一段时间以来,我的脑海中一直萦绕着一个街区主题的想法。 几个月来,我一直在考虑建立一个单页的个人资料/卡片主题,我终于坐下来在周末投入工作。 在某种程度上,我只是想这样做是为了好玩。 然而,我的另一部分想从开发人员的角度看看块主题是如何发展的。
这个主题的灵感来自其他一些人和项目。 谢尔·雷格斯塔德 两栏着陆页实验 从 2020 年 10 月开始首次触发它。 向调酒师询问专栏最近提出的一个问题 紧凑而舒适的主题 让我的创意再次涌现。 然而,看到主题团队批准了一个类似的区块主题, 迷你方块 OOAK,卡罗琳娜·尼马克(Carolina Nymark)的意思是,规则现在已经松懈到可能将这样的东西推向世界。
问题之一是基于块的主题曾经让我很生气。 去年,我在宝贵的空闲时间里花了几个月的时间构建一个新项目,但几周后 Gutenberg 插件更新就抹杀了我的进度。 我知道事情可能会随着 alpha 级软件的不稳定基础而改变,但它仍然在萎缩。 不用说,我永远找不到重新拾起它的动力。
就在几天前,有了 WordPress 5.9 和更稳定的块主题系统,是时候再试一次了。
我想深入学习块主题。 我能做到这一点的唯一方法就是回到起点。 我需要让自己重新熟悉那些普通的 HTML、CSS 和 PHP 的基础元素。 忘记我认为我知道的建立在现代网络之上的一切。 我需要再次成为菜鸟。
从技术上讲,要忘记我所知道的一切而不引起某种健忘是不可能的。 然而,也许——只是也许——我可以回到网络的组成部分。
我可以在我的 /node_modules 文件夹中没有跨越 900 多个项目的复杂依赖网络来启动 WordPress 主题吗?
我可以在不通过 Composer 尽职尽责地引入我的基本 PHP 脚本的情况下创建一些东西吗?
你知道,我可以建立一个 WordPress 主题吗?
第一步是在门口检查我的自我。 当我搁置多年的现代工具和围绕它们构建的工作流程时,我发现这是一个非常简单的主题系统,它向 WordPress 的根源致敬,但足够灵活,可以扩展高级构建。
这并不是说一路上没有打嗝,但我们听到的足够多。 另外,我认为编程/开发是解决问题的艺术。
我度过了一个不安的周末。 从周五到周六晚上,我睡了四个,也许五个小时。 也许我有太多的项目和事情要做,以至于我无法将它们排除在外。 无论如何,我在周日早上 3:30 醒来,虽然很累,但无法抓住那些急需的 Z。 所以,我破解了我的代码编辑器并创建了一个新的主题项目。
不到一个小时,它就开始工作了。 它的形状足够好,可以在 Twitter 上与朋友一分为二分享。
以下是当前主页的截图。 从技术上讲,它是唯一的页面。 自从我推送我的第一个提交以来,我已经做了一些修改。
 一页个人资料卡主题。
一页个人资料卡主题。这是一个名为“反射”的块模式。 这 倒影在湖面上的山照片 来自 WordPress 照片,由 Anne McCarthy 拍摄。 用于背景的渐变也是图像颜色的反射,我认为这是一种很好的触感。
该主题包括其他几种模式。 目标是允许用户为他们的个人资料卡选择他们最喜欢的,自定义内容并保存。 十分简单。 我遇到了这个问题,我在帖子的末尾深入探讨了这个问题。 在大多数情况下,一切都很顺利。
我从经验中学到的使用块创建 WordPress 主题很容易。 大多数事情都是按照一套标准的规则来组织和运作的。 模板在这里。 零件去那里。 在那边插入您的设置。 我们可能会在未来的 WordPress 版本中看到更多的结构。
我只使用我的代码编辑器和本地 WordPress 安装从头开始构建主题。 没有节点模块。 没有 PHP 库。 没有任何构建设置。
在这个项目完成之前,我可能会使用这些东西。 一些工具只是使开发更容易。 但是,不需要它们或深入研究更复杂的 PHP API 降低了进入门槛。
感觉就像我回到了 2000 年代中期,只是有了一个更好的系统来处理所有复杂的部分。 这一次,我几乎可以完全专注于设计。
底层系统存在很多问题。 编辑器中仍然存在诸如围绕宽对齐块的额外包装元素之类的怪事。 而且,有几个块需要更新——我在看你的 File 块,因为它没有重用现有的 Button 块。
基本上,有怪癖。 作为一个主题,你学会与他们一起工作,等待上游修复,或者冒险尝试寻找解决方法。
我对分享未完成的工作犹豫不决,但我也应该拿出证据。 有兴趣的可以看看 GitHub 仓库 在这篇文章的日期,至少在我对它做任何太疯狂的事情之前。
一些主题作者可能看了我的项目,并认为这是一个太简单的例子。 但是,我可以轻松地将有关它的所有内容应用于成熟的主题。 无论大小,标准都是一样的。
也许我们应该开始重新思考什么是主题。 基于块的主题如此年轻,我们都应该做一些实验。
错失的机会在这一点上我会稍微有点技术性,因为它对于解释错失的机会以获得全面的用户体验至关重要。 站点编辑器位于易于为更高级用户构建的位置。 模式有助于弥合那些技术含量较低的人的差距,但它们还不够。
想想网页的主要部分。 页眉、页脚、侧边栏、内容,甚至是其中的子部分。 作为用户,您如何用不同的内容模式替换已经在屏幕上的整个内容区域设计?
