[ad_1]
WordPress的功能比 38% 互联网上的网站。 这意味着大多数个人博客,杂志,报纸或公司介绍网站都是基于WordPress CMS构建的。 他们使用不同的网页设计,根据当前的设计趋势,其中一些。 WordPress设计中的极简主义是更强大且持续增长的趋势之一。 我们将深入探讨真正的极简主义,以及如何在WordPress网站上使用这种强大的趋势。
极简主义是一种现代的WordPress设计方法
极简主义影响了大多数网页设计。 通过将艺术与人机交互结合在一起,极简主义Web设计的起源可追溯到2000年代初。 但是,在Tate网站上,极简主义被描述为“一种极端形式的抽象艺术 1960年代在美国开发,以以正方形和矩形为基础的简单几何形状组成的艺术品为代表。” 从美学上讲,简约的设计可使您的网站元素保持简单,有序和和谐。 过渡,整体合成,导航等功能也可以在 热门组合WordPress主题 要么 最小的WordPress主题。
干净的WordPress设计,可让您 在您的网站上事半功倍 肯定会确保较高的可用性。 基于有利于简单性的均衡元素,极简主义是现代Web设计方法之一。 借助模块化系统,每个元素都可以移动,并且看起来仍然非常简单。 根据可用性极客的说法,“简单是,具有讽刺意味的是,在网页设计的上下文中定义要稍微复杂一些。 这不仅与网站的外观有关。 这是关于用户与网站互动的整体体验。” 在您的WordPress网站上拥有这种设计,可以使您的消息和指示轻松地指导用户。
极简主义WordPress设计的最佳做法

借助WordPress主题和灵活的页面构建器,您可以轻松创建响应快速,独特而简约的网站。 关注您业务的全部内容,并确定代表业务的要素。 根据您的要求,这将确保您的网站是独一无二的。 下面,我们列出了可用于极简设计的最佳实践的列表:
1.负空间
在元素之间留出足够的消极空间,以引导读者对您感兴趣的产品/主题的体验。 此外,空白处意味着设计的平衡,邀请观众在您的网站上停留更长的时间。 如果您已经在使用页面构建器,则可以通过在构建器元素中添加边距或内边距,或者使用间距模块(甚至Gutenberg都包含一个简单的Spacer选项)来轻松地进行管理。
2.隐藏的导航/汉堡菜单
通过使用这两种菜单类型之一,可以确保您的站点上的UX出色。 这可能会影响您的网站在SERP中的排名,甚至会影响实际上有多少访问者成为客户。 专注于为主题创建菜单项,而不是内容格式。 WordPress的许多顶级主题都包含画布或覆盖菜单样式,您可以用来实现此效果。
