[ad_1]
Schema.org词汇表是最终的合作。
由于谷歌,微软,雅虎和Yandex之间的相互握手,我们有一个领域库,我们可以用来突出显示网页上的信息并更恰当地定义。通过利用结构化数据,我们为搜索引擎提供了更多的信心(即更好地理解页面内容),正如Alexis Sanders所解释的那样 在这个精彩的播客。这样做可以产生许多积极的影响,包括引人注目的SERP显示和改进的排名。
如果您是SEO,您对使用Schema.org词汇表审核或创建结构化数据标记有多大信心?如果您只是不舒服地换上了座位,那么这就是您的指南。在其中,我的目标是揭开JSON-LD的一些语法的神秘面纱,并分享有关为网页创建结构化数据的有用提示。
 理解JSON-LD的语法
理解JSON-LD的语法
虽然您可以通过几种不同的方式标记页面内容,但本指南将重点介绍Google更喜欢的格式; JSON-LD。此外,我们不会涉及其所有复杂性,而是最常遇到并且对SEO有用的那些实例。
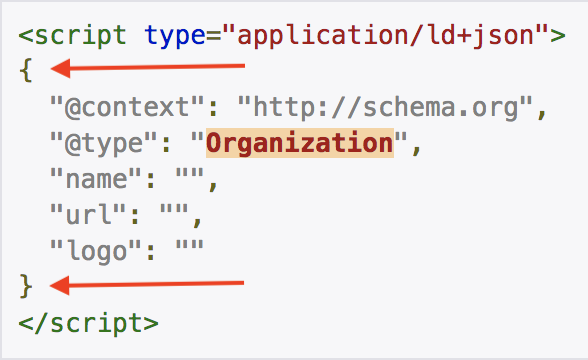
大括号
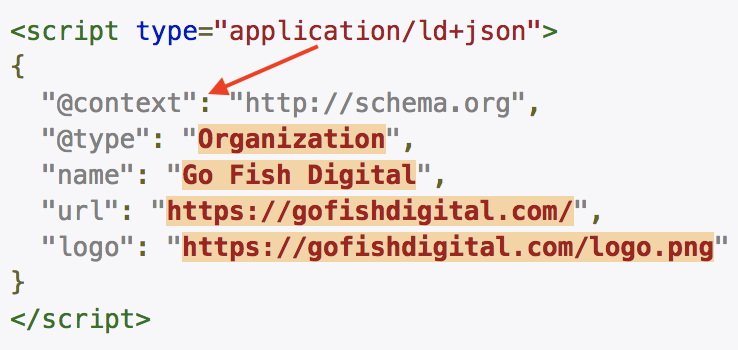
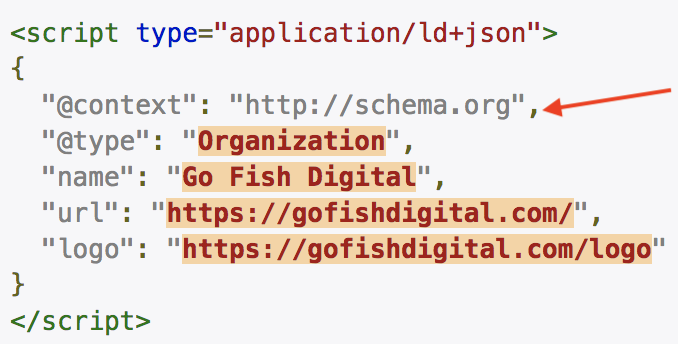
开幕后你会注意到的第一件事 标签,一个封闭的大括号。

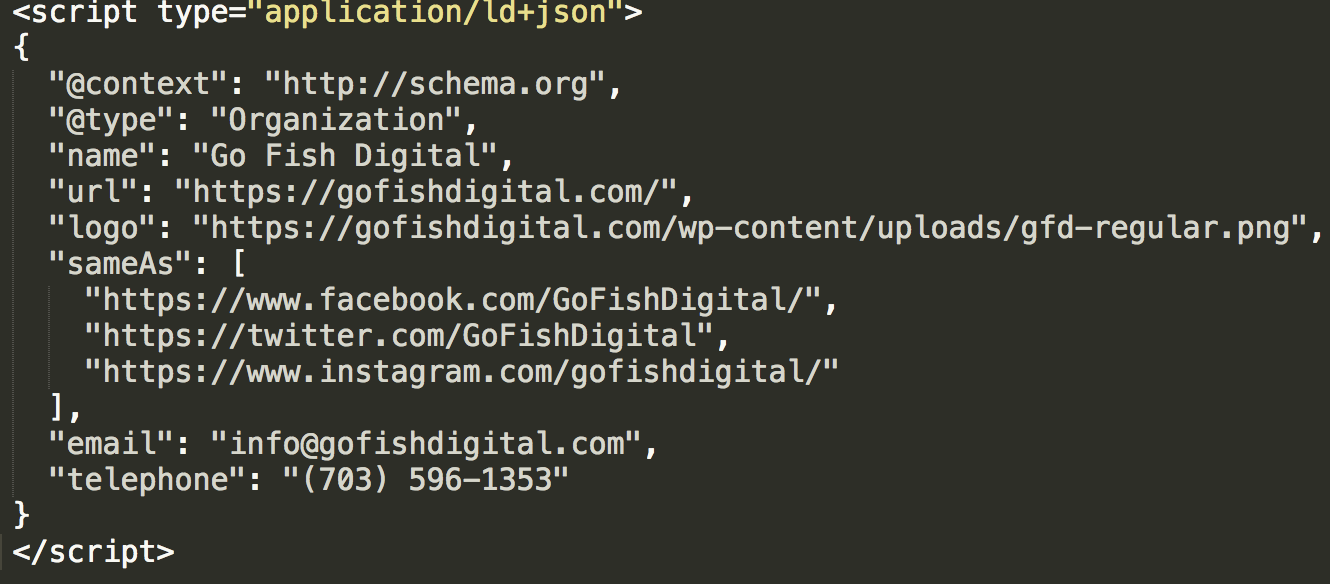
我们所有的结构化数据都将存在于这两个大括号中。当我们构建我们的标记时,我们可能会看到额外的花括号,这就是缩进真正有助于防止事情变得太混乱的地方!
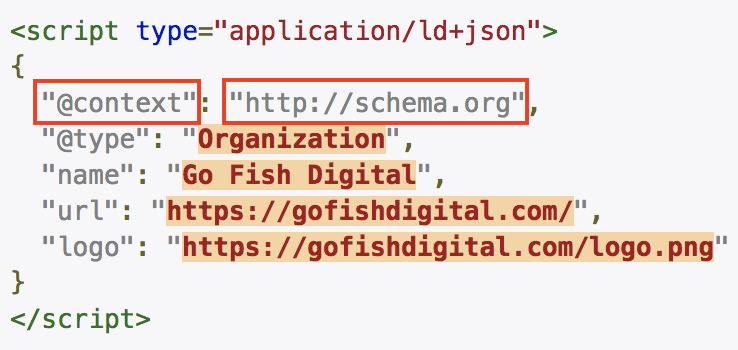
引号
接下来你要注意的是引号。每次我们调用Schema类型,属性或填写字段时,我们都会将信息包装在引号中。

