

想了解如何在您的 WordPress 网站上接受 Square Payments?
Square 是流行的支付网关之一,专为移动用户轻松通过信用卡进行支付而设计。
它非常适合希望直接从客户的移动设备或通过输入信用卡信息向客户收取付款的在线商店和商家。
借助 WordPress 插件,您还可以将此支付网关连接到您的网站并轻松销售任何类型的产品。
在本教程中,我们将向您展示如何通过几个简单的步骤将 Square 支付网关添加到您的 WordPress 网站。
向 WordPress 添加 Square Payment 的最简单方法
市场上有许多支付插件可用于将您的网站与 Square 集成。但是,您需要选择能够确保安全可靠付款的一种。
如果您使用的是 WooCommerce,那么您需要使用Square for WooCommerce插件。
但是,在本教程中,我们选择了WPForms,因为它适用于所有类型的 WordPress 网站。
WPForms是排名第一的拖放式表单构建器,可让您构建任何类型的 WordPress 表单,例如联系表单、注册表单、订单表单、捐赠表单等。
WPForms 的一大优点是它提供了与流行的支付网关(如 Stripe、PayPal 和 Square)的无缝集成。因此,您无需任何编码知识即可轻松地将 Square 付款添加到 WordPress 表单。
首先,WPForms 提供了一个模板库,您可以在其中从一组预先设计的表单模板中进行选择。您会找到适用于各种用途的表单模板,例如新闻通讯注册、付款、产品订单等等。
此外,WPForms 表单构建器易于使用且非常直观,因此您可以按照自己的方式自定义表单。
强调:
- 移动响应式表单模板
- 初学者友好的界面
- 可定制的电子邮件通知和确认消息
- 电子商务表单字段
- 设置货币的选项
- 条件逻辑和会话形式
- 内置垃圾邮件防护
- 与电子邮件营销服务集成
- 表单条目管理仪表板
- 以及更多
您可以使用 WPForms 做很多事情。它使您可以访问许多高级功能和工具,以便您可以向 WordPress 网站添加更多功能。
当涉及到您在线交易的隐私和安全性时,WPForms 是最佳选择。它不存储您用户的任何信用卡信息。这些详细信息会通过您的帐单直接发送到 Square。
话虽如此,让我们学习如何轻松地将 Square 付款添加到 WordPress。
第 1 步:安装并激活 WPForms 插件
首先,您需要注册一个 WPForms 帐户。您可以从 WordPress 存储库安装该插件的免费版本。
要接受付款并为您的网站设置货币,您需要升级到专业计划。WPForms 提供量身定制的定价计划,以满足不同用户和企业的需求。因此,您可以选择适合您的计划。
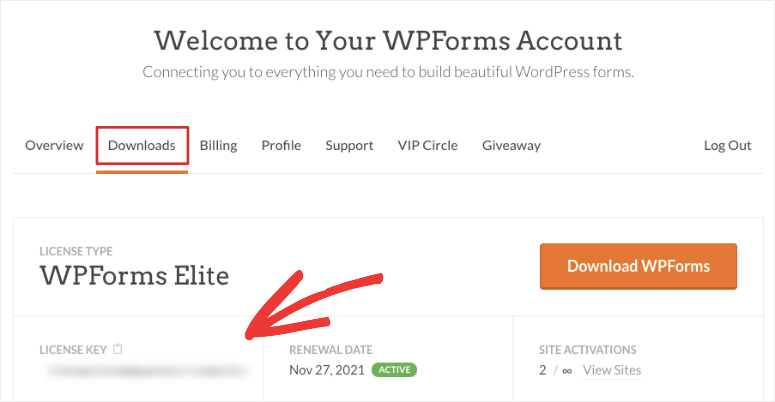
注册后,您可以访问您的 WPForms 帐户仪表板。在这里,打开下载选项卡以查找您的下载文件和许可证密钥。

您需要下载插件文件并将其安装在您的 WordPress 网站上。如果您在安装插件时需要帮助,请参阅本指南以了解如何安装 WordPress 插件。
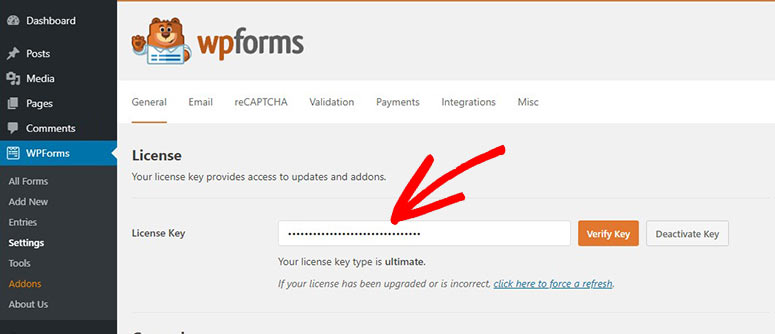
安装并激活 WPForms 后,从 WordPress 仪表板转到 WPForms » 设置选项卡。在此处输入您的许可证密钥以激活您的专业功能。

