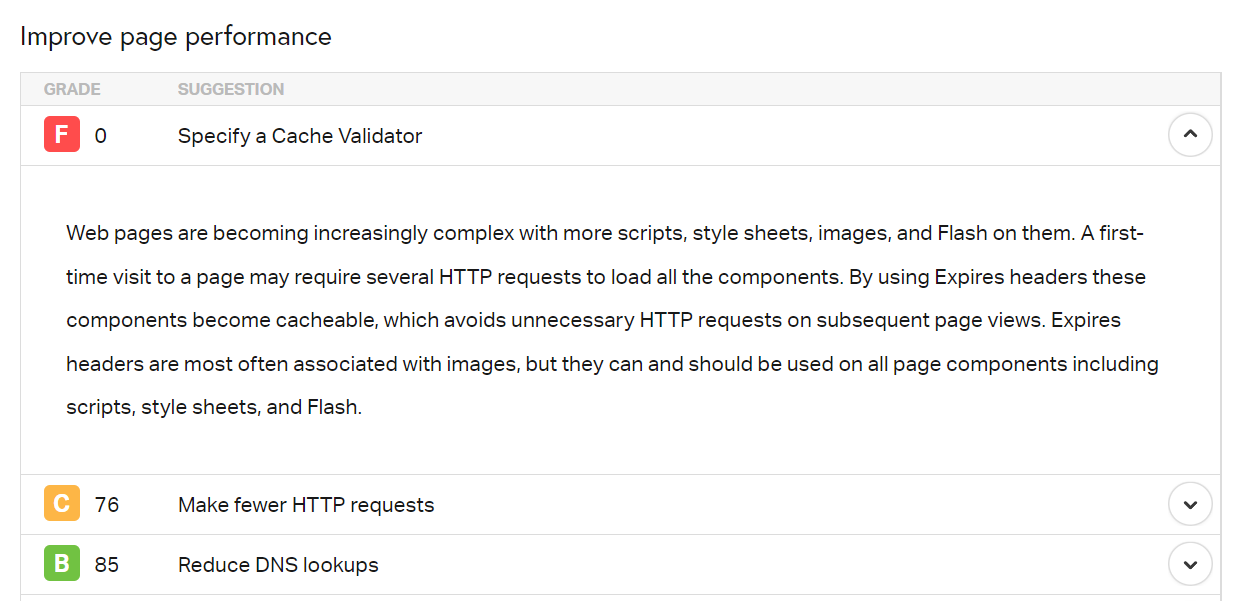
如果你 测试您网站的性能 使用 GTmetrix 或者 王国,您可能会遇到“指定缓存验证器”的错误。 该消息意味着您没有充分利用浏览器缓存。 不幸的是,这会对您网站的性能产生负面影响。
在本文中,我们将讨论“指定缓存验证器”错误的含义。 我们还将向您展示如何在 WordPress 中修复它并优化您网站的性能。 让我们开始吧!
“指定缓存验证器”是什么意思?
通过启用缓存,您可以指示访问者的浏览器或“客户端”在访问您的网站时将关键文件存储在本地。 这样,用户每次打开您的页面时都不需要重新加载整个网站及其资源。
缓存是网站中非常普遍的做法。 这也是提高网站性能的最有效方法之一。 但是,正确的实现需要缓存“策略”。
该策略意味着包括缓存标头,这些标头提供有关以下内容的明确说明:
- 如何验证缓存的资源
- 客户端应该缓存哪些资源
- 客户端应该缓存资源多长时间
- 客户端应如何查找缓存资源的更改
“指定缓存验证器”错误意味着您的网站在其响应中没有相应的缓存标头。 缺乏指令并不意味着缓存不起作用。 但是,它不会像它可以那样有效地工作:

如果您在分析 WordPress 网站的性能时遇到此错误,这意味着您的网站可能无法尽快加载。 但是,您可以通过使用适当的缓存标头来解决此问题。
如何在 WordPress 上指定缓存验证器(3 种方法)
您可以在网站的标头中实现几种类型的缓存验证器。 服务器在某些情况下会自动添加它们,例如使用 最后修改 或者 电子标签 验证器。
如果您遇到“指定缓存验证器”错误,最可能的罪魁祸首是缺少缓存控制或过期标头。 让我们介绍如何将它们都添加到 WordPress。
1.手动添加缓存控制头
缓存控制标头使您能够以秒为单位指定缓存的持续时间或“长度”。 您还可以使用这些标题来指示长度适用于哪些文件类型。 标头本身的结构将根据您使用的 Web 服务器软件而有所不同。
为了 阿帕奇服务器,您需要编辑 .htacess 文件。 您可以在 WordPress 根文件夹中找到它。 但是,我们建议访问它 通过文件传输协议 (FTP).
