尼克·迭戈 区块可见性 并不是唯一一个面临控制前端何时可见块的挑战的插件。 其他插件,例如EditorsKit都做得很好。 但是,“块可见性”是用户不容忽视的解决方案,即使他们已经开始测试其他选项。
Diego于2020年8月首次发布了该插件。此后,他添加了例行更新,这些更新在不改变其重点的情况下增加了价值。
使用此插件的最大原因之一是它是一个独立的项目。 这纯粹是做一件事情并做好。 它的设置完全是为了让用户完全控制他们要如何管理块可见性。 根据我的经验,该插件比其他插件做得更好。
它可能没有大量的安装,但是如果它在WordPress.org上的五星级评级可以表明,它至少拥有满意的用户基础。
迭戈确实有计划 专业附加。 暂定发布日期为2021年春季。在最新的1.4版本中添加了一些基本代码之后,他似乎正在着手发布该版本。
“随着块可见性的增长,将会有对某些用户有用的高级和/或细分功能,” Diego在 1.4发布公告。 “请考虑与其他第三方插件的集成。 该插件将始终有一个免费版本,但其中一些附加功能最终将由一个名为Block Visibility Pro的高级(付费)插件提供。”
在上一份工作中,我的主要产品之一是会员解决方案。 用户梦dream以求地控制内容可见性的可能性似乎无限多。 我毫不怀疑,要赶上所有极端情况,专业的附件是必要的。
插件如何工作
块可见性易于使用。 最终用户单击切换开关,从日期选择器中选择,或在单选框上打勾。 根据其选择,它们的块在前端显示或隐藏。 没有比这更简单的了。
该插件为每个块添加一个新的“可见性”选项卡,其中显示了可见性控件。 例外是内部块。 例如,Columns块具有控件,但内部Column块没有控件。 但是,可以通过插件设置屏幕上的“完全控制模式”为内部块启用此功能。
共有三种主要类型的选项:
- 对所有人隐藏块。
- 用于显示的基于时间的开始和结束日期。
- 按用户角色显示。
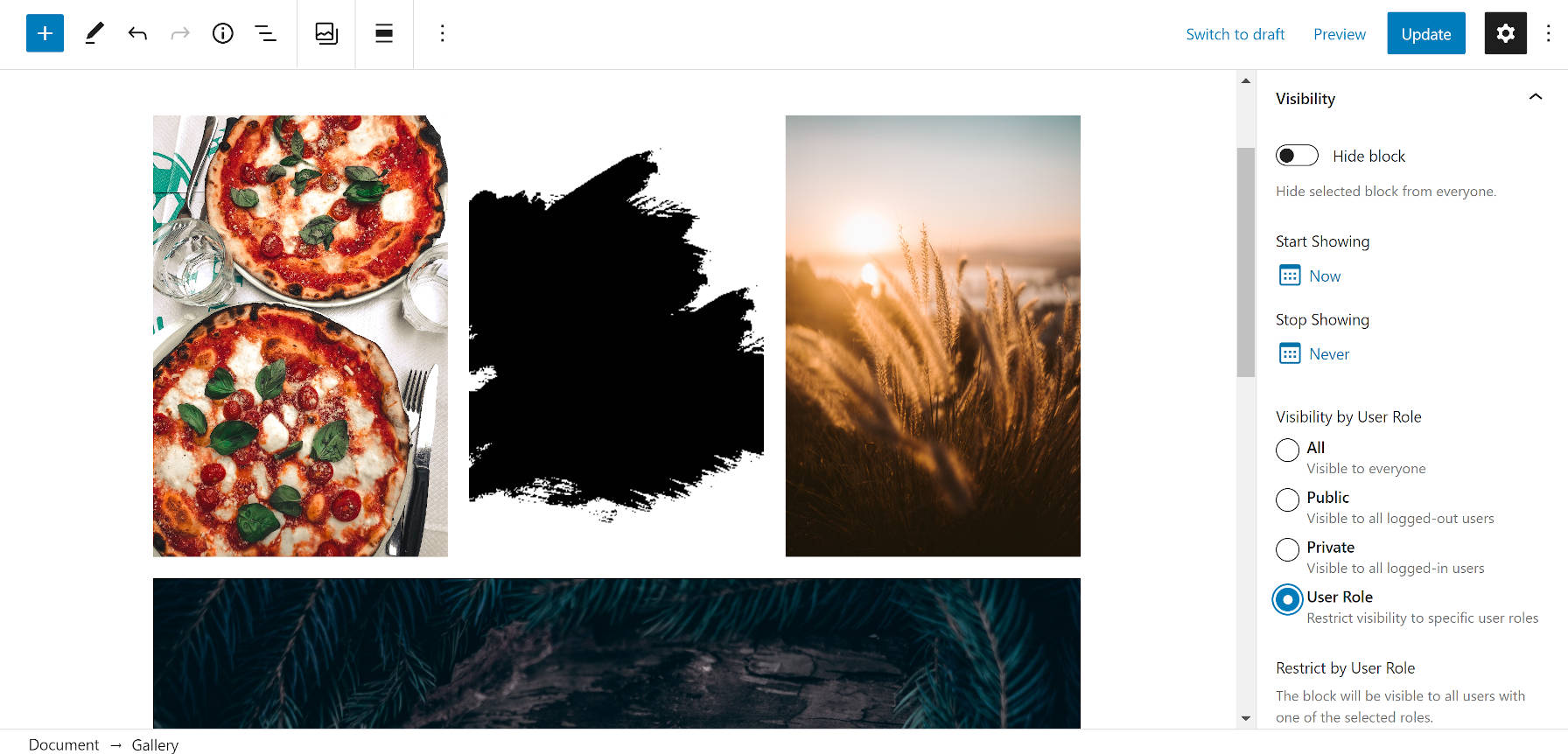
 在检查器中阻止“可见性”控件。
在检查器中阻止“可见性”控件。
对所有人隐藏块对于在页面上进行测试的用户或正在进行的块可能有用。 开始日期和停止日期可能会在基于成员资格的网站上滴灌或试用内容,特别是与基于角色的可见性选项结合使用时。