然后,单击“验证密钥”按钮,您将看到验证成功消息。
现在,您需要在 WordPress 网站上设置 Square 插件。
第 2 步:安装并激活 Square 插件
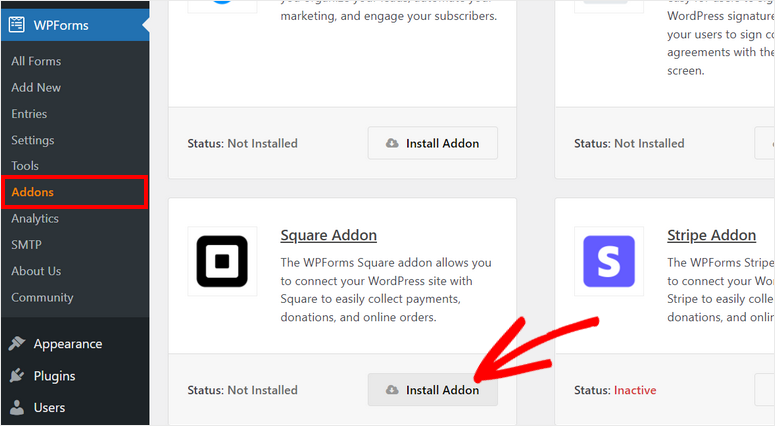
要与 Square 连接,您需要安装WPForms Square Addon。而且,您可以通过从管理面板导航到 WPForms » 插件页面来做到这一点。
如果您在此页面上滚动,您会找到 Square 插件。您需要做的就是单击“安装插件”按钮。

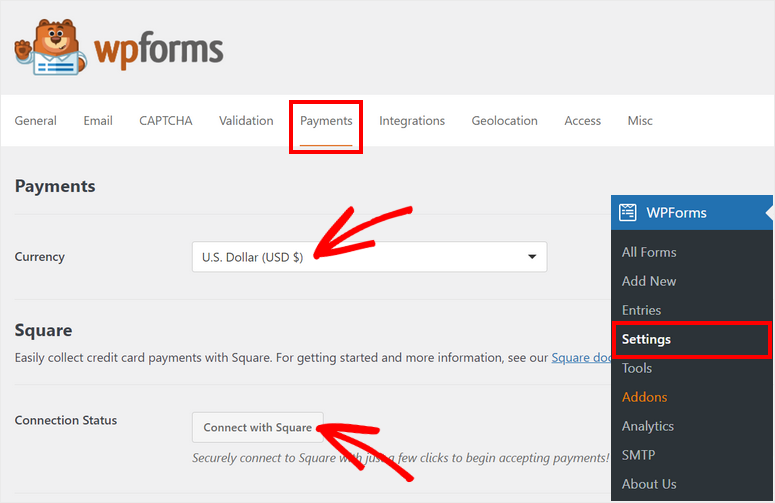
安装并激活插件后,前往 WPForms » 设置页面并打开付款选项卡。
在此页面上,您将看到选择货币和连接您的 Square 帐户的设置。

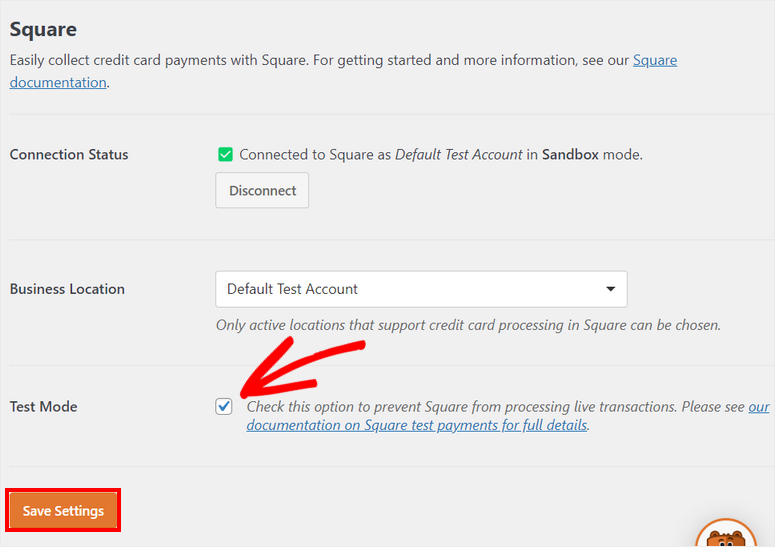
此外,WPForms 允许您启用测试模式来检查您的 Square 交易。这样,您可以确保在连接 Square 沙盒帐户时不会意外通过实时交易,并检查您的连接是否正常工作。

