[ad_1]
页眉和页脚是网站最重要的部分之一。 您网站的标题是访问者在登陆您的网站时首先注意到的。 标题是指显示企业徽标、指向所有重要页面的链接、任何 CTA 以及通过电话号码或电子邮件地址与您联系的方式的导航栏。
结构良好的标题对您的网站至关重要,可用于宣传任何消息或促销活动。 它为潜在客户探索网站创造了便利。 一个好的标题就像一个好的推销员; 例如,仅在今天使用 20% 折扣的号召性用语会促使用户购买您的产品。
标题可以是特定类型,例如粘性或固定。 粘性标头也称为固定标头。 它是一种智能导航工具,可在访问者向下滚动时将主菜单固定在页面顶部。
粘性标题的重要性
粘性标题是一种固定标题,它允许用户快速访问搜索和所有重要页面,而无需转到页面顶部。 根据一个 学习, 22% 的互联网用户表示带有粘性标题的网站更易于浏览。 其他 学习 发现在电子商务网站上使用粘性标题可将转化率提高 3%。
在 Elementor 中创建粘性标题并不简单,特别是如果您是第一次创建网站。 因此,我们创建了一个分步指南来帮助您使用 Elementor 设计一个粘性标题,而无需编写任何代码。
让我们开始吧!
1. 如何使用 Elementor Pro 创建置顶标题
粘性标题是为您的网站用户创造便利的一种非常有效的方式。 让我们看看如何使用 Elementor 主题构建器快速设计一个粘性标题,它是 元素专业版.
第 1 步:创建主菜单

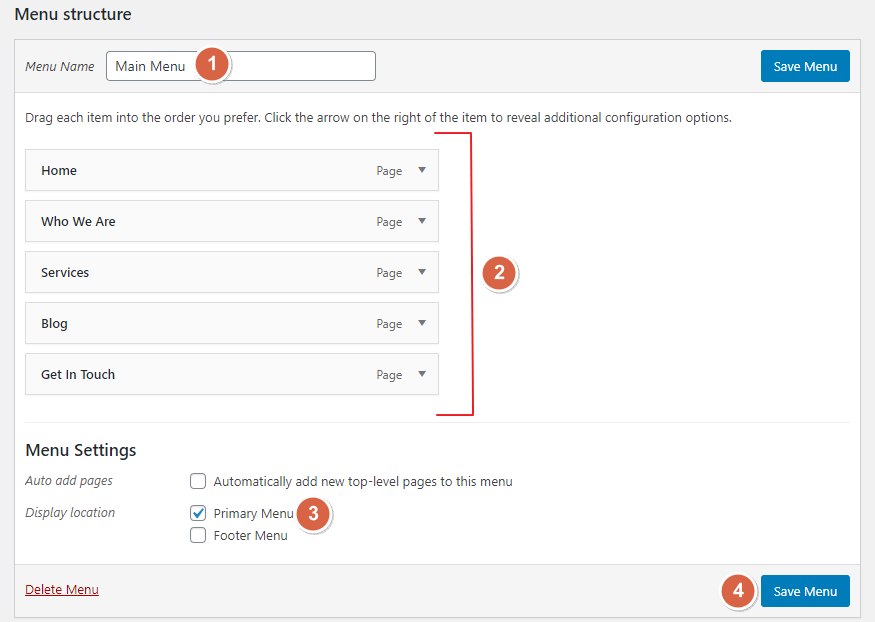
在为您的网站创建粘性标题之前,首先,您需要 创建主菜单 在您的 wp-admin > 外观 > 菜单中。 添加您想在标题中显示的所有重要页面必须在此处列出。
第 2 步:打开主题生成器

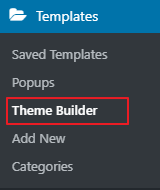
创建主菜单后,转到 Elementor Templates > Theme Builder。 在主题构建器页面上,单击标题部分并选择“添加新标题”。

