经营在线商店有很多好处,但必须弄清楚税收并不是其中之一。 这项任务可能看起来有点令人生畏,尤其是如果您以前从未做过。 幸运的是, WooCommerce 提供了一个简单的设置过程来帮助您快速有效地完成工作。
在这篇文章中,我们将仔细研究 WooCommerce 税收的运作方式。 我们还将向您展示如何设置它们。 让我们开始吧!
您需要了解的有关 WooCommerce 税的信息
当您在线销售产品或服务时,您需要将税收纳入您的 产品定价 和 运输费. 如果您有 WooCommerce 商店,则无需为此过程使用其他工具。 那是因为这 流行的电子商务平台 附带多项功能和设置,可帮助您入门。
WooCommerce 使您能够根据您的企业注册所在国家/地区的法律和法规来计算和设置您的税款。 但是,您可能仍想向会计师或法律专家寻求专业建议。 这可以帮助您确保使用准确的税率并且您的商店符合当地的税收规定。
如何在 WooCommerce 中设置税收(分 4 个步骤)
正如我们所提到的,WooCommerce 使为您的商店设置税费变得非常容易。 但是,您可能会对可用的不同选项和设置感到有些不知所措。 在本教程中,我们将引导您完成在 WooCommerce 中设置税费的整个过程。
第 1 步:启用 WooCommerce 税
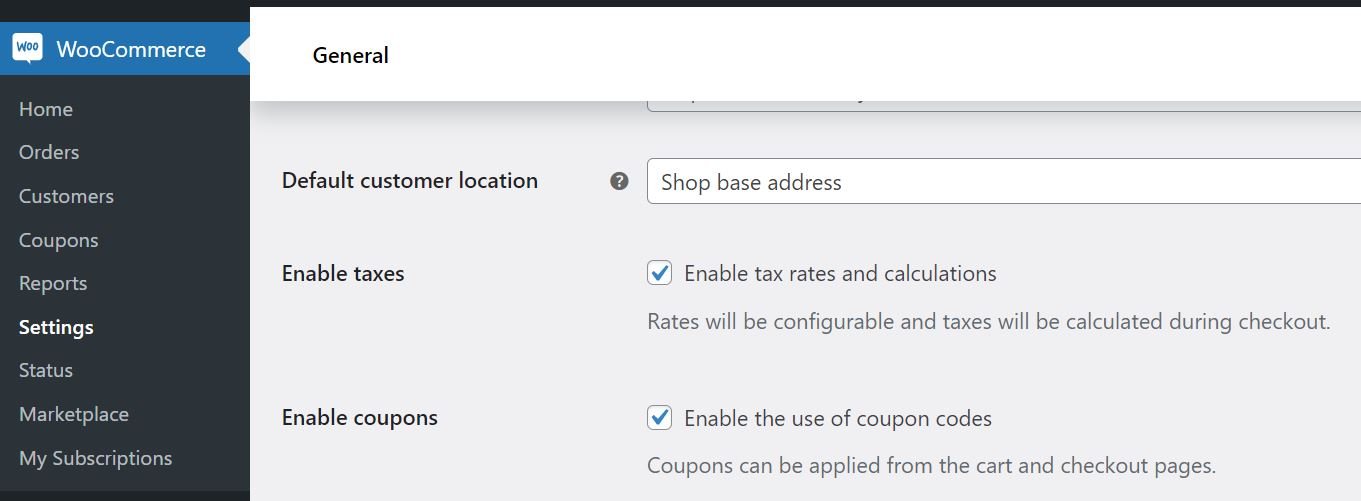
首先,您需要为商店启用税费。 在您的 WordPress 仪表板中,导航到 WooCommerce > 设置。 确保选择了 General 选项卡,并查找 Enable tax 选项:

选中随附的框,然后单击“保存更改”按钮。 这将在您的 WooCommerce 设置中为税收创建一个新选项卡。
第 2 步:配置您的税务设置
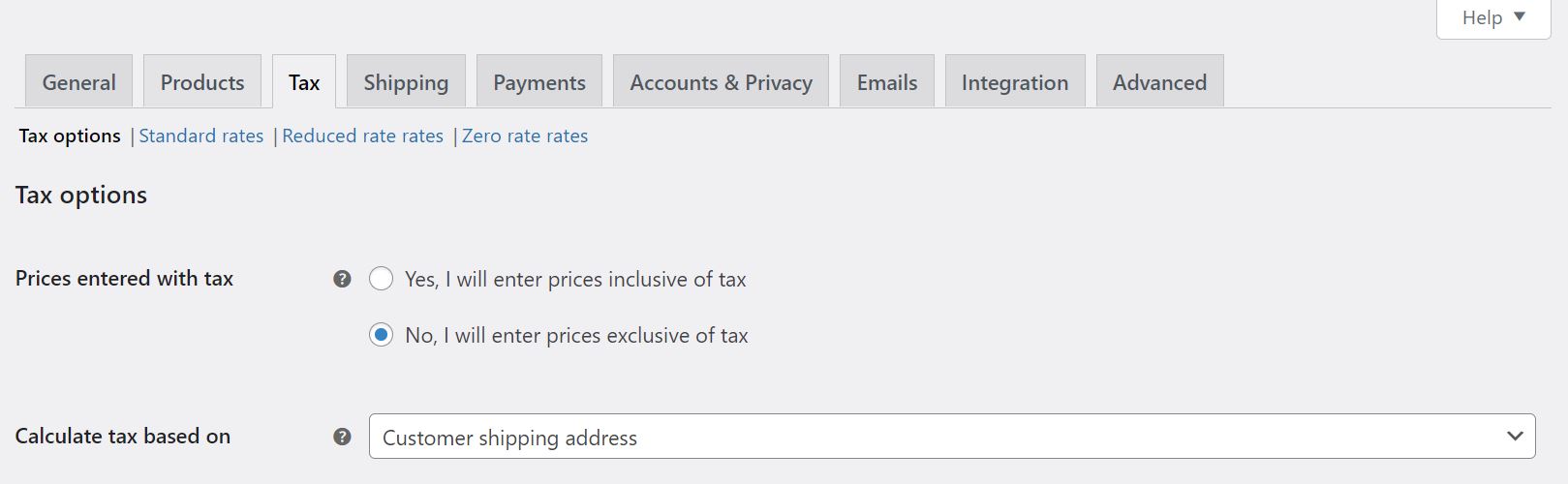
您现在可以通过前往 WooCommerce 设置中新创建的税收选项卡来开始配置税收选项:

首先,您需要决定产品价格是含税还是不含税。 如果您选择后者,税费将在结帐时计算并添加到每个用户的帐单中。
接下来,您可以选择您希望税款计算基于的位置。 单击下拉菜单并选择以下选项之一:客户送货地址、客户基本地址或商店基本地址。 如果您选择第三个选项,税费将基于您商店的位置。
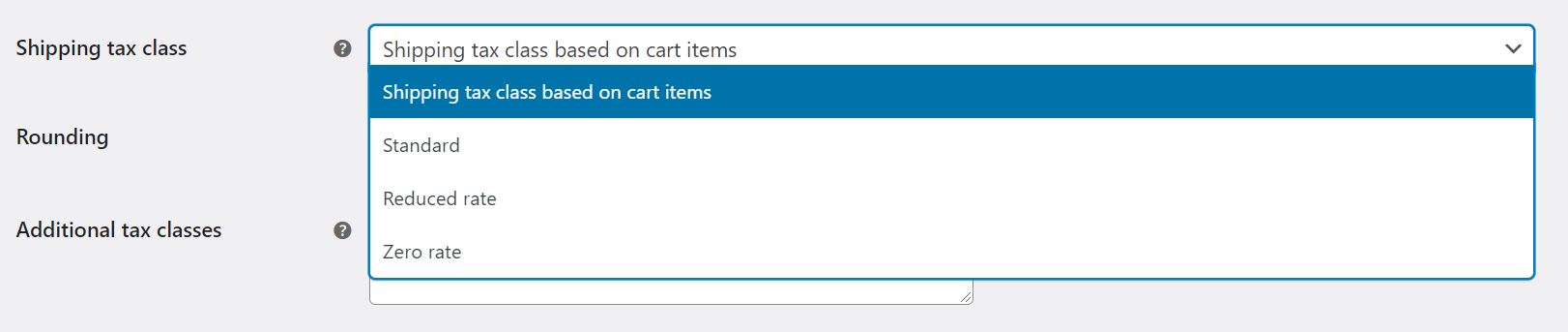
您还需要设置运输类别。 再一次,您有几个选项可供选择:

默认情况下,运费税类基于用户购物车中的商品。 例如,如果用户购买了属于不同税率的商品,则运费税将以类似的税率计算。 如果您所在的税务管辖区不允许这样做,您可以选择不同的税种。
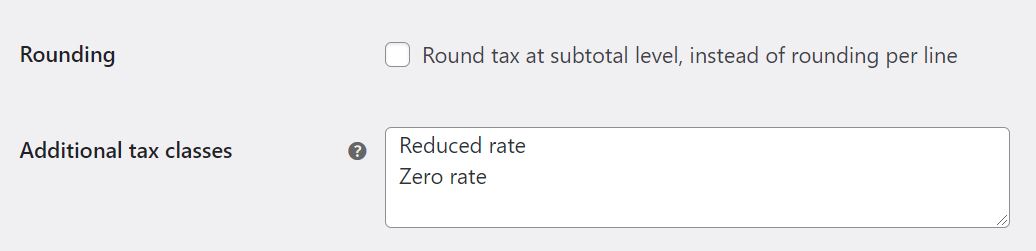
您还可以在小计级别而不是每行启用税收舍入:

WooCommerce 还使您能够创建新的税种。 除了默认的标准费率,您还有两个附加选项:降低费率和零费率。 要添加另一个类,只需在字段中输入名称(每行一个类)。 稍后,我们将向您展示如何在 WooCommerce 中完全设置附加税率。
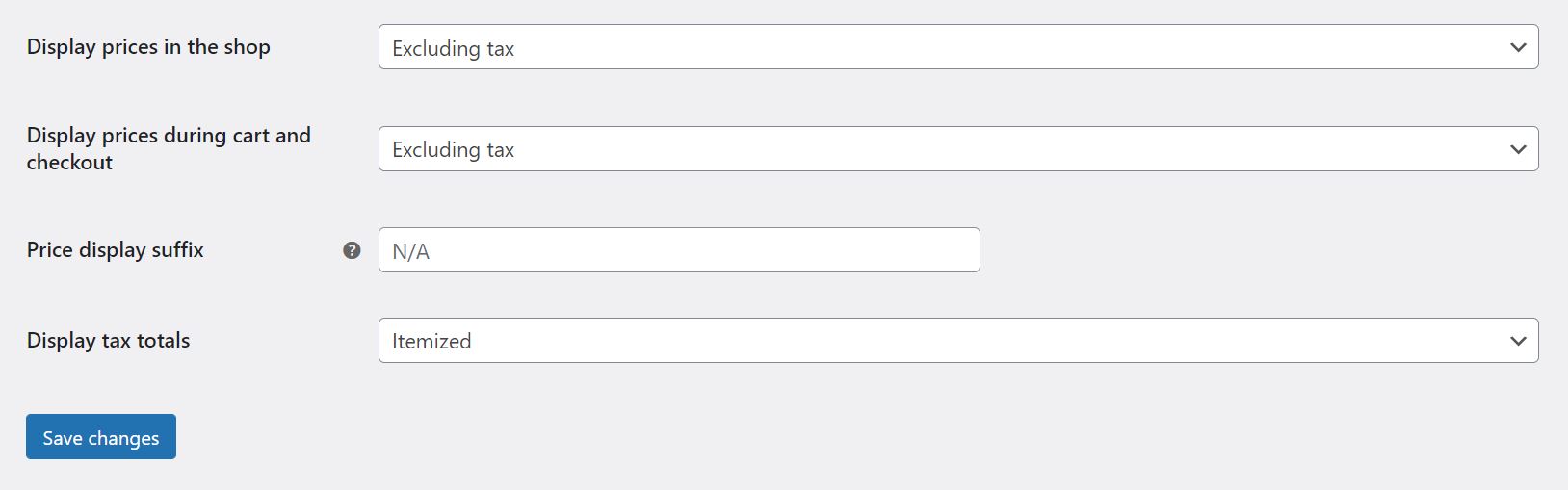
接下来,您可以选择商店前端显示的产品价格是含税还是不含税。 您还可以为购物车中和结账期间显示的价格配置相同的设置:

此外,您可以自定义将与产品价格一起显示的文本。 这让用户知道价格是含税还是不含税。 WooCommerce 为此提供了两个占位符:{price_include_tax} 和 {price_without_tax}。
