
您想将您的 WordPress 表单与不同的 Web 应用程序和服务集成吗?
如果您需要一种直接从 WordPress 表单在 Web 应用程序上发送数据的简单方法,那么 webhook 是完美的解决方案。使用 webhook 表单,您无需借助 Zapier 等第三方连接器。
在这篇文章中,我们将向您展示如何在您的 WordPress 表单上使用 webhook,以便您可以轻松地将实时数据发送到您喜欢的应用程序和服务。
但首先,如果您是初学者,我们将介绍什么是 webhook 以及它们为何重要。请记住,我们今天将使用的方法不需要您具备任何编码技能。
什么是 Webhook?
Webhook 允许两个 Web 应用程序相互通信。因此,例如,如果有人在您的网站上提交了采购订单表格,您可以将该数据发送到您的 Slack 频道,以更新您的产品团队已下订单。当您获得新的潜在客户或订阅者时,您也可以这样做。
从技术上讲,webhook 是用户定义的 HTTP 回调,由源系统中的事件触发并发送到目标系统。
这意味着当您的网站上发生事件或触发事件时,会自动向连接的服务发送消息。触发器可以是博客评论、产品购买用户注册和表单提交等任何内容。
如果您想知道为什么应该使用 webhook,这里有一些好处:
- 自动在两个服务/应用程序之间传输信息
- 自动化任务并减少管理时间
- 降低使用 Zapier 和 Hubspot 等连接器服务处理应用程序数据的成本。
Webhook 对于开发人员和精通技术的 WordPress 用户来说非常有用。
有了这个,让我们开始我们的分步指南,了解如何在 WordPress 中创建 webhook 表单。
在 WordPress 中创建 Webhook 表单 [简单方法]
您可以通过多种方式使用 webhook 将您的 WordPress 表单提交发送到其他 Web 应用程序。
我们将在本教程中使用WPForms,因为它提供了一个 Webhooks 插件,任何人都可以轻松使用,包括初学者。绝对不涉及编码。

WPForms是 WordPress 网站的最佳表单构建器插件。您需要知道的是,它提供了大量预制模板和即用型表单字段,可让您创建所有类型的 WordPress 表单。这包括产品订单、注册、预约、简单的联系表格等。
WPForms 带有一个拖放表单构建器,使自定义表单变得轻而易举。它拥有大量可用于连接电子邮件、支付和营销应用程序的插件和集成。
借助其Webhooks Addon,您可以轻松地将 WordPress 与任何服务或应用程序连接起来。只需单击几下即可启用此功能。
此外,WPForms 允许您使用条件规则根据用户的表单响应触发 webhook 操作。因此,只有满足某个字段的值,webhook 才会运行。这使您可以更好地控制要发送哪些数据以及发送到哪个应用程序。
您可以连接到大量的应用程序和服务。在本教程中,我们将向您展示如何连接到Slack。但请记住,您也可以使用相同的步骤连接到其他应用程序和端点。
第 1 步:创建一个新的 Slack 应用程序
通过将您的 webhook 表单连接到 Slack,您可以自动将消息和信息从您的网站发送到您的 Slack 频道。当有人提交表单、放弃表单等时,您可以更新您的团队成员或部门。
现在,为了使用 webhook 将数据从 WordPress 发送到另一个服务,您需要在两个应用程序之间建立一个桥梁。因此,要连接到 Slack,您需要创建一个 Slack 应用程序(桥接器)。
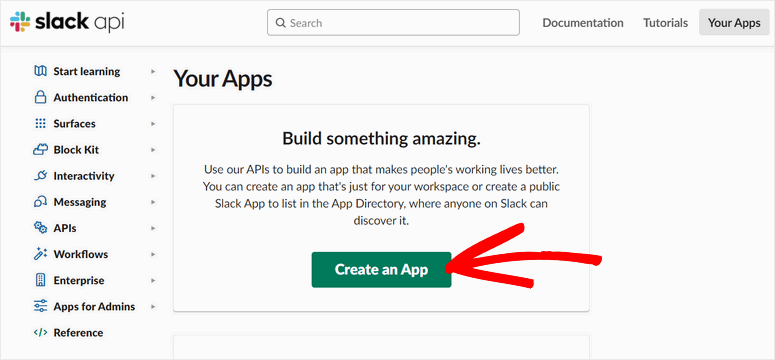
如果您是新手,请不要担心,这很容易,我们将逐步引导您完成。首先,您需要打开Slack API 页面并单击 Create an App 按钮。

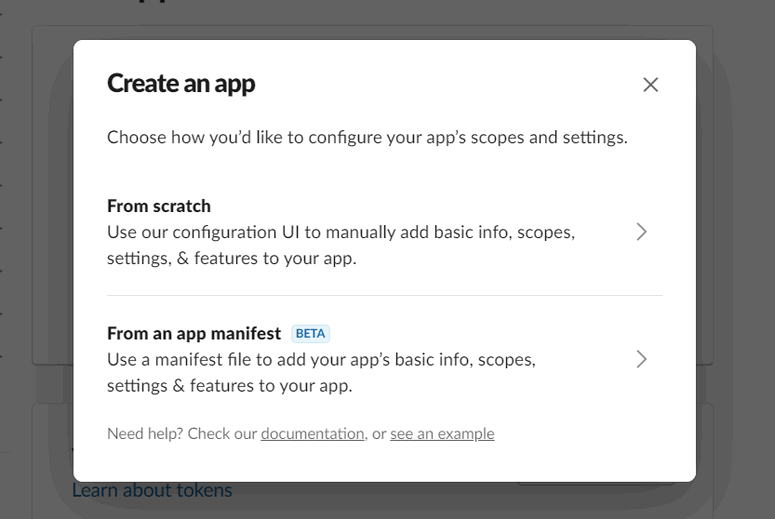
在下一个弹出窗口中,您可以选择使用 Slack 创建应用程序的方式。有两种选择:
- 从头开始
- 来自应用清单。
在这里,我们将从头开始创建一个 Slack 应用程序。这听起来像是很多工作,但实际上只需要点击几下。

