Kadence 积木,一个流行的块收集插件,添加 一个新的 Lottie 动画块 今天在 2.2.4 版中。 插件中的大多数块都提供常用的页面构建功能,如行、按钮、画廊和推荐。 Lottie Animations 块引入了一些更有趣和异想天开的东西。
由设计团队开发 爱彼迎, Lottie 是一种轻量级的开源动画文件格式,深受开发人员和设计人员的欢迎。 它比旧的动态图形格式更轻,操作更快。 基于矢量的格式允许在不损失质量的情况下放大或缩小动画。 这 乐天文件 平台是一个社区,设计师和开发人员在这里分享他们的创作供其他人使用。
Kadence Blocks 的新 Lottie 块使 WordPress 用户可以轻松使用和自定义 Lottie 动画。 这不是第一个提供它们的插件。 Lottie 动画可供 Elementor Pro 用户使用,并包含在其他一些集合中,例如 Otter 的 Gutenberg Blocks 和模板库和 Gutenberg 的 Ultimate Addons,以及 Lottie Player 插件。
Lottie 动画可以通过将 oembed 链接粘贴到编辑器中或使用 embed 块添加到 WordPress 内容中,如您在此页面上看到的那样。 以这种方式使用它们的缺点是您不会获得任何用于编辑它们的外观和动作的控件。
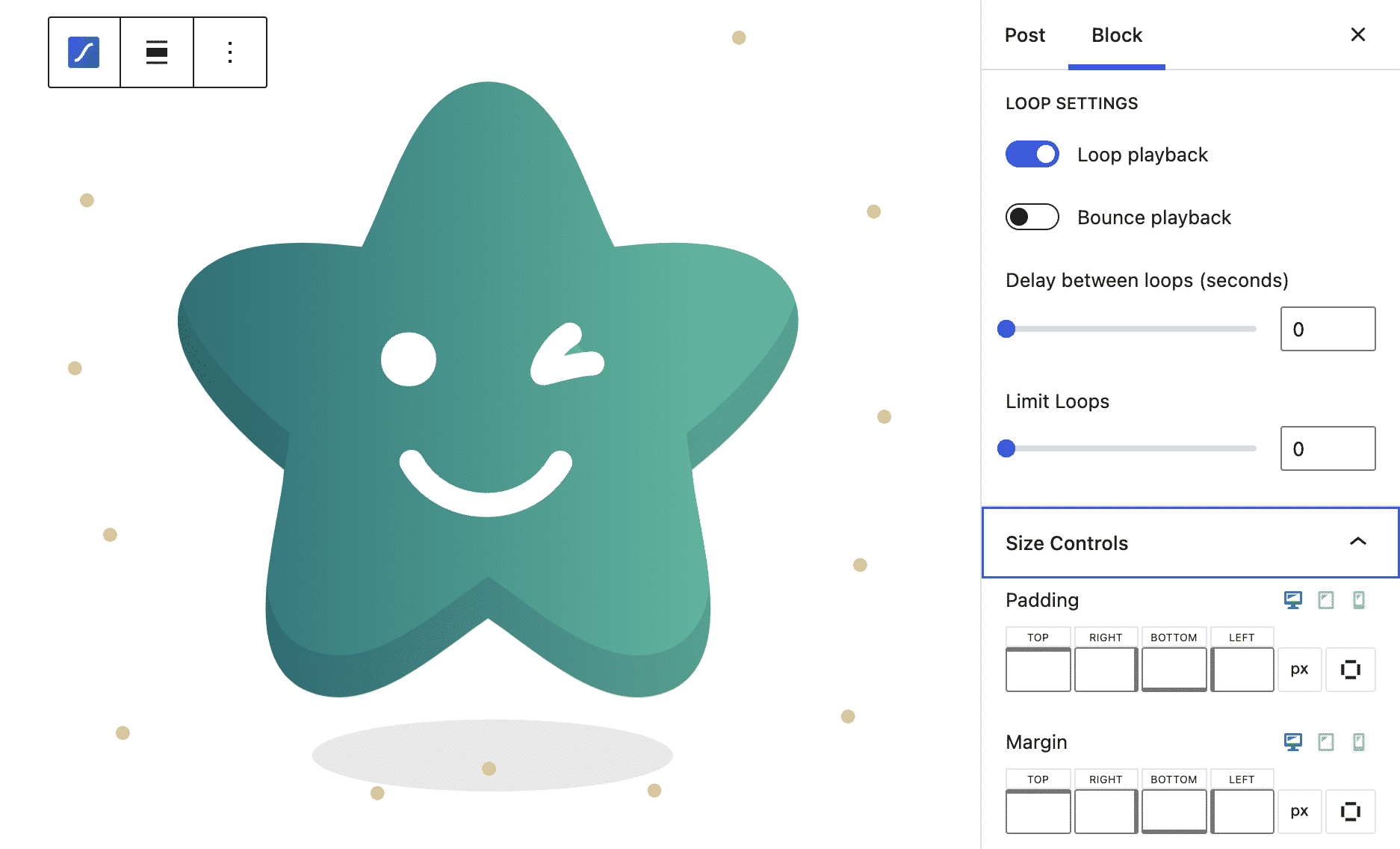
Kadence Block 的实现在插件的免费版本中,包括用于进一步自定义动画的块控件。 用户可以调整播放设置,例如自动播放、打开/关闭控件,以及更改播放速度和循环设置。 动画的大小、填充和边距都可以自定义。

首次使用该块时,默认情况下会显示一个动画 WordPress 徽标占位符,但如果您找到想要使用的 URL,您可以将块设置中的 URL 替换为 LottieFiles 中的 URL。
可以使用远程 URL(可能是最常见的)或使用本地文件在块中引用动画。 该功能还有自己的管理屏幕,您可以在其中管理所有动画。
这些控件展示了动画的可扩展性——无论它们是设置为全宽还是缩小为一个小图标。 它们对块对齐控件响应良好,可用于允许块的任何内容,甚至在模板中。
该块需要 Lottie Player JS 加载和解析基于 JSON 的动画,但 Kadence WP 代表 Kathy Zant 表示,与以前的动画技术相比,性能影响不大。
LottieFiles 动画可以在网站上编辑以更改背景颜色或编辑动画层颜色。 用户可以将更新后的文件导出为 Lottie JSON 以导入到块中。 作为从头开始创建自己的 Lottie 动画的替代方法,这可能是重新着色现有动画以匹配您的品牌的一种方法。 这些文件可以下载并导入 Kadence Lottie 模块,以添加可在任何设备上运行的引人入胜的动画。