最后,您将看到显示税收总计选项。 这让您可以选择在结账时是希望将多个税款显示为单个总计,还是显示为逐项列表。
就是这样! 我们已经涵盖了 WooCommerce 可用的所有税收选项。 如果您对设置感到满意,请单击页面底部的“保存更改”按钮。
第 3 步:设置税率
早些时候,我们提到 WooCommerce 带有三种类型的税种:标准税率、降低税率和零税率。 我们还向您展示了如何添加新税种。 现在,让我们看看如何为您的商店设置税率。
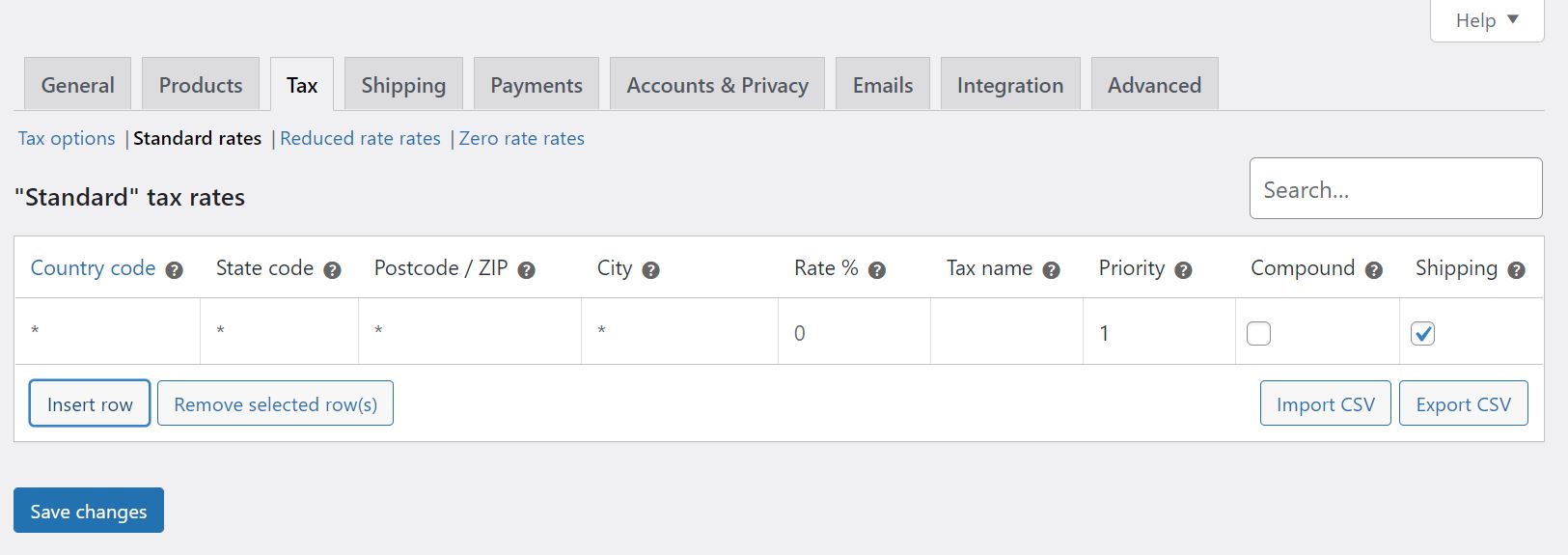
在您的税务设置中,单击您要配置的税种。 在本教程中,我们将使用标准费率:

要添加新税率,请单击“插入行”选项。 然后,您将能够在可用字段中输入相关信息。 让我们看看每个税率的属性:
- 国家代码。 为费率指定一个 2 位数的国家/地区代码。 您可以使用 ISO 3166-1 alpha-2 代码 查找每个国家/地区的官方代码。 如果您不想指定特定国家/地区,可以将此字段留空。
- 州代码。 进入一个 2 位州代码 费率(如适用)。 如果要将费率应用于所有州,则无需输入代码。
