更新WooCommerce商店是一件很严肃的事情,因为您可能会破坏某些功能,这些功能可能会对您的底线或网站的工作产生负面影响。
当WooCommerce更新发布时,商店所有者中有四种思路:
- 牛仔:这些商店的老板毫不犹豫地点击了“更新”。然后他们的商店倒塌了。
- 沙发土豆:那些完全忽略更新的人,将它们视为不存在。
- 吓人猫:这些商店的老板拥有太多过时的插件和主题,因为他们害怕尝试更新会发生什么。
- Maverick:最后,这些是商店所有者,他们运行常规备份,在临时站点上测试WooCommerce的新版本,然后毫无问题地更新其活动站点。
理想情况下,每个人都应该是小牛。幸运的是,成为一个人并不难!有了合适的工具,可靠的测试清单以及一些自动化功能,您就可以开始使WooCommerce网站保持最新状态并始终保持平稳运行。
在本文中,我们将指导您从头到尾执行安全的WooCommerce更新,包括要使用的工具以及大量的测试和更新清单。
准备开始?那就做吧!
现在花一点时间节省以后的大量时间(和焦虑)
在我们深入研究之前,最佳实践告诉我们,在未首先全面测试任何新版本之前,切勿更新您的网站,尤其是WooCommerce。这适用于主要版本,次要版本和修补程序版本-没关系。
您必须愿意花一点时间现在才能节省很多时间。
您无需立即点击“更新”按钮。给自己一些时间,并确保您了解将要进行的更改,最重要的是,它们如何影响您网站上的其他所有内容。只需阅读要更新的WooCommerce版本中可用的新功能,即可帮助您着手准备需要做的事情。
为了透视事物并了解事物容易破裂的原因,请从陷入困境或主题开发者的角度思考一下:因为WooCommerce核心以及WordPress核心都需要向后兼容。现在,考虑一下您或您的客户端站点正在使用的插件数量。WooCommerce更新可能会破坏某些功能吗?好吧,我想您已经知道答案了:非常有可能。
这就是为什么在WooCommerce更新公告发布之后,在更新WooCommerce之前复习变更日志和WordPress.org支持论坛总是一件好事的原因。如果更新存在问题,则99%的其他人会首先遇到该问题,从而为您节省了大量时间和麻烦。
避免立即将WooCommerce更新推送到您的站点,并等待插件/主题作者发布自己对WooCommerce相关产品的更新,然后再更新您的站点也很常见。因此,耐心等待并花点时间检查兼容性确实会有所收获。
在更新WooCommerce网站时,您的经营方式像?牛仔,?沙发土豆,?恐怖猫还是?小牛?单击以查看您是哪种类型的商店所有者。?单击以鸣叫
WooCommerce更新入门
接近WooCommerce更新时有四个基本阶段,每个阶段都有其自己的既定步骤。我们保证,当您完成所有操作之后,每次都会变得越来越快!我们将引导您完成更新WooCommerce的以下四个阶段中的每个阶段:
更新WooCommerce:获得正确的工具
让我们面对现实:手动测试WooCommerce既繁琐又耗时。由于这些原因,许多人干脆不这样做,或者,当他们这样做时,他们没有进行正确的测试并错过了网站上的错误。
幸运的是,有一些工具可以帮助加快测试过程,并使之不再那么无聊。经过多年无数次测试WooCommerce更新后,我们推荐了这些工具。让我们仔细看看每个。
登台地点
这是不可谈判的。新发布的WooCommerce之后,您永远不要立即更新您的实时站点。临时站点提供了一个测试环境,您可以在其中自由地进行操作(通常不会造成任何影响)。
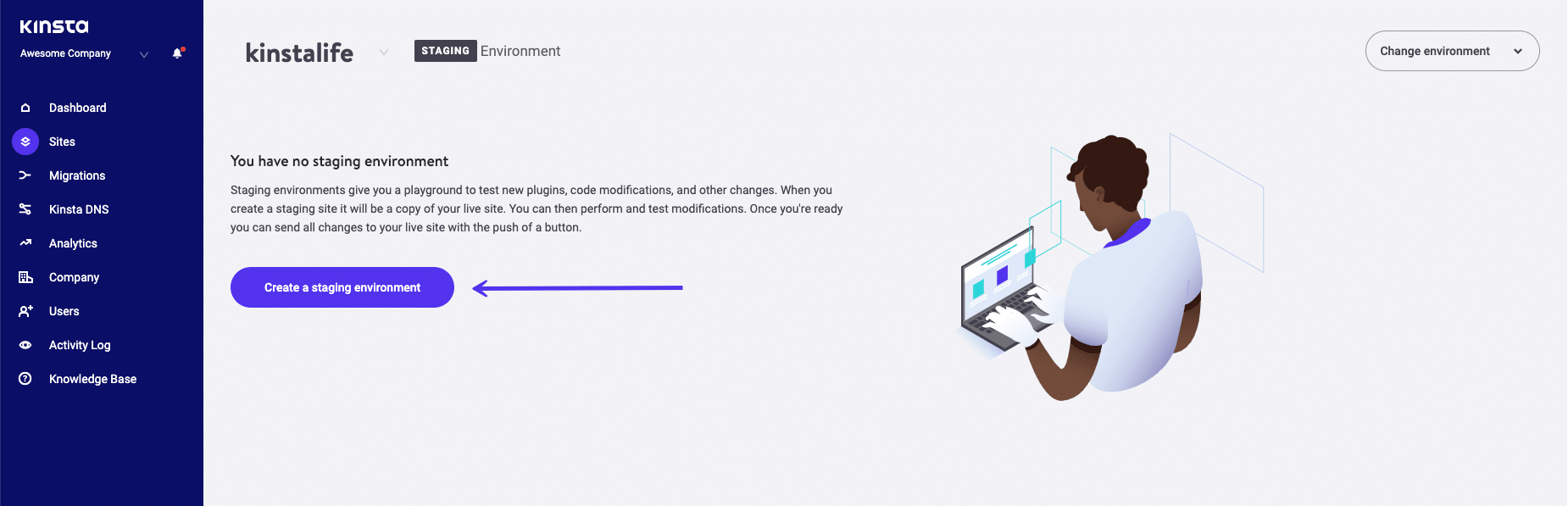
在这里,您可以运行WooCommerce更新,测试新版本,以及在更新实时网站之前查看您的网站可能会如何反应。如果您没有暂存站点,Kinsta可以为您提供帮助(我们提供一键式暂存环境):

