古腾堡9.5 今天上线了。 开发团队将继续进行工作,我们将开始在WordPress 5.7及更高版本中进行开发。 此版本面向用户的主要亮点是:为Cover块增加了全高对齐选项,在Code块中提供了字体大小支持,并改进了块模式的预览。
大多数用户将看不到9.5版本中的大部分工作。 该团队解决了全站编辑功能的许多错误和增强功能。 要测试它们,用户必须使用基于块的WordPress主题,例如 二十一个二十一街区, 问, 要么 基于块的Bosco。
与生产就绪的网站编辑器相比,我们还有很长的路要走,但是很高兴看到Gutenberg的每个主要版本都进行了改进,例如 设置帖子的特色图片 如果不存在。 新的说明,状态和主题 模板和模板零件的管理列 添加有用的信息。 而且,我的开发人员很高兴看到新的wp_theme 分组模板分类法 而不是元数据。
开发团队在查询块上取得了进展。 它可能是全站点编辑难题中最重要的部分,并且它的当前状态仍在阻止基于块的主题。 现在,该街区有了新的运动 “网格视图”选项。 还有一个 帖子列表变化 设置列出博客帖子的默认列表,不包括粘性帖子。 此块变体是朝着促使第三方插件开发者根据WordPress设置的示例在将来为其帖子类型创建自定义变体的一个步骤。
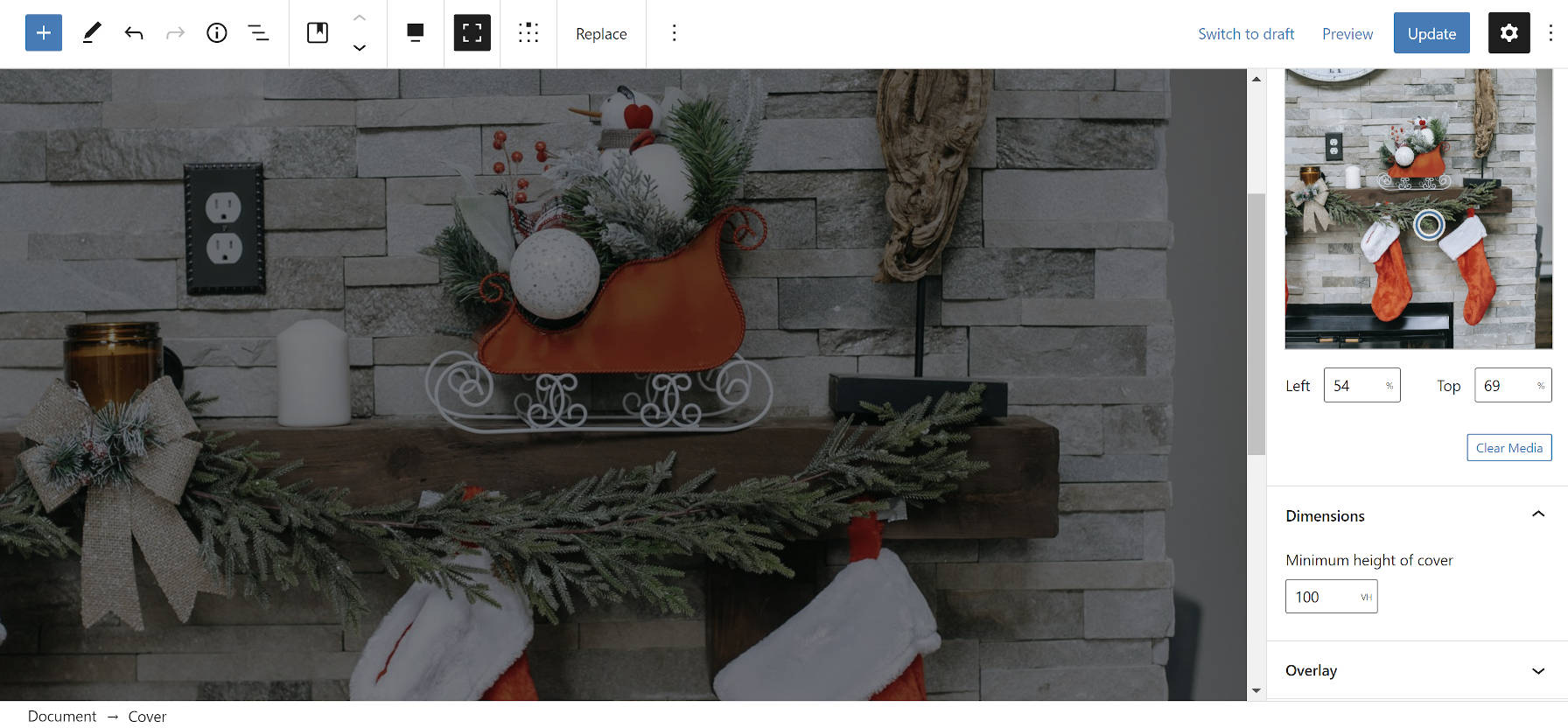
全屏盖块
 将Cover Block设置为全高。
将Cover Block设置为全高。
