[ad_1]
您的 WordPress 特色图片是出现在您的博客文章列表页面上的图片,有时会出现在您的个人博客文章的顶部。
特色图片隐藏在 WordPress 博客文章编辑器的侧边栏中,但却是一个关键选项。 您可以为每个帖子分配一个主图像,作为标题并在存档和搜索页面上表示它。 添加和优化特色图片是几乎任何 WordPress 博客的一项重要任务。
特色图片是什么(以及它们为何重要)
WordPress 块编辑器使您能够将您喜欢的任何文本和媒体添加到您的博客文章中。 每个新的段落或媒体片段都放置在自己的块中,它们一起构成了帖子本身的内容。
但是,您在编辑器右侧的侧栏中也有许多页面范围的选项。 其中一些是我们过去讨论过的设置,例如类别和标签。 不过,对于新手来说特别容易忽视的是特色图片部分:

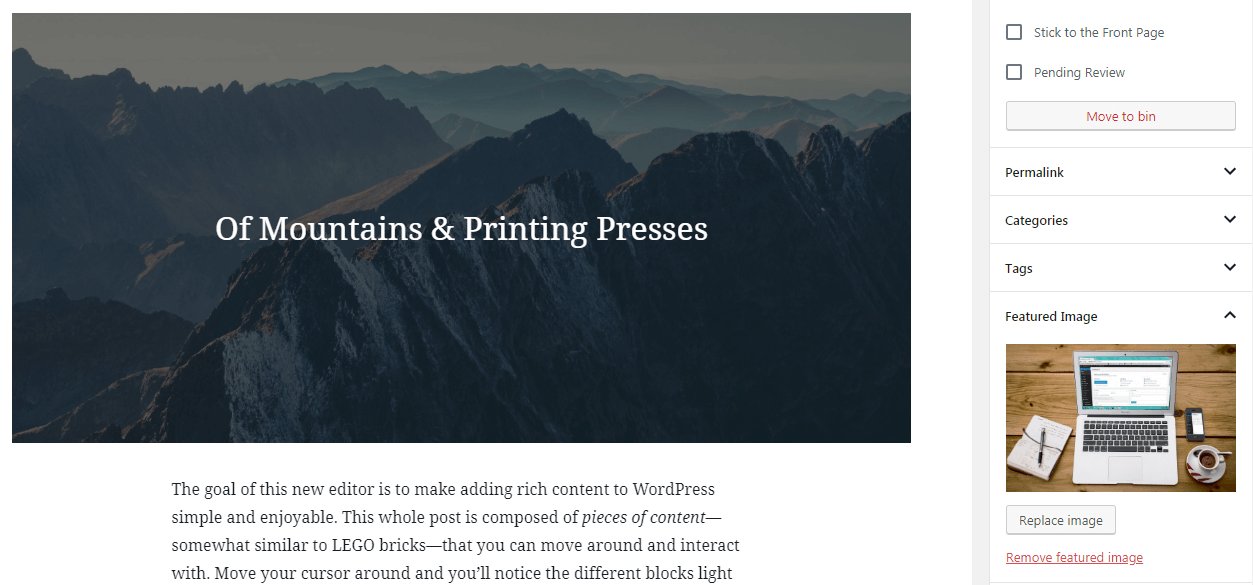
您可以在右侧边栏中看到特色图片部分
在这里,您可以添加单个图像来代表整个帖子。 只需单击设置特色图片,然后,您就可以上传新图片或从媒体库中选择一个文件。 您还可以像任何其他图像一样提供标题、“替代”文本和描述。
完成后,点击选择,图像的缩略图将出现在特色图像部分:

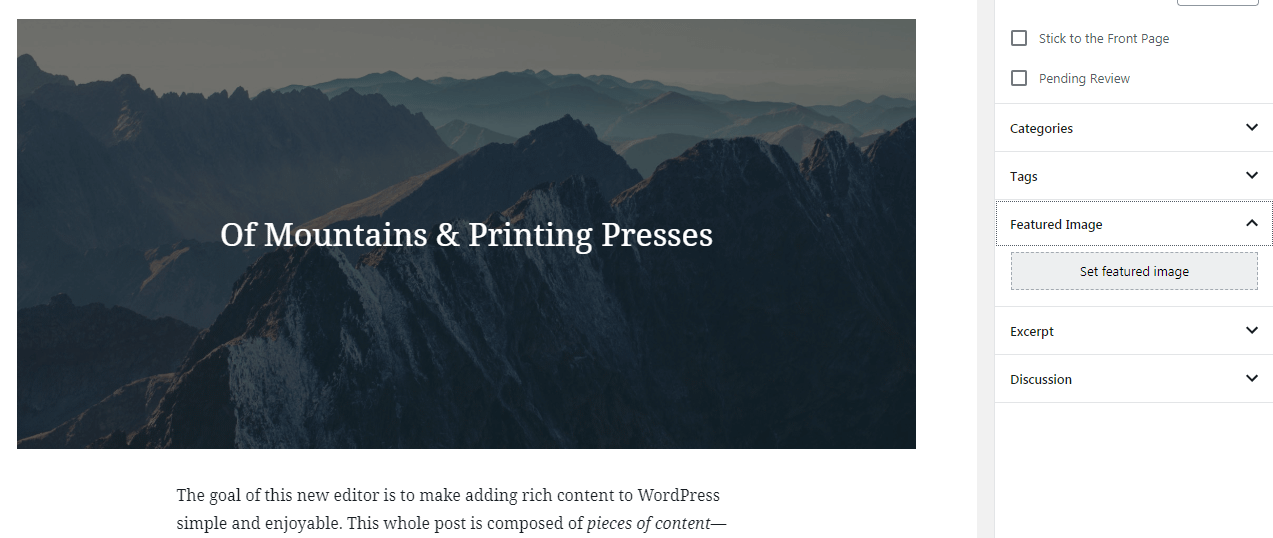