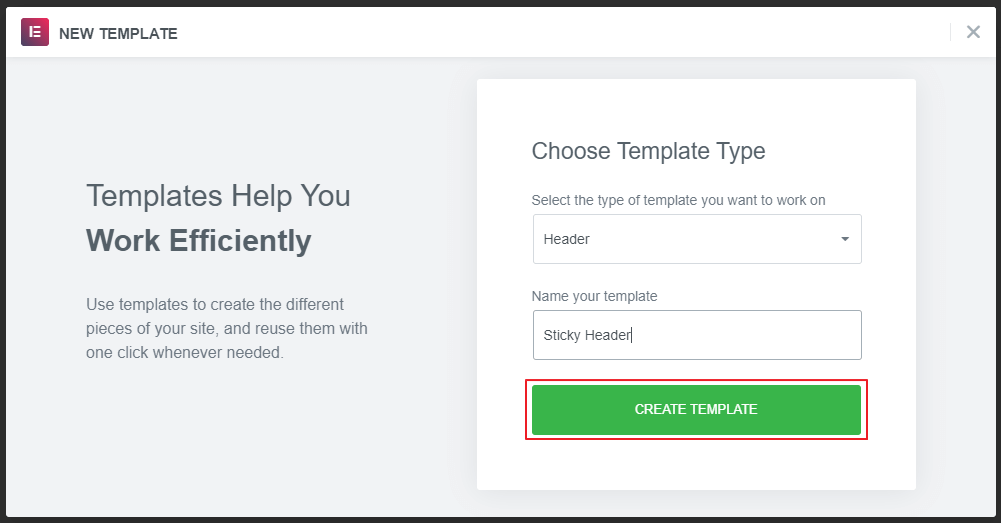
之后,将出现一个弹出窗口; 写下标题模板的名称,然后单击“创建模板”。

现在您将被重定向到 Elementor 编辑器页面。 在此页面上,您可以选择任何预构建的标题模板或创建自己的。 在这里,我们将从头开始创建一个粘性标题。
在我们开始创建标题之前,重要的是要强调 Elementor 提供了 7 个以上的小部件,您可以利用它们来创建标题。

第 3 步:在 Elementor 中构建标题模板
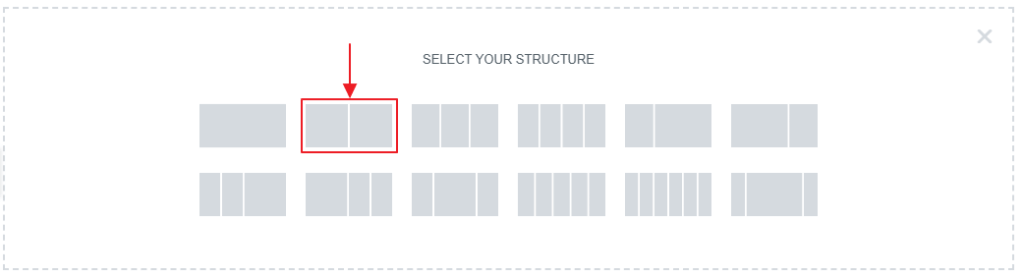
现在选择两列结构(一列用于徽标,另一列用于水平菜单)。

