
Divi Cloud 就像您自己的 Divi 网站个人 Dropbox。 只需单击几下,您就可以在您正在处理的任何 Divi 网站上添加、删除和编辑您最喜欢的 Divi Builder 元素。 无需手动导出和导入 Divi 库项目,您保存的所有部分、行和模块现在都可以在任何使用您的 API 密钥进行身份验证的 Divi 网站上访问。
在这篇文章中,我们将展示如何从您的 Divi Cloud 中删除项目。 保持 Divi Cloud 井井有条可以帮助您加快流程,因此必须了解 Divi Cloud 的工作方式/如何执行某些操作。
让我们开始吧!
如何从 Divi Cloud 中删除项目
从 Divi Cloud 中删除项目使其成为本地 Divi 库项目。 简单地从云中删除一个项目并不能完全删除实际项目,为此,您需要转到 Divi > Divi 库,然后选择要删除的项目并单击“删除”。
如何删除页面布局
让我们看看如何从 Divi Cloud 中删除页面布局。
- 导航到任何页面并启用 Visual Builder。
- 单击页面底部 Divi 工具栏上的紫色“+”图标以调出 Divi 库。
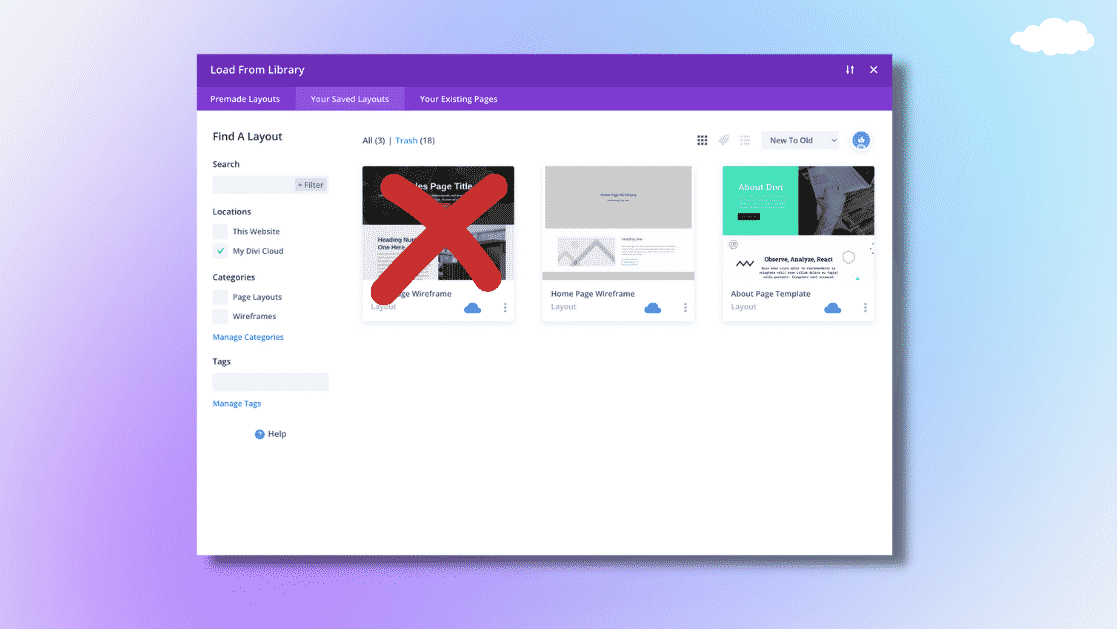
- 单击“您保存的布局”并使用侧边栏导航到要删除的项目。
- 要仅搜索云项目,请选中位置下边栏中“我的 Divi Cloud”旁边的框。
- 右键单击或单击要删除的时间上的三个省略号,然后单击“从云中删除”。 这将从您的云中删除该项目,它将成为本地项目。
如何删除部分
与页面布局类似,这是从 Divi Cloud 中删除部分的方式:
- 导航到任何页面并启用 Visual Builder。
- 单击部分上的蓝色“+”图标,然后单击“从库中添加”以显示部分库。
- 导航到要从云中删除的部分,然后单击该项目上的蓝色云图标以从云中删除该项目。 您也可以右键单击(或单击三个省略号)并选择“从云中删除”。 这将从您的云中删除该项目,它将成为本地项目。
如何删除一行
在这里,您可以从 Divi Cloud 中删除一行:
- 导航到任何页面并启用 Visual Builder。
- 单击行上的蓝色“+”图标,然后单击“从库添加”以调出行库。
- 导航到要从云中删除的行,然后单击该项目上的蓝色云图标以从云中删除该项目。 您也可以右键单击(或单击三个省略号)并选择“从云中删除”。 这将从您的云中删除该项目,它将成为本地项目。
如何移除模块
最后但同样重要的是,这是我们从 Divi Cloud 中删除模块的方式:
- 导航到任何页面并启用 Visual Builder。
- 单击模块上的蓝色“+”图标,然后单击“从库添加”以调出模块库。
- 导航到要从云中删除的模块,然后单击该项目上的蓝色云图标以从云中删除该项目。 您也可以右键单击(或单击三个省略号)并选择“从云中删除”。 这将从您的云中删除该项目,它将成为本地项目。
最后的想法
保持 Divi Cloud 井井有条是避免未来头痛和浪费时间的可靠方法。 从您的云中删除较旧的库项目可确保您的云始终与您最喜欢的设计资产保持同步,并防止其变得混乱。
您想访问 Divi Cloud 吗? 立即获得会员资格!
