[ad_1]
如果你曾经上过网上课程,你就会知道在家学习和自己上课是多么的惊人。在线课程很棒,但如果您想创建在线课程并将其出售给其他人,该怎么办?
嗯,如果您的网站构建正确并向合适的人销售,那么它可以证明是非常有利可图的。我们在这里指导您建立网站。
虽然不太难,但使用WordPress作为LMS(学习管理系统)确实需要几步。话虽这么说,任何人都可以处理它并进行很好的自定义,从初学者到高级开发人员。 了解如何使用#WordPress和@LearnPress?#LMS创建在线#course 单击“推文”
总的来说,如果您想学习如何通过销售自己的课程赚钱,请继续阅读下文。
如何使用LearnPress创建在线课程
只有少数信誉良好的LMS系统实际上为您提供了一个免费的核心插件,您可以启动您的网站并可能无需支付任何费用。 LearnPress就是其中之一。
该插件是免费的,但开发人员赚钱 销售附加组件。所以,如果你想加入 像付费会员资格 或证书完成,您需要支付一小笔一次性费用。
这些附加装置单独出售(通常约为29美元至49美元)。您还可以购买附加软件包,这是最好的价值,但成本约250美元。
总体而言,LearnPress的定价似乎很公平,我们喜欢拥有一个完全免费的核心插件,可能会用于许多小型网站。
说了这么多,让我们继续学习如何创建在线课程。
1.安装LearnPress并运行安装向导
LearnPress列在WordPress.org,因此您可以通过转到插件 – >添加新来安装它。如果您对此初始流程有任何疑问,请查看我们的文章 在WordPress上安装插件。
当前版本:3.2.6.2
最后更新时间:2019年7月26日
90个%的收视 913,307Downloads WP 3.8 +要求
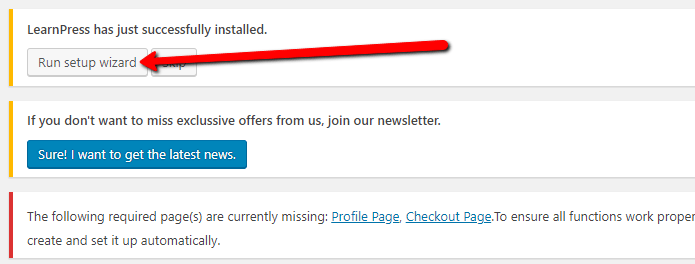
激活插件后,在仪表板中查找“LearnPress刚刚成功安装”的通知。
LearnPress具有出色的入门配置,可帮助您从一开始就设置所有设置。
单击“运行安装向导”按钮开始。

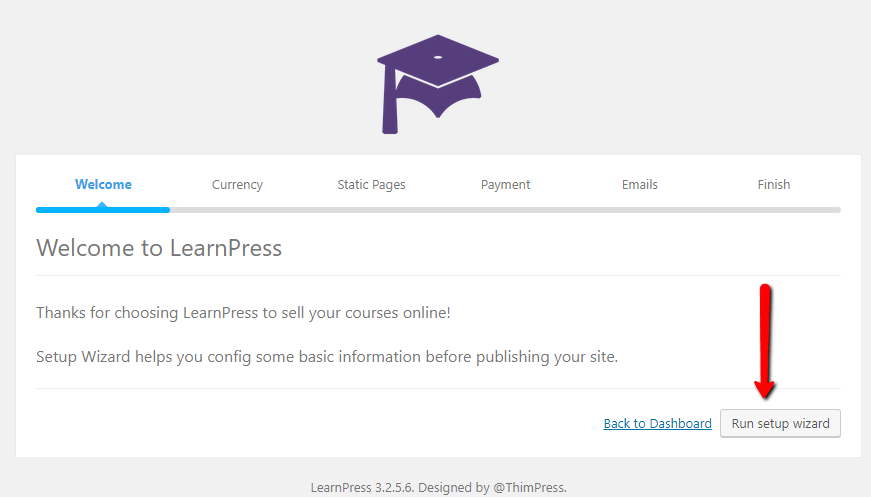
您可以选择跳过此向导,但我们强烈建议您不要这样做。如果您完成这些步骤,您就不太可能错过重要的设置或功能。
再次单击“运行安装向导”按钮开始。

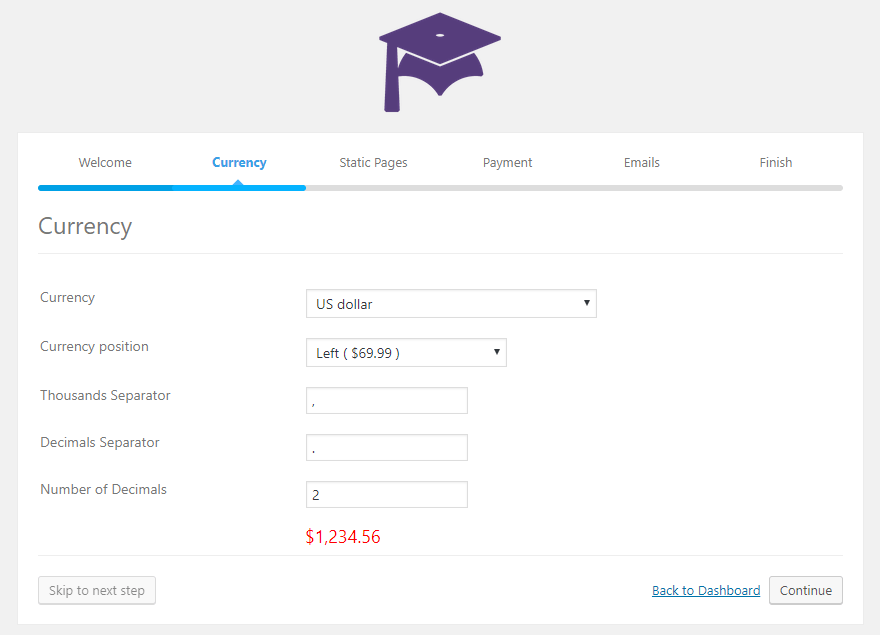
首先填写您的货币信息。这将是您接受的货币类型以及您网站上的格式:

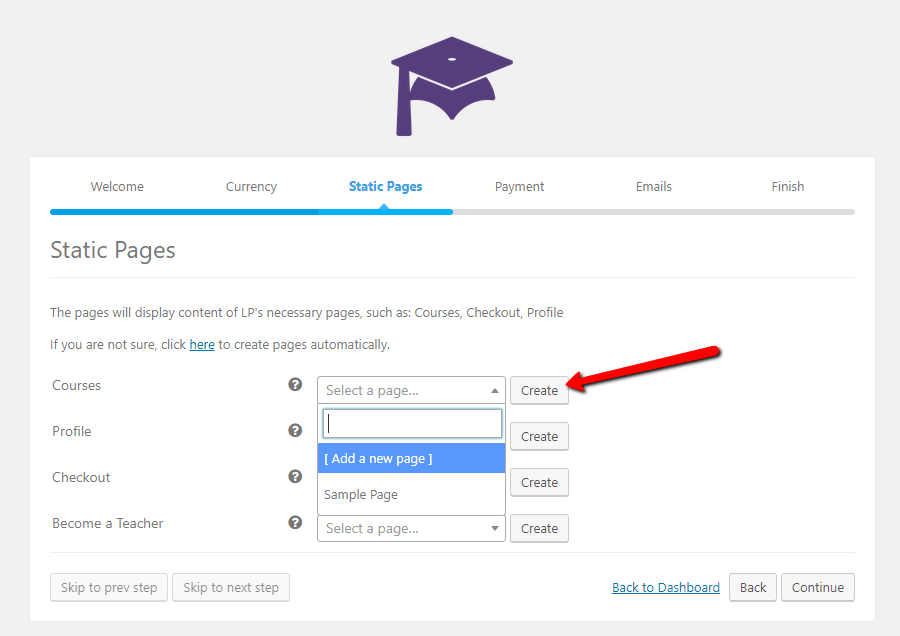
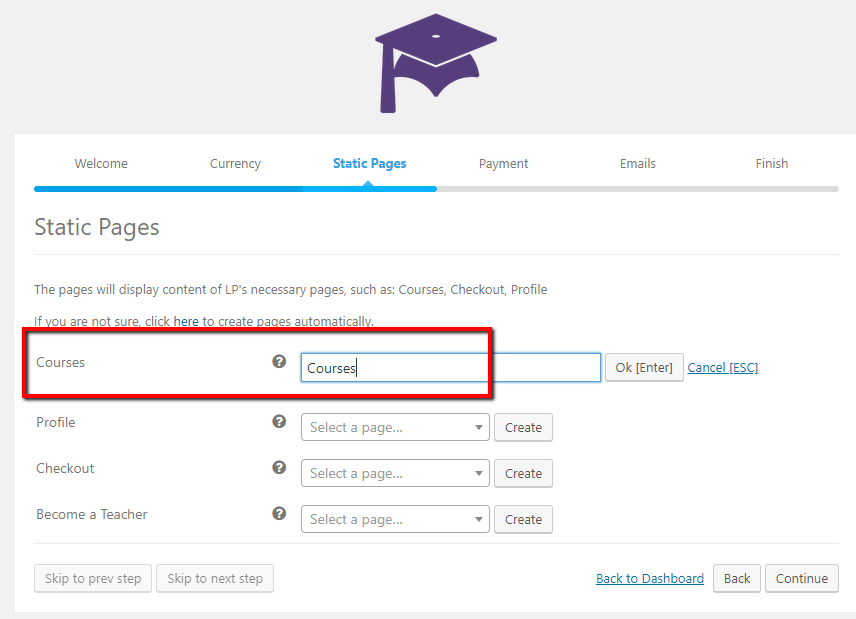
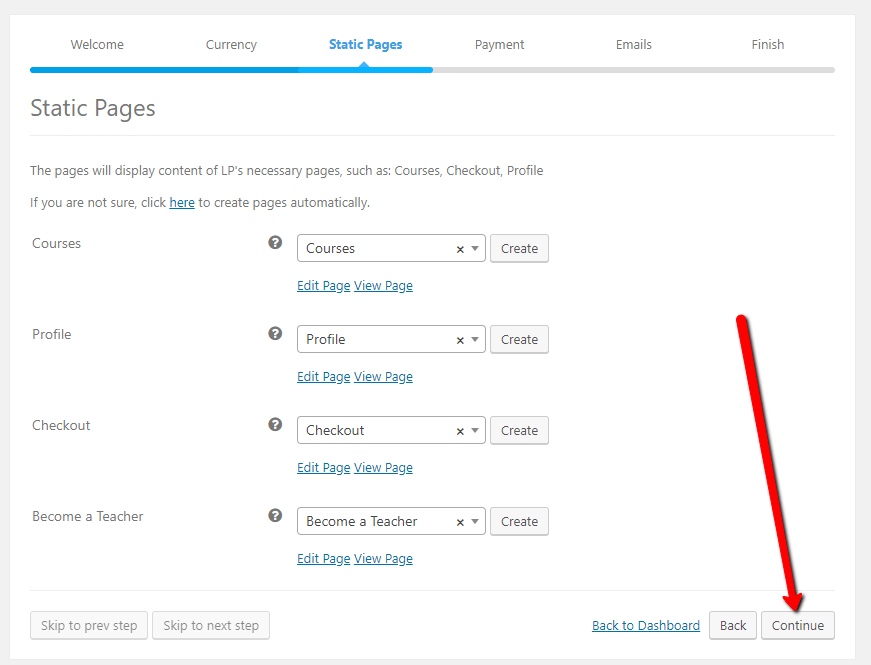
“静态页面”部分要求您为网站的一些最重要(和访问量最大)区域制作页面。您可能尚未创建这些页面,因此请单击其中一个“创建”按钮来执行此操作。

您可能希望使用推荐的标题,但如果需要,您可以选择更改它们。

随时保存新页面,只要确保在完成页面时单击“确定”按钮即可。如果您不想要其中一个页面,请不要创建它。完成后单击“继续”按钮。

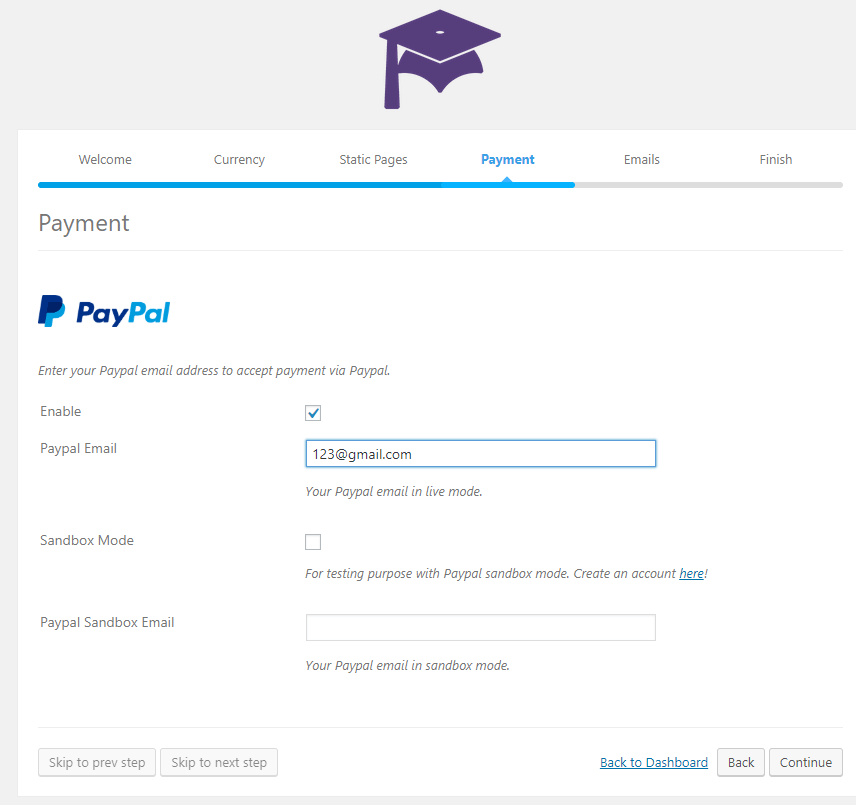
付款标签很重要,这样您就可以在没有活跃购物车的情况下收钱或在网站上工作。
例如,您可能希望立即开始接受付款。如果是这种情况,请输入您的PayPal电子邮件地址。
之后,单击“继续”按钮。

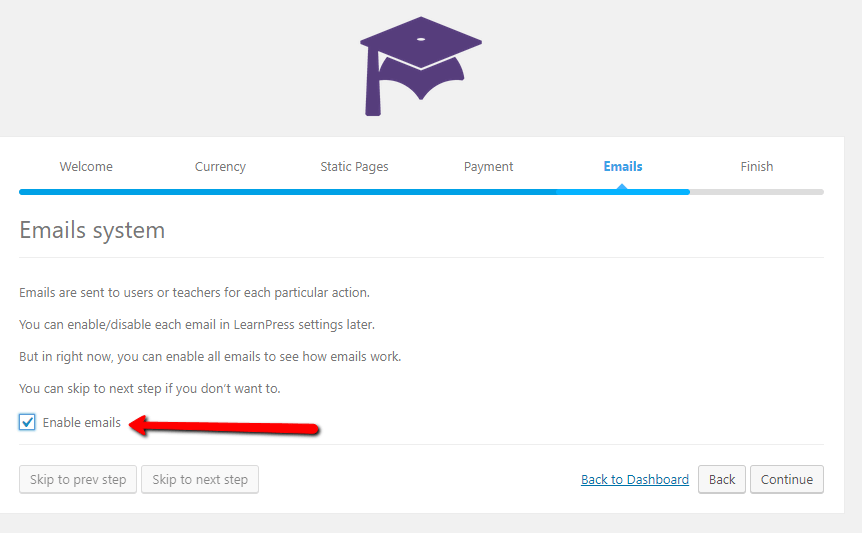
电子邮件选项卡会询问您是否要自动激活向教师和学生发送的所有电子邮件。我建议您选中此框,这样您就不会忘记将来发送重要的电子邮件。

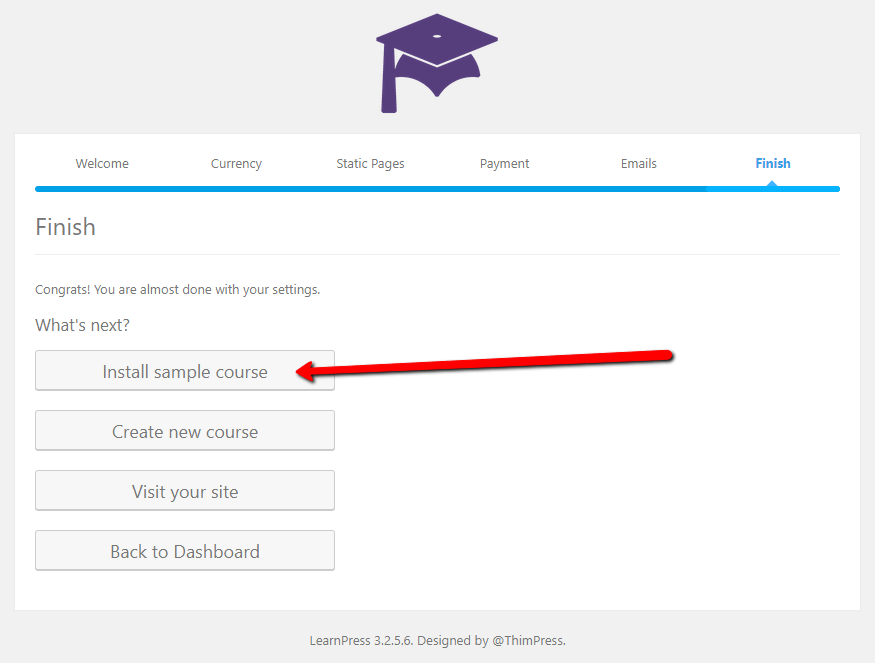
最后一步为您提供了一些相当重要的按钮。第一个是安装示例课程。我建议你这样做,这样你才能理解课程的样子。

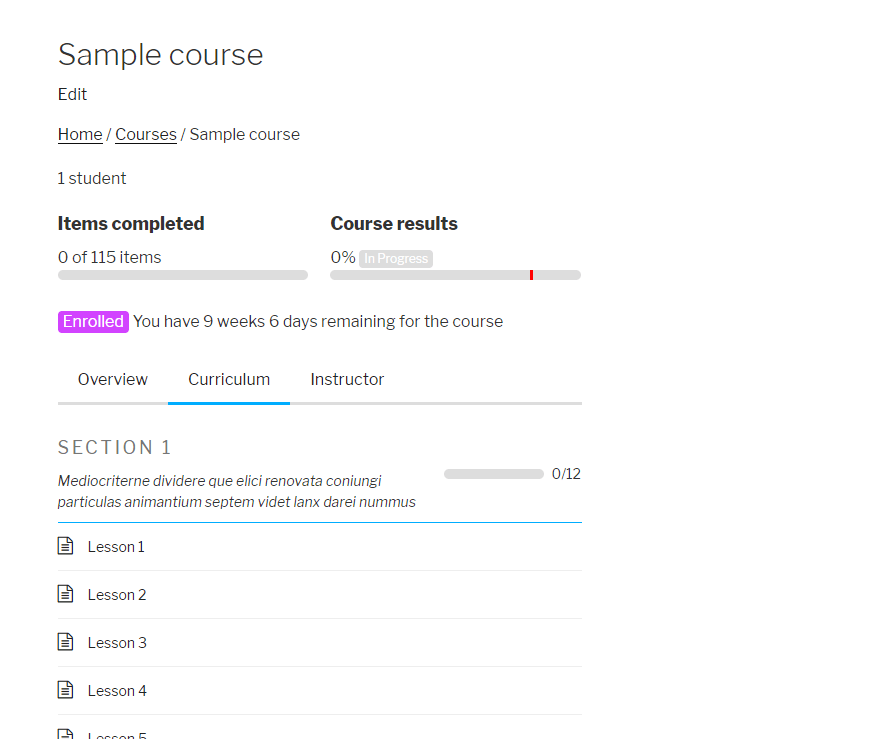
然后,您应该能够查看您网站的前端以查看示例课程。
请记住,大部分格式取决于您的主题。您可以 在这里找到一些很棒的WordPress LMS主题。
无论如何,您应该看到课程,讲师和注册信息等内容。

2.为您的真实业务创建在线课程
让示例课程进行分析和测试很好,但是现在是时候从头开始创建在线课程了。
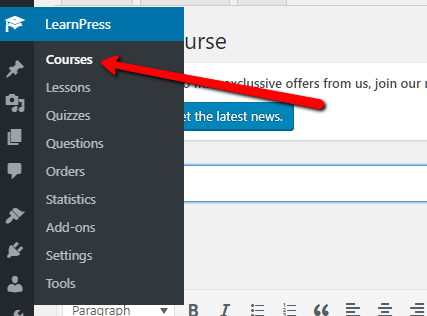
首先回到您的WordPress仪表板。找到LearnPress选项卡并选择课程。 
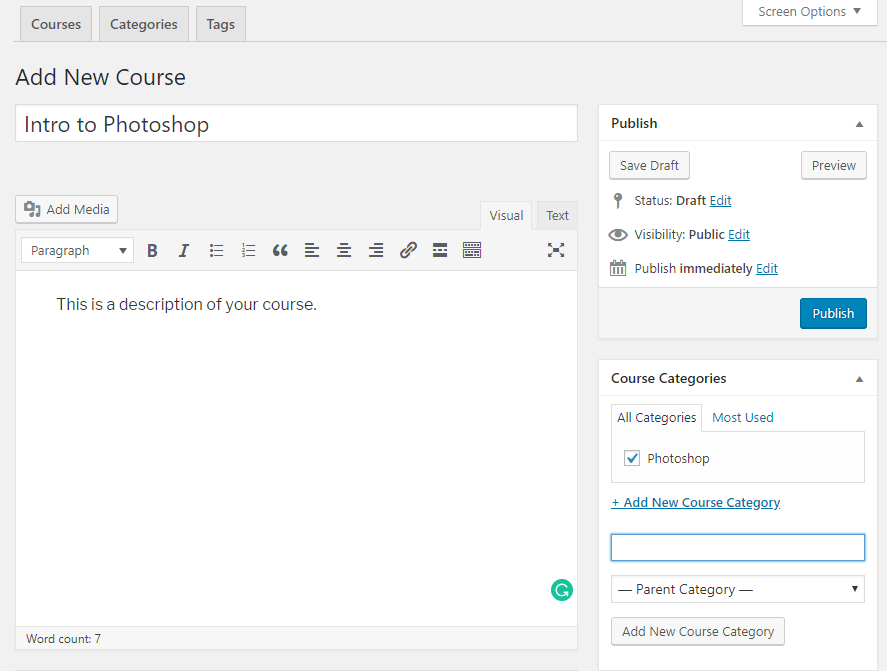
添加新课程。此区域看起来类似于任何WordPress页面,但现在您要添加学习管理系统独有的项目。
输入课程名称和随附的说明。如果您的某些课程相关,您可能还想创建一个类别。