完成设置后,单击“保存设置”按钮。
现在,您已准备好使用 Square 付款选项创建表单。
第 3 步:创建您的方形付款表格
如果您没有现有的表单,您只需单击管理面板上的 WPForms » 添加新选项卡即可创建一个新表单。这将启动表单模板库。
WPForms 为任何类型的 WordPress 表单提供模板,因此您可以选择任何符合您要求的模板。您可以预览模板以做出选择。
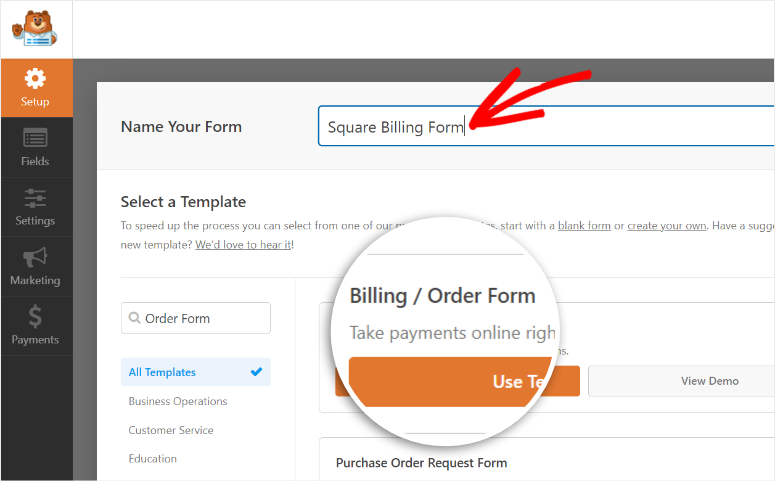
在本教程中,我们将使用帐单/订单表单模板。它包括从客户那里收集信息和付款详细信息的所有必要字段。您甚至可以使用相同的表格来创建产品目录并在 WordPress 上销售它们。这对于不想麻烦管理成熟的电子商务商店的小型企业来说是完美的。
在页面顶部,您可以输入表单的名称,然后单击“使用模板”按钮。

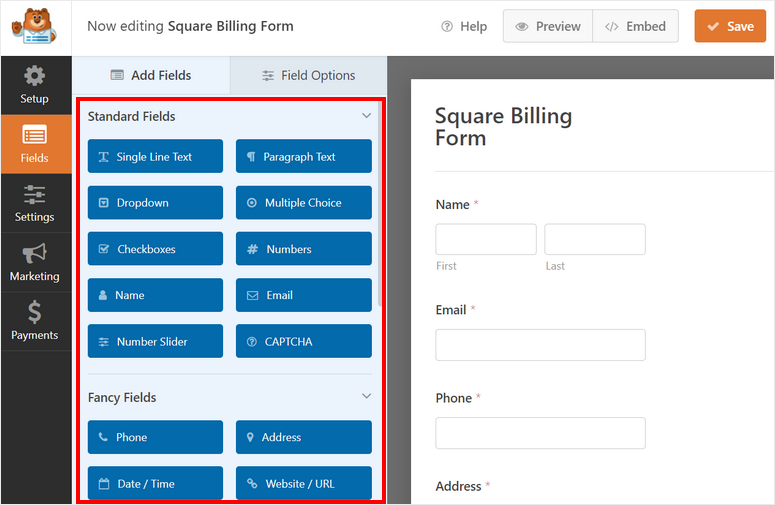
您将在下一个窗口中看到 WPForms 表单构建器。所有表单字段和自定义选项都在左侧菜单面板和构建器右侧的表单预览中。
要插入一个新的表单域,只需将其从左侧菜单中拖放到表单预览中即可。

因为 WPForms 表单模板设计为随时可用,您无需进行重大更改。
如果要自定义任何现有字段,可以单击该字段,您将在左侧面板上看到字段选项。
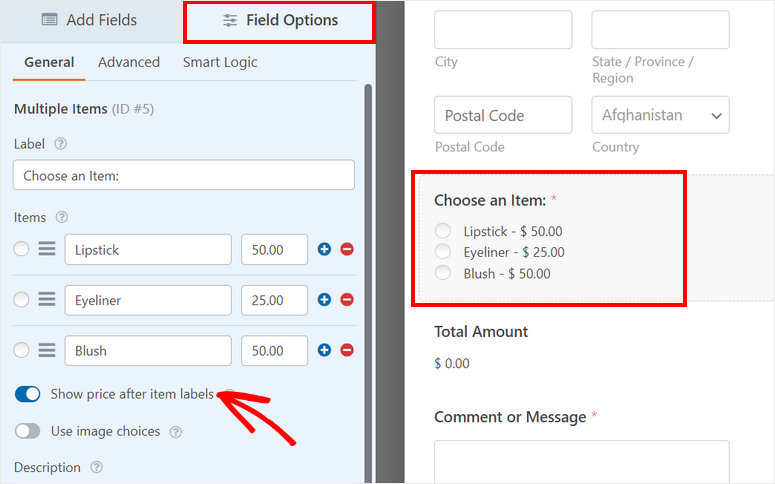
例如,您可以在表单模板上编辑名为“可用项目”的表单域。在“字段选项”中,您可以输入带有定价的自定义标签和产品变体。
要在表单的前端显示您的产品价格,请启用在项目标签后显示价格选项。

