您网站的首次内容绘制 (FCP) 是 Google 的 Core Web Vitals 中最有意义的指标之一。与其他绘制和加载指标相比,FCP 不是关于响应时间的纯技术指标。FCP 以用户体验和他们在网站上首先感知的内容为中心,而不是后台加载的内容。通过优化您网站的 First Contentful Paint,您不仅可以加快整体加载时间并提高页面速度评级,还可以从字面上向访问者展示他们的请求正在被处理并且加载没有停止。
在本文中,我们将深入探讨什么是 First Contentful Paint、如何衡量和优化它,并回答有关 FCP 的一些常见问题,以便您确保您的网站尽可能高效和可用是。
什么是首次内容绘制 (FCP)?
您网站的首次内容绘制是浏览器在您的页面上呈现第一个 DOM 元素的时间。这包括图像、画布元素(非白色)或文本。通俗地说,FCP 是指用户可以看到页面的某些部分发生变化。通常,这是作为标题栏或背景图像出现的。此元素可能不是从服务器呈现或加载的第一个元素,但它是用户可以看到的第一个元素,因此它对您网站的UX至关重要。
您的网站在 iframe 中包含的任何内容都不会被 FCP 考虑在内。也不是非内容绘画,例如背景颜色的变化。那是First Paint,而不是First Contentful Paint。
FCP 是一个有趣的指标。虽然您可以定量衡量它,但它也相对主观。拥有快速的首次内容绘制很重要,因为它会让用户感觉到您的网站正在快速加载。不管是不是真的。您的站点的首次交互延迟(用户可以与站点互动的时间)可能比竞争对手长得多,但由于您的 FCP 更快,因此在用户看来它可能更快。
也就是说,FCP 不是要欺骗您的用户。较低的 FCP 时间通常是页面速度的良好指标,优化它的方法也会影响其他页面速度指标(例如最大内容绘制)。
如何测量 FCP

尽管 FCP 由于用户感知而很重要,但它是一个可以衡量和评分的可量化指标。尽管如此,您可以使用这些工具来指示 FCP 在现场(对真实用户)与实验室(出于测试目的的模拟页面加载)的影响。
