[ad_1]
如果您曾经看过一个网站,并且想知道他们如何制作菜单图标,那么您来对地方了。 WordPress菜单图标为您的网站添加了视觉元素,并结合了相关图标,以进一步指导用户访问所需的页面。
简而言之,菜单图标是一种简单,无创的方法,可以使您的网站看起来更加专业,同时通过准确指示用户单击菜单选项卡时可以期望的内容,为用户提供更多的便利。
而且,使用正确的插件添加WordPress菜单图标仅需执行几步。 您无需自定义代码菜单设计或担心复杂的设置。
继续阅读以了解有关添加这些WordPress菜单图标并为您的行业和企业找到完美视觉效果的信息。
?目录:
要轻松添加WordPress菜单图标,您可以使用ThemeIsle插件提供的免费菜单图标。 到目前为止,它是最容易达到预期效果的插件,并且您会收到令人印象深刻的图标集,包括Font Awesome,Fontello和Genericons中的选项。
下面,我们将向您展示如何设置插件。
如何快速添加第一个菜单图标
我们将在文章的后面介绍更多特定于行业的图标,但是现在是时候将即时图标添加到菜单中的几个选项卡上了。
注意:我们假设您已经配置了WordPress菜单。 如果不是这种情况,请转到本文(或针对多级下拉菜单的这篇文章)以了解如何设置WordPress菜单。
如果您有兴趣,ThemeIsle的插件文档提供了有关如何添加菜单图标的快速指南。 我们还将在这里进行更深入的介绍。
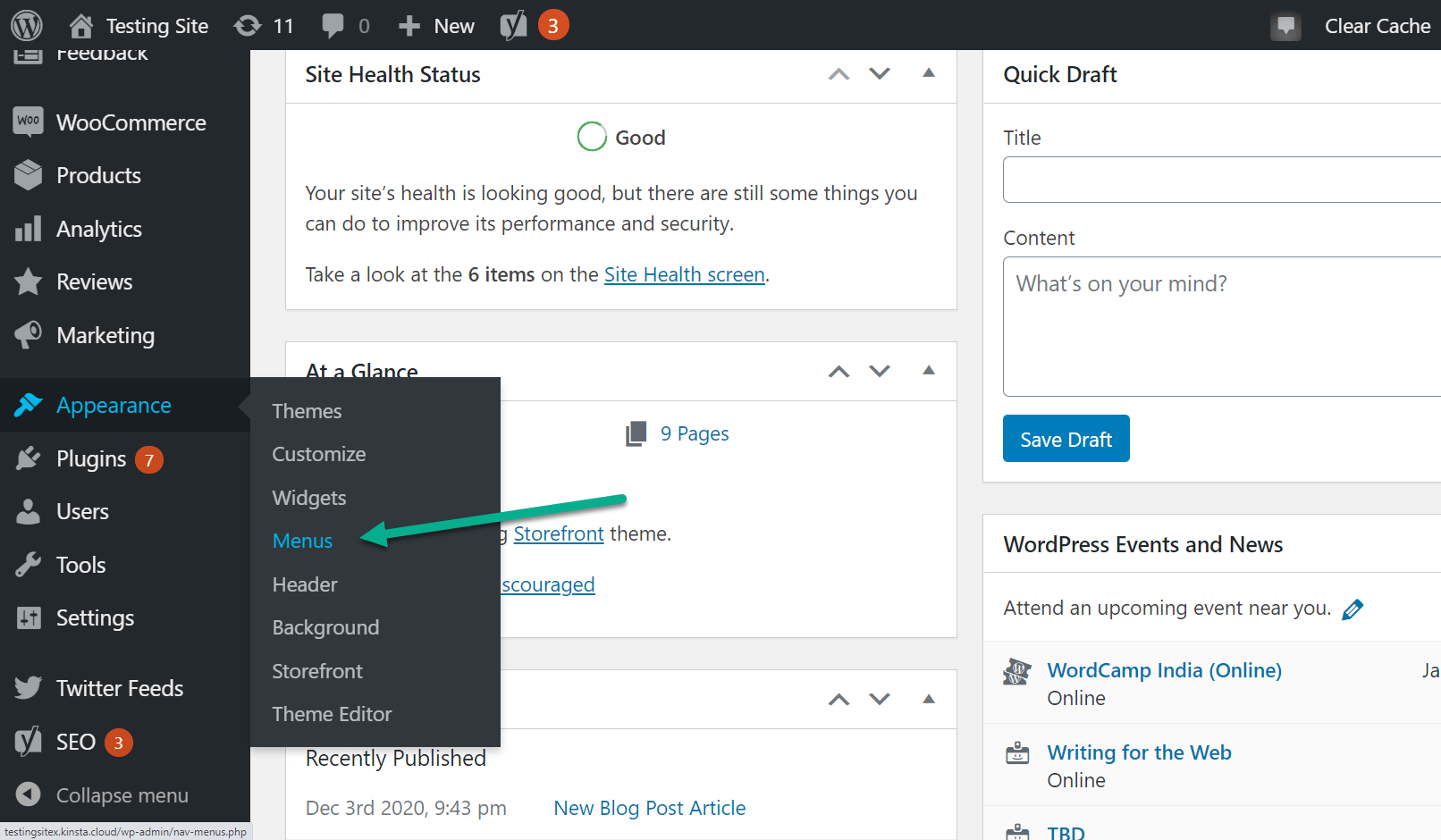
首先,转到WordPress仪表板,然后单击外观→菜单。

假设您已经有一个菜单,则应该能够在“菜单结构”标题下看到菜单项。 使用多个菜单,您必须选择要编辑的菜单。 左侧还有一个名为“添加菜单项”的模块,该模块使您可以从页面,帖子,自定义链接等中制作菜单选项卡。

