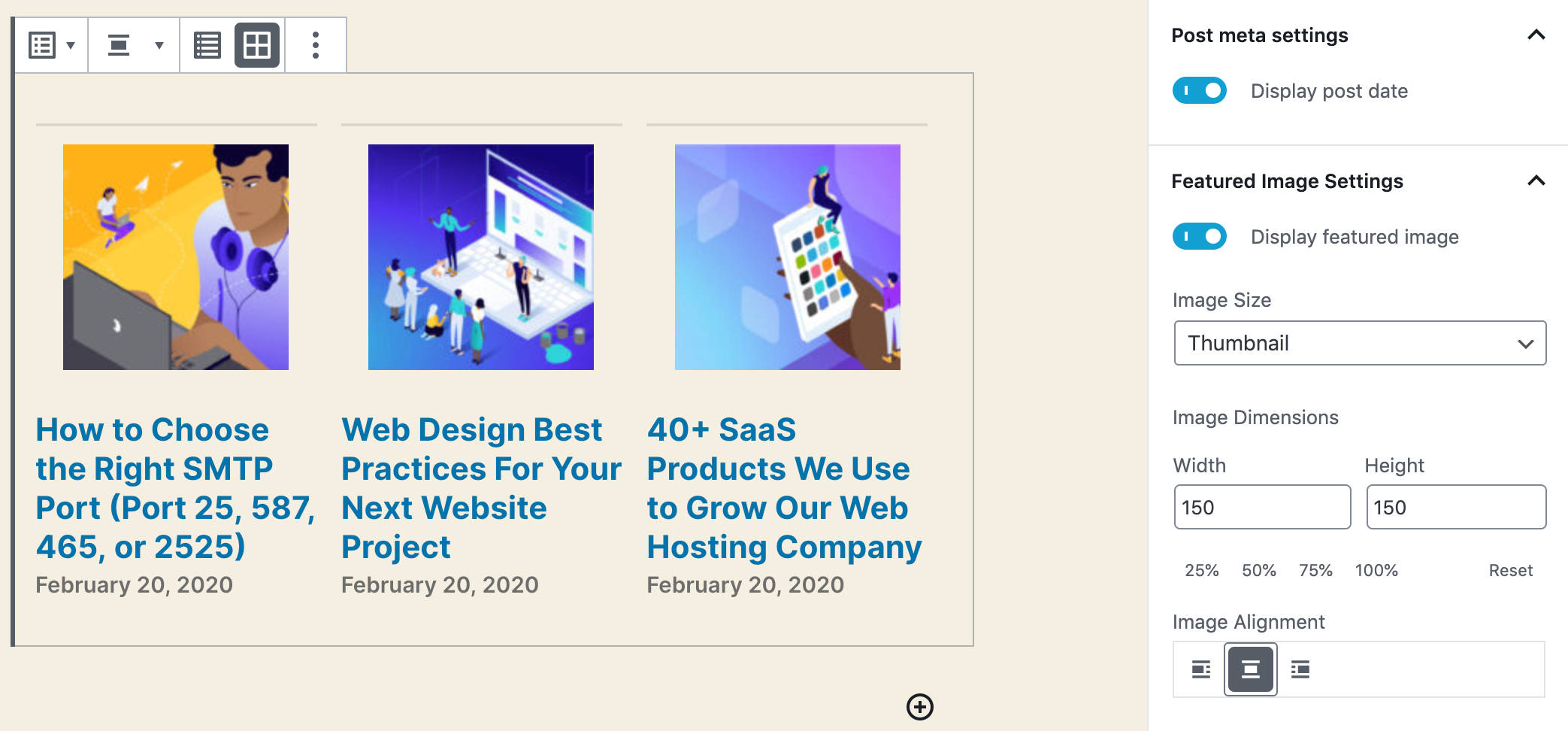
最新帖子块中的特色图片
块编辑器的另一个引人注目的新增功能是对“最新帖子”块(Gutenberg 7.5)中的特色图像的支持。
随着时间的推移,这只是对“最新帖子”功能块进行的多项改进中的最新功能,这标志着“更复杂的动态或全局功能块”又迈出了一步。

最新帖子块
使用WordPress 5.4,“最新帖子”块允许您从特定类别中提取帖子,但不允许您按类别/标签/帖子类型和/或包含/排除单个帖子来构建更高级的查询。
我们希望将来能在此模块上看到更多增强。
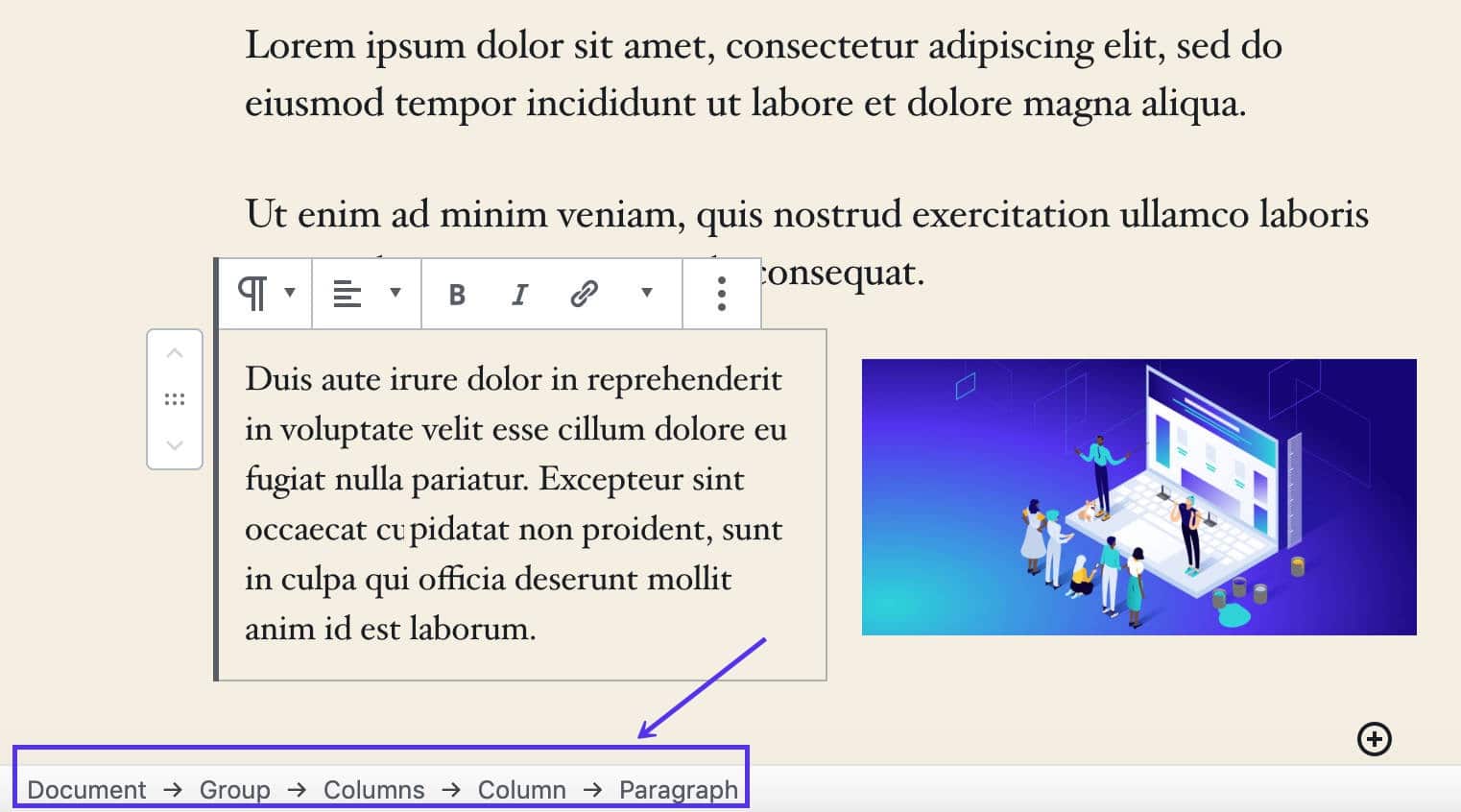
用于块导航的新面包屑栏
自6.7版起,古腾堡(Gutenberg)用户可用,现已合并到Core中,新的面包屑栏旨在简化嵌套块导航。
下图显示了几个嵌套块,并在底部显示了新的面包屑菜单。