什么是好的 FCP 分数?
在您深入研究用于检查 FCP 的各种工具之前,您需要知道什么才是好的 FCP 分数。从 Google 关于确定指标分数的文档中,我们可以看到他们将 FCP 时间分为三个类别(良好、需要改进和较差),并讨论了他们如何实现Lighthouse 工具使用的百分位评分。
- 好 – 在 0 秒到 1.8 秒之间
- 需要改进 – 在 1.8 秒到 3 秒之间
- 差 – 超过 3 秒
下面,我们列出了各种工具,您可以使用这些工具查看您的网站属于这些类别中的哪些类别。
现场工具
现场工具是您可以用来跟踪页面向用户显示的方式的工具。真实用户。这些工具不依赖于 API 和关于您网站的假设。它们直接在您的服务器上实时运行,以便您尽可能获得最准确和最新的信息。
Google 在https://web.dev 上的FCP 文档显示这些是确定 FCP的最佳现场工具:
此外,也许最好的工具是真实用户监控 (RUM)。这是您跟踪和观看真实用户与您的网站互动的地方。您可以使用上面列出的工具定量跟踪他们的加载时间,然后您可以直接从他们那里获得他们对 FCP 和您的页面加载速度的主观看法。就 FCP 的最完整视图及其对访问者的影响而言,RUM 绝对是榜首。然而,它也是最复杂和最难进行的。
实验室工具
用于 FCP 检查的实验室工具倾向于模拟理想情况下 FCP 的结果。Google 推荐的这些实验室工具不是在出现延迟、带宽、网络拥塞和其他障碍的实际情况下,而是提供了一个查看您的站点在最佳运行时的状态。
此外,当您正在开发一个尚未投入生产的网站时,不可能在实际条件下对其进行测试。使用实验室工具还可以帮助您在项目整个开发周期中创建基准和里程碑。
如何优化您的 FCP 分数

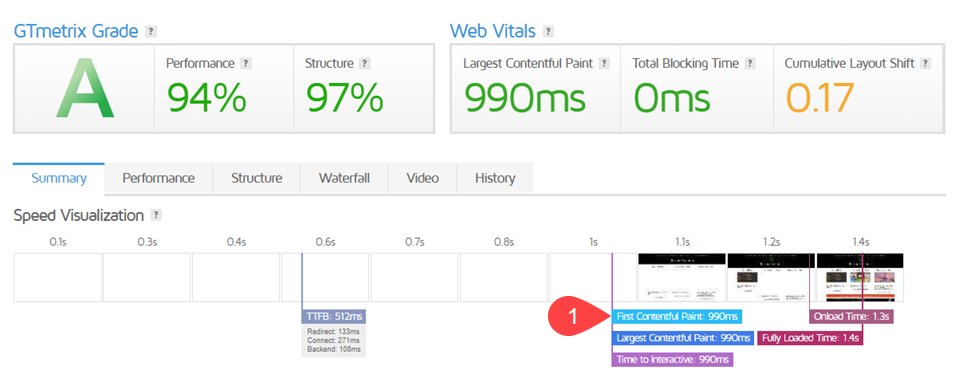
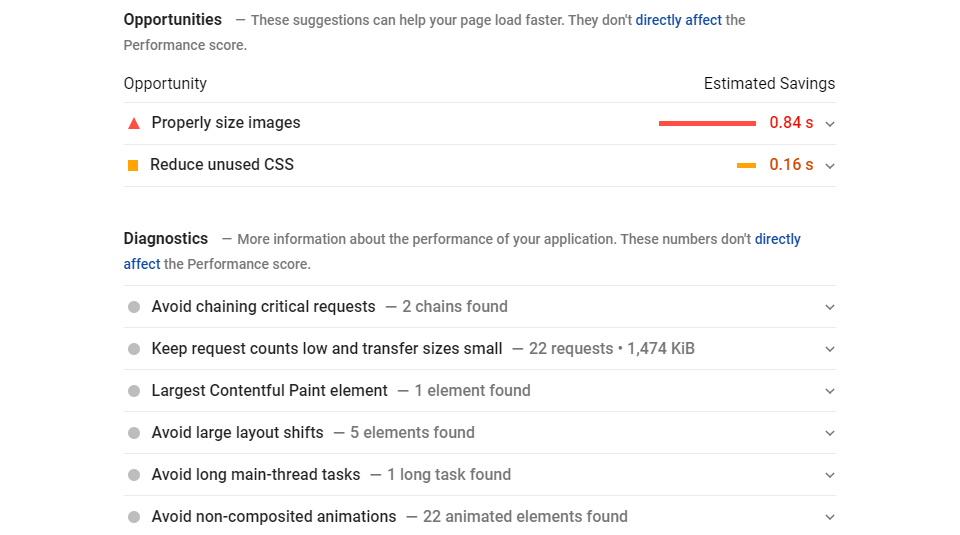