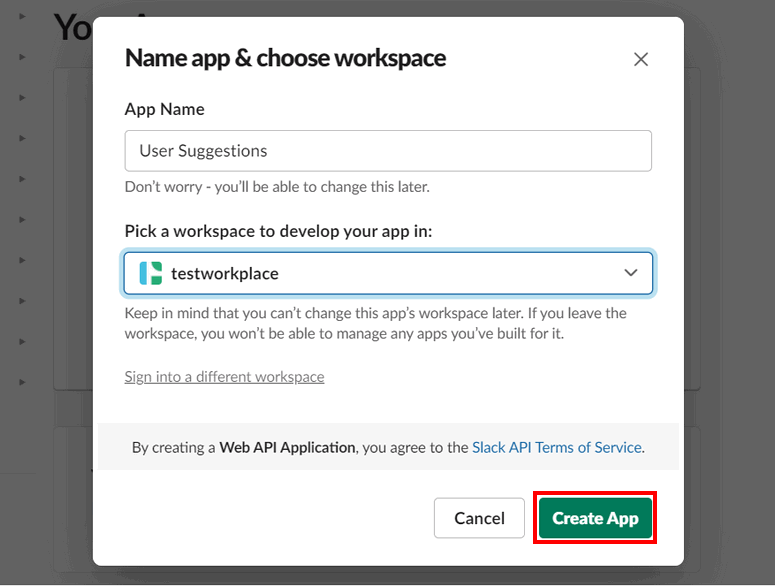
然后,您将看到弹出窗口,您可以在其中添加应用程序的名称并选择您的 Slack 工作场所。完成后,单击创建应用程序。

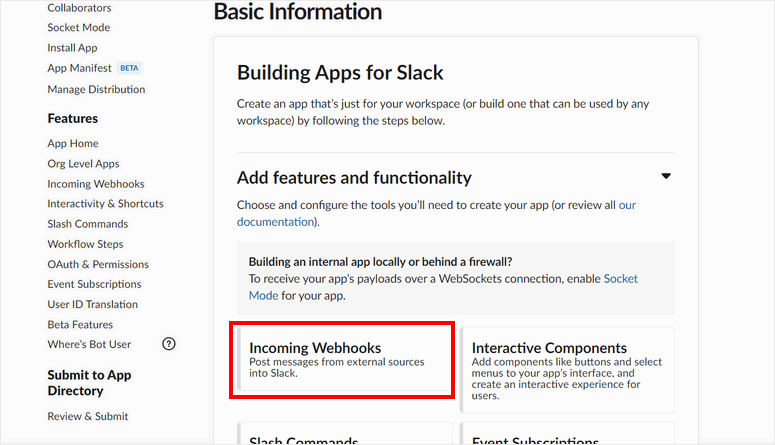
这将打开基本信息页面。在这里,您需要单击 Incoming Webhooks 选项。

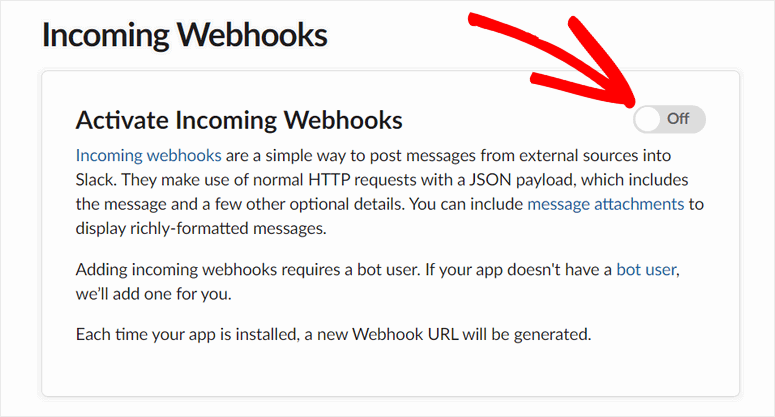
在下一个屏幕中,启用激活传入 Webhook 设置。这使您可以从外部服务在 Slack 上发布消息。

