[ad_1]
如今,内容滑块无处不在! 它们也可能非常两极分化。 很多人喜欢他们,而其他人则鄙视他们。 但重要的是要意识到滑块不是治愈方法,它们只是一种工具。 这意味着需要适当地使用它们并填充大量内容,以便您实现它们的主要好处。
不要将工具的潜力与实施乏善可陈的糟糕结果混为一谈。 如果使用得当,内容滑块是有效的交互元素,可以提高访问者的参与度、理解力和信息保留率。
这篇文章介绍了您应该考虑使用内容滑块的主要原因,以及在哪些方面它们可以最有效地改善访问者的访问体验。 让我们跳进去!
内容滑块的好处

内容滑块的好处从节省空间到允许网站访问者进行更多控制。 让我们看看下面的一些具体好处。
节省空间
内容滑块将多条内容整合到您网站上的一个小空间中,让您在任何给定时间都可以在屏幕上显示更多内容。
促进用户参与
实施良好且设计良好的内容滑块吸引了网站访问者,并鼓励他们在页面上停留更长时间。 它们还可以充当长途旅行的进站站,让用户在继续滚动之前休息一下。
提高富媒体页面的可用性
通过将媒体整合到一个地方,您可以让用户集中注意力。 图像会分散文本的注意力,因此通过将视觉内容放在滑块中,您可以让用户选择何时将注意力集中在图像/丰富的内容上,而不是破坏他们的阅读流程。 它使用户可以专注于离散的内容。
用户导向(大部分)
大多数内容滑块可以由用户控制。 这意味着他们可以按照自己的节奏浏览内容,帮助他们理解和保留您提供的信息。
那么 – 您的网站可以通过上述任何好处进行改进吗?
何时使用内容滑块
有多种使用内容滑块的方法。 与大多数事情一样,最好在开始您的旅程之前确定一个目标。 话虽如此,请查看下面的一些选项,了解何时最好使用内容滑块。 如果其中一两点突出,可能是时候考虑在您的网站上添加滑块插件了。
介绍您的网站
当用户第一次到达您的网站时,他们需要知道他们为什么在那里,以及他们可以做什么。 内容滑块是流行的主页元素,因为它们非常擅长传达网站目的的简明概述,并使他们能够单击以获取更多信息。
动态更新内容
如果您经常发布更新,您通常希望在您的网站上突出显示它们以引起人们的注意。 但是,如果您的更新量很大,那么每个更新对您的网站访问者的曝光率都是有限的。 动态更新的内容滑块让您的每个帖子都有机会大放异彩。
整合媒体
每张幻灯片只是一个容器,因此您可以非常巧妙地处理每张幻灯片中的内容。 这意味着图像、视频、丰富的交互式媒体(如 Google 地图)和注册表单都可以获取!
在画廊中突出显示媒体
内容滑块最初设计用于将图像和视频组合到交互式画廊中。 这样做部分是为了节省空间,但主要是为了减轻浏览媒体的摩擦。
讲故事
一个好的故事流淌并且不间断。 这就是为什么我们看到 Web 上的长滚动页面设计激增的原因。 简单地在一篇文章或页面中嵌入一系列图像或视频会破坏该流程,并使用户更难从他们离开的地方继续。 一个好的内容滑块允许媒体与其余内容内联流动。
顺序步骤(例如产品导览、演练、说明、食谱等)
大多数软件公司都知道,一个出色的内容滑块可以极大地改善产品之旅的体验,最终带来更多的销售。 但由于其自我导向和专注的性质,滑块对于您希望引导访问者完成一系列连续步骤的许多其他场景来说是一种很好的方法。
知道何时使用内容滑块可以帮助它们在您的网站上更有效。 但是您还应该选择一个具有您网站所需功能的插件。
在内容滑块插件中寻找什么
除了上述几点之外,在选择滑块插件时还应考虑一些关键要素。
便于使用
它应该可以部署在您站点的任何位置。 滑块应该很容易放置在您的主页、联系区域甚至是网站上的一个不起眼的页面上。 无论如何,该决定不应受到限制。
响应式
它需要能够处理各种内容。 一个理想的滑块应该能够自动调整自身大小以整齐地适应页面。 无论是台式机、智能手机还是平板电脑,调整大小以适应任何屏幕或设备都是使滑块更有效和视觉上更令人愉悦的一大步。
良好的支持
必须有一个可访问且有效的服务团队来支持产品。 大多数产品真的只和他们背后的团队一样好。 出色的支持有助于满足您的需求,同时为您购买的产品提供持续的帮助。
当然,您可能需要更具体的插件功能,例如 WooCommerce 集成或手风琴式布局。 我们只是想强调适用于每种情况的三点。
最佳 WordPress 内容滑块插件
有很多很棒的 WordPress 滑块插件 可供选择,但对于内容滑块,您可能想要更简单的东西。 例如,Slider Revolution 是一个很棒的插件,但它加载了功能、动画、预设等,而且学习曲线陡峭。 因此,在这种情况下,如果您只是在寻找一种添加信息内容滑块的方法,它可能不是最佳选择。 但我们认为下面的 3 个插件是不错的选择。
1.滑动任何东西