新的面包屑菜单
主题和块开发人员的块编辑器更改
主题和块开发人员应注意WordPress 5.4带给块编辑器的许多更改。这些更改包括:
- 块编辑器键盘快捷键
- 渐变主题API
- 块编辑器上的标记和样式更改
- 砌块脚手架
- 块集合
- 块变体
块编辑器键盘快捷键
块开发人员和高级用户现在可以将自定义快捷方式添加到块编辑器中。
引入了一个名为@ wordpress / keyboard-shortcuts的新程序包,用于集中注册,删除和编辑编辑器快捷方式的文档。
开发人员可以通过以下方式调用registerShortcut操作来添加其自定义快捷方式:
wp.data.dispatch(’core / keyboard-shortcuts’).registerShortcut({
//快捷方式标识符
名称:“ plugin / shortcut-test”,
//快捷方式类别(可能的值是全局值,块,选择)
类别:“全球”,
//快捷方式说明
描述:“我的第一个捷径”,
//触发快捷键的组合键
keyCombination:{
//可用的修饰符:
// primary,primaryShift,primaryAlt,
//次要,access,ctrl,alt,
// ctrlShift,shift,shiftAlt
修饰符:“ alt”,
字符:“ w”,
},
//组合键的别名
别名: [
{
modifier: ‘primary’,
character: ‘q’,
},
],
});
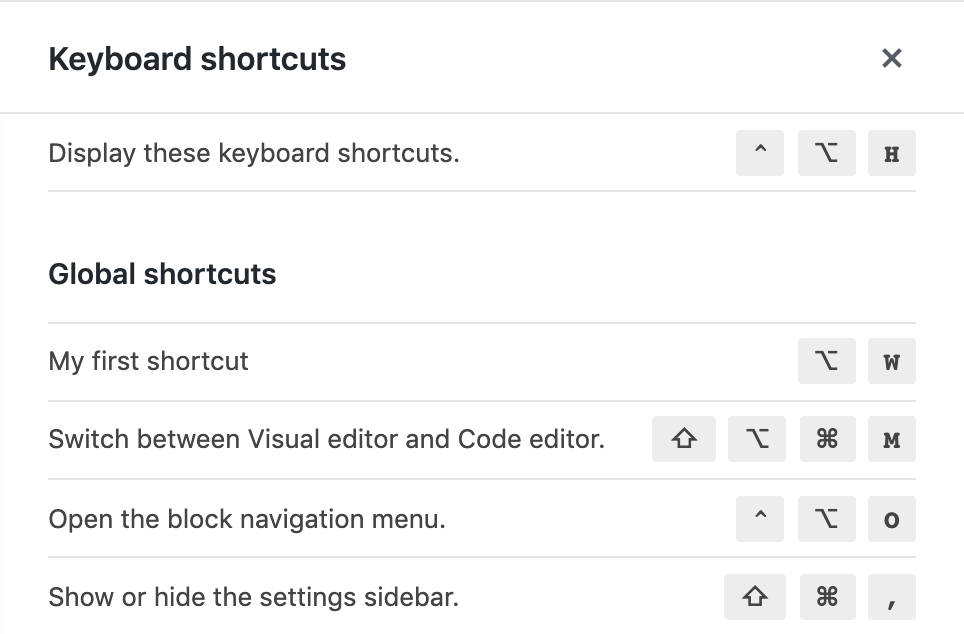
这会将自定义快捷方式自动添加到编辑器右上角“更多工具和选项”按钮下可用的快捷方式模态。

自定义全局块编辑器快捷方式已添加
然后,我们可以使用useShortcut函数附加键盘快捷键处理程序:
从’@ wordpress / keyboard-shortcuts’导入{useShortcut};
从’@ wordpress / element’导入{useCallback};
const MyComponent =()=> {
useShortcut(
“插件/快捷测试”,
useCallback(
(事件)=> {
// 做点什么
},
[]
)
);
}
您可以在Make WordPress Core博客上阅读有关键盘快捷键的更多信息。
渐变主题API
WordPress 5.4引入了渐变背景以及一些Buttons和Cover块的预设。这要归功于新的Gradient Theme API。
新的API提供了editor-gradient-presets主题支持选项,该选项允许主题开发人员覆盖默认预设并定义自己的预设:
add_theme_support(
“编辑器梯度预设”,
数组(
数组(
‘name’=> __(’CadetBlue to Chartreuse’,’themeLangDomain’),
‘gradient’=>’linear-gradient(135deg,rgba(95,158,160,1)0%,rgb(127,255,0)100%)’,
‘slug’=>’cedetblue-chartreuse’
),
数组(
‘name’=> __(’Chocolate to Coral’,’themeLangDomain’),
‘gradient’=>’linear-gradient(135deg,rgba(210,105,30,1)0%,rgba(255,127,80,1)100%)’,
‘子弹’=>’巧克力到珊瑚’,
),
数组(
‘名称’=> __(’DarkMagenta到DarkOrchid’,’themeLangDomain’),
‘gradient’=>’linear-gradient(135deg,rgb(139,0,139)0%,rgb(153,50,204)100%)’,
‘slug’=>’darkmagenta-to-darkorchid’,
),
数组(
‘名称’=> __(’DeepSkyBlue到DodgerBlue’,’themeLangDomain’),
‘gradient’=>’linear-gradient(135deg,rgba(0,191,255,1)0%,rgba(30,144,255,1)100%)’,
‘slug’=>’deepskyblue-to-dodgerblue’,
),
)
);

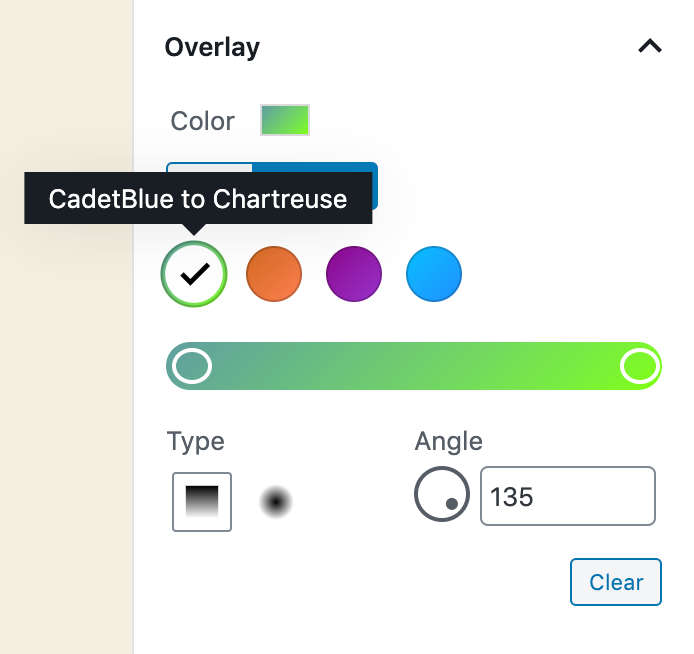
WordPress 5.4中的自定义渐变预设
-
名称:工具提示的有意义标签,提供有关渐变的信息。这对于屏幕阅读器和难以区分某些颜色的用户特别有用。
-
渐变:渐变的CSS值。
-
slug:标识符,用于生成块编辑器中使用的CSS类。

