[ad_1]
表单是 WordPress 网站的重要组成部分。 WordPress 不乏表单插件。 但并非所有表单插件都是一样的。 有些只有基本功能。 其他人在功能方面提供更多,但设置起来可能很复杂。
还有一些表单具有所有必要的功能,但缺乏样式和自定义选项。 除此之外,新的表单插件总是添加到插件存储库中。
JetFormBuilder 就是这样一个插件。 这是一个相对较新的插件,不仅提供了所有基本的表单功能,而且还可以轻松创建外观时尚的表单。 在这篇评论中,我们将看看它的核心功能以及它带来的好处。
什么是 JetFormBuilder

JetFormBuilder 将自己定位为动态 WordPress 表单构建器,让您以可视方式构建 Gutenberg 表单。 它不需要编码,也不需要单独的界面来构建简单和复杂的表单。
为什么使用 JetFormBuilder?
该插件带有 21 多个表单字段,可以轻松创建各种不同的表单:联系表单、调查表单、付款表单等。 免费版本可以从官方存储库下载。 使这个表单插件如此吸引人的原因在于它在免费版本中提供了许多功能。
该插件脱颖而出的另一个原因是它直接与 Gutenberg 集成。 实际上,要构建表单,您将使用 Gutenberg 编辑器和块来添加表单字段。 然后,您可以轻松地将表单作为块插入 Gutenberg 编辑器中。
JetFormBuilder 核心功能
JetFormBuilder 有许多令人印象深刻的功能,包括构建多步骤表单、将表单与电子邮件营销平台集成以及设置各种提交后操作的能力。
表单域

JetFormBuilder 带有 21 多种表单字段类型。 这包括文本字段、文本区域字段、单选按钮、复选框字段、数字、日期字段、计算字段等。 多亏了这一点,您可以构建各种不同的形式,包括:
- 联系表格
- 调查
- 员工申请表
- 登记和预订表格
- 付款表格
- 捐赠表格
为了让事情变得更好,所有这些都可以通过 JetFormBuilder 插件免费获得。
条件逻辑
JetFormBuilder 还支持条件逻辑。 这意味着您可以根据先前表单字段的填写方式选择显示某些表单字段。 这使您可以创建更个性化的表单。
除了选择显示、隐藏或启用某些表单字段之外,您还可以使用条件逻辑来设置表单的提交后操作。
多步骤表格

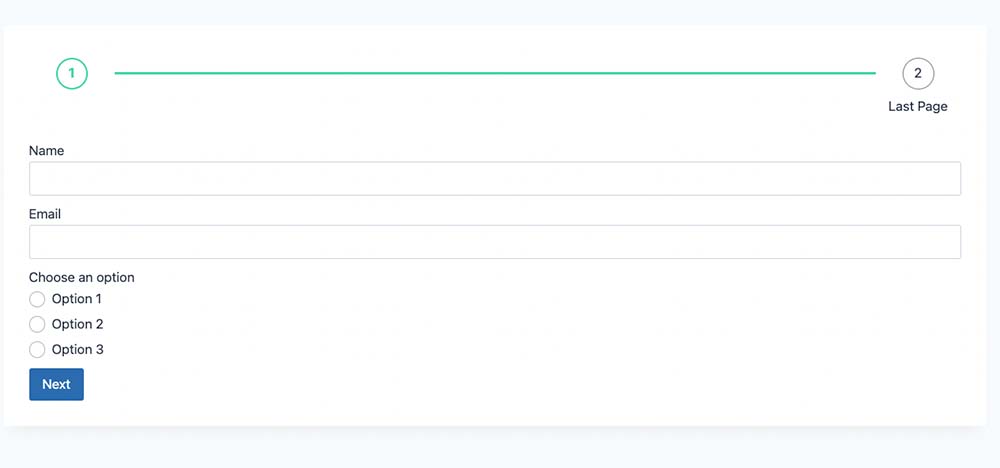
有些表格很容易填写。 但是,如果您想创建员工申请表或调查表,这些通常是较长的表单。 长表格可能会让用户感到害怕,而且他们不太可能完成它们。
解决这个问题并提高表单提交率的一种方法是创建一个多页表单。 这使表单看起来更短,您的访问者更有可能完成它。
JetFormBuilder 插件允许您轻松地将分页符添加到表单中。 您的访问者可以轻松跟踪他们的进度并查看他们在表单中还剩下多少页。
提交后操作
您是否曾经在网站上填写过表格并想知道提交是否通过? 这种情况经常发生,并不能提供最佳的用户体验。 这就是提交后操作的用武之地。
通过提交后操作,您可以轻松地将用户重定向到一个页面,告诉他们他们的提交已收到以及下一步该做什么。
JetFormBuilder 有多种动作,您可以设置这些动作在提交表单后触发。 例如,您可以:
- 使用表单中提交的数据创建新帖子
- 从表单提交中添加新用户或更新现有用户配置文件
- 将用户重定向到感谢页面或您网站上的任何其他页面
- 使用 Zapier 或 Integromat 集成将表单数据发送到任何第三方应用程序
- 将用户添加到您的电子邮件列表。
电子邮件营销集成