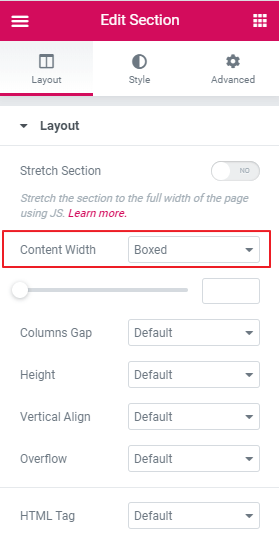
然后转到布局并选择内容宽度中的盒装选项。

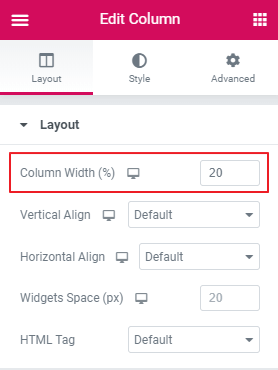
在“编辑列”下选择列宽为 20%。

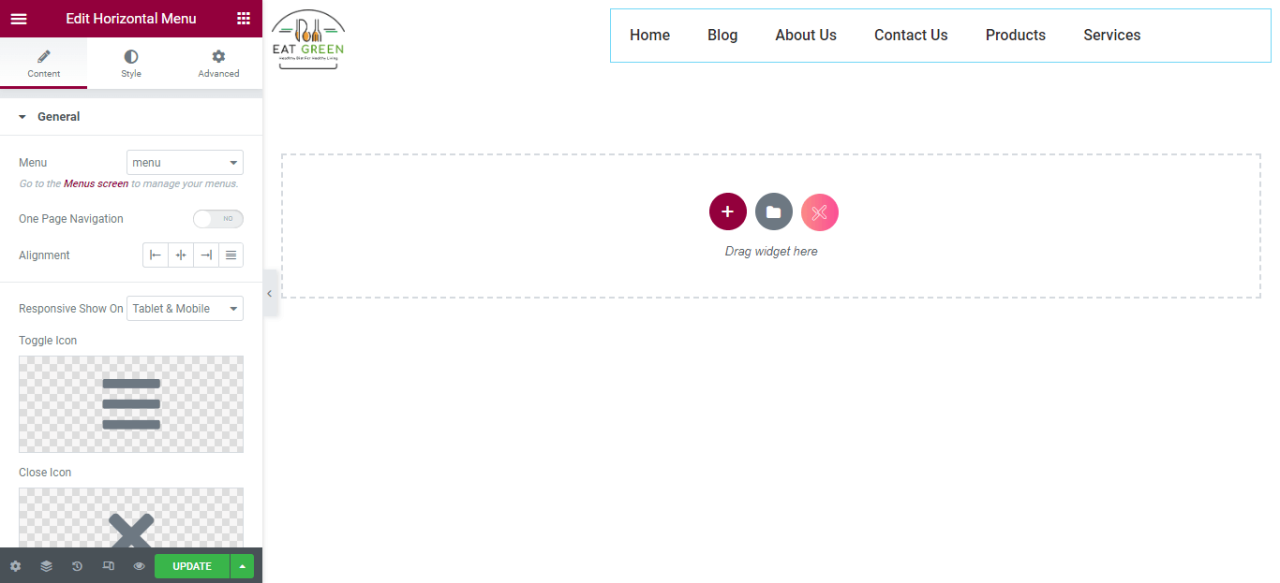
现在,将您网站的徽标添加到左列并选择左对齐。 然后在右栏中,添加导航菜单并选择您在步骤 1 中创建的菜单。现在,将主菜单与右侧对齐。

在本教程中,我们将创建一个基本标头。 您可以通过添加悬停动画效果、背景颜色和按钮来创建更时尚的标题。
第 4 步:使您的 Elementor 标题具有粘性
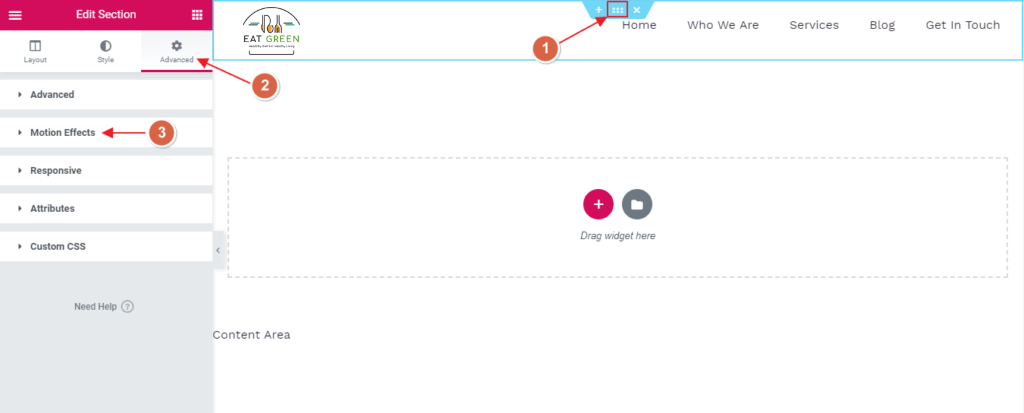
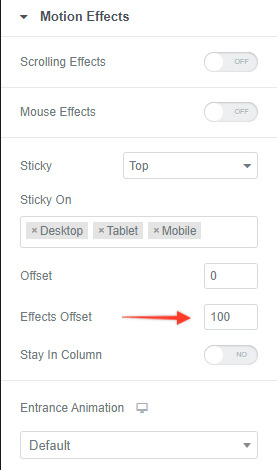
现在您已经设计了一个基本的标题,是时候让它变得粘滞了。 要使其修复,请单击“编辑”部分并转到“高级”>“运动效果”。

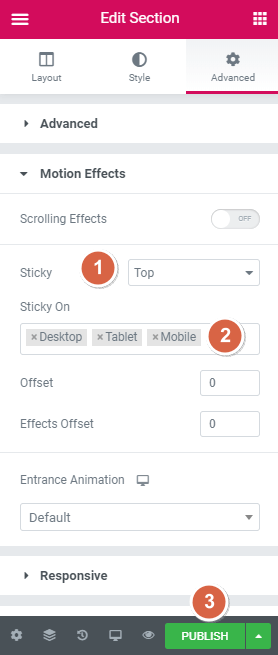
在高级部分下,从下拉列表中选择“置顶”,选择要在其上显示置顶标题的设备,然后单击发布按钮。