古腾堡团队添加了一个新的 全高对齐 工具栏选项中的Cover Block。 这是一个独立的路线选项,不会干扰现有的水平路线。
将Cover块添加到帖子时,用户将在工具栏中看到一个新的类似框架的按钮。 单击后,它将自动将块选项中的高度设置设置为100 vh,这是浏览器视口的全高。 与让用户使用像素单位设置高度相比,此选项要灵活得多,而像素单位不会根据访问者的屏幕大小自动调整。
通过将此新对齐方式与全角对齐方式结合使用,用户可以使用Cover块创建全屏布局。
新的工具栏控件可能会 降落在其他核心区块。 Media&Text块是另一个很好的用例。 另外,第三方插件开发人员可以将其集成到其模块中。 随着它在块中的使用越来越广泛,它还将为主题开发人员提供更强大的设计选项。
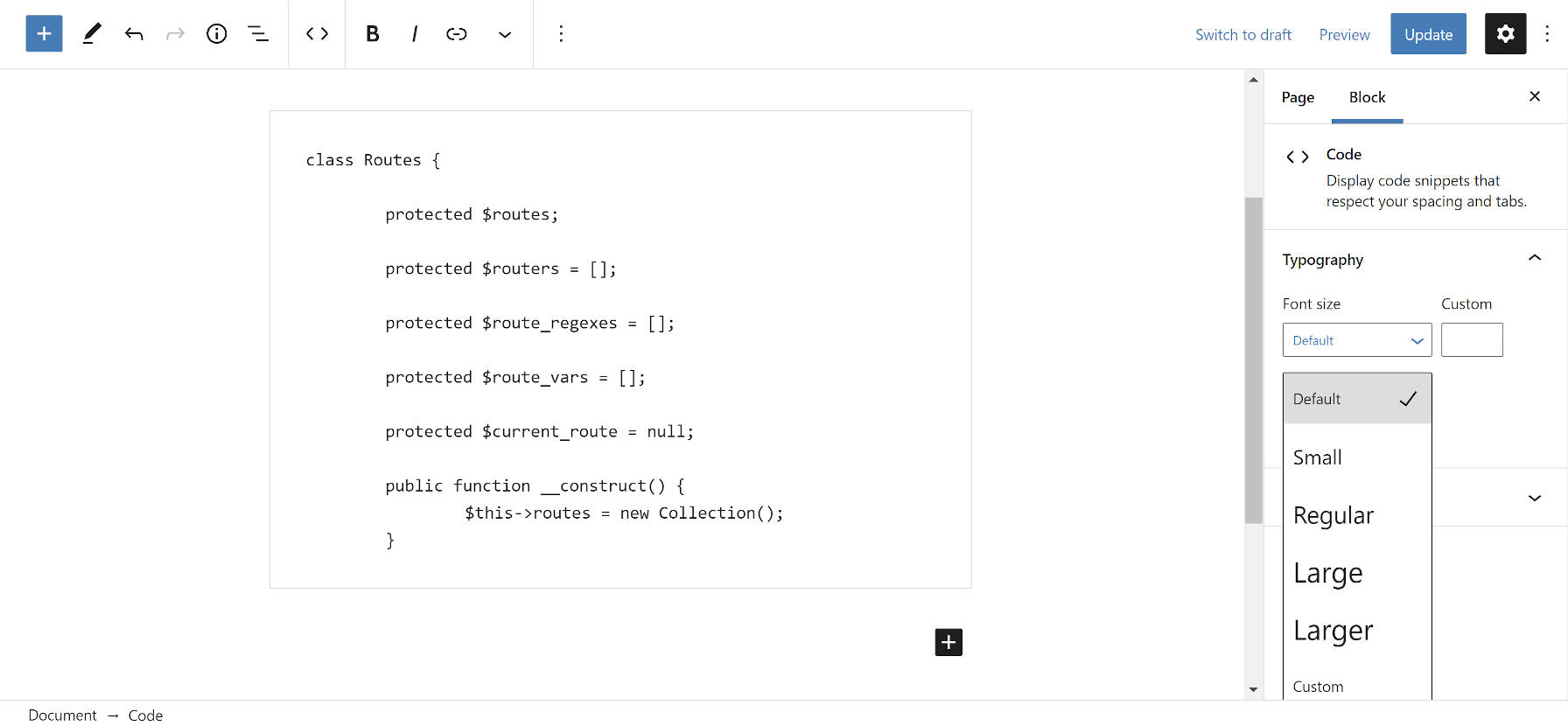
更改代码块字体大小
 设置代码块的字体大小。
设置代码块的字体大小。
现在,代码块具有相同的 字体大小选项 以及其他基于文本的块,例如“段落”和“列表”。 通常,用户可能应该避免在每个帖子的基础上进行调整,并在最终登陆WordPress时遵循其主题或“全局样式”选项设置的全局默认设置。
但是,在某些情况下,更改特定布局中的代码字体大小是有意义的。 我想象一些与开发相关的网站所有者希望以某种方式突出显示代码。
考虑到这一点,看到将其他设计选项带入Code块将很有趣。 当前,它没有提供太多的自定义方式,但是颜色和背景选项可以使用户略微修饰其代码示例,而无需依赖第三方插件来解决这些麻烦。
像这样:
喜欢加载中……