- 邮编/邮政编码。 输入邮政编码作为费率。 您可以用分号 (;) 分隔每个代码,并使用通配符和范围(例如,您可以输入“50”以将费率应用于所有以这两位数字开头的邮政编码)。
- 城市。 指定适用此税率的城市(或多个城市)。
- 速度。 输入税率,使用四位小数。 例如,对于 30% 的税率,您可以输入“30.000”。
- 税名。 输入您的税率名称,例如“销售税”或“增值税”。
- 优先事项。 选择此税率的优先级。 请注意,您可以为每个优先级使用一个匹配率。 要为同一区域定义多个税率,您需要为每个税率指定不同的优先级。
- 化合物。 如果您希望在所有其他税费之上应用该税率,请选中此框。
- 船运。 如果费率适用于运费,请选择此选项。
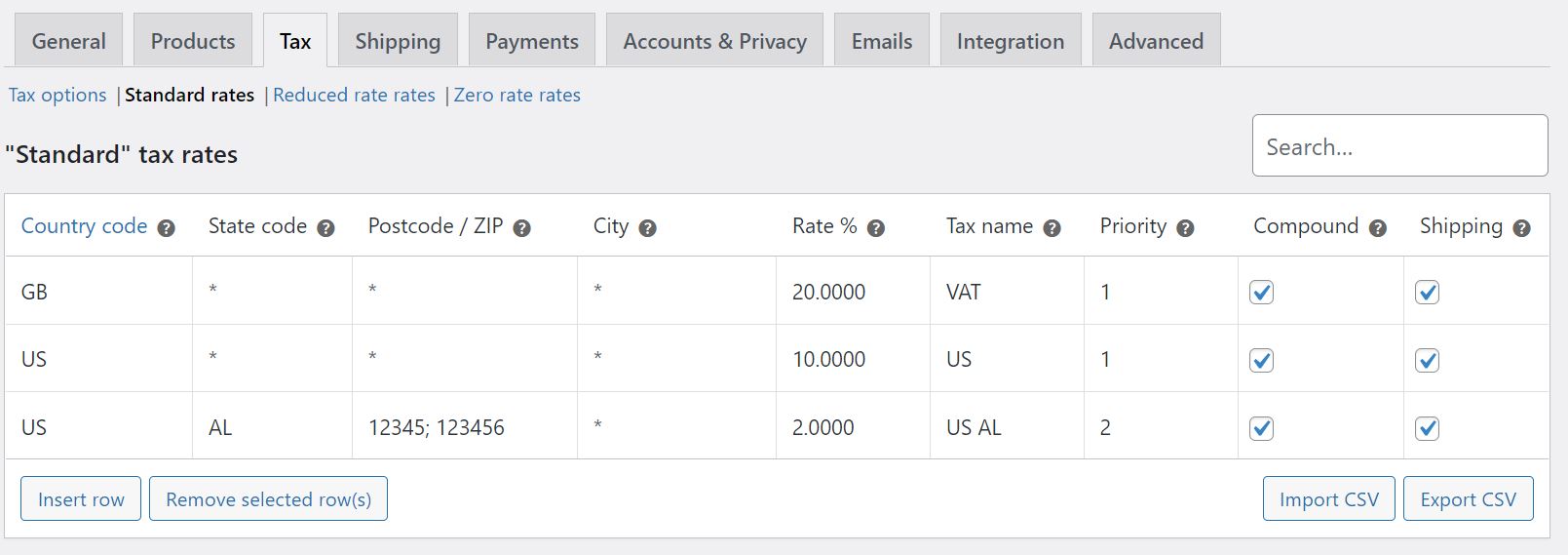
准备好后,单击“保存更改”。 以下是 WooCommerce 商店的税收设置示例:

您还可以通过单击导入 CSV 或导出 CSV 按钮来导入或导出税率。 如果您想删除税率,只需选择相关行并单击删除所选行。
