如果没有菜单和子菜单,WordPress 网站就不会太多。在 WordPress 中根据自己的喜好自定义这些菜单也很简单。因此,您的 WordPress 菜单是一个“前线”工具,可用于获得较高的搜索排名并让访问者留在网站上。
尝试免费演示
WordPress 中的专用屏幕掩盖了您的菜单的复杂程度。您还可以在站点的多个位置显示菜单。如果您具备编码技能,则可以使用几乎无限的可能性自定义您的 WordPress 菜单。
在这篇文章中,我们将为您提供创建 WordPress 菜单的深入指南。我们还将向您展示如何使用该功能并以几种不同的方式增强它。
WordPress 菜单剖析
对于初学者来说,WordPress 菜单通常是一组链接(包括下拉菜单)。这是一个简单的功能,只是您网站主干中的一个“脊椎”。

WordPress 菜单的示例。
我们将在下一节中更详细地介绍您将在网站上看到菜单的位置。现在,要知道它们可以放在您想要展示的任何地方。您可能只有几个预先选择的选项(基于小部件区域)。不过,从技术意义上讲,菜单可以放在任何地方。
当然,WordPress 菜单对于浏览网站至关重要。如果您有一个清晰明确的导航菜单,这将有助于用户浏览您的网站,并降低跳出率。
它们还有另一个目的:您的菜单有助于您的搜索引擎优化 (SEO)。为 SEO 优化 WordPress 菜单更多的是关于省略什么而不是你放入什么。首先,你可以去掉元素——比如标签云——并保持你包含的链接数量很少。
虽然 Google 允许您在一个页面上添加多达 250 个链接,但保持较高的“链接价值”至关重要。因此,从长远来看,减少外部链接的数量将对您有好处。
body a.novashare-ctt{display:block;background:#00abf0;margin:30px auto;padding:20px 20px 20px 15px;color:#fff;text-decoration:none!important;box-shadow:none!important;- webkit-box-shadow:none!important;-moz-box-shadow:none!important;border:none;border-left:5px solid #00abf0}body a.novashare-ctt:hover{color:#fff;border- left:5px solid #008cc4}body a.novashare-ctt:visited{color:#fff}body a.novashare-ctt *{pointer-events:none}body a.novashare-ctt .novashare-ctt-tweet{display: block;font-size:18px;line-height:27px;margin-bottom:10px}body a.novashare-ctt .novashare-ctt-cta-container{display:block;overflow:hidden}body a.novashare-ctt。 novashare-ctt-cta{float:right}body a.novashare-ctt.novashare-ctt-cta-left .novashare-ctt-cta{float:left}body a.novashare-ctt .novashare-ctt-cta-text{ font-size:16px;line-height:16px;vertical-align:middle}body a.novashare-ctt 。novashare-ctt-cta-icon{margin-left:10px;display:inline-block;vertical-align:middle}body a.novashare-ctt .novashare-ctt-cta-icon svg{vertical-align:middle;height: 18px}body a.novashare-ctt.novashare-ctt-simple{background:0 0;padding:10px 0 10px 20px;color:initial}body a.novashare-ctt.novashare-ctt-simple-alt{background:#f9f9f9 ;padding:20px;color:initial}body a.novashare-ctt.novashare-ctt-simple-alt:hover,body a.novashare-ctt.novashare-ctt-simple:hover{border-left:5px solid #008cc4} body a.novashare-ctt.novashare-ctt-simple .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple-alt .novashare-ctt-cta{color:#00abf0}body a.novashare- ctt.novashare-ctt-simple-alt:hover .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple:hover .novashare-ctt-cta{color:#008cc4}如果没有菜单和子菜单,WordPress 网站就不会太多✨ 在这里了解如何创建自己的网站 👇点击推文
不同类型的 WordPress 菜单结构
您可能已经了解,根据应用程序的需求,您可以选择不同的 WordPress 菜单结构。
例如,标题菜单是最常见的,因为它们处理主站点导航。您也经常会在主导航上方看到较小的菜单,因为这是放置社交媒体图标、搜索栏等的绝佳位置。
Kinsta 合作伙伴 SAU/CAL 的网站有一个“fly-in”菜单,其中包括导航和社交链接:

显示两个菜单的飞入式显示器。
此菜单显示 WordPress 菜单的用例比导航站点更多。使用 WordPress 的内置功能(稍后会详细介绍),您几乎可以为您需要的任何内容创建菜单。
与页眉导航一样流行的是页脚。您将经常使用此区域为向下滚动的用户重复您的主要导航。此外,它还是为您的产品和服务提供更多基于上下文的链接的绝佳场所:

Kinsta 页脚菜单。
如果站点使用它,您还会在侧边栏中看到菜单:

侧边栏导航示例。
虽然在许多情况下您不会在这里看到主要导航,但它是社交链接、博客文章档案等的传统位置。
如何创建自定义 WordPress 菜单(3 种方法)
无论您的专业水平如何,创建 WordPress 菜单都是一个严肃的过程。完成工作的主要方法有以下三种:使用 WordPress 的内置功能;安装一个合适的插件或让你的手弄脏代码。
接下来,我们将向您展示如何使用所有三种方法创建 WordPress 菜单。
1. 使用 WordPress 的内置功能来创建您的菜单
WordPress 有内置工具来帮助您创建菜单。WordPress 管理员中的专用屏幕对除最新用户外的所有人来说都很熟悉。

