[ad_1]
寻找最佳的WordPress页面构建器? 是否想在不雇用开发人员的情况下建立网站? 拖放式WordPress网站构建器使您轻松自行创建和自定义漂亮的网站。
在本文中,我们将比较最受欢迎的WordPress拖放页面构建器,以便您可以根据需要选择最佳的WordPress页面构建器并开始创建网站。
注意:如果您要寻找一个完整的CMS /网站构建器平台,而不是WordPress页面构建器,请查看我们的集合。 最佳网站建设者。
使用WordPress页面构建器
虽然很容易找到适合您工作流程的WordPress主题,但大多数主题上的自定义选项受到限制。 除非您是开发人员,否则无法对主题设计进行重大修改。
这就是WordPress页面构建器的用处。拖放WordPress页面构建器插件可让您以所需的方式为网站创建自定义布局。 基本上:只要您能想象得到,就可以创建它(即使您不懂技术!)。
让我们看一下比较最好的WordPress页面构建器时应该记住的内容,以便您可以选择合适的一个。
兼容性:
如果您对更改页面构建器插件的现有WordPress主题不感兴趣,那么首先需要检查的是您要使用的构建器是否与WordPress主题兼容。
如果发现任何兼容性问题,则可能要为网站使用与构建器兼容的主题。 本文中的大多数构建器都与所有主题兼容。
特征:
比较功能时,您需要了解每个构建器的独特质量。 例如,有些构建器附带许多内置布局,而另一些则提供数十种动画效果。
响应能力:
您需要确保选择的页面构建器允许您开箱即用地创建响应式,适合移动设备的布局。 为了方便起见,本文列出的每个页面构建器都允许您创建适合移动设备的布局。
还要检查:顶部 响应式WordPress主题
SEO:
您需要确保页面构建器正在创建SEO友好的布局。 幸运的是,与Yoast SEO插件结合使用时,本文列出的所有页面构建器都是100%SEO友好的。
现在,让我们看一下适用于WordPress的最佳拖放页面构建器插件。
顶级7 WordPress页面构建器
- 海狸生成器:最简单的WordPress页面构建器
- Divi Builder:具有100多个演示的完整网站构建器
- 元素:具有大量集成的WordPress主题构建器
- 主题生成器:最佳前端编辑模式
- 蓬勃发展的建筑师:WordPress的最佳登录页面生成器
- SiteOrigin:最佳的免费WordPress网站建设者
- WP面包店页面生成器:最受欢迎的WordPress网站建设者
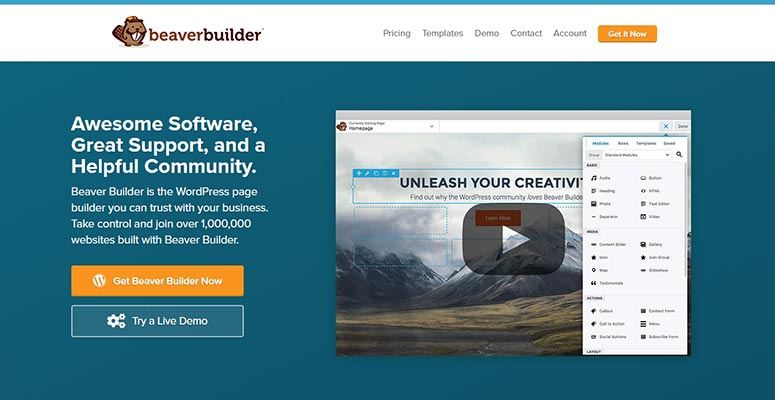
1.海狸建造者:最简单的WordPress页面构建器
海狸生成器 是最好的拖放式WordPress网站建设者之一。 它使您能够 创建一个网站 无需任何编码技能即可获得所需的方式。 您可以拖放以轻松构建漂亮的页面。
Beaver Builder附带了许多精美的页面模板,因此您可以轻松启动设计,而无需从头开始。 您可以选择一个模板,用自己的模板替换图像和文本,然后单击“发布”。
Beaver Builder可与大多数 WordPress主题 让您完全掌控自己的内容。 最好的事情是,即使您停止使用该插件,您的内容也会被移植到WordPress编辑器(也称为WYSIWYG编辑器)中。 使用专业计划和更高版本,您将获得漂亮的Beaver Builder兼容主题,可让您使用本地WordPress Customizer修改样式。
定价:无限站点起价为99美元。 看看我们的 海狸生成器交易!