冒号
接下来是冒号(没有咯咯笑)。基本上,每次我们调用类型或属性时,我们都需要使用冒号继续输入信息。这是一个字段分隔符。

逗号
逗号用于设定另一个值(即更多信息)即将到来的期望。

请注意,填写“logo”属性的信息字段后,没有逗号。那是因为没有其他信息需要说明。
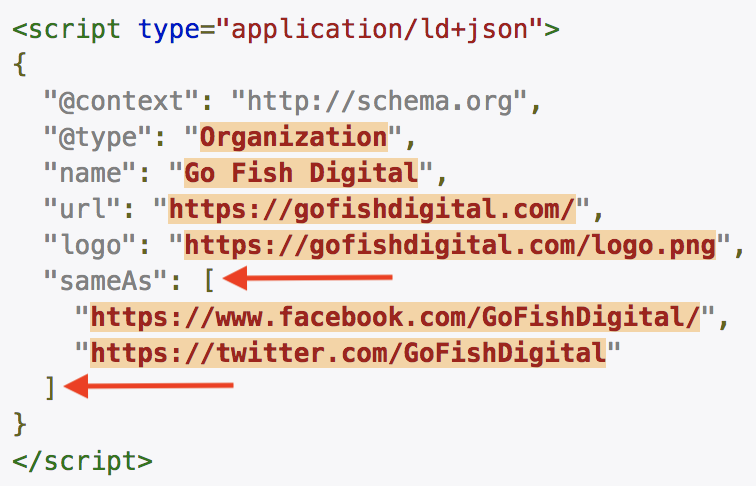
括号
当我们调用包含两个或更多条目的属性时,我们可以使用开括号和闭括号作为机箱。

了解我们如何在“sameAs”属性中包含Go Fish Digital的Facebook和Twitter个人资料?由于有多个条目,我们将两个条目括在括号内(我将其称为数组)。如果我们只包含Facebook网址,我们就不会使用括号。我们只需将值(URL)包装在引号中。
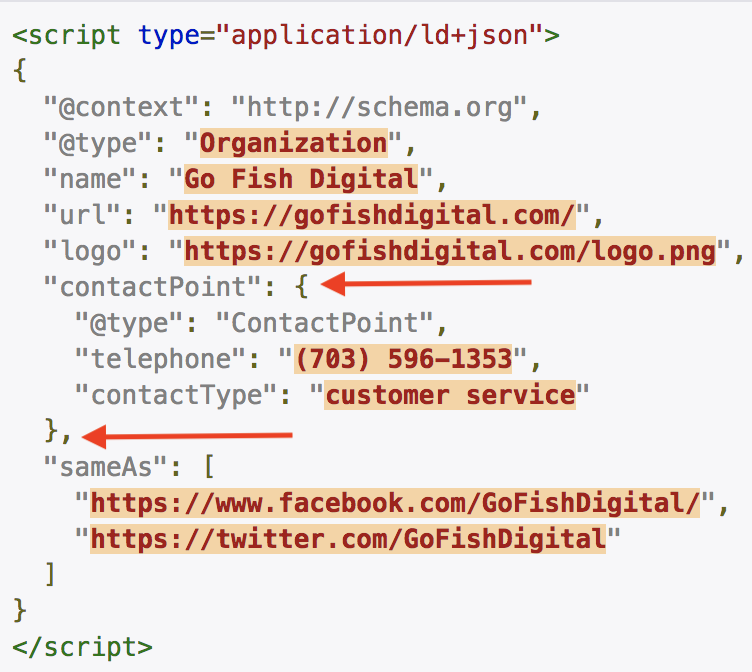
内花括号
每当我们调用具有预期“类型”的属性时,我们将使用内部花括号来封闭信息。