自定义渐变预设
您可以使用disable-custom-gradients theme-support选项禁用自定义渐变:
add_theme_support(’disable-custom-gradients’);
可以使用disable-custom-gradients和editor-gradient-presets完全删除渐变功能:
add_theme_support(’disable-custom-gradients’);
add_theme_support(’editor-gradient-presets’,array());
块编辑器上的标记和样式更改
WordPress 5.4引入了主题开发人员应注意的一些DOM结构更改。
- 传统的编辑器类前缀已从块编辑器脚本中删除,现在开发人员仅应使用block-editor-前缀。
- edit-post-layout__content类已从块编辑器的DOM中删除。
- 几个div包装器已从块和RicheText中移除,作为冗余。此更改带来了显着的性能改进,并简化了DOM树,块和主题开发人员应对此予以赞赏。
- 块填充和负边距已消失。块样式应相应更改。
有关DOM和CSS更改的详细视图,请参阅WordPress 5.4中与标记和样式相关的更改
砌块脚手架
借助用于块脚手架的新@ wordpress / create-block软件包,开发人员拥有一种为块编辑器插件生成目录结构的新方法。该结构通常包括index.php,index.js和style.css。
块开发人员现在可以简单地运行以下命令:
$ npm init @ wordpress / block块名
块集合
块集合提供了一种在块编辑器插入程序中直观地分组块集合的方法。集合与类别不同,并且为分组块提供了另一种方式。
新的API提供了一个新功能:
registerBlockCollection(名称空间,{标题,图标});
-
名称空间:与块前缀匹配。
-
标题:这是块插入器中显示的标签。
-
图标:这是在块插入器中带有标题显示的图标。
新的API在Gutenberg 7.3中引入,现已合并到核心中,使主题和块开发人员可以更好地组织块,从而使用户更容易发现内容并将其添加到内容中。
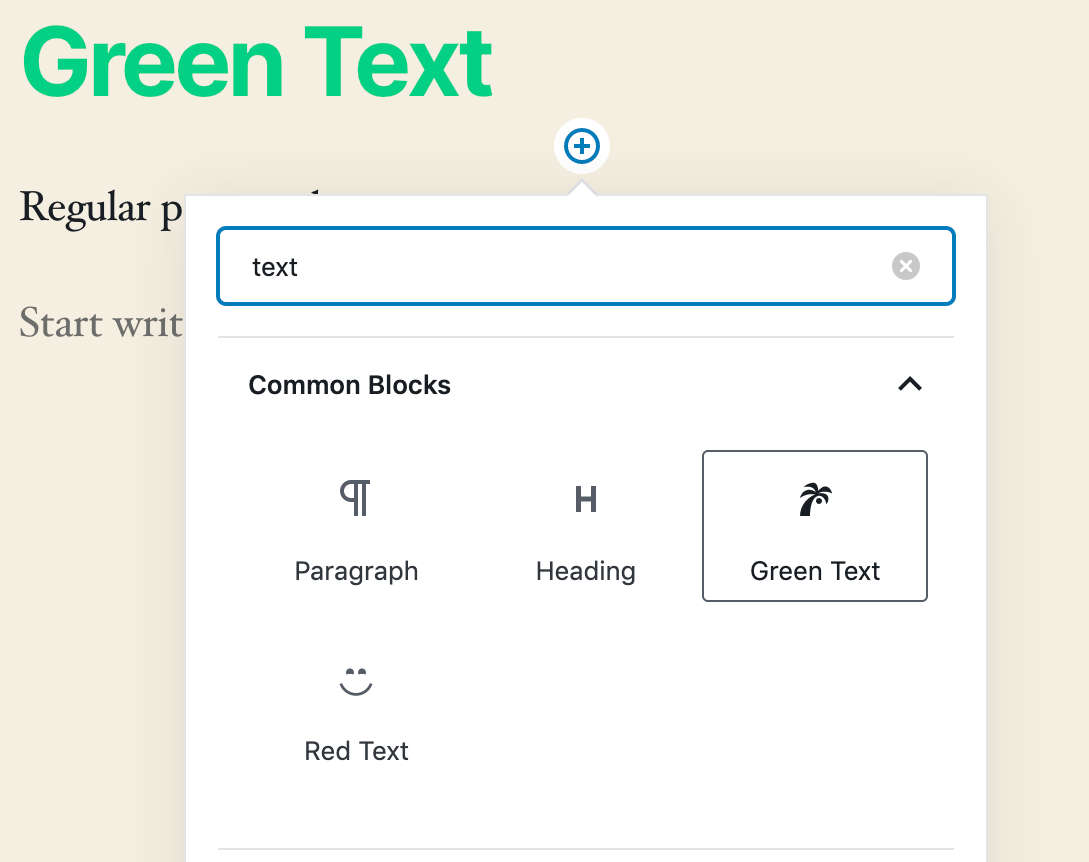
块变体
块变体API提供了一组功能,允许块开发人员添加/管理/删除将块添加到内容时用户可以选择的块变体。注册新版本非常简单(JS代码):
wp.blocks.registerBlockVariation(’core / heading’,{
名称:“绿色文字”,
标题:“绿色文字”,
描述:“此区块为绿色文字。它会覆盖默认描述。’,
属性:{
内容:“绿色文字”,
textColor:“鲜绿色青色”
},
图标:“ palmtree”,
范围: [ ‘inserter’ ]
});
-
blockName:块的名称(即核心/标题)。
-
变体:描述块类型的变体的对象。
-
名称:(字符串)变体的唯一标识符。
-
title :(字符串)人类可读的变体标题。
-
description :(字符串)详细描述。
- [icon]:(WPIcon)在块插入器中显示的图标。
- [isDefault]:(布尔值)当前版本是否为默认版本。默认为false。
- [attributes]:覆盖块属性的(对象)值。
- [innerBlocks]:(数组[])嵌套块的初始配置。
- [example]:(对象)块预览的结构化数据。设置为undefined可禁用预览。
- [scope]:((WPBlockVariationScope[])适用于该版本的范围的列表。如果未提供,则假定所有可用范围。可用选项:块,插入器。

标题栏变化
有关Block Variations API的详细信息,请参阅PR#20068。
WordPress 5.4附带的其他块编辑器功能
WordPress 5.4捆绑在核心中的其他显着功能包括:
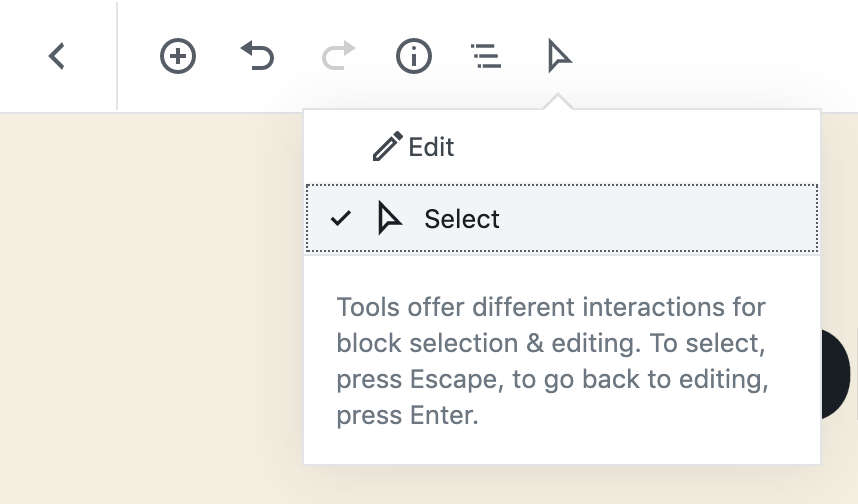
- 在编辑和导航模式之间直观切换的菜单(7.1)