2. Divi Builder:具有100多个演示的完整网站构建器
的 Divi Builder 是一个功能强大的WordPress页面构建器,可让您通过拖放在网站上构建任何类型的设计。 Divi Builder由优雅的主题,著名的WordPress主题和插件公司制作。
Divi构建器可在几乎所有WordPress网站上使用。 它为您提供了创建最高级布局的无限可能,而无需触摸一行代码。
该插件捆绑了46个构建器模块,20个行类型和3个部分类型,所有这些都可以组合并安排以创建几乎任何类型的网站。 凭借其先进的设计设置,您可以在很大程度上自定义每个元素。
另外,看看这些 Divi儿童主题。
话虽如此,如果您想对设计进行实时更改,则可能需要使用 Divi主题。 有了主题,您可以使用前端编辑器来构建页面,这样就可以直接从前端更新页面,而不必从仪表板到网站来回切换。
定价:起价为89美元(包括100多个网站包)
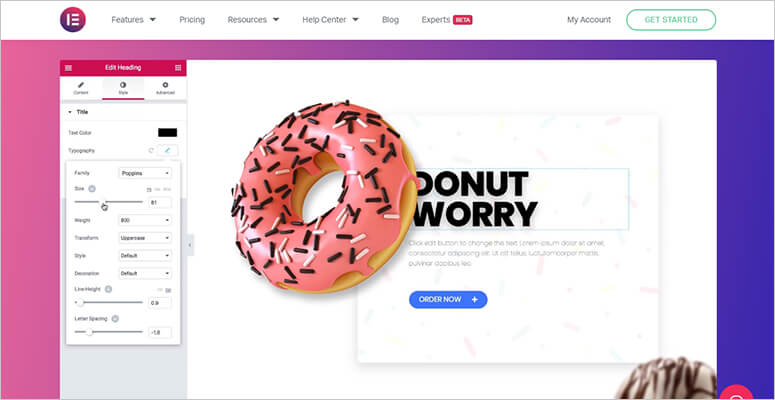
3.元素:带有大量集成的WordPress主题生成器
元素 是第一个WordPress的免费开放源代码高级页面构建器。 借助其快速拖放生成器,您可以从站点的前端进行即时页面编辑。 Elementor以其高速性能而闻名,这使其有趣且易于构建。
凭借其广泛的模板库,您可以通过其顶尖的设计师获得数百个精美的WordPress模板,这些模板可以通过页面构建器导出到不同的网站。
Elementor支持响应式的移动友好型设计,使您可以构建在任何设备上都能正常运行的网页。
Elementor的其他一些出色功能包括:
- 画布:您可以构建一个没有页眉或页脚的全新着陆页,并针对高转化率进行了优化。
- 维护模式:对于维护,您可以使用其内置的维护模式使站点脱机。
- Zapier集成:使用其Zapier集成,轻松将您的网站与第三方Web应用程序集成。
定价:单个站点许可证起价为49美元
4. Themify Builder:最佳前端编辑模式
的 主题生成器 带有拖放界面,可帮助您轻松创建您可以想象的任何布局。 该构建器带有60多种预构建的布局和动画效果,您可以选择。 这意味着您可以快速构建漂亮的页面,而无需从头开始。 您所要做的只是导入要使用的布局,替换图像和文本,就完成了。
该构建器是所有Themify主题的标准功能。 您还可以将其生成器插件与任何第三方WordPress主题一起使用。
还要检查: 热门WordPress插件
从紧凑的后端界面,您可以使用拖放功能来快速轻松地构建模块。 在前端,您可以预览设计并对模块进行实时编辑。
为了增强Themify Builder的功能,您可以找到大量不同的插件,可以单独购买或捆绑购买。
定价:核心插件是免费的。 附加组件包$ 39
5.蓬勃发展的建筑师:WordPress的最佳登录页面生成器
蓬勃发展的建筑师 是专为注重转化的网站而构建的页面构建器。 Thrive Architect由Thrive Themes背后的同一个人开发,该公司销售面向转换的WordPress主题和插件。
Thrive Architect附带了拖放编辑工具和271个预建的着陆页模板。 使用Thrive Architect,您可以快速创建令人惊叹的主页,销售页面,博客文章以及所有您想要的内容。
定价:单个站点许可证起价为67美元,Thrive成员资格起价为每月19美元
6. SiteOrigin:最佳免费WordPress页面生成器