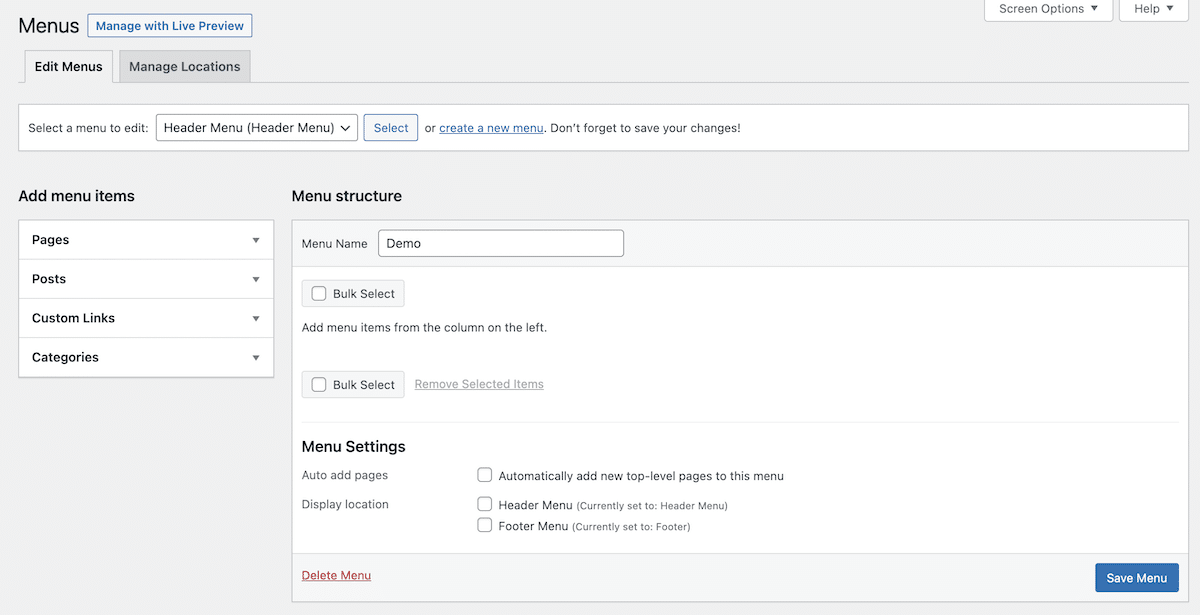
WordPress 菜单屏幕。
当然,使用本机功能创建 WordPress 菜单有很多好处。首先,您与您的网站完全兼容。此外,您可以使用熟悉的界面和本机工具构建菜单。
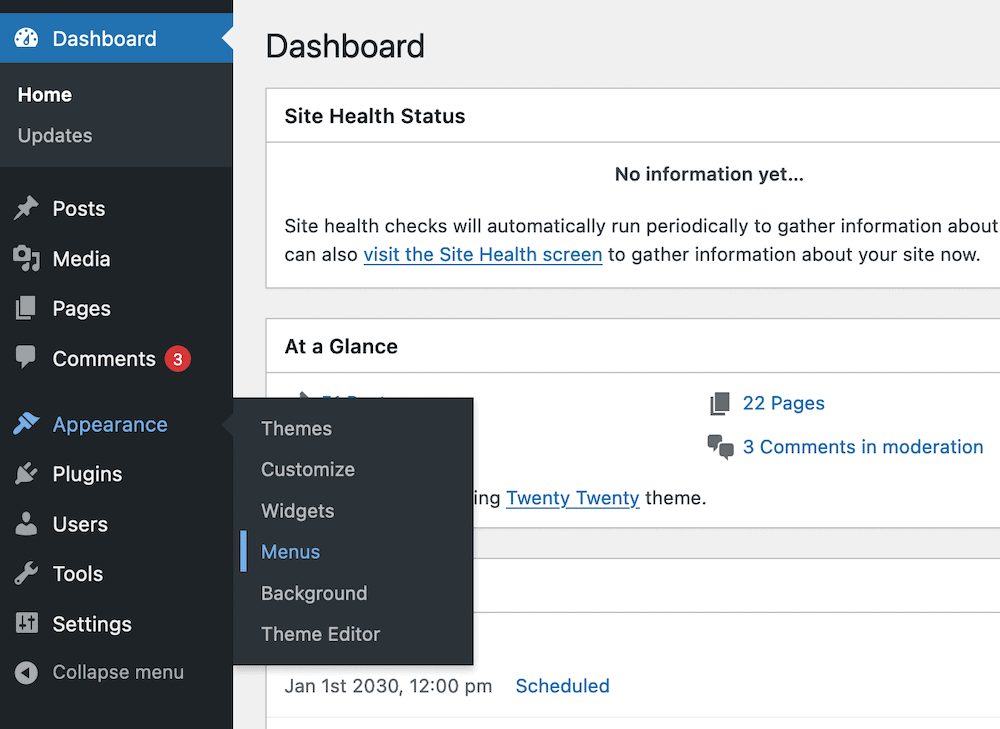
要到达那里,请前往 WordPress 中的外观 > 菜单页面:

WordPress 菜单链接。
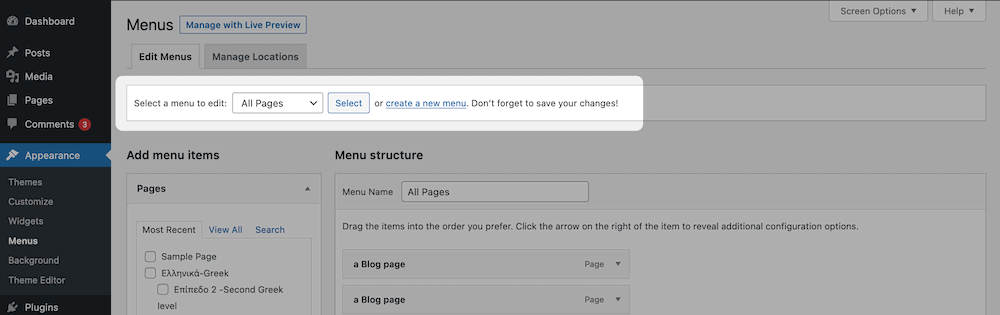
此屏幕分为几个不同的部分。在顶部,您会找到选择当前菜单或创建新菜单的选项:

菜单选择下拉菜单。
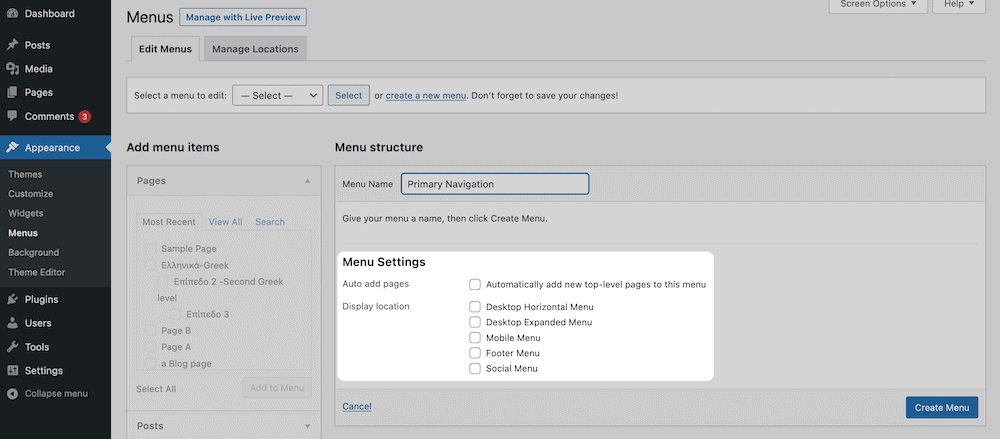
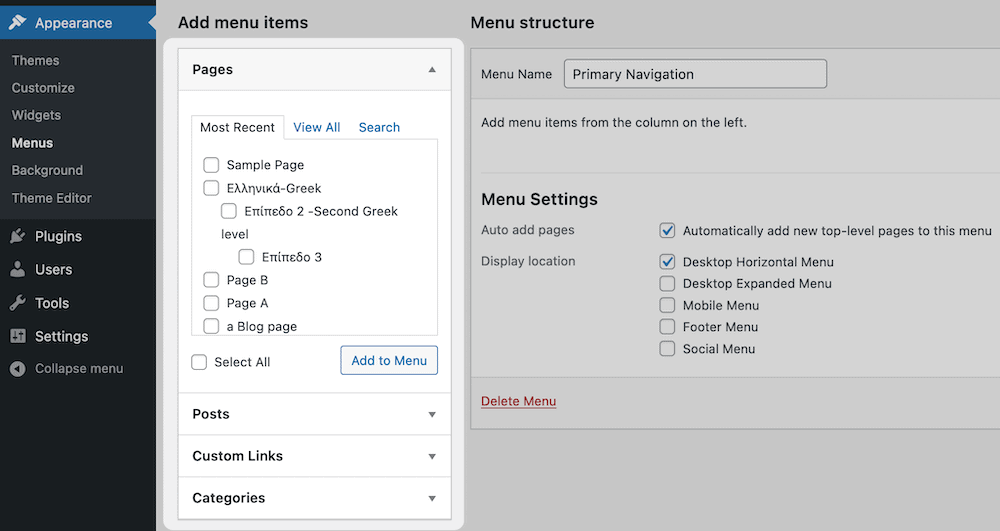
如果您决定构建一个新菜单,请为其命名并查看“菜单设置”部分:

“菜单设置”部分。
这里有很多复选框,但您需要做出两个主要决定:
- 自动将顶级页面添加到菜单中。这里的“顶级”是指您在 WordPress 中创建的不是其他页面的子页面的页面。例如,博客文章不是顶级页面,因为在许多情况下它会有一个父存档页面(例如 /blog)。另一方面,联系页面通常是顶级的,因为它通常没有父页面。
- 菜单位置。每个主题都有其菜单位置。除非您更改主题的核心文件,否则主题开发人员已对这些菜单位置进行了硬编码。某些主题可能允许您通过其设置自定义它们。
准备好后,单击“创建菜单”按钮。屏幕将刷新并显示您在新菜单中。接下来,看看屏幕的左侧:

菜单项手风琴菜单。
此屏幕列出了您网站上的所有帖子、页面、分类法和其他可链接资产。您可以通过选中左侧的框,然后单击“添加到菜单”按钮来构建菜单。
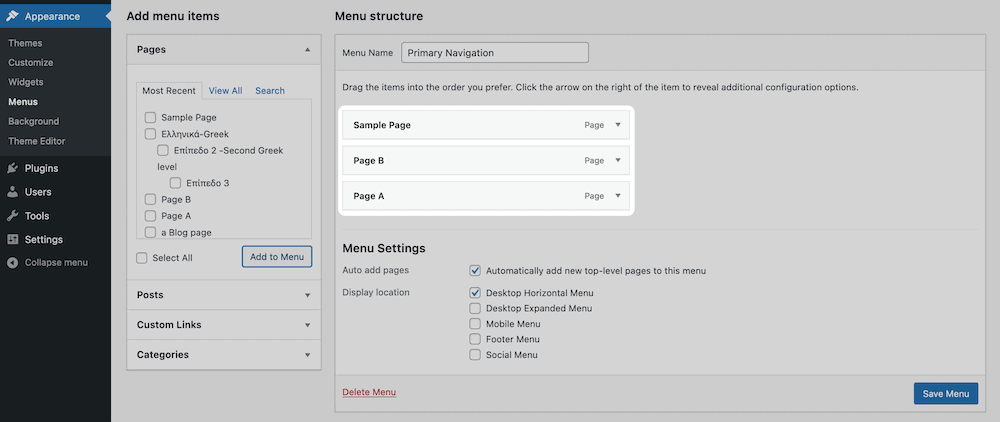
这会将它们移动到菜单屏幕的中央部分:

拖放菜单结构部分中的项目。
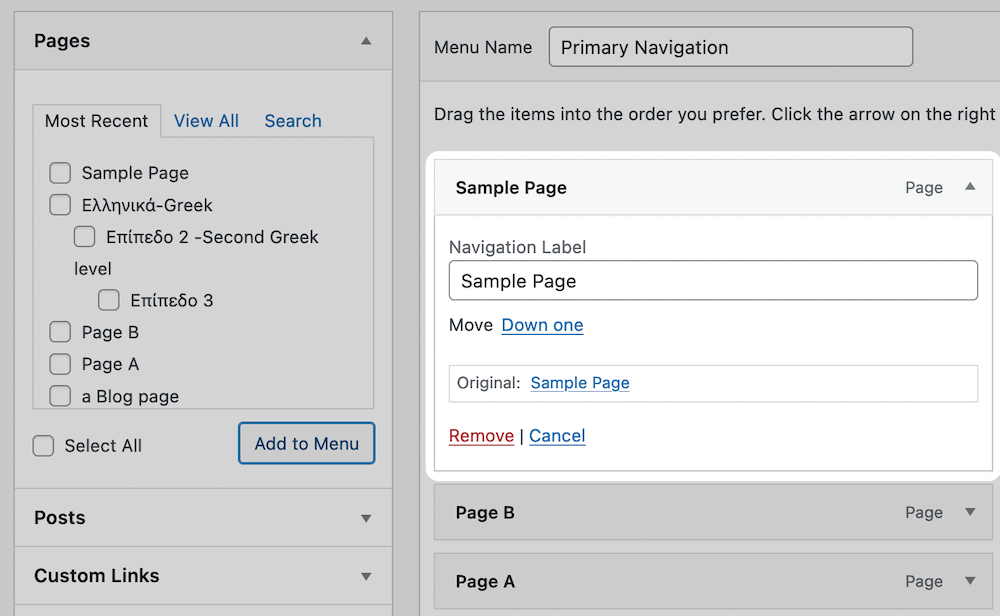
在这里,您可以将菜单项拖放到位。如果单击每个项目旁边的扩展箭头,还可以为菜单项设置标签或将其删除:

展开菜单项。
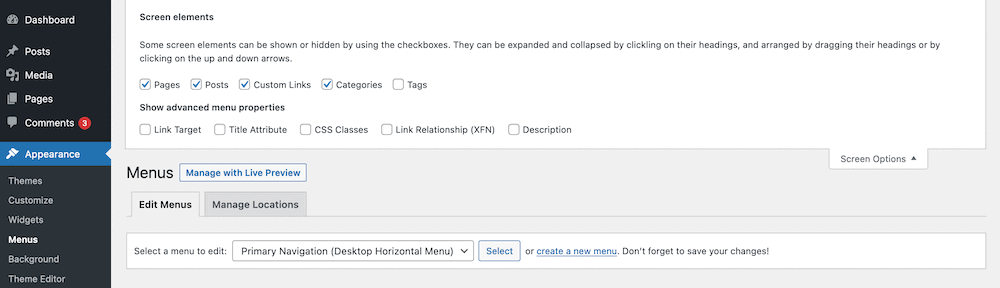
单击“保存菜单”后,您就可以开始了。但是,如果您展开屏幕顶部的“屏幕选项”菜单,您可以使用 WordPress 菜单执行更多操作:

屏幕选项面板。
屏幕元素组允许您在左侧边栏中显示菜单元框。相反,显示高级菜单属性组显示列表项的链接目标、描述和 CSS 类。
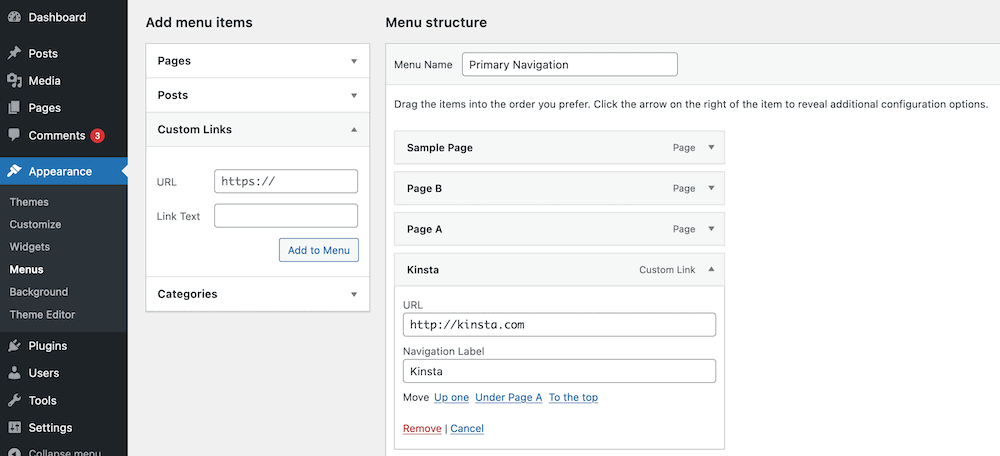
菜单屏幕还有一个值得注意的方面。自定义链接框允许您设置您选择的链接,而不是您网站上的预定义页面:

自定义链接元框。
此选项是您将社交媒体链接添加到 WordPress 菜单的方法。该平台将根据您选择的站点为您拉出正确的图标,让您有机会为您选择的站点显示良好的徽标。
2. 使用插件创建您的自定义 WordPress 菜单
向 WordPress 添加功能的直接解决方案是通过插件。上一节介绍了为什么 WordPress 的本机选项几乎是您所需要的,但插件可以扩展该功能。
有一个问题是您是否需要一个专门的(和额外的)插件来创建 WordPress 菜单,尽管这样做有很多很好的理由。首先,您通常会根据默认设置下无法访问的样式制作菜单。您可以通过插件获得特定的响应式设计、“大型菜单”等。
此外,您可以使用专用编辑器构建菜单,并在许多情况下从预设模板中进行选择。再加上广泛的自定义选项,您将拥有一个“无代码”解决方案,它将提供适用于您网站的 WordPress 菜单。
例如,Max Mega Menu 插件对您可以实现的目标并不感到惊讶:

Max Mega 菜单插件。
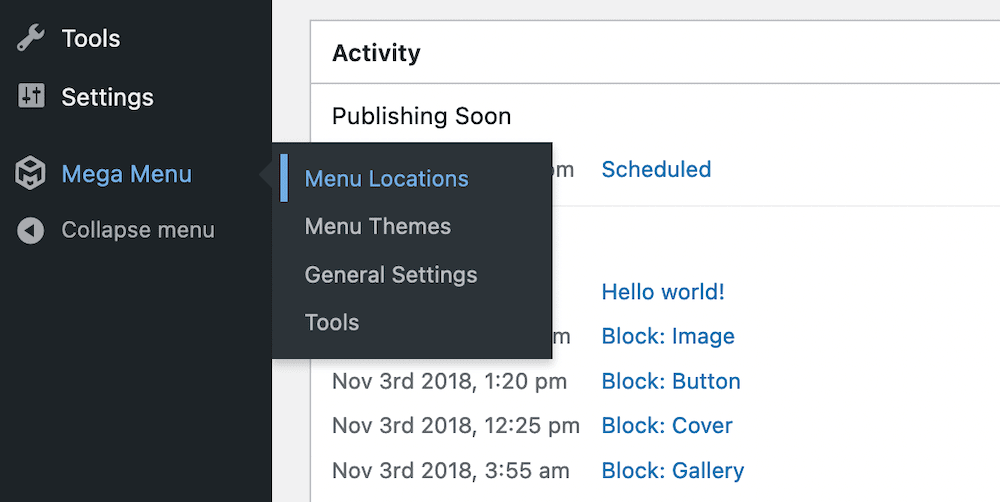
安装并激活后,您将在 WordPress 中找到一个新的 Mega Menu 面板:

WordPress 中的菜单位置链接。
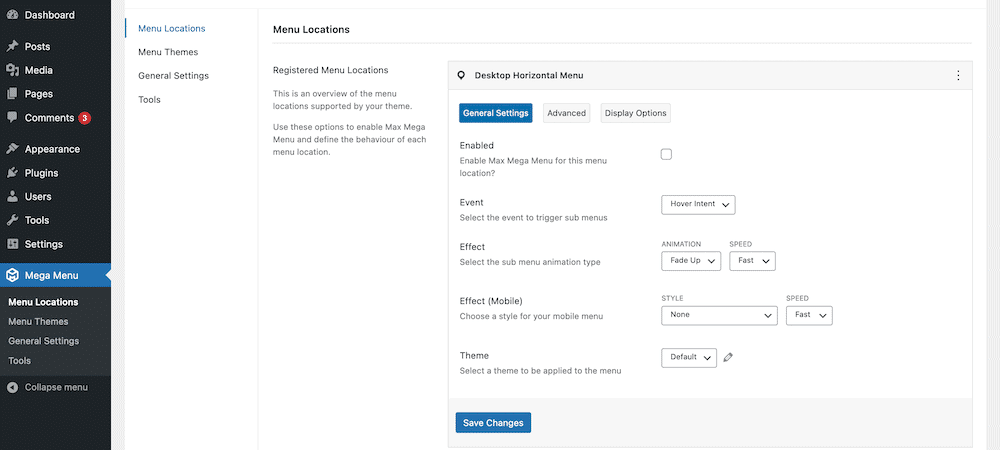
如果您查看“菜单位置”屏幕,您会注意到有更多自定义选项可供您使用:

Max Mega 菜单的菜单位置屏幕。
您还可以应用菜单主题并使用与市场上一些最好的页面构建器类似的范围来编辑它们:

Max Mega 菜单中的菜单主题屏幕。
我们可以在这里挖掘更多内容,尽管我们会重复自己。我们鼓励您查看我们之前关于 WordPress 菜单插件的帖子。我们详细介绍了如何为您选择合适的插件以及如何使用它。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
3. 编写代码来创建您的自定义 WordPress 菜单
编写自己的 WordPress 菜单是实现勇敢目标的可靠方法(或者,如果您是创建新 WordPress 主题的开发人员)。当然,您不会每天打开代码编辑器来添加菜单。为此,您将使用本机 WordPress 工具(或者可能是插件)。
也就是说,如果您想开发主题,学习如何编写 WordPress 菜单是一项至关重要的要求。成功有四个部分:
- 注册您的菜单。
- 在前端显示 WordPress 菜单。
- 在菜单或其项目中显示其他内容。
- 定义回调。
我们假设您熟练使用代码编辑器,您有一个可以工作的开发环境,并且您的技能很敏锐。如果您还没有要使用的主题,您可以使用 WordPress 的默认选项或从我们最快的 WordPress 主题列表中选择一个。
准备好后,您需要打开主题的functions.php 文件。请注意,这与一般的同名 WordPress 文件不同。在这里,您需要注册您的菜单。换句话说,您必须告诉 WordPress 在外观 > 菜单页面上显示什么。为此,您可以使用 register_nav_menus() 函数:
function register_my_menus() {
register_nav_menus(
array(
‘header’ => __( ‘Header Menu’ ),
‘other’ => __( ‘Other Menu’
)
);
}
add_action(‘init’, ‘register_my_menus’);
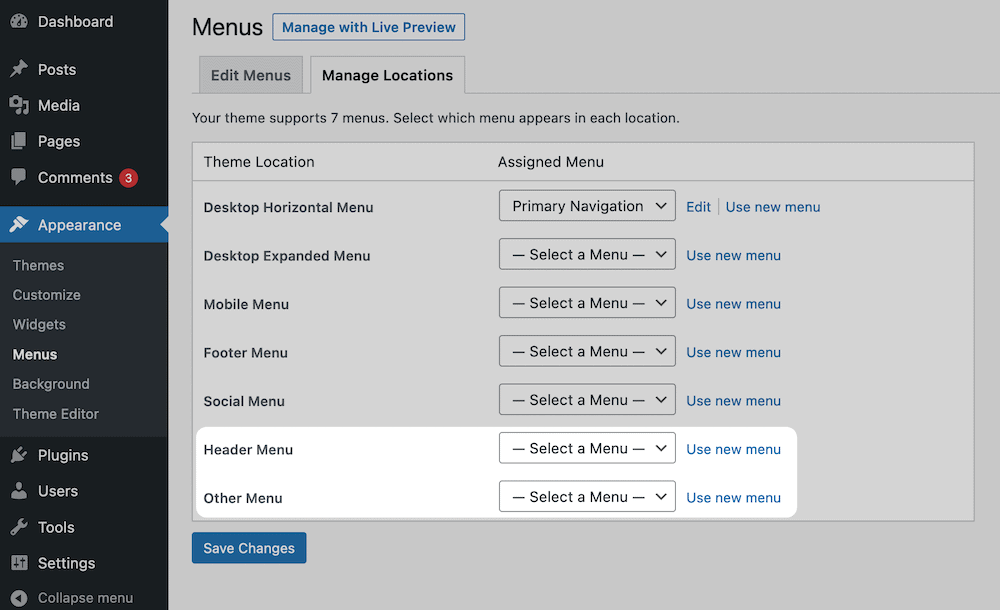
此代码告诉 WordPress 中的“管理位置”选项卡显示两个菜单:标题菜单和其他菜单:

在 WordPress 中注册菜单。
接下来,您必须使用 wp_nav_menu() 函数显示您的菜单。您将把它添加到与您要显示菜单的位置相对应的模板文件中。在我们的例子中,我们将使用标题,因此我们将以下代码添加到我们主题的 header.php 文件中:
wp_nav_menu( array( ‘theme_location’ => ‘header’ ) );
可能是此代码与其他一些菜单一起包含在 if 语句中,因此您需要遵循您找到的约定。
此时,您可以像使用其他菜单一样使用 WordPress 中的菜单。不过,您可能还需要考虑向菜单项添加其他内容。例如,您可以扩展定义的数组以包含将在输出上呈现的 HTML 标记:
wp_nav_menu(
array(
‘menu’ => ‘primary’,
‘link_before’ => ”,
‘link_after’ => ”,
)
);
你在这里的最后一个任务是定义一个回调。默认情况下,当找不到指定的菜单时,WordPress 会显示一个填充的菜单。作为替代方案,当没有选择自定义菜单时,WordPress 将显示一个页面菜单。如果这不是您想要的操作,您可以为 theme-location 参数设置不同的参数,并添加一个 fallback_cb 参数:
wp_nav_menu(
array(
‘menu’ => ‘primary’,
// 不回退到第一个非空菜单
‘theme_location’ => ‘__no_such_location’,
// 不回退到 wp_page_menu()
‘fallback_cb’ => false
)
);
一旦您了解了如何创建 WordPress 菜单,您就可以开始增强功能。我们将在最后一节中查看此内容,为 WordPress 创建自定义菜单元框。
您的 WordPress 菜单是一个“前线”工具,可用于获得较高的搜索排名并让访问者留在网站上。👀通过本指南了解如何增强您的功能👇点击推文
如何增强您的 WordPress 菜单
因为本节是高级的,我们在继续之前先做一些假设:
需要为您的电子商务网站提供快速、可靠且完全安全的托管服务?Kinsta 提供所有这些以及来自 WooCommerce 专家的 24/7 世界级支持。查看我们的计划
- 您知道如何使用 PHP 创建 WordPress 菜单。
- 您的 PHP 技能足以学习一些高级主题。
- 您知道如何注册和初始化 WordPress 插件。
这超出了本文的范围,但您可以使用 WordPress 插件样板生成器来创建新的标准化插件模板。

WordPress 插件样板生成器。
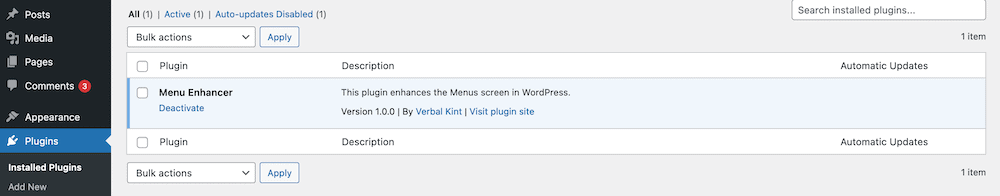
准备好后,创建插件并将其上传到 WordPress:

安装在 WordPress 中的新插件。
接下来,导航到插件的文件夹并打开主文件。在这里,添加以下代码:
/**
* 添加菜单元框
*
* @param object $object 元框对象
* @link https://developer.wordpress.org/reference/functions/add_meta_box/
*/
function
custom_add_menu_meta_box( $object ) { add_meta_box( ‘ custom-menu-metabox’, __( ‘Authors’ ), ‘custom_menu_meta_box’, ‘nav-menus’, ‘side’, ‘default’ );
返回 $object;
}
add_filter( ‘nav_menu_meta_box_object’, ‘custom_add_menu_meta_box’, 10, 1);
WordPress add_meta_box() 函数将在 WordPress 管理员中注册一个元框。您需要在官方文档中引用一些参数。我们还使用了 nav_menu_meta_box_object() 过滤器,因为在 nav-menus.php 文件中没有要挂钩的操作。此语句确定函数是否为对象类型添加菜单项的元框。当过滤器运行时, add_meta_box 注册自定义元框。
定义回调函数
接下来,我们可以定义一个回调函数来为元框生成 HTML 内容:
/**
* 显示作者菜单项的元框。
*
* @global int|string $nav_menu_selected_id (id, name or slug) 当前选择的菜单
*/
function custom_menu_meta_box(){
global $nav_menu_selected_id;
$walker = new Walker_Nav_Menu_Checklist();
…
}
全局变量记住当前菜单 ID,而 $walker 存储 Walker_Nav_Menu_Checklist 对象的新实例。这将构建菜单项的 HTML 列表。
从这里,我们必须确定自定义元框中的活动选项卡。为此,我们设置 $current_tab 的值,在前一个代码块中设置的省略号内工作。
我们在这里使用了两个选项卡,但您可以根据需要添加任意多个选项卡:
$current_tab = ‘所有’;
if ( isset( $_REQUEST[‘authorarchive-tab’] ) && ‘admins’ == $_REQUEST[‘authorarchive-tab’] ) {
$current_tab = ‘admins’;
} elseif ( isset( $_REQUEST[‘authorarchive-tab’] ) && ‘all’ == $_REQUEST[‘authorarchive-tab’] ) {
$current_tab = ‘all’;
}
以下行将获取所有具有写入权限的用户并向 $authors 对象添加许多属性:
$authors = get_users( array( ‘orderby’ => ‘nicename’, ‘order’ => ‘ASC’, ‘who’ => ‘authors’ ));
$admins = array();
/* 将值设置为所需的项目属性 */
foreach ( $authors as &$author ) {
$author->classes = array();
$author->type=”custom”;
$author->object_id = $author->nickname;
$author->title = $author->nickname 。‘ – ‘ 。implode(‘, ‘, $author->roles);
$author->object=”custom”;
$author->url = get_author_posts_url( $author->ID );
$author->attr_title = $author->displayname;
if( $author->has_cap( ‘edit_users’ ) ){
$admins[] = $author;
}
}
$removed_args = array( ‘action’, ‘customlink-tab’, ‘edit-menu-item’, ‘menu-item’, ‘page-tab’, ‘_wpnonce’ );
?>
此处,get_users 返回由指定参数选择的 $user 对象数组。who 参数将强制 WordPress 为具有写入权限的用户查询数据库。
此外,$admins 数组将存储作者数组,而 $removed_args 将存储要删除的查询变量列表。
您现在可以打印元框标记。为此,让我们构建选项卡标签和链接。
<div id=”authorarchive” class=”categorydiv”>
<ul id=”authorarchive-tabs” class=”authorarchive-tabs add-menu-item-tabs”>
<li <?php echo ( ‘all’ == $ current_tab ? ‘ class=”tabs”‘ : ” ); ?>>
<a class=”nav-tab-link” data-type=”tabs-panel-authorarchive-all” href=”https://kinsta.com/blog/wordpress-custom-menu/<?php%20if%20(%20$nav_menu_selected_id%20)%20echo%20esc_url(%20add_query_arg(“authorarchive-tab’, ‘all’, remove_query_arg( $removed_args ) ); ?>#tabs-panel-authorarchive-all”>
<?php _e( ‘查看全部’ ); ?>
</a>
</li>
<li <?php echo ( ‘admins’ == $current_tab ? ‘ class=”tabs”‘ : ” ); ?>>
<a class=”nav-tab-link” data-type=”tabs-panel-authorarchive-admins” href=”https://kinsta.com/blog/wordpress-custom-menu/<?php%20if%20(%20$nav_menu_selected_id%20)%20echo%20esc_url(%20add_query_arg(“authorarchive-tab’, ‘admins’, remove_query_arg( $removed_args ) ); ?>#tabs-panel-authorarchive-admins”>
<?php _e( ‘Admins’ ); ?>
</a>
</li>
</ul>
请记住为元框元素分配正确的类名、ID 和数据属性;否则,菜单将无法按预期工作。
add_query_arg 和 remove_query_arg 函数都为 authorarchive-tabs 变量设置标签特定的值并删除不必要的变量。
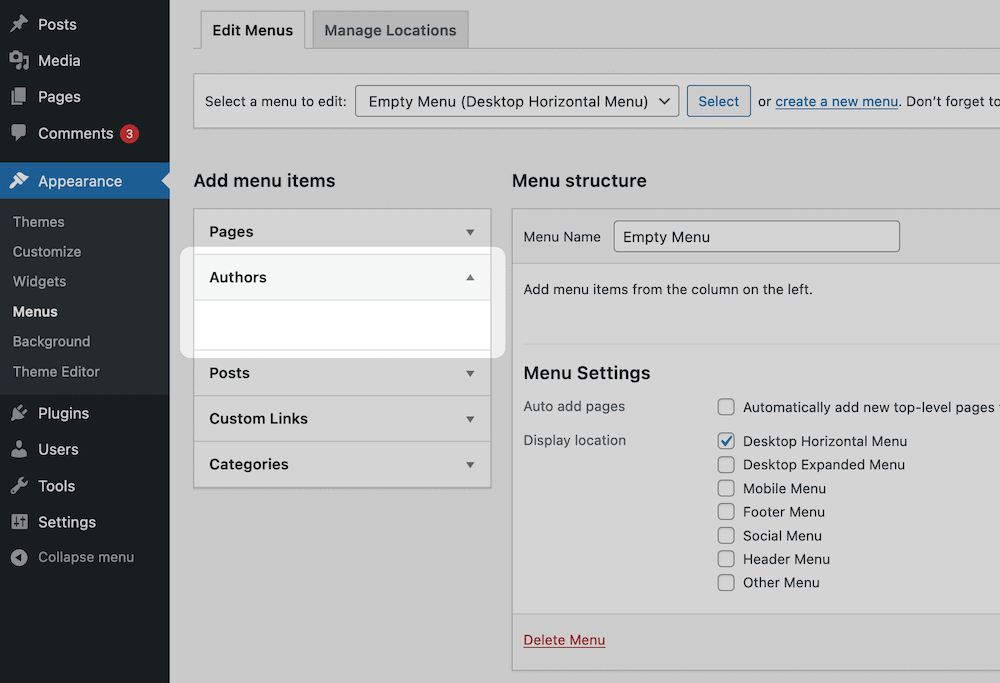
此时,我们有一个带有定义选项卡的元框:

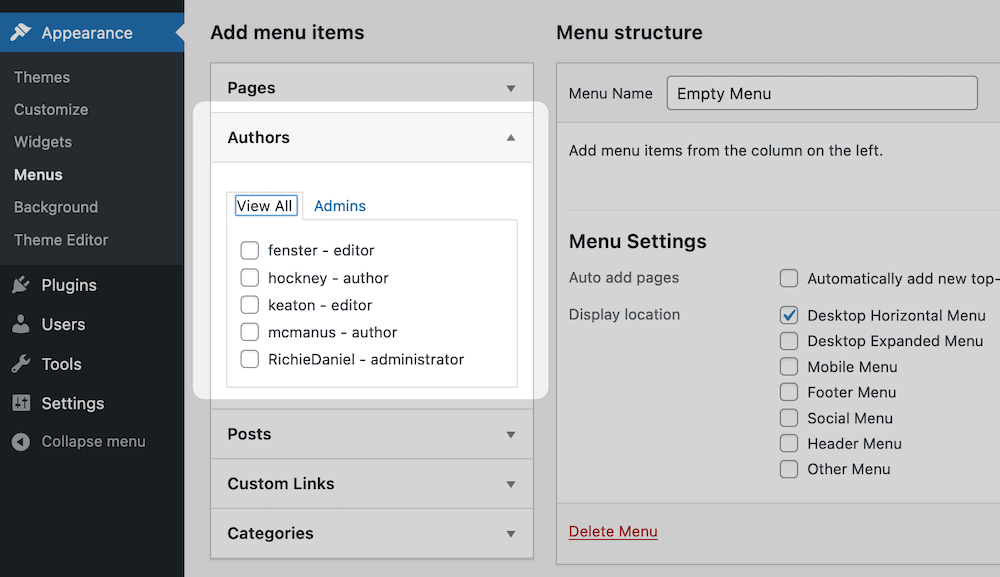
作者元框中未填充的选项卡。
我们的下一步是构建选项卡的 HTML 内容。
为元框选项卡构建 HTML 内容
您需要在 custom_menu_meta_box() 函数中遵循上一节中的代码。要构建内容,请在您在上一节中编写的 <div> 标记中使用以下内容:
<div id=”tabs-panel-authorarchive-all” class=”tabs-panel tabs-panel-view-all <?php echo ( ‘all’ == $current_tab ? ‘tabs-panel-active’ : ‘tabs- panel-inactive’ ); ?>”>
<ul id=”authorarchive-checklist-all” class=”categorychecklist form-no-clear”>
<?php
echo walk_nav_menu_tree(array_map(‘wp_setup_nav_menu_item’, $authors), 0, (object) 数组(‘walker’ => $walker));
?>
</ul>
</div>
<div id=”tabs-panel-authorarchive-admins” class=”tabs-panel tabs-panel-view-admins <?php echo ( ‘admins’ == $current_tab ? ‘tabs-panel-active’ : ‘tabs- panel-inactive’ ); ?>”>
<ul id=”authorarchive-checklist-admins” class=”categorychecklist form-no-clear”>
<?php
echo walk_nav_menu_tree(array_map(‘wp_setup_nav_menu_item’, $admins), 0, (object) 数组(‘walker’ => $walker));
?>
</ul>
</div>
简而言之,每个选项卡都包含一个复选框列表。walk_nav_menu_tree() 函数使用三个参数打印列表:$items、$depth 和 $r – 都是必需的。
$items 数组存储一组管理员用户。array_map() 函数将 wp_setup_nav_menu_item() 函数应用于 $admins 并将菜单项属性添加到数组元素。

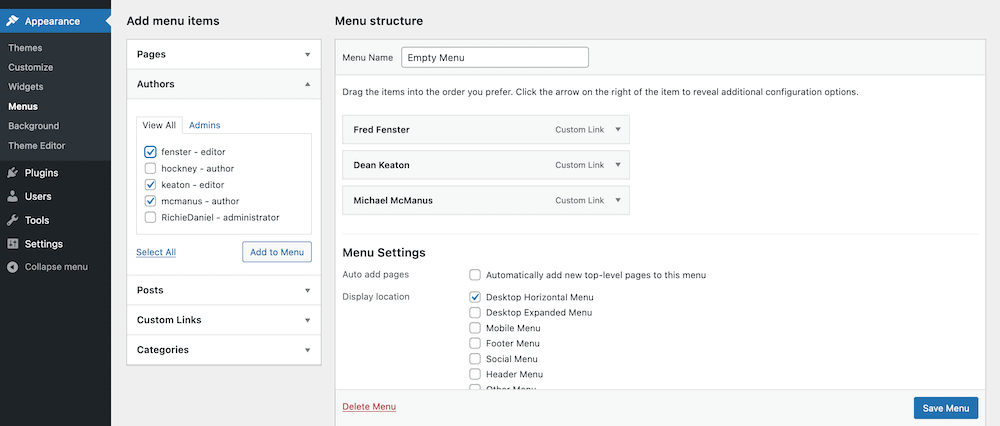
作者的元框,填充了用户。
从这里,我们可以添加收尾工作。
添加提交按钮
大多数自定义元框已经完成,尽管我们仍然需要添加一个提交按钮和一个处理“微调器”图标。
下面是一小段代码,您可以将其直接放在上一个块之后:
<p class=”button-controls wp-clearfix”>
<span class=”list-controls”>
<a href=”https://kinsta.com/blog/wordpress-custom-menu/<?php%20echo%20esc_url(%20add_query_arg(%20array(“authorarchive-tab’ => ‘all’, ‘selectall’ => 1, ), remove_query_arg( $removed_args ) ); ?>#authorarchive” class=”select-all”><?php _e(‘Select All’); ?></a>
</span>
<span class=”add-to-menu”>
<input type= “提交”<?php wp_nav_menu_disabled_check( $nav_menu_selected_id ); ?> class=”button-secondary submit-add-to-menu right” value=”<?php esc_attr_e(‘添加到菜单’); ?>” name=”add-authorarchive-menu-item” id=”submit-authorarchive”
</div>
<?php
}

WordPress 中完成的 Authors 元框。
有了这些知识,您几乎可以向菜单添加任何功能!请注意,GitHub 上还有该插件的公共 Gist 可供免费下载。
概括
WordPress 菜单是您网站的一个重要方面。因此,该平台提供了一个原生且功能强大的面板,可让您自定义站点上的每个菜单。但是,默认情况下它不会提供您需要的一切。
多个屏幕选项可帮助您添加 CSS 标签等。此外,安装插件可以让您将本机菜单变成大型菜单,并使用增强的功能使您的菜单更具响应性(以及其他方面)。编码也是一种可能性,虽然这对新手编码员来说是一项具有挑战性的任务,但您可以在一个下午的时间里把它放在一起。
您想自定义您的 WordPress 菜单吗?如果是,您打算采用什么方法?在下面的评论部分分享您的想法和意见!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 28 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
