9月初,WP引擎 宣布启动 的 创世纪自定义块,由StudioPress团队开发的块创建插件。 使用高级自定义字段和类似插件的开发人员应该对这个概念感到熟悉。 但是,这个新插件的重点完全放在块上。
该插件更多是一个框架,而不是WordPress的即插即用扩展。 它需要一些PHP知识才能处理前端输出。 目的是使开发人员无需JavaScript知识即可轻松创建自定义块。 它允许他们通过自定义模板在服务器端呈现块。
Genesis Custom Blocks处理后端上的所有脏活,而前端的基本PHP,HTML和CSS完全留给开发人员。
该插件似乎在针对框架的插件目录指南中脱颖而出-插件审核小组开始了 禁止使用新的框架类型插件 在2016年。团队代表Mika Epstein确认该插件不应该被批准。 她还说,她将与开发人员交谈,解释为什么这样做不好,并了解如何找到前进的道路。
抛开准则问题,该插件是需要快速淘汰客户自定义模块的任何开发人员的工具箱的不错补充。
插件如何工作
Genesis Custom Blocks当前是用于自定义块的轻量级字段管理器。 它提供了一个用于创建,编辑和管理这些块的管理界面。 开发人员使用此界面从本质上创建块选项,用户可以在其中通过编辑器进行配置。
该插件的免费版本包括13个标准表单字段,例如文本,图像,URL,颜色等。 的 商业版 包括其他六种字段类型,并允许用户导入或导出其自定义块。
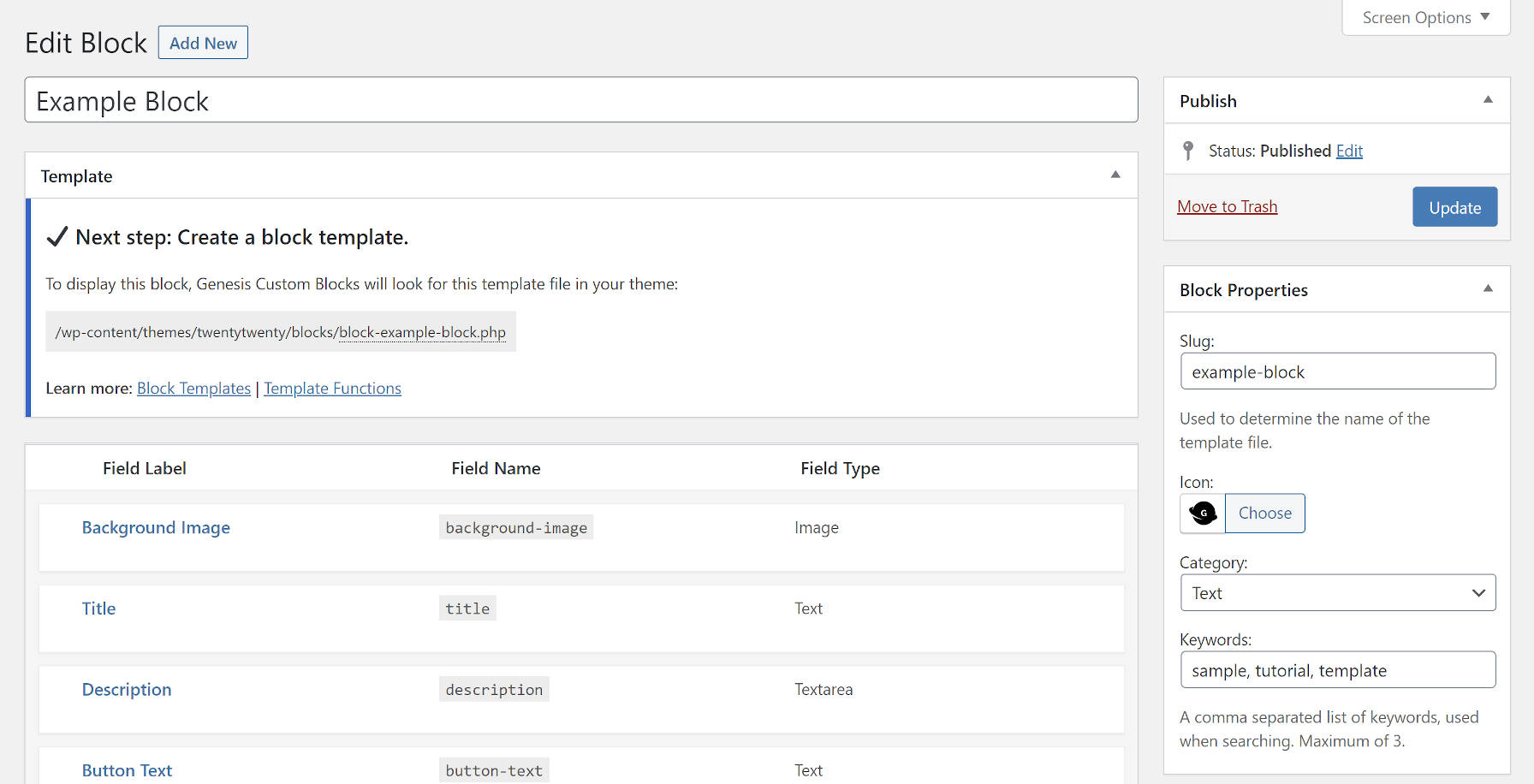
 编辑插件随附的测试块。
编辑插件随附的测试块。
为了使模块在前端输出任何内容,开发人员必须创建自定义模板并使用Genesis自定义模块API。 该模板还将在编辑器中呈现输出,至少直到用户单击该块为止,这会将它们带入编辑模式。
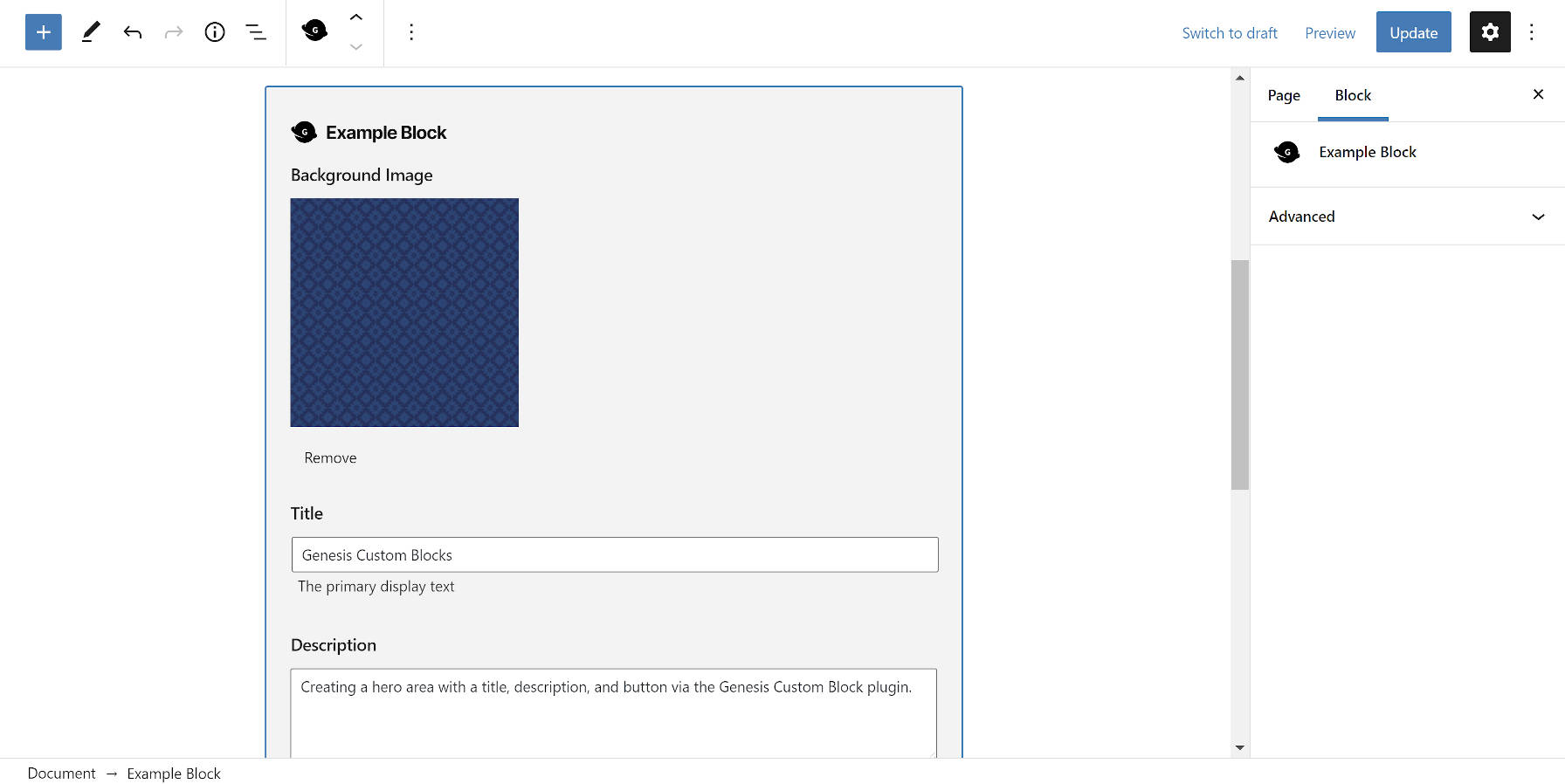
 在编辑器中插入和编辑自定义块。
在编辑器中插入和编辑自定义块。
除了粗读 文档,我能够在几分钟内构建一个自定义块及其关联模板。 使该插件脱颖而出的是其系统的简单性。 它不会尝试做太多。 它为大多数开发人员提供了足够的基本字段,以创建他们需要的客户定制块。 我相信其中许多人会从中得到很多收益。
它还完成了开发人员对StudioPress口径产品的期望,例如允许开发人员创建自定义模块类别,选择图标并为每个模块设置关键字。
缺少的一项功能是能够将自定义块设置为全宽和全宽。 开发人员可能需要为编辑器和前端编写自定义CSS才能处理此类用例。 他们也可以创建用于宽度或对齐方式的自定义检查器(块选项侧栏)控件。 但是,如果插件处理标准WordPress对齐方式,那将是一个不错的奖励。
大问题
该插件带来了WordPress开发的最大罪过。 它无法 前缀或名称空间 其自定义功能。 新手开发人员应该预料到这是一个错误。 但是,对于像StudioPress这样经验丰富的公司而言,在全局命名空间中创建block_field(),block_value()和类似名称的函数几乎是不可原谅的。
由此产生的问题(尤其是考虑到Genesis开发社区的规模)是,它基本上是在从WordPress中窃取潜在的函数名称。 如果核心平台决定添加这些功能,则将在数千个站点上发生致命错误。
如果功能仅限于插件本身的范围,则将很容易解决。 但是,这些功能仅供使用该插件构建的开发人员直接使用。
考虑到该插件的时间很短,我希望开发团队重新考虑其命名方案,并将其转换为不会冒将来致命错误风险的事物。
像这样:
喜欢加载中……