找到正确的菜单并添加图标
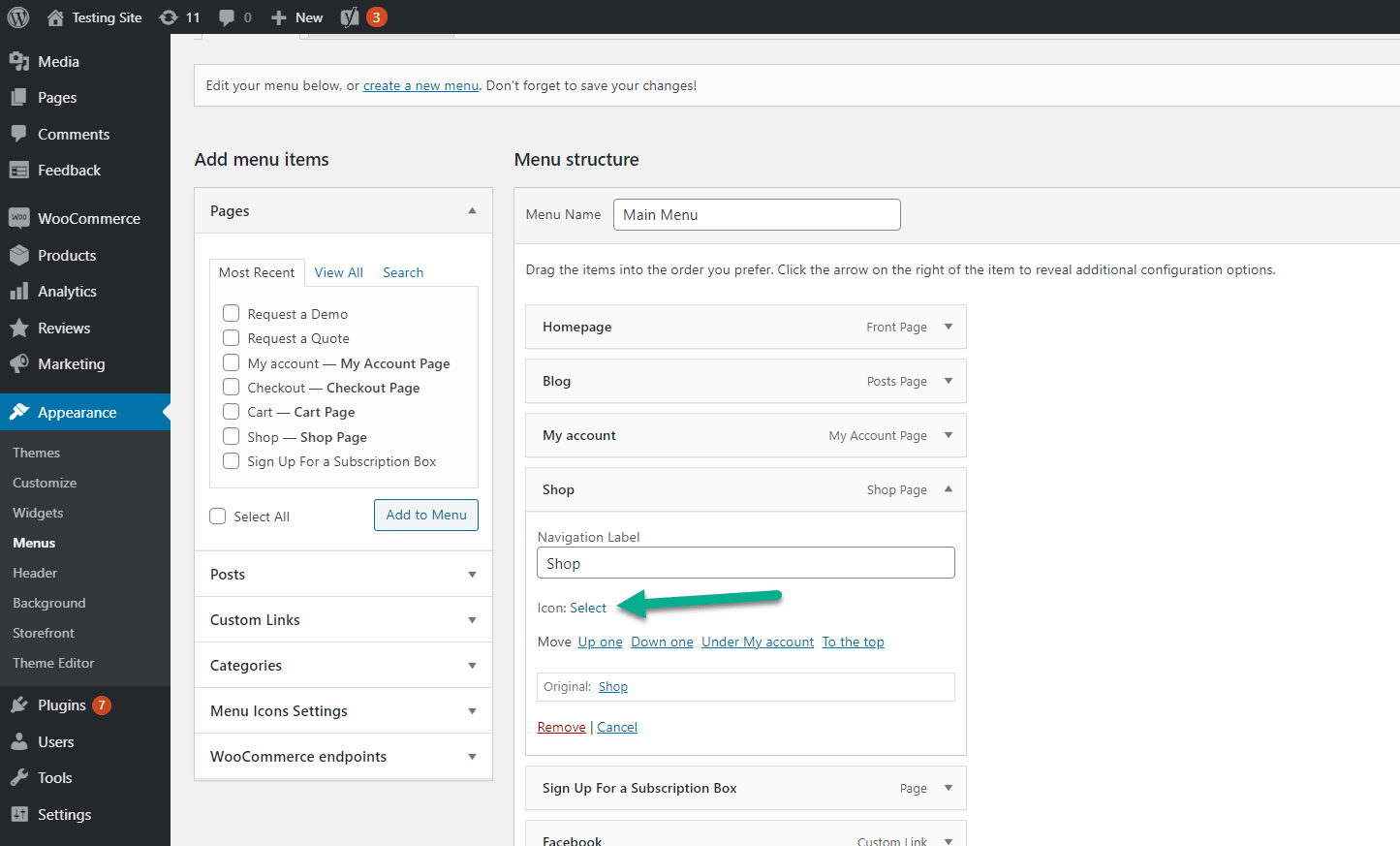
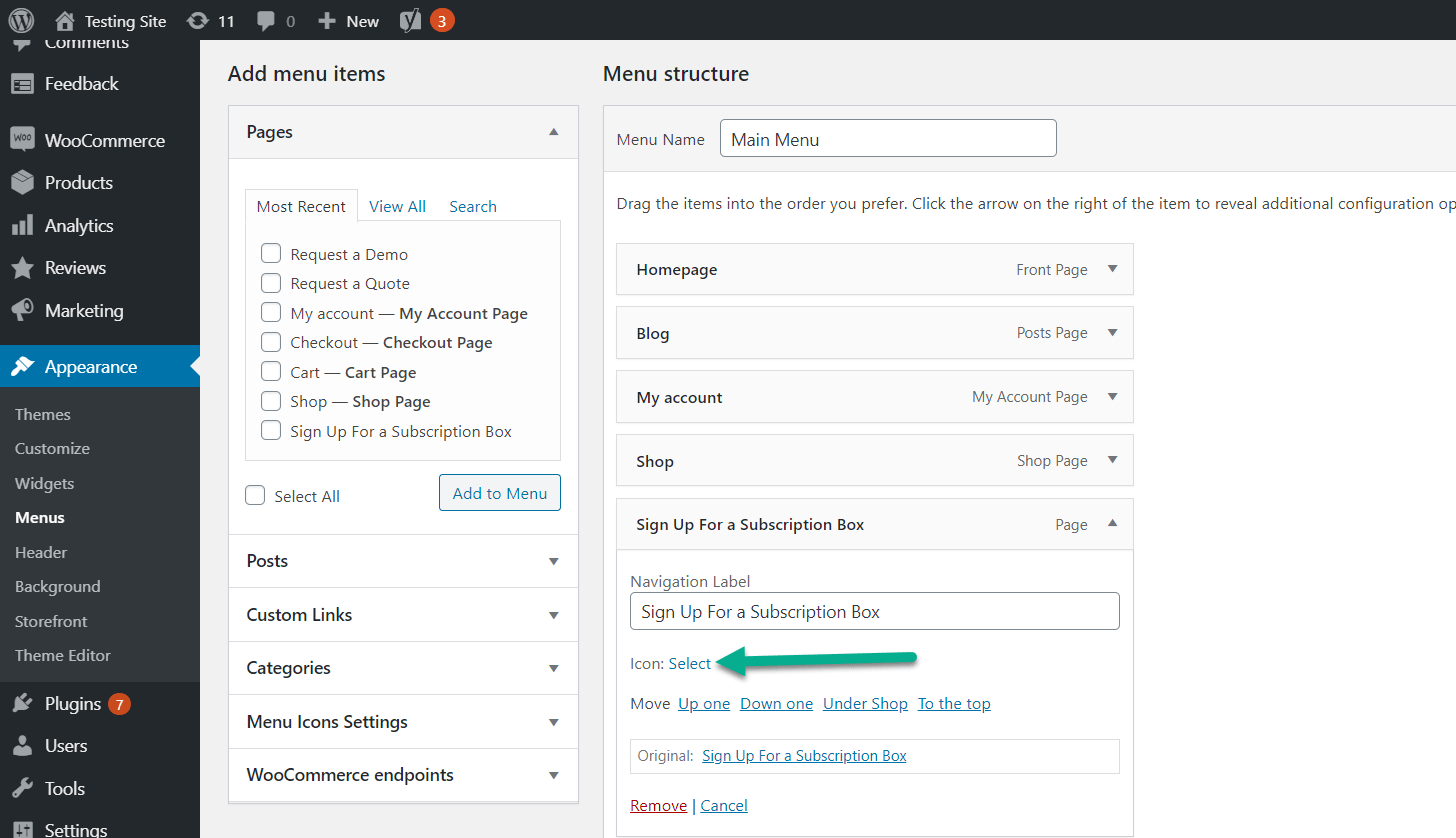
要添加WordPress菜单图标,请选择您已经创建的任何菜单项。
找到图标:选择链接。 单击该按钮导航到该部分,以向该特定菜单项添加图标。
![]()
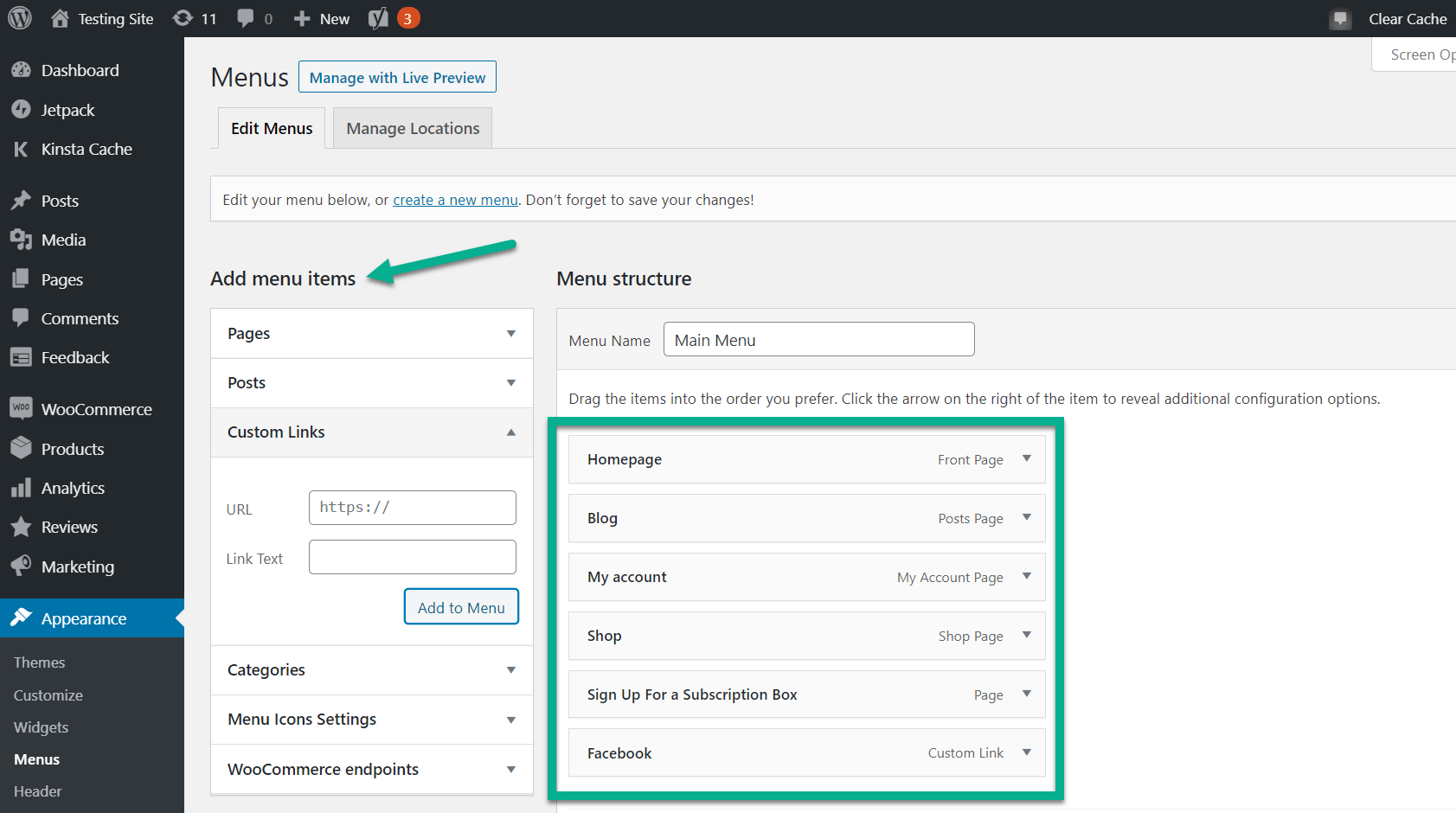
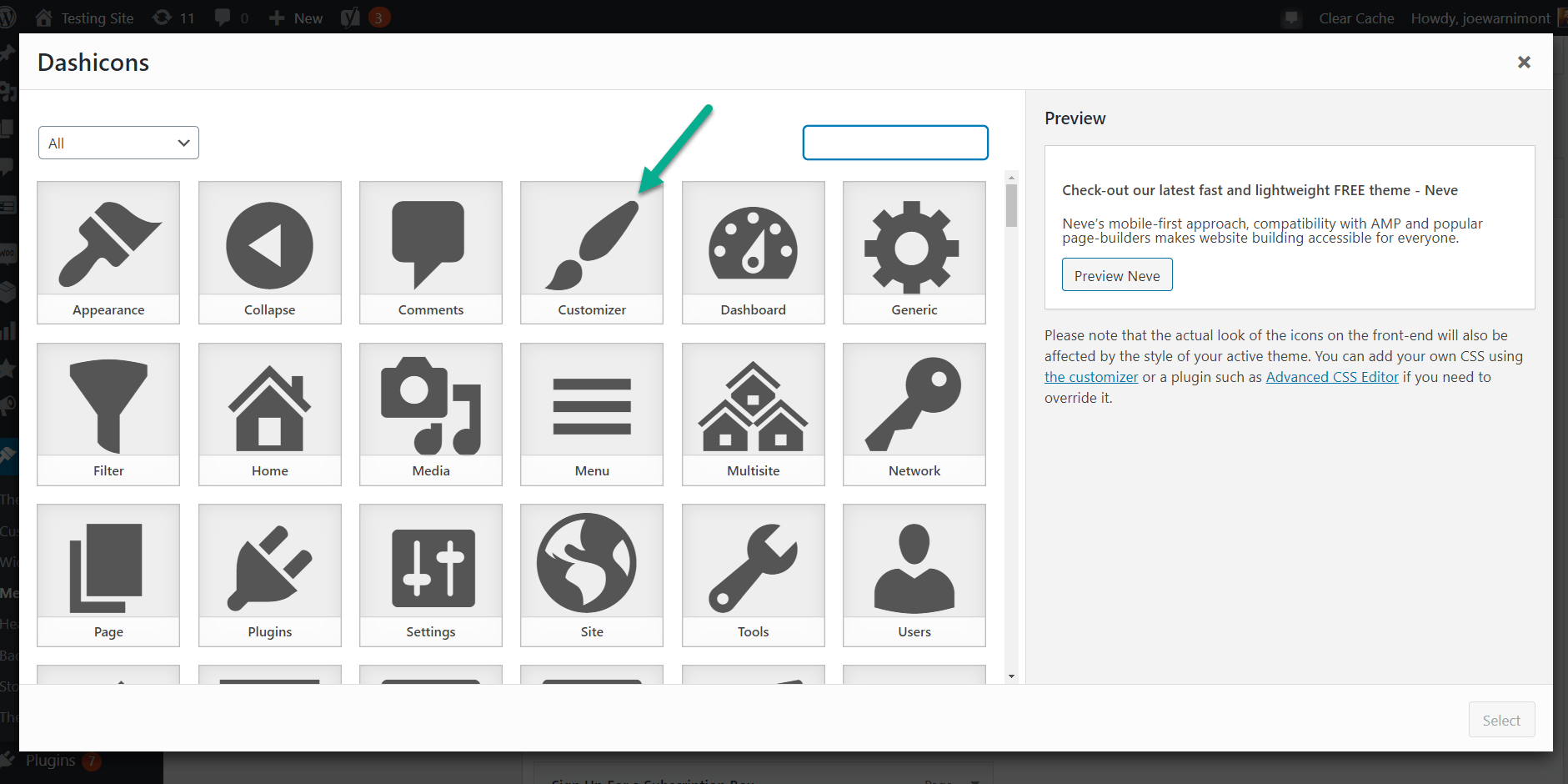
默认情况下,ThemeIsle的菜单图标插件会显示Dashicons集合中的图标选项。 随意滚动列表,然后选择适合实际菜单标题的图标。
例如,定制程序(笔/笔)图标将与Blog的菜单图标相关。