这些基本选项将涵盖普通用户需要的大多数方案。
该插件更好的功能之一是,它为每个设置了可见性选项的块添加了一个透明的灰色覆盖层,虚线边框和图标。 当未在编辑器中选择块时,将显示此内容。 这是使插件有用的一些小技巧之一。
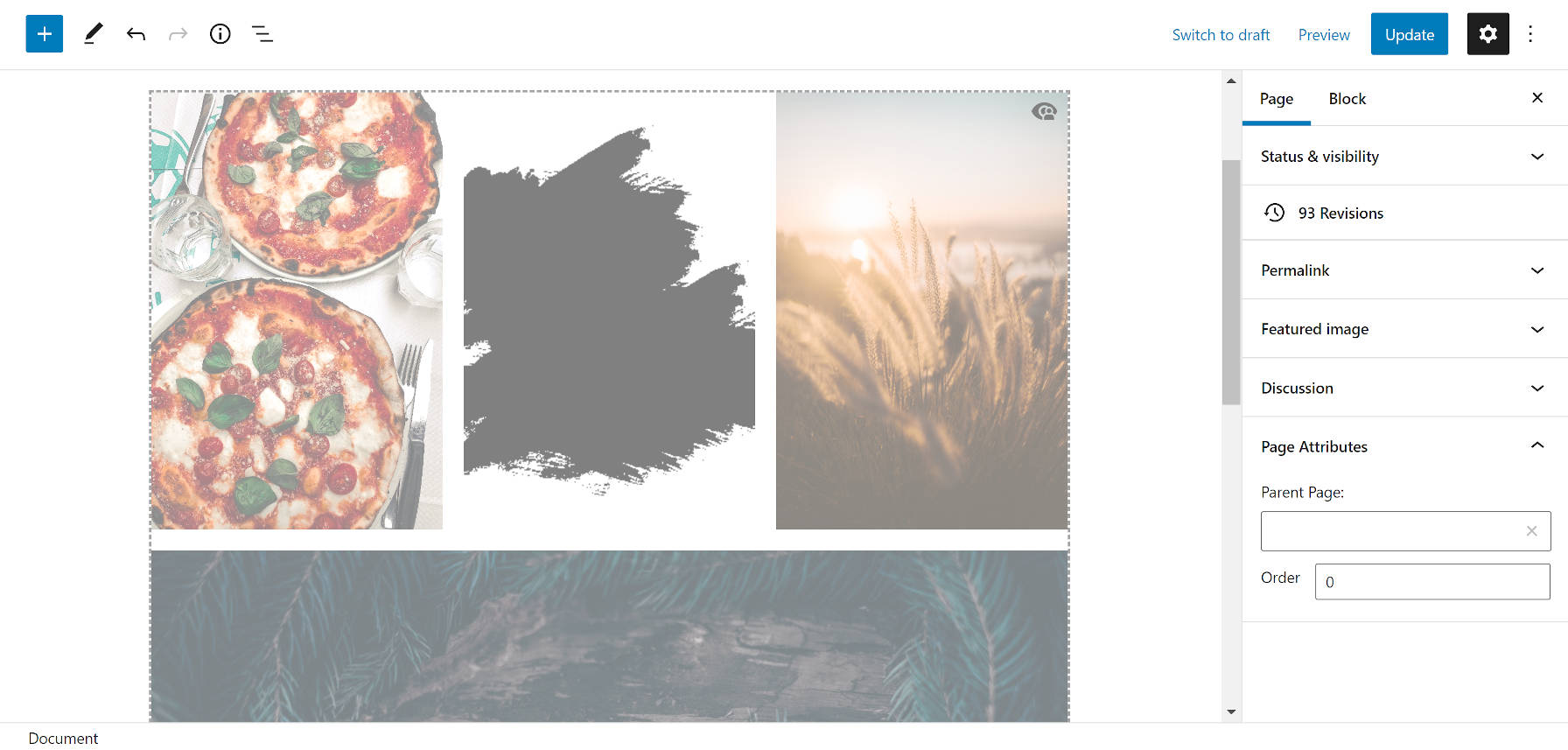
 用可见性选项覆盖块。
用可见性选项覆盖块。
UI中有一个令人困惑的部分。 在两种情况下,存在“公开”选项。 该标签立即使我认为该块应该对所有人可见。 但是,必须阅读说明。 这些选项仅用于向注销用户显示内容。 为了清楚起见,我宁愿将这两个选项重命名为“注销”。
美好的未来
虽然“块可见性”目前是一个可靠的插件,但从长远来看,我们几乎没有触及到什么表面。 在两周前发布的1.4版中,Diego添加了与“完全站点编辑”的初步兼容性。 这意味着可见性选项将不再局限于帖子或页面的内容。
Diego在1.4版公告中写道:“一旦网站上的每个内容都是一个“块”,您就可以轻松地控制WordPress网站上几乎任何内容的可见性。 “从动态导航菜单到用户特定的页眉和页脚,无限的可能性!”