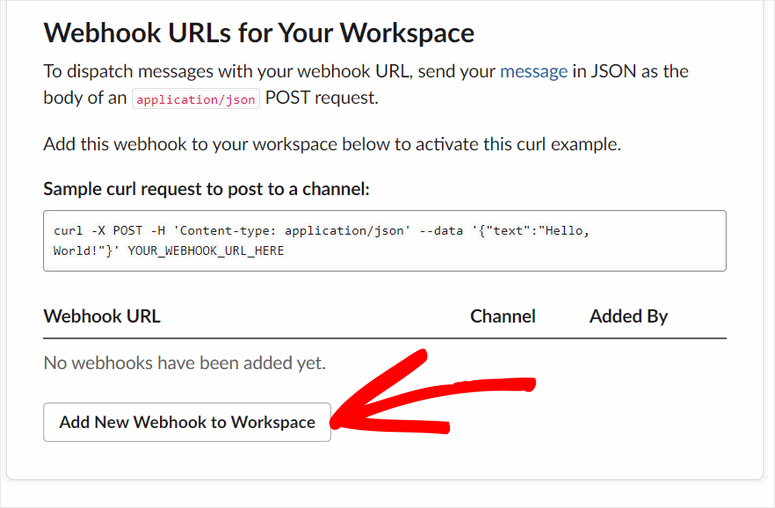
启用后,您将在页面上看到您的工作区的 Webhook URL 部分。
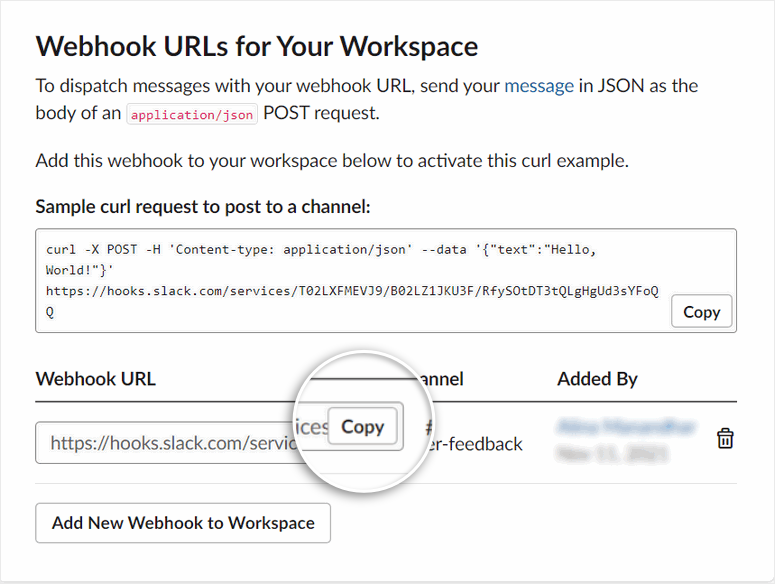
现在,您需要创建一个新的 webhook 来从您的 WordPress 表单中获取信息。因此,单击 Add New Webhook to Workspace 按钮。

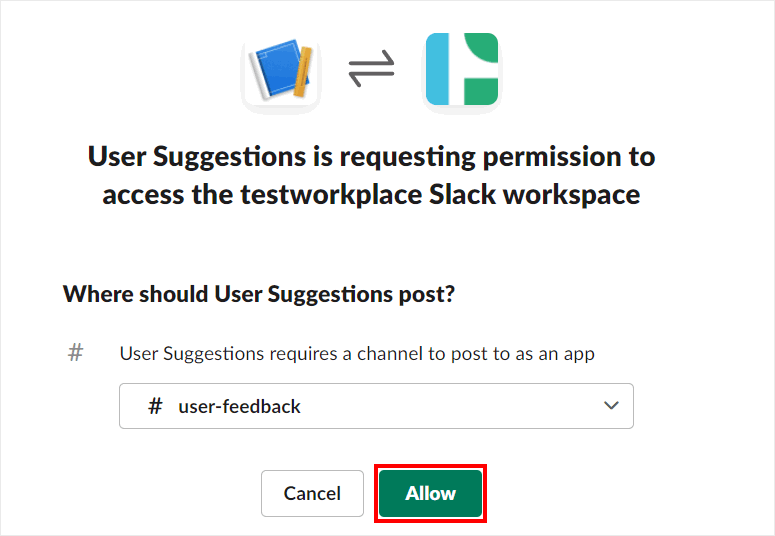
接下来,您可以看到弹出窗口,您可以在其中选择一个 Slack 频道来发布您的表单提交。
选择 Slack 频道后,单击允许。

现在,您将能够看到您的 Slack 应用程序的新 Webhook URL。

您现在要做的就是复制 Webhook URL。稍后您将需要它几个步骤。
第 2 步:安装和激活 WPForms
获得 webhook URL 后,您可以将其添加到 WordPress 表单中。
要开始使用,请在 WPForms 网站上 注册一个帐户。
该插件有免费版本,但您需要高级版本才能访问 webhook 等高级表单功能。WPForms 提供 100% 无风险退款保证,因此您可以在做出承诺之前试用该服务。
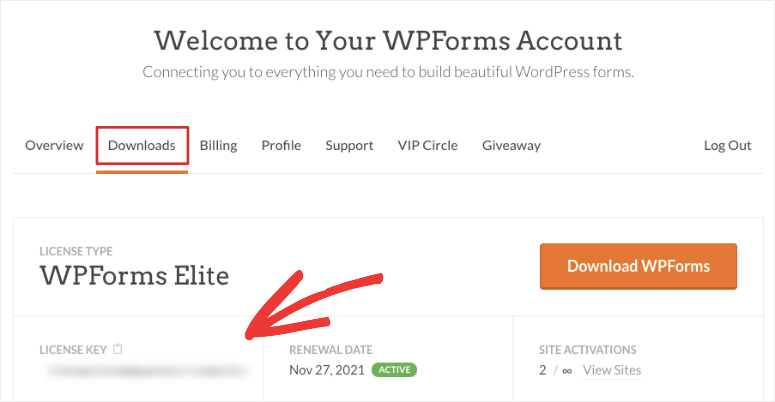
注册后,您将在“下载”选项卡中找到插件下载文件和许可证密钥。