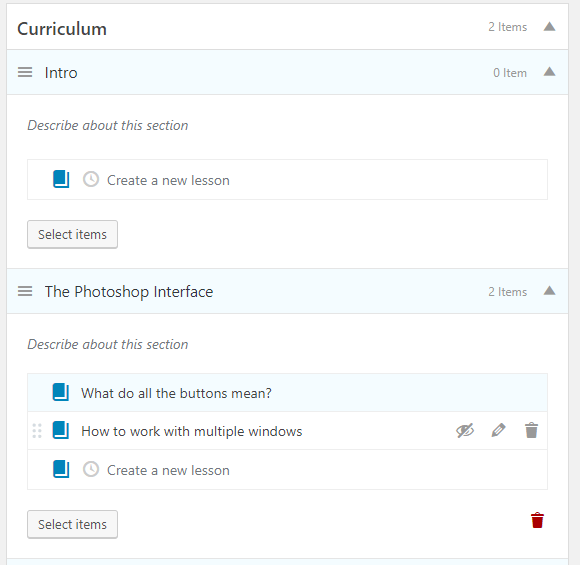
向下滚动到“课程”部分,点击并添加课程的部分和课程:
- 部分是整个课程的子集。
- 课程作为每个部分的实际内容。
还值得注意的是,“选择项目”按钮提供了连接测验和其他课程的选项。

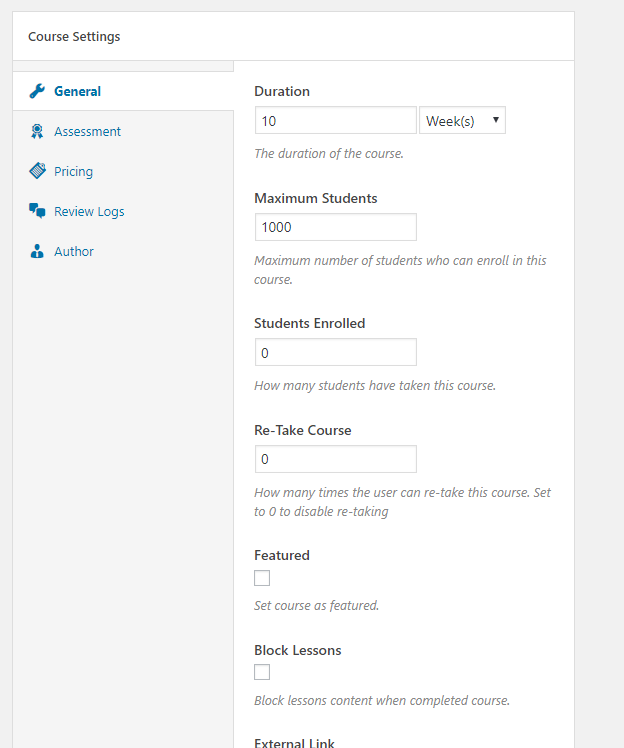
在页面上向下滚动一下,找到“课程设置”下的五个选项卡。
“常规”选项卡询问您要运行此课程的时间长度,还可以调整最多学生和学生注册的设置。

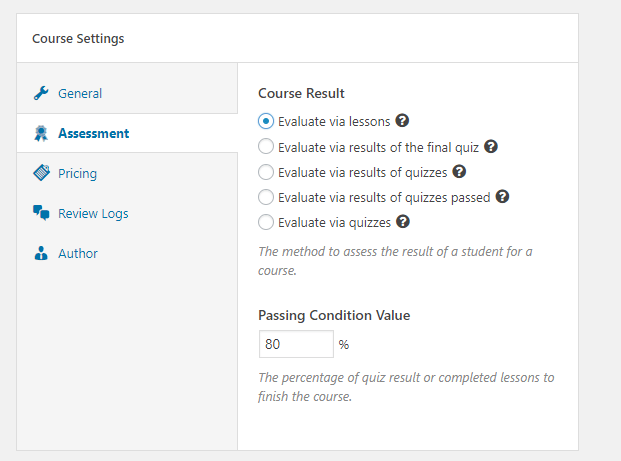
“评估”选项卡会询问您如何评估学生。例如,您可能希望根据学生在测验或课程中的表现对成绩进行评分。