3.一致的着色
“在大多数简约界面中, 颜色用于strategyally在不添加任何其他设计元素或实际图形的情况下,引起视觉兴趣或直接关注。” WordPress网站中的极简主义通常以单色,灰度或两种重音阴影显示。 您可以通过以下方式为您的网站选择合适的组合: 研究调色板。 即使是基本主题,也经常通过Live Theme定制器提供内置的颜色选择器,您可以使用它们至少添加强调色。 但是,当然,页面构建器将为您更好地控制网站的配色方案,只需确保为模块使用一致的调色板。
4.清除字体用法
关于Medium的一篇文章介绍了“ 排版的使用 可以弥补图像和动画的稀疏使用,使您的网站在视觉上更具吸引力。 字体会创建层次结构,告诉访问者重要的内容并帮助他们浏览页面。” 您只需要在字体的粗细,高度和对比色之间找到适当的平衡,以使整个页面更具吸引力且易于阅读。 主题通常提供字体选择,但是很容易 加载自定义字体 手动(使用一些代码)或使用插件。 只要确保将自定义字体的数量保持在最低水平(毕竟这是极简主义的指南)。 在大多数情况下,主体字体和标题字体都很多。
5.简明扼要的细节
极简的WordPress网页设计对每个元素都有明确的作用。 想象一下,每个功能都有其自己的目的,并且可以为您的读者服务。 不要被构建器模块或小部件所困扰。 给访问者太多太多不同的东西要消化,这会让他们感到困惑,他们会在浏览所有精彩内容之前离开您的网站。 同样,请确保您网站上的每个页面都有明确的重点。 例如,无需在您的“关于”页面上添加博客文章摘录,仅坚持团队或公司的使命宣言就足够了。
6.人性化和直观的界面
将您的网站视为地图。 主页是访问者的切入点,它将打开更多的门(页面,帖子等),以提供有用和有趣的信息。 确保利用菜单和面包屑(通常是主题或SEO插件的一部分),以使访问者可以轻松地跟踪它们在您网站上的位置。 精心设计的直观界面将为您的读者提供愉悦的互动体验。
7.响应式设计
由于其中包含的元素很少,因此极简的WordPress设计更容易成为响应式设计。 如果不超过CSS和Javascript,那么网站应该可以顺利滚动。 今天,几乎每个主题都具有响应能力。 您无需执行任何操作即可激活该功能。 尽管如果您很幸运,您的主题还将为移动菜单甚至自定义断点提供样式,以便您可以真正根据自己的需求定制网站。
8.视觉和谐