作为一般规则,此图像不会出现在帖子本身的正文中,尽管 WordPress 特色图像的显示方式取决于您的活动主题。 不过,大多数情况下,它会出现在您帖子的标题中,靠近标题的某个地方:

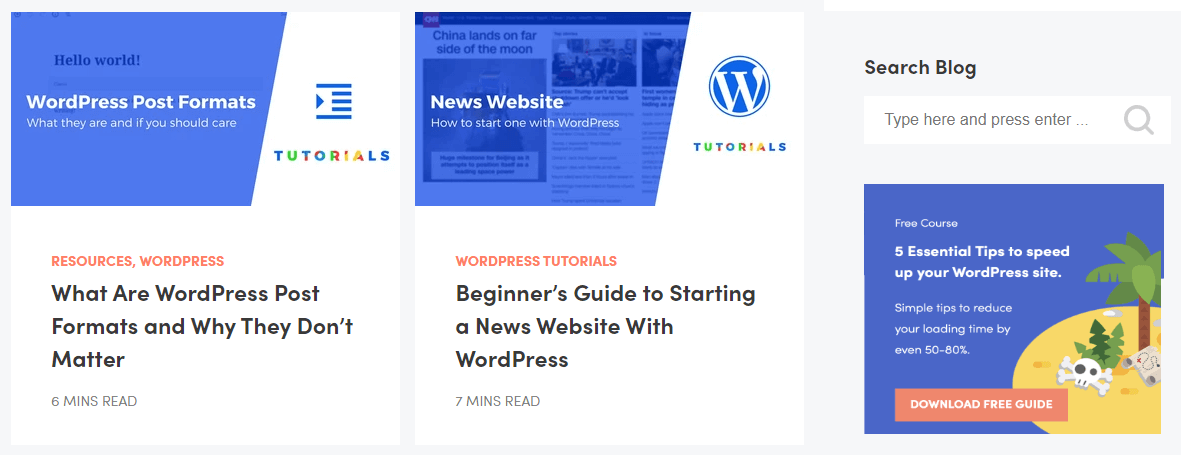
这使得 WordPress 特色图像至关重要,因为它是读者首先会看到的,并将为整个帖子定下基调。 更重要的是,这不是唯一出现特色图像的地方。 它们还用于表示帖子列表中的单个文章,例如存档和搜索页面:

如果您运行的任何类型的网站都会定期发布新内容,那么为每个网站添加特色图片至关重要。 此外,由于这些图像会在很大程度上决定您网站的视觉风格(甚至其性能),因此花一些时间仔细选择和准备它们是值得的。
在 WordPress 网站上有效使用特色图片的三个技巧
您可以将任何您喜欢的内容用于 WordPress 帖子的特色图片。 但是,鉴于它们的重要性,最好对如何使用它们进行战略性考虑。 让我们看一些最佳技术,以充分利用每个 WordPress 特色图像。
1. 使用知识共享许可的图像
如果您的团队中有才华横溢的摄影师或插画师,您可以为您的博客创建原创特色图片。 这是理想的情况,但通常很难实现。 您不仅需要具有所需专业知识和时间的人 – 您还必须创建许多独特的图像,特别是如果您定期发布。