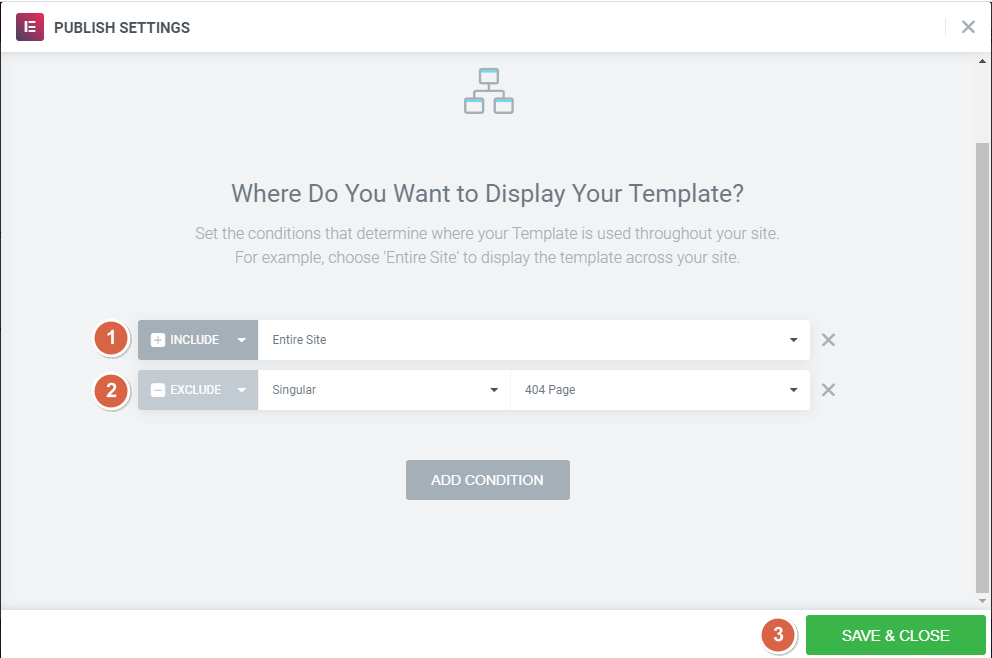
发布后,将出现一个新的弹出屏幕,要求您为标题“添加条件”。 设置条件决定了您的标头在整个网站中的使用位置。 例如,选择“整个站点”以在您的站点中显示它。

就是这样,现在您知道如何通过几个步骤在 Elementor 中创建粘性标题。
使用自定义 CSS 添加更多样式
您可以使用自定义 CSS 类使您的 Elementor 粘性标题更时尚。 您可以添加背景颜色、高度、粘性效果和过渡效果。 让我们看看如何实现这一目标。
返回“编辑部分”并转到高级>运动效果。
转到 Motion Effects 下的“Effects Offset”并输入值 100。它是当用户登陆您的网站时滚动效果出现的滚动距离。

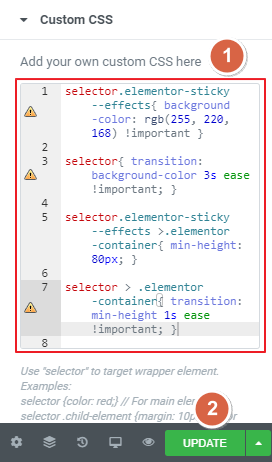
向下滚动并打开“自定义 CSS”下拉菜单。 粘贴下面给出的 CSS 类。 你也可以编辑这个 CSS 来设计你喜欢的样式。