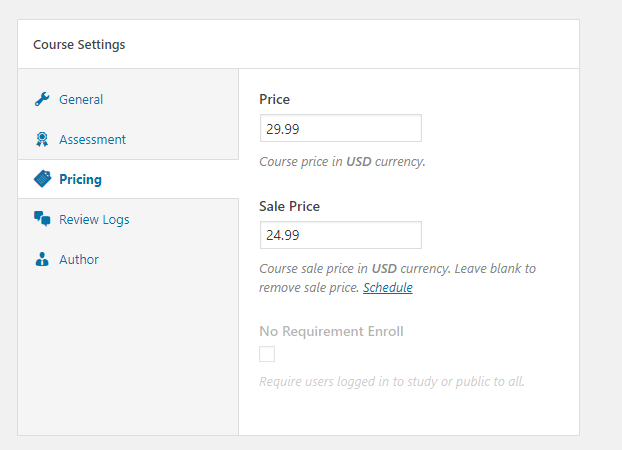
转到定价部分,您会注意到您可以为此特定课程设置价格。销售价格也是说服人们购买的好方法。

审核日志用于审核课程审核。作者只是教授课程的人。因此,您可能需要为任何新教师创建用户名。
3.添加课程和测验
您的大部分基础已准备就绪,但现在是时候添加课程内容了。
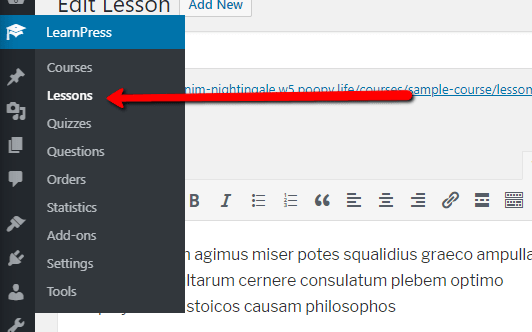
转到LearnPress>课程。

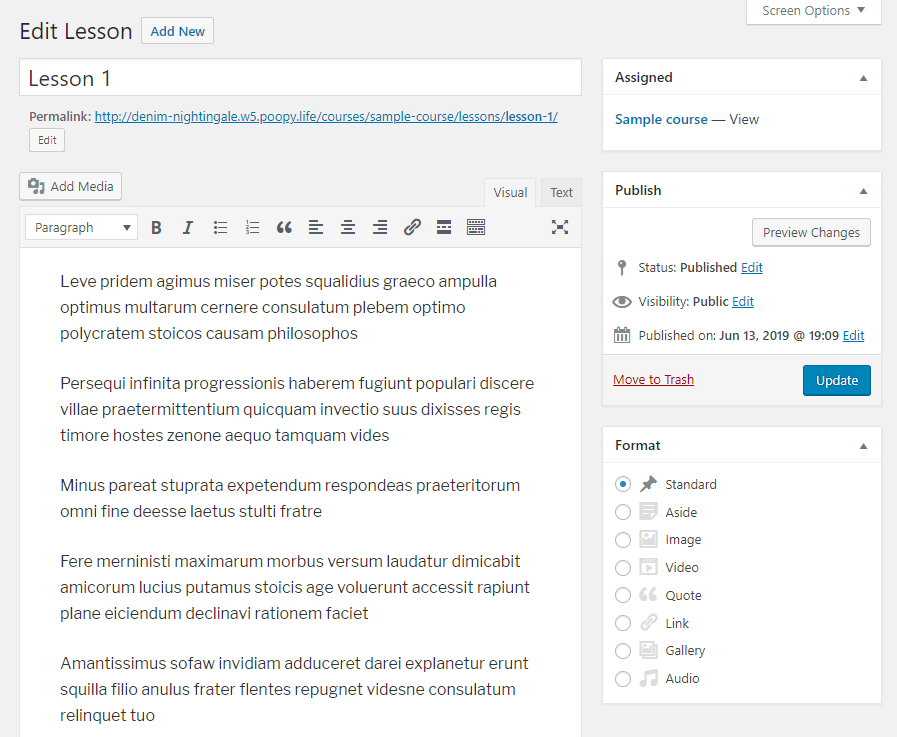
在WordPress中上课就像使用空白画布一样。可视化的WordPress编辑器允许任何内容,如文本,视频,音频和文档。
您可以随意选择不同的格式并撰写类似于博客文章的课程。使用媒体和文档分解文本,并考虑根据呈现的媒体类型更改帖子格式。

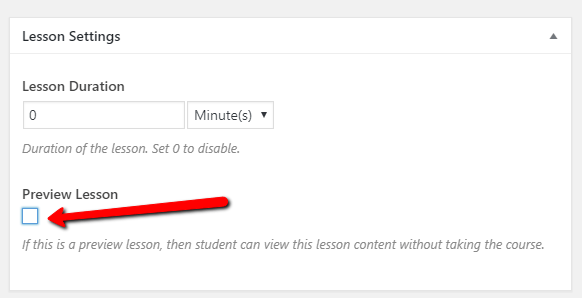
其他设置很好,但请确保取消选中“预览课程”按钮 – 除非它确实是课程的预览简介。

整个课程完成后,单击“发布”按钮。
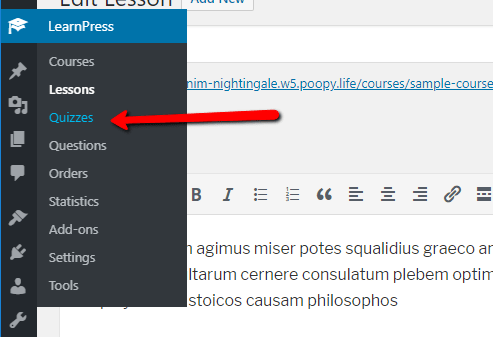
另一种形式的内容是测验。课程用于学习,而测验则用于评估。
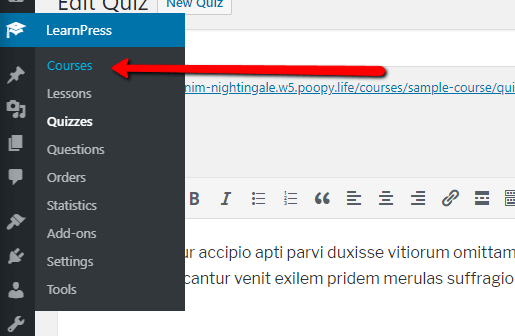
要创建测验,请转到LearnPress> Quizzes。

