[ad_1]
网路上的人没有太多时间来消费资料-因为后者太多了。 数据太多,我们根本没有时间阅读所有数据! 作为现代Web的内容策展人,您的任务是最大程度地提高吞吐量。 您用较少的词表达的越多,您的工作就越好。
为什么图像(如此非常)重要?
您会(和应该)在帖子和文章中使用图片的原因有很多,原因很多:
- 图像用作号召性用语(CTA)的视觉刺激。 CTA可以是您希望访客执行的任何任务。 常见的CTA包括订阅您的新闻通讯,通过社交媒体分享您的文章或购买您的产品。
- 图像增强了作者寻求与读者建立的联系。
- 图像传递的内容更少。
因此,最重要的是我们在演示文稿中使用正确的图像(博客文章,非正式报告,实际的PowerPoint演示文稿等),以便在读者心中留下印记!
可是等等! 有问题!
图片占据了现代网站所使用带宽的63%左右,因此对其进行适当的速度优化变得越来越重要。
页面加载时间延迟一秒可能会使转化率降低7%
我们已经确定人们关注的时间很短(现代内容生产速度的缺点之一)。 即使您使用正确的图像,如果它们没有在可接受的时间内加载,也会失去兴趣。
大多数网站都存在相同的问题-它们使用的是精美的图片,但是将图片提供给访问者的方式很糟糕。 大尺寸,最差的优化,错误的格式,不必要的大尺寸(尺寸),无响应的图像和粗心的SEO错误是现代Web面临的一些最常见问题。 在今天的文章中,我们将为您提供10个简单的图像优化技巧,您可以使用这些技巧来避免这些问题。
1.调整大尺寸图像

“炸薯条”并不总是很好
这是经典。 假设您的网站“团队”页面中需要一张150×150像素的照片。 通常,您将使用5MP头像,对其进行一点编辑然后最后上传。
你发现问题了吗? 有些人直接上传实际的5MP图片! WordPress主题将加载整个5MP图像(即5 x 10 ^ 6像素),并要求浏览器将其缩小到150x150px的所需尺寸。 本质上,浏览器仅显示原始图像的0.0045%!
您最终浪费了您和访客的带宽(即使您是通过诸如 堆栈路径CDN),消耗更多的硬盘空间并增加加载时间。 这些功能都不是您网站上想要的。
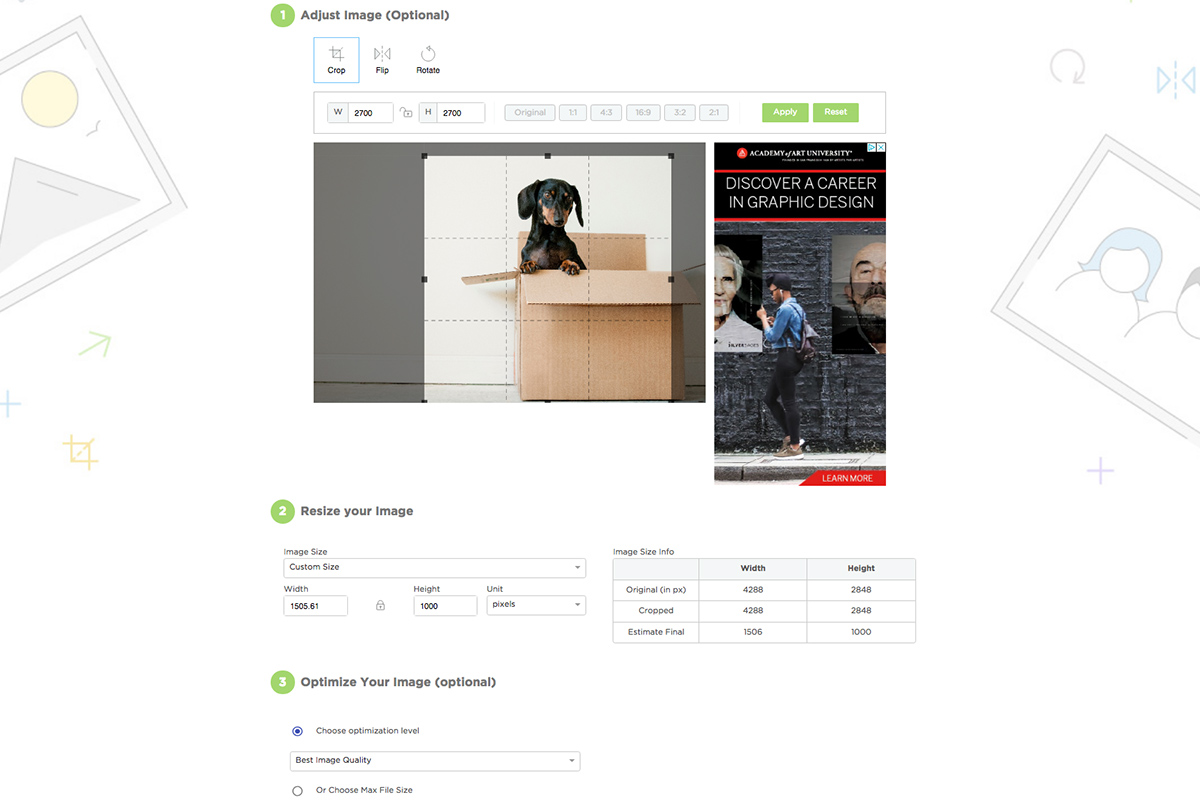
始终将图像调整为所需的尺寸(通过调整尺寸,我的意思是缩小尺寸),然后上传!