在编辑选择模式之间切换
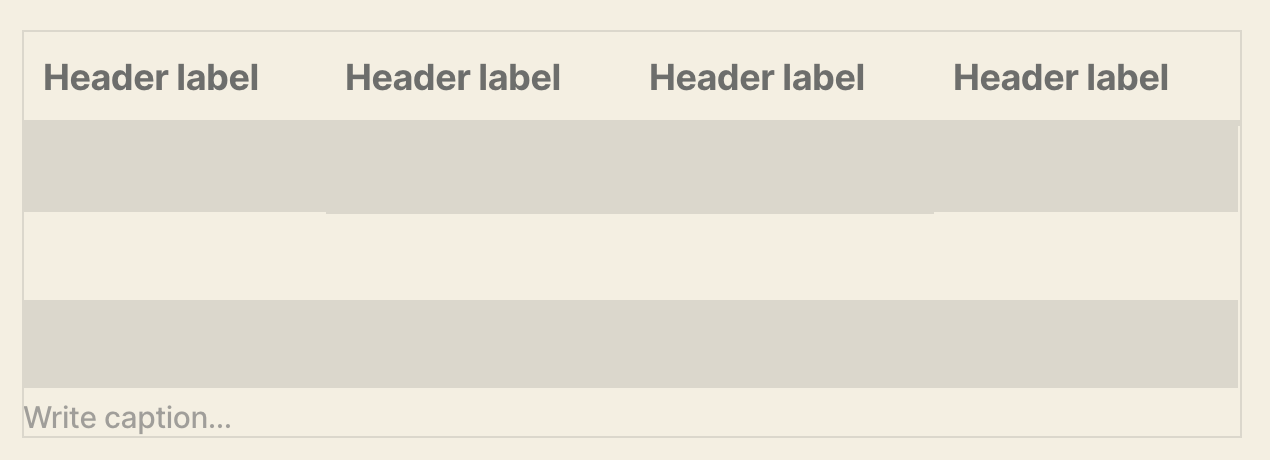
- 为表格块添加了标题(7.1)

WordPress 5.4中带有标题的表
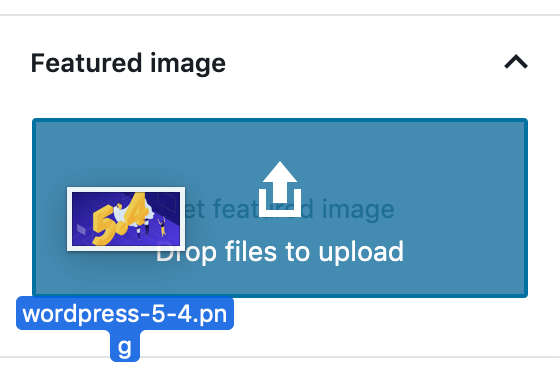
- 将图像拖放到“特色图像”框中(7.1)

拖放特色图片
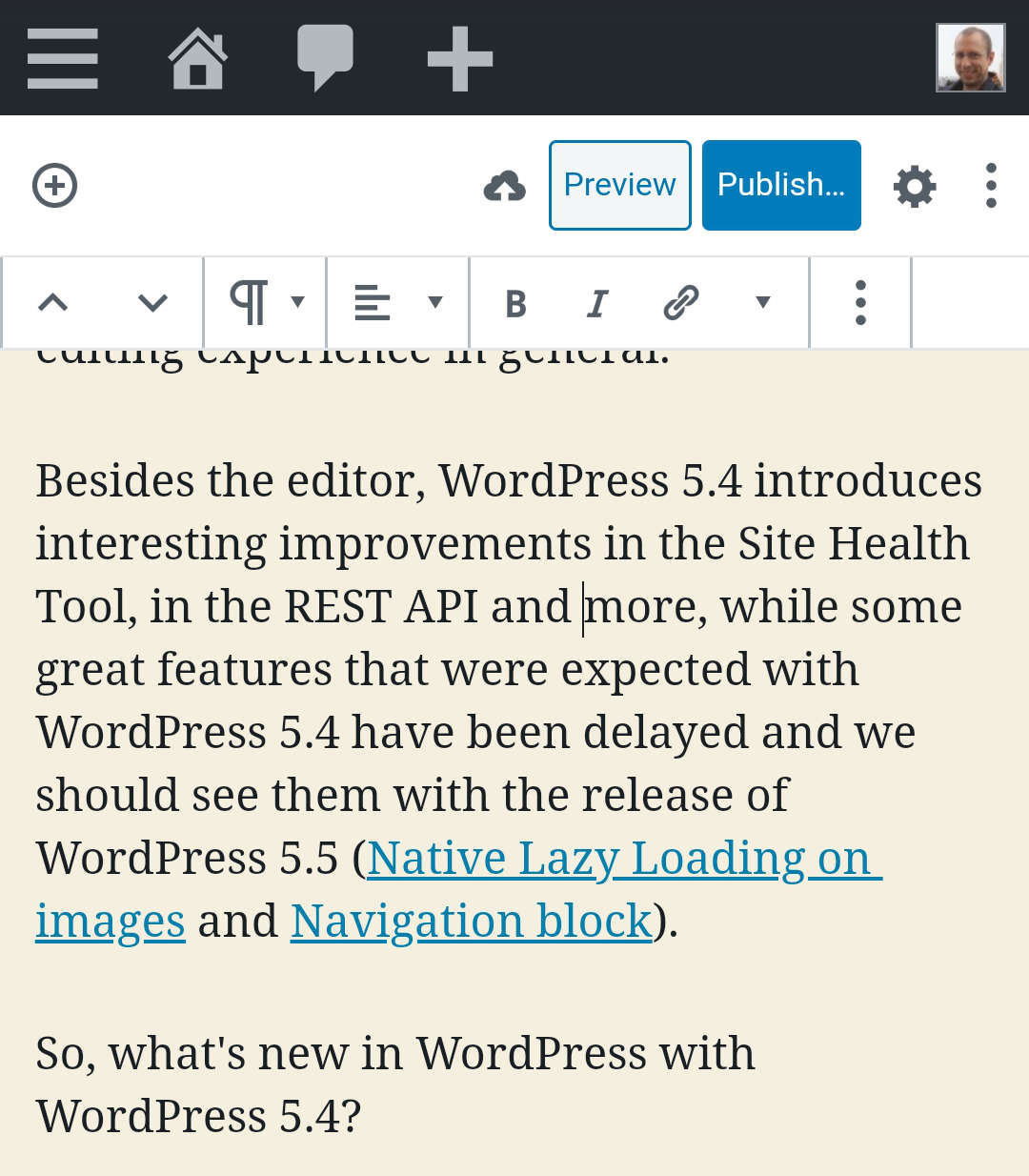
- 固定版移动版工具栏(7.1)