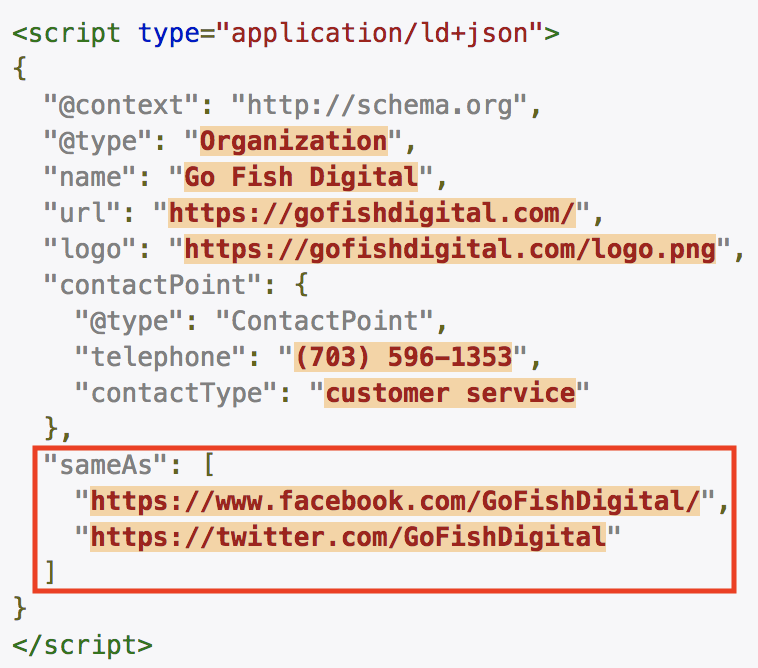
在上图中,调用了“contactPoint”属性。这个特殊的属性有一个预期的类型“ContactPoint”。这不是很好,令人困惑?稍后我们将详细介绍它,但现在请注意,在调用“contactPoint”属性后,会打开一个内部花括号。在下一行,您将看到调用的ContactPoint类型。声明了该类型中的属性(“telephone”和“contactType”),然后关闭了内部花括号。
在这个用例中还有其他一些东西,如果你现在能理解的话,将来会为你节省很多麻烦:
看看“客户服务”之后没有逗号。这是因为在该集合中没有更多信息可供共享。但是在封闭的内部大括号之后有一个逗号,因为有更多的数据要来(具体来说,“sameAs”属性)。
使用在线生成器创建结构化数据标记
现在我们对语法有了一点了解,让我们开始创建结构化数据标记。
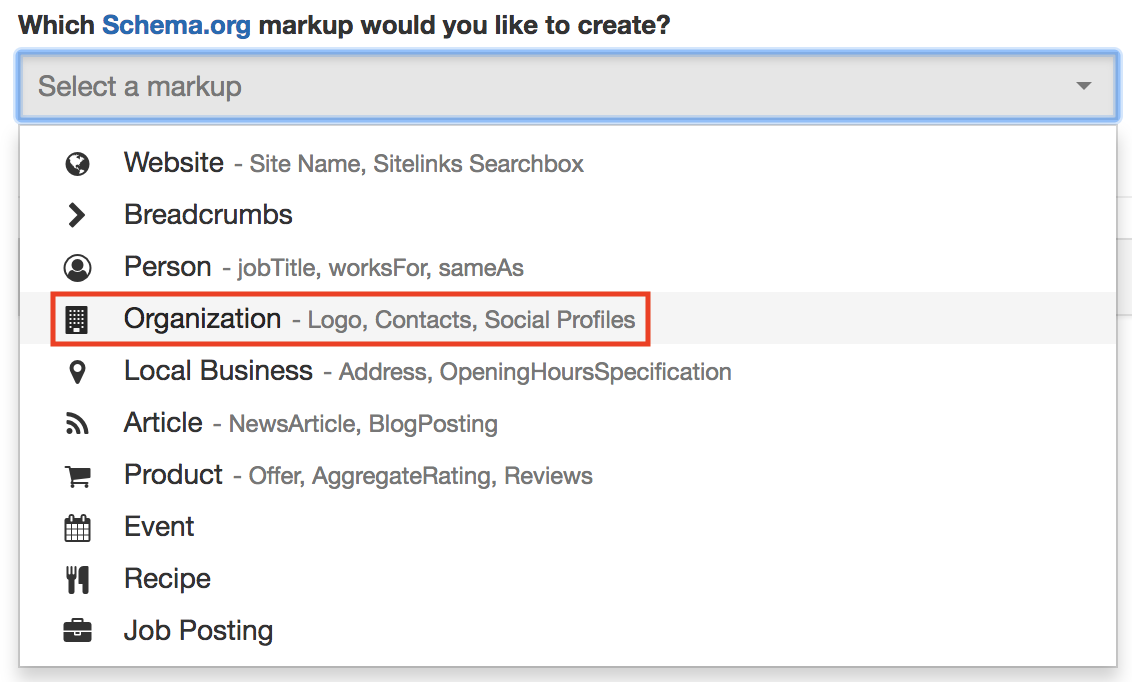
如果您是初学者或作为创建基线标记以建立(并节省时间)的方法,在线生成器是很棒的。我最喜欢的是 Merkle的模式标记生成器,这是我将用于指南的这一部分的那个。
接下来,您需要选择页面和标记类型。在这个例子中,我选择了 https://gofishdigital.com/ 作为我们的页面和组织作为我们的标记类型。