对于大多数博客来说,使用第三方图片是更好的解决方案。 即使在这里,您也有一些选择。 您可以从股票网站购买图像,也可以使用知识共享许可媒体。 虽然第一种方法没有任何问题,但后者提供了许多好处:
- 知识共享图像是免费的,您甚至可以在获利的博客上使用它们(取决于许可证的具体情况)。
- 您有很多选项可供选择,并且有整个网站专门用于收集和共享这些图像。 Pixabay、Pixnio 和 Flickr 只是众多示例中的三个。
- 再次根据许可证,您应该能够修改图像。 这意味着您可以从现有照片开始,并添加您自己的调整和品牌。
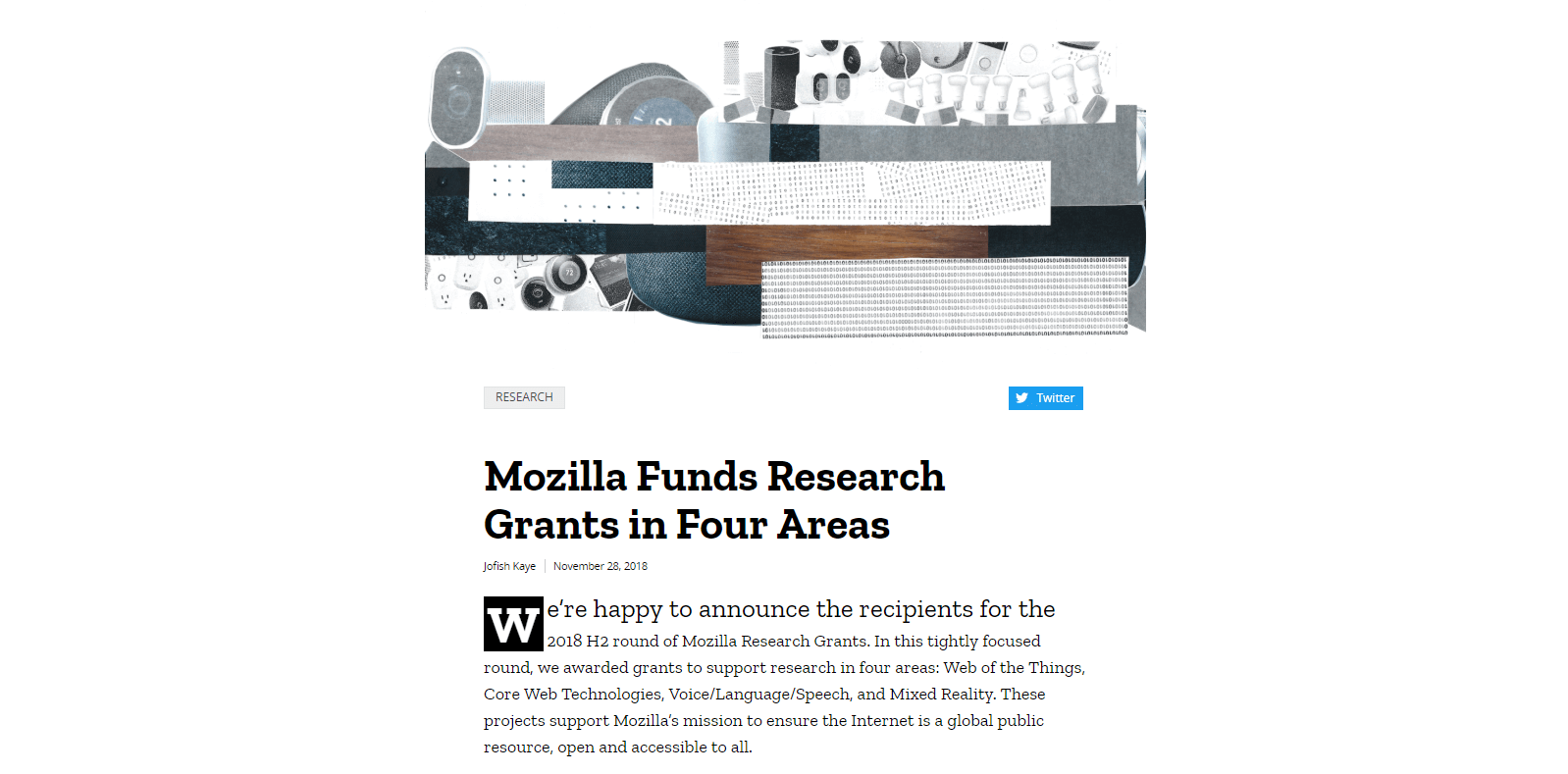
要查看最后一点,您可以查看我们自己的特色图片:

我们从一个基本图像开始,然后添加各种附加元素。 这使得每个 WordPress 特色图像更容易创建; 但结果看起来仍然很独特。
为了创建这个图像模板,我们使用 Canva。 以下是如何使用 Canva 制作博客图片。
最后,如果您确实使用了知识共享特色图片,请不要忘记注明来源! 这是一种很好的做法,即使不是每个许可证都严格要求它。 帖子末尾的简单行,例如“特色图片:约翰史密斯”,将完成工作。
知识共享图像也不是唯一的免费图像。 例如,流行的 Unsplash 网站拥有自己的许可证,可让您免费将图像用于商业用途。
2. 保持特色图片的风格一致
由于每个帖子都有自己的 WordPress 特色图片(可能出现在您网站的多个位置),因此这些图片占您网站媒体的很大一部分。 因此,值得考虑的是它们如何不仅代表您的个人内容,还代表您的整个网站。
虽然您可以简单地选择最适合每篇文章的图像,但更好的策略是保持所有特色图像一致。 例如,您可以使用逼真的图像:

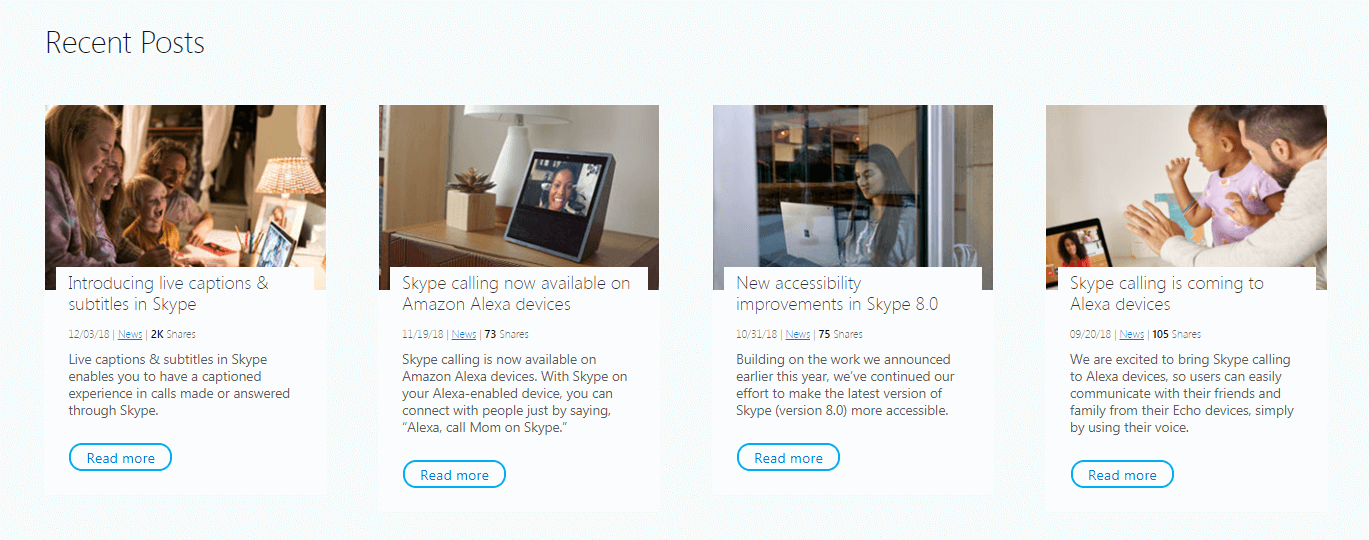
或者,您可以选择更抽象的外观:

无论哪种方式,您倾向于的图像风格都应该反映您网站的品牌和基调——例如,严肃和专业,或者有趣和异想天开。 您甚至可以使用某些颜色,或专注于特定主题。
但是,请确保如果您有多个作者撰写帖子,那么每个人都清楚您的特色图片的风格。 或者,您可以让一名团队成员负责为每个新帖子查找和编辑 WordPress 特色图片。 这样可以更轻松地确保它们在彼此相邻放置时看起来都很好。 为了节省时间,您可以使用 Canva 创建用于每个帖子的模板。
最后,为了保持一致性,您还需要为每个 WordPress 特色图片选择一个标准尺寸。 这完全取决于您,尽管我们建议选择宽度大于高度的尺寸(因为这往往看起来更好,尤其是在移动设备上)。
您也不希望您的特色图片太大,因为这会对您的网站产生负面影响。 这给我们带来了最后的提示。
3.优化每个WordPress特色图片
正如我们已经指出的那样,特色图片最终会构成您网站媒体库的很大一部分。 这意味着它们最终也可能对您网站的性能产生影响。
过去我们已经讨论过快速站点的重要性,以及图像对加载时间的影响,所以我们不会在这里重复太多。 长话短说,保持页面快速加载至关重要。 更重要的是,大量高质量的大图像会显着降低您的网站速度。
答案是优化每个 WordPress 特色图片,然后再将其上传到您的网站(或在上传过程中)。 这将使它“更轻”,并且不太可能降低您的页面速度。 此外,使用正确的工具,您可以压缩图像而不会显着降低图像质量。
例如,您可以下载 Optimole 插件并将其安装在您的网站上:
这会将您连接到 Optimole 图像优化服务,并使您能够压缩站点的所有新图像和旧图像。 甚至还有一个免费计划,如果您的网站每月访问量不超过 5,000 次,您可以优化无限图像。
结论
特色图片是 WordPress 的一项重要功能,任何博客所有者都可以从熟悉中受益。 为每篇文章或文章添加 WordPress 特色图片可帮助您直观地为读者展示内容。 它甚至可以成为您品牌战略的重要组成部分。
在 WordPress 中添加特色图片很简单。 但是,您需要牢记以下提示:
您对在博客或网站上使用特色图片的最佳方式有任何疑问吗? 在下面的评论部分提问!
图片来源:Pxhere,维基共享资源。