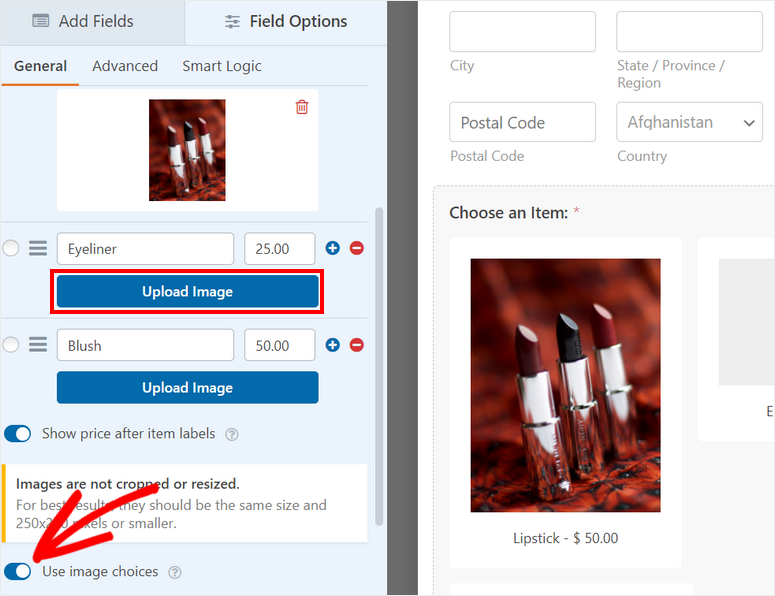
WPForms 的另一个重要功能是您可以将图像添加到您的项目中,以便您的客户了解您的产品。这有助于他们更快地做出购买决定。
为此,您需要启用使用图片选择选项,然后上传您的产品图片。
WPForm 建议使用 250 x 250 像素或更小的图像以获得更好的图像质量。

设置产品目录后,单击表单构建器顶部的保存按钮。
接下来,您需要在表单上添加 Square 字段并设置付款详细信息。
第 4 步:设置 Square Payments
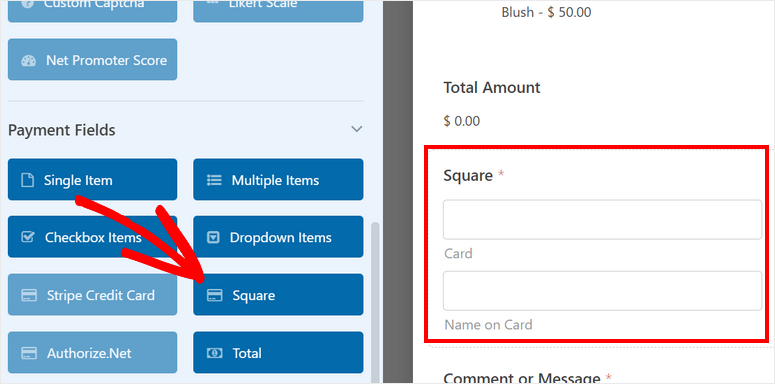
在左侧菜单中,您可以从付款字段部分找到方形字段。拖放表单预览中的字段。