固定块工具栏在手机上
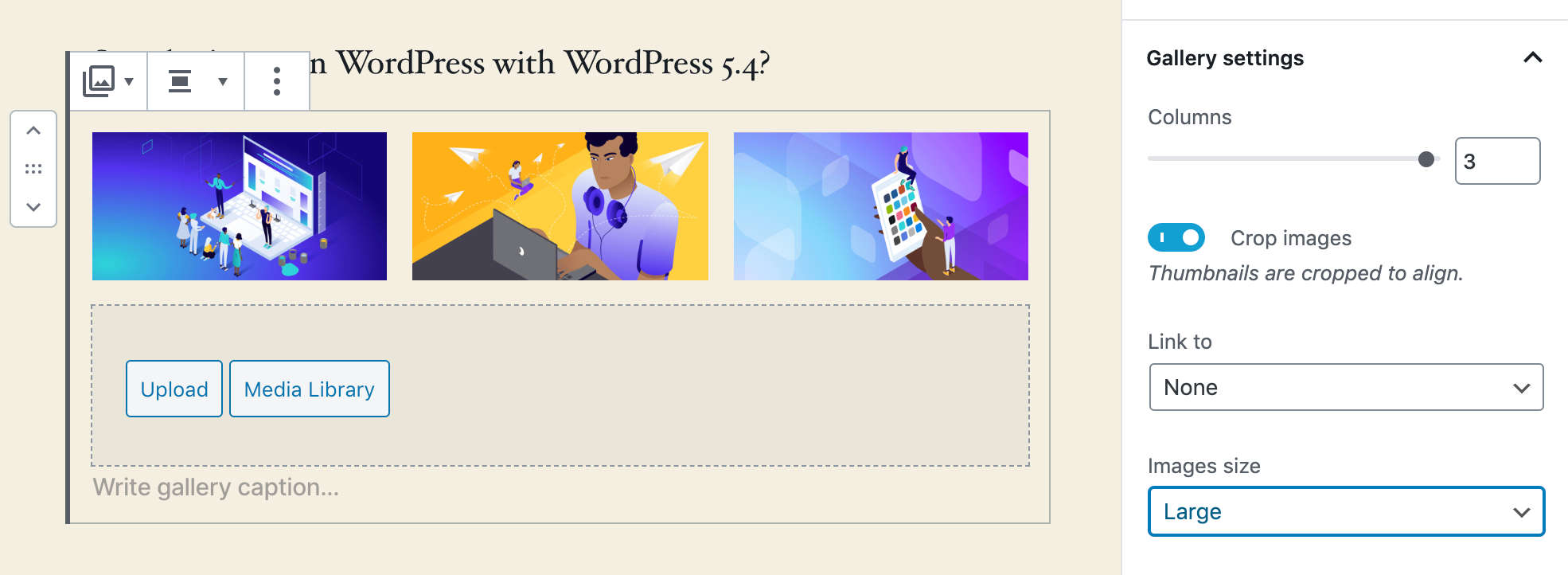
- 在图库块(7.2)中添加了图像尺寸选择器

图库块设置
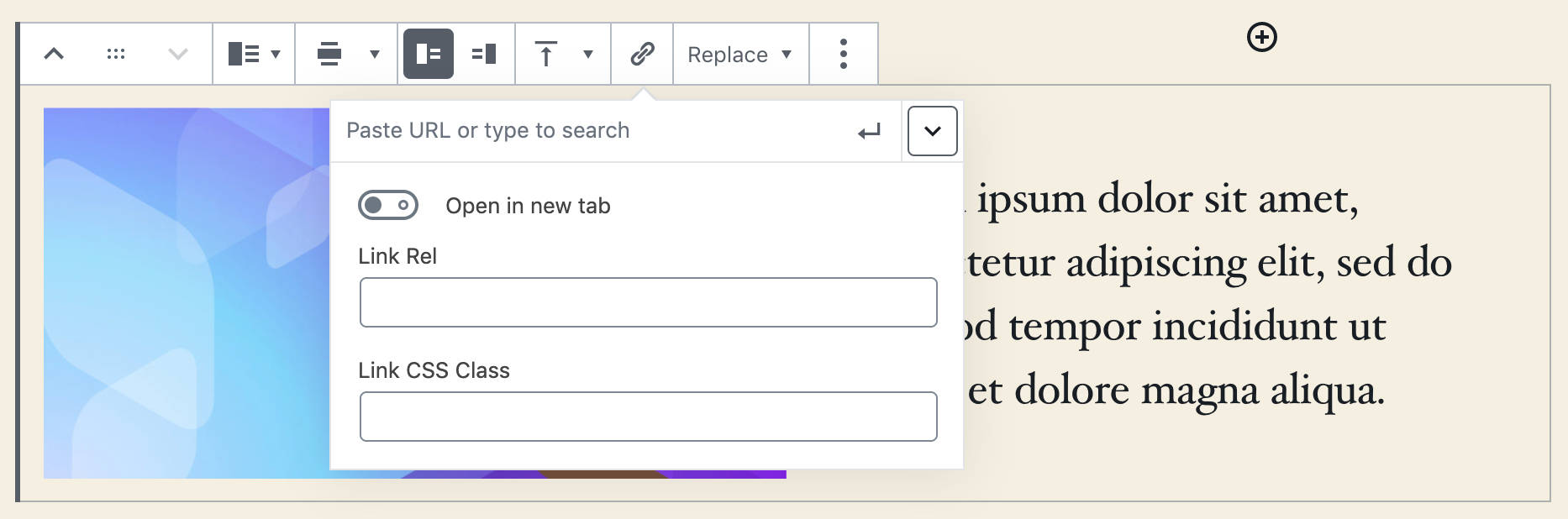
- 在媒体和文本块(7.2)中添加了指向图像的链接

在媒体和文本块中添加指向图像的链接
WordPress开发人员的功能和改进
开发人员应该从WordPress 5.4附带的几个新功能中受益。
我们最喜欢的更改包括:
- 语义正确的日历小部件和新的CSS类
- PHP脚本中的简码
- WordPress 5.4中Favicon处理的增强
- 新钩子将自定义字段添加到菜单项
- 开发人员的其他变更
语义正确的日历小部件和新的CSS类
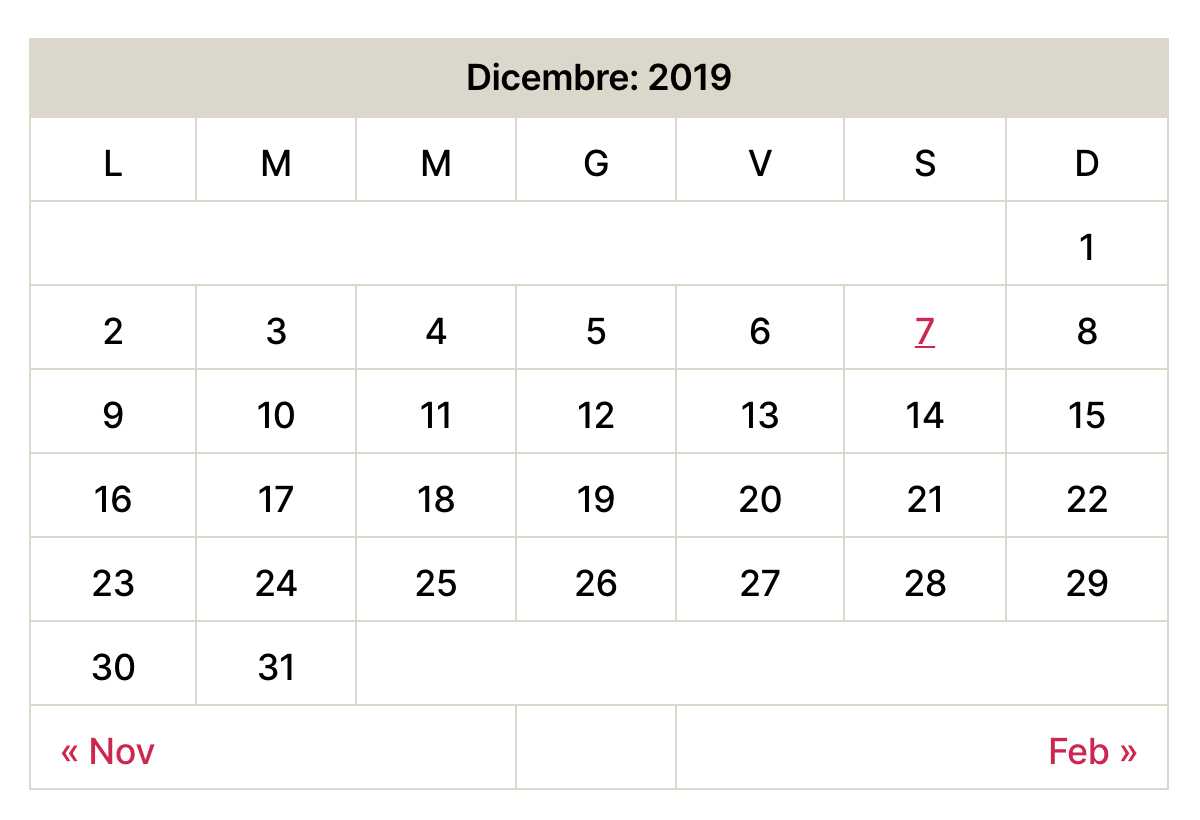
HTML 5.1规范更改了表中必须使用tfoot元素的方式。在HTML 5.1之前,tfoot元素可以在tbody元素之前。新的规范改变了事情,现在脚步必须跟随脚步。