使用 Slide Anything 快速添加简单的内容滑块。 这个完全免费的插件为文本、按钮、图像、HTML 等提供基本选项。使用熟悉的 WordPress 文本编辑器和内置设置构建幻灯片,然后使用简码将滑块添加到帖子中。 滑块响应触摸/拖动支持,并与所有现代浏览器兼容。
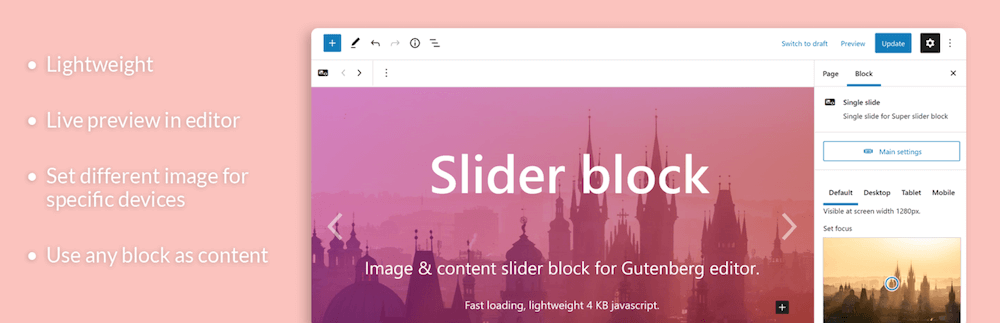
2. 超级滑块

想用古腾堡添加内容滑块吗? 没问题,这个免费插件添加了一个内容滑块块(如标题所示),您可以在构建帖子或页面时使用它来创建一个简单的内容滑块。 使用 Gutenberg 为您的背景、叠加层、颜色、动画、循环等创建幻灯片和滑块设置。
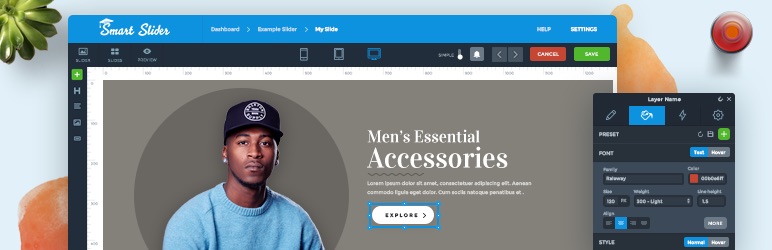
3.智能滑块

乍一看,Smart Slider 可能看起来像是一个大型滑块插件,但我们保证它仍然值得考虑,特别是如果您可能想在网站的其他地方包含滑块。 有很多选项可以创建响应式滑块(手动、使用模板或从博客文章中动态创建),但 Smart Slider 名副其实,仍然是一个相当轻量级的插件。 有一个附加功能的高级版本,但对于内容滑块,免费版本会给你很多工作。
如果使用得当,滑块肯定会对您网站的用户体验产生积极影响。 让我们快速回顾一下使用滑块的好处以及使用滑块的最佳时间。
在考虑了上面帖子中概述的好处以及使用滑块的最佳时间之后,也许您会选择上面列出的我们推荐的插件之一。 或者,如果您有不同的建议,请在下面给我们留言! 我们很想听听您对我们可能未分享的内容滑块或其他插件的看法。