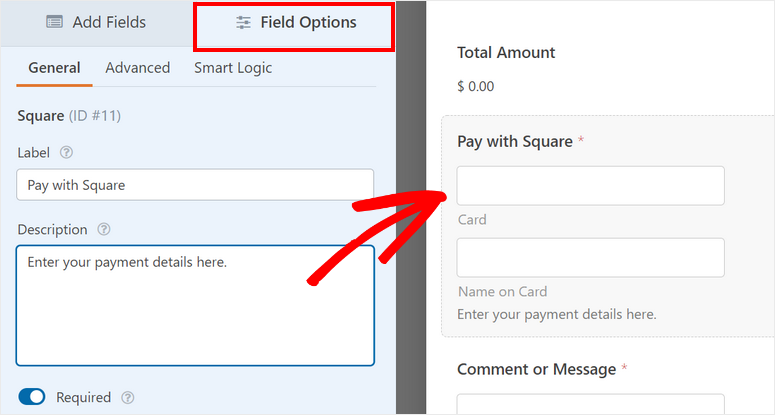
如果您愿意,您甚至可以更改付款字段的标签和描述。

使用这种付款方式,不涉及复杂的结帐。客户可以轻松快捷地进行在线支付。
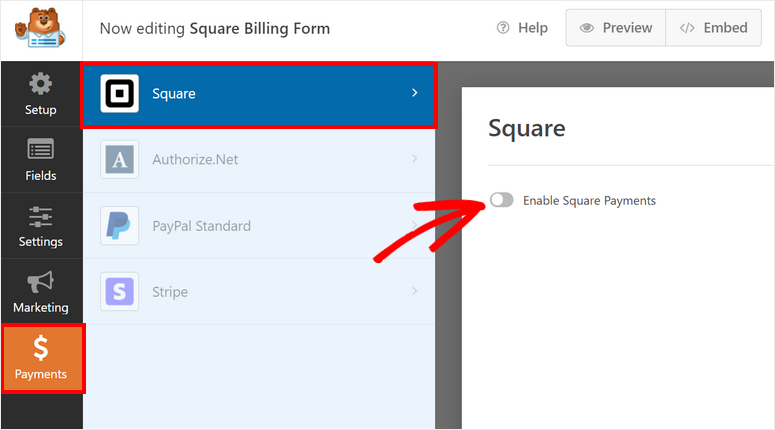
然后,导航到左侧菜单面板上的“付款”选项卡,您将看到不同的付款选项,具体取决于您安装的插件。
在这里,单击 Square 并在此处选中 Enable Square Payments 选项。

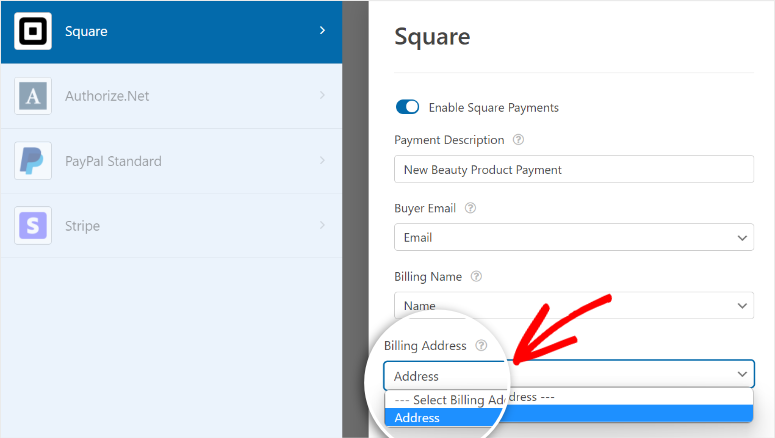
现在,您可以配置 Square 付款的设置。您将看到以下选项:
- 付款说明:输入付款说明。这将出现在您客户的信用卡或银行卡对帐单上。
- 买家电子邮件:从下拉菜单中,选择电子邮件选项以将付款收据发送到客户在订单中输入的电子邮件地址。
- 帐单名称:从下拉菜单中,选择名称选项以识别客户的付款名称。
- 账单地址:选择地址选项,WPForms 将根据客户在表单中的输入自动填写客户的账单地址。

不要忘记单击“保存”,以免丢失进度。
在您的网站上发布 Square 付款表单之前,您需要设置表单通知和确认。
步骤 5:配置通知和确认
WPForms 可让您控制客户成功使用 Square 付款后发生的情况。您可以将电子邮件通知和确认配置为:
- 向您自己和您的团队成员发送一封包含付款详细信息的电子邮件
- 向客户发送他们的表单信息以确认他们的付款
- 付款完成后显示感谢信息
- 付款成功后将客户重定向到不同的页面
这些设置将帮助您简化工作流程并自动执行后续任务。
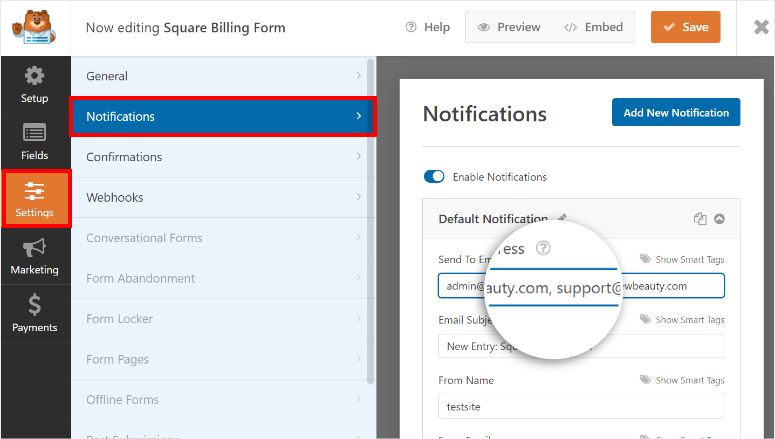
对于电子邮件通知,请从表单构建器的左侧菜单面板中打开设置 » 通知选项卡。
默认情况下,管理员通知已设置。这将发送到 WordPress 管理员电子邮件地址。您可以更改它并添加更多团队成员的电子邮件地址。
确保用逗号分隔电子邮件地址。