您也可以按关键字搜索图标,或使用类别过滤器查找不同类型的图标。

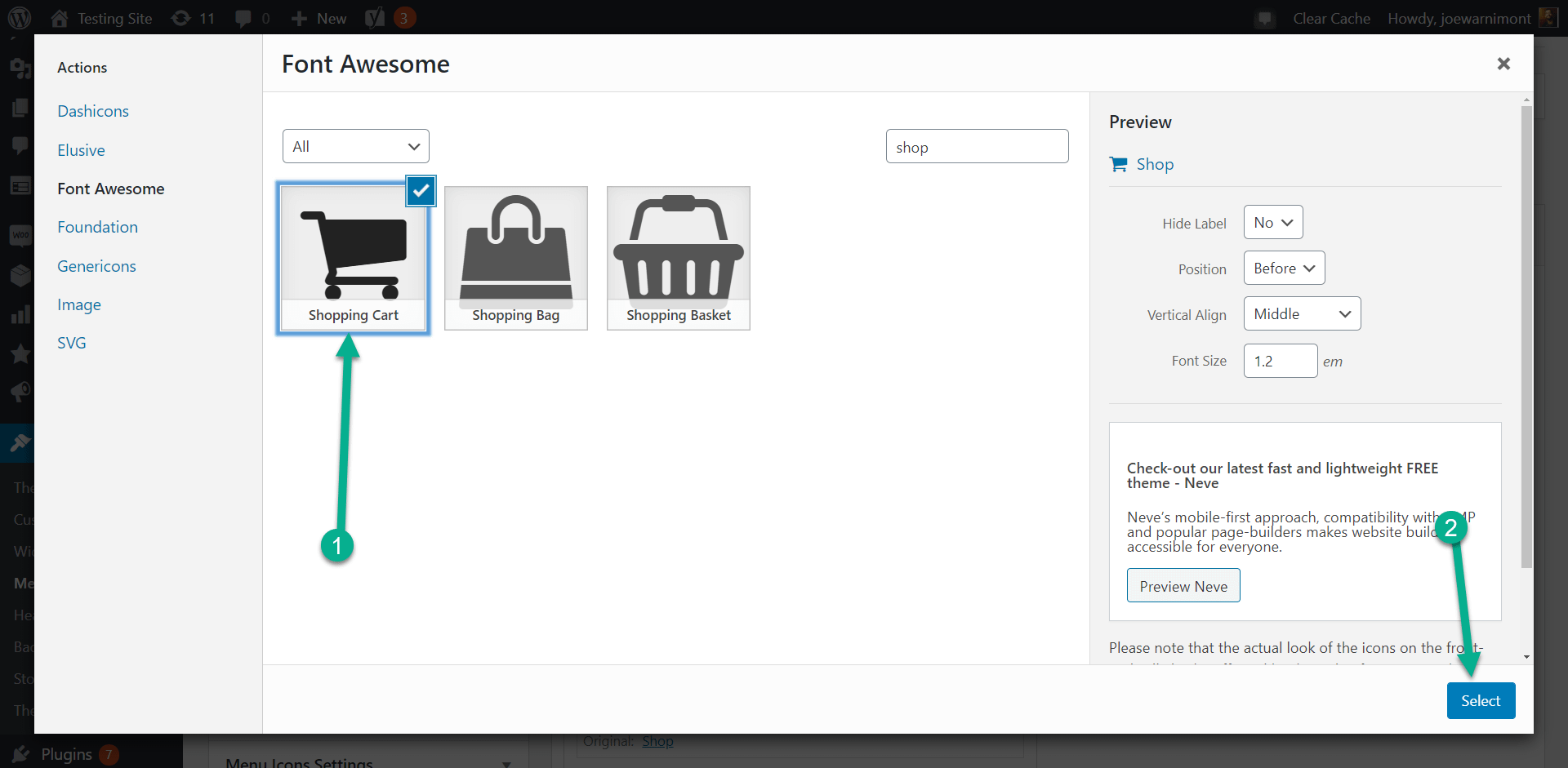
点击您要用于菜单项的图标。 这将突出显示该图标,并在其旁边放置一个复选标记。
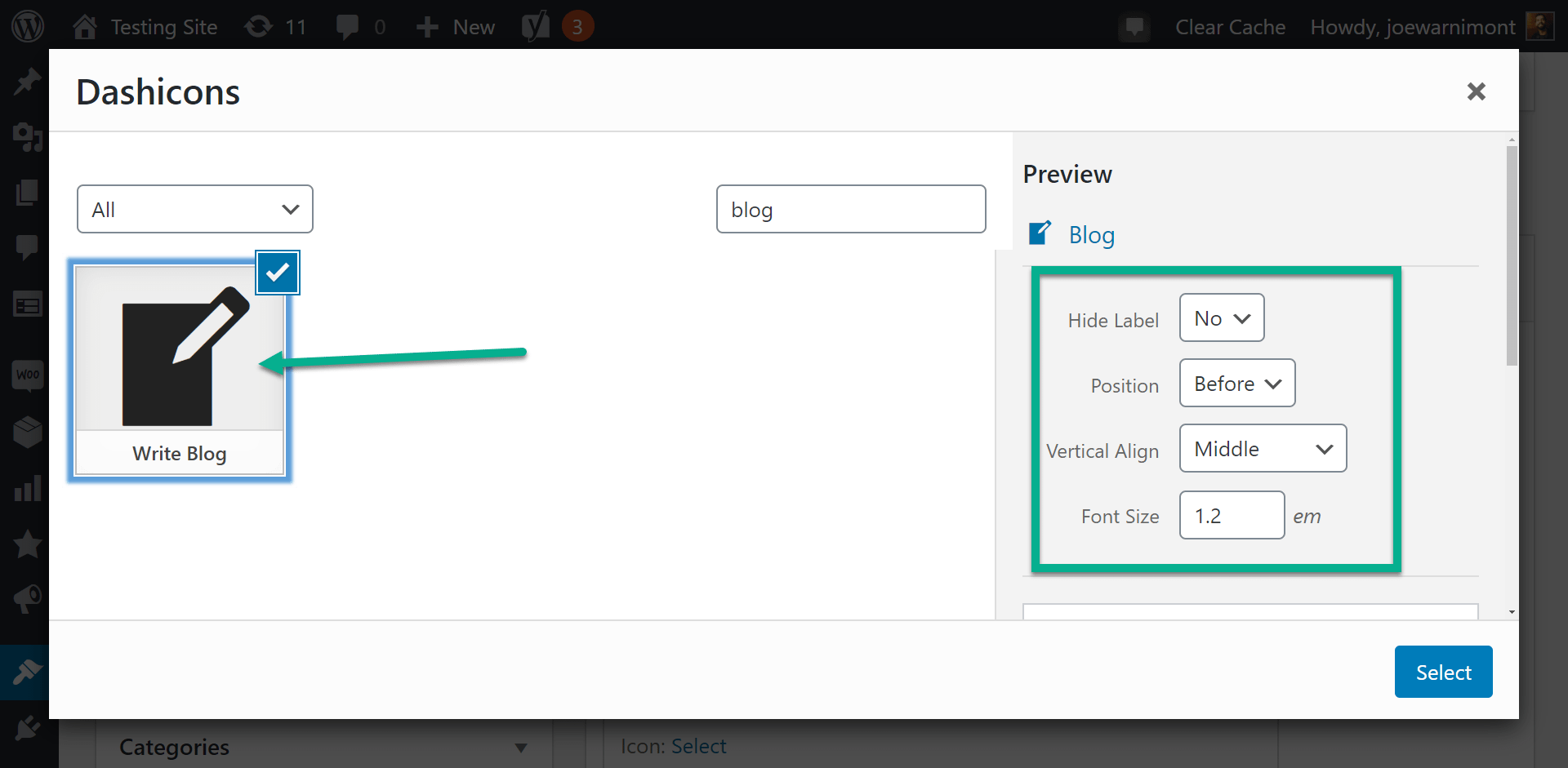
在右侧,激活图标之前,您将看到一些要配置的设置。
这些包括:
- 隐藏标签–删除文本标签,仅保留图标(对于社交媒体图标来说很好)。
- 位置–相对于文本移动图标的位置。
- 垂直对齐–移动图标的垂直位置。
- 字体大小–放大或缩小图标的大小。

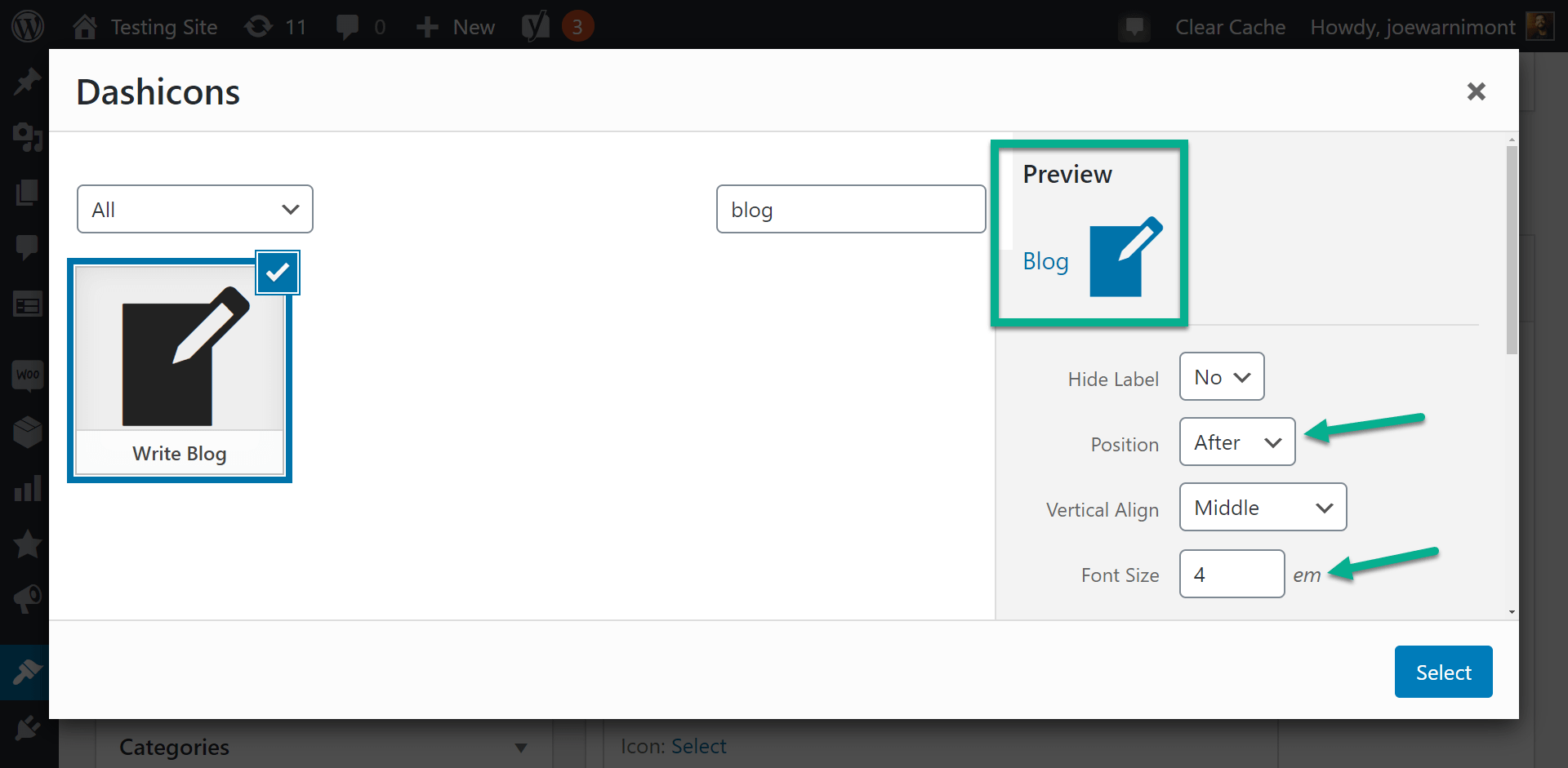
有一个“预览”区域,提供了有关调整设置时菜单项外观的示例。 例如,增加字体大小并将图标的位置移至“之后”将产生新的预览。

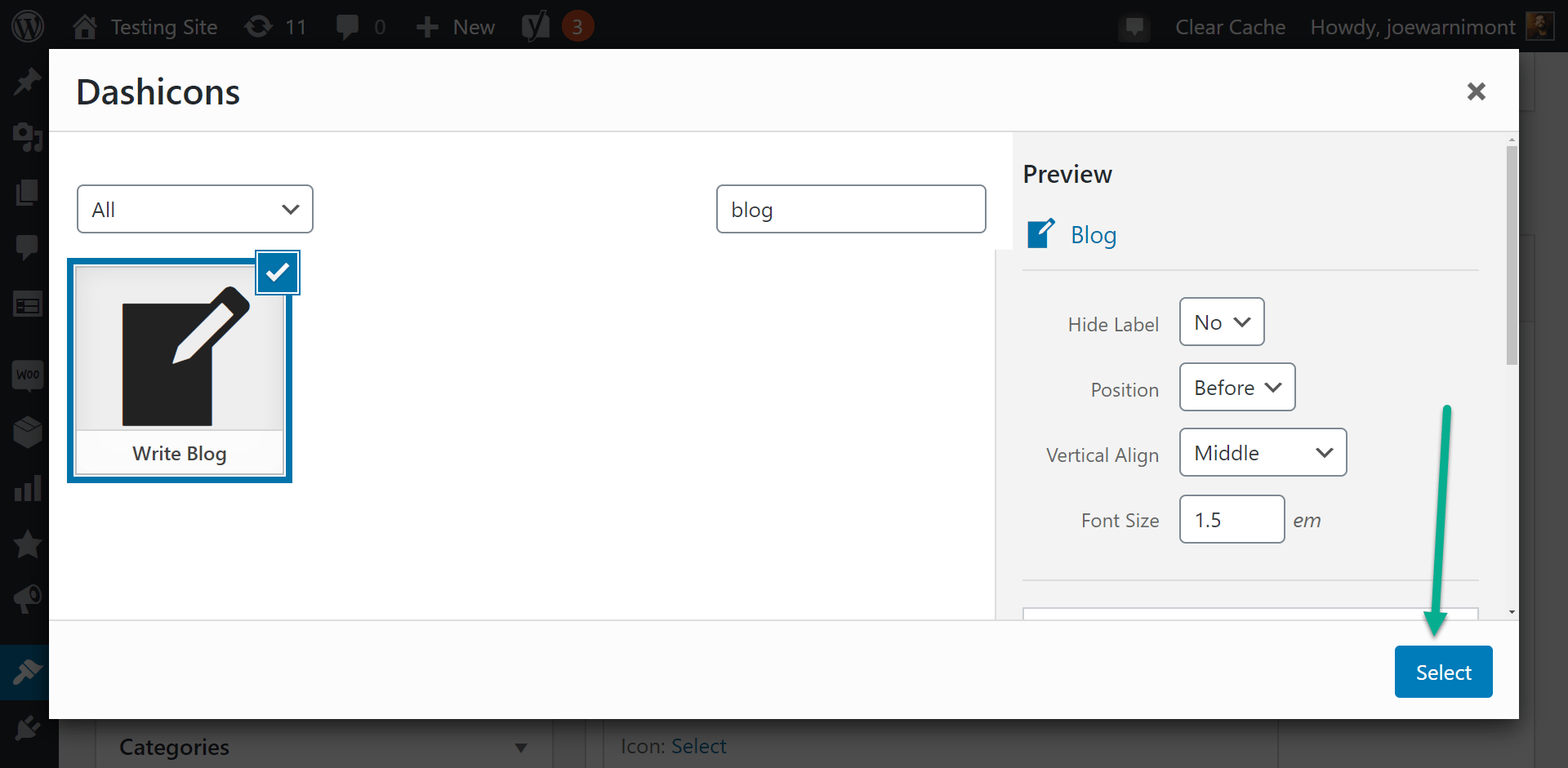
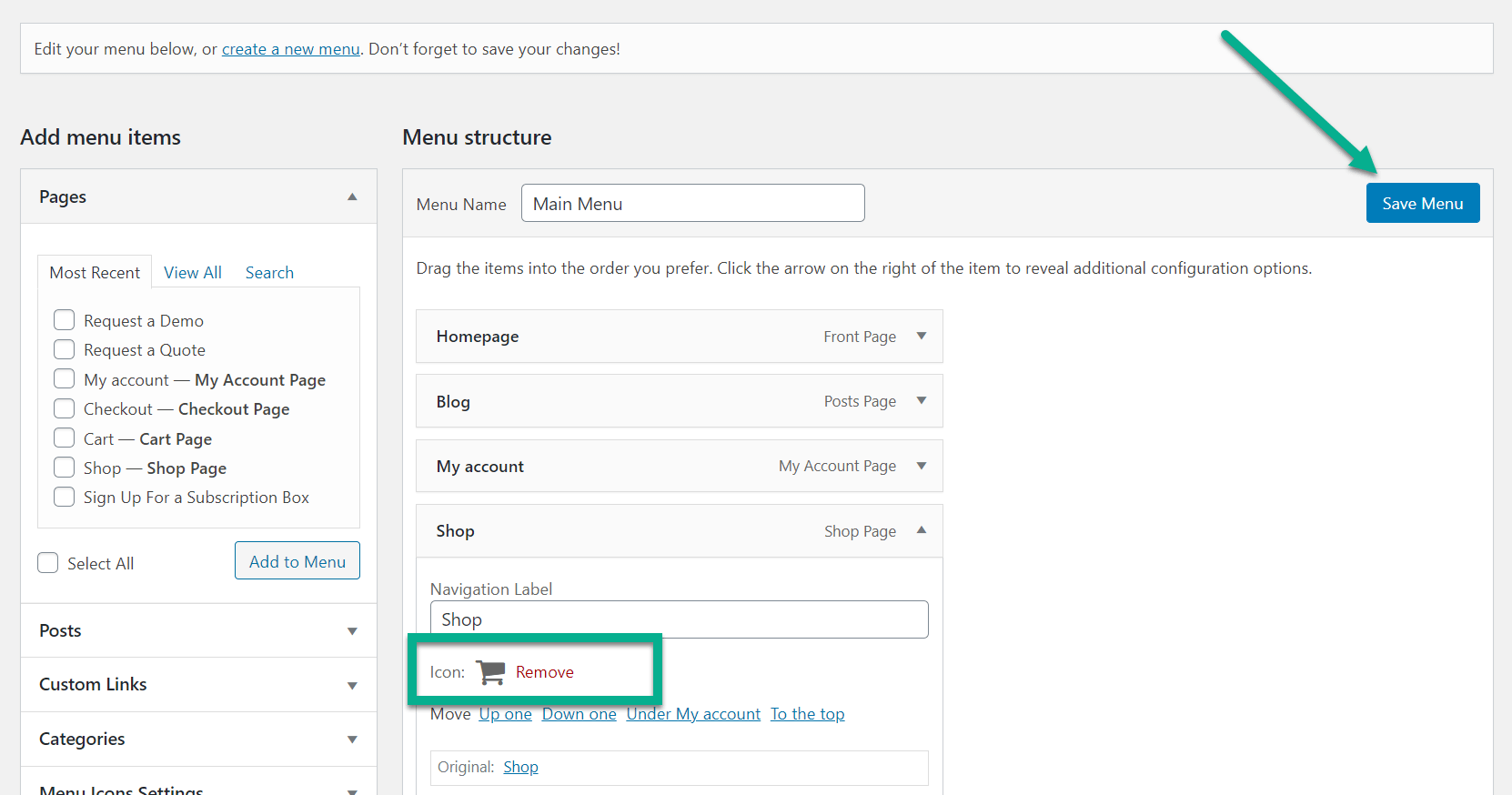
确保所需图标仍然突出显示,然后单击“选择”按钮将其添加到菜单中。

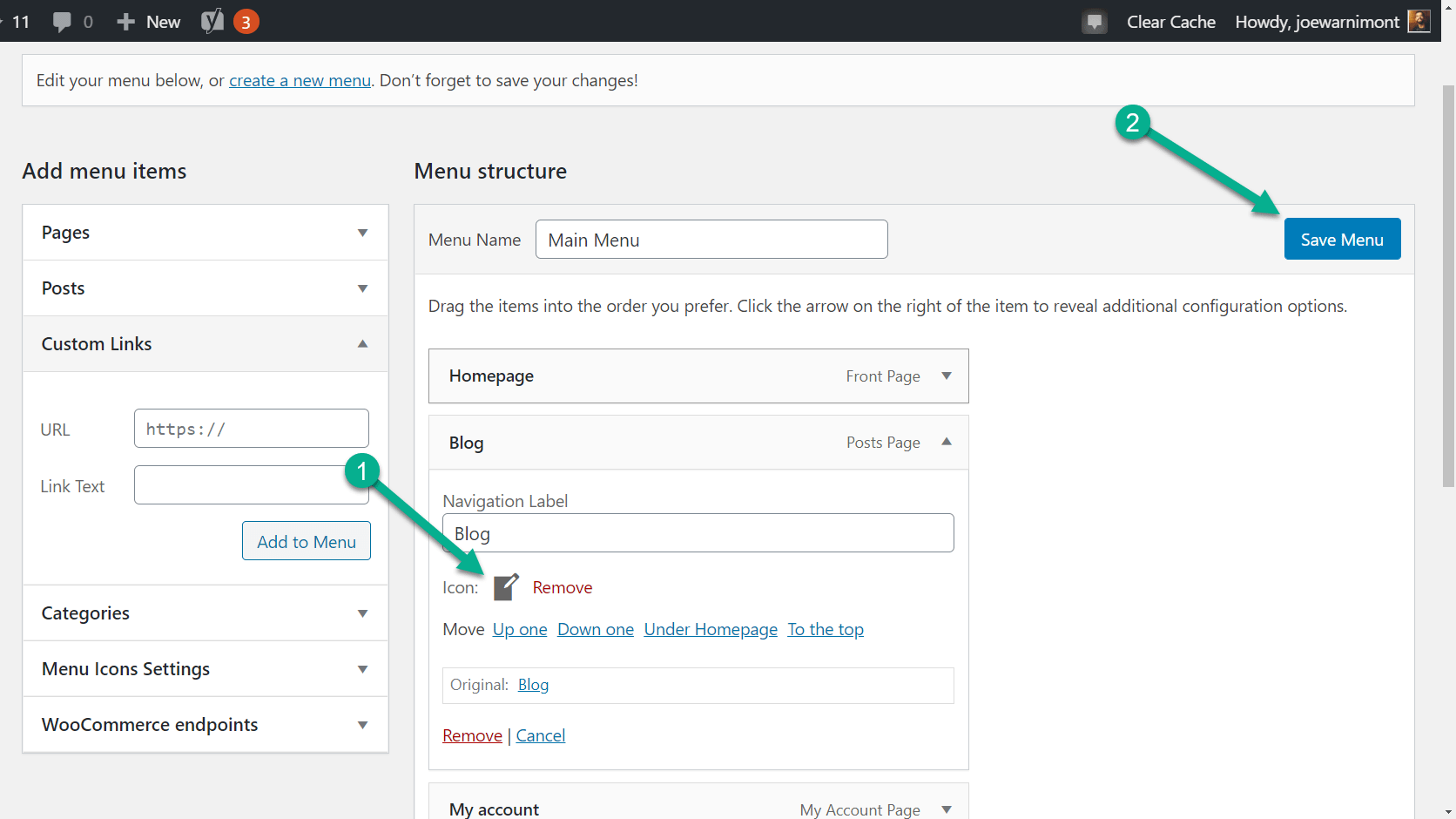
确保单击“保存菜单”以激活图标。
如果要更改某些内容,可以始终选择“删除”链接以重新开始。