您可以删除那里的那个并插入一个新模式。 但是,删除和插入页面的部分是高风险的操作。
如果您要更改的区域是模板部件,您可以将一个替换为另一个。 那是假设主题作者已经为该区域注册了任何内容。 这是一种低风险操作,也是站点编辑器的最佳功能之一。
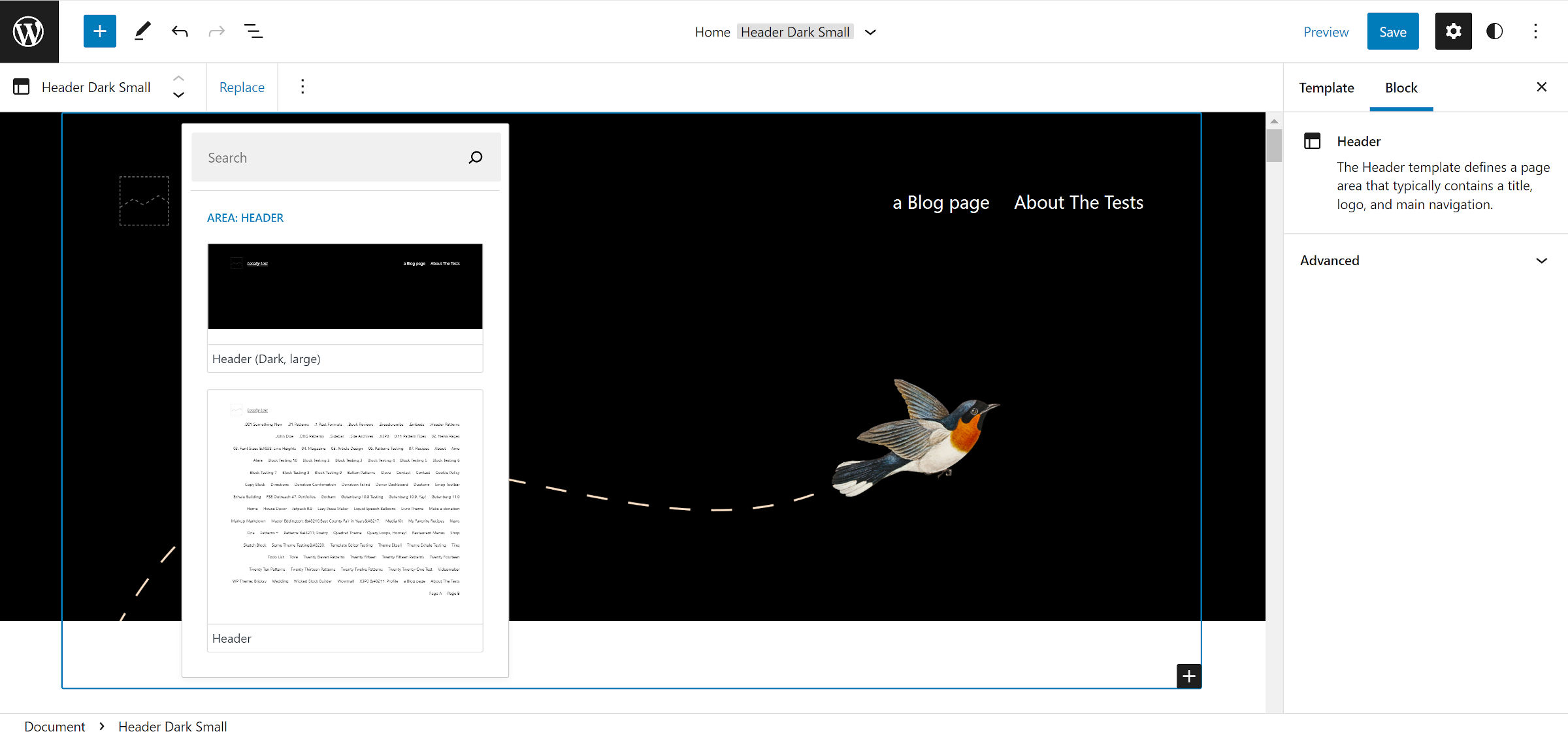
例如,这里是二十二十二注册的标题模板,它们出现在“替换”工具栏菜单项下:
 替换二十二十二中的标题模板部分。
替换二十二十二中的标题模板部分。然而,这并不是主题的全部标题模式——它总共有 18 个。 我想大多数最终用户永远不会发现它们。
为特定模板零件创建模式的缺点之一是最终用户无法用新模式替换或转换零件批发。
主题作者可以通过将模式代码复制到模板部分来重复他们的工作,假设它没有混入 PHP。或者,他们可以创建这些部分并通过 Pattern 块拉入相关的模式:
