[ad_1]
在当今世界,游戏的名称是包容。 虽然 Web 可访问性并不是一个新概念,但近年来 Web 可访问性本身已变得更易于访问。
从本质上讲,Web 可访问性是设计和构建网站的做法,以便为尽可能多的用户提供功能。 与视力正常、色盲或运动技能受损的用户相比,盲人用户与网站的交互方式不同。
Web 内容可访问性指南 (WCAG) 最初于 2008 年发布为 2.0 版,由万维网联盟 (W3C) 开发,是 Web 可访问性的黄金标准。 当前版本, WCAG 2.1,概述了 4 个不同类别的 Web 可访问性领域的最佳实践:可感知、可操作、可理解和稳健。 预计下一个版本 2.2 将在 2022 年底发布,以进一步定义现有指南并添加一些新指南。
此外,可访问性在 WordPress 社区中根深蒂固,它们是 致力于纳入可访问性 软件本身的最佳实践。 一些 WordPress 开发人员甚至超越了他们的主题和插件。 比如 WPExplorer 自己的 总主题 将可访问性放在首位,以至于开发人员 AJ 经常自己定期进行可访问性改进。
WordPress 可访问性 非常重要,并且不再像以前那样难以导航。 工作时 网站改版项目,甚至只是为您现有的网站添加新功能,在设计和构建过程中需要考虑以下几点,这将有助于您的网站符合当前的可访问性标准。
设计和初始构建
应在 WordPress 项目的整个过程中考虑 Web 可访问性标准。 尽管构建后的测试过程可能会捕获初始构建中遗漏的任何错误,但最好在第一次构建站点时尽可能“干净”。 在您的网站项目的这个阶段,请考虑以下事项:
颜色对比

测试可访问性的最简单的 Web 元素之一是颜色。 WCAG 2.1 为网站上的任何两种颜色(前景和背景)指定了特定的颜色对比度。 对于正常大小的文本(18pt 以下),对比度必须至少为 4.5:1,对于较大的文本(18pt 及以上),对比度必须至少为 3:1。
但是你怎么知道颜色对比度是多少呢? WebAim 是 20 多年来值得信赖的网络可访问性领导者,已创建 检查颜色对比度的好工具 你的颜色。 添加前景色十六进制代码和背景十六进制代码,该工具将计算对比度。 如果比率不够高,可以通过滑块调整每种颜色的值,以帮助确定同一颜色故事中的传递组合。
幸运的是,在您的网站上更改和尝试不同的颜色选项是一个相对简单的过程。 WordPress的原生 古腾堡建造者 允许您轻松更改整个内容块的颜色或专门针对任意数量的特定单词。 您还可以在主题面板中进行调整以进行全局颜色编辑。
后备颜色

如今,大多数网站都设计有大量图像。 但是由于各种原因,一些用户可能会关闭您网站上的图像或样式,以更快或更轻松地获取他们需要的信息。
想象一下,您有一个面板,上面有一个大图像和白色文本。 在 Web 浏览器中关闭图像时,站点的背景默认为白色。 该白色文本现在在白色背景上不可见。 如果那是重要的内容,比如号召性用语或价值主张,该怎么办?
要解决这些问题,请务必为您网站上的所有面板添加后备颜色,并在图像顶部添加文本。 在前面的示例中,将该面板的后备颜色更改为黑色可以解决问题,白色文本将可见。 如果您不确定使用什么颜色作为备用颜色,Web Aim 颜色对比工具是一个很好的指南。
多个导航选项

出色的菜单设计可能是网站上的一项突出功能,但包含多个导航选项也很重要。 如果网站的导航以另一种方式呈现,一些用户可能能够更快地找到他们正在寻找的信息。
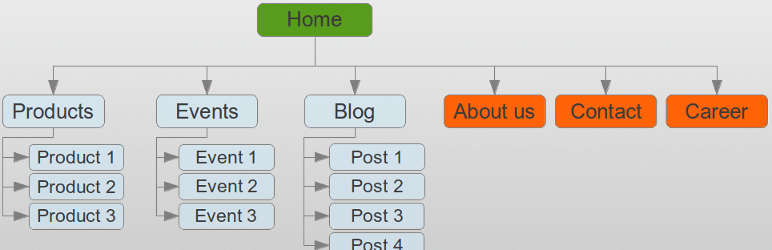
在网站页脚链接的站点地图可能是一个很好的解决方案。 这允许用户在一个区域中查看所有可用页面,并可以改善他们的用户体验。 这 WP站点地图页面插件 是轻松添加可以列出页面、博客文章、案例研究、投资组合项目等的简单站点地图的可靠选项。
另一种选择是向您的网站添加搜索功能,以便用户可以快速搜索您的整个网站以查找特定关键字或短语。 默认情况下,WordPress 包含一个 基本搜索小部件 您可以在侧边栏或页脚中使用它,但在 Gutenberg(以及大多数其他页面构建器)中也有一个搜索块,并且主题开发人员通常会在主题标题中构建一个搜索框或图标。 另外,您可以自定义和 改进 WordPress 搜索功能 带有各种有用的插件。
可访问性反馈表

理想情况下,您网站的页脚还应链接到可访问性反馈表。 即使您尽可能多地采取可访问性步骤,随着指南和技术的发展以更好地适应用户,总会有改进的空间。
包含带有可访问性反馈表的页面允许您的用户在缺少某些内容并限制他们的访问时提交有关您网站的可访问性的其他评论或疑虑(请记住使用 可访问的 WordPress 表单)。 它还让他们知道您关心他们的网络体验。 然后,您可以使用此反馈为该用户和需要类似住宿的未来用户改进您的网站。 听取社区意见并在需要时进行调整是该过程的关键部分。
构建后测试过程
一旦您的网站的大部分构建完成,就该开始更深入的可访问性测试了。 这应该包括自动化测试和手动测试。 自动化测试是捕获某些问题的重要资源和节省时间。 然而,可访问性是基于人的问题,人工智能无法识别所有存在的细微差别。 因此,手动测试网站的某些元素同样重要。
自动化测试
有各种出色的自动测试工具可以促进顺畅的可访问性工作流程。 重要的是要记住,通过自动化测试不足以使网站易于访问,但它是一个很好的起点。

为了快速了解您的网站是否通过了基本的可访问性标准, 波工具 是一组自动评估工具,基本上扫描网页并报告 WCAG 失败和需要额外调查的项目。 在浏览器扩展的帮助下,WAVE 工具将以红色表示明显的可访问性失败。 它们分为误差和对比度误差。 错误通常与您网站的编码有关。 当您的配色方案不符合对比度标准时,就会导致对比度错误(在本文前面进行了评论)。

一旦您准备好解决网站上的任何对比错误,就会有插件选项,例如 均衡数字可访问性检查器 这可以简化您网站后端的调整过程。 免费版插件会自动检查页面和基本帖子,以报告每个页面上的常规错误和对比错误。 升级到专业版允许扫描自定义帖子类型。 该插件可以轻松识别代码中的错误并根据需要进行更改。
手动测试
如前所述,当前可用于自动化测试的工具和法律流程存在局限性。 WAVE 工具和均衡检查器是自动扫描的重要资源,可以节省大量时间。 但是人类创造的人工智能不需要与真正的残疾人用户一样的适应。
手动查看站点并使用一些禁用用户可能使用的工具来查看是否可以进行导航和信息收集非常重要。 需要手动检查的几个方面包括页面缩放功能、键盘导航、屏幕阅读器和替代文本。
页面缩放测试应该检查页面是否可以放大到 200% 而不会丢失任何内容或功能。 仅使用浏览器的本机缩放功能而不使用其他辅助技术,这应该是可能的。 您还需要确保放大不需要用户在两个方向(上下和左右)滚动。
一些用户无法(或不愿)使用鼠标浏览网站。 相反,他们将使用键盘进行导航,通常使用 TAB 键和其他一些键在元素之间移动。 对于键盘导航测试,您需要确保您网站上的交互式元素在键盘定位该元素时具有可见的焦点轮廓。 还要检查所有悬停功能以确保 TAB 显示任何隐藏的内容。 尽管此过程可能令人生畏,但请从您的关键页面开始,并尝试通过每个关键页面进行 TAB。 您是否能够正确访问所有内容和链接?
屏幕阅读器测试可能是最棘手的,因为该技术更小众。 检查您的网站对屏幕阅读器用户的可访问性的最佳方法是使用屏幕阅读器实际运行您的网站。 您的网页层次结构是否清晰? 您是否正确使用标题并根据屏幕阅读器的需要表示特定元素?
手动测试可能很耗时,并且很难确保您的站点可以访问所有可用的辅助工具。 然而,这是非常重要的一步,否则这些住宿将被忽视。
在当今世界,包容性是最好的政策。 一个可访问的网站意味着更多的访问者可以获得有关您公司的信息并有可能与您联系。 虽然没有具体 符合 ADA 的网站 然而,如果某些用户无法访问您网站上的信息以采取后续步骤,那么您将失去潜在客户或客户。
使用本文中提供的信息作为您的无障碍之旅的起点。 请记住,Web 可访问性是一个持续的过程,因为标准和指南会经常更新以更好地为社区服务。 以开放的心态接近这个世界,并理解它可能不是一个开放和封闭的过程。 归根结底,一切都是为了改善所有用户的用户体验。