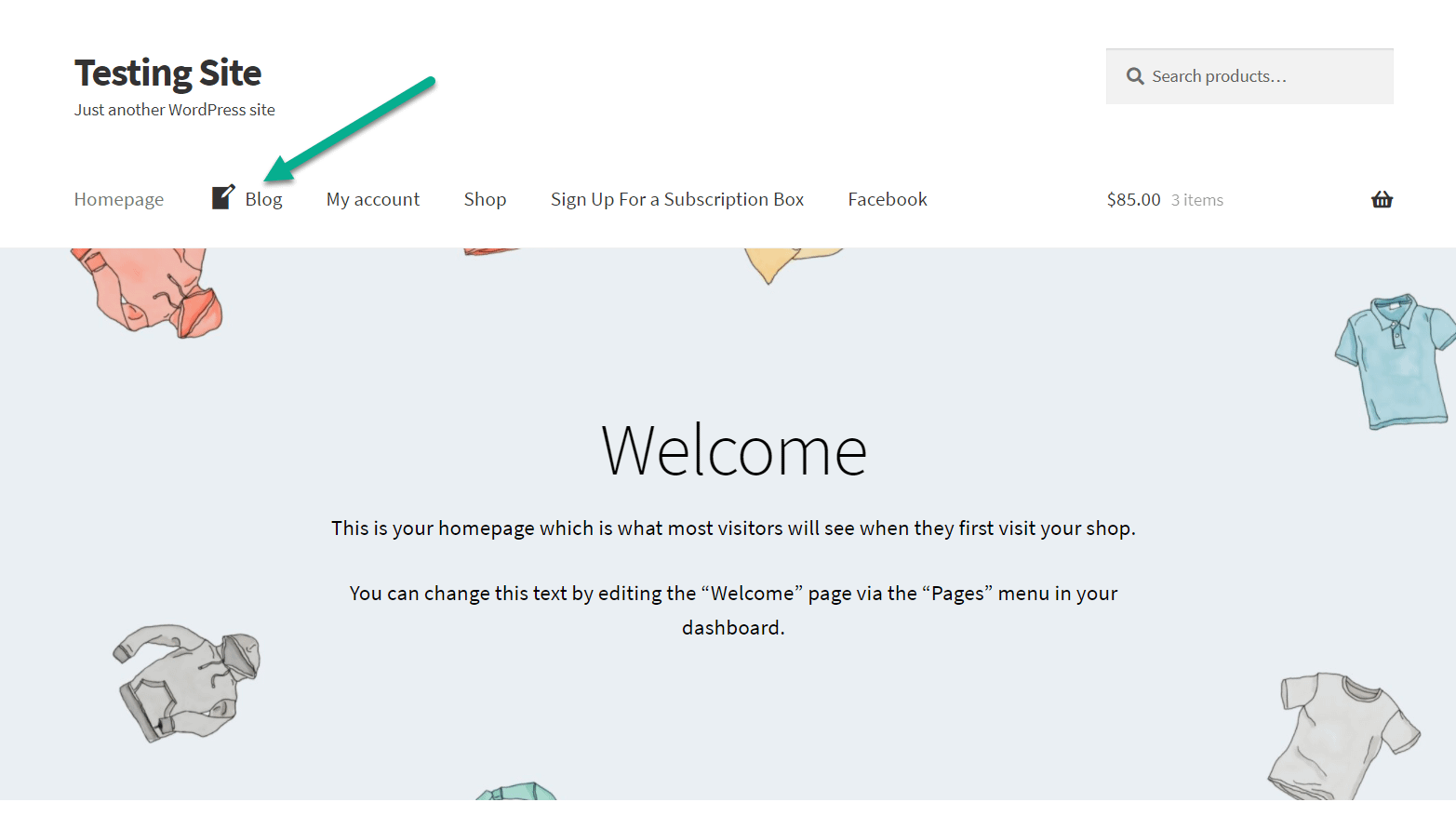
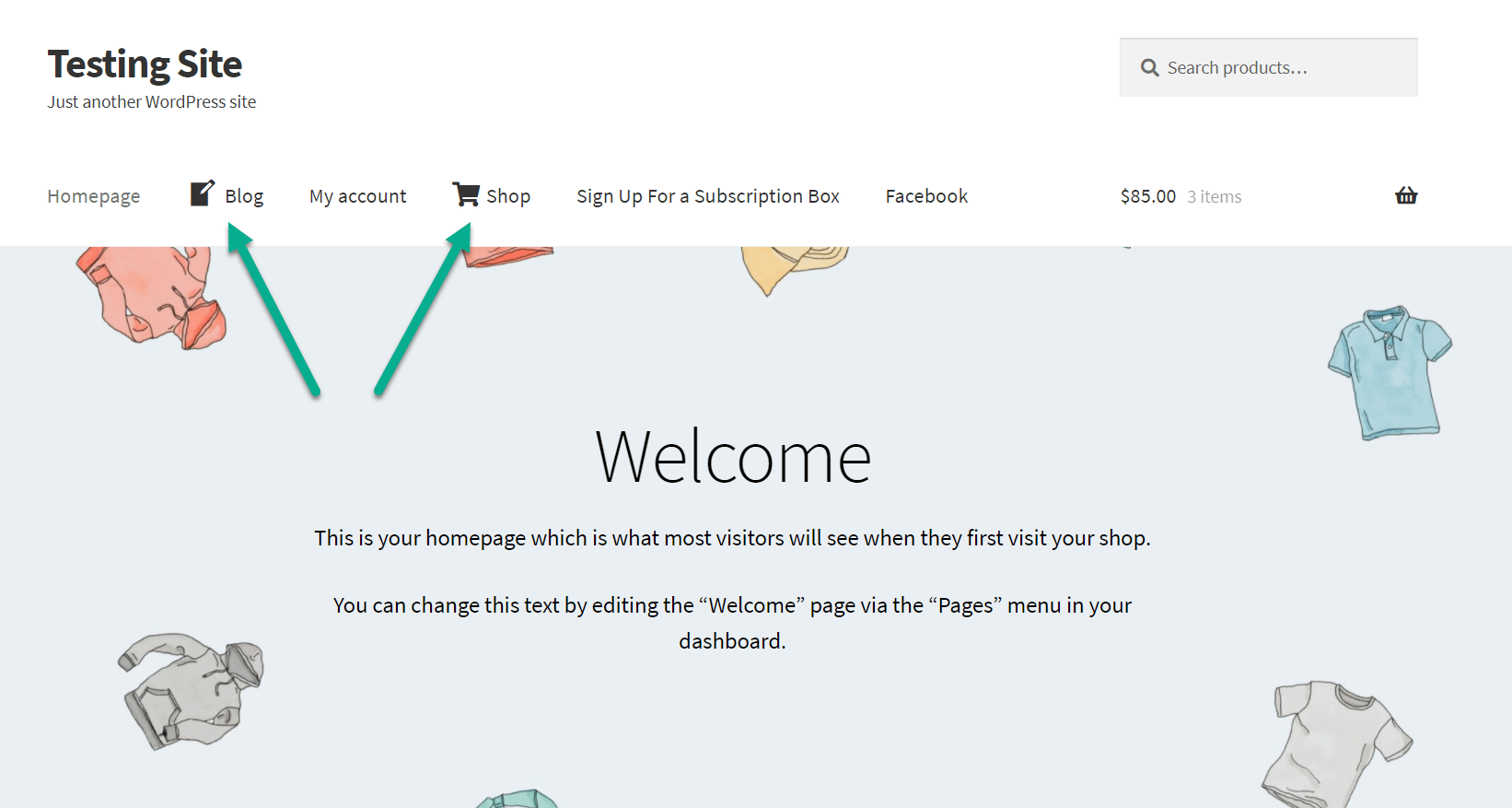
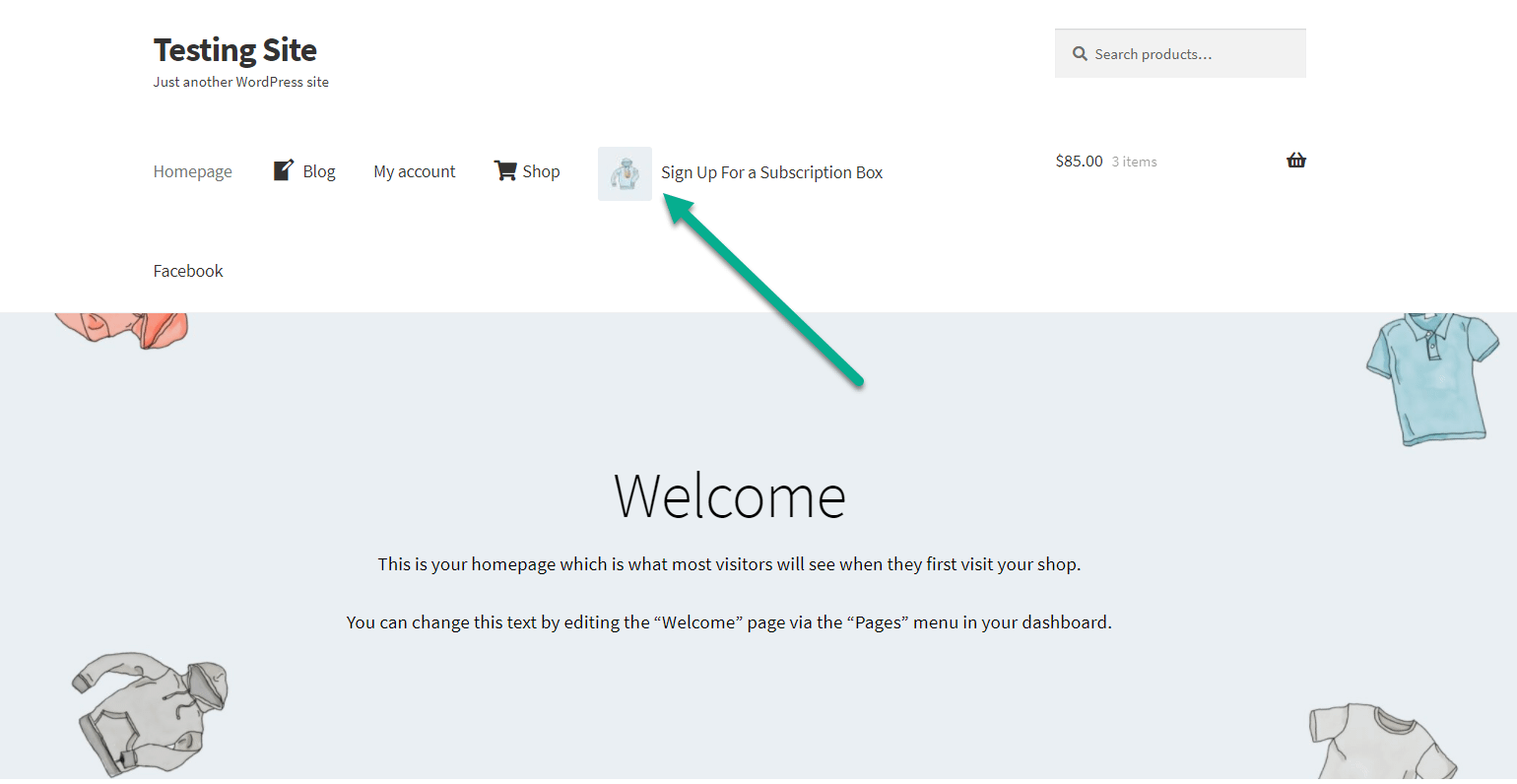
查看前端菜单上的新图标
检查该图标是否实际显示在您的网站上。
通过查看实时网站,您可以查看它是否美观,或者是否需要进一步调整图标设置。