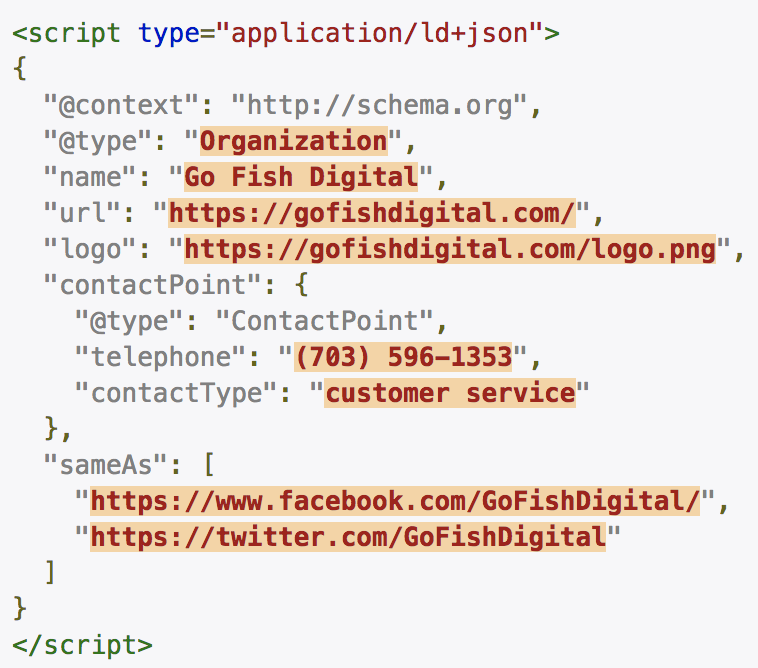
填写一些信息后,我们的工具为主页创建了一些出色的基线标记:

希望在我们的语法课程之后,你可以毫无问题地阅读这个例子中的大部分(或全部)!
使用文本编辑器创建自定义结构化数据标记
基线标记会很好,但我们可以超越在线生成器预设,完全控制,并为我们的页面编写漂亮的自定义结构化数据。上 https://schema.org/Organization,您将看到属于组织标记类型的所有可用属性。这比在线工具提供的要多得多,所以让我们卷起袖子,遇到麻烦!
下载文本编辑器
此时,我们必须将训练轮放好并留下在线工具(单个撕裂)。我们需要一个可以编辑和创建自定义标记的地方。我不会对此感到温柔 – 得到一个 文本编辑器 现在。这物超所值,将为您提供远远超出结构化数据标记的服务。我将使用我最喜欢的文本编辑器Sublime Text 3。
专业提示:转到视图>语法> Javascript> JSON以适当地设置语法。
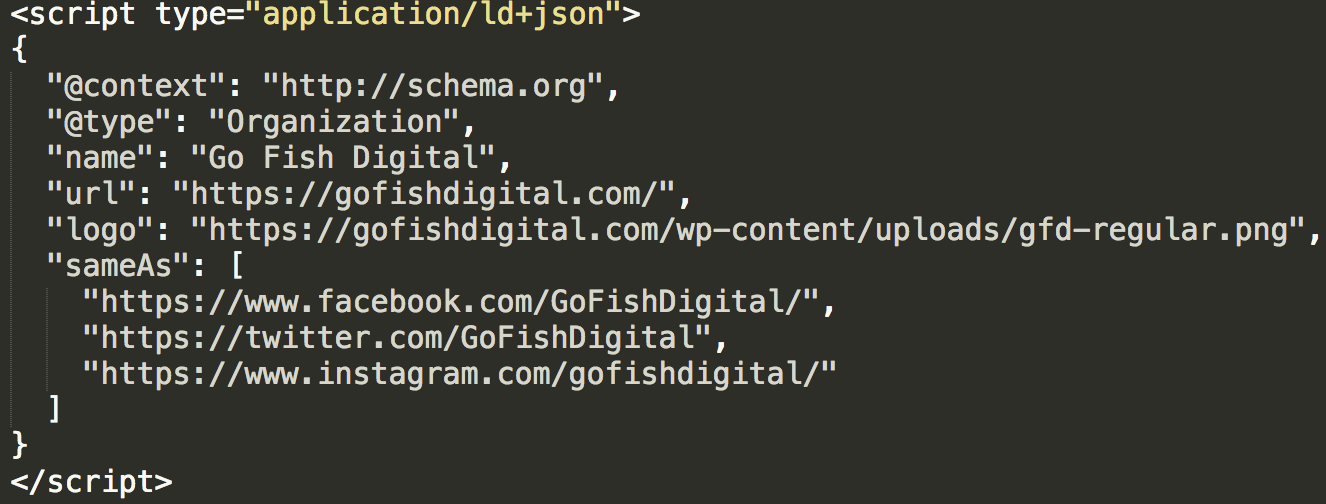
我已经将生成器中的一些基线组织标记粘贴到Sublime Text中。这是它的样子:

添加属性:简易模式
页面在 https://schema.org/Organization 具有组织类型的所有可用字段。我们的基线标记没有电子邮件信息,所以我查看了Schema页面并发现了:
![]()
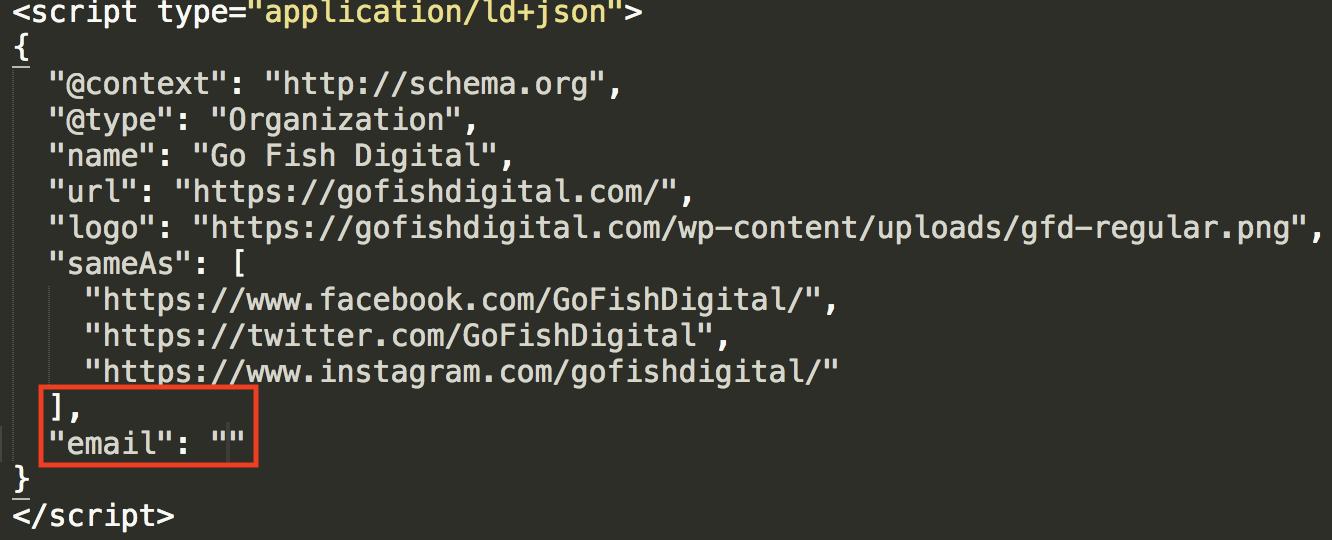
第一列显示有一个电子邮件属性。得分了!我将在结束括号后添加一个逗号来设置更多信息的期望,然后我将添加“email”属性:

Schema.org上的第二列是“预期类型”。这一次,它表示“文本”,这意味着我们只需输入电子邮件地址即可。天哪,我很喜欢它。

让我们继续推动。我想确保我们的电话号码是此标记的一部分,所以让我们看看是否有一个属性…
![]()
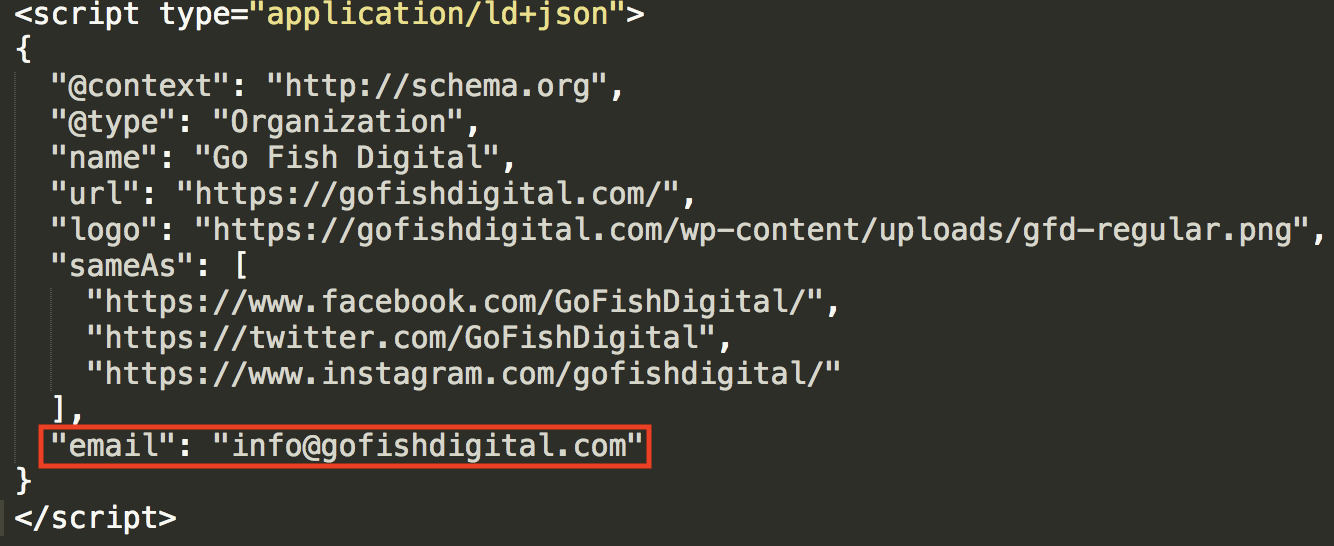
答对了。预期的类型只是“文本”。我将在“email”属性之后添加一个逗号,并在“电话”中投入。在此示例中无需突出显示任何内容;我可以告诉你,它已经掌握了它。