现在,前往您的 WordPress 仪表板并安装插件。如果您想了解更多详细信息,可以查看我们关于如何安装 WordPress 插件的指南。
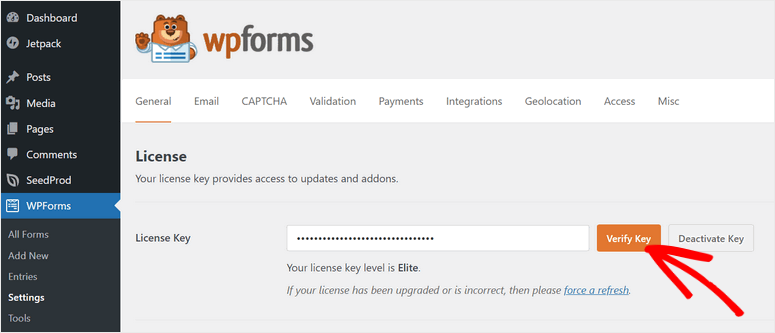
在您的站点上安装并激活 WPForms 后,您需要输入许可证密钥才能享受所有高级功能和插件。

在开始创建表单之前,您需要安装 Webhooks 插件。
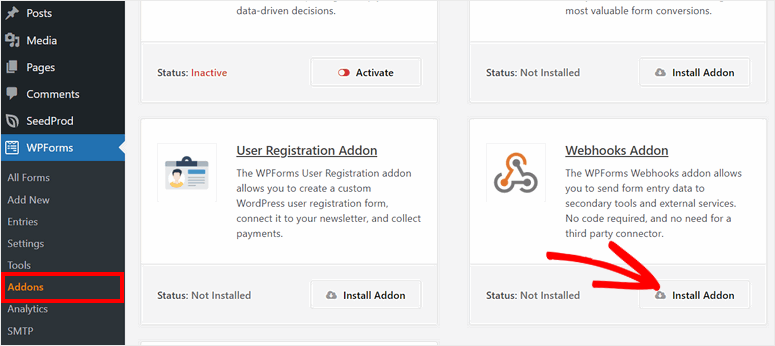
为此,请转到 WPForms » 插件选项卡,您会发现大量插件可帮助您扩展 WordPress 表单的功能。在这里,单击 Webhooks Addon 的 Install Addon 按钮。

现在,您已准备好在 WordPress 中创建 webhook 表单。
第 3 步:创建 Webhook 表单
要创建新表单,请转到 WPForms » 添加新页面,您将在其中看到预制模板列表。这些模板根据表单的用途预先填充了您需要的字段。模板库包括:
- 简单的联系表
- 索取报价单
- 捐款表格
- 帐单/订单
- 调查表格
- 建议表
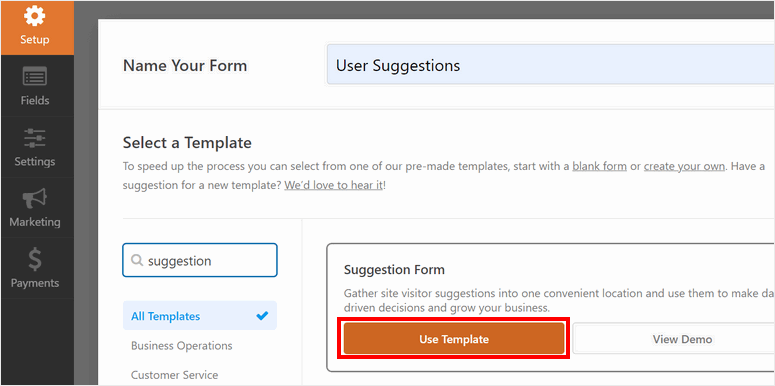
…和更多!对于本教程,我们将选择建议表单模板,因为我们在上一步中创建了一个用于用户反馈的 Slack 应用程序。随意选择最适合您需要的一种。
您所要做的就是在页面顶部为您的表单命名。然后根据您的需要选择任何模板,或者您可以选择空白模板从头开始。

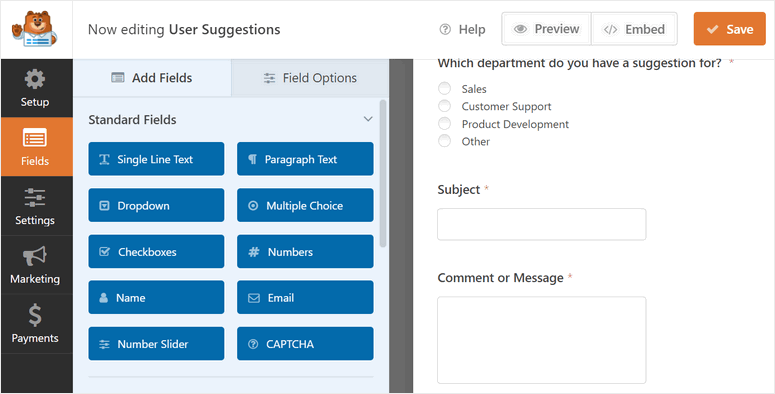
选择模板后,您将在下一个窗口中看到拖放表单构建器。
如果您想添加更多字段,只需将新字段从左侧菜单拖放到表单预览中即可。