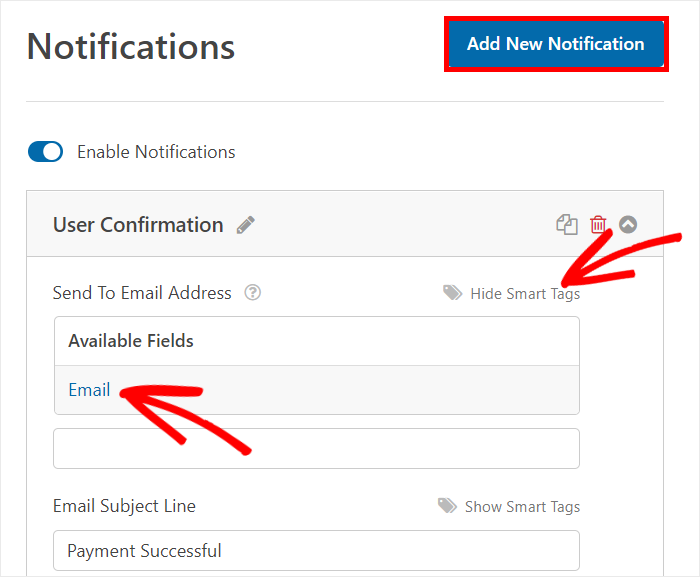
如果您还想向客户发送电子邮件通知,请单击页面右上角的添加新通知按钮。您需要为通知输入一个名称,以便稍后在需要编辑或删除它时识别它。
然后,您可以将客户的电子邮件地址添加到“发送至电子邮件地址”字段。为此,请单击“显示智能标签”选项,然后选择“电子邮件”选项。

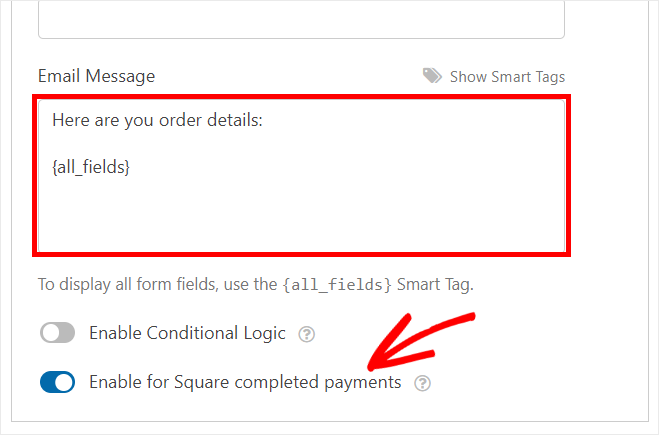
接下来,您可以选择为您的客户添加自定义消息。您可以输入有关退货和退款、预计交货时间等的详细信息。
在电子邮件正文字段中,您可以使用 {all_fields} 智能标签输入您的内容以及订单详细信息。此标签将自动填写用户提交的 WordPress 表单中的订单详细信息。
您还可以启用条件逻辑以仅在满足某些条件时发送电子邮件通知。此功能有助于向在您的表单上选择不同产品的客户发送不同的通知。
最后,有一个选项可以为 Square 完成的付款启用。选中此选项意味着只有在客户成功付款后才会发送电子邮件通知。

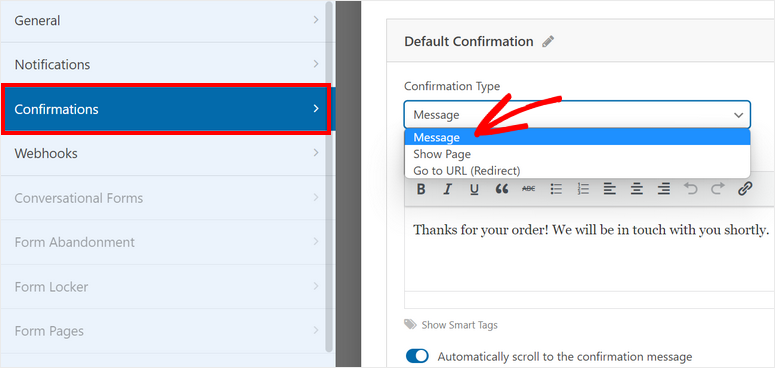
现在,您需要为 Square 付款表单添加确认消息。转到设置»通知选项卡以查看确认设置。
您可以为确认操作选择 3 个选项。
- 显示自定义消息
- 重定向到您网站上的其他页面
- 重定向到外部网站或页面