自定义 CSS:
selector.elementor-sticky–effects { background-color: rgb(255, 220, 168) !important; } 选择器 { 过渡:背景色 3s 轻松!重要; } selector.elementor-sticky–effects > .elementor-container { min-height: 80px; } 选择器 > .elementor-container { 过渡:最小高度 1s 轻松!重要; 2. 使用 Xpro Elementor Theme Builder 创建一个免费的粘性标题菜单
您还可以使用免费的 Xpro Elementor 主题生成器 创建具有完整创意设计体验的粘性标题。 它是一个免费的 Elementor 附加组件,可让您使用高级标题模板和主题构建器小部件创建粘性标题。
让我们看看如何使用这个主题构建器插件在 Elementor 中创建一个粘性标题。
第 1 步:安装 Xpro Theme Builder 插件
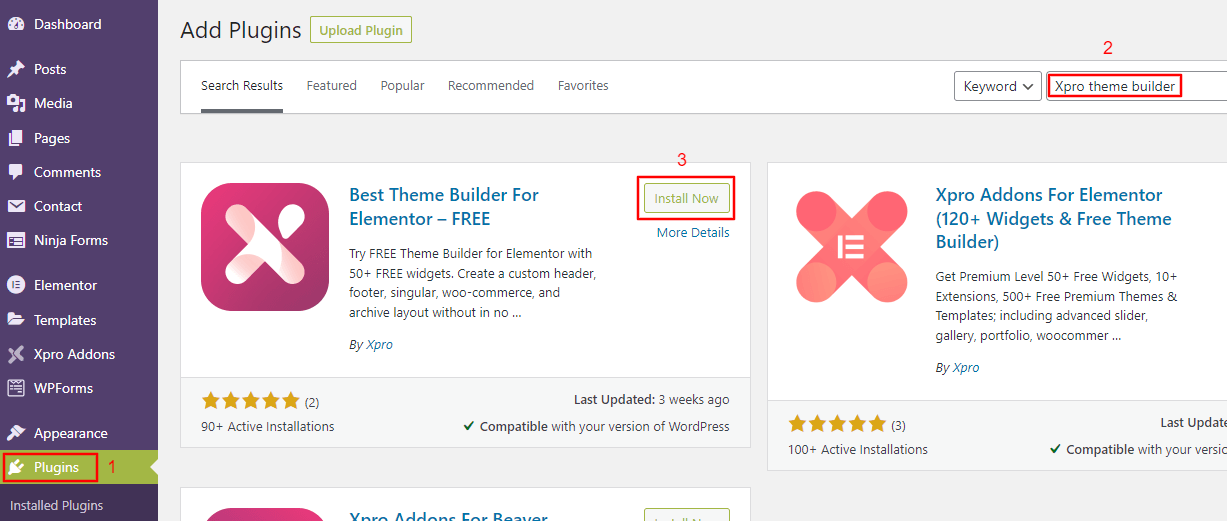
转到您的 WordPress 仪表板 > 插件 > 添加新的。
现在,搜索 Xpro Elementor 主题生成器,单击“立即安装”按钮,并在安装后“激活”它。

激活插件后,您将在dashboard.ss 的侧边栏中看到“Xpro Addons”选项
第 2 步:创建粘性标题
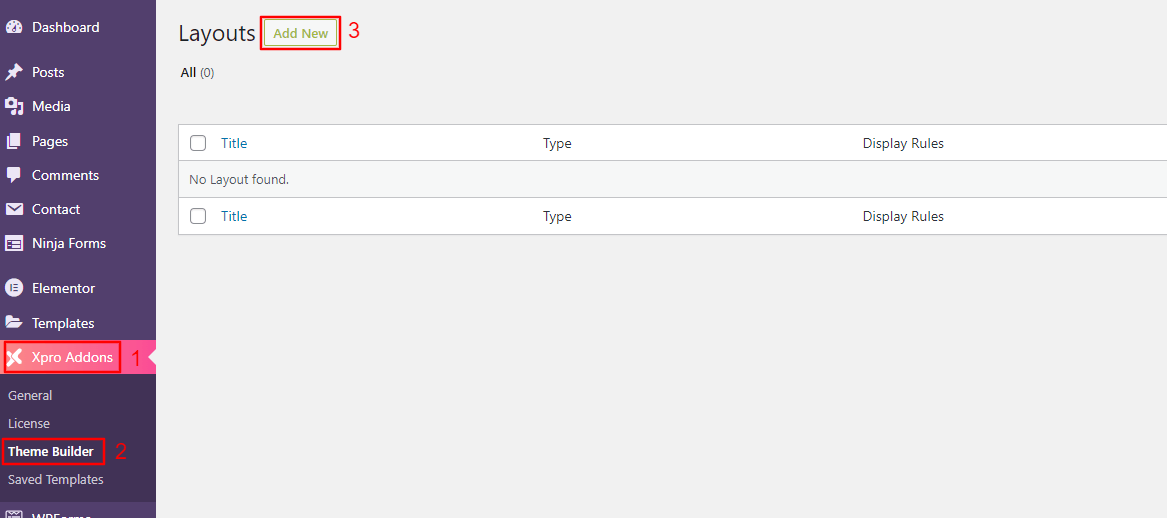
要创建粘性,请转到 Xpro Addons > Theme Builder > Add new。