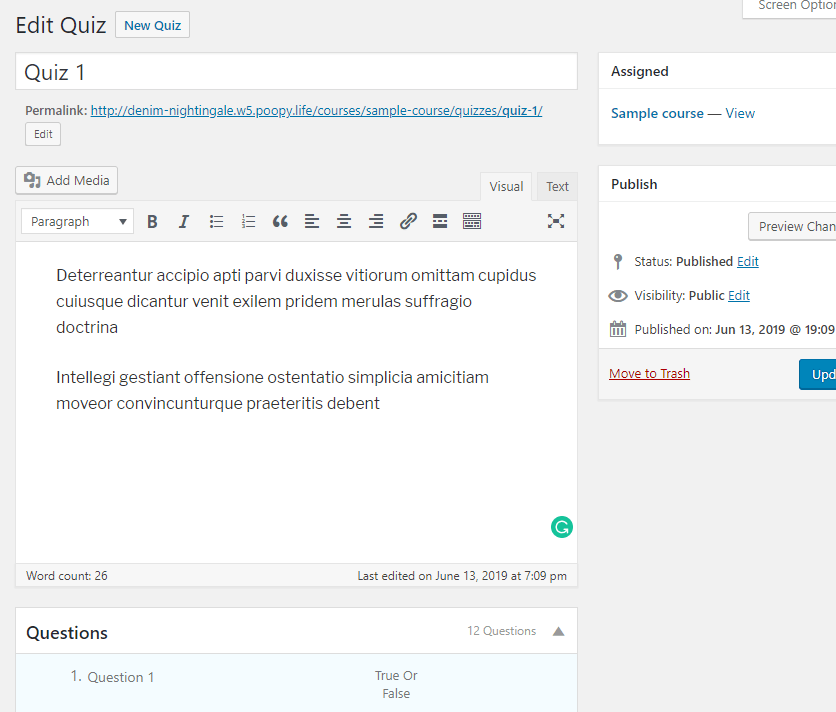
创建一个新的测验。输入您的测验名称以及您希望为学生提供的任何说明。

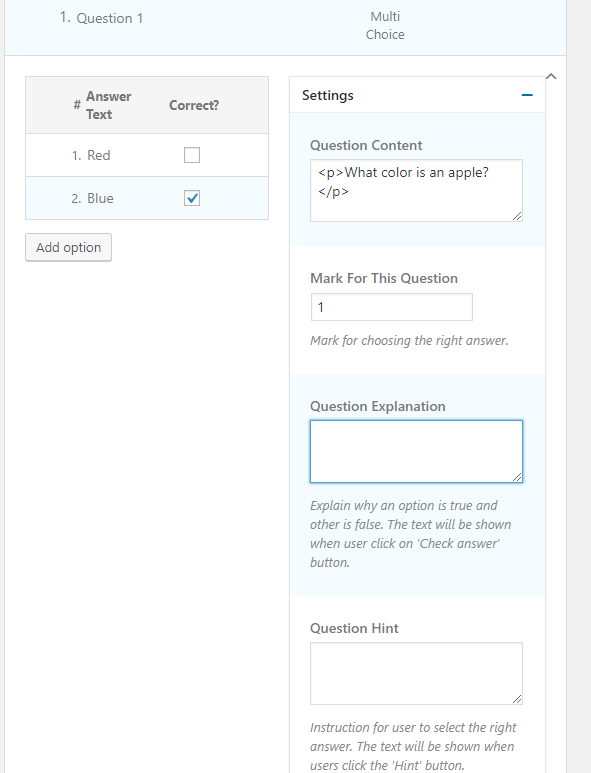
您可以根据需要添加任意数量的问题和答案,并在不同的问题类型之间进行选择 – 例如真/假或多选。