如果您想在成功付款后显示自定义确认消息,请选择消息选项。然后,在编辑器中输入您的文本。
有关更详细的步骤,请查看我们的指南,了解如何设置正确的通知和确认。
完成设置通知和确认后,点击保存按钮。
第 6 步:在 WordPress 中发布您的方形表单
使用 WPForms,您可以在任何 WordPress 页面、帖子或小部件友好区域中添加您的 Square 付款表单。它支持 WordPress 的现成块和小部件,因此您不必手动嵌入代码片段甚至短代码。
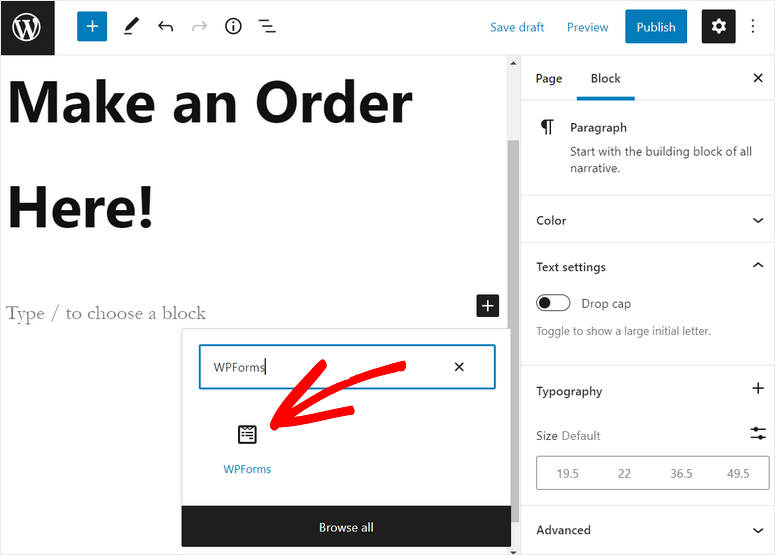
如果您使用的是 WordPress 块编辑器,请搜索 WPForms 块以将其添加到任何页面或帖子。

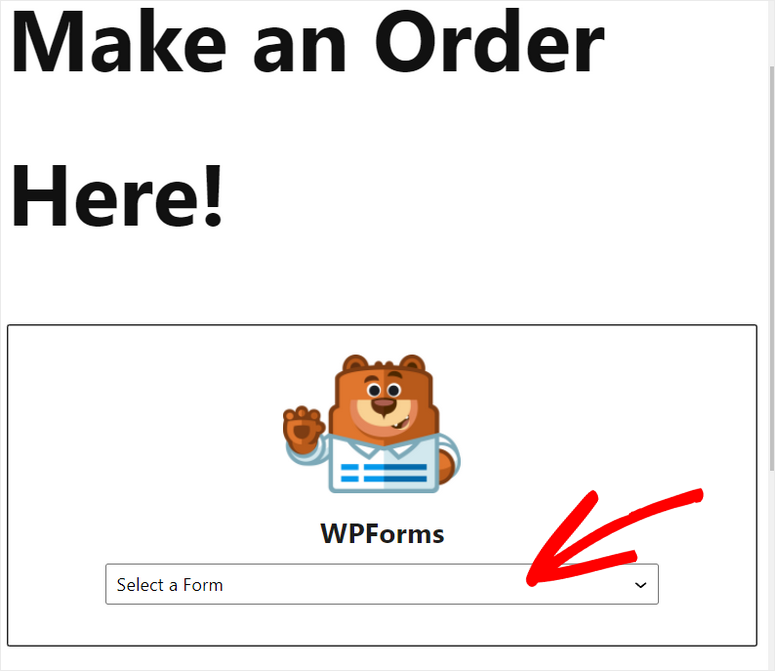
然后,您会看到一个下拉菜单,您可以在其中选择刚刚创建的 Square 付款表单。