旧日历小部件
WordPress日历小部件会相应更改。从WordPress 5.4开始,导航链接移至日历表之外的nav元素。
考虑到nav是任何比赛中导航链接的最合适的HTML元素,并且这有助于改善屏幕阅读器的可访问性,因此这是一个期待已久的更改。根据Mozilla文档:
一个文件可能有几个
此外,在get_calendar()中引入了以下CSS类,以便于定位:
-
表元素的wp-calendar-table。
-
wp-calendar-nav用于nav元素。
-
上个月的wp-calendar-nav-prev链接,替换为#prev ID。
-
下个月的wp-calendar-nav-next链接,替换为#next ID。
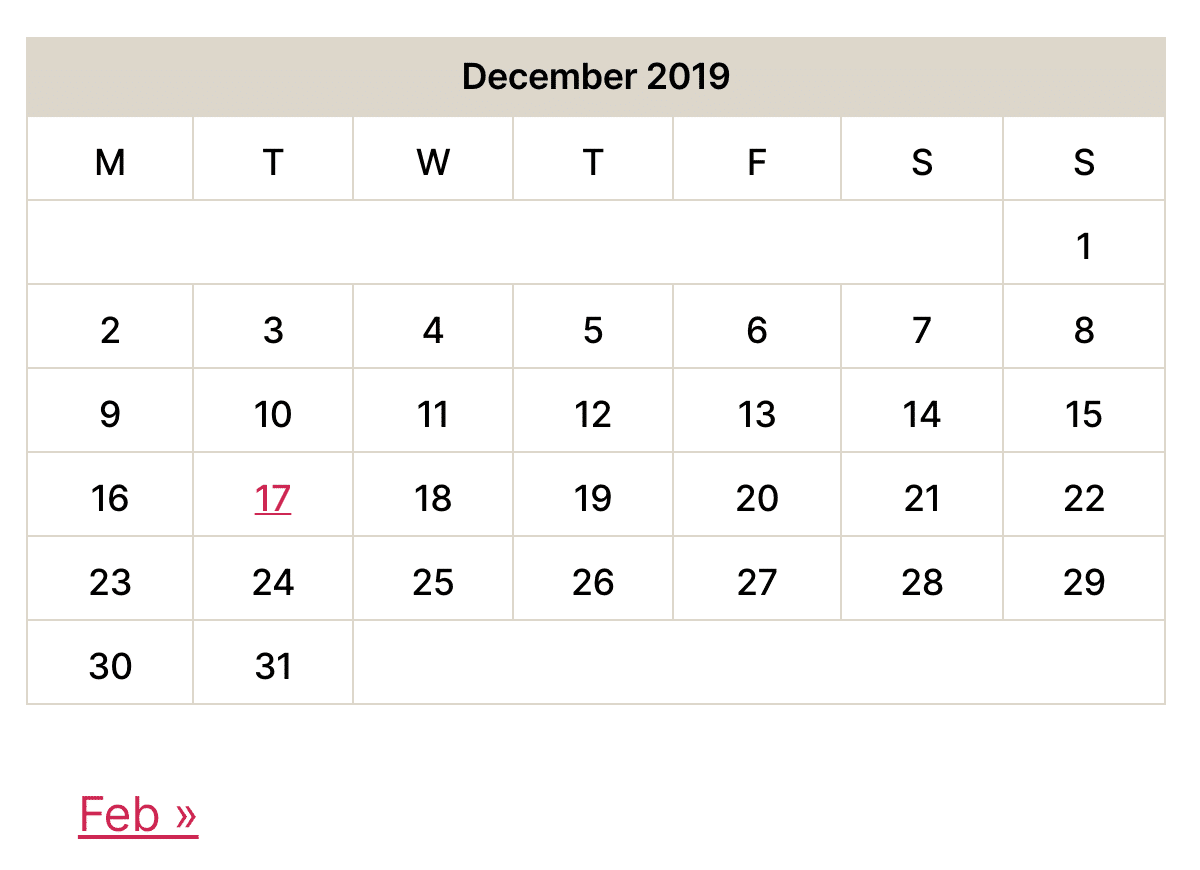
下面的代码段显示了新日历的HTML结构:
主题开发人员可能希望相应地更改其样式表。

新的日历小部件
PHP脚本中的简码
WordPress 5.4引入了apply_shortcodes()函数作为do_shortcode()的别名,该函数允许我们在PHP文件中使用简码。
从语义的角度来看,我们可能希望通过简单地调用函数本身来查看do_ *函数的结果。但是do_shortcode并非如此。要输出指定的简码的输出,必须回显do_shortcode:
//显示简码的结果
回声do_shortcode('[shortcode]’。 $ text。 ‘[/shortcode]’);
WordPress 5.4通过引入apply_shortcodes()稍作更改,该方法与do_shortcode()相同,但允许开发人员构建更具可读性和语义正确的代码:
//显示简码的结果
回声apply_shortcodes('[shortcode]’。 $ text。 ‘[/shortcode]’);
从WordPress 5.4 RC 1起,不打算弃用do_shortcode(),因为它已广泛用于第三方插件中。
WordPress 5.4中Favicon处理的增强
使用WordPress 5.4,主题开发人员可以更加灵活地处理favicon请求,并且几个新功能允许以与robots.txt相关功能相同的方式管理favicon。 Sergey Biryukov解释:
发送给favicon.ico的请求应与使用do_robots()处理robots.txt的方式相同:
- 如果存在物理文件,则什么也不做,让服务器处理该请求。
- 否则,请提供备用图标(请参见下文)。
因此,如果未提供物理favicon.ico文件,则WordPress会通过以下方式处理该文件:
- 如果定制程序中有一个图标集,它将/favicon.ico重定向到该特定图标。
- 如果没有图标集,则使用WordPress徽标(wp-admin / images / w-logo-blue.png)作为后备选项。
一些新功能和挂钩补充了与robots.txt相关的功能/挂钩:
- 新的is_favicon()函数是对is_robots()的补充。
-
do_favicon操作是do_robots的补充,并在模板加载器确定favicon请求时触发。
-
do_favicon()函数挂接到do_favicon动作上,并补充了do_robots()。
-
do_faviconico操作补充了do_robotstxt,并允许开发人员覆盖默认行为。
了解更多有关网站图标处理的信息。
新钩子将自定义字段添加到菜单项
使用WordPress 5.4,开发人员可以使用两个新的动作挂钩将自定义字段添加到菜单项。
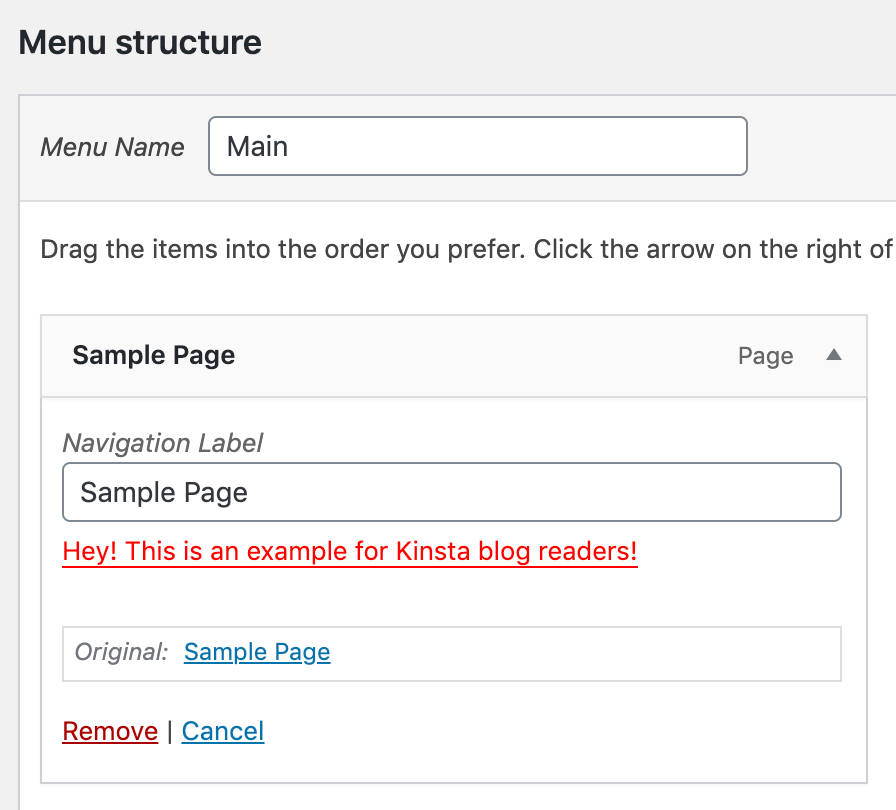
在将导航菜单项添加到管理菜单编辑器之前,将触发wp_nav_menu_item_custom_fields。请参见下面的示例:
函数kinsta_add_menu_item_custom_field(){
回声
‘;
}
add_action(’wp_nav_menu_item_custom_fields’,’kinsta_add_menu_item_custom_field’);