请记住,您还可以为其他税种设置税率:降低税率和零税率。 您只需要从页面顶部选择税种。
第 4 步:查看您的税务报告
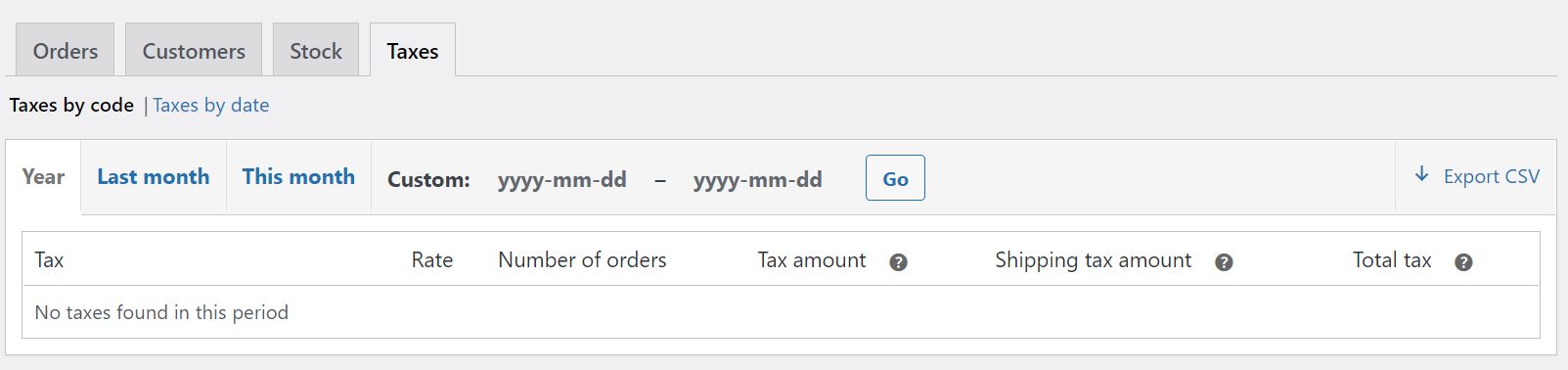
设置完税费后,您就可以访问 WooCommerce 中的税务报告功能。 转到 WooCommerce > 报告 > 税收:

如果您选择按日期纳税,您可以根据您选择的时间线查看您的纳税报告。 同时,如果您选择按代码征税,您将可以访问商店中每个税率的数据。
结论
为您的在线商店设置税费可能是一项相当乏味的工作。 幸运的是,WooCommerce 使您只需点击几下即可配置税率和计算。
在这篇文章中,我们向您展示了如何通过四个简单的步骤在 WooCommerce 中设置税费:
- 从您的 WooCommerce 设置启用税率和税收计算。
- 配置一些基本设置,例如运费税类和税金四舍五入。
- 根据不同的国家和州设置税率。
- 查看您的税务报告。
您对在 WooCommerce 中设置税费有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 VectorHot/shutterstock.com