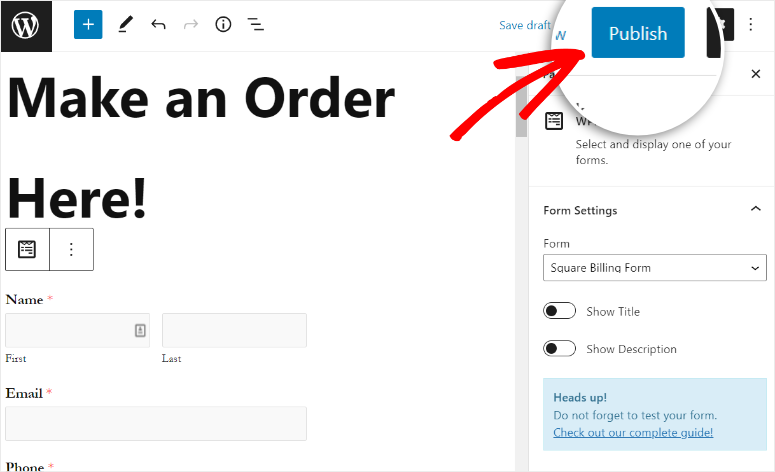
您将能够在文本编辑器上使用 Square 付款选项查看表单预览。在右侧,有显示表单标题和描述的选项。
要在您的网站上显示表单,请单击页面或帖子编辑器上的发布按钮。

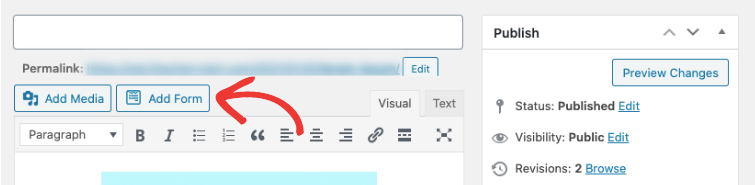
如果您使用 WordPress 经典编辑器,则可以使用帖子编辑器上的“添加表单”按钮轻松添加表单。
单击按钮后,只需选择要插入的表单并发布您的页面。

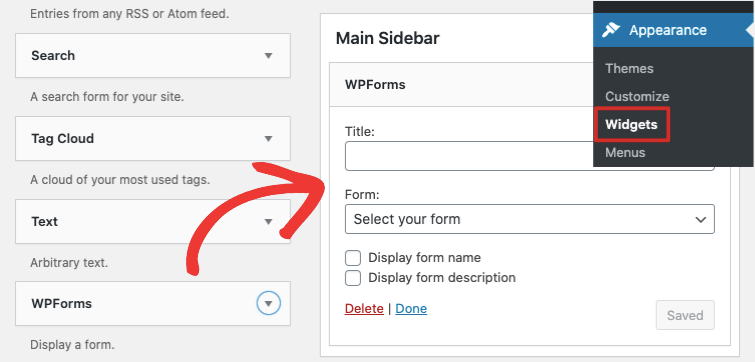
此外,您可以将 Square 付款表单添加到任何小部件区域,例如页脚或侧边栏。转到外观»小部件选项卡,然后将 WPForms 小部件拖放到右侧的侧边栏或页脚菜单中。
然后,您可以使用下拉菜单选择表单并保存设置。

恭喜!您已经学会了如何轻松地将 Square 付款添加到 WordPress。现在,您的客户可以轻松地在您的网站上进行付款。
如果您希望添加定期付款或订阅付款等选项,您可以通过 Square 仪表板执行此操作。
使用WPForms,您可以创建具有专业外观的 WordPress 表单,例如
- 申请表格
- 预订表格
- 索取报价单
- 查询表格
- 活动登记表
- 调查和民意调查
- 注册表单
- 产品订购单
- 和更多
您甚至可以将您的表单与流行的电子邮件营销服务(例如 Constant Contact、AWeber 和 Drip)连接起来。
更重要的是,WPForms 与SeedProd和 Elementor等页面构建器插件兼容。您可以使用 SeedProd 自定义 WordPress 表单的设计和样式。这允许您更改背景、字体和颜色以匹配您网站的其余部分。
需要记住的一件事是,目前在美国、加拿大、澳大利亚、日本、英国、爱尔兰共和国、法国和西班牙都可以使用 Square 应用程序接受卡付款。
如果您想在其他国家/地区接受卡付款,您需要尝试使用 Stripe 支付网关。Stripe 允许您通过信用卡和借记卡、银行转账、Apple Pay、Google Pay 和数字钱包接受付款。
查看我们关于如何在 WordPress 中接受 Stripe 付款的指南。
这就是今天的全部内容!我们希望本文能帮助您立即将 Square 付款添加到您的 WordPress。
既然您正在接受在线付款,请确保您的网站符合 PCI 标准。您需要安装有效的SSL 证书。大多数支付处理网关都强制执行此操作以保护客户数据。
对于接下来的步骤,您可以查看以下资源:
这些帖子将帮助您找到销售产品和在线接受信用卡付款的最佳平台。最后一个将帮助您为 WordPress 网站创建预订表格。