Gutenberg的站点编辑器目前是beta版,但该插件的集成似乎已经很好地工作了。 我进行了一项快速测试,以显示一个自定义导航菜单,该菜单仅用于购物客户。 我没有任何问题。
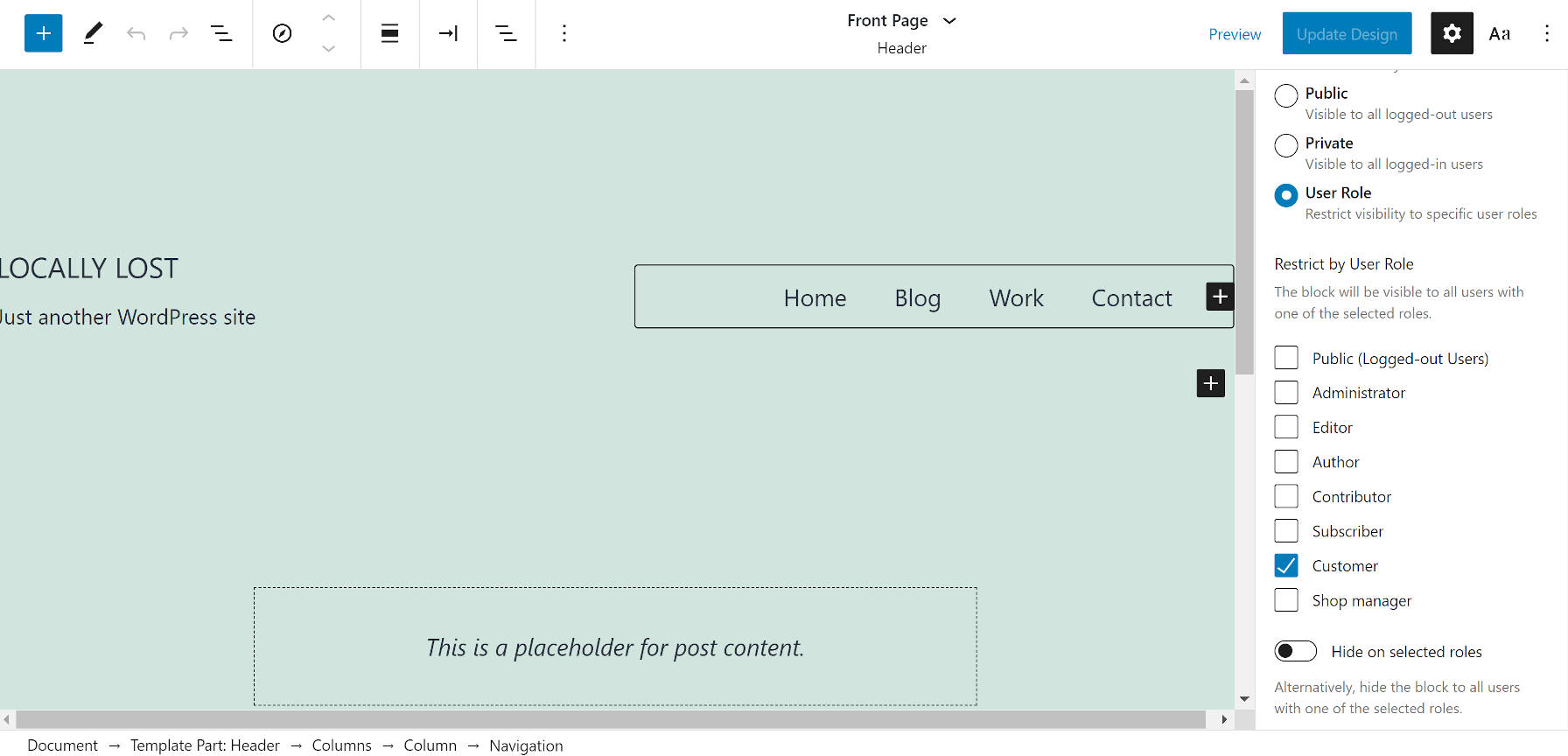
 在Gutenberg的站点编辑器中设置菜单的可见性选项。
在Gutenberg的站点编辑器中设置菜单的可见性选项。
将来,用户将不再局限于这些基本需求。 想象一下在侧栏中向注销用户显示广告。 想象一下,在标题中添加了一个对时间敏感的假日销售横幅。 想象一下设计一个主页模板,向订户与访客显示不同的内容。
今天,有多种方法可以通过使用自定义短代码或编写代码将各种插件拼凑在一起来完成所有这些工作。 但是,当整个站点由块组成时,您只需要一种方法来控制任何内容的可见性。 从字面上看。
像这样:
喜欢加载中……