添加属性:硬模式
接下来,我们将添加一个更复杂的属性 – “地址”属性。就像“电子邮件”和“电话”一样,让我们跟踪它 https://schema.org/Organization。
![]()
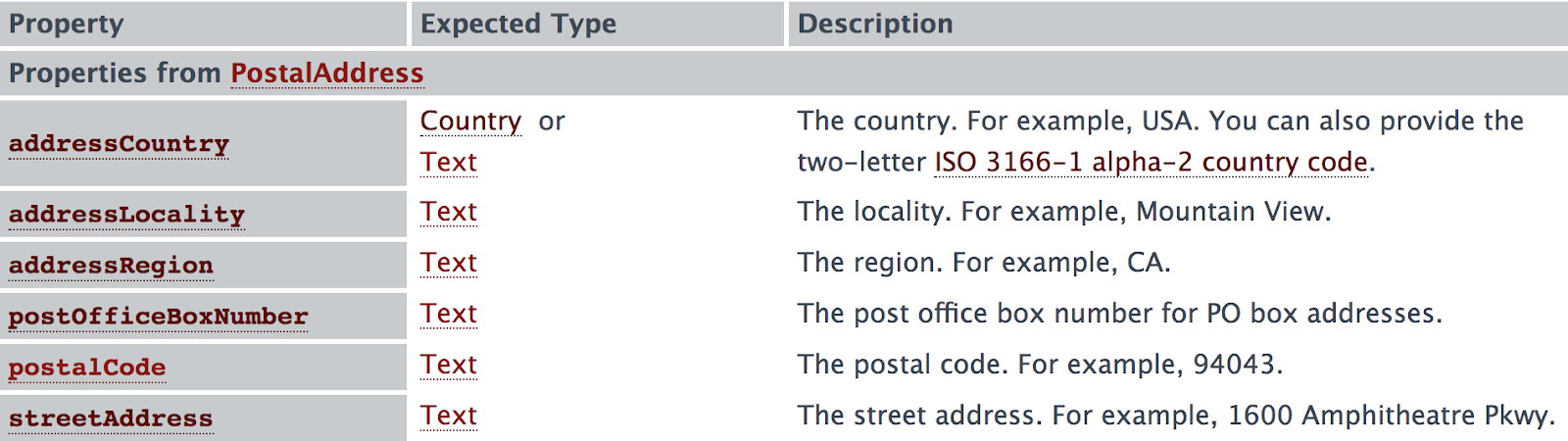
所以,我确实看到了“文本”,但我也看到了预期的“PostalAddress”类型。带有数据标记的游戏的名称是:如果你可以更具体,那就更具体。让我们点击“PostalAddress”,看看那里有什么。

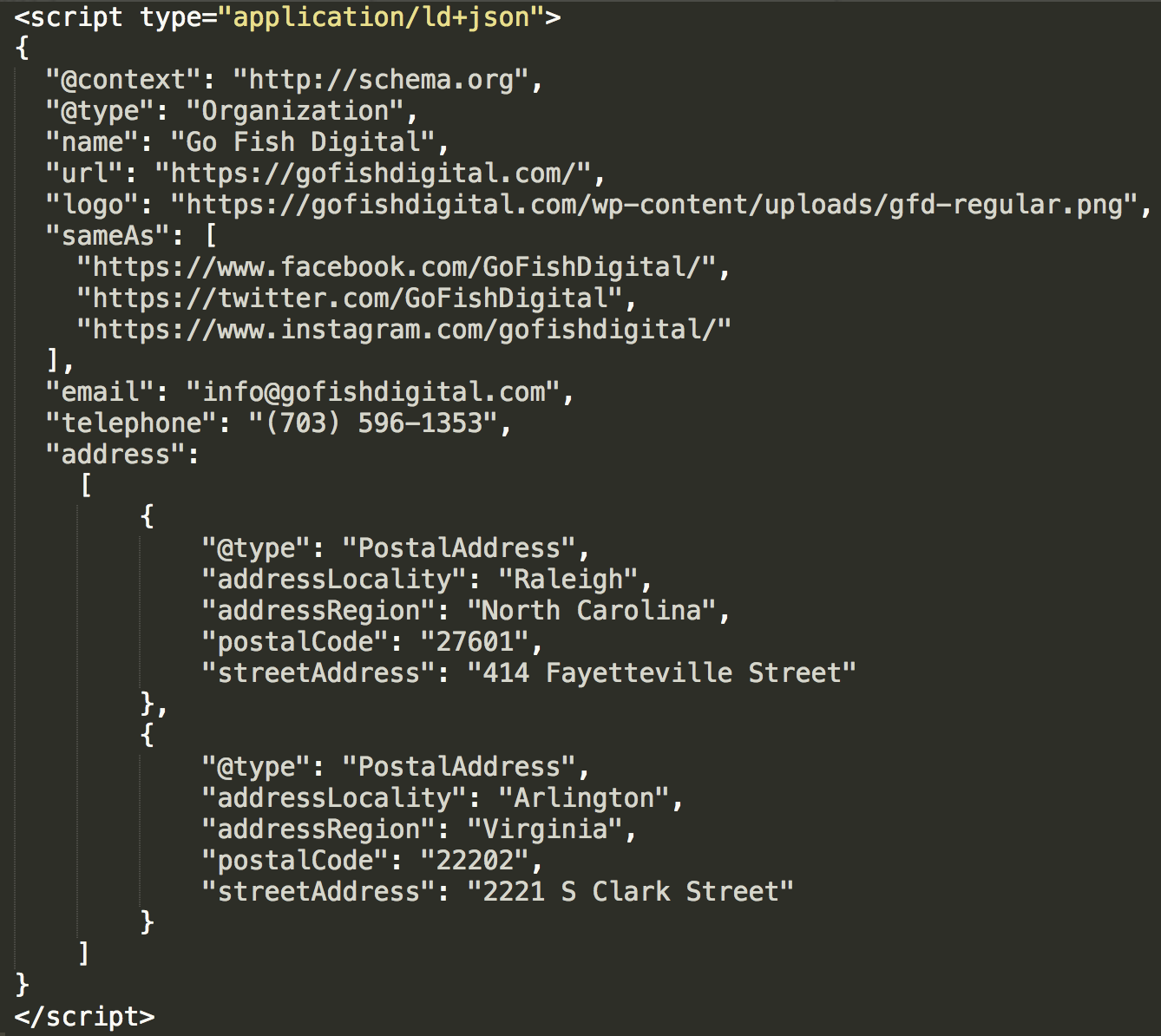
我看到许多需要简单文本值的属性。让我们选择其中一些属性并添加我们的“地址”标记!