导航菜单项中的自定义字段
新的动作挂钩支持五个参数,可用于微调自定义字段的行为:
-
$ item_id:菜单项ID(整数)。
-
$ item:菜单项数据对象(object)。
-
$ depth:菜单项的深度(整数)。
-
$ args:菜单项参数的对象(对象)。
-
$ id:导航菜单ID(整数)。
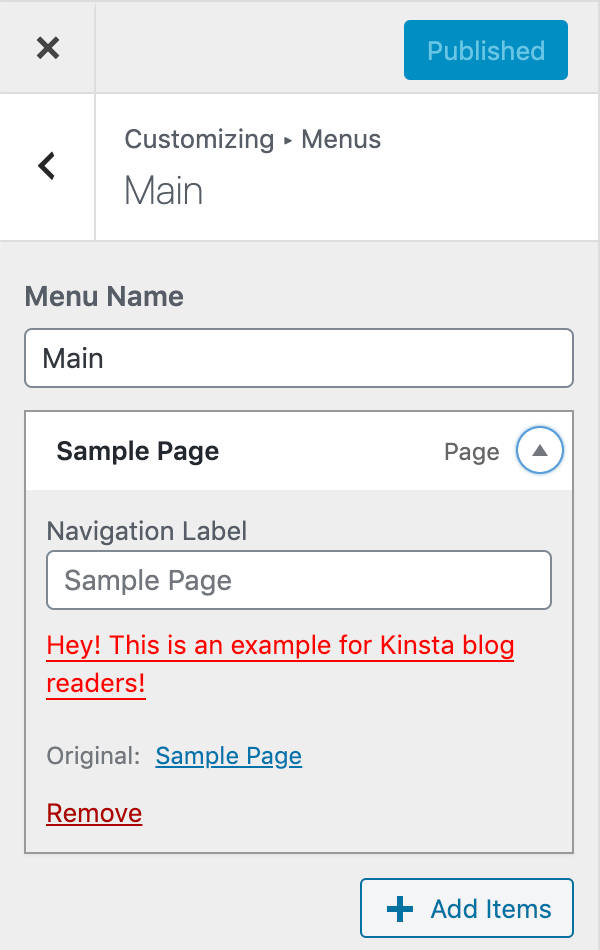
wp_nav_menu_item_custom_fields_customize_template的工作方式与wp_nav_menu_item_custom_fields相同,但它是在定制器中导航菜单项的表单字段模板的末尾触发的。下图显示了WordPress 5.4中“定制程序”的“菜单”部分。

导航菜单项中的自定义字段
开发人员的其他变更
WordPress 5.4附带的开发人员和高级用户的进一步更改包括:
- 由于wp_login_failed操作现在支持新的$ error参数,有关导致登录失败的错误的更多信息。
-
WordPress Multisite中的可自定义管理员通知,具体取决于站点ID。
- 新的_source_url post元值现在允许存储媒体文件的原始URL。
- 现在,将管理栏加载到wp_body_open而不是wp_footer上。
- REST API中的一些更改。
如何安装WordPress开发版本
如果您想确保主题和插件与WordPress 5.4完全兼容,或者只是对最新WordPress版本附带的新功能感到好奇,则只需单击几下即可安装当前的开发版本。
您可以通过两种方式安装WordPress Beta / RC版本:
- 安装WordPress Beta Tester插件,并在现有WordPress环境的仪表板上运行安装。
- 手动下载并安装当前的Beta / RC。您可以获得从Subversion存储库创建的“每晚构建”。如果您要查找特定的WordPress版本(稳定版或开发版),则可以查看“发布类别存档”。
如果您决定安装Beta测试器插件,则需要先在本地计算机或登台环境中设置常规的WordPress安装。
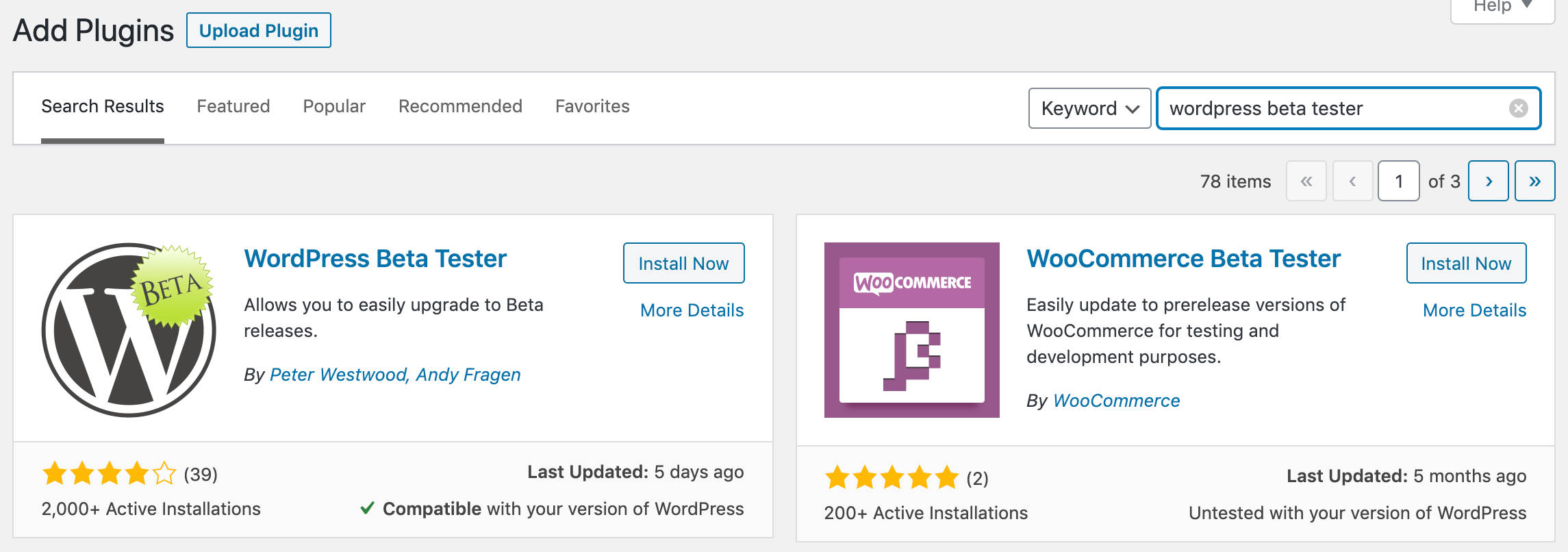
WordPress网站启动并运行后,浏览至插件→添加新内容并搜索WordPress Beta Tester插件。
该插件提供了一种快速简便的方法来对WordPress进行Beta测试,从而允许您通过单击按钮来安装和/或更新当前的Beta或Release Candidate。