MyKinsta的一键式登台环境
视觉比较工具
您如何知道WooCommerce更新后您的网站是否已更改?如果您运行一个包含数十个页面的大型站点,则要跟踪格式的微小更改,甚至是停止显示的小部件,都需要花费一些时间。
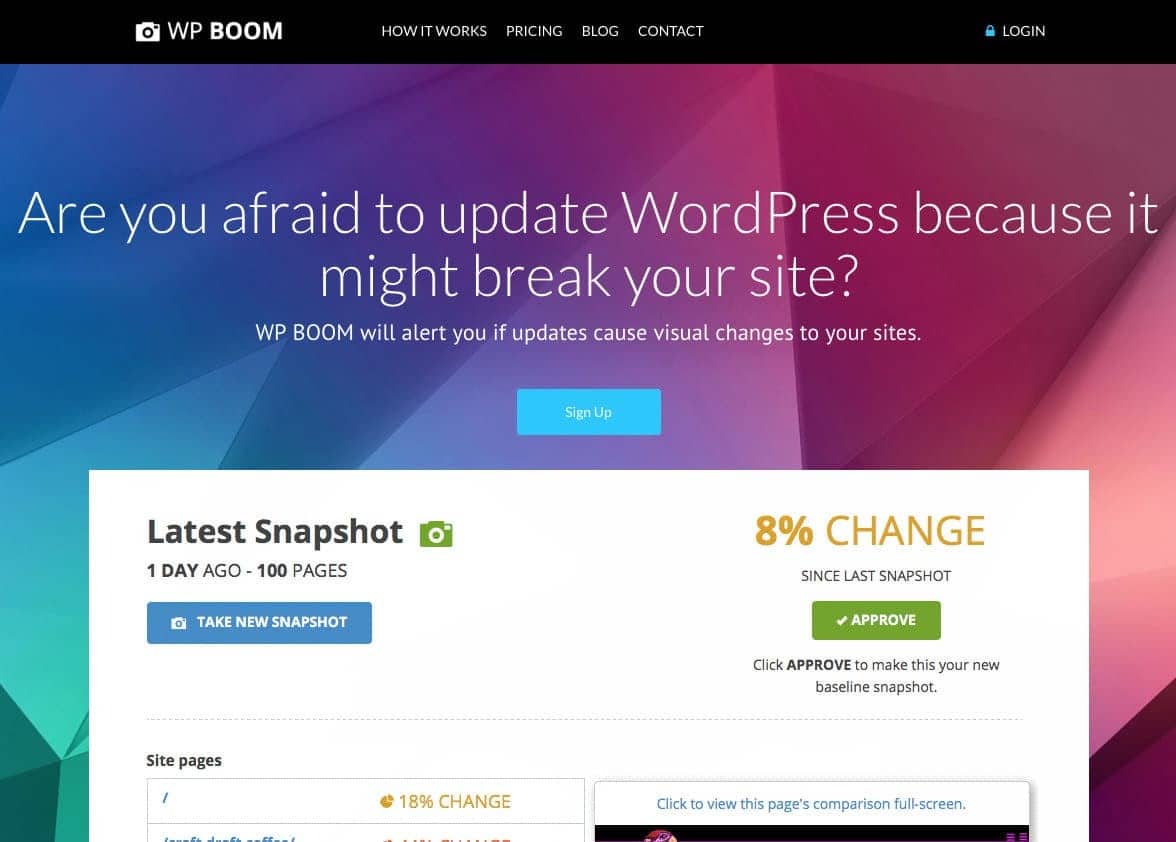
借助我们将在本教程中使用的可视化比较工具(如WP Boom),您可以为您的网站拍摄快照,单击“更新”,然后拍摄第二张快照,以便快速查看更改内容:

WP臂
重要的是要指出,视觉上的变化并不一定意味着您网站上的某些功能已被破坏,而仅仅是可能被破坏了。
端到端测试工具
视觉比较工具可以帮助您快速发现网站格式和设计中的更改,而端到端测试工具则更进一步。他们会测试您网站的实际功能,并在出现问题时提供更多的确定性。
在您的站点周围单击以完成测试(例如将项目添加到购物车并签出)需要花费时间。在测试WooCommerce更新一百次之前,这些任务很快就会老化。
使用端到端测试工具,您可以自动执行此过程,从而自动为您完成。
在关闭机器人忍者之后,我们将在本教程中向您展示如何使用两种不同的工具。
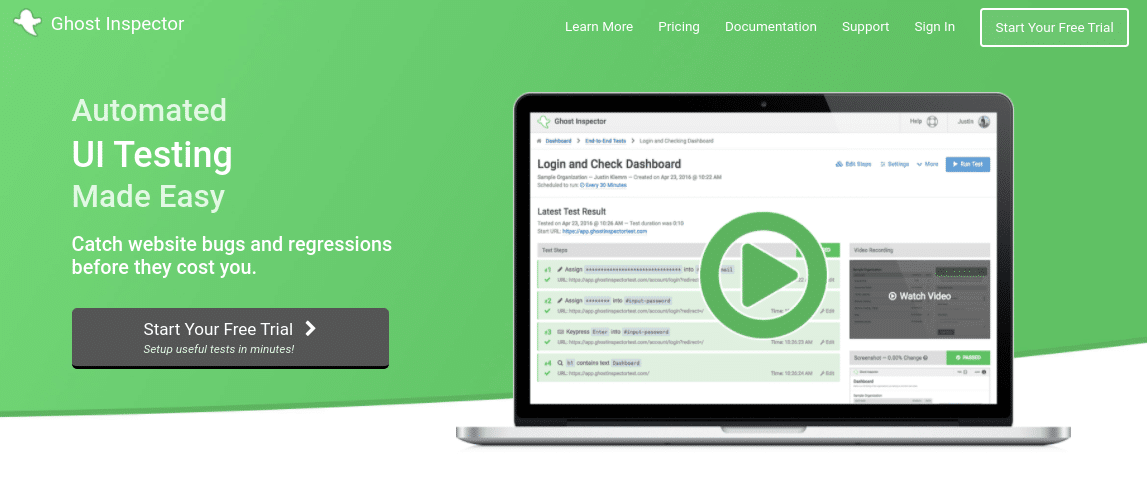
第一个是Ghost检查器:

幽灵督察
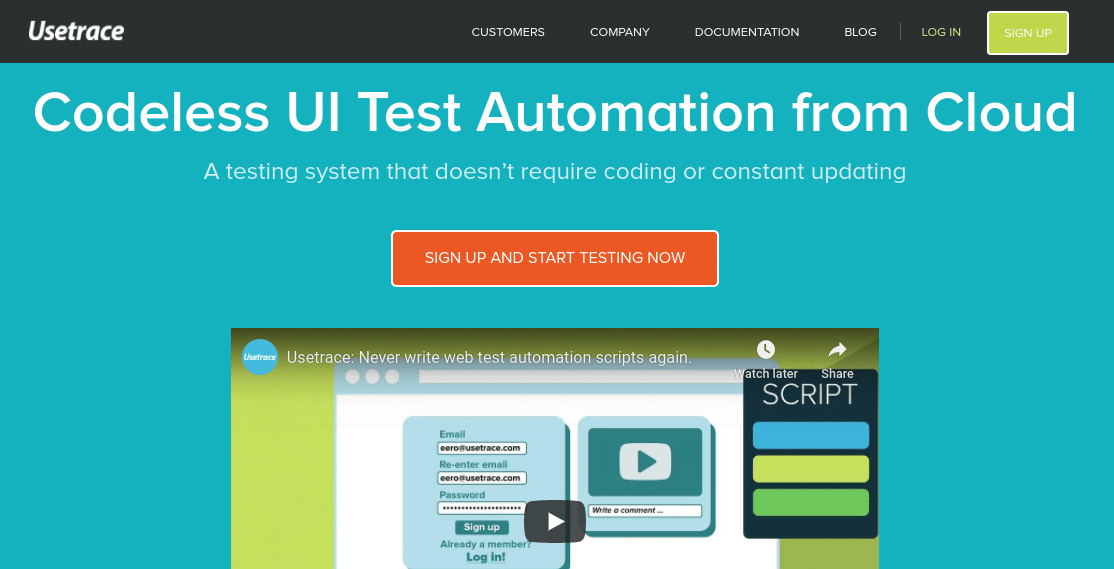
您可以尝试使用的第二个端到端测试工具是Usetrace:

使用跟踪
这是WooCommerce的另一种自动化的端到端测试工具,可以在临时站点和实时站点上使用。我们将在本文后面介绍如何设置两者。如果您是开发人员,WooCommerce还提供一些E2E测试,您可以通过它进行测试。
备份工具
您应该运行站点的常规备份。如果您对数据库备份感兴趣,我们建议您使用WP Migrate DB Pro,或者仅使用WP-CLI运行快速导出。
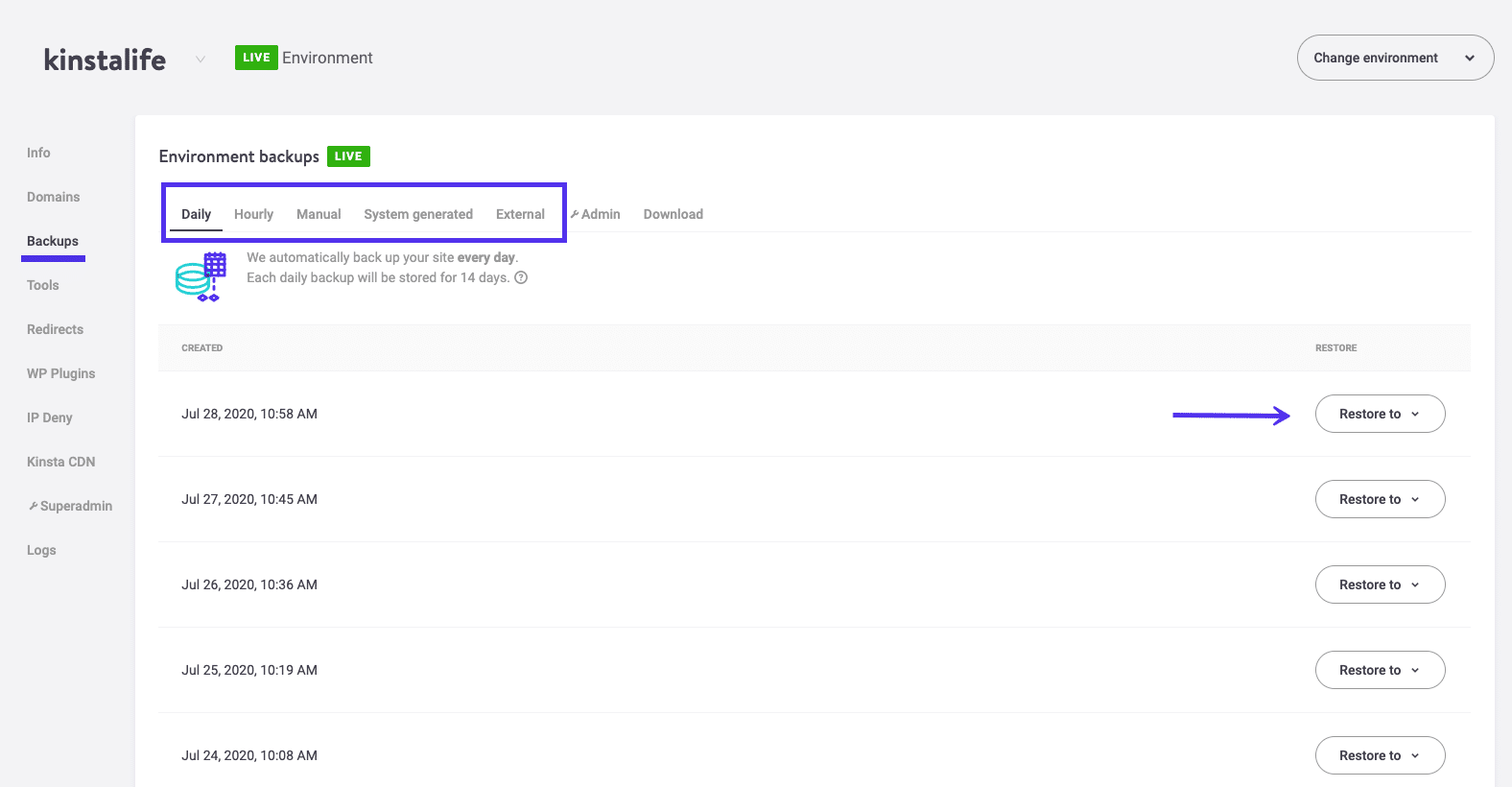
如果您使用Kinsta,我们将为所有计划提供每日自动备份,手动备份点和备份保留:

MyKinsta备份
一旦有了正确的工具,就该做些准备了。
更新WooCommerce:准备(7步清单)
如果您希望WooCommerce更新顺利进行,则需要做一些准备。涉及到一些工作,但是准备一次后,可以轻松地填补空白,并在下次更新时更快地完成。以下是我们建议的七个准备步骤。
第1步:重新熟悉要更新的网站
如果不确定您的网站应如何运作(即,如果它是新客户的网站),请注意一些事项。如果您对网站更新后的工作方式感到困惑,这将有助于减轻您可能会感到的焦虑(这种情况的发生频率超出您的预期)。
我还建议列出关键URL以及站点(和客户)的功能。这应该包括您网站上的重要页面,例如您的家庭,类别和产品,“我的帐户”,购物车和结帐页面。
步骤2:验证您的备份是最新的
如果您的备份不是最新的,那么现在该运行另一个备份了。重新熟悉您的备份工具。最重要的是,检查它是否正常运行,并确保您知道如何还原到站点的先前快照。
步骤3:设定WP臂杆
只需一分钟即可设置此工具。如果您的记忆力和记笔记不好(我们都会犯错),那么WP Boom可以利用您的网站屏幕快照来填补空白。将它们视为减肥促销中的“之前”照片。
您首先需要制作第一个站点快照,这样就可以直观地看到临时站点预更新的基线记录。
通常,它无法拍摄结帐(购物车中需要一些产品)和受保护页面的屏幕截图,但这是接下来的工具之一可以提供帮助的地方。
注意:在本文的后面,我们将引导您逐步设置和使用WP Boom。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
步骤4:设置自动测试工具
如果您是手动测试WooCommerce,则这里是您列出测试场景的部分:即,打开网站,将产品添加到购物车,前往结帐,输入付款信息,等等。
幸运的是,Ghost Inspector和Usetrace都可以自动为您完成所有这些工作。我们将稍后解释如何设置这两个工具。
步骤5:确定您要测试的网站的其他任何部分
下一步是根据您先前创建的关键URL和功能列表,确定要测试的网站的其他任何部分。这可以是联系表单和弹出窗口之类的功能,或者是幻灯片和画廊之类的元素。
您可以手动测试这些内容,或者如果您具有更高的技术意识,也可以尝试自动执行此步骤。
第6步:查看您要更新的WooCommerce版本中的新增功能
最好查看要更新到的WooCommerce版本中提供了哪些新更新和功能。更具体地说,请检查您的插件和主题是否兼容。
同样,最好现在花一些时间,以节省一些时间和以后的焦虑。我们建议您在WooCommerce.com上查看发布公告,更改日志,GitHub问题和WordPress支持论坛。
步骤7:将活动站点克隆到暂存环境
如果您使用的是具有登台模式的任何插件(例如WooCommerce订阅),请打开它们或直接禁用它们。同样,您将要禁用电子邮件。
然后,仔细检查以确保您的登台环境尽可能地模仿您的活动站点。我们还建议此时启用WordPress调试模式,以帮助解决问题。
重要提示:将网站推向登台后,您不希望丢失任何可能通过的订单。为避免这种情况,我们建议您将WooCommerce商店置于维护模式。这样可以确保在执行更新和测试时不会下任何订单。
更新WooCommerce:更新和测试您的登台站点(7步清单)
现在您已经准备就绪,可以开始工作了,这是有趣的部分:更新您的登台站点。关于分阶段站点的令人敬畏的事情是,站点是否中断并不重要,因为它只是一个副本。让我们看一下此过程中涉及的步骤。
步骤1:使用WP Boom拍摄网站快照
您要做的第一件事就是使用WP Boom拍摄站点快照。这将为您提供登台站点的可视基线记录(预先更新)。
步骤2:运行测试工具,并确保测试通过
如前所述,您可以使用端到端测试工具(例如Ghost Inspector或Usetrace)来自动化您的测试。在本文的后续部分,我们将引导您逐步了解如何使用这两种工具运行测试,并检查以确保测试通过。
步骤3:更新您的插件和主题
在准备阶段,我们提到要检查您的插件和主题是否与您要更新的WooCommerce的最新版本兼容。如果您发现插件或主题已过时并且不再与WooCommerce的最新版本兼容,那么现在是时候将其更新为兼容版本了。
步骤4:在您的登台站点上更新WooCommerce
一旦更新了插件和主题,并确保不存在任何兼容性问题,就可以将临时站点更新为最新版本的WooCommerce。通过更新暂存站点,您可以在将WooCommerce更新推送到实时站点之前确定要解决的所有潜在错误。
步骤5:检查日志中是否有错误
更新插件,主题和WooCommerce之后,检查日志以查找由这些更新导致的任何错误都是很明智的。快速扫描以确保您仍然可以访问主页和管理区域。
如果白屏死机或陷入其他无法恢复的状况,那么现在是恢复到站点以前快照的好时机。您可以自己解决问题或寻求帮助。
步骤6:制作第二张快照以比较更改
如果到目前为止一切顺利,请再次运行WP Boom并获取第二张快照。比较您之前和之后的快照以查看更改。
WP Boom的优点在于,它将告诉您自上次快照以来您的网站已更改了多少。
例如,两组快照之间的视觉变化可能为7%。虽然这不一定意味着您的网站已损坏,但可能意味着您需要调整某些样式。
步骤7:再次运行Ghost检查器或Usetrace以确保一切正常
接下来,使用Ghost Inspector或Usetrace(或所选的任何端到端测试工具)运行另一项测试,以确保您的结帐流程处于适当的工作状态。您还可以对站点上的任何其他功能(例如联系表)执行手动或自动检查。
如果您没有按预期工作,现在是时候报告和/或修复它了。
如果您的网站上正在运行自定义代码(即第三方插件/扩展程序开发人员未维护的代码),则需要对其进行修复,并确保在运行网站之前或之后将这些修复程序应用于您的实时网站更新(取决于问题)。
版本控制(例如,将站点置于Git中)可以帮助您更好地管理更改。报告错误的位置将取决于您所使用的插件和支持安排。在这里,您要么必须等待插件/主题的新版本发布,然后再次尝试该过程,要么自己进行修复并更新代码。
好消息是,您的活动站点没有损坏,您的客户仍然可以进行购买。另外,您可以花时间根据需要重复此过程,直到您感到一切都能按预期工作为止。
更新WooCommerce:更新和测试您的实时站点(8步清单)
一旦更新了登台站点并使其平稳运行,修复了所有损坏的功能并消除了所有错误,您就可以更新在线站点了。
让我们看一下更新实时WooCommerce网站所涉及的步骤,其中许多步骤与您在登台站点测试期间执行的步骤相似。
步骤1:备份您的实时站点
第一步是备份您的实时站点。确保您不要错过此步骤很重要。如果您是Kinsta用户,则可以选择多种备份选项。但是,您也可以使用备份插件。
步骤2:为您的网站制作另一个快照
接下来,您将要使用WP Boom拍摄站点的另一个快照。这为您提供了实时站点的可视基线记录(预先更新)。
步骤3:运行Ghost检查器或Usetrace并确保您的测试通过
再次,您可以为此使用Ghost检查器或Usetrace,具体取决于您希望使用Chrome扩展程序还是在线工具来记录测试。这为您的网站预更新提供了另一个基准。
步骤4:实时同步并推送您的更改
接下来,根据暂存和实时环境的工作方式,您可能仅需要在暂存和实时站点之间同步更改。另外,您可能必须运行更新插件并再次编写代码。
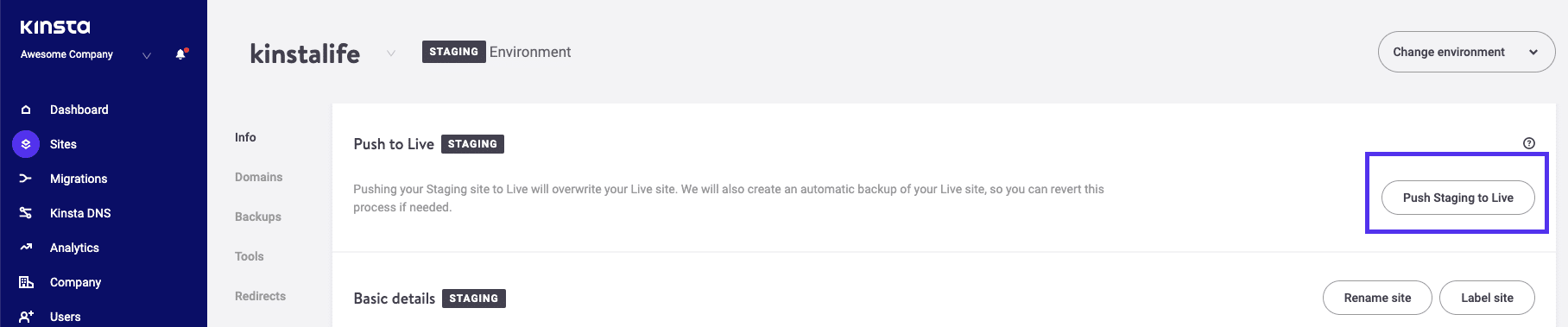
如果您使用Kinsta,则可以一键式实时推送更改:

MyKinsta推送上线直播选项
请记住,首先要使WooCommerce商店退出维护模式。
步骤5:检查日志中是否有错误
完成同步更新后,请再次检查您的错误日志,以查看可能导致的任何问题。确认您仍然能够访问主页和管理区域。
与登台站点一样,如果白屏死机或遇到其他无法恢复的情况,则最好还原到站点的先前快照并进行一些故障排除或寻求帮助。
步骤6:使用WP Boom拍摄另一个快照
接下来,再次运行WP Boom,以获取第二组快照。比较您之前和之后的快照,以查看是否有任何更改。
步骤7:再次运行Ghost检查器或Usetrace以确认该站点正常运行
再一次,您可以使用自动化工具运行另一项测试,并确保一切正常进行。此时,您还可以对站点上的其他功能(例如联系表)执行任何其他手动(或自动)检查。
如果您在更新登台站点时更早地处理并解决了任何问题,例如冲突的插件代码和您自己的自定义代码,那么现阶段应该没有太多要解决的问题(如果有的话)。
步骤8:进行最终视觉检查
你几乎完成。剩下要做的唯一事情就是仔细检查您的关键URL和功能列表,以确保一切正常。
是否需要为您的电子商务网站提供快速,可靠且完全安全的托管服务?Kinsta提供了所有这些以及WooCommerce专家提供的24/7世界一流的支持。查看我们的计划
如果一切看起来不错,就是这样!您的WooCommerce更新现已生效。
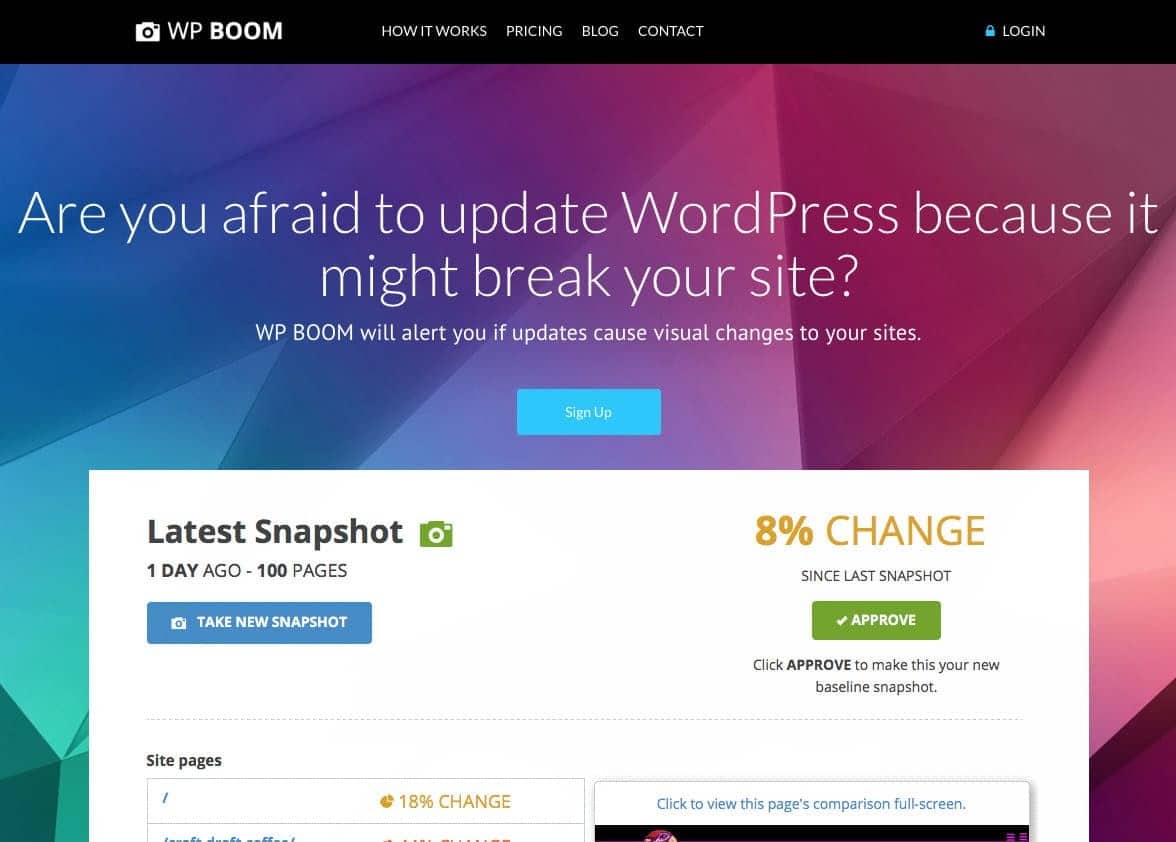
WP Boom入门
WP Boom是为WordPress构建的可视化测试和比较工具。设置完成后,您可以在更新站点之前和之后比较屏幕截图,并在自动更新导致站点发生视觉变化时收到警报:

WP臂
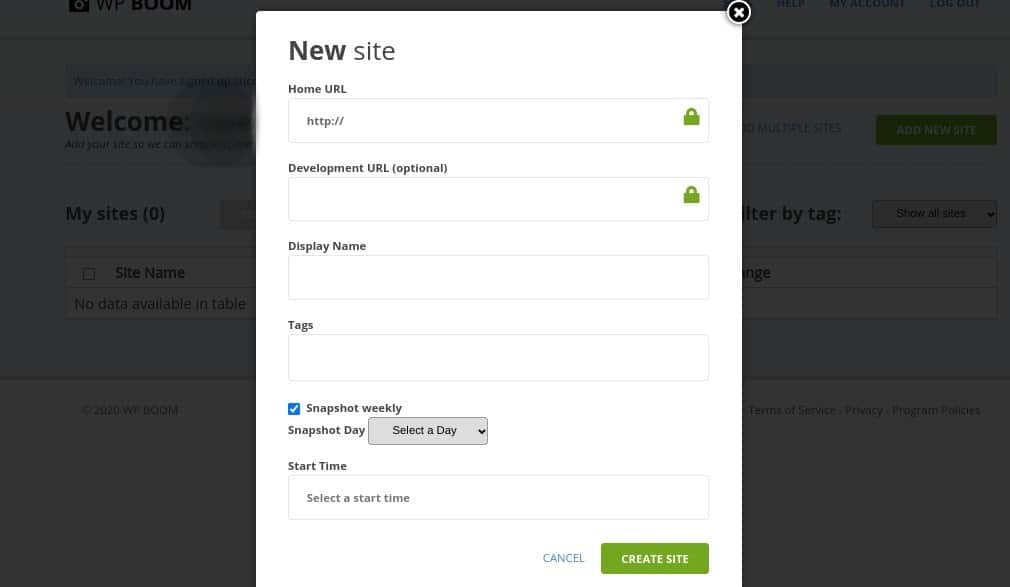
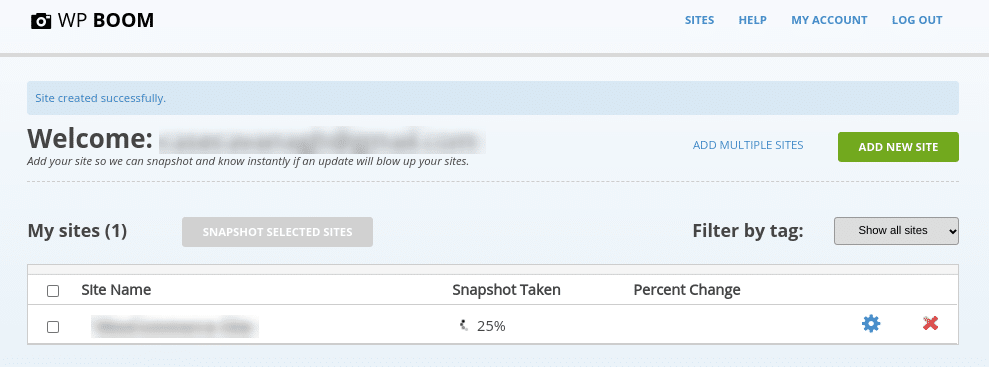
要开始使用WP Boom,请注册一个免费帐户。输入您的电子邮件和密码后,将弹出一个模式,要求您连接新站点:

WP Boom注册表格
输入详细信息并单击“创建网站”后,WP Boom将开始制作网站的第一个快照。这将需要一两分钟,具体取决于您的站点包含多少页面:

WP Boom快照
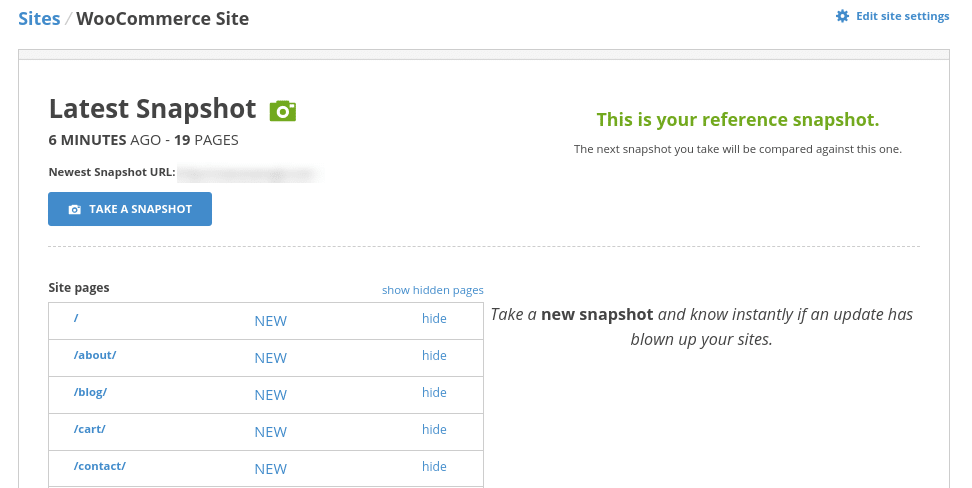
完成此过程后,页面将刷新。当您单击站点名称时,您将看到快照的概述,包括拍摄时间以及站点上有多少页面:

WP Boom最新快照
准备拍摄第二张快照时,只需返回WP Boom仪表板,选择要捕捉的站点,然后单击“快照选定的站点”。
WP Boom包括的其他一些不错的功能是可以安排每周快照和详细描述您网站上任何可视更改的电子邮件报告。如果您管理大量站点并具有自动更新功能,这将很有用。
自动化测试工具:Ghost检查器和Usetrace
测试并确保整个WooCommerce站点上的功能在进行更新后,而不只是在结帐过程中正常运行,这一点很重要。
毕竟,如果客户填写了联系表格或尝试使用实时聊天,而这些功能却被破坏了,那么您如何知道是否未测试它们呢?
运行手动测试很容易:只需单击您的站点,填写表格并使用实时聊天窗口。
为了帮助实现此过程的自动化,您可以首先汇总一系列关键功能,以及有关如何手动执行测试的说明(即“打开网站,导航至联系页面,填写表格等”)。这样可以确保您在进行手动测试时都不会错过任何东西。
如果您希望自动化此过程,希望对自动化测试有更多控制,或者拥有高度自定义的网站或功能,我们建议您查看Ghost Inspector和/或UseTrace。
如果您不熟悉PHP并且不想弄乱脚本和代码,那么这两个都是不错的选择。这些选项提供了用于自动执行结帐测试的类似功能。
最终,选择哪个选项取决于您是要使用Chrome扩展程序还是在线工具来记录测试。另外,如果您是开发人员并且喜欢动手,Codeception是开发人员的理想选择。
Ghost检查器入门
Ghost Inspector是一种工具,可用于自动执行WooCommerce站点测试并确保其正常运行。最好的部分是,您不需要任何编程或测试经验即可使用它。
Ghost Inspector通过向您的Chrome或Firefox浏览器添加扩展程序来工作。然后,扩展程序会记录您的站点并自动运行测试。
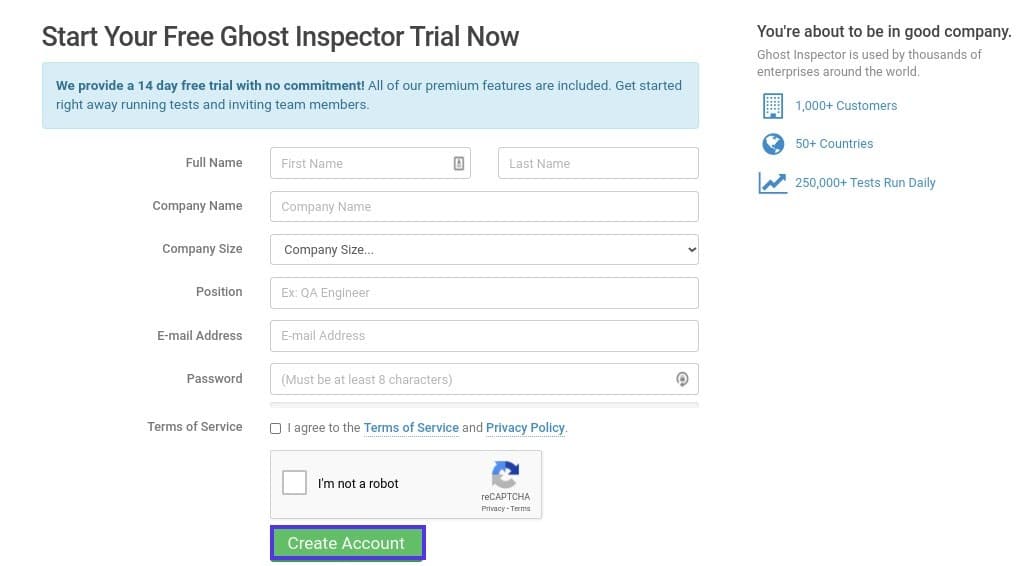
首先,请访问Ghost Inspector网站,然后单击“开始免费试用”。在表单中输入您的信息,然后选择“创建帐户”:

Ghost检查器注册页面
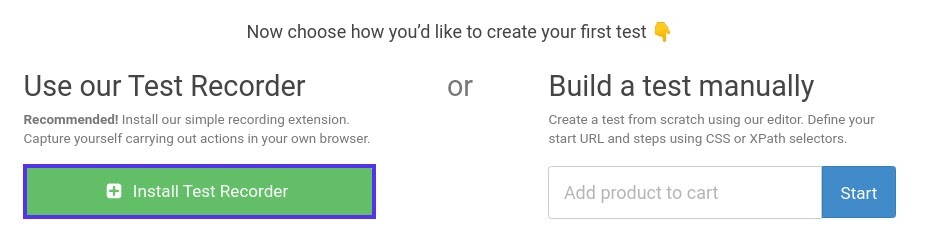
这会将您重定向到欢迎页面。在底部,单击“安装测试记录器”按钮:

安装Ghost Inspector测试记录器
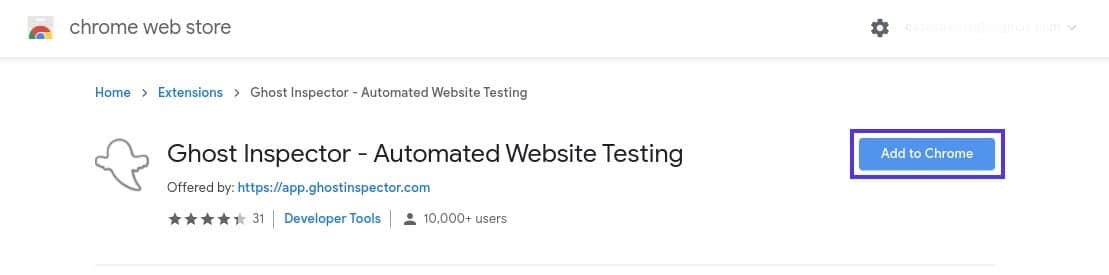
这将在新的浏览器标签中打开Chrome网上应用店。选择添加到Chrome:

添加Ghost Inspector Chrome扩展
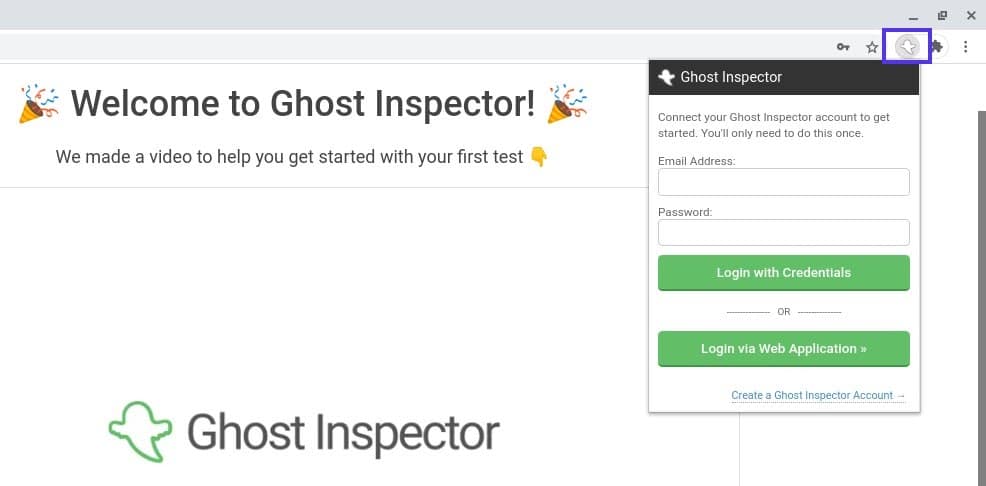
Ghost Inspector扩展名将自动添加到您的浏览器中,显示在右上角。第一次单击它时,它将要求您使用您的凭据登录:

登录到Ghost Inspector Chrome扩展程序
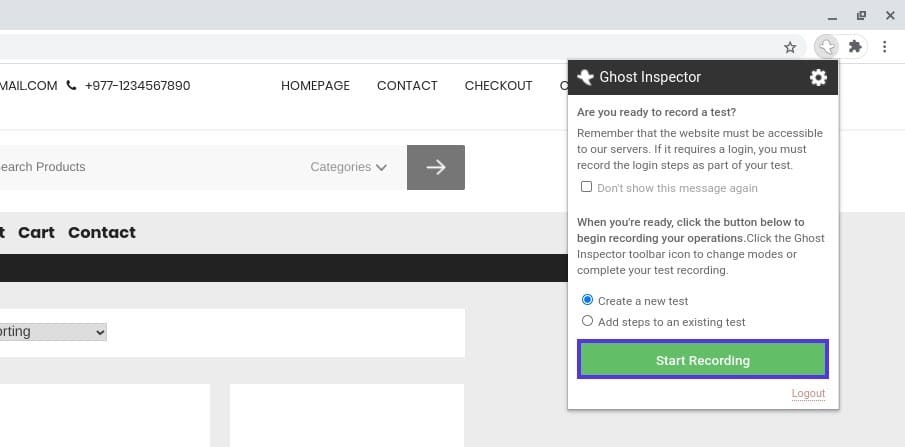
刷新浏览器。当您准备好运行测试时,请访问WooCommerce网站(确保已注销),然后单击浏览器扩展。
在下拉菜单中,选择“创建新测试”选项,然后选择“开始录制”按钮:

Ghost检查器的“开始录制”按钮
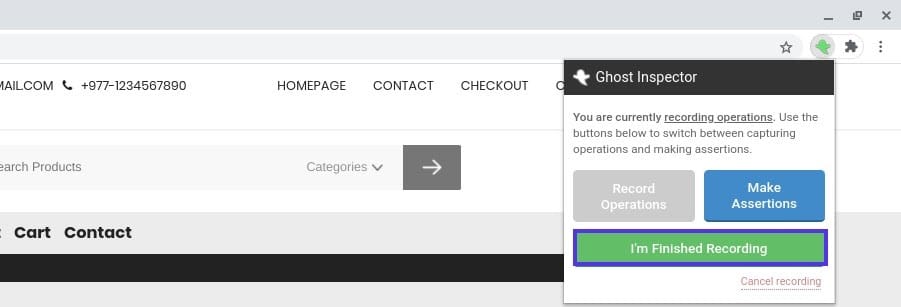
在您运行和测试网站时,Ghost Inspector将记录您的所有操作。完成后,再次单击扩展名,然后单击“我完成录音”:

Ghost检查器的“完成录制”按钮
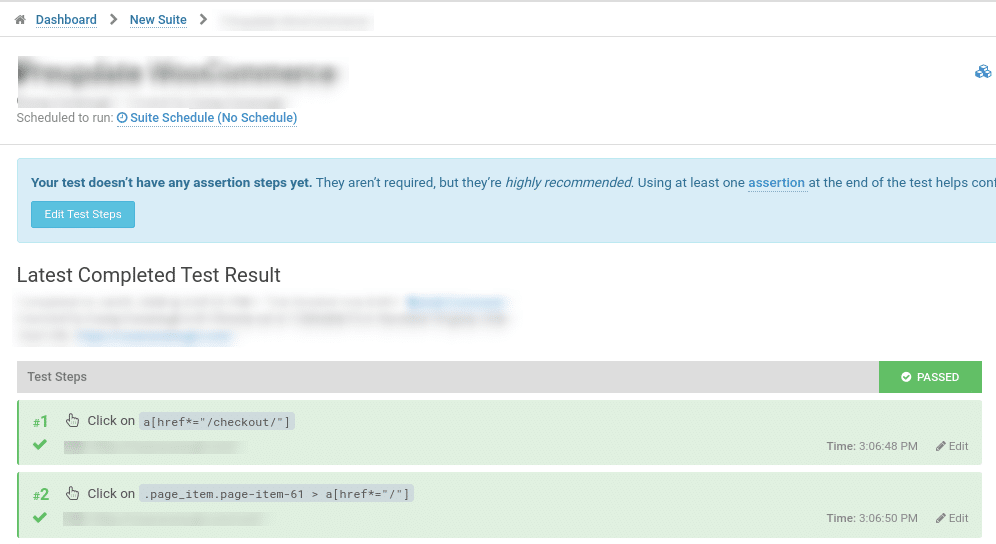
然后,您可以命名并保存测试。如果选择“查看我的测试”,它将带您进入Ghost检查器仪表板:

Ghost检查器仪表板
您可以在此处查看测试的所有详细信息。您将看到所涉及步骤的列表,并可以选择对其进行编辑。它会告诉您测试是否通过,如果没有通过,则需要注意哪些步骤。有关更多详细信息,请查看Ghost检查器文档。
Usetrace入门
如果您想使用并非针对任何一种浏览器的自动测试工具,则可能要使用Usetrace。使用此工具,您可以通过Usetrace在线编辑器记录您的工作流程来创建“跟踪”。然后,您可以使用它们来自动测试您的站点。
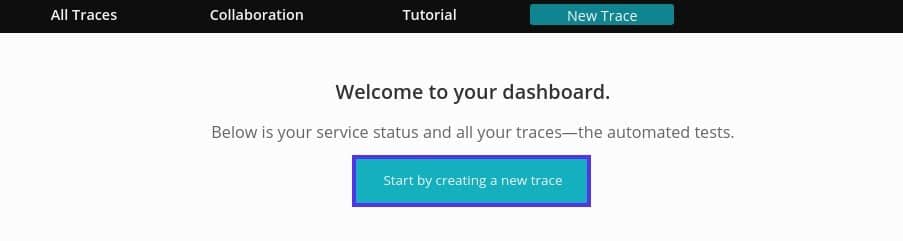
首先,请访问Usetrace网站,然后单击“注册并立即开始测试”。创建帐户后,您将被重定向到Usetrace仪表板。选择“通过创建新跟踪开始”:

Usetrace仪表板
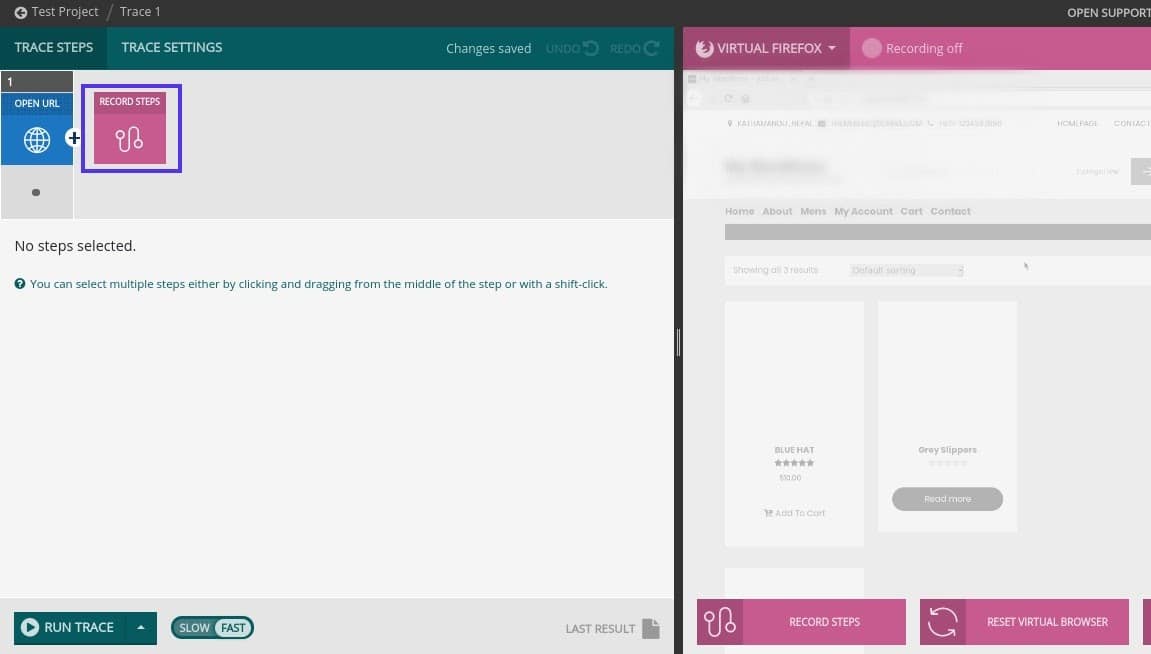
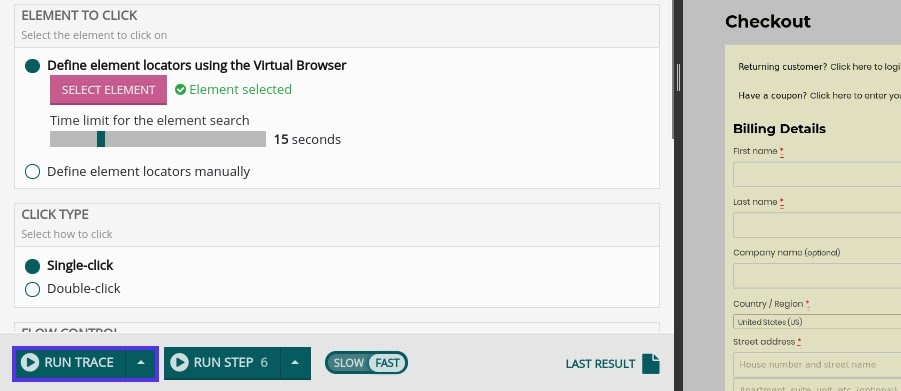
左侧窗口中是您的跟踪步骤和设置。右侧是您正在测试的站点。首先,单击“记录步骤”:

记录跟踪步骤
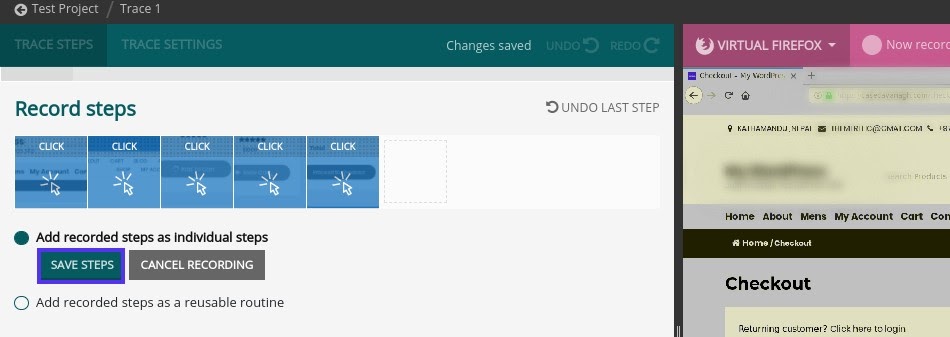
该程序将开始记录您的网站互动。每次您执行某项操作(例如向购物车中添加项目或填写联系表)时,都会在左侧的跟踪步骤中添加一个检查点。
完成后,单击“保存步骤”按钮:

Usetrace测试
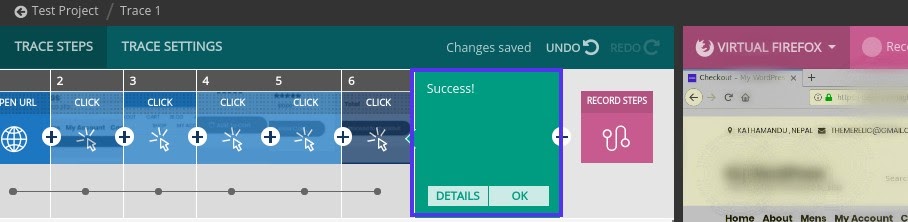
要遍历整个跟踪以确认一切正常,请选择左下角的“运行跟踪”:

Usetrace中的“运行跟踪”按钮
完成后,您应该会看到一条成功消息:

Usetrace成功消息
您可以单击“详细信息”以了解有关每个步骤的更多信息,或者完成后选择“确定”。有关更详细的指导和说明,请随时参考Usetrace文档。
“ WooCommerce网站更新”一词会让您感到紧张吗??了解如何使用本指南安全,轻松地完成整个过程!点击鸣叫
摘要
有了正确的工具,需要一些准备时间,并准备好可靠的清单,您应该可以轻松测试和实施WooCommerce更新。为了消除对更新WooCommerce的忧虑,对流程进行神秘化非常重要,我们已经在此处完成了这一工作。希望本指南为使WooCommerce网站保持最新状态奠定了坚实的基础。
我们还应该强调,测试商店的交易电子邮件也很重要,但这是一个完全不同的过程。
现在,回到您身边:更新WooCommerce和WordPress时是否使用可视化或屏幕截图工具?您还使用其他哪些工具和工作流程进行更新?在下面的评论中与我们分享!
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站并获得我们经验丰富的WordPress团队的24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