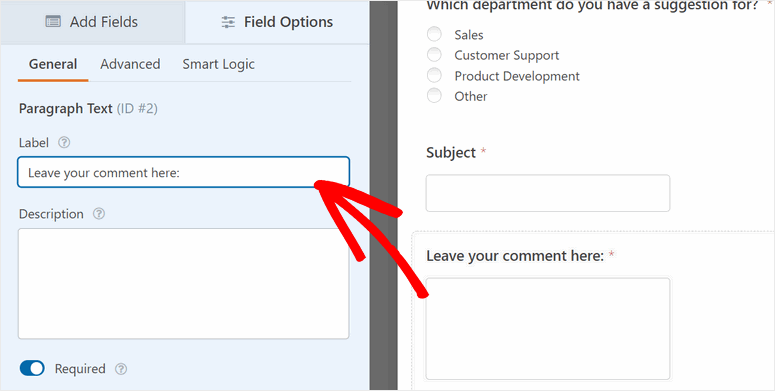
WPForms 提供了许多自定义选项,因此您可以单击任何字段进行编辑。它允许您更改字段名称、描述和更高级的设置。

添加完表单字段后,单击“保存”按钮。
在下一步中,我们将学习如何为此表单设置 webhook 并连接您的 Slack 应用程序。
第 4 步:为 Slack 设置 Webhook
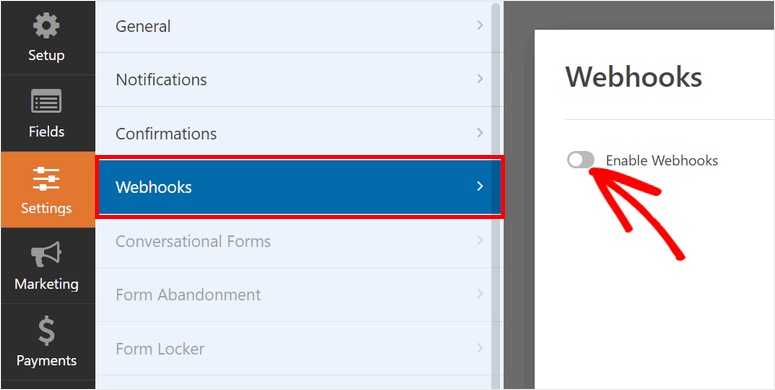
要使 webhook 在您的表单上工作,您需要导航到 Settings » Webhooks 选项卡,然后单击 Enable Webhooks 选项。

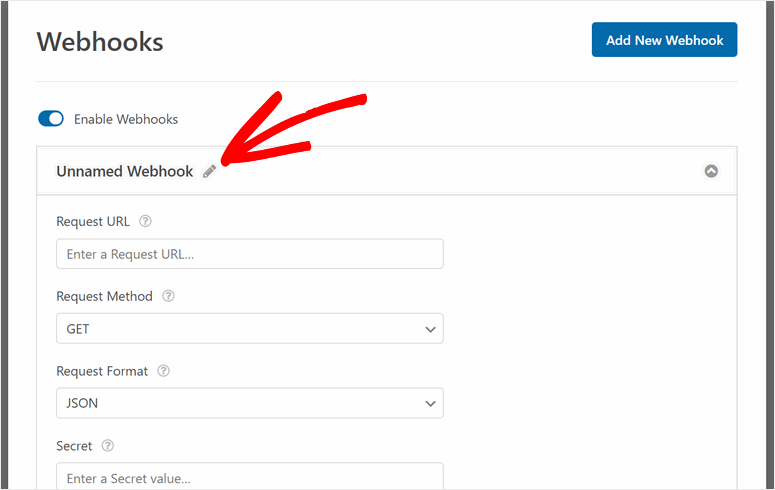
将创建一个新的 webhook,您可以对其进行编辑以设置您的 Slack 集成。
首先,您可以更改 webhook 的名称。这将帮助您以后识别它。

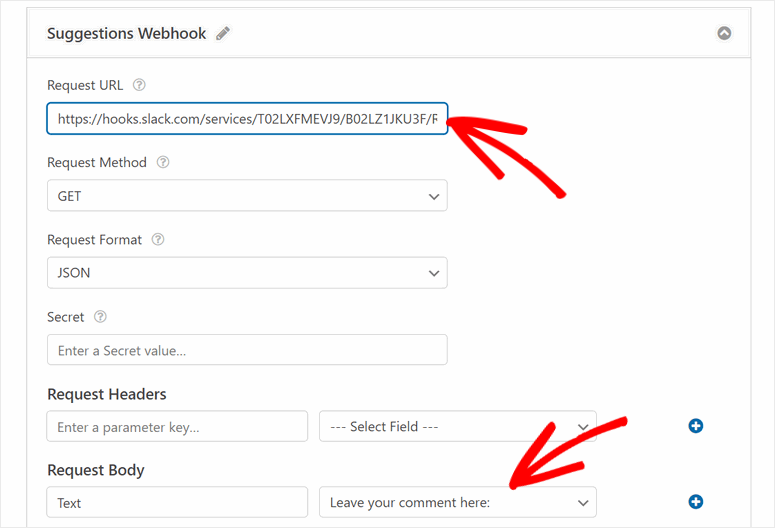
现在还记得您在第 1 步中从 Slack 应用程序复制的 Webhook URL 吗?您需要将其粘贴到请求 URL 选项中。这将使您可以将 WordPress 表单与 Slack 等其他服务连接起来。

