Core Web Vitals 是一组 Google 用来评估您网站质量的指标。针对这些指标优化您的网站是绝对必要的。优化这些指标以获得良好的分数不仅可以为您的网站提供可靠的用户体验 (UX),而且该用户体验与快速加载速度和高性能相结合,还可以提高您的搜索引擎排名。基本上,要在 Google Page Speed Insights 方面做得好,您的 Core Web Vitals 需要处于最佳状态。
了解核心 Web 要素
我们应该解决的第一件事是 Core Web Vitals 的定义。这是谷歌所说的:
Web Vitals 是 Google 的一项举措,旨在为质量信号提供统一指导,这些信号对于在网络上提供出色的用户体验至关重要。[. . .] Core Web Vitals 是适用于所有网页的 Web Vitals 子集,应由所有网站所有者衡量,并将在所有 Google 工具中显示。每个 Core Web Vitals 都代表了用户体验的一个独特方面,在该领域是可衡量 的,并反映了以用户为中心的关键 结果的真实世界体验 。
用更简单的英语来说,谷歌已经汇总了一组可量化和可衡量的指标,表明您网站的真实体验,而不是在最佳情况下的模拟响应。他们将这些组合在一起,称为页面体验。
关于它们,您需要了解的最基本的事情是,如果用户发现您的网站难以使用或令人沮丧,那么您的内容有多好并不重要。Google 不希望人们感到沮丧。
Core Web Vitals 都是关于将用户及其在您网站上的体验放在首位,而不是技术细节。
什么是 Core Web Vitals?
Google 认为最重要的实际 Core Web Vitals 可能会随着时间而改变。随着互联网技术的发展,用户的期望也在不断发展。目前,谷歌页面速度洞察和网络生命力会考虑以下指标。下面,您将找到 Google 评估的所有指标的简要概述,我们提供了详细指南的链接,可帮助您深入了解和了解衡量、优化您的网站以及最大化每个指标的得分。
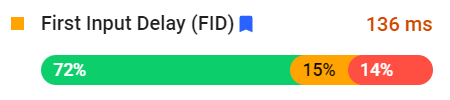
首次输入延迟

首次输入延迟 (FID)也称为总阻塞时间,它测量用户的第一个操作和浏览器响应时间之间的时间(以毫秒为单位)。您可能会在许多站点速度分析中看到一个错误,其中提到了“渲染阻塞资源”。这就是this所指。
如果您的网站首先加载某些脚本,则整个网站将停止加载,直到加载完成。某些元素无法同时加载。发生这种情况时,将有一个用于显示新内容的块(渲染块),以及用户输入(浏览器和服务器由于进程停止或暂停而传达输入)。
Google 目前将 FID/TBT 视为最重要的 Core Web Vitals,并在确定您网站的 Page Speed Insights 分数时将其占总权重的 30%。
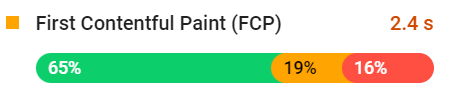
第一次内容绘制

First Contentful Paint (FCP)是在显示第一个 DOM 元素时,通常是图像或文本。此指标不衡量空白(或非内容)元素,例如纯背景色或空白画布。
FCP 是一个非常有趣的指标,因为它不表示整体站点速度。它从用户的角度反映了感知的站点速度。FCP 测量用户看到您网站的第一个弹出窗口的时间。当用户看到任何网站内容快速出现时,他们的感知表明这是一个快速加载的网站,即使网站的其余部分需要更长的时间来加载。
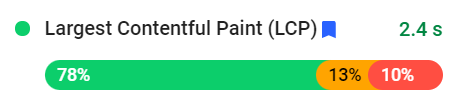
最大的内容绘制

站点的最大内容绘制 (LCP)是显示视口内容的最大部分所需的时间。理想情况下,您最大的内容块将在您网站的其余部分加载之前出现。正如我们上面所讨论的,这不仅表明 FCP 较低,而且还会让用户在其他脚本和媒体加载到浏览器中时有一些事情要做。
通常,一个英雄部分或相当大的块将构成 LCP。与 FCP 相比,LCP 指标是 Google 整体页面体验的更好量化指标,它应该是您优先关注改进网站的要素之一。
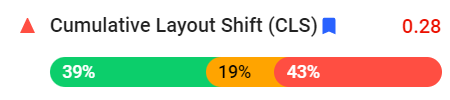
累积布局偏移

累积布局偏移 (CLS)是衡量网站内容在页面继续加载时在折叠上方/下方移动位置的量度。如果您曾经访问过某个网站并看到图像和按钮在屏幕上弹跳而无法点击您想要点击的内容,那就是 CLS。网站上的元素无需您的输入即可移动,无需滚动、无需点击、无需悬停。事情只是自己移动。
对于谷歌来说,这是影响页面体验的一个重要因素。不断变化的界面是网站用户可能发生的最令人沮丧的事情之一,这会导致错误点击、潜在的错误订单,甚至是导致他们放弃网站的简单挫折。
到第一个字节的时间

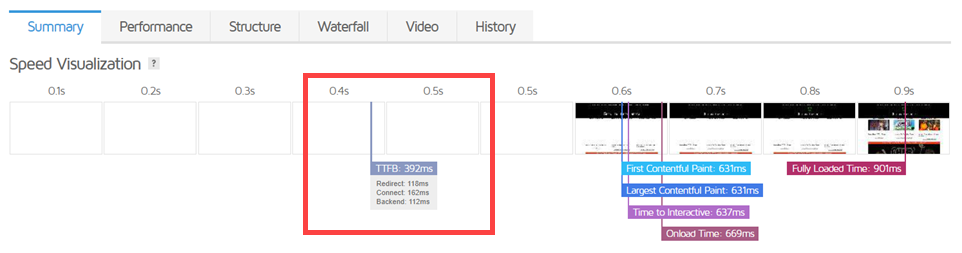
首字节时间 (TTFB)是一个非常容易掌握的概念。它测量用户的浏览器从服务器获取(不呈现)第一个信息字节所需的时间。就是这样。基本上,TTFB 就是用户的浏览器听到服务器说“嗨”的那一刻。
TTFB 从字面上衡量浏览器返回的任何信息,无论是否可见。满足与否。虽然它不被认为是最高优先级的核心 Web 要素之一,但您应该注意它,因为低 TTFB 表示服务器响应快,这与整体页面加载速度和交互性直接相关。哪些是高优先级的 Web Vitals。
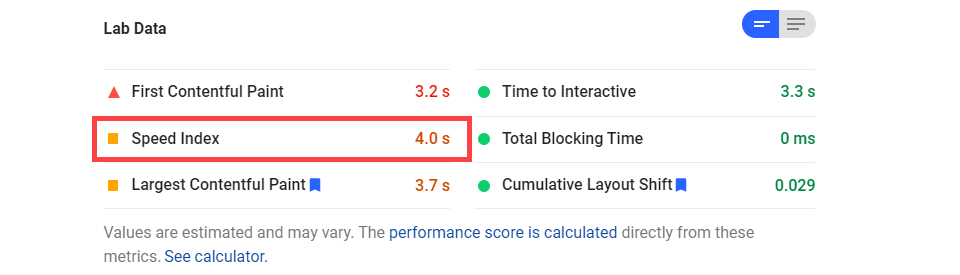
速度指数

速度指数是一个依赖于用户的相对指标,衡量所有内容呈现在首屏的时间。将速度指数视为网站整体性能和用户体验的快速查看平均值。虽然它没有详细说明,但来自 Google Page Speed Insights 的绿色/橙色/红色速度指数得分是一种好/好/差的评级。
因为 Google 对不同的 Core Web Vitals 的权重不同(正如我们在下面讨论的那样),所以在 Google 眼中,在某些方面得分很高而在其他方面得分很差可能不会转化为出色的页面体验。
哪个是最重要的核心 Web Vitals 指标?
嗯,这取决于。所有的 Core Web Vitals 并不是相等的,而是随着时间的推移而变化的数量。Google 的 Lighthouse 软件会为您的 Core Web Vitals 提供加权平均值,并且随着 Lighthouse 的发展,构成它的分数的重要性可能会发生变化。某些指标在不同时间对用户体验的影响比其他指标更大。

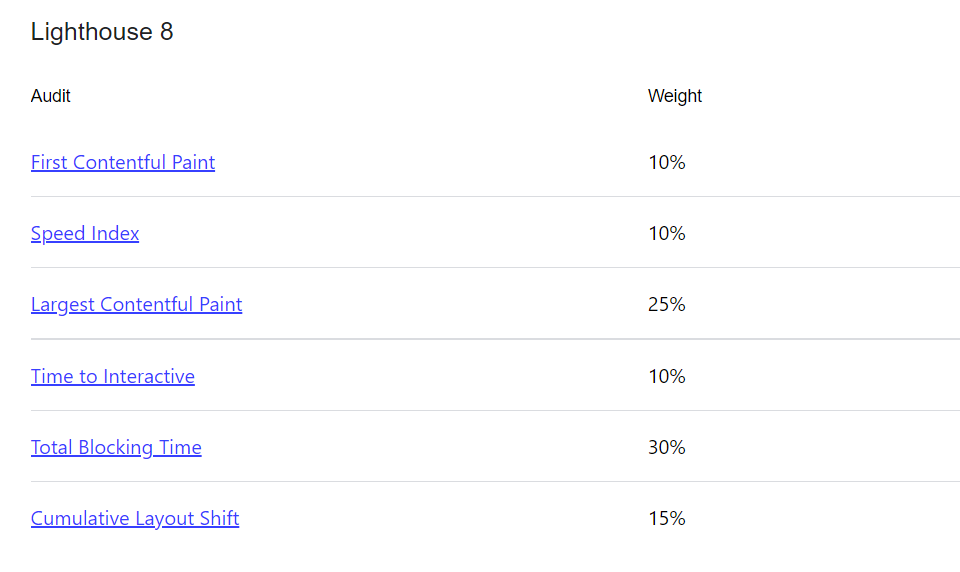
在撰写本文时,Lighthouse 为第 8 版。您可以在上图或下图中按降序查看其性能评分:
- 总阻塞时间 (30%)
- 最大的内容油漆 (25%)
- 累积布局偏移 (15%)
- 第一次内容绘制 (10%)
- 速度指数 (10%)
- 交互时间 (10%)
因此,要立即获得最佳分数,您可以专注于减少渲染阻塞资源并确保快速加载最大的首屏内容。与其他指标的总和相比,这对您的 Core Web Vitals 得分更重要。然后整体提升您的页面排名。
情况并非总是如此,这些权重会发生变化,但在撰写本文时,TBT/FID和LCP是最重要的核心 Web 要素,CLS紧随其后。
简单英语外卖
这一切看似技术性很强,但实际上并非如此。使用 Core Web Vitals 的页面体验在三个支柱元素上取得平衡:
- 网站稳定性
- 反应和反应能力
- 速度和性能
或者用更简单的英语:
- 网站是否在加载时移动和重新定位元素?
- 用户与网站交互的速度有多快?
- 用户能多快看到有用的东西?
这些问题(无论他们的答案如何)都可以通过分别解决累积布局偏移、首次输入延迟和最大内容绘制来解决。
什么是非核心 Web Vitals?
正如我们上面所说,基本思想是 Google 可以跟踪真实世界的用户体验。这实际上意味着 Web 开发人员和网站所有者需要将他们的思维方式从更简单、更技术性的方面转移开。谷歌可能会因为没有这些而在页面速度洞察中惩罚你。但是他们不会像几年前那样仅仅因为拥有它们而奖励你。
这些重要指标不包括移动友好性和响应性的旧备用指标。在这一点上,Google 只是认为您的网站对移动设备友好且响应迅速。这很重要,但它不再像以前那样位居榜首。
同样适用于 SSL 并确保您的网站在 HTTPS 上运行。随着免费 SSL 证书通过主机和 Let’s Encrypt 等服务无处不在,拥有安全站点不再值得强调。这是网站的默认状态。谷歌不再仅仅为了安全而提升页面。
谷歌曾经因为没有插页式弹出窗口而给你奖励。这些是在用户访问您的网站时立即加载的全屏电子邮件选项。但随着时间的推移,公司不再因为没有令人讨厌的弹出窗口而奖励你。他们会因为你浪费用户的时间而打你的手腕。
这不言而喻,但您不会因为在您的网站上拥有安全浏览体验(即没有恶意软件)而获得提升。在许多方面,这是可以为网站设置的最低门槛。不伤害用户没有奖励,但有惩罚。
如何衡量核心 Web 生命值
由于 Google 非常重视用户体验和您优化了 Core Web Vitals,因此他们提供了许多工具供您用来衡量您的网站及其所处的位置。
- Lighthouse是衡量核心网络生命体征的底层软件。它已集成到其他工具中,但您也可以直接运行 Lighthouse 审核以获取尽可能多的信息。然而,它是所有可用工具中技术性最强的。
- 谷歌的Page Speed Insights工具可能是最著名的衡量这些的工具,因为它将 Lighthouse 整合到一个更令人愉快的用户界面中。它可以让您全面了解 Google 如何看待您的网站,但我们也建议您也使用其他工具来衡量事物。Page Speed Insights 以即使在速度最快、设计最精良的网站上也异常苛刻而著称。
- Google Search Console是一种不同的一站式服务,用于衡量 Core Web Vitals。您会得到一份逐页报告,说明哪些内容和 URL 需要改进,哪些至关重要(或没有)。
- GT Metrix和Pingdom 工具是第三方速度和性能测试,可以让您深入了解您的核心 Web Vitals。因为它们不像我们提到的其他人那样直接来自 Google,所以您可以看到更多真实世界的数据以及来自不同位置和使用不同技术的用户将如何看到您的网站。
结论
主要结论是用户至上。总是。无论是您创建的内容、他们体验的内容,还是他们对体验的内容的看法。他们如何看待您的网站比您构建网站的方式更重要。诚然,一个构建和设计不佳的网站将获得低分。所以技术方面肯定很重要。但它是 Core Web Vitals 关注的那些技术决策的最终结果,而不仅仅是它们的存在。
您如何看待 Google Core Web Vitals 的当前状态?让我们在评论中知道!