您不需要精美的软件即可执行此操作–有免费的在线工具,例如 ImageResize.org 您可以用来快速调整大小和优化图像。 只需上传并调整您的照片设置即可。 完成后,下载优化的图像以在您的网站上使用。 他们还提供了一个快速 图像压缩器 如果您只想缩小文件大小。
有用的工具:
- IrfanView 是一款出色的免费软件,可使用优化,水印和边框等高级选项批量调整图像大小。
- 图像魔术 是高级的开源工具,可以在多种编程语言和操作系统中使用。 您可以编写自己的应用程序,也可以仅通过命令行使用它。
- 图像优化 (Mac)可让您拖动整个文件夹并快速优化多个图像。
- 小小PNG 是带有API的在线图像压缩工具。
2.使用正确的图像格式

图片使用的格式 起着至关重要的作用。 通常,将PNG用于矢量图形和计算机生成的图像(如剪贴画等)。将JPEG用于照片或具有多种颜色的图像。 有关详细说明,请查看此 很棒的StackOverflow答案。
3.使用渐进式JPEG

基准JPG与渐进JPG
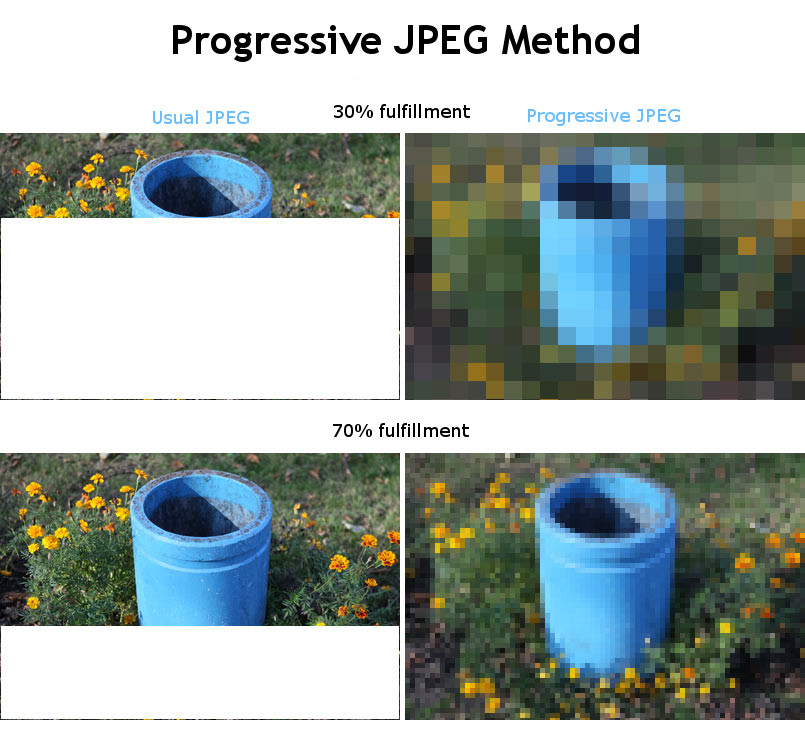
对于普通人来说,JPEG有两种类型-基线和渐进式。 在视觉上,两者是相同的。 区别在于它们的加载方式:
- 基准JPEG只有一层-包含整个图像。 根据要求,一次加载整个图像。
- 渐进式JPEG组成多层图像。 逐行加载渐进式JPEG图像,其质量会逐渐提高,最终为您提供无损的视图。

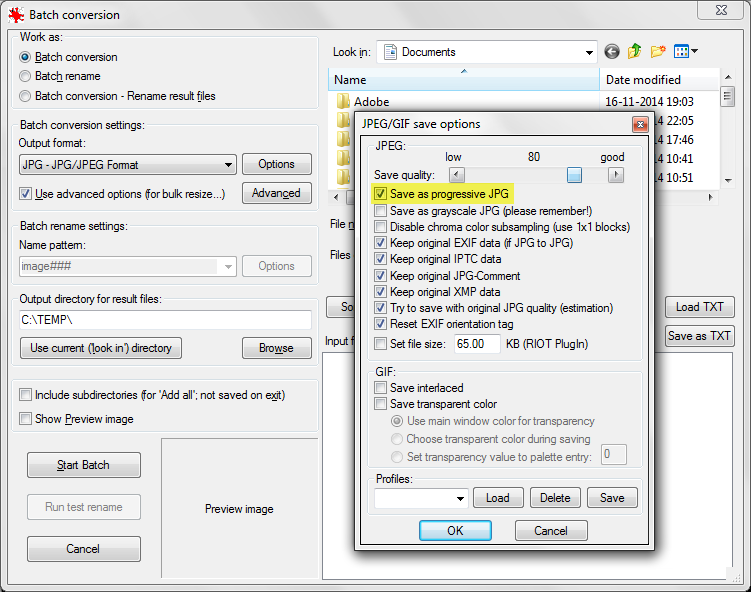
IrfanView支持逐行JPEG批量转换
所有主要的图像大小调整器都允许您将图像另存为渐进JPEG。
4.启用延迟加载

延迟加载 是一种出色的资源节省技术,其中仅当访问者向下滚动到图像的视角时才加载图像。 考虑一篇文章-“ 2014年15种最省油的汽车”。 当然,本文将至少包含15张图片。 而且,无论显示设备(显示器,平板电脑或智能手机)的高度如何,都无法将15张图像全部容纳在视野中。 您必须向下滚动才能查看所有图像。
启用延迟加载后,仅当访客在图像附近时才会加载图像。 换句话说,图像只是在您向下滚动查看时才开始加载。 但是,由于您已经在视图框中,因此前几张图像会立即加载。 延迟加载节省了两端的带宽并缩短了加载时间! 您可以将WordPress中的延迟加载与 BJ延迟加载插件。
5.添加CDN

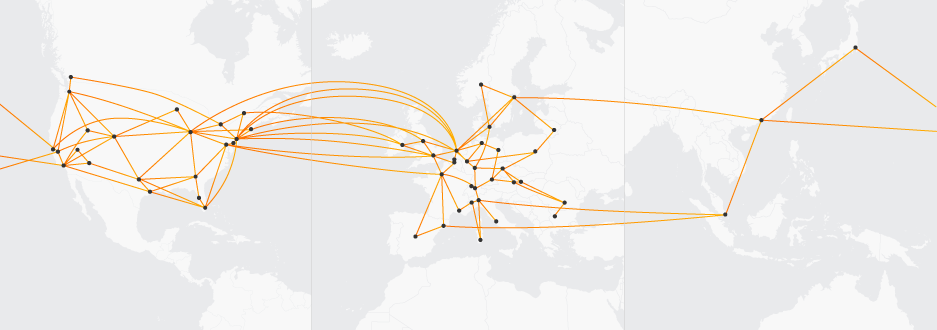
使用内容传送网络(CDN)将从物理上最接近访问者位置的服务器提供图像。 如果来自印度的访客要求提供图像,并且CDN在东京和纽约拥有POP(存在点,或仅是服务器),则将从位于东京的服务器提供图像。
当流量很大时,您应该使用WordPress设置CDN,以减少加载时间并获得整体性能。
在WPExplorer,我们使用 云耀斑,并且还有一个推荐列表 免费的CDN服务 您可能想结帐。 但是,您自己设置CDN可能会很复杂,因此可以方便地使用插件。
Publitio卸载媒体

一个不错的选择是Publitio Offload Media插件,它允许您将媒体文件存储在 基于Publitio云的媒体管理器。 安装了插件后,您可以轻松地将整个媒体库移出服务器,甚至可以在操作时优化图像和视频质量。 一旦移动,就可以从Publitio CDN快速提供图像。 这样可以释放大量的服务器空间,并可以真正加速您的站点(特别是如果您的预算有限的托管计划)。 甚至还有一个简单的立即同步按钮,可在您编辑新帖子时自动将新媒体添加到云中。 优质的Publitio计划包括自定义CNAME,多个水印甚至视频加密的额外功能。
6.声明“ alt”属性
‘alt’属性描述了搜索引擎的图像。 万一无法加载图像,在此字段中输入的文本将显示给用户。 很多人倾向于将这些字段留空。 这对SEO非常不利,您会因此而失去流量。 您应该始终尝试在图片的alt标签中添加网站的关键字。
7.优化压缩图像

优化的图像比普通图像亮40%。 这样可以改善加载时间并节省带宽。 从弗雷迪的清单 最好的WordPress图像优化插件,我们建议 WPSmush.it 优化您的图像。 海妖 对于压缩图像,它也是一个很棒的在线选择。 在WPExplorer,我们一直在使用它来优化特色图片,然后再将其上传到帖子和主题演示中。
8.响应式图像

响应式网页设计在这里
即使您的网站反应灵敏,也不代表您的图片就可以。 这意味着您在22英寸桌面屏幕上使用的标题图像也将提供给5英寸iPhone。 当您上传图片时,WordPress会将其调整为多个版本-缩略图,中型,全尺寸等。开发人员可以更改此大小。 编码正确的主题将投放图像的“中”尺寸版本,从而节省带宽。
的 Picturefill.WP 插件将使用新的
9.图片说明
字幕并非总是必需的,尽管在某些情况下是必需的,例如教程中的屏幕截图。 为图片添加字幕可以帮助读者更好地理解主题,同时提高您的SEO。
10.图像文件名
从搜索引擎的角度考虑文件名。 使用与图像的“标题”标签相同的文本。 另外,请尝试添加与您的网站最相关的关键字。
结论
对于任何网站(无论新旧),SEO图片都至关重要。 从长远来看,正确实施图片SEO(有时可能很平凡)的人们将获得大量的有机流量(最好的流量)。
有很棒的优化技术吗? 开火!