您网站上的所有信息都必须组织起来,并分为有组织的部分。 视觉和内容必须保持良好的平衡,分为逻辑范围。 可以使用常见的类别对网站上的元素进行分类,例如颜色,形状,纹理,形式,空间,线条和值。 使用灵活而直观的主题和页面构建器(一个示例可能是 总主题 使用WPBakery, 报纸 主题和前端tagDiv页面构建器, 迪维 和Divi Builder等),您可以通过拖放元素轻松获取所需的布局。 在大多数流行的多用途主题中也可以找到这种功能。
9.使用号召性用语
当您希望访问者执行操作时,可以放置CTA按钮(立即购买,注册,发现,阅读更多内容或尝试一下)。 这些是行动信息,如果正确完成,将把您的读者转化为潜在客户。 确保该按钮是可单击的,周围带有负号空间并且带有对比色。 仔细检查您的CTA按钮指向正确的方向。 同样,如果您已经在使用页面构建器(甚至是Gutenberg),则应该有一个CTA模块。 或者至少可以使用文本模块和按钮来设计自己的模块。
用最少的元素突出显示内容的提示
如果您要建立自己的第一个网站,运行个人博客或为摄影业务设计投资组合网站,则极简主义Web设计非常理想。 这样,您的内容将引起所有读者的关注。 让我们看看您应该在整体网站设计中包括哪些要素:
- 所有元素都应具有适当的功能目的,包括颜色和背景。 保持物品整洁干净,摆脱混乱。
- 使用与呈现的内容相关的您自己的照片或库存图像(来自授权来源)。 仅在有必要强调文章/页面的中心思想时才明智地使用它们。
- 相关内容应始终放在顶部区域。 您可以使用对比色或精美框突出显示此部分。
- 使用可读字体。
- 您可以将书面内容分成多个内容块。
极简主义如何影响您的业务

例如,如果您的生活方式以简约为基础,并且您有个人旅游博客,则可能会尝试将设计趋势嵌入网站中。 另一个示例涉及您的业务。 如果您能以最小的方式展示它,那么利用这种设计趋势,您将获得最大的收益。 基于极简主义的生活方式与设计之间存在联系。
如果您已经确立了目标并在网站上创建了视觉层次结构,则您的业务将受益。 喜欢您的内容的人也会回来看到更多,获得更多。 极简主义意味着功能。 最小的网页设计可为您的内容增添价值,而功能完善的网站则是成功的故事。
流行的WordPress极简主义网站设计
基本上,您会通过其很少的页面元素和完善的颜色来识别简约的网站设计。 流行网页设计向我们展示了极简,暗模式,单色,明亮配色方案,人工插图,大胆的版式,3D元素,英雄图像或视频以及动画是 2020年网站趋势。 作为一种好习惯,研究市场和竞争总是一个好主意。 我们可以将注意力转向那些使用WordPress构建网站并专注于最小化网页设计的大品牌。
胀