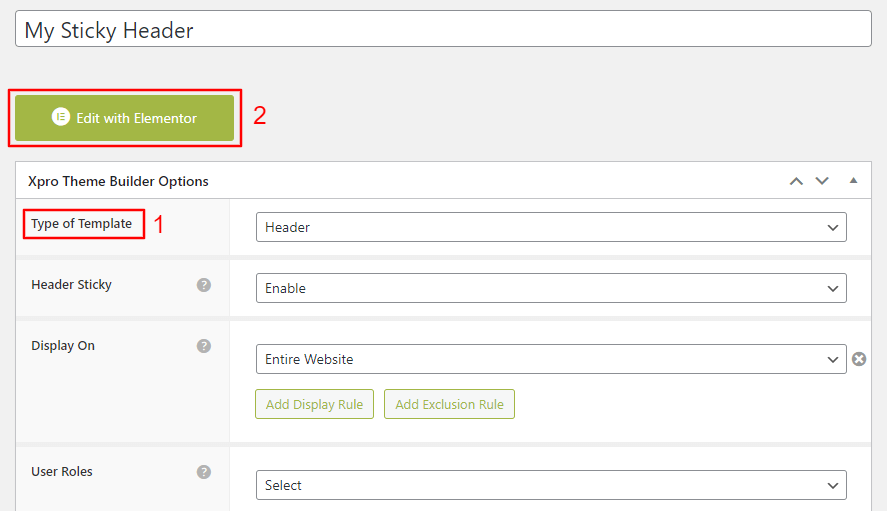
添加粘性标题的标题。 从“模板类型”下拉列表中选择“标题”选项。
从“Header Sticky”选项中选择“Enable”,然后在保存设置后单击“Edit with Elementor”按钮。 您还可以根据自己的选择调整其他设置。

现在您将被重定向到 Elementor 编辑器页面。 在此页面上,您可以选择任何现代预建模板或创建自己的模板。 在这里,我们将从头开始创建一个粘性标题。
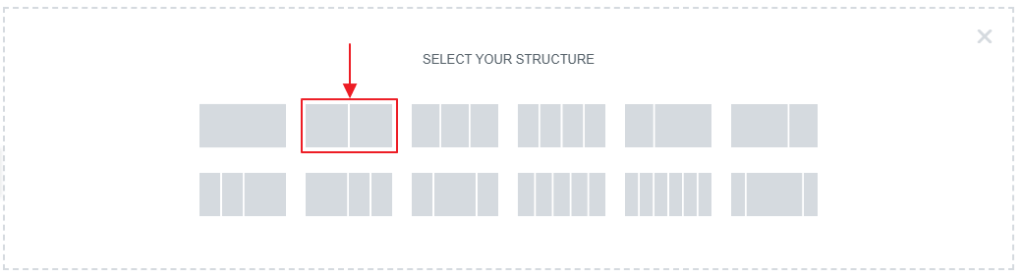
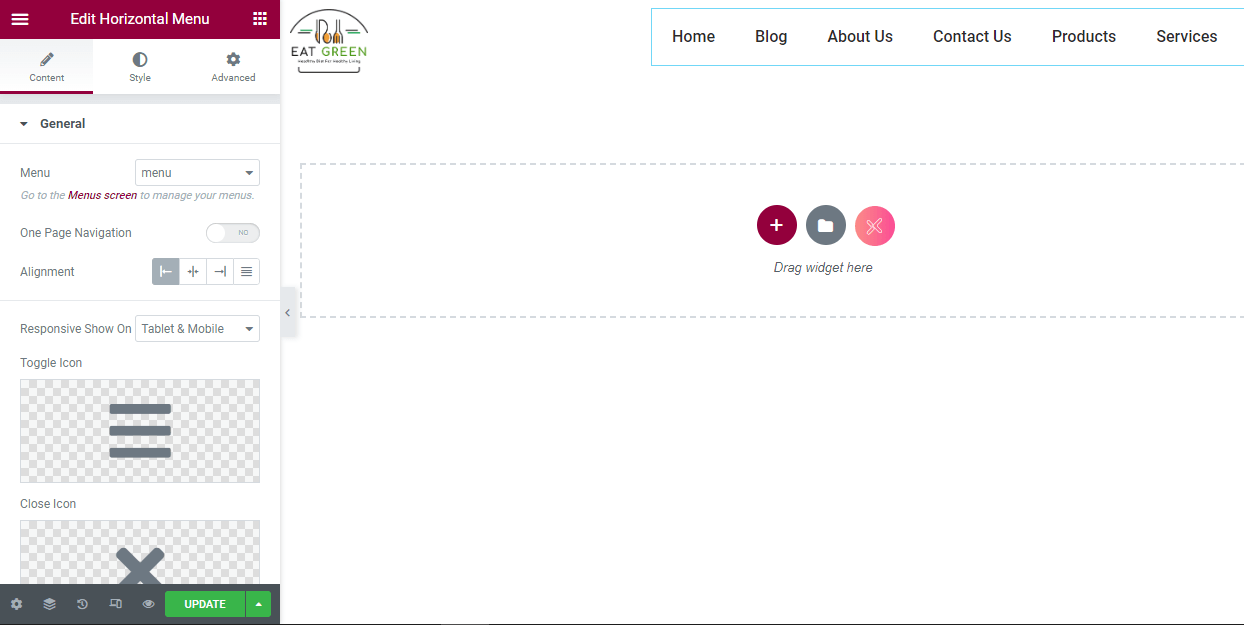
选择两列结构,一列用于徽标,另一列用于菜单。