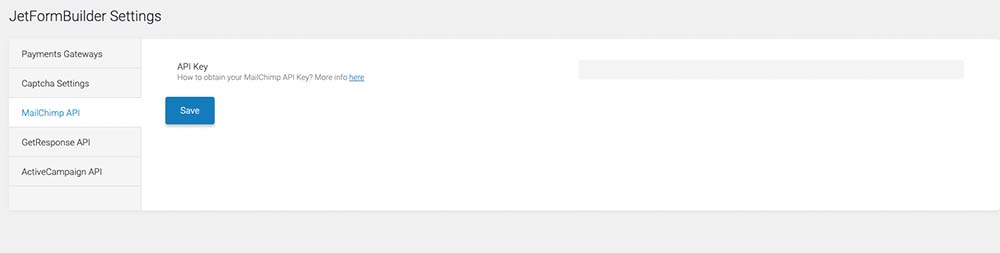
当您在网站上填写表格时,许多商业网站都允许您订阅他们的电子邮件列表。 JetFormBuilder 为您提供相同的功能。 开箱即用,它与 Mailchimp、ActiveCampaign 和 GetResponsive 集成,这些都是目前最流行的电子邮件营销平台。
您所要做的就是输入首选平台的 API 密钥,然后在构建表单时选择集成。
使用您的表格接受付款
WordPress 的美妙之处在于,借助 WooCommerce 之类的插件,您可以轻松地使用它来销售产品和服务。 但是,如果您只有一种产品要出售或一项简单、直接的服务,那么 WooCommerce 可能会有点过头了。
幸运的是,使用 JetFormBuilder,您可以轻松地接受表单上的付款。 该插件与两者集成 贝宝 和 条纹. 除了付款之外,如果您是非营利组织,您还可以设置捐赠表格。
用户友好的功能
除了上面列出的功能之外,JetFormBuilder 还带有许多用户友好的功能,可以提高您的表单提交率。 对于初学者来说,JetFormBuilder 具有内置的表单验证功能,因此您的访问者可以轻松查看他们是否忘记填写字段或是否在字段中输入了错误信息。
除此之外,借助计算字段,他们可以轻松查看特定产品或服务的成本。 如果您正在创建最终价格取决于所选项目的预订表单,这将特别有用。
其他用户友好的功能包括:
- 带有从管理面板动态提取的元数据的预填充表单值
- 占位符文本可帮助用户了解他们应在各个字段中输入的信息类型
- 步骤指示器,以便访问者知道他们在表单提交过程中的位置
- 多列表单,使它们更好地适应页面
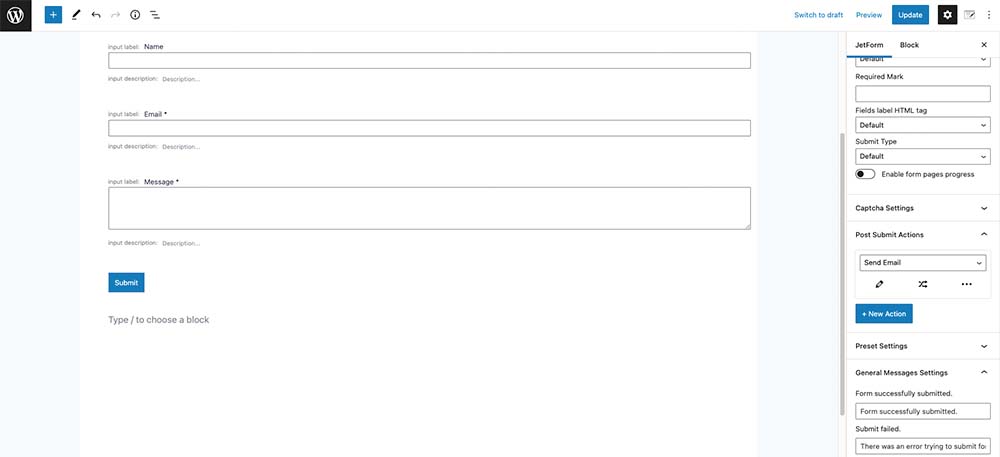
如何使用 JetFormBuilder 构建表单
现在您已经了解了 JetFormBuilder 插件提供的功能,让我们快速了解如何使用它构建表单。
首先转到 Plugins > Add New 并搜索 JetFormBuilder (它可以通过 WordPress 插件目录免费获得)。 像往常一样安装并激活插件。 然后,单击 JetFormBuilder > 添加新的。