上面的工具可以为您提供网站速度和 FCP 的概述和分数,当然。但它们——以及GT Metrix和Pingdom等其他工具——也让您深入了解如何优化 FCP 分数并使其绘制速度更快。我们将概述如何修复首次内容绘制时间的一些最常见步骤,以便您知道如何解决测试和工具拍摄的任何问题。
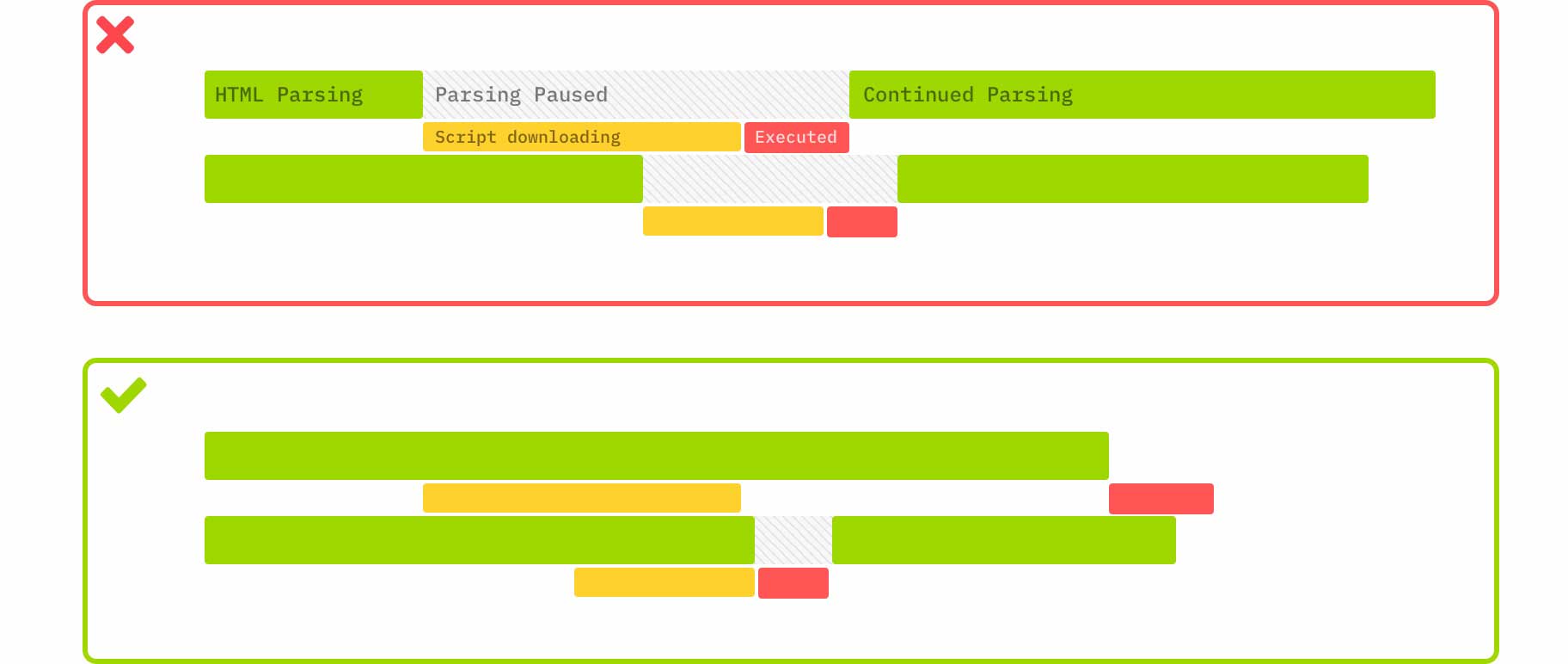
移除渲染阻塞资源
这可能是降低 FCP 时间的第一个页面因素。呈现阻塞资源是您的页面必须呈现的网站上的文件。其中包括 HTML、JavaScript、字体和 CSS 文件。使它们“呈现阻塞”的是它们优先于页面上的任何其他内容,在完成之前停止其他任何内容的加载过程。任何图像、纯文本或其他面向用户的内容都将被搁置,直到重要文件完成。

这种持有导致 FCP 急剧增加,原因有两个:
- 渲染阻塞文件通常很大
- 渲染阻塞文件通常不包含站点内容,只包含结构和格式
通过从关键渲染路径中移除这些资源,您可以为内容丰富的绘画开辟空间。您可以推迟资源的加载,避免对 CSS 使用 @import(对条件 CSS 使用 @media),并确保缩小和组合您的 CSS、HTML 和 JavaScript 文件(我们将在本文后面讨论)。
此外,Divi 用户可以利用我们的关键 CSS 系统,该系统会自动删除每个渲染阻塞 CSS 请求。最重要的是,该主题具有提速选项,可以极大地帮助解决此问题。它不仅缓存 Google 字体并在标题中内嵌打印它们(避免 @import),Divi 还允许您选择删除 WordPress 的本机和(可能)未使用的 emoji,它们占用 FCP 的资源,切换 jQuery 延迟和延迟Gutenberg 块编辑器样式表首先呈现并阻止其他资源。
没有 Divi 的 WordPress 用户也可能会在他们的缓存插件(如WP Rocket )中找到一些渲染阻止选项,启用这些选项也有助于减少 FCP 时间。
在字体加载之前和期间显示文本
您是否见过这样的网站,当所有其他内容已经存在时,页面上的所有文本都会神奇地同时出现?
那是因为浏览器隐藏了它。网站的文本内容在准备好阅读之前不会加载。文本通常只有少量字节的内容。但是在许多站点上,加载时间可能会呈指数级增长。因为字体文件还没有“准备好”显示。在拥有极快的 FCP 时间的所有方法中,绘制您网站的文本内容可能是最好的方法。
您可以使用各种字体显示参数,您可以告诉浏览器立即使用系统字体加载站点文本,然后在加载后将其替换为您指定的显示字体。
文本内容的文件大小很小,通常只有几个字节,并且通过告诉浏览器立即显示它有可能使您的 FCP 几乎不存在。只需将 font-display:swap 添加到您拥有的任何 @font-face CSS。仅此一项就可以解决很多首次内容绘制时间问题。
Divi 默认执行此操作,因此我们的成员无需进行任何更改。您的站点将自动从系统字体切换,而不是在文件完全加载之前隐藏您的页面内容。
缩小您的 HTML、CSS 和 JavaScript
缩小是从您网站的 HTML、CSS 和 JavaScript 文件中去除无关的字符(例如空格)。虽然间距使人类更容易阅读和解析,但浏览器和服务器不需要它们。这些空格仍然是占用字节的字符。通过缩小 CSS 文件之类的内容,您可以减小页面大小。这提高了页面速度并缩短了 FCP 的时间。
如果您是 WordPress 用户,您的主题或缓存插件中可能已经有一个缩小选项。对于Divi用户,这已经为您处理好了。Divi 将自动将其缩小版本的脚本排入队列。启用这些后,您的 FCP 将下降。
取出未使用的 CSS
如果您的样式表中有未被使用的代码,那么为什么要保留它呢?应删除任何旧的或未使用的代码,以免每次请求您的网站时都加载它。Chrome DevTools(我们在上面链接到)可以在 Coverage 选项卡下显示 CSS 的哪些部分正在加载但未呈现。
此外,Divi用户应该注意,我们已经彻底改革了我们的主题处理 CSS 和这种样式膨胀的方式。我们大规模的 Divi 性能更新使 CSS 动态地分类为小的、缩小的文件,这些文件基于您在页面上选择的模块。最重要的是,我们确定 CSS 的哪些部分加载到折叠上方并首先渲染它。这会降低您的 FCP。
因此,我们不仅自动缩小了您的 CSS,我们还将其切成小块以供您的浏览器使用,并优先考虑那些增加 FCP 和整体页面加载时间的内容。
减少首字节时间 (TTFB)
本质上,TTFB 是将数据的第一个字节传输到浏览器的时间。FCP 取决于这个指标,所以它越快,你的第一次内容绘制就越快。减少 TTFB 和加快页面速度的最佳方法非常简单:
确保这三个要素得到充分照顾可以显着降低 TTFB,进而降低您的 FCP。
保持你的 DOM 尺寸小
这可能是一个噱头。但通常情况下,拥有快速的“首次内容绘制”的最大限制因素之一是 DOM 过大。你试图立即做太多事情。谷歌表示“最佳位置是树部门 <32 个元素和少于 60 个子/父元素。”
为了给访问者留下深刻印象,我们中的许多人将主页和登录页面过度复杂化。但是,这些添加的元素会使 DOM 膨胀并导致更高的 FCP 时间。您可以通过减少使用的 CSS 选择器的数量来帮助实现这一点,也许使用比 ID 或特殊媒体查询更多的基于类的 CSS。伪选择器也会使事情复杂化并增加 DOM 的大小。