SiteOrigin 是WordPress存储库中最受欢迎的WordPress页面生成器之一,活跃安装量超过一百万。 使用SiteOrigin,轻松构建基于列的响应式内容。 您的内容将适应所有设备,无论其屏幕分辨率如何。
SiteOrigin构建器可与您现有的WordPress小部件无缝配合,因此您可以将自己喜欢的小部件添加到所构建的网站中。 该构建器可以与任何WordPress主题完美配合。 关于SiteOrigin最好的部分是,您可以在SiteOrigin插件背后找到许多由同一人构建的精巧兼容的WordPress主题。
灵活性是该插件的主要优点之一。 使用其高级行构建器,您可以为添加的每一列选择确切的行数。
定价:免费
7.用于WordPress的WPBakery Page Builder(以前称为Visual Composer)
的 WPBakery页面构建器 WordPress的前身是Visual Composer,是CodeCanyon市场(高级WordPress插件的领先枢纽)中最受欢迎的页面构建器之一。
如果您需要提供终生更新的高级WordPress页面构建器,那么WPBakery Page Builder就是最好的选择。 它具有前端和后端编辑器,使内容编辑变得快速而简单。
WPBakery页面生成器可与流行的WordPress插件无缝协作,包括
Yoast SEO 和 WooCommerce。 它也与 强大的翻译插件 (例如Polylang和WPML),因此您可以轻松构建由构建器提供支持的多语言网站。
定价:单站点许可证46美元
常见问题解答:为WordPress选择最佳的页面生成器
在帮助了数百名用户建立网站之后,我们了解了WordPress页面构建器的来龙去脉。 这是每个新手用户在选择页面构建器时可能遇到的一些常见问题。
如何在WordPress中启用页面生成器
在WordPress中启用页面构建器非常简单。 最初,当您添加新页面时,您将只能看到Visual and Text编辑器,也称为WordPress WYSIWYG编辑器(所见即所得)。 如果要启用页面构建器而不是默认构建器,请继续在您的网站上安装上述任何WordPress页面构建器。
完成后,在添加新页面或与可视和文本编辑器一起发布时,您将能够看到页面构建器。
如何在WordPress中创建自定义HTML页面?
能够在WordPress中创建自定义HTML页面的功能使网站所有者可以根据业务目标有效地创建不同的布局。 有关更多详细信息,您应该在 如何在WordPress中创建自定义页面。
您应该选择哪个WordPress页面生成器?
几乎每个构建器插件都在后端提供了一个拖放式构建器,在前端提供了一个实时编辑器。 了解每个WordPress页面构建器的独特之处很重要。
经过比较,我们发现 海狸生成器 是迄今为止最好的WordPress拖放页面构建器。 它具有构建出色的网站布局所需的所有功能。 您可以使用其广泛的预构建布局集合来快速地从头开始构建页面。 为您的网站选择正确的布局后,您可以按自己的方式自定义页面。
奖励:尽力而为 WordPress赠品插件。
我们希望本文能帮助您找到最适合您需求的WordPress页面构建器。
如果您喜欢这篇文章,您可能还喜欢阅读 如何从头开始制作WordPress网站 和 建立你的博客 赚更多的钱..
帖子 7最佳拖放WordPress页面构建器比较(2020) 首先出现 IsItWP-免费的WordPress主题检测器。