在此之后,您将看到用于设置 webhook 的各种设置。我们将在这里讨论每个人的作用以及添加到这些字段中的内容。
- 请求方法:它允许您选择要使用连接的服务创建的连接类型。根据您要创建的连接类型,您可以使用多种类型的 HTTP 方法:
- GET:这将从提交的表单中获取数据并将详细信息发送到连接的应用程序。
- POST:这会将数据发送到辅助服务。我们将使用 HTTP POST 请求,因为我们需要将数据从您的表单发布到您的 Slack 频道。
- PUT:这使您可以在 webhook 运行时更新数据。
- PATCH:这允许您在 webhook 运行时替换数据。
- DELETE:这使您可以在此特定 webhook 运行时删除信息。
- 请求格式:此选项将向服务器显示您发送的内容类型。这有点技术性,但基本上,有两种不同的请求格式类型可用:
- JSON:以 application/json 格式格式化您的数据,并将内容类型设置为 charset=utf-8。
- FORM:以 application/x-www-form-urlencoded 格式格式化您的数据,并将内容类型设置为 charset=utf-8。
- 秘密:如果您是开发人员并想集成自己的 API 进行身份验证,那么您可以使用密钥。但是对于我们的教程,我们不需要此选项,因此我们将其留空。
- 请求标头:当请求发送到应用程序时,它会发送特定的值。当 webhook 运行时,这些字段将自动生成。我们也将此字段留空。
- 请求正文:对于此选项,您需要设置消息类型并选择一个字段来发布消息。由于用户将以文本格式输入建议,因此我们将 Key 设置为 Text。然后,选择用户将在其中输入消息的字段。
完成 webhook 请求的设置后,单击“保存”按钮。
第 5 步:设置表单通知
接下来,您可以为 WordPress 表单设置电子邮件通知。这使您可以在管理员、任何团队成员和客户/用户提交表单后向他们发送自动电子邮件。
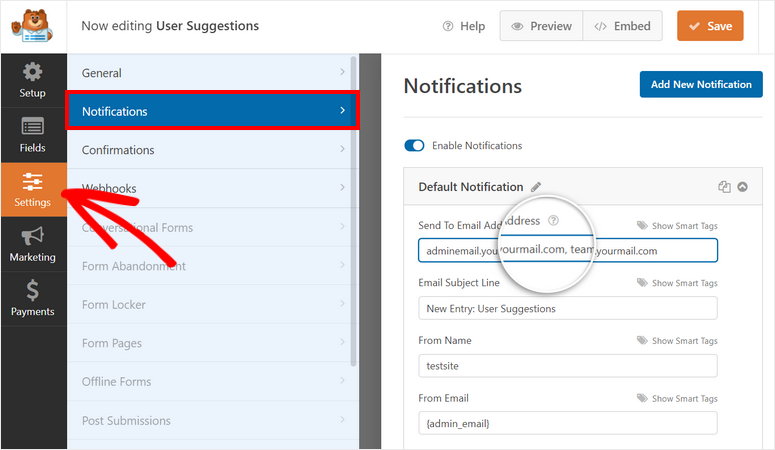
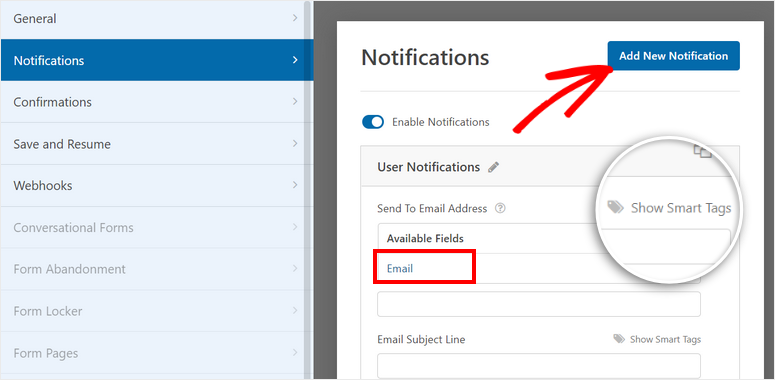
要设置这些电子邮件工作流程,请转到设置»通知选项卡,选中启用通知选项以查看默认设置。
在这里,您可以自定义通知设置并添加收件人电子邮件地址。

WPForms 还允许您向表单用户发送自动电子邮件通知。要进行设置,请单击页面右上角的添加新通知按钮。
然后,您需要使用显示智能标签选项并选择电子邮件。使用此标签,WPForms 将自动检测用户在表单中输入的电子邮件地址。

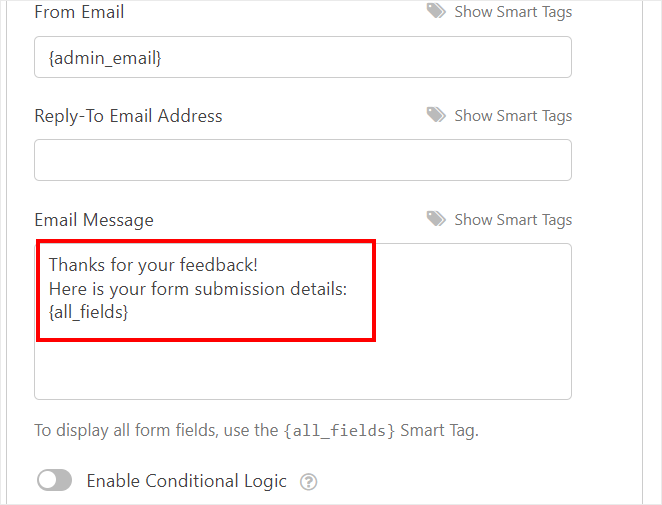
在“电子邮件消息”部分,您可以添加自定义消息并使用 {all_fields} 智能标签来显示用户输入的所有表单数据。