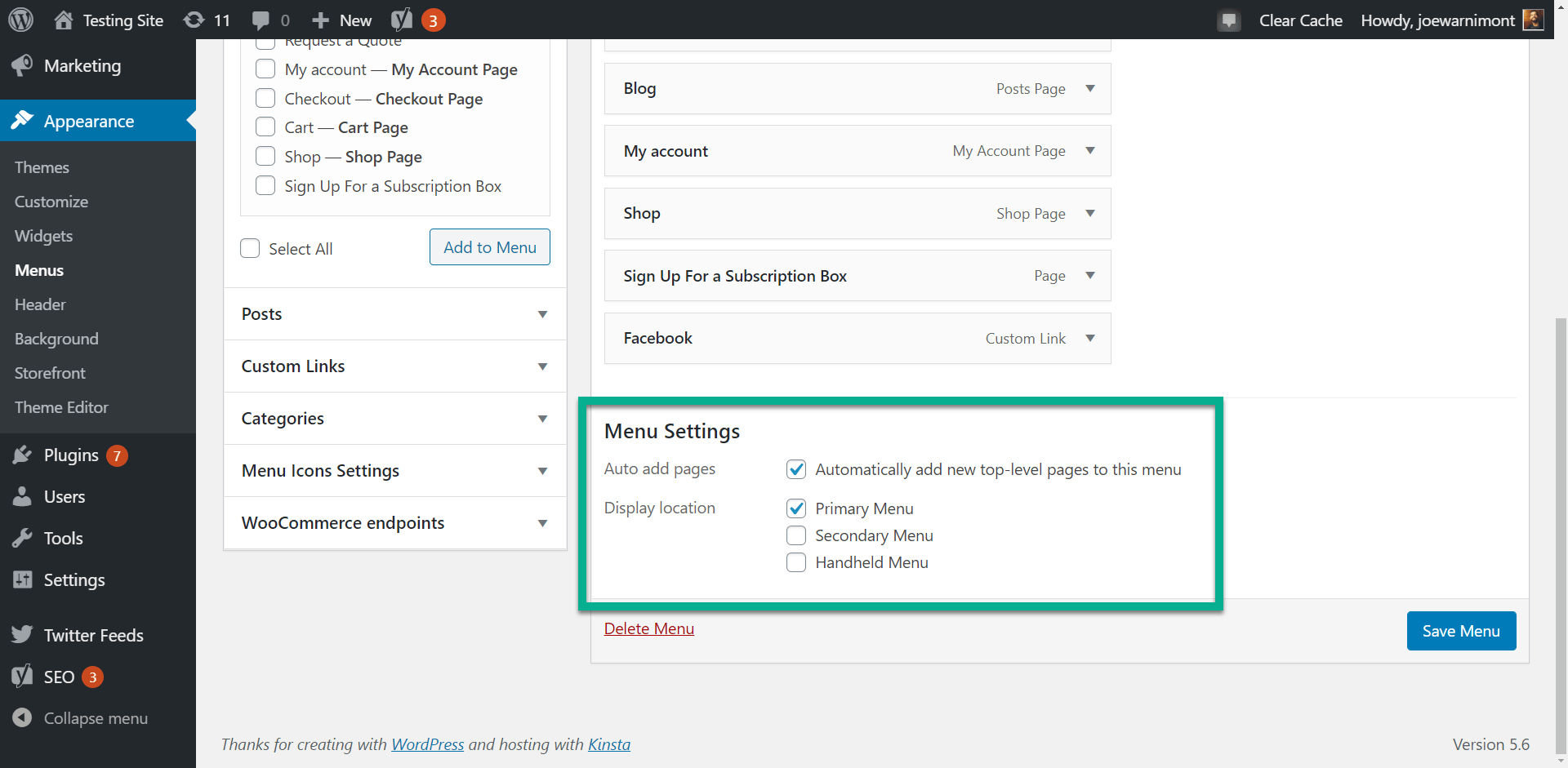
故障排除
如果看不到该图标或某些菜单项,请确保正确配置了菜单设置。 最重要的部分是为该菜单分配“显示位置”,例如将其分配给“主菜单”位置。

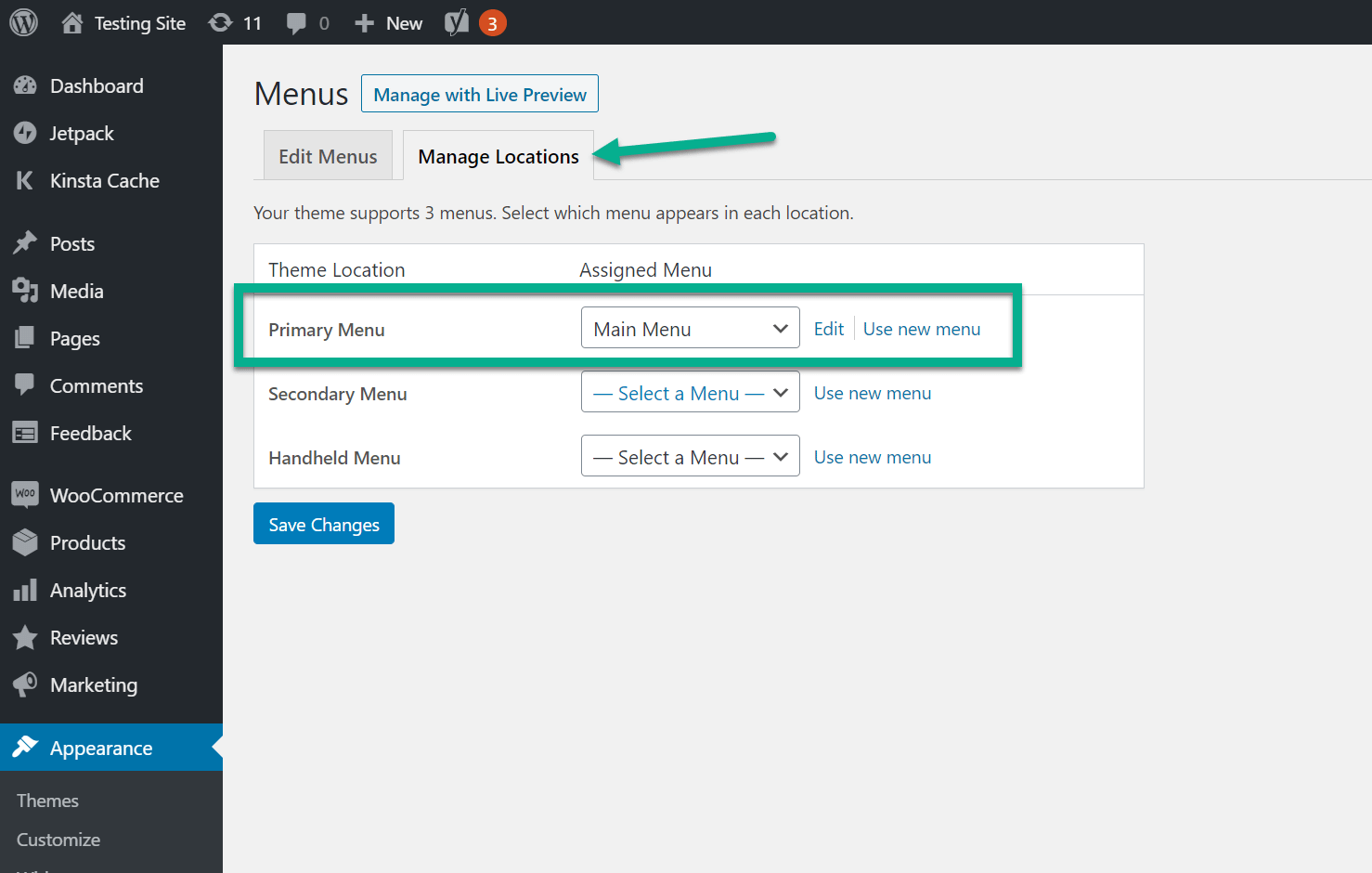
检查“菜单”部分中的“管理位置”选项卡也很重要,因为您可能会发现将错误的菜单分配给了主菜单。