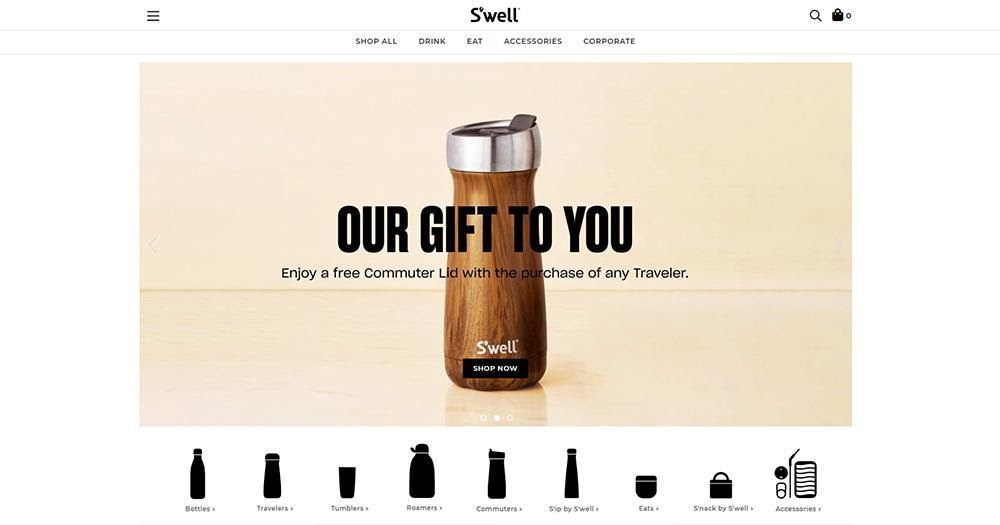
的响应式电子商务WordPress网站 胀 使用极简主义来强调一种可重复使用的瓶子。 通过带有提示性拇指图像的时尚巨型菜单以及网站桌面版本上的汉堡包,可以确保轻松导航。 S’well主页包含一个图像滑块,该滑块使用粗体和对比色。 在滑块的正下方,有漂亮且不同的瓶子图标形状,因此您可以选择自己喜欢的瓶子。 完美的像素图像,定制的图标,精美的版式和基于网格的布局定义了S’well出色的网页设计。
丰田汽车

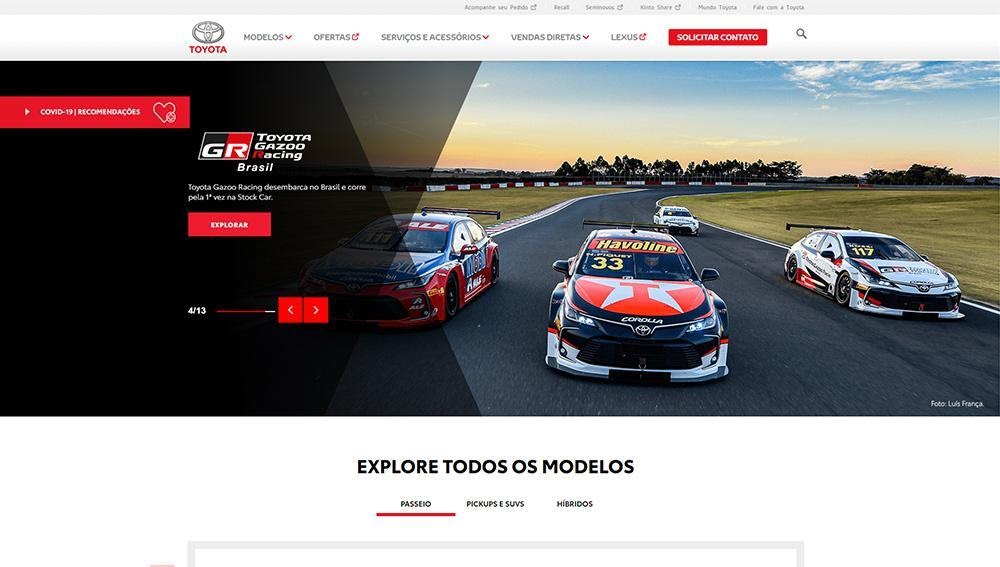
对汽车的热爱有时促使我们建立个人汽车网站。 默认情况下,汽车是一款优雅的产品,具有强大的内置功能。 所以,为什么不使用 丰田汽车 作为灵感的来源? 黑色,灰色和红色在这个品牌展示网站上组成了一支很棒的色彩团队。 Toyota具有白色背景和宽滑块,导航控件和Helvetica字体,是最小化WordPress设计的一个示例。
火花柱

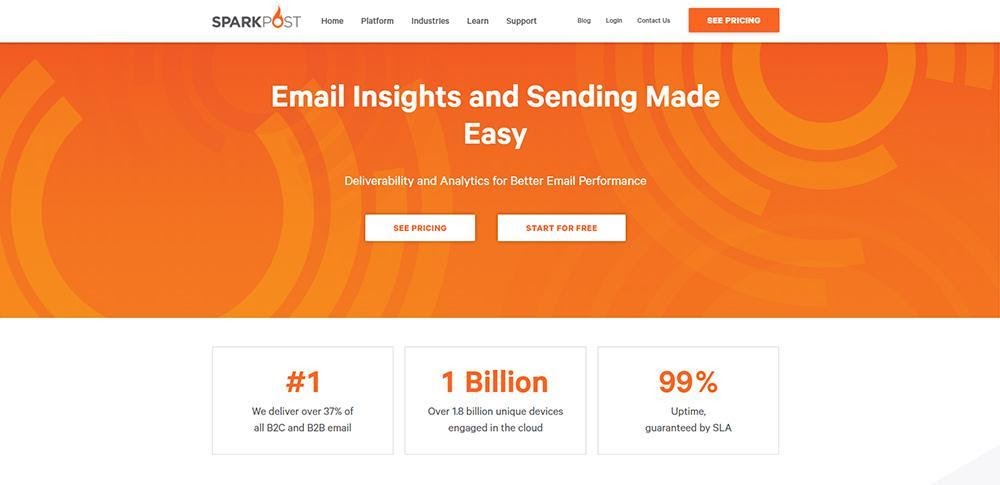
火花柱 通过使用带有橙色和灰色阴影的几何图形,采用了更现代的简约设计。 为了获得出色的用户体验,Spark Post网站使用了导航和创意大菜单,可将用户引导至所需类别。 页脚区域包含丰富的信息,其中包含大量社交媒体图标,新闻稿框和页面链接。
普列斯克

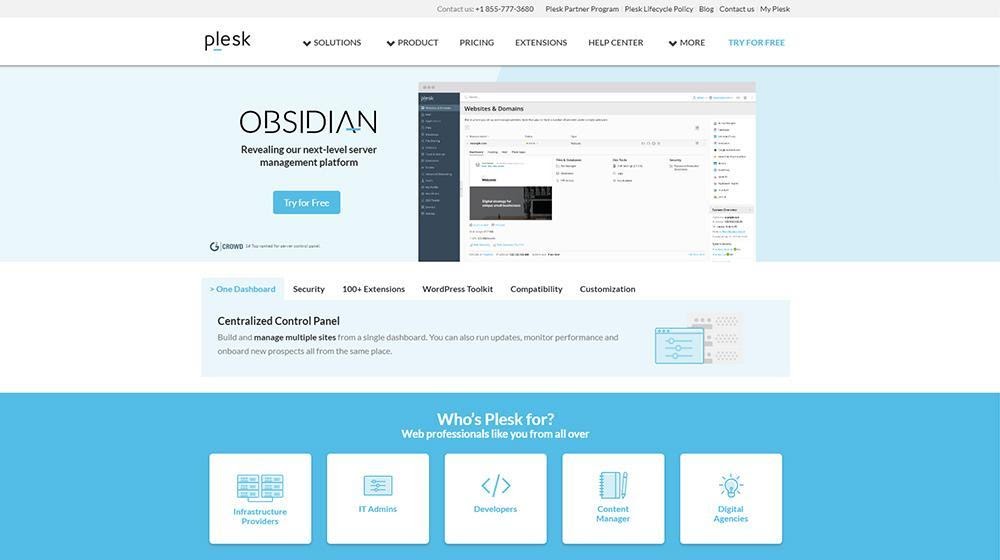
Plesk是一个著名的WebOps托管平台,因此必须从一开始就保持清晰明了。 具有大量的白色空间,浅蓝色和点对右的大型菜单, 普列斯克 以最小的触感设计。 Plesk使用平线图标构建,并引导您浏览页面上最重要的导航项。
除了上述网站之外,您还可以查看以下文章: 使用WordPress的品牌(为什么)。 此外,还有其他令人惊叹的WordPress网站,它们的设计,形状和高对比度最小,可以成为灵感的来源。
如果您希望网站采用简约的WordPress设计,您的听众将不胜感激。 最小的网站比其他网站更容易浏览,并且负面空间将重点放在重要元素上。 您的访问者会停留更长的时间,也许从潜在客户转向转换(如果这是您希望通过网站实现的目标)。 一切都归功于您网站的结构,直观的UI和元素的排列方式,以提供最身临其境的用户体验。
如果您想通过WordPress网站实现的目的是使其看起来专业且优雅,那么您绝对应该将注意力转向简约设计及其最佳实践。