打开 .htaccess 文件 并添加以下代码片段,然后对其进行自定义:
该代码指示 filesMatch 标记中文件类型的缓存长度。 根据您要缓存的元素,您可以添加或删除文件类型。
如果你是 使用 NGINX,您需要修改服务器的主配置文件。 您可以在 /etc/nginx 目录中找到它。
打开文件并向其中添加以下代码:
位置 ~* \.(jpg|jpeg|png|gif|js|css)$ { add_header Cache-Control “public”; }
保存对文件的更改并关闭它。 我们还建议在再次测试您网站的性能之前添加过期标头。
2.手动添加过期头
Expires 标头是一些过时的缓存验证器类型。 事实上,缓存控制标头现在取代了它们。 大多数现代浏览器会首先查找缓存控制标头,但您可以指定两个验证器来覆盖您的基础。
手动添加过期标头的工作方式类似于 Apache 和 NGINX 中的缓存控制条目。 要在 Apache 中添加过期标头,您需要编辑 .htaccess 文件。
这是您可以复制的标头示例,我们建议将其添加到文件底部以避免冲突:
## EXPIRES HEADER CACHING ##
Expires 标头指示每种文件类型的特定到期日期。 如果您没有为文件类型指定日期,它将使用 ExpiresDefault 值。
对于 NGINX 服务器,您需要修改主配置文件。 这是 NGINX 中过期标头的样子:
位置 ~* \.(png|jpg|jpeg|gif)$ { 7d 到期; add_header 缓存控制“公共”; }
将更改保存到您正在使用的任何文件中,就是这样。 再次测试您网站的性能,看看“指定缓存验证器”错误是否仍然存在。
3. 使用 WordPress 缓存插件
最后,您可以考虑使用插件来指定缓存验证器。 一些最受欢迎的 WordPress缓存插件 使您无需接触任何代码即可为您的站点配置过期和缓存控制标头。
使用缓存插件的缺点是许多网络主机 不允许他们. 实际上, 许多托管网络主机,特别是,通常不会让您使用缓存插件,因为它们为用户手动配置缓存以获得最佳性能。
大多数缓存插件会自动将您的网站配置为使用 ETag 或 Last-Modified 标头。 如果他们不这样做,您可以默认使用缓存控制和过期验证器。
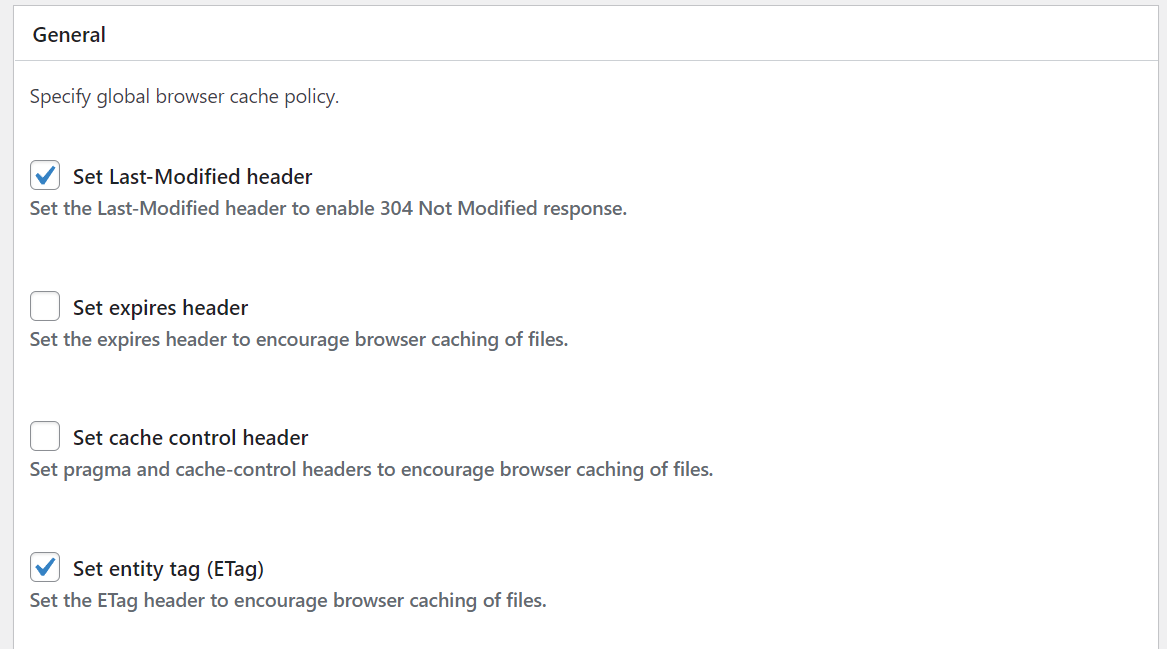
W3 总缓存,例如,使您可以完全控制可以使用的缓存标头类型:

如果您的虚拟主机允许您使用缓存插件,我们建议您探索多个选项,看看您觉得哪个更舒服。 或者,您可以手动指定缓存验证器(这并不难!)。
结论
缓存是最有效的方法之一 减少加载时间 为您的用户。 重复访问者将受益于良好的缓存策略,因为加载时间将随着本地存储的文件而改善。 但是,如果您不配置特定的缓存策略,您将无法获得最佳的网站性能。
如果您的服务器默认不这样做(这是相对常见的),有几种方法可以在 WordPress 中指定缓存验证器。 根据您的主机和站点需求,手动添加缓存控制标头,手动添加过期标头或使用缓存插件将解决您的问题。 如果这些都没有,是时候联系房东的支持以获得更深入的帮助了。
您对如何在 WordPress 中指定缓存验证器有任何疑问吗? 让我们在下面的评论部分中讨论它们!
特色图片来自 apghedia / shutterstock.com