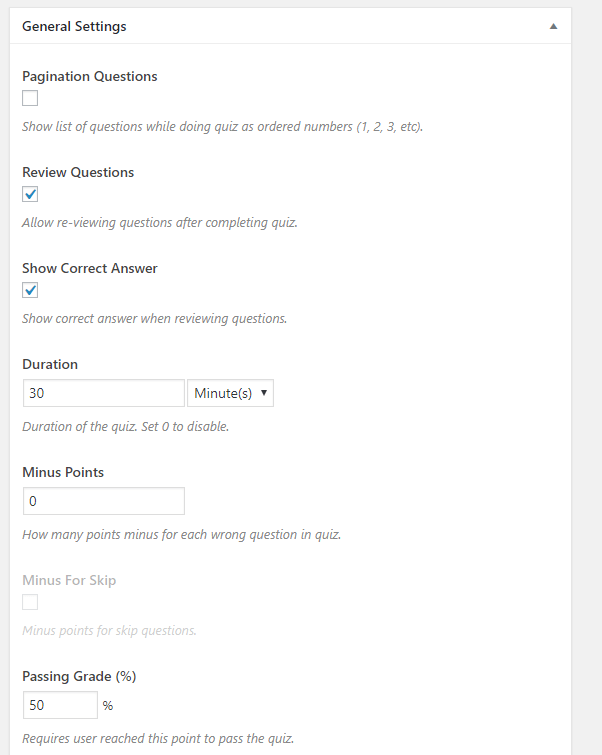
最后一部分并不重要,但是你应该完成它并指定通过成绩是什么。

4.将课程和测验链接到正确的课程
下一步是将课程和测验分配到课程。转到LearnPress>课程。

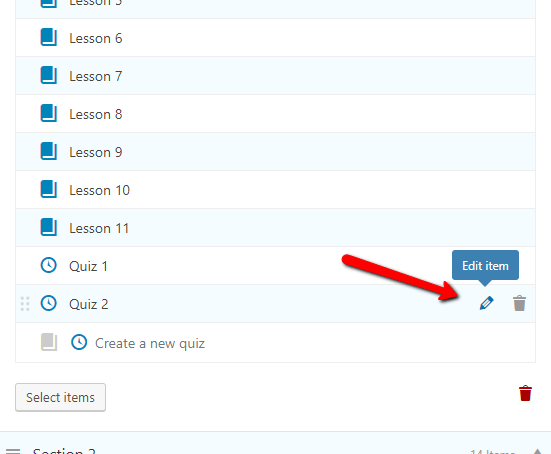
我们之前提到过这一点,但您可以通过单击并键入新名称来添加课程和测验。
如果您已经有一些测验和课程要附加,请单击“编辑项目”按钮以查找正确的页面。

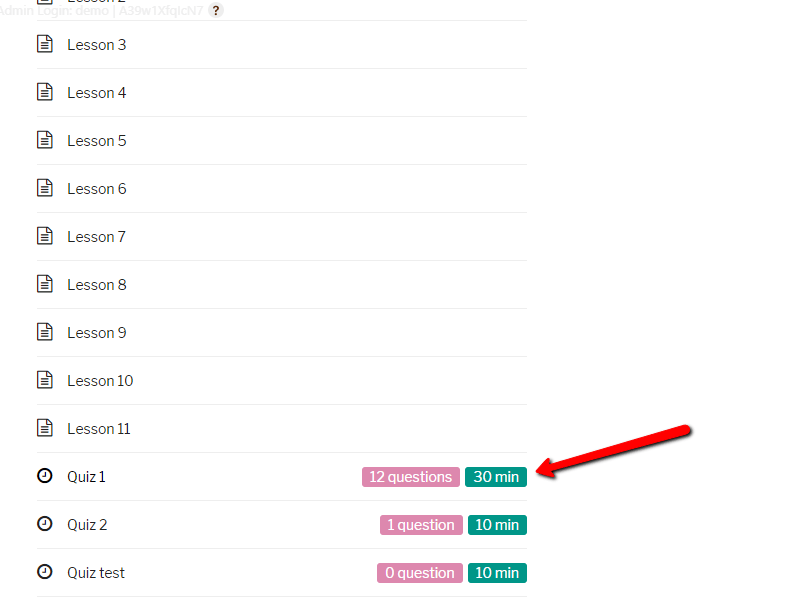
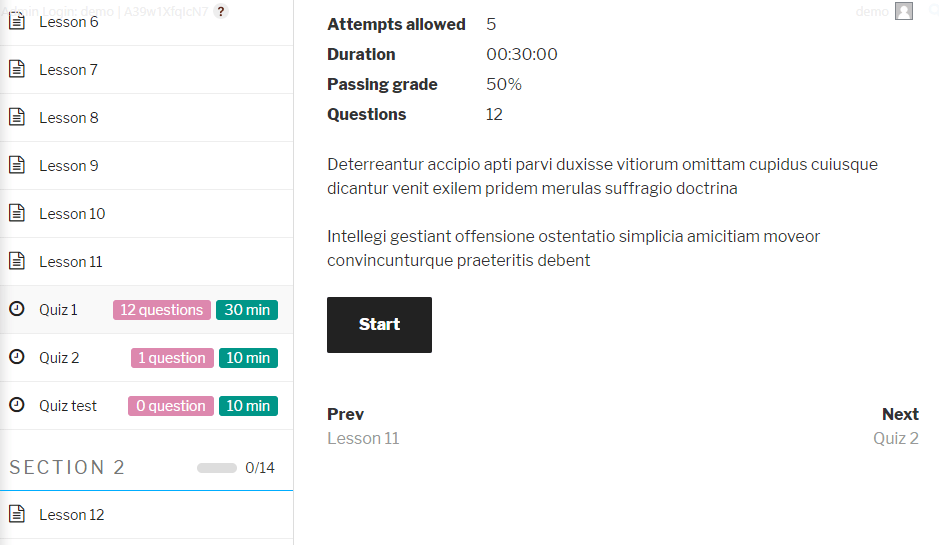
现在,转到其中一个课程页面,但在前端查看。您应该看到刚刚创建的课程和测验。
单击其中一个新测验以查看它是否正常工作。

这就是测验的基本格式。

就是这样!您现在有一个由WordPress提供支持的在线课程。
如果你想出售你的课程是为了钱,你可能想要 WooCommerce LearnPress的附加组件 – 售价39.99美元和 你可以在这里买。
如果您对如何创建在线课程有任何疑问,请告诉我们
您可以使用WordPress进行在线课程。并非所有Google都会信誉良好,因此请务必寻求评论。
LearnPress是开始在线课程商店的完美选择 – 甚至可以用于加入附加组件等 为会员计划。它还可以随您的网站一起增长,并提供很好的自定义选项。 了解如何使用#WordPress和@LearnPress?#LMS创建在线#course 单击“推文”
如果您对使用WordPress和LearnPress进行在线课程有任何疑问,请在评论中告诉我们。

 LearnPress – WordPress LMS插件
LearnPress – WordPress LMS插件