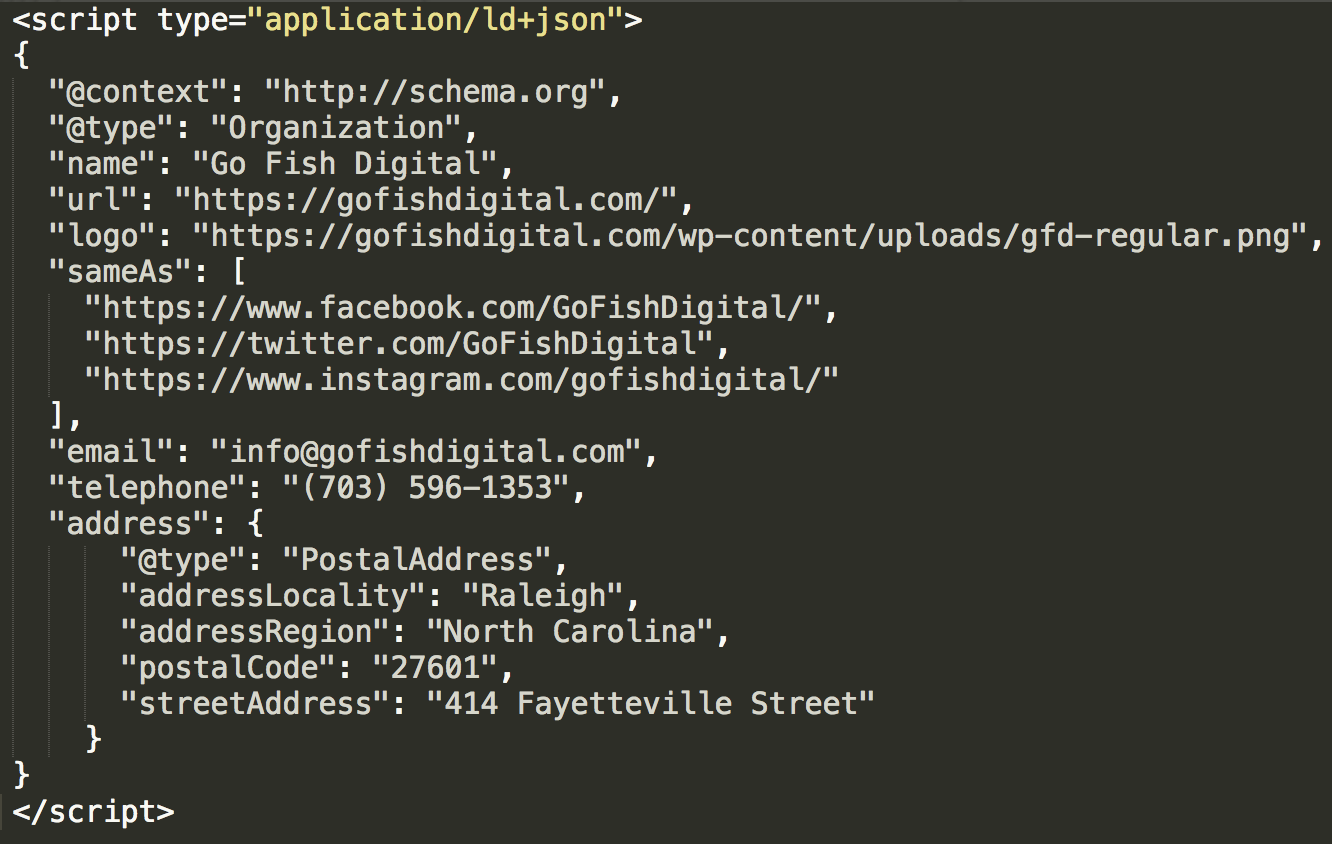
以下是我添加此标记的步骤:
- 在“电话”属性后放置逗号
- 称为“地址”属性
- 由于“address”属性具有预期的类型,我打开了内部花括号
- 称为“PostalAddress”类型
- 在“PostalAddress”类型中调用属性
- 封闭内花括号
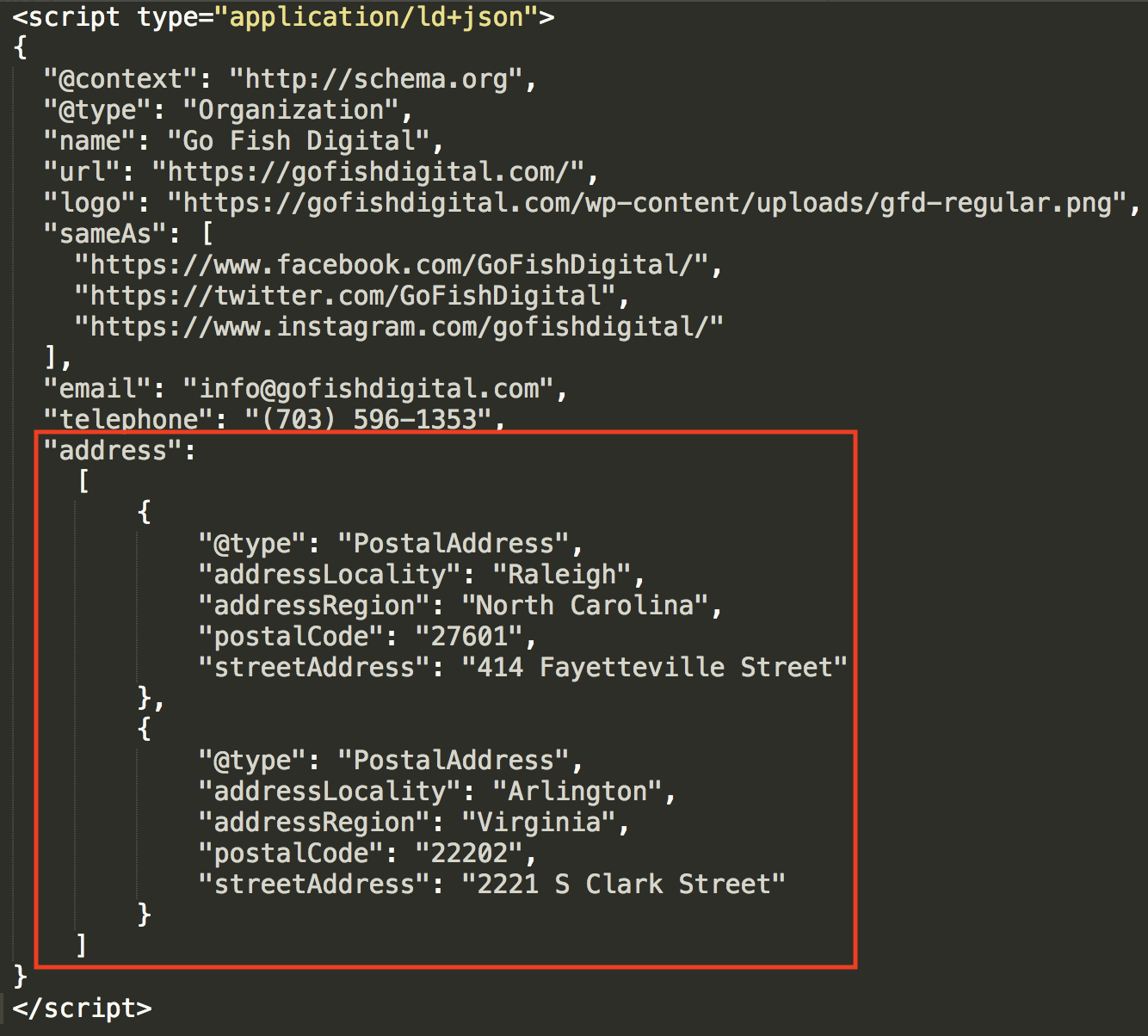
你能从上面的图片中发现所有这些吗?如果是这样,那么恭喜你 – 你已经完成了硬模式!
创建一个复杂的数组
在我们关于括号的讨论中,我提到了一个数组。当属性(例如“sameAs”)具有两个或更多个条目时,可以使用数组。