除此之外,您还可以减少选择器适用的元素数量。加载和应用样式 5 元素所需的时间比 10 元素少。对于较旧和过时的浏览器尤其如此,尽管我们尽了最大努力,人们仍然每天都在使用。
使用 SVG 或 WebP 图像
这可能不会影响每个人的网站,这就是为什么我们将其最后列入列表的原因。图像通常不是首先绘制到页面上的东西,尤其是在文本或附加框架上,但显着降低重要/突出图像(例如您的站点徽标)的文件大小可能有助于 FCP。
虽然 .gif、.jpg 和 .png 是您使用的最常见的图像文件,但如果将它们交换为 .webp 或 .svg 文件,您将节省大量时间。有时文件大小在字节范围内而不是千字节,您的图像将在眨眼间加载。如果您是 WordPress 用户,5.8 版内置了.webp 支持,我们有一个关于如何在我们的存档中使用SVG 图像的概要。
最有可能的是,与 FCP 相比,这种方法对您的最大内容绘制 (LCP) 的影响更大,但足够小的 SVG 徽标肯定会成为您的用户首先看到的东西。
First Contentful Paint (FCP) 常见问题
FCP 如何适应我网站的整体性能?
作为网站性能的直接指标,不是很多。FCP 是一种以用户为中心的感知指标,并不一定代表网站性能。正如我们在文章前面提到的,两个网站的加载时间可能完全相同,但 FCP 时间较短的网站可能会被视为更快。这种看法会影响用户体验,如果不是整体网站性能。
然而,为了将整体网站性能提升到更高水平,First Contentful Paint 是一个很好的衡量标准。您为降低 FCP 而采取的任何操作也会降低您的整体页面速度。所以你几乎可以把它当作你整体表现的一个信号。
较低的 FCP 时间通常不会与较高的整体加载时间一致,因此如果您需要使用单一指标来查看您的立场,FCP 可以成为一个很好的路标。您还可以将其与 LCP 或最大的内容绘制配对,以更全面地了解用户在访问您的网站的前几秒钟看到的内容。
First Paint 和 First Contentful Paint 有什么区别?
尽管这两个术语有时可以互换使用,但从技术上讲,它们是两个不同的指标。正如我们所讨论的,First Contentful Paint 是当浏览器呈现页面上的第一个 DOM 元素时。您可以将其视为页面上任何可用(如果不是交互式)内容。例如,背景图像、文本或标题菜单 div。
然而,First Paint 是浏览器呈现信息的第一个字节时,无论它是否内容丰富。背景颜色的变化(不是背景图像的加载)并不令人满意。用户不能将其作为内容消费,因此不是 FCP 的示例。
First Paint 可以与您的 First Contentful Paint 完全相同。但是您的 FCP 可能与您的 First Paint 不同。
结论
FCP 是您网站的绝对重要指标。Google 将页面速度视为页面排名最重要的方面之一。用户将页面速度视为他们是否留在您网站上的决定因素之一。拥有较低的 First Contentful Paint 可以让用户留在您的网站上,并帮助他们首先找到您的网站。尽管 FCP 通常是一个难以确定和掌握的指标,但任何减少 FCP 时间的优化都会增加用户体验,并减少网站整体加载时间的宝贵秒数和毫秒数。
拥有快速的 First Contentful Paint 的最佳策略是什么?