最后不要忘记保存您的设置。
第 6 步:自定义确认消息
WPForms 还允许您在用户成功提交表单后在网站前端显示确认消息。
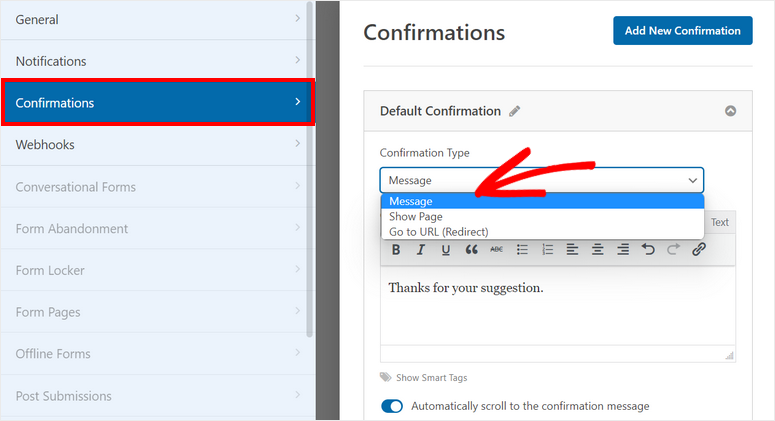
在设置»确认选项卡中,您将看到确认设置。默认情况下,确认类型设置为“消息”,但此菜单中有 3 个选项:
- 消息:添加确认消息,在客户提交订单后显示在前端。
- 显示页面:将您的用户重定向到您网站上的任何页面。
- 转到 URL(重定向):将用户发送到特定 URL。

要了解有关此内容的更多信息,您可以查看我们的指南,了解如何以正确的方式设置表单通知和确认。
完成设置后,单击“保存”按钮。
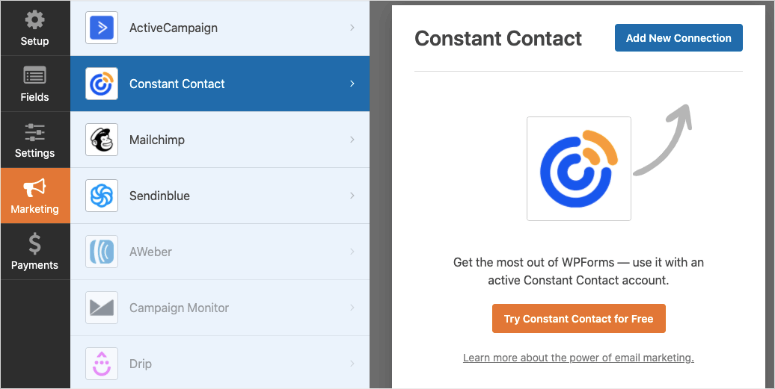
我们还必须在这里提到,WPForms 可让您与您喜欢的电子邮件服务集成,例如Constant Contact和 Mailchimp。
您只需在“营销”选项卡下访问它,然后按照屏幕上的说明连接您的电子邮件帐户。在大多数情况下,您需要提供可以通过电子邮件提供商生成的 API 密钥。

如果您还想将在线表单连接到支付网关,您可以在此处学习如何操作:如何创建在线订单
您现在需要做的就是在您的 WordPress 网站上发布您的 webhook 表单。
第 7 步:在您的网站上发布 Webhook 表单
要开始向外部服务发送表单提交,您需要先发布 webhook 表单。使用 WPForms 自定义块,您可以将表单添加到任何页面或在 WordPress 网站上发布。
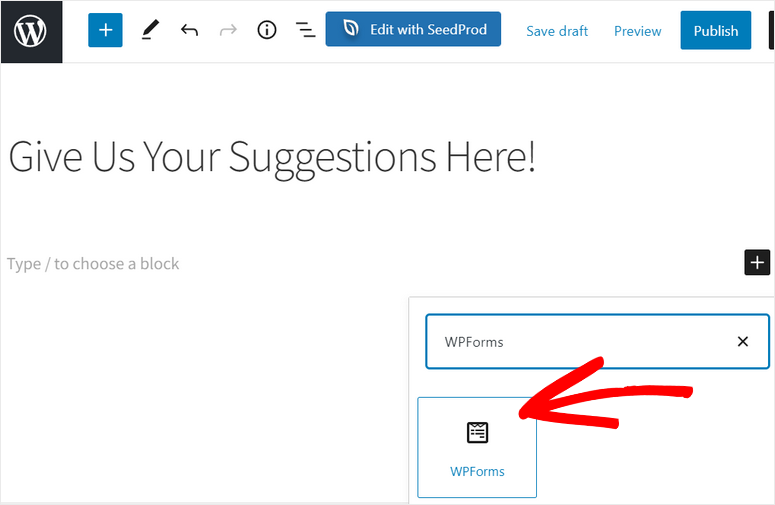
对于本教程,我们会将表单添加到我们网站的新页面。因此,导航到 WP 管理面板上的页面 » 添加新选项卡。在块编辑器屏幕中,添加一个新块并搜索“WPForms”。