安装WordPress Beta Tester插件
因此,照常安装并激活插件。
浏览至工具→Beta测试,然后检查出血边缘夜间选项并保存更改。
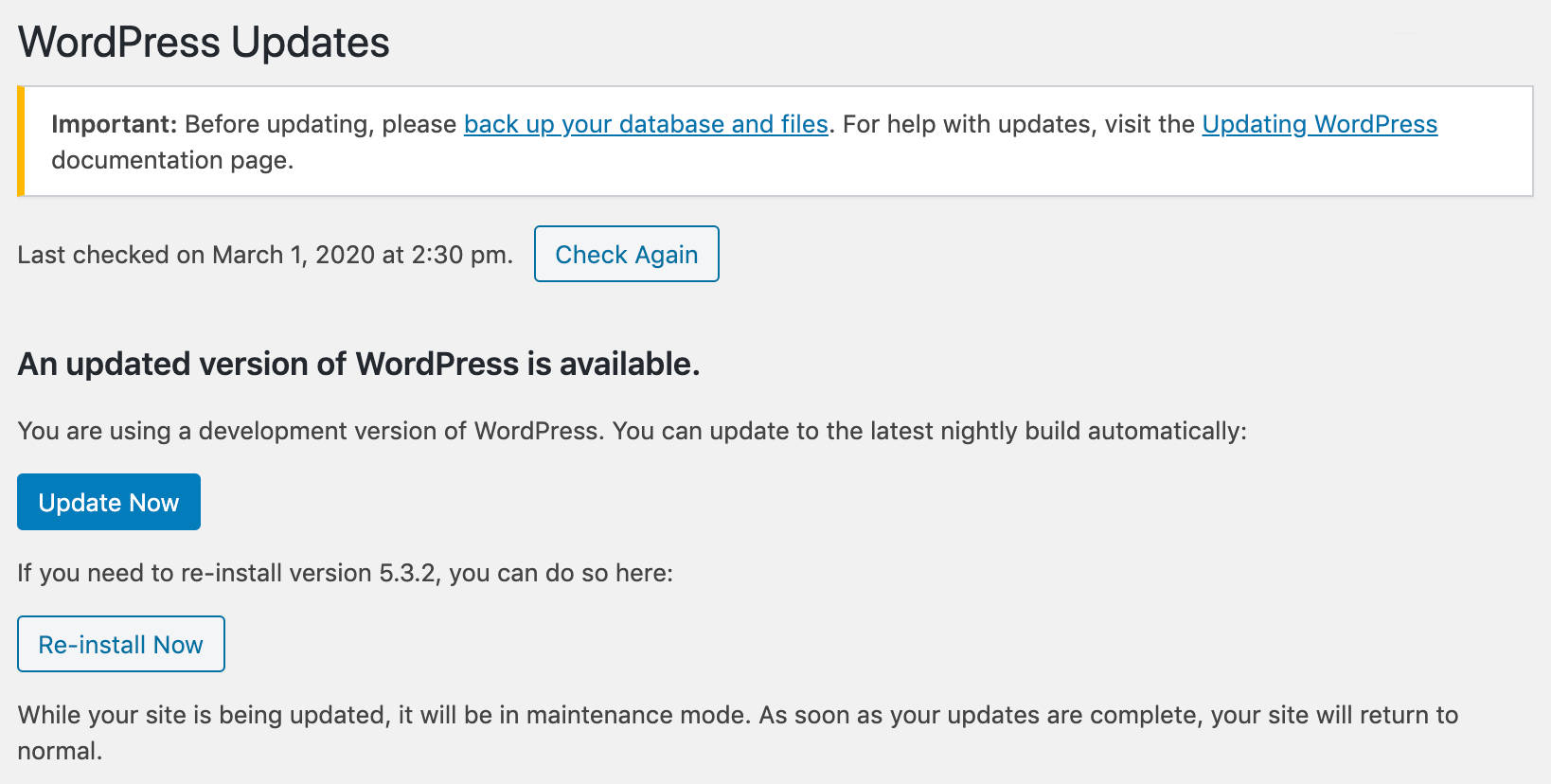
之后,导航至“仪表板”→“更新”屏幕,然后单击“立即更新”按钮。

WordPress更新屏幕
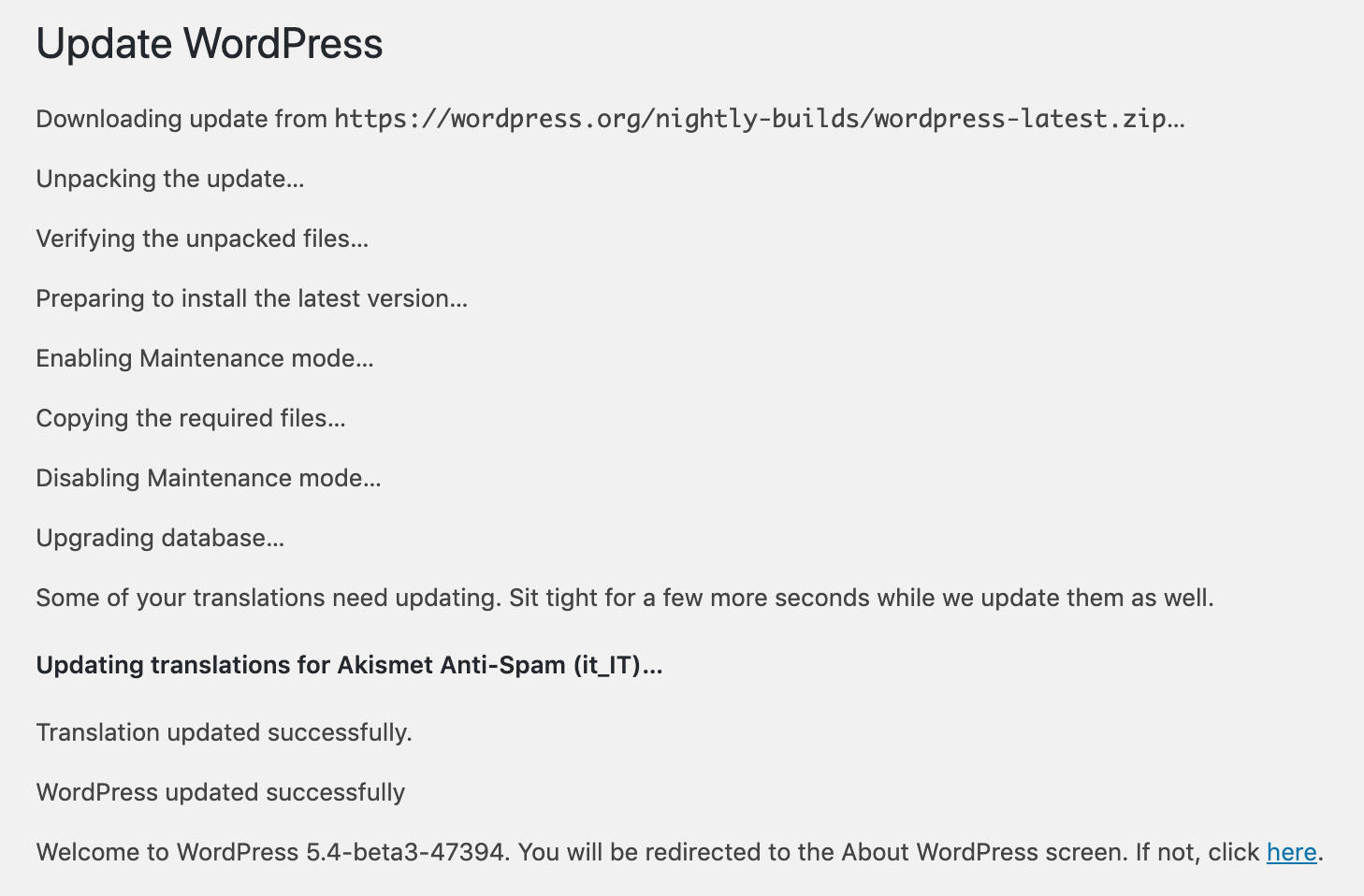
WordPress现在将下载并安装以下软件包:
https://wordpress.org/nightly-builds/wordpress-latest.zip
安装完成后,您将被重定向到WordPress临时页面。

WordPress更新进度
就是这样。现在,您可以在WordPress Beta和RC版本上运行测试了。
查看官方文档以获取有关WordPress Beta测试的更多信息。
开发版本不打算在生产中使用。可以在临时环境或本地计算机上随意安装它们,但切勿在实际站点上使用它们。
摘要
将十个版本的Gutenberg插件合并为核心后,WordPress 5.4主要集中在块编辑器上。我们有两个新功能块,即自定义快捷方式,改进的可用性和可访问性,并且我们预计在不久的将来会有进一步的发展。
但是还有更多:
- 站点运行状况状态窗口小部件已添加到仪表板,使用户可以更轻松地检查其站点的运行状况,安全性和性能。
- 更好的焦点管理,更轻松的键盘导航以及更易于阅读的隐私权政策指南,提高了移动设备和台式机的可访问性。
- 隐私工具的几处更改简化了导出个人数据时的UX。

新的“站点健康状态”小部件
现在轮到你了。您对WordPress 5.4有何看法?您最喜欢哪些更改和功能?让我们在评论中知道!
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站,并从我们经验丰富的WordPress团队获得24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
