[ad_1]
高质量的照片可以让您的网站脱颖而出。 但是,使用正确的 WordPress 图像大小至关重要。 ✂️ 否则,您可能会看到模糊的视觉效果或缓慢的加载时间。
幸运的是,WordPress 使您能够自定义图像的尺寸。 这样,您可以为不同的用途选择合适的尺寸,并确保您的照片在前端看起来很棒。
在这篇文章中,我们将看看 🔎 默认的 WordPress 图像大小,并讨论优化照片的重要性。 然后,我们将向您展示三种配置图像大小的方法,包括创建您自己的自定义 WordPress 图像大小。
让我们开始吧! 😎
WordPress 中不同的图像尺寸(以及何时使用它们)
当您将照片上传到您的网站时,WordPress 会使用不同的尺寸自动生成照片的多个版本。 默认的 WordPress 图像大小为:
- 缩略图:150px 正方形
- 中:最大宽度和高度为 300 像素
- 大:最大宽度和高度为 1024 像素
- 全尺寸:图像的原始尺寸
缩略图通常用于博客提要。 它们是您在帖子标题上方或旁边看到的小型特色图片:

同时,您可以在博客文章中使用中型和大型照片。 如果您要显示图片库,您可能会选择中等大小的图形。 这样,您可以显示一组图片而不会太小:

但是,如果您想显示全角或高质量图像,您可以选择大或全尺寸以获得更清晰的照片。 👉 例如,如果您有旅游博客或摄影作品集,您可能希望使用更大的尺寸来突出图像中的细节。
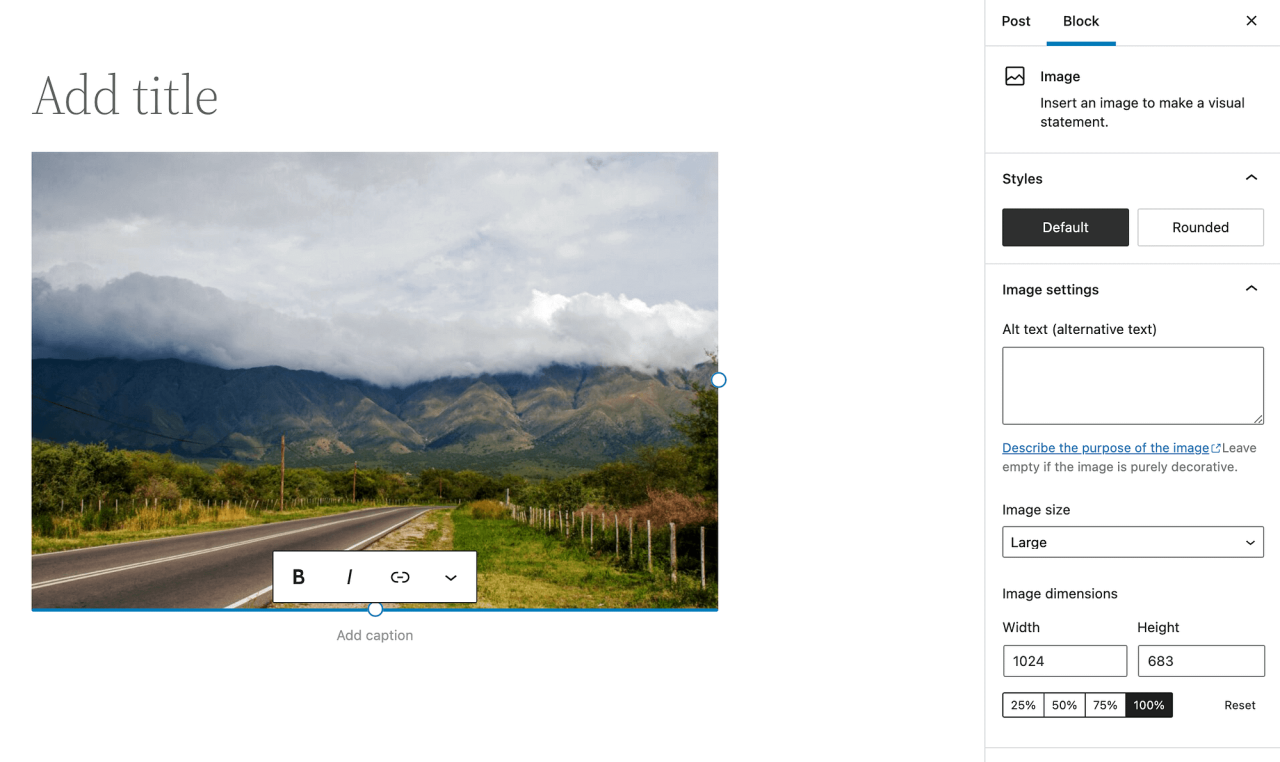
当您使用 WordPress 块编辑器创建内容时,您可以上传图像并自定义它们的外观。 通过选择照片,您可以查看其大小和尺寸。 如果需要,您还可以更改这些值:

⚠ 请注意,您的 WordPress 主题可能会提供额外的图片尺寸。 👉 例如,您可能可以访问不同尺寸的缩略图。
同样,一些插件也会添加自己的图像大小。
如果您想要更大的灵活性,您还可以创建自己的自定义 WordPress 图像大小,这就是我们将在下面介绍的内容。
图像大小对性能优化的重要性
通过为每个特定用例选择最佳图像大小,您可以减小图像文件的大小。
通过减小它们的大小,您可以加速您的网站。 ⏩
但是,虽然使用不同的图像大小是一种智能的图像优化策略,但您还需要实施其他策略,例如图像压缩和 WebP 等优化文件格式。
对于实现所有这些策略的最简单方法,您可以安装像 Optimole 这样的图像优化插件:
该插件将自动压缩您上传到 WordPress 的任何图像,同时优化它们的格式并从内容交付网络 (CDN) 提供它们。
对于其他一些有用的选项,您可以查看我们的完整集合 🥷 最佳图像优化器 WordPress 插件或最佳图像优化器工具。
如何配置 WordPress 图像大小(3 种方式)
使用合适的照片尺寸有助于缩短页面加载时间。 它还可以确保您的视觉效果在前端看起来清晰明了。 没有模糊或沉重的图像,您可以增加在线访问者在您的网站上获得积极体验的机会。
尽管优化图像可以带来很多好处,但您可能不知道如何去做。 幸运的是,您可以使用许多方法来配置 WordPress 图像大小。 这是其中的三个! 👇
- 更改默认图像大小
- 添加自定义图像尺寸
- 在块编辑器中自定义图像
1.更改默认图像尺寸
正如我们之前提到的,WordPress 会为您上传到网站的每张图片生成不同的大小。 但是,您可能希望更改这些尺寸以更好地满足您的需求。 这样,当您将每张图片上传到您的帖子或页面时,您就不必裁剪或修改每张图片。
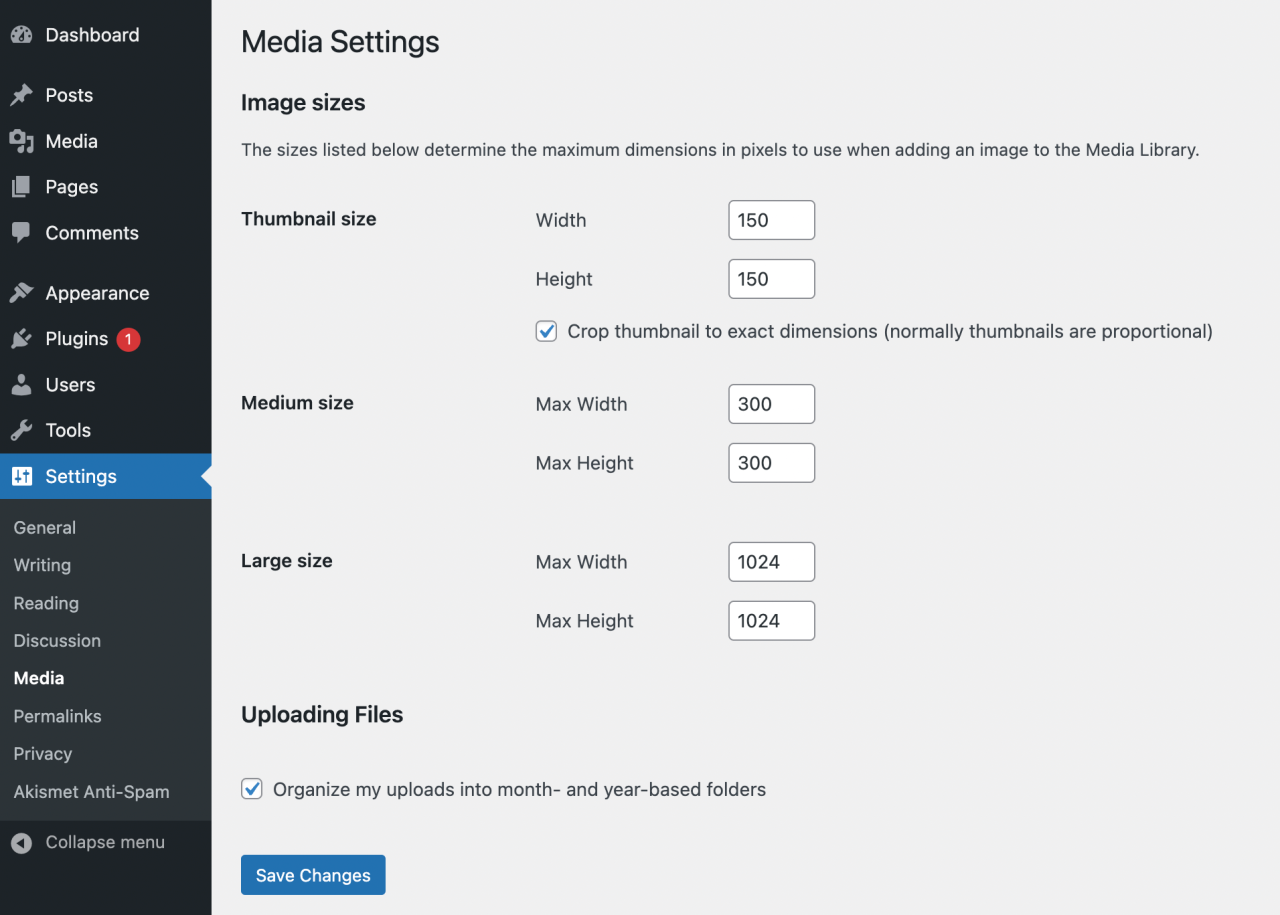
要开始使用,请导航到 WordPress 仪表板中的设置 > 媒体:

在这里,您将看到图像的每个版本的默认尺寸。 要更改这些尺寸,只需在“宽度”和“高度”字段中输入您的尺寸。
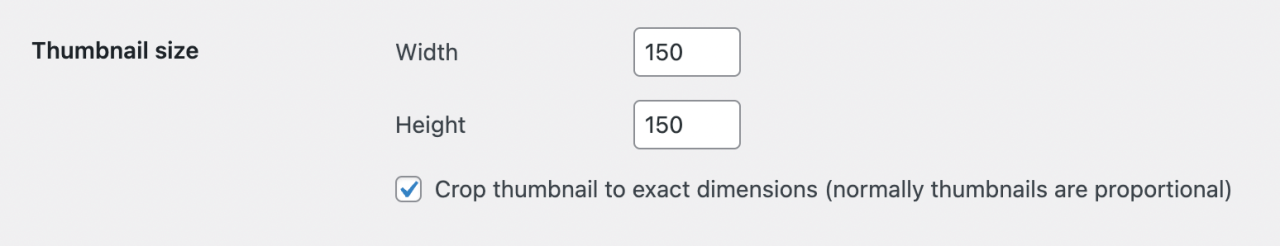
👉 例如,您可能希望生成较小的图像缩略图。 您需要做的就是转到缩略图大小部分并更改其值:

但是,重要的是 ⚠ 请注意,您当前的主题具有特定的图像尺寸。 如果您安装新主题,它可能会覆盖对媒体设置所做的任何更改。
当您的网站上有旧缩略图时,这可能会成为一个问题。 尽管新图像将根据新主题进行调整,但以前的缩略图将具有过时的尺寸。
要将所有现有图像更新为新主题,您可以重新生成缩略图。 使用诸如 reGenerate Thumbnails Advanced 之类的插件,您可以一次修复所有图像大小:
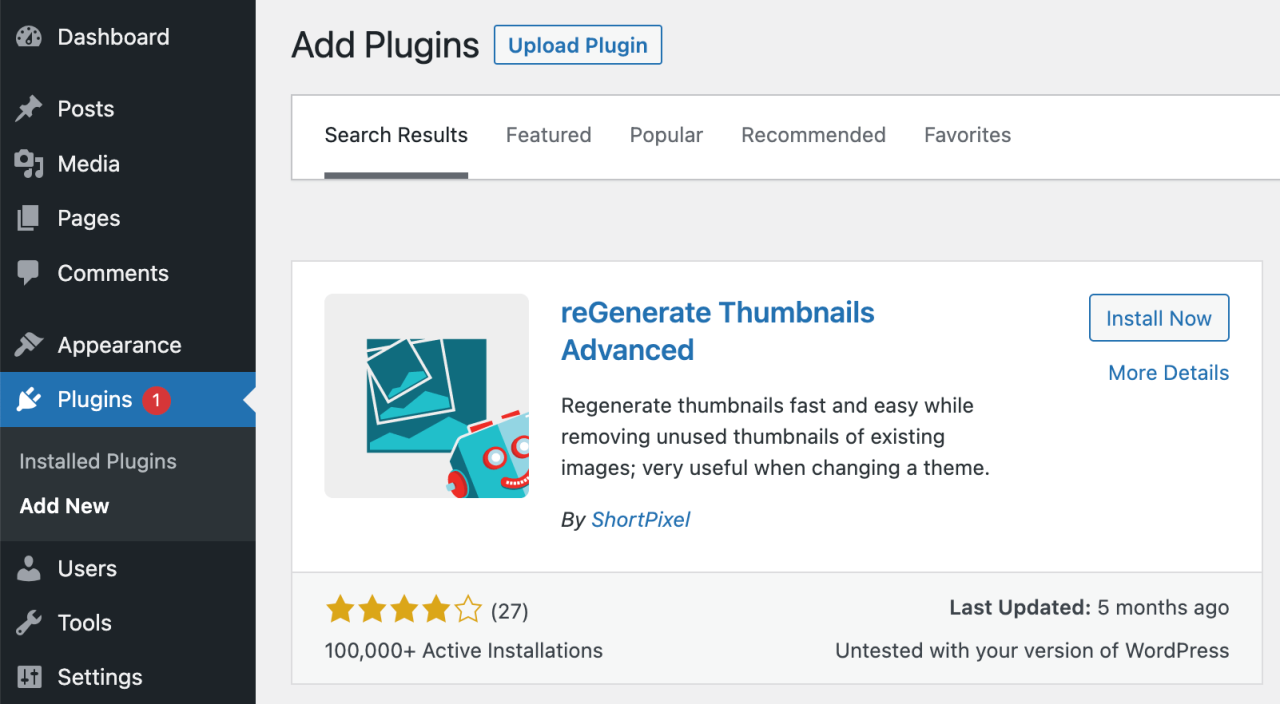
首先,前往 Plugins > Add New 并搜索插件。 找到 reGenerate Thumbnails Advanced 后,安装并激活它:

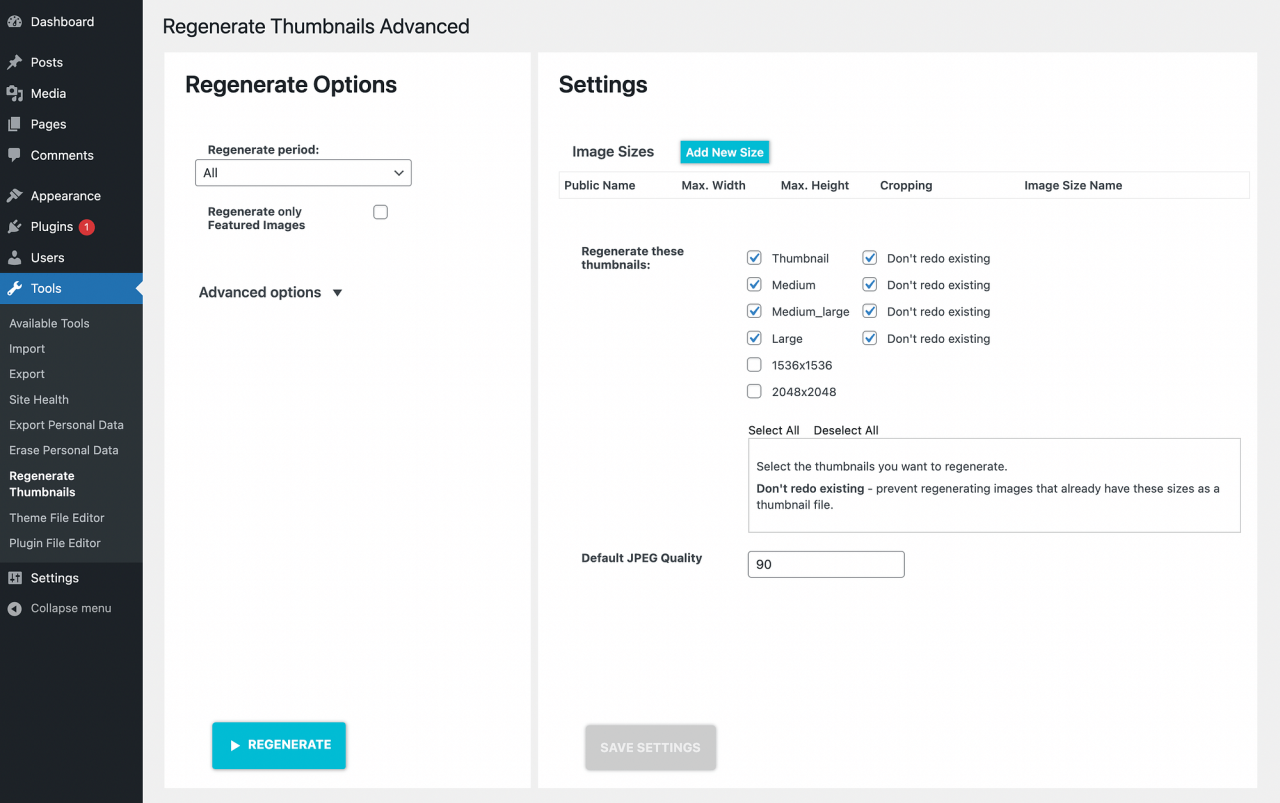
然后,导航到工具 > 重新生成缩略图。 这将带您进入插件的设置页面:

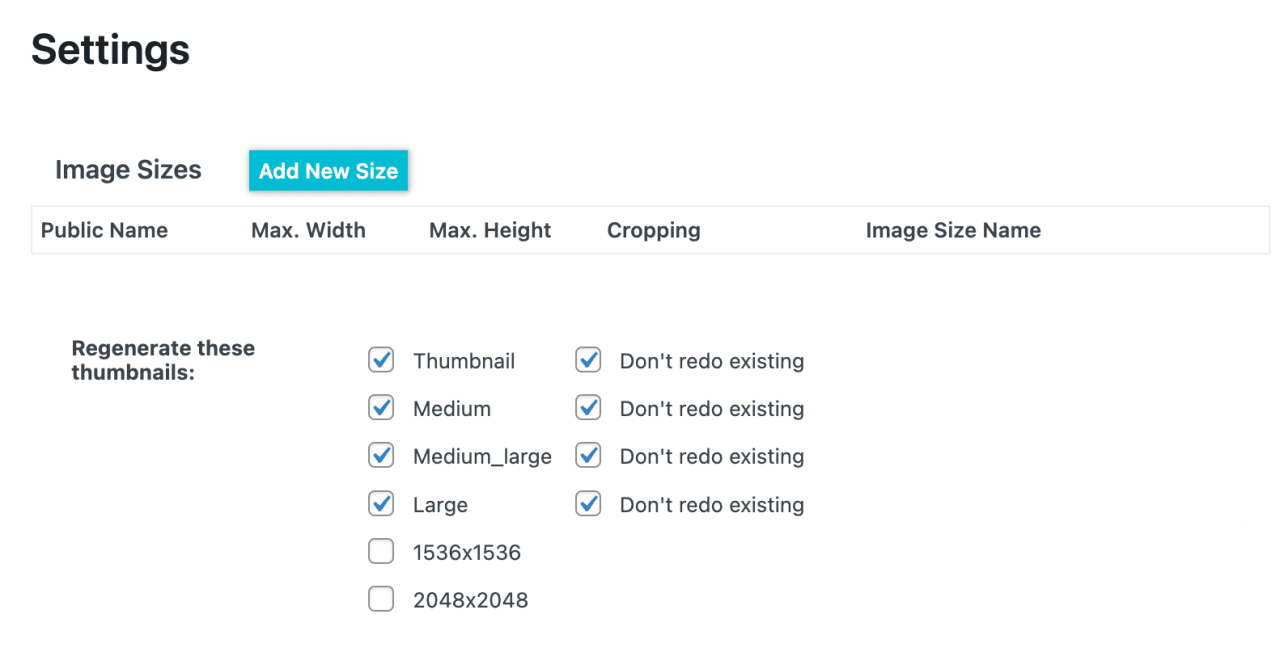
您可以在右侧选择要重新生成的图像。 如果需要,您还可以添加自定义图像大小:

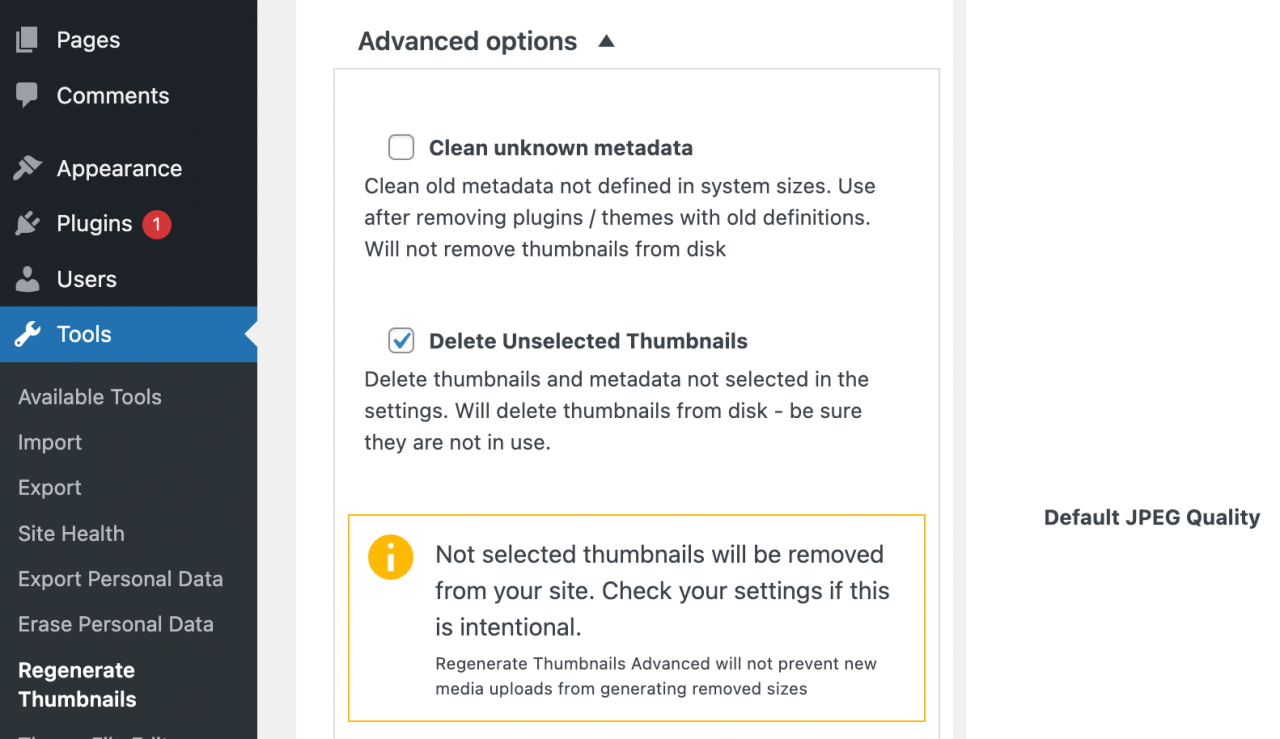
此插件还使您能够清理媒体库并删除旧缩略图。 在高级选项下,只需选中删除未选择的缩略图旁边的框。 重新生成图像后,这些缩略图将被删除:

完成自定义这些设置后,单击“重新生成”按钮。 它将调整您旧缩略图的大小以满足新主题的设置!
2.添加自定义图片尺寸
正如我们所见,WordPress 为您的图像生成不同的尺寸,您可以根据需要进行调整。 但是,您可能想要添加更多默认选项,这样您就不必单独自定义照片。
幸运的是,您可以使用 Image Regenerate & Select Crop 等插件向您的站点添加新的自定义图像尺寸:
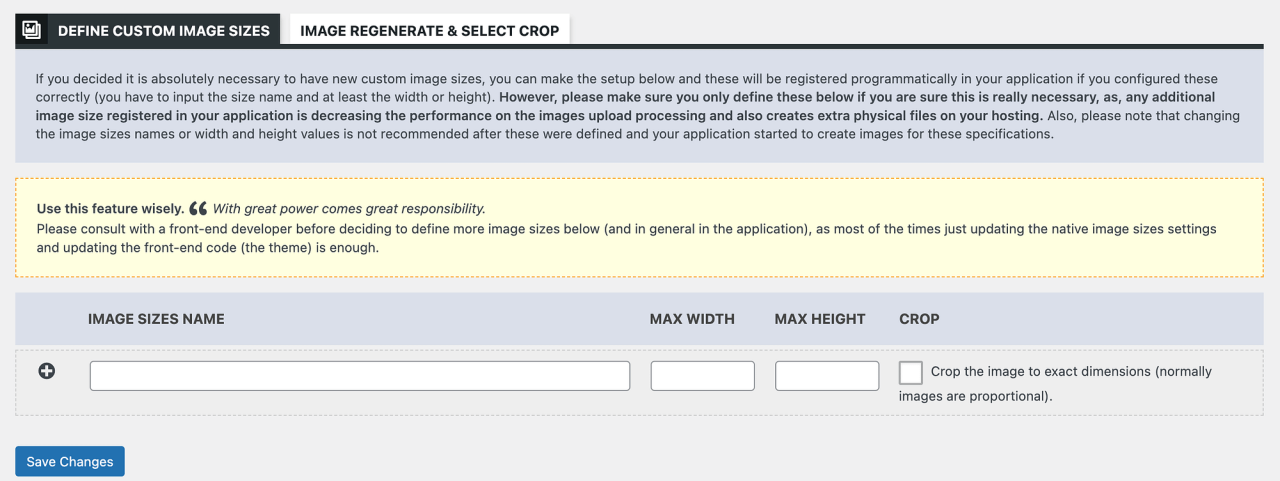
安装并激活插件后,导航到 Image Regenerate 并选择 Crop > Additional Sizes。 在“定义自定义图像尺寸”选项卡中,输入新图像尺寸的名称并在“最大宽度”和“最大高度”字段中设置首选尺寸:

您还可以选择将图像裁剪为这些确切的尺寸。 准备好后,单击保存更改。
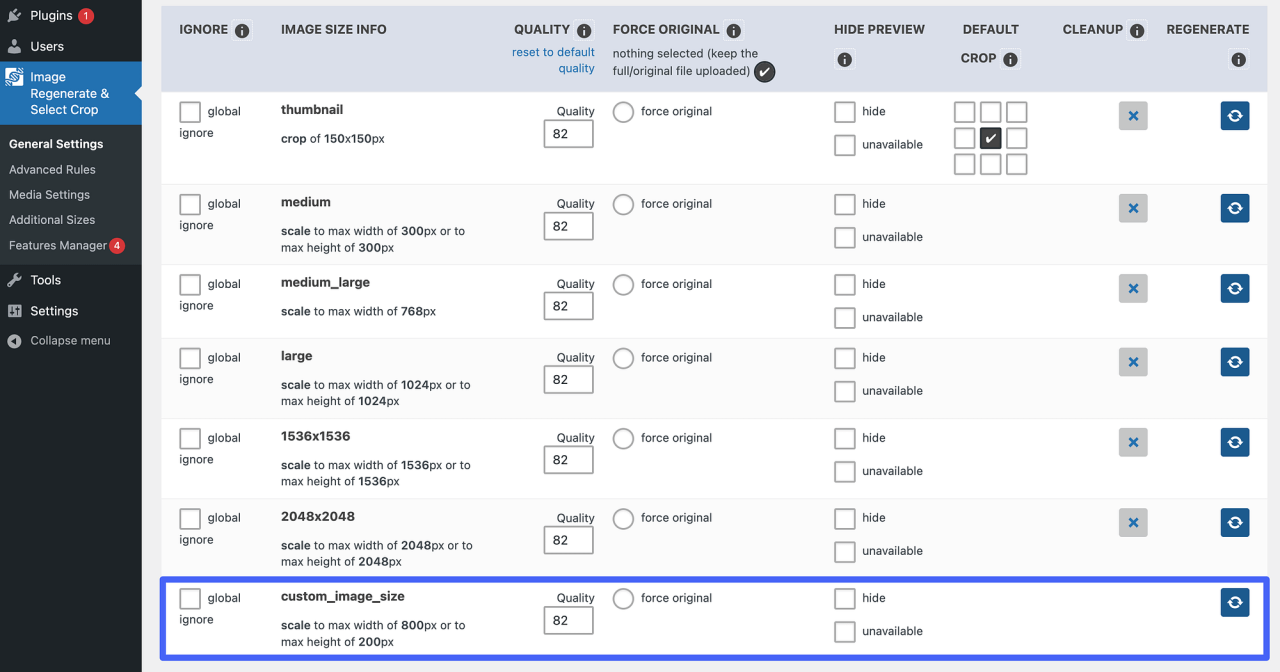
然后,前往 Image Regenerate 并选择 Crop > General Settings,找到您刚刚创建的新自定义图像大小,然后单击 Regenerate 按钮:

这将复制这些尺寸的图像。 您可以根据需要创建任意数量的尺寸。 但是,我们建议您仅在绝对必要时才这样做。 这些自定义图像尺寸将占用您的服务器存储空间,这可能会对您网站的性能产生负面影响。
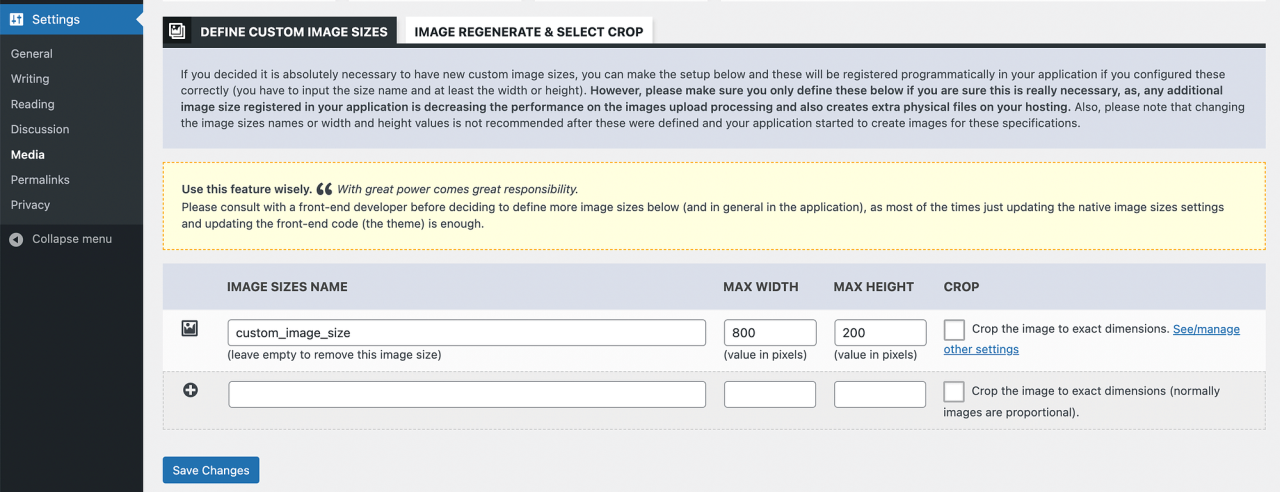
要删除自定义尺寸,请转到设置 → 媒体并找到要删除的选项。 然后,从图像大小名称字段中删除文本并单击保存更改:

如何使用代码添加自定义图像尺寸
或者,您可以通过将代码添加到子主题的 functions.php 文件或像 Code Snippets 这样的免费插件来添加自定义图像大小。 但是,在执行此操作之前,请务必备份您的网站。
然后,在 functions.php 文件中搜索此代码:
add_theme_support(‘后缩略图’);
如果找不到,请粘贴代码并保存文件。 这将更新您的主题以支持自定义图像大小。
在同一个文件中,查找 add_image_size 字符串。 您可以对其进行编辑以包含您的自定义大小:
add_image_size(‘我的自定义图像大小’, 800, 640);
请务必将 my-custom-image-size 替换为更具描述性的标识符,例如 post-thumbnails-size。 然后,使用所需的高度和宽度编辑数值。 最后,保存您的子主题的functions.php 文件。
3. 在块编辑器中自定义图像
您可能还想根据具体情况自定义 WordPress 图像大小。 您可以在 WordPress 块编辑器中编辑单个图像,而不是依赖默认设置。
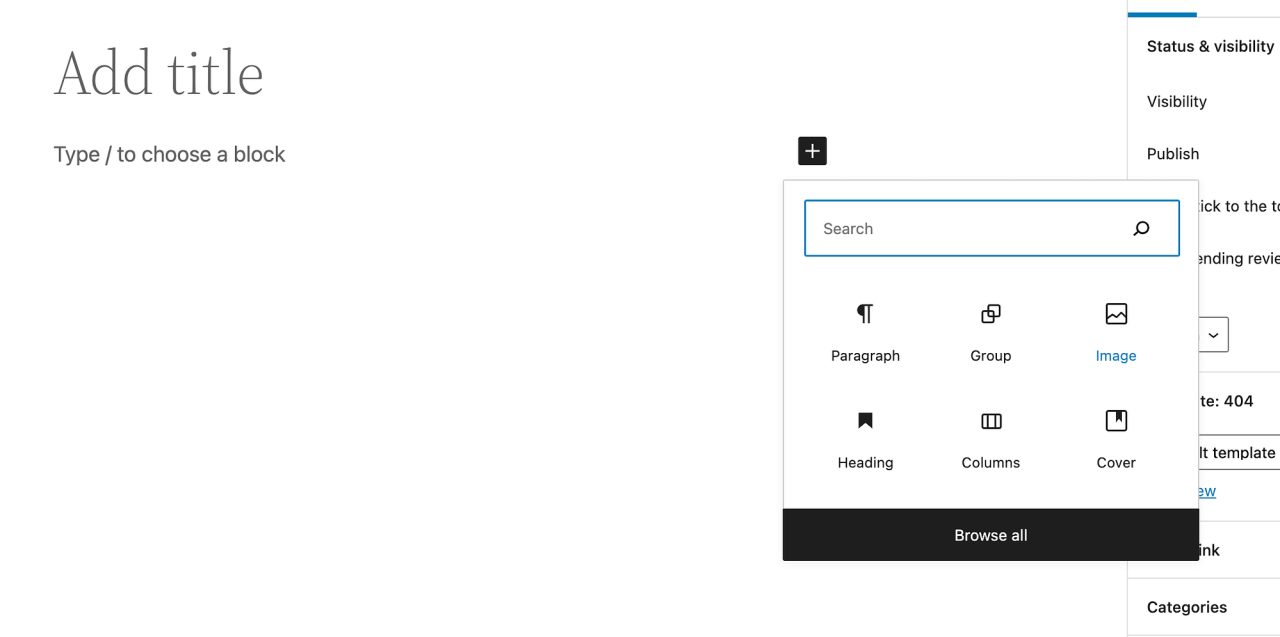
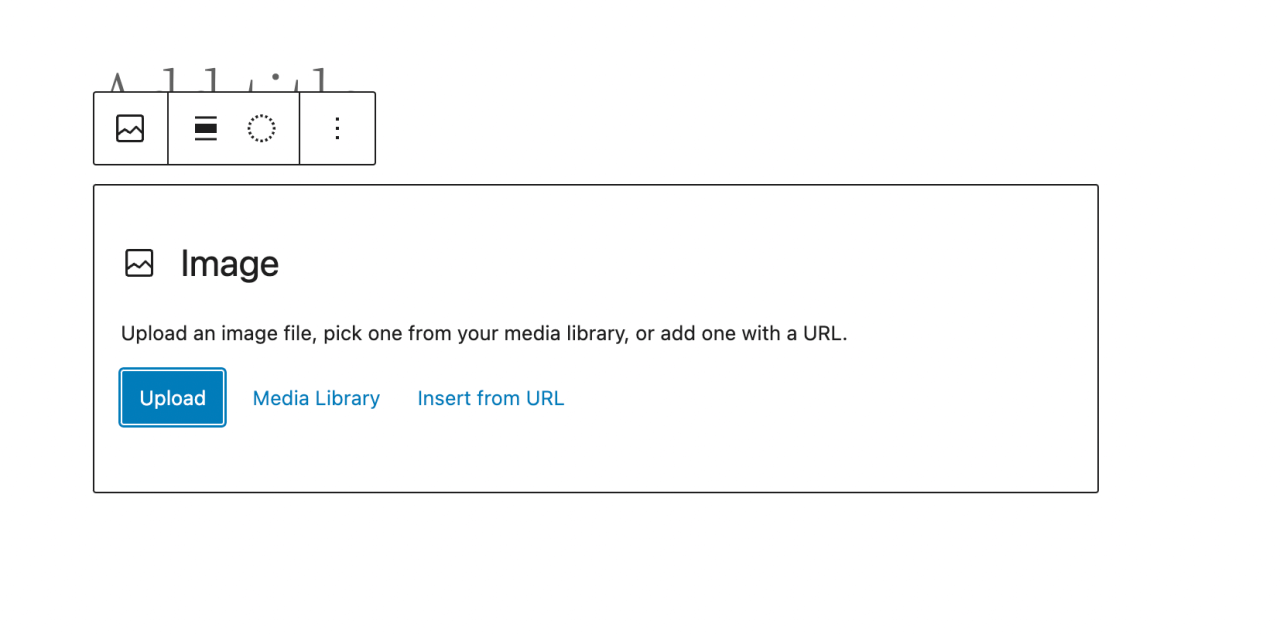
要打开块编辑器,只需添加一个新帖子或页面。 然后,单击 + 图标并插入一个图像块:

现在您可以上传图片或从媒体库中选择一张。 或者,您可以从 URL 插入图片:

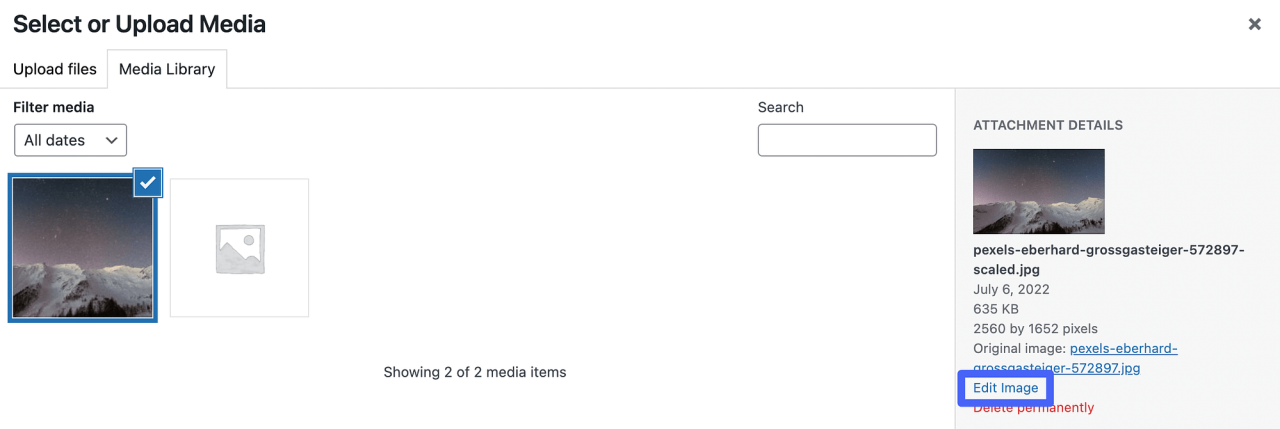
如果您从媒体库中选择图像,您可以在上传时调整它的大小。 为此,请单击附件详细信息下的编辑图像:

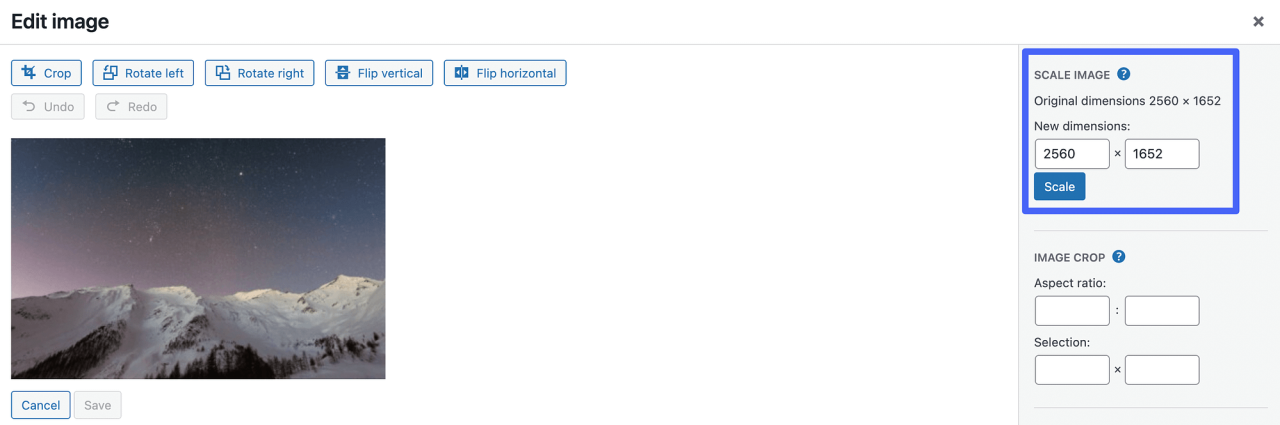
在图像编辑器中,找到缩放图像选项。 在这里,您可以输入图片的新尺寸:

要显示图像的较小部分,您还可以对其进行裁剪。 请记住,通常最好先缩放图像以避免质量下降。
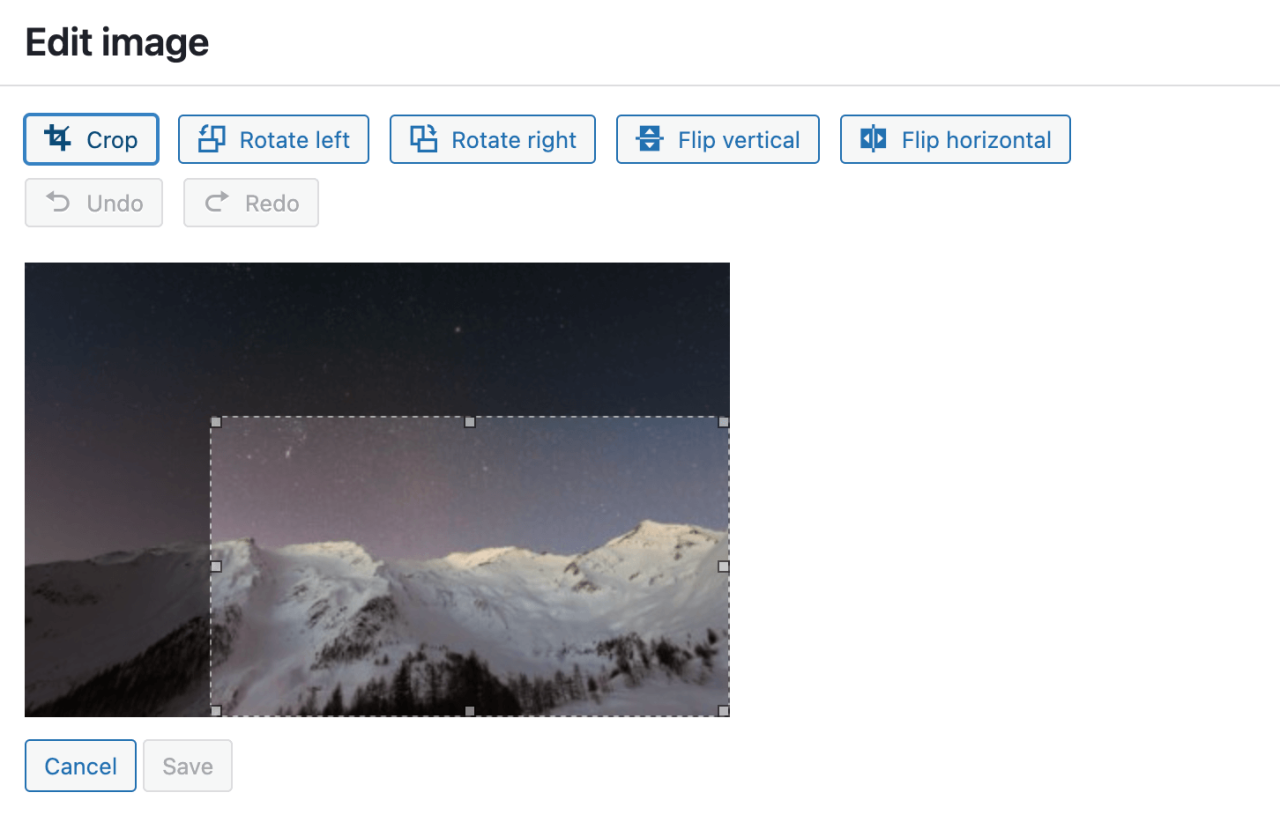
在不离开图像编辑器的情况下,单击裁剪按钮。 接下来,移动选择框以编辑掉图片中不需要的任何内容:

要完成裁剪图像,请再次选择裁剪。 保存此新裁剪版本后,您可以将其上传到帖子或页面。
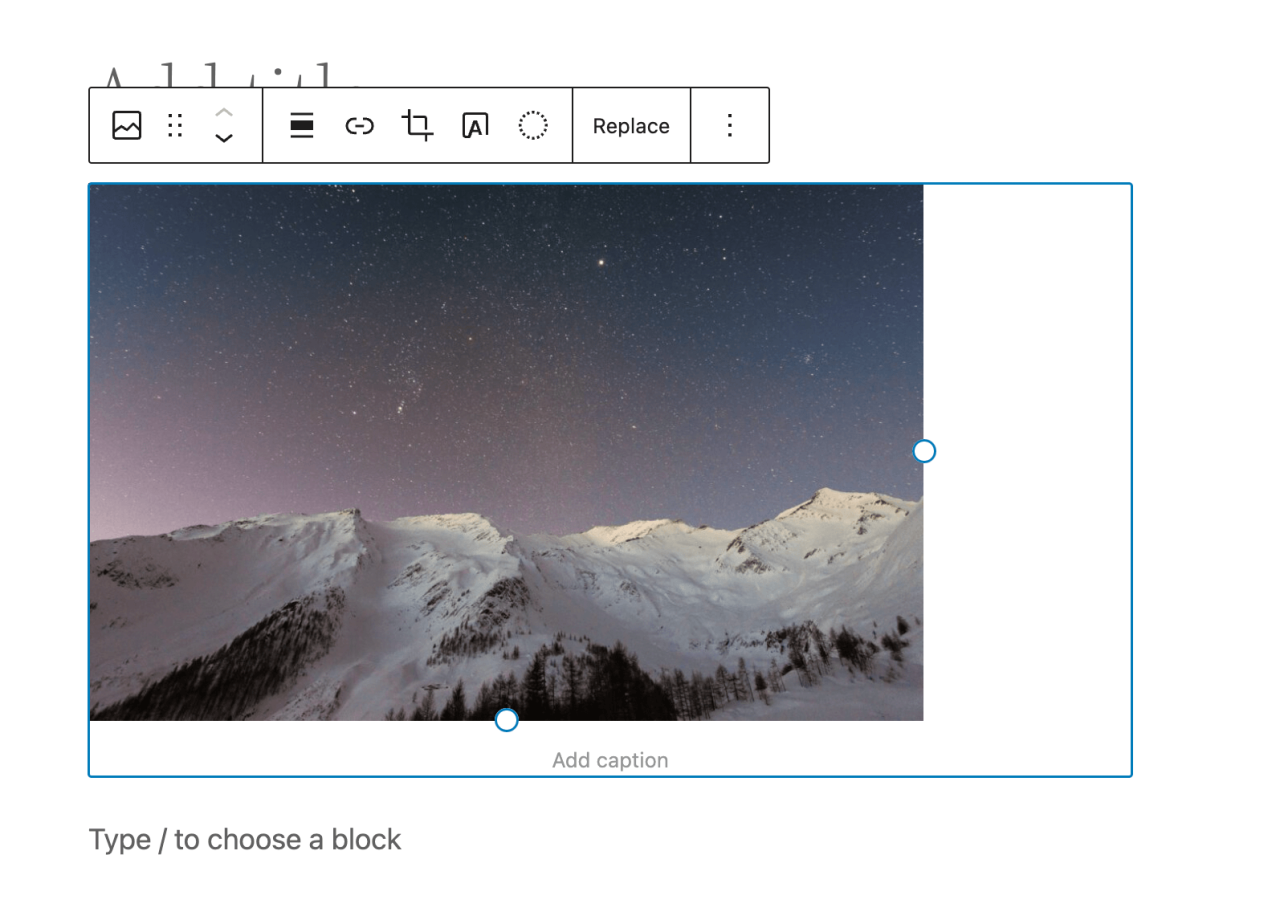
您还可以使用块编辑器调整图像大小。 将图片上传到帖子后,您会在其边缘看到小圆圈,您可以简单地向内或向外拖动:

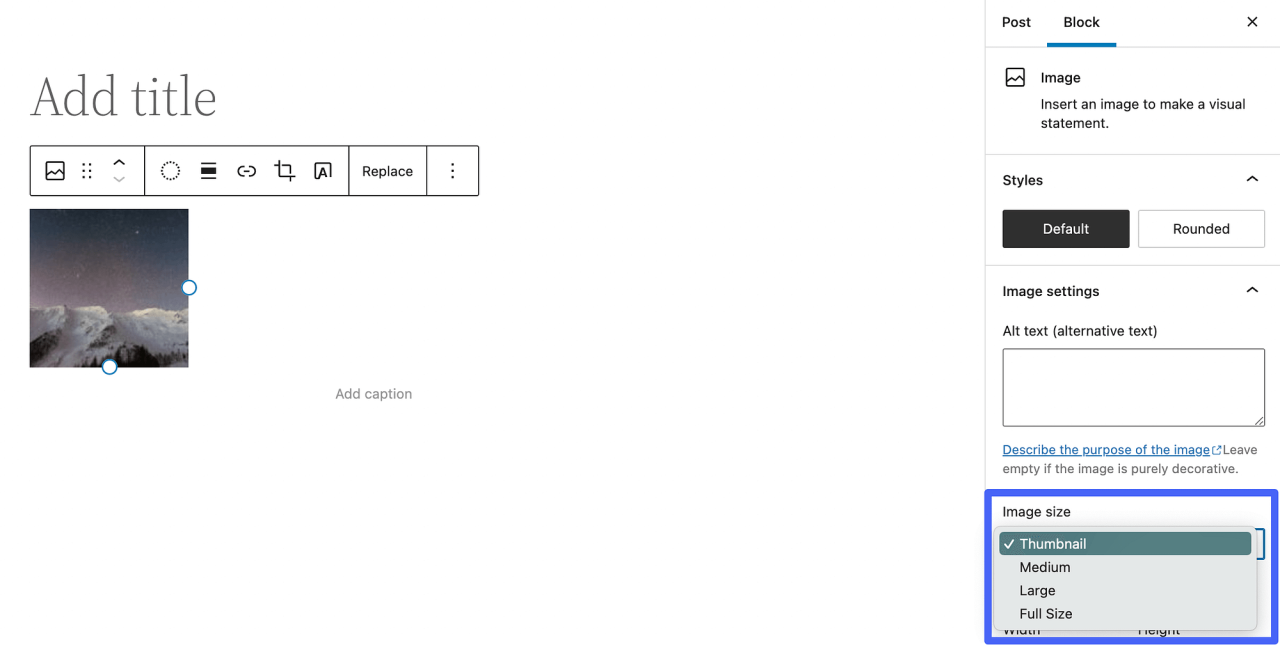
但是,这不是您唯一的选择。 在“块设置”中,找到“图像大小”部分。 使用下拉菜单,您可以将大小更改为中、大、全尺寸或缩略图:

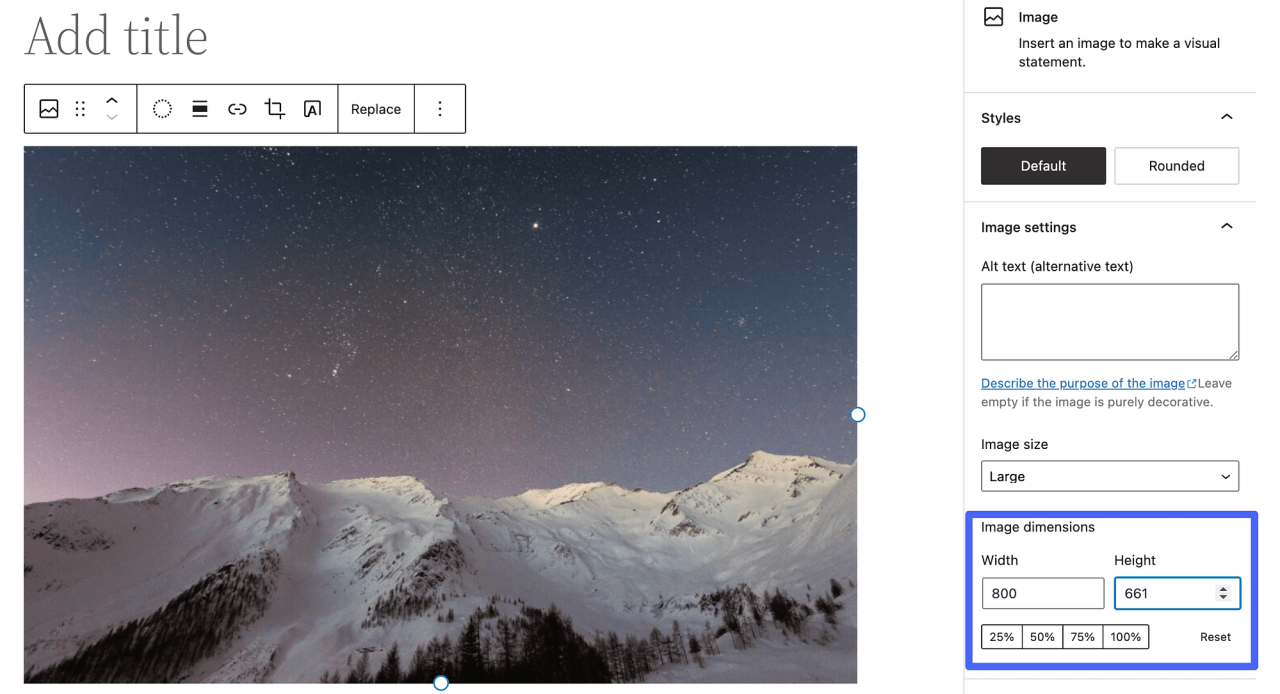
如果您想输入更精确的尺寸,您可以编辑图像的尺寸。 在图像尺寸下,只需更改预设的高度和宽度值:

进行更改后,您会看到 WordPress 为您调整图像大小。 为确保其大小合适,您可以预览帖子并检查图片质量。 如果您对结果满意,请记住保存。
结论🏁
在 WordPress 中使用正确的图像大小可以帮助防止加载时间过慢。 此外,它可以确保您的照片在所有设备上看起来清晰且视觉上令人兴奋。 幸运的是,WordPress 使自定义图像变得非常容易。
在这篇文章中,我们研究了在 WordPress 中配置图像大小的三种主要方法:
- 更改默认图像大小。
- 添加自定义图像尺寸。
- 在块编辑器中自定义图像。
但是,请记住,在性能方面,使用正确的图像尺寸✂️只是成功的一半。 要完全优化您的 WordPress 图片,🦸 您可以使用像 Optimole 这样的免费插件。
您对使用不同的 WordPress 图像大小有任何疑问吗? 在下面的评论部分让我们知道!