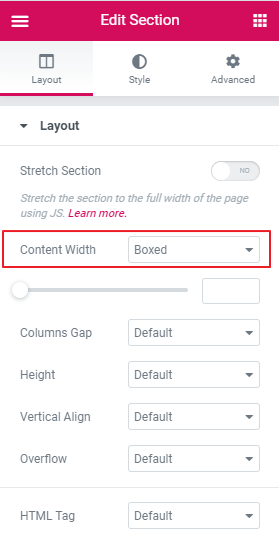
现在从“布局”选项中,将您的内容宽度设置为“盒装”。

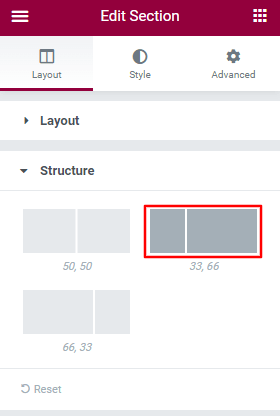
从“结构”下拉列表中使用“33,66”比率设置结构。

将您网站的“站点徽标”添加到左列,然后选择“常规”下拉菜单下的左对齐选项。 然后在右栏中,添加导航菜单并选择“主菜单”。 现在,将主菜单与右侧对齐。

现在,单击更新,您的标题将在您的网站上生效。

3. 使用 myStickymenu 创建置顶菜单
myStickymenu 是另一个 WordPress 插件,可用于为您的 Elementor 网站创建漂亮的自定义标题。 您可以为公告创建欢迎栏、为促销添加倒计时等等。
让我们创建一个粘性菜单 我的粘滞菜单.
第 1 步:安装插件
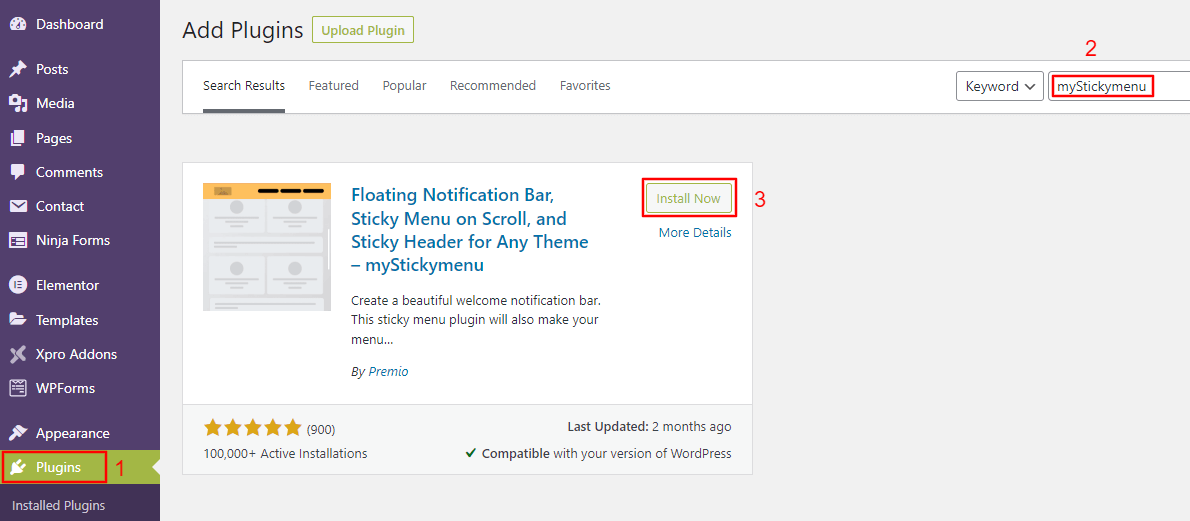
要安装插件,请转到您的 WP Dashboard > Plugins > Add New。