这是一个简单数组的一个很好的例子。但有时我们必须创建复杂的数组。例如,Go Fish Digital有两个不同的位置。我们如何为此创建数组?

如果我们将其分解,这并不是那么复杂。在北卡罗来纳州的信息之后,你会看到一个封闭的内部花括号。我刚输入一个逗号,然后为Virginia位置添加了相同的类型(PostalAddress)和属性。由于为“地址”属性创建了两个条目,因此我将整个内容括在括号中。
使用@graph创建节点数组
2019年4月16日, Joost de Valk 从 Yoast 宣布Yoast SEO 11.0的到来,它拥有新的结构化数据标记功能。您可以在中查看更新的概述 这个帖子 从 这个视频。但是,我想更深入地了解Yoast正在利用的一种特殊技术,为搜索引擎提供非常有用的信息,连接标记:使用@graph创建节点数组(*人群喘气)。
代码打开“@graph”,然后打开括号,调用数组。这与上面标题为“创建复杂数组现在打开数组,你会看到一系列节点(或Schema类型):
- 组织
- 网站
- 网页
- BreadcrumbList
- 文章
- 人
我已将每个分开(见下文),以便您可以轻松查看阵列的组织方式。每个节点内都有很多属性,但真正的神奇之处在于“@id”。
在WebSite节点下,他们调用“@id”并声明以下URL: https://yoast.com/#website。后来,在他们建立了WebPage节点之后,他们说网页是其中的一部分 yoast.com 网站包含以下行:
“isPartOf”:{ “@ ID”:”https://yoast.com/#website“}。
这有多棒?他们建立了有关网站和特定网页的信息,然后在两者之间建立了联系。
Yoast在Article节点下做同样的事情。首先,在WebPage下,他们再次调用“@id”并将URL指定为 https://yoast.com/wordpress-seo/#webpage。然后,在文章下,他们告诉搜索引擎文章(或博客文章)是网页的一部分,代码如下:
“isPartOf”:{ “@ ID”:”https://yoast.com/wordpress-seo/#webpage“}
在阅读下面的标记时,请特别注意以下两点:
- 上面列出的6个节点,每个节点分开以更好地可视化
- “@id”和“isPartOf”调用,用于定义,建立和连接数组中的项目
Bravo,Yoast!
来源页面: https://yoast.com/wordpress-seo/