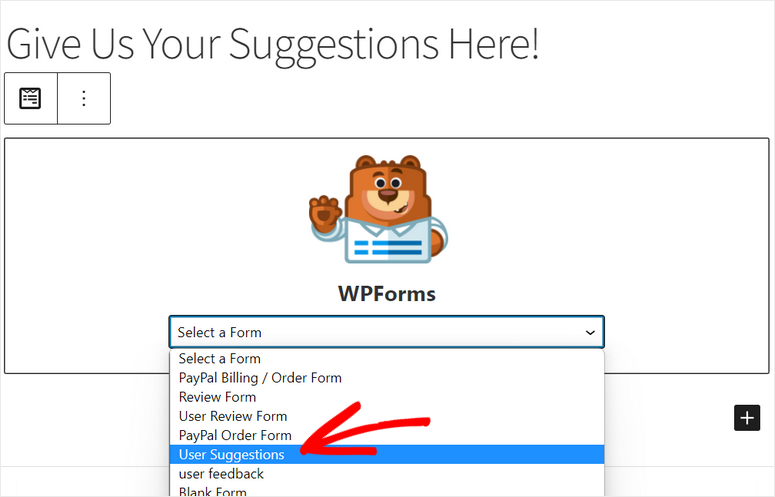
当您将 WPForms 块添加到您的页面时,您会看到一个下拉菜单,让您可以选择刚刚创建的 webhook 表单。

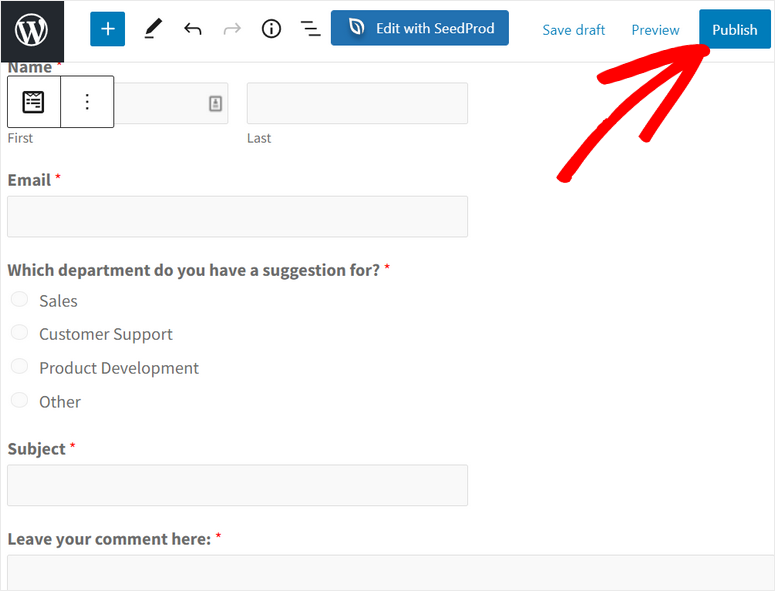
然后,您可以在您的网站上发布您的页面。

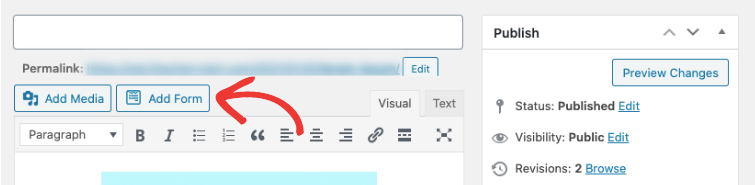
如果您使用的是 WordPress 经典编辑器,则可以使用编辑器上的“添加表单”按钮添加表单。

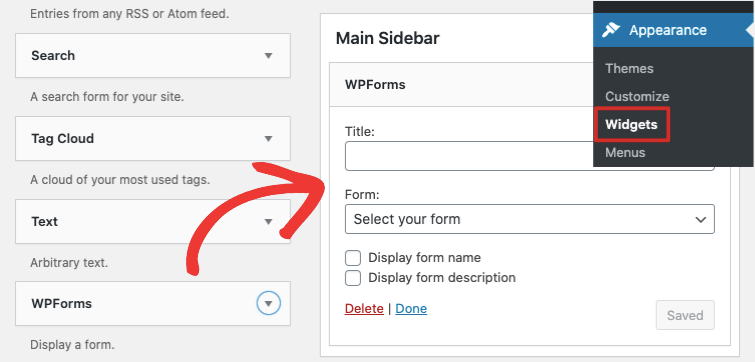
您甚至可以在页脚或侧边栏等小部件就绪区域插入 webhook 表单。为此,请转到外观»小部件选项卡,然后将 WPForms 小部件拖放到右侧的侧边栏或页脚菜单中。
然后,您可以从下拉菜单中选择您创建的表单并保存您的更改。

现在,您的 webhook 表单已发布在您的网站上。当用户填写并提交表单时,数据将通过您的 Slack 应用程序直接发送到您的 Slack 频道。
像这样,您可以使用 WPForms 通过 webhook URL 连接到不同的应用程序。您可以完全控制要获取并发送到其他应用程序的数据。
就这样!我们希望这篇文章能帮助您了解如何在 WordPress 表单上使用 Webhooks。使用WPForms,您可以创建 webhook 表单并轻松连接第三方服务。
您还可以使用它来创建其他专业的 WordPress 表格,例如订单表格、预订表格、注册表单等。
对于接下来的步骤,您可以查看以下资源:
- 如何向 WordPress 表单添加“保存并稍后继续”选项
- 如何减少表单放弃和促进转换
- 适用于 WordPress 的最佳电子邮件捕获工具和表单构建器
这些帖子将帮助您在 WordPress 表单上添加保存和稍后恢复功能,并降低表单放弃率。最后一个将帮助您扩大电子邮件营销列表。