现在,搜索 myStickymenu,单击“立即安装”,然后单击“激活”。
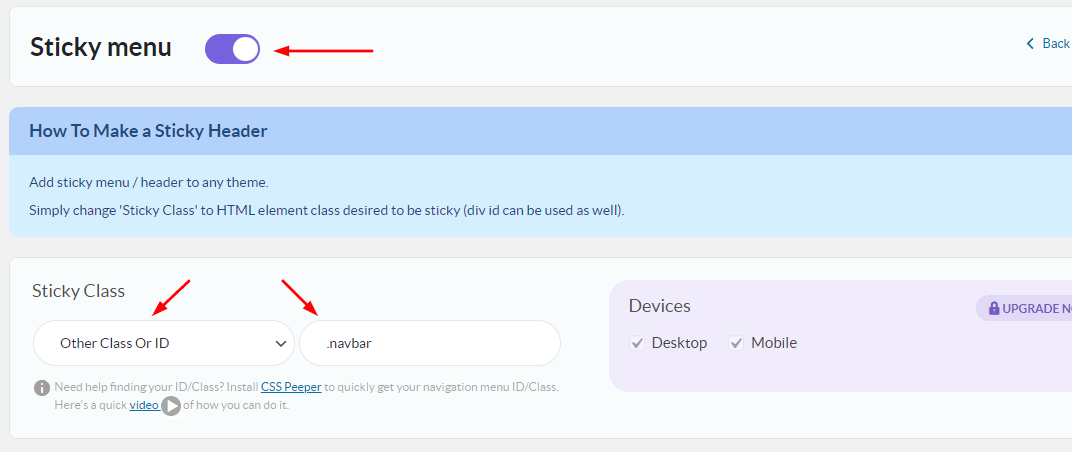
第 2 步:启用粘性设置
转到设置 > myStickymenu。 切换粘性菜单按钮并从粘性类下的下拉列表中选择“其他类或 ID”。

根据您的网页设计目标更改其他设置,例如不透明度或背景颜色。 现在,向下滚动并单击“保存按钮”。 刷新您的网站以查看正在运行的粘性标题。
myStickymenu 是一个用于创建粘性标题的好插件,但它有一个缺点。 您只能用它制作一个基本的粘性标题。 要获得更多自定义选项,您必须从每年 25 美元起升级您的计划。
4. 在 WordPress 中创建 CSS 粘性导航栏
我们博客中用于在 Elementor 中创建粘性标题的最后一个选项是在您的 WordPress 主题中使用自定义 CSS。 要使用 CSS 创建粘性导航栏,请登录您的 WordPress 仪表板并按照以下步骤操作。
第 1 步:打开 WordPress 定制器
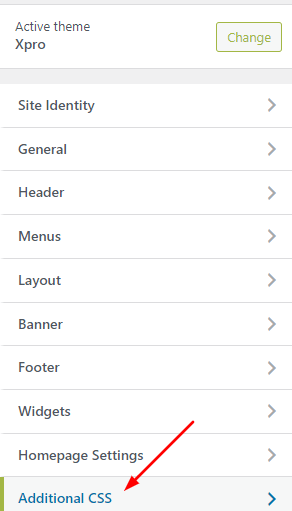
转到外观 > 自定义 > 附加 CSS。

第 2 步:添加 CSS 代码
添加以下 CSS 代码。
导航{背景:#ffff; 高度:70px; z指数:999; 边距:0 自动; 边框底部:1px 实心#dadada; 宽度:100%; 位置:固定; 顶部:0; 左:0; 右:0; }
现在您可以根据自己的喜好自定义标题,但这需要充分了解 HTML 和 CSS。 大多数主题都提供此功能作为高级功能。 但是,我们使用了 Xpro 免费主题 举个例子。
如果您的网站提供长篇内容,那么添加粘性导航标题可能有助于改善用户体验。 与本博客中强调的其他方法相比,使用 Elementor Pro 和 Xpro Elementor 主题构建器创建粘性标题非常容易。 Xpro 提供的还附带 免费的 Xpro 插件. 最后,您可以选择适合您的 Elementor 网站的任何方法。
如果您对如何在 Elementor 中创建粘性标题有任何疑问,请在评论部分告诉我们。 我们将很乐意为您提供帮助。