如何激活插件中所有受支持的图标包
ThemeIsle插件的菜单图标随附对以下图标包的支持:
- 大栅栏
- 难以捉摸
- 字体很棒
- 基础
- 泛型
- 图片
- SVG
默认情况下,插件设置仅显示Dashicons,但是您可以根据需要激活其他图标集。 但是,您应该尝试限制加载的图标集的数量,因为每增加一个图标集都会对网站的性能产生很小的影响。
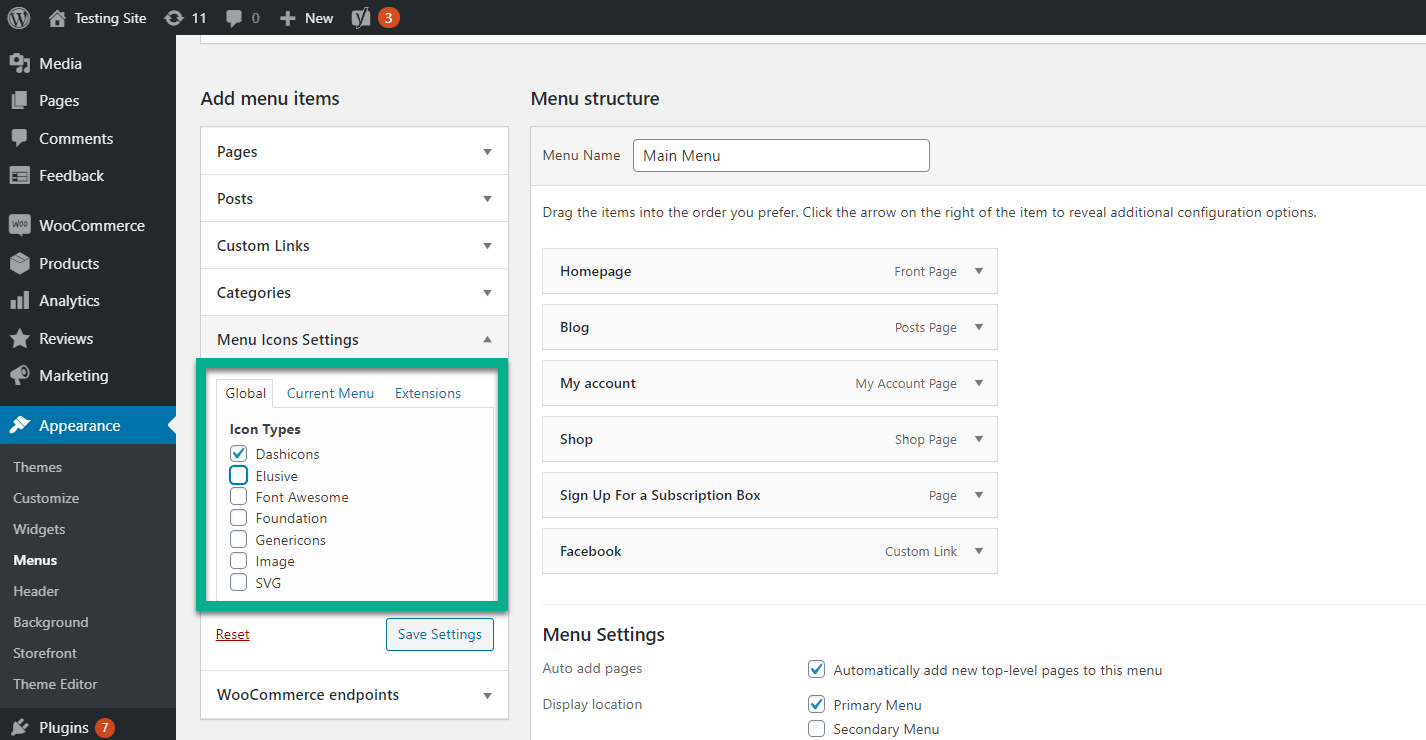
要激活所有或某些图标类型,请转到仪表板中的外观→菜单。
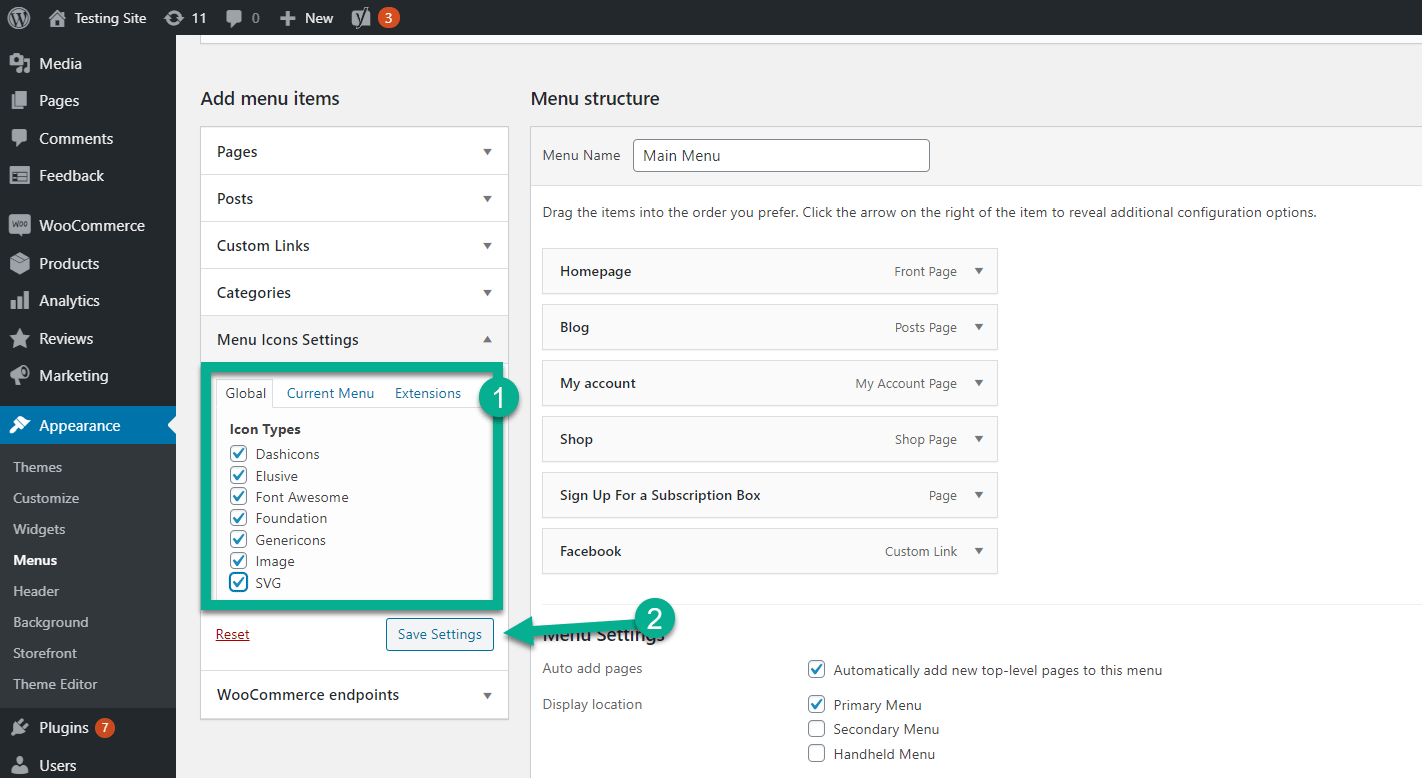
选择菜单图标设置选项卡。
![]()
打开所有菜单图标集合/源
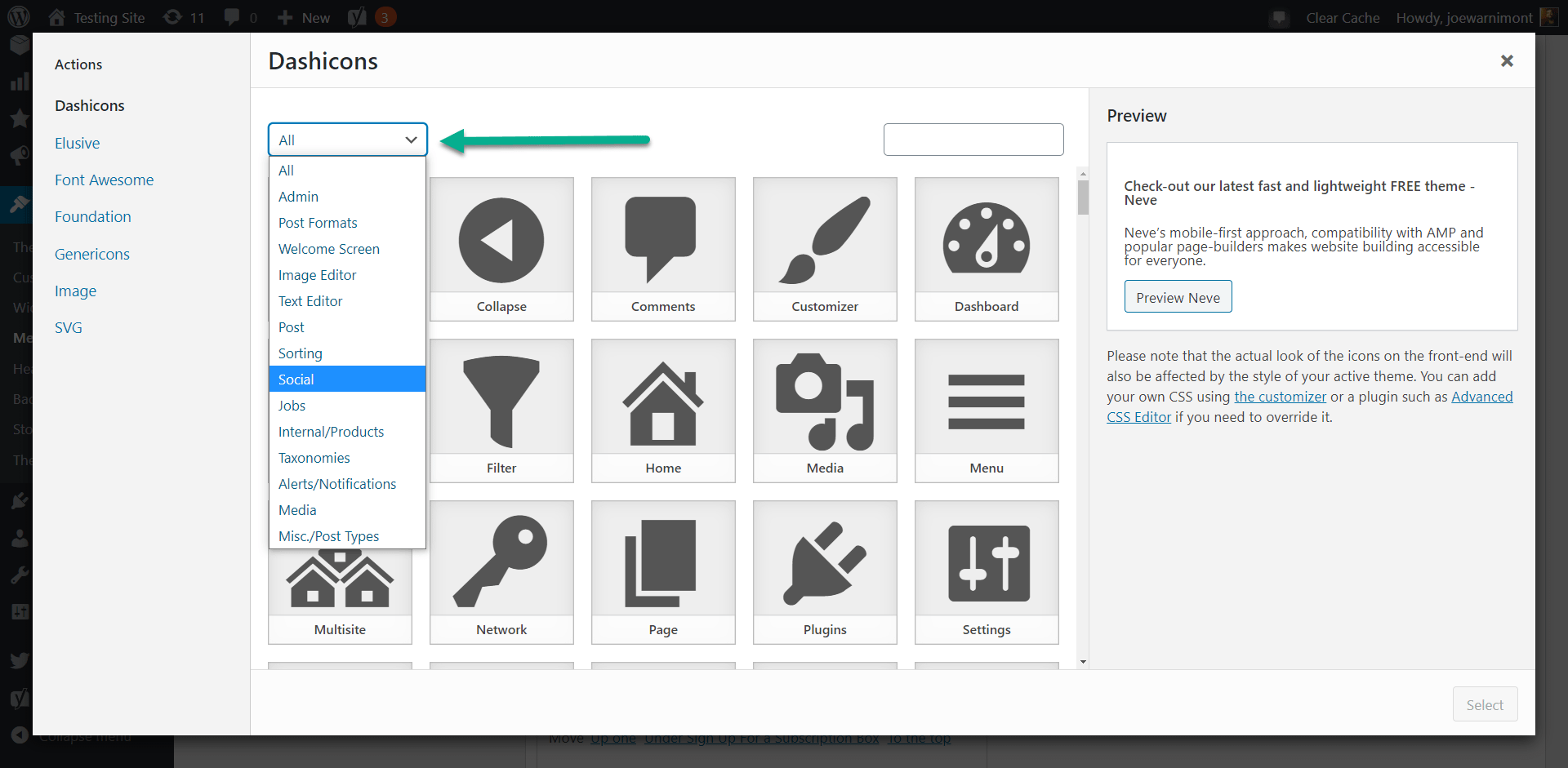
您将在“全局”选项卡下看到各种图标类型:

选中要添加为选项的图标集。
单击保存设置按钮继续。

确定要为其添加新图标的菜单项。
单击该项目的选择按钮。

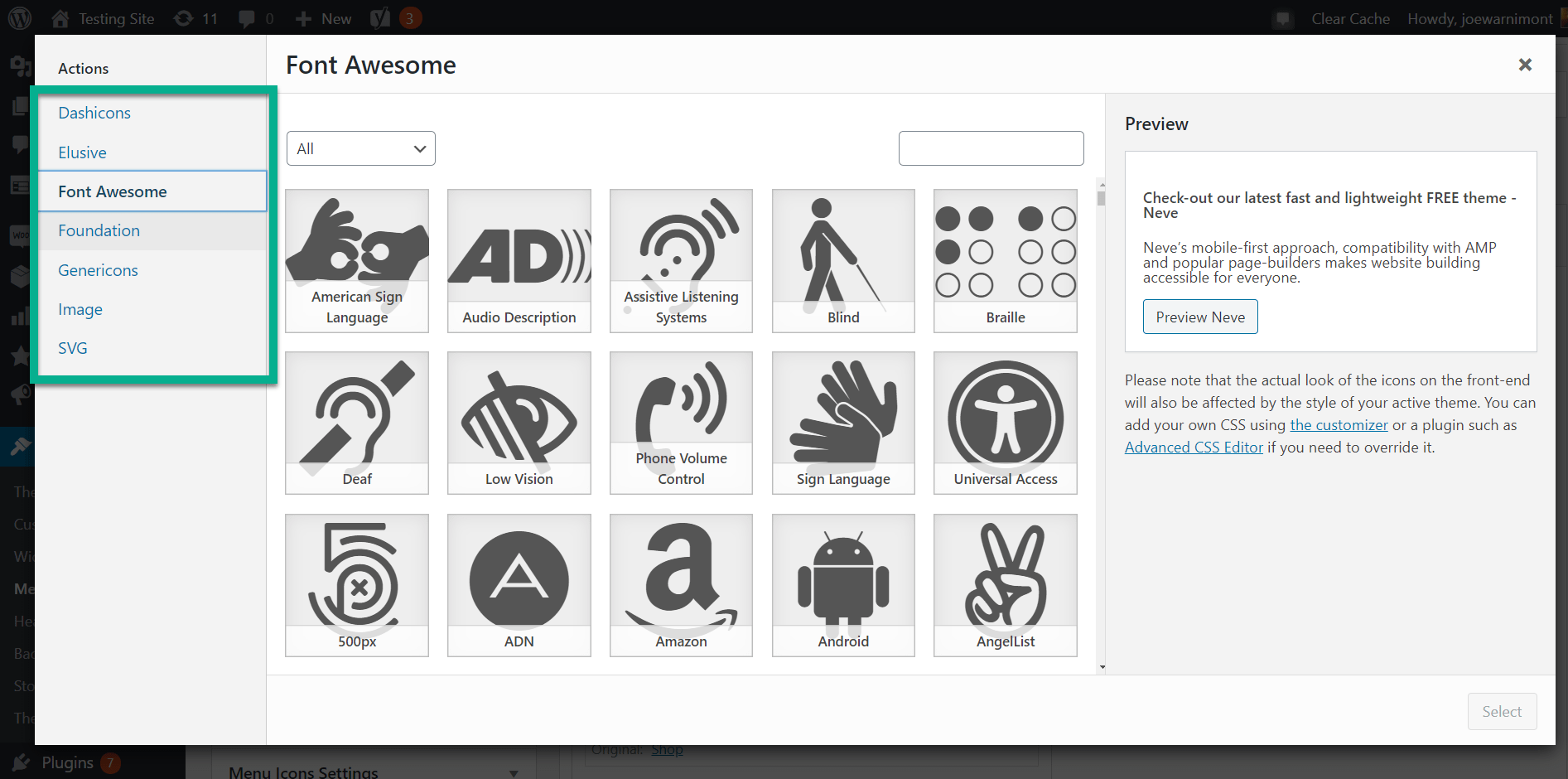
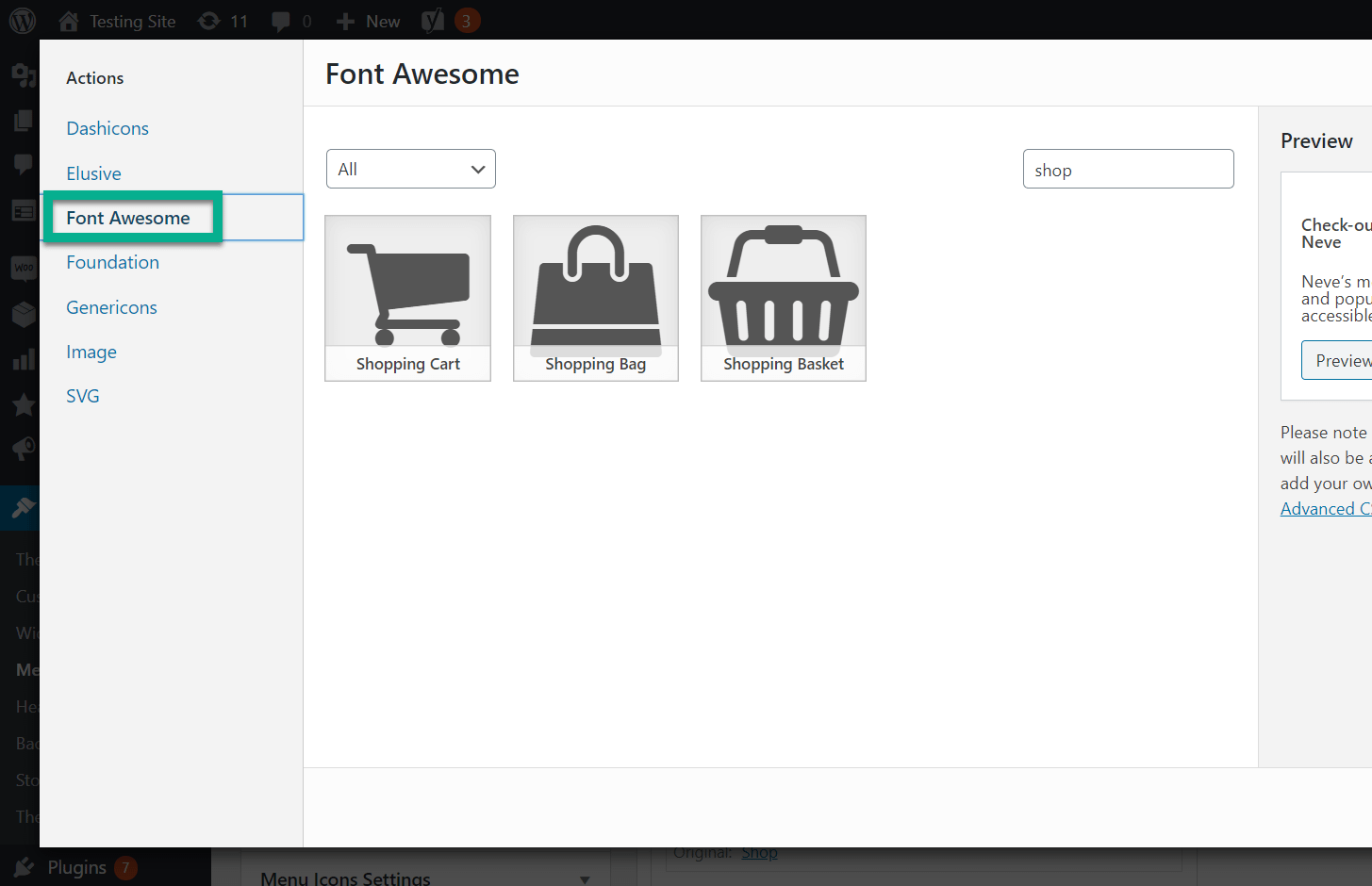
探索其他来源的图标
现在,您应该在窗口左侧看到几个图标类别的列表。
注意:如果看不到新的图标类别,请尝试刷新页面或保存菜单。

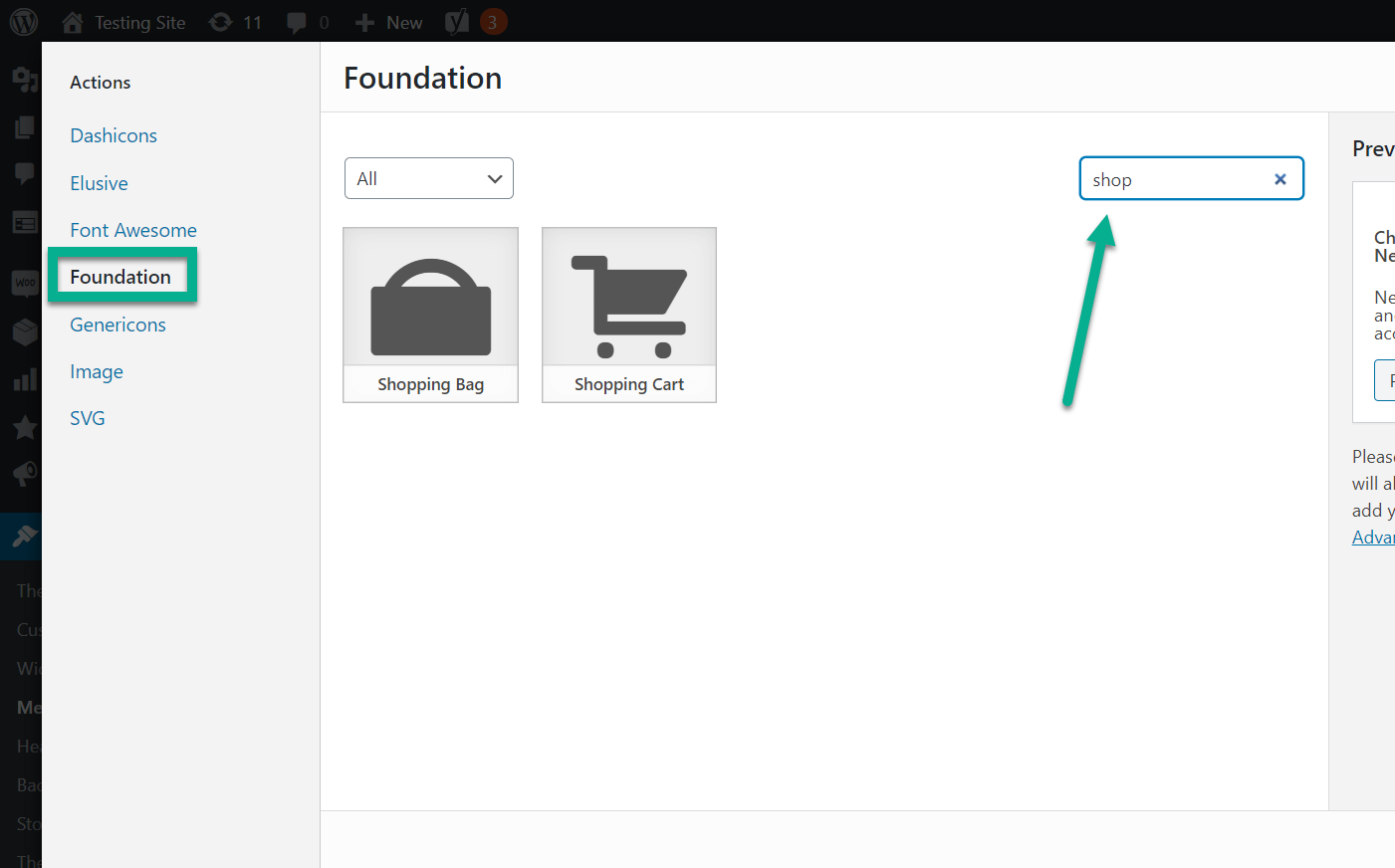
现在,如果您在搜索字段中输入“商店”,您将在每个图标集中看到一些不同的图标。
例如,Foundation集合为该搜索提供了两个图标,一个是购物袋,另一个是购物车。

使用完全相同的搜索词,Font Awesome提供了另外三个图标,与Foundation集合稍有不同。

就像上面的教程一样,选择一个图标,然后单击“选择”以将其添加到菜单中。

请记住点击“保存菜单”按钮。

现在,菜单中既有以前的Blog图标,又有Shop图标,但这一次来自不同的图标源。

如何添加图像附件和SVG附件
该插件还允许上传SVG(矢量)和图像文件。
这意味着您可以制作自己的图像或矢量图标并将其上传,也可以从在线其他位置找到很酷的图像图标。
同样,转到外观→菜单,然后单击所选菜单项的“选择”链接。

SVG和图像文件的不同之处在于,通常需要先将它们调整为理想大小,然后再上传到WordPress; 否则,图像可能太大或太小,从而影响了菜单设计。
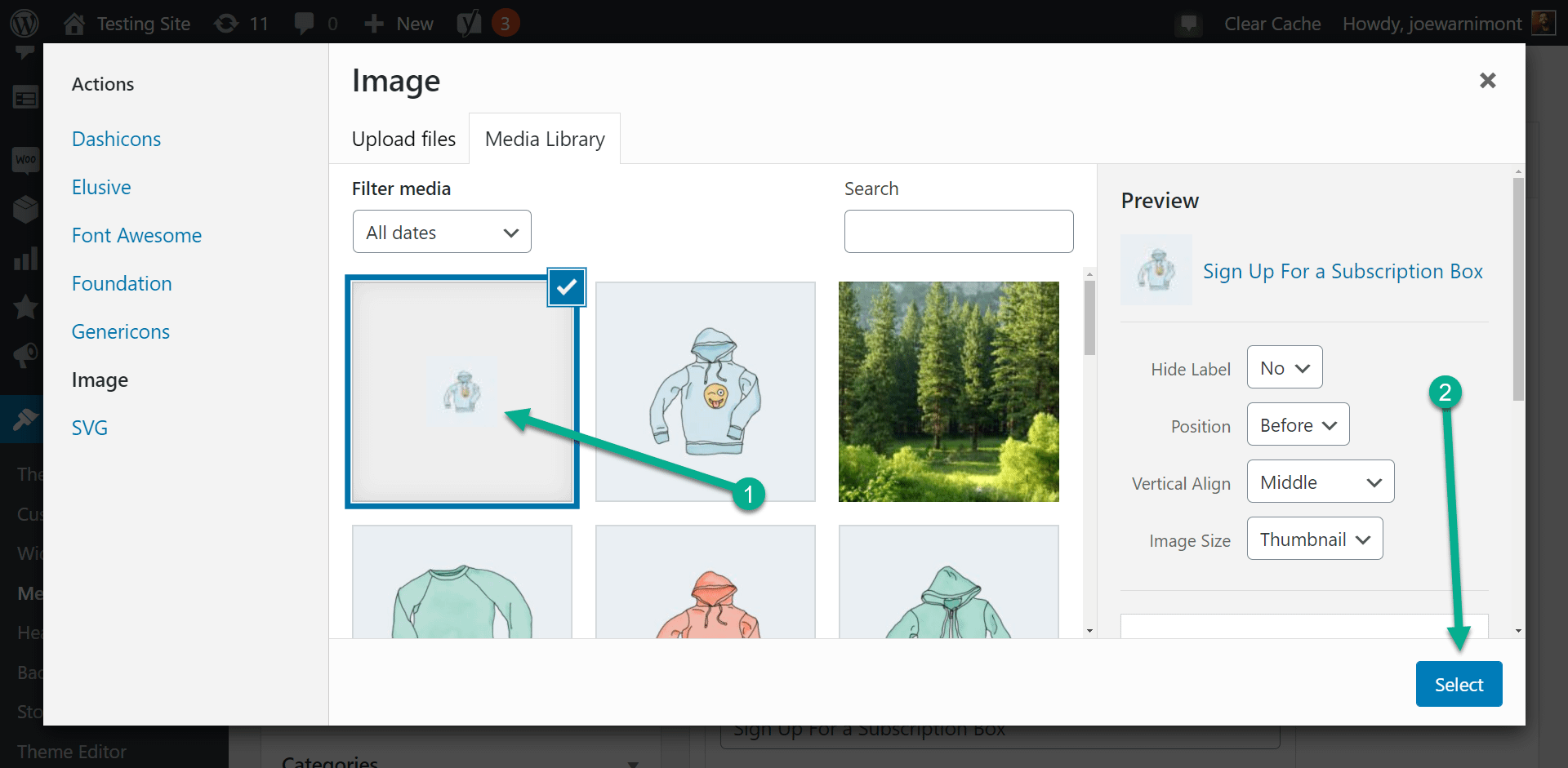
要继续,请上传一个非常小的图像(这取决于您的主题,但是50×50 px是一个很好的起点),突出显示该图像,然后单击“选择”。

您应该看到图像图标显示在菜单的后端。
![]()
它会显示在以前的图标旁边,但图像会更加独特。

立即开始使用WordPress菜单图标
当涉及到WordPress菜单图标时,好处是很多的。
它们不仅使您的网站更加生动,而且为导航添加了额外的用户友好元素。
幸运的是,通过ThemeIsle插件创建的Menu Icons(菜单图标)可轻松实现图标,图像和SVG图标,只需单击几下即可。
有关增强WordPress菜单的其他方法,请查看以下指南:
如果您对WordPress菜单图标有疑问,请在评论中告诉我们。