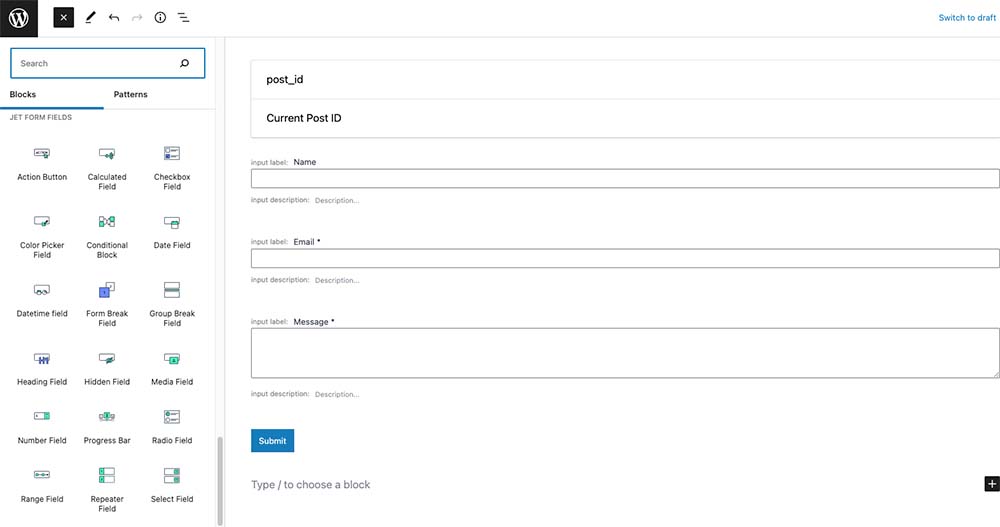
如前所述,JetFormBuilder 使用 Gutenberg 编辑器。 要在表单中添加新字段,请单击 + 号并搜索 JetForm。 然后,您将看到所有可用的表单字段。
添加字段后,您可以配置该字段的选项以及不同的表单设置。 这也是您设置提交后操作并将表单与电子邮件营销平台连接起来的地方。
完成后,发布表单。 然后,您可以使用 JetForm Gutenberg 块将其添加到您网站上的任何页面。
如果您想亲自查看 JetFormBuilder,请查看他们的 现场演示 您可以在其中查看和测试常规或多步骤表单。
价钱
如前所述,JetFormBuilder 可以从官方存储库免费下载。 您会发现免费版本中提供的所有核心功能足以帮助您构建健壮的表单。

但是,该插件确实有一个提供更多高级功能的高级版本。 这 JetFormBuilder 插件 包括与 WooCommerce 结帐表单的集成、其他电子邮件营销平台、限制表单响应的能力、计划表单等。 该插件的专业版一个网站每年只需 39 美元,无限网站每年只需 79 美元。 这对于您的网页设计工具箱来说是一笔巨大的投资。
最终判决:JetFormBuilder 值得吗?
这 JetFormBuilder 是 WordPress 表单插件领域的新手,但这并不意味着它缺乏功能。 相反,该插件的免费版本提供了大量可比表单插件收费的功能。
该插件易于使用并与古腾堡兼容,因此您可以在构建页面的同一位置构建表单。 这样可以更轻松地查看表单如何适应整个页面布局。
该插件的免费版本具有足够的功能来构建简单和复杂的表单。 但是,如果您需要特定的集成,那么绝对值得投资插件的高级版本。 总的来说,我们认为 JetFormBuilder 绝对是市场上最好的表单生成器选项之一。
