可缩放矢量图形(SVG)是一种独特的图像格式。 与其他品种不同,SVG不需要依靠唯一的像素来构成您看到的图像。 相反,他们使用“向量”数据。
通过使用SVG,您可以获得可以缩放至任何分辨率的图像,这在许多其他用例中对于Web设计非常方便。 在本文中,我们将提出一个问题:什么是SVG文件? 然后,我们将教您如何使用格式。
让我们开始吧!
什么是SVG文件?
SVG是使用矢量构建的图形。 对于初学者来说,向量是具有特定大小和方向的元素。 从理论上讲,您可以使用向量集合生成几乎任何类型的图形。 拍摄这张带有黑色边框和阴影的蓝色矩形的图像,例如:

这是另一种称为 便携式网络图形(PNG),用于插图和绘图。 如果要使用矢量图形复制相似的内容,则需要使用 XML代码 (与用于站点地图的结果相同。)以下代码可以达到相同的结果:
<?xml version =“ 1.0” standalone =“ no”?>
从理论上讲,如果您使用此代码并将其放入HTML文件,则会看到与PNG类似的一组矩形-也就是说,只要您使用的浏览器 支持SVG文件。 尽管两个图像看起来都一样,但是SVG文件提供了其他格式无法提供的全部好处。 例如,SVG可以按比例放大或缩小以保持图像质量。
如果继续放大PNG矩形,您会发现其质量在某些时候开始降级。 使用更复杂的基于像素的图形时,降级变得明显更快。 但是,SVG几乎可以在任何分辨率下表现出色。
为什么要使用SVG文件?
许多网站几乎可以互换使用PNG和JPEG等格式。 但是,SVG并没有那么多用途。 如果尝试使用矢量重新创建复杂的照片,通常会得到大量且无法使用的SVG文件。
SVG格式对于整套其他方案来说是一种绝佳的选择,但是:
- 标志设计。 由于您可能会在网站和社交媒体上重复使用徽标, 使用SVG 解决了任何潜在的可伸缩性问题。
- 图表。 SVG非常适合图和任何其他依赖于普通线的插图。
- 动画元素。 您可以 使用CSS为SVG制作动画,这使它们成为网站设计中的有用组件,尤其是对于微交互而言。
- 图表和图形。 您可以使用SVG创建支持动画的可伸缩图形和图表。
由于SVG使用XML格式,因此这也使它们既可搜索又可索引。 屏幕阅读器可以解释SVG文件,只要您 使用正确的辅助功能标签。
最后,SVG文件往往比其他格式的高分辨率文件小得多。 在纸上,这意味着您可以减少某些页面尺寸并减少加载时间。 但是,除非您计划将大多数图像转换为SVG,否则性能提升可能会很小。
如何创建SVG文件(2种方法)
涉及SVG文件时,可以采用两种方法。 您可以从头开始创建它们,也可以拍摄现有图像并进行转换。 让我们从手动方法开始。
1.手动创建SVG文件
创建SVG文件通常不像我们前面那样涉及输入向量信息。 那只是说明概念的一个例子。 相反,您可以像使用其他图形一样创建SVG,方法是使用设计程序并将文件另存为SVG。 许多现代图形设计工具开箱即用地支持SVG。 一些主要选项包括:
此列表中的最后两个选项是开源解决方案。 这使它们成为无需付费购买高级软件即可尝试创建SVG的绝佳选择。 实际上,它们可能就是您所需要的。
如果您没有图形设计经验,那么为网站创建自己的徽标或其他元素将是一个挑战。 在这种情况下,最好的选择是拍摄现有图像并将其转换为SVG。
2.将现有图像转换为SVG
您可以使用许多免费工具将其他格式的图像转换为SVG。 我们在上一节中提到的大多数软件都使您可以打开图像并将其另存为SVG文件。
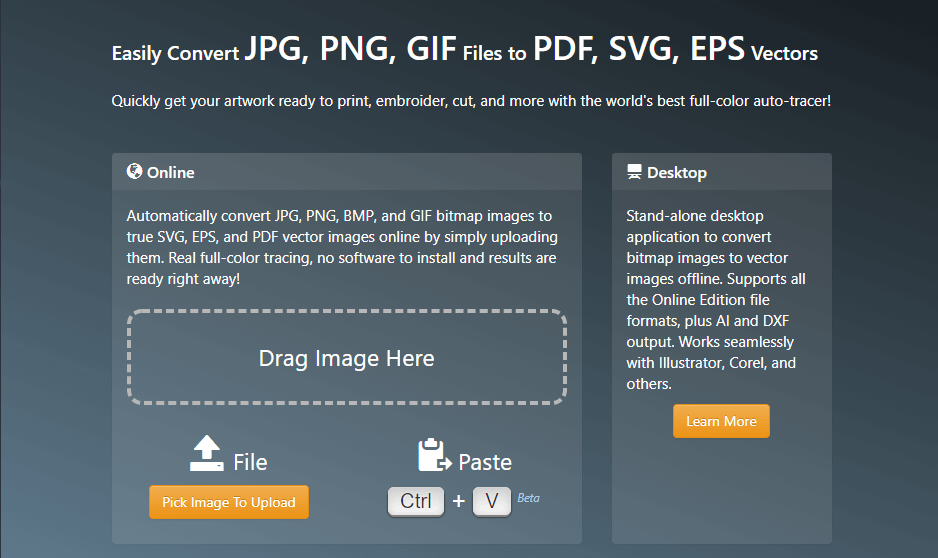
如果您不想下载任何软件,则还可以使用在线转换工具-您可以使用许多服务。 一个例子是 矢量魔术,您可以用来将所有类型的文件类型转换为SVG:

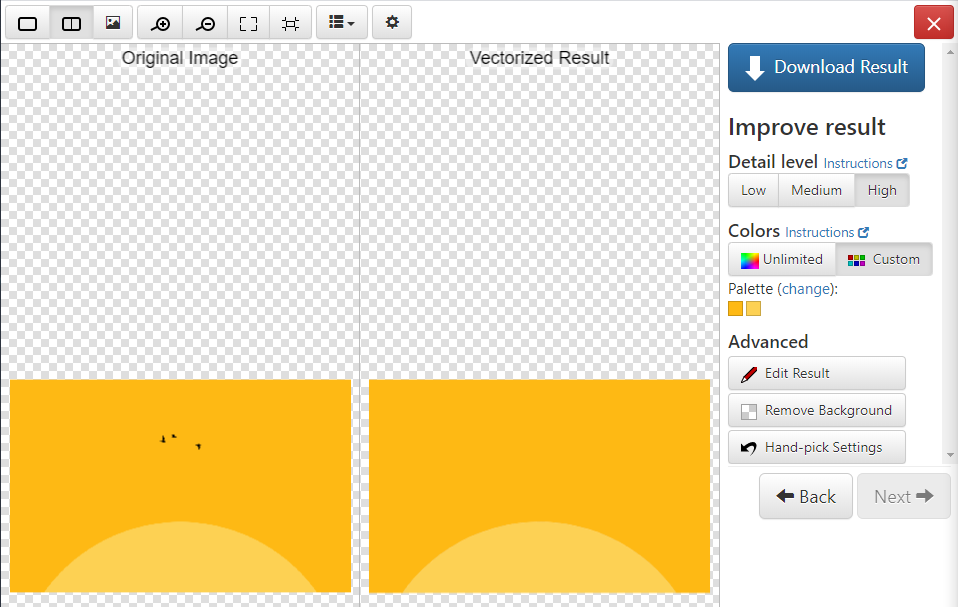
我们喜欢这个特殊的工具,因为它会在下载前显示SVG文件的预览。 您还可以使用内置的编辑器在下载文件之前进行一些小的更改和更正:

当然,这只是一种选择。 其他PNG和JPG到SVG转换器的服务包括 转换和 图2。 您将需要进行一些研究,以找到最适合您需求的解决方案。
根据我们的经验,大多数SVG转换器可提供类似质量的结果。 为了获得最佳效果,使用的转换器与选择的图像无关紧要。
根据经验,只有将SVG格式用于“简单”图像(即具有定义的边框和干净的线条的图像)才有意义。 图像越复杂,最终获得大量SVG文件的可能性就越大,该文件很难手动编辑或设置动画。
如何使用SVG文件(WordPress内外)
SVG并不是很难使用。 将SVG文件添加到您的网站就像获取其代码并将其粘贴到HTML文档中一样简单,无论您想要将图片移到何处。
如果您和您的网站访问者使用支持SVG文件的浏览器(并且 这些天大多数),他们将能够看到该元素。 当然,对SVG进行动画处理比较麻烦,因为它需要使用CSS。
但是,如果您使用的是WordPress,则过程会有所不同。 内容管理系统(CMS)不支持现成的SVG。 如果您想启用SVG支持,以便可以将文件直接上传到您的网站,则需要使用一个插件,例如 安全的SVG:

也可以 在WordPress中启用SVG支持 手动操作,但过程涉及更多。 在这种情况下,使用插件是更安全的选择。
结论
调整您的网站以使用SVG文件比您想象的要容易得多。 真正的挑战在于从头开始设计SVG或选择正确的图像以转换为格式。 幸运的是,您可以使用很多工具来完成这两项工作。
一些不错的选择包括 Adobe Illustrator的, InDesign和 GIMP。 使用这些工具,您可以创建现有图像并将其转换为SVG。 如果您使用的是WordPress,则可以使用 安全的SVG 插件,然后 开心地给他们动画。
您对如何使用SVG文件有疑问吗? 让我们在下面的评论部分中讨论它们!
由VectorsMarket / shutterstock.com提供的文章图片缩